Prototyping Tools
Add to favorites
Learn about prototyping tools.
UI Design Handbook
1
UI Design Aesthetic
3:52
2
Design for accessibility
1:59
3
Localization
1:14
4
Color Selection
5:06
5
Pick Fonts
3:35
6
Font Managers
2:06
7
Icon Organizer
2:59
8
UI Sound Design
4:25
9
Stock Images
1:29
10
Image optimization
1:46
11
Illustrations
1:38
12
Realistic Mockups
2:47
13
UI 3D Assets
2:29
14
Introduction to Animations
5:09
15
UI Animation Resources
1:45
16
Apple Watch Faces
2:06
17
Designing for Apple Watch
4:24
18
Designing for Apple TV
1:58
19
Design for Game Center
3:43
20
Designing for CarPlay
1:37
21
Designing App Clips
7:05
22
Designing Widgets
3:29
23
Design Systems
1:27
24
UI Kits
3:33
25
Prototyping Tools
3:22
26
Voice prototyping
2:14
27
Prototyping with Code
3:01
28
Turn your Designs into Code
2:18
29
Version Control Tools
2:12
30
Developer Handoff
1:05
31
Color Theory
10:35
32
Dark Interfaces
3:53
33
Icons
10:32
34
Background Patterns
5:41
35
Typographic Scales
2:40
Prototyping Tools
Prototyping tools allow for better communication between a designer and a developer or stake holders. With a prototype you can better explain how a design comes together as a whole as well as how interactions will look like in the final product. It also comes in handy for when you'd like to experiment with different elements. And as Tom & David Kelley said “If a picture is worth 1000 words, a prototype is worth 1000 meetings.”
Prototyping with Code
We have an entire section about this subject but sometimes using code for prototyping can lead you to better results in your prototypes. Tools like SwiftUI or Framer are really good options.

ProtoPie
ProtoPie is a very powerful tool, you can even connect hardware and do IoT tests with it. It has integrations with Sketch, Figma as well as Adobe Xd and the community is growing really fast. If you would like to learn more, we did a course about it where you can learn more tips and tricks.

Principle
Principle is one of the most complete prototyping tools; its UI is very similar to a design tool with a mix of After effects. Something interesting in Principle is that you can export the final prototype as a native Mac App or video mp4 among other options and of course, you can customize the timing and animation curves. If you want to learn more, we created a course where we teach how to use this tool.

Flinto
Flinto is another popular prototyping tool, it has integrations with Figma and Sketch. It is easy to edit or draw new shapes and you can also animate vector curves.

Kite Compositor
Kite Compositor is a very interesting tool. It lets you generate native core animation code. It also has integrations for Sketch and Adobe Xd.

After Effects
After Effects is a versatile tool and one of the pioneer tools in motion graphics and VFX; in the past years, AE started being a more prominent tool for UI design. If you know how to use it, you can create unique prototypes. If you want to take your skills to the next level, at D+C, we have a course on how you can create prototypes in AE.

Origami Studio
Facebook launched Origami Studio 3 and it has big improvements. Now it has integrations with Figma and Sketch, you can share your prototypes easily between devices. You can also give it access to your photo library, haptic feedback and GPS data. Origami Studio was inspired by Apple’s Quartz Composer, a tool that is famously used to prototype Facebook Paper.

Figma
Figma is one of the most powerful design tools. Besides its many distinctive features, you can also prototype your designs. It is convenient, and it doesn't rely on any third-party apps so that you can update your designs without the hassle of updating your prototype.

Framer
Framer enables you to create interactive prototypes that you can share easily. With Framer, you also have access to thousands of packages that includes buttons, animations, sounds and much more.

InVision
No list about prototyping tools is complete without mentioning InVision. Invision is a simple to learn tool with a variety of features and with seamless integration to Sketch.

Creating animations with Principle
For this exercise we will use Figma and Principle. So let’s open our Figma file and you will find the UI that we will use for this example.

Then, go to Principle and over there, let's go to the tab bar. Click on import, select the Figma Tab and hit on Import Page.

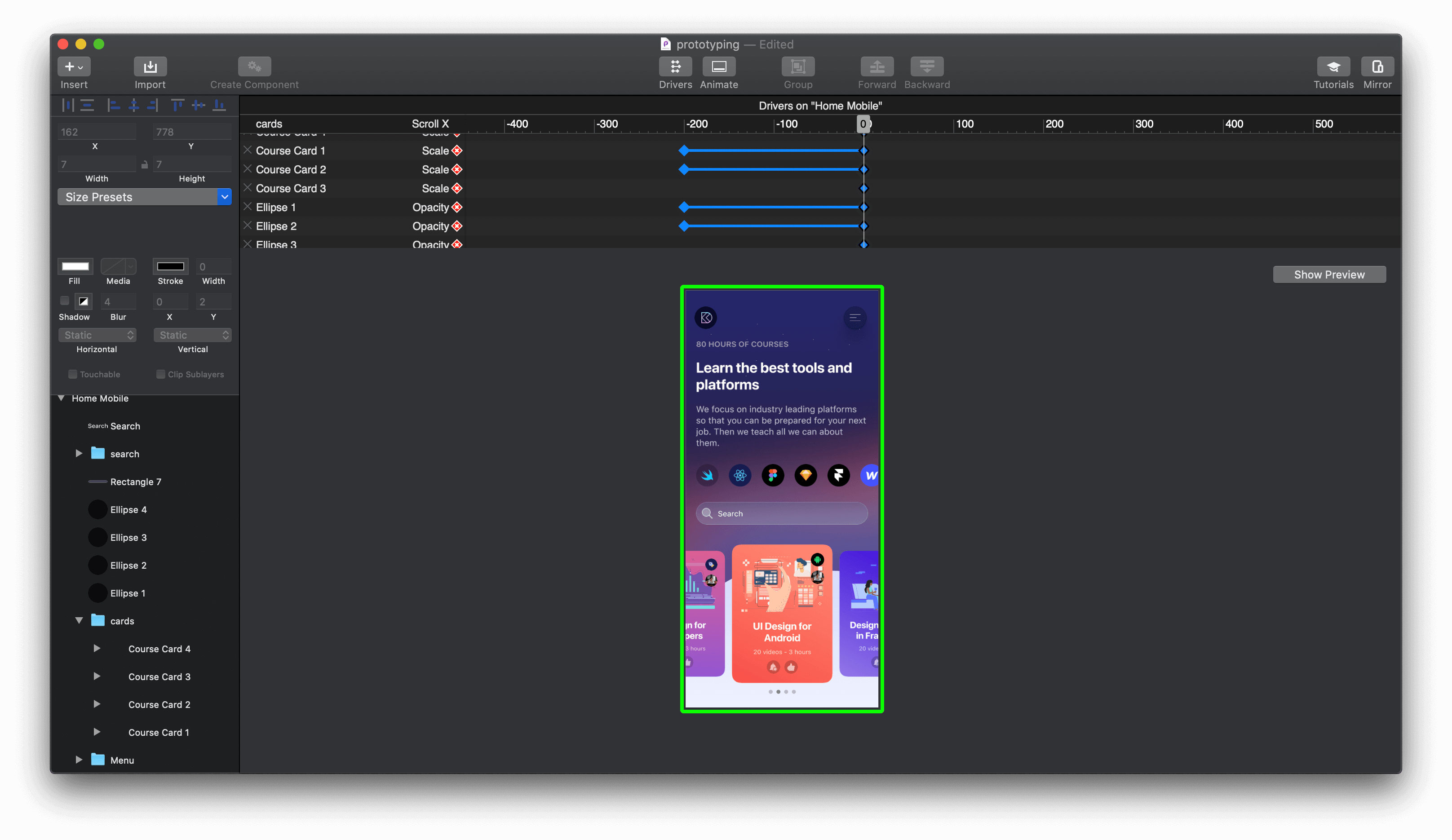
Now, open the Drivers bar which is at the top of the UI, so we can preview the Timeline of the position.

Next, let's enable the horizontal scroll for the cards and reduce the area of action. Defining the area of action will give us a clear idea of the limits of the scroll zone.

Now, we will select the cards so we can add drivers to them.

Make sure to select the scale property because we will modify it.

Select the bullet points at the bottom of the UI and reduce their opacity to 50%.

In drivers, let's add some keyframes for each one of the cards and change the values for scale and opacity for each of the cards. So, for the first card let's change its scale from 1 to 1.1 and at the same time change the opacity of the first bullet point from 50% to 100%. We will repeat the same process for the rest of the cards and the bullet points respectively.

These are the parameters for each one of the cards: for card 1 bullet point → 200, for card 2 bullet point → 0, for card 3 bullet point → 200 and for card 4 bullet point → 400.

Now let's test the animation, over here make sure that every time you scroll from one card to another, the bullet points on the bottom also change respectively.

One quick tip: In the area of action you will notice a sort of ruler that shows the starting and end points of the assets. We will see in the preview that the first and last card are too close to the edge. One solution for this issue is to extend the room for these cards.

Make sure to follow the same process for both cards.

Conclusion
Prototyping tools are an amazing way to collaborate with your team and with clients. To select the best tool, you've to keep in mind factors such as cost, ease of use as well as features. Make sure to choose the one that fits your needs the best.
Learn with videos and source files. Available to Pro subscribers only.
Purchase includes access to 50+ courses, 320+ premium tutorials, 300+ hours of videos, source files and certificates.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
ui-design-handbook-prototyping-tools
1
UI Design Aesthetic
Learn about UI design aesthetics.
3:52
2
Design for accessibility
Learn about accessibility in design.
1:59
3
Localization
Read more about the importance of localization.
1:14
4
Color Selection
Select colors for your projects
5:06
5
Pick Fonts
Select the most suitable fonts for your design.
3:35
6
Font Managers
Manage your fonts more efficiently.
2:06
7
Icon Organizer
Organize your icons in a better way.
2:59
8
UI Sound Design
Importance of sound in UI design
4:25
9
Stock Images
Find the right images for your UI
1:29
10
Image optimization
Optimize your images to improve performance.
1:46
11
Illustrations
Add illustrations to your design project
1:38
12
Realistic Mockups
Resources to add realistic mockups to your design.
2:47
13
UI 3D Assets
Work with 3D assets in your design projects
2:29
14
Introduction to Animations
Learn about basic animations in UI design.
5:09
15
UI Animation Resources
List of tools and resources for UI animation.
1:45
16
Apple Watch Faces
Create customizable watch faces for the Apple watch
2:06
17
Designing for Apple Watch
Getting started with Apple Watch Design
4:24
18
Designing for Apple TV
Learn the basics steps to design for Apple TV
1:58
19
Design for Game Center
Learn how to design for Game Center
3:43
20
Designing for CarPlay
Learn the basics of designing for CarPlay
1:37
21
Designing App Clips
Learn how to design app clips for iOS
7:05
22
Designing Widgets
Design widgets for your applications.
3:29
23
Design Systems
Create design systems for a better workflow.
1:27
24
UI Kits
Learn more about UI Kits and where to find them.
3:33
25
Prototyping Tools
Learn about prototyping tools.
3:22
26
Voice prototyping
Take a look at voice prototyping.
2:14
27
Prototyping with Code
Read more about prototyping with code.
3:01
28
Turn your Designs into Code
Learn how to turn your Designs into Code.
2:18
29
Version Control Tools
Share and synchronize your files with your team
2:12
30
Developer Handoff
Learn more about developer handoff.
1:05
31
Color Theory
Understand color theory to select the best color themes for your application.
10:35
32
Dark Interfaces
Add dark mode to your application.
3:53
33
Icons
Learn more about UI icons.
10:32
34
Background Patterns
Create beautiful background patterns.
5:41
35
Typographic Scales
Learn more about typographic scales.
2:40
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Daniel Nisttahuz
Senior Product Designer at Design+Code
Motion Designer @Design+Code
7 courses - 12 hours

UX Design Handbook
Learn about design thinking, with exercises. Free tutorials for learning user experience design.
2 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Create a Promo Video in After Effects
In this course we will show you how to create a promo video using After Effects.
2 hrs

Animating in Principle
Learn how to animate interactive user interfaces from Figma to Principle. Get to design the app flow for multiple screens, interactions, and animations. At the end of the course, you will have a beautiful prototype that you can share with stakeholders.
1 hrs

Video Editing in ScreenFlow
Learn different techniques, transitions actions and effects to edit a video using Screeflow
1 hrs

Motion Design in After Effects
Learn animation and motion design with After Effects
3 hrs

Learn iOS 11 Design
Learn colors, typography and layout for iOS 8
1 hrs
