Icon Organizer
Add to favorites
Organize your icons in a better way.
UI Design Handbook
1
UI Design Aesthetic
3:52
2
Design for accessibility
1:59
3
Localization
1:14
4
Color Selection
5:06
5
Pick Fonts
3:35
6
Font Managers
2:06
7
Icon Organizer
2:59
8
UI Sound Design
4:25
9
Stock Images
1:29
10
Image optimization
1:46
11
Illustrations
1:38
12
Realistic Mockups
2:47
13
UI 3D Assets
2:29
14
Introduction to Animations
5:09
15
UI Animation Resources
1:45
16
Apple Watch Faces
2:06
17
Designing for Apple Watch
4:24
18
Designing for Apple TV
1:58
19
Design for Game Center
3:43
20
Designing for CarPlay
1:37
21
Designing App Clips
7:05
22
Designing Widgets
3:29
23
Design Systems
1:27
24
UI Kits
3:33
25
Prototyping Tools
3:22
26
Voice prototyping
2:14
27
Prototyping with Code
3:01
28
Turn your Designs into Code
2:18
29
Version Control Tools
2:12
30
Developer Handoff
1:05
31
Color Theory
10:35
32
Dark Interfaces
3:53
33
Icons
10:32
34
Background Patterns
5:41
35
Typographic Scales
2:40
SF Symbols
SF Symbols by Apple is one of the most beautiful icon libraries. It is a set of over 2,400 symbols, with multicolor options that automatically adapt to vibrancy and accessibility settings. It also has localized symbol variants, perfect for different languages.

Material Icons
If you are designing for Android, Material Icons may be the way to go. It is an extensive icon library, each of the symbols have five different themes and different densities. If you'd like to organize them you can use IconJar, a tool that we will talk about later.

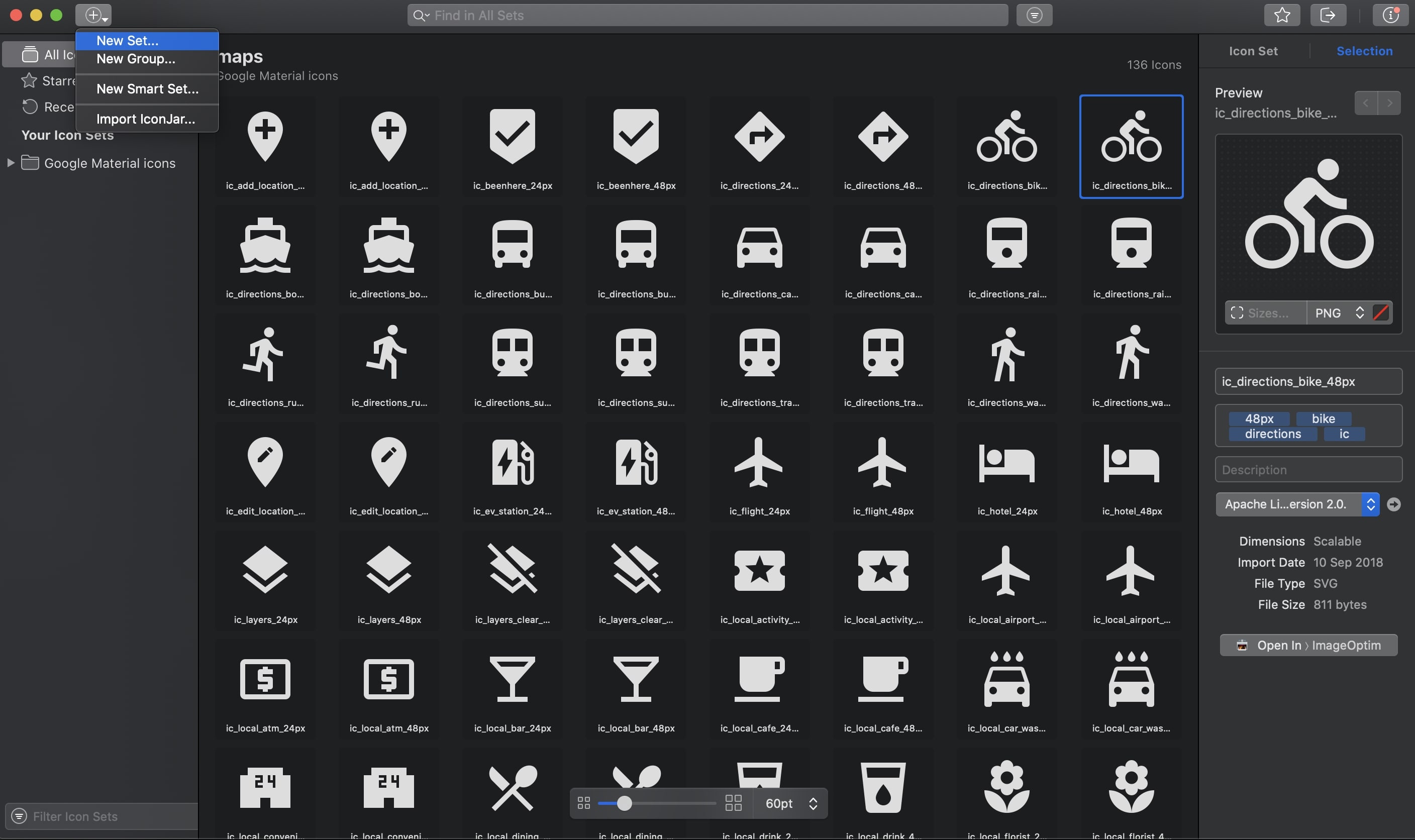
IconJar
IconJar2 is a tool than helps you with organizing your icons. You can import an SVG icon, name it and create folders as well as libraries. The best thing is that you can filter the icons and export the same in different sizes.

Streamline icons
Besides the option that you can import your Streamline icons using IconJar. It also has a webApp, that can help you with navigating over 30,000 icons from its library.

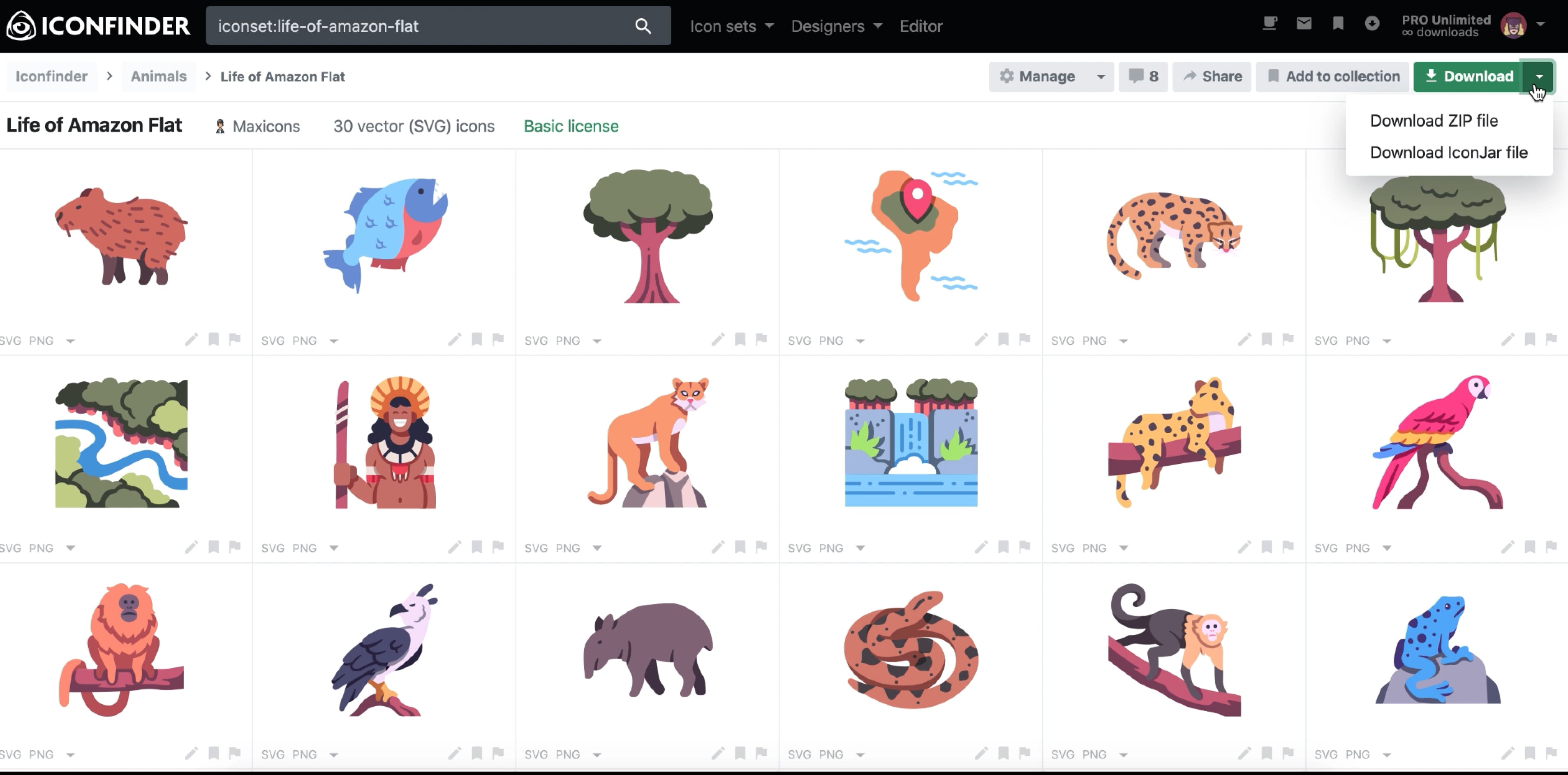
IconFinder
IconFinder supports IconJar which is really helpful for when you want to organize your IconFinder icons.

Icons8
Icons8 is another popular icon library, that also has a macOS app as well as plugins for Figma, Photoshop and Illustrator.

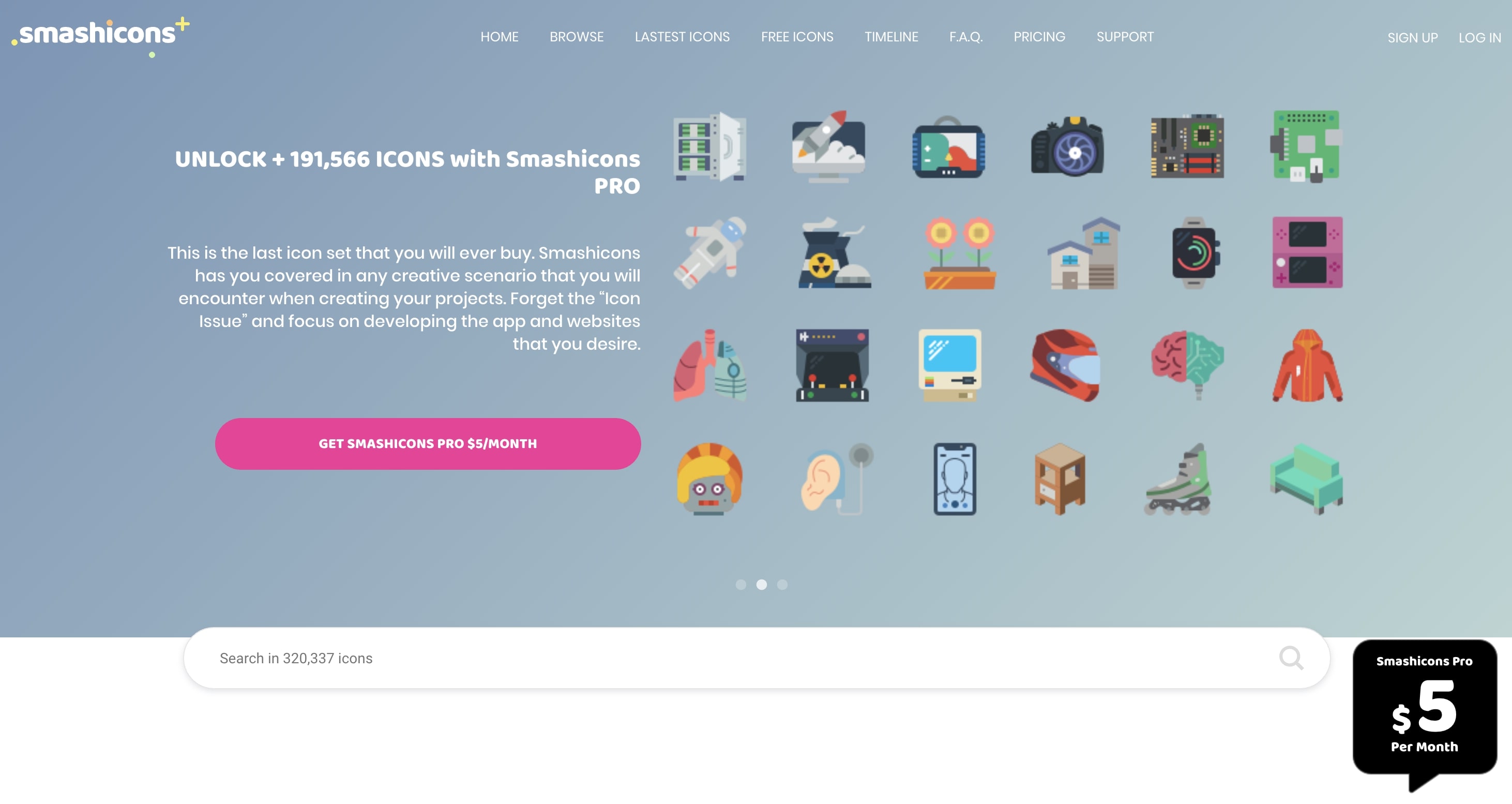
SmashIcons
SmashIcons has a very unique and artsy library of icons. It has a web app which helps the user to organize the icons.

Nucleo
Nucleo is an icon library and organizer. It has more than 30,000 icons and it is pretty handy when you want to organize your icons by folders or projects.

How to transform an icon font to SVG
For this exercise, we will use IconJar.

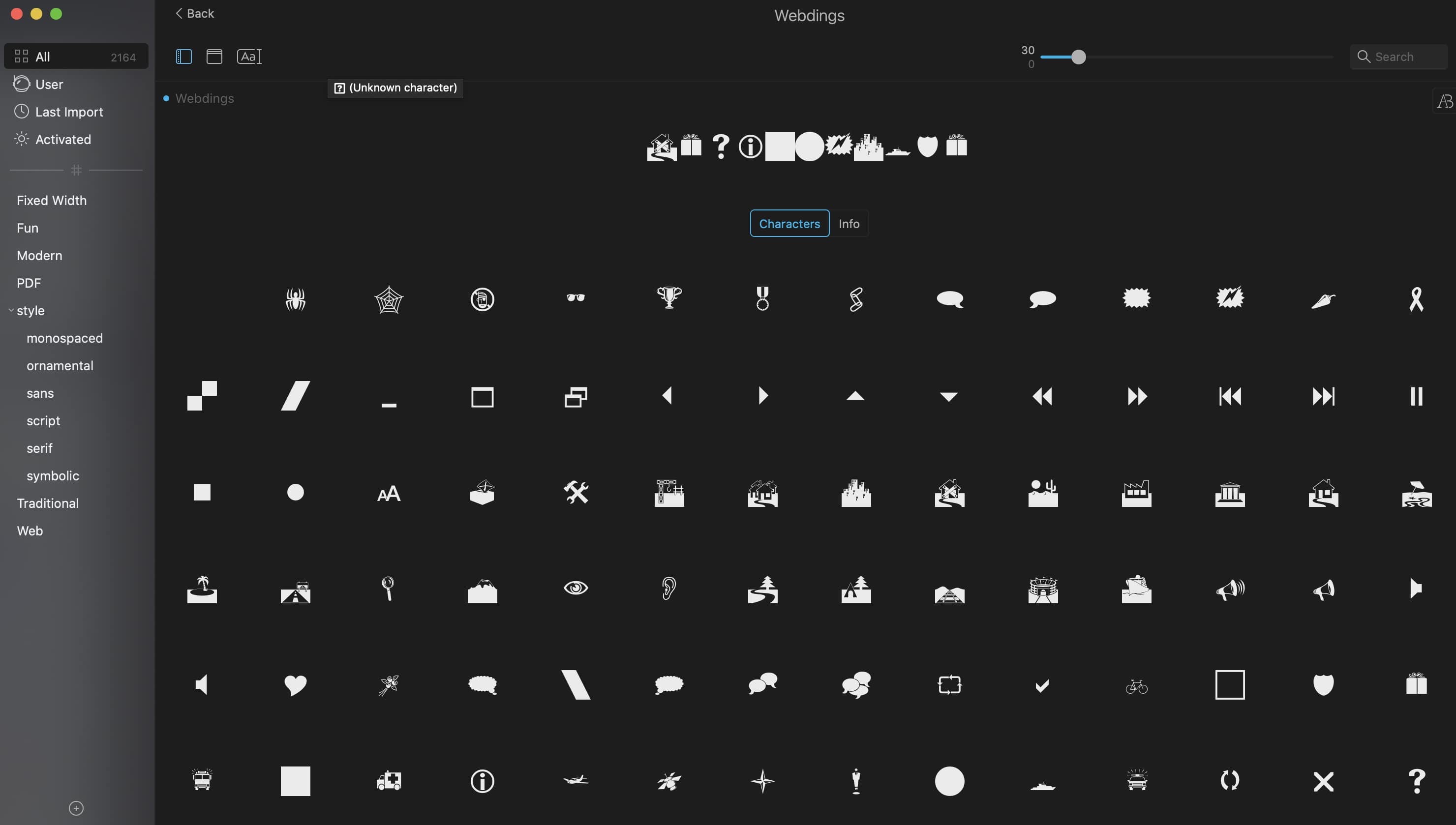
Now that we have taken a look at all the different characters we can use. Let's go to IconJar, and in Preferences let's go to import and over there make sure to check the OTF, TTF and WEBP boxes. So we can import our font.

In IconJar, click on the plus icon "+" and select New Set... so we can add the font.

In the small modal, make sure to choose New Set and choose the font you want to import. Wait for a couple of seconds and you will see all the characters of the font imported to IconJar.

Now, we can choose any character. From the left sidebar, click on the ImgOptim dropdown and select Sketch from the dropdown so we can export the icon to Sketch.

Voila! You just took a character from a font and transformed it in a small icon library, transformed one of the characters to SVG and moved it to Sketch.

Conclusion
Icon organizers are helpful in the design process. Either for when you want to gather certain icons for a specific project or to share a group of icons with a stake holder. These icon organizing tools can save you some time and help you focus more on the design.
Learn with videos and source files. Available to Pro subscribers only.
Purchase includes access to 50+ courses, 320+ premium tutorials, 300+ hours of videos, source files and certificates.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
ui-design-handbook-icon-organizer
1
UI Design Aesthetic
Learn about UI design aesthetics.
3:52
2
Design for accessibility
Learn about accessibility in design.
1:59
3
Localization
Read more about the importance of localization.
1:14
4
Color Selection
Select colors for your projects
5:06
5
Pick Fonts
Select the most suitable fonts for your design.
3:35
6
Font Managers
Manage your fonts more efficiently.
2:06
7
Icon Organizer
Organize your icons in a better way.
2:59
8
UI Sound Design
Importance of sound in UI design
4:25
9
Stock Images
Find the right images for your UI
1:29
10
Image optimization
Optimize your images to improve performance.
1:46
11
Illustrations
Add illustrations to your design project
1:38
12
Realistic Mockups
Resources to add realistic mockups to your design.
2:47
13
UI 3D Assets
Work with 3D assets in your design projects
2:29
14
Introduction to Animations
Learn about basic animations in UI design.
5:09
15
UI Animation Resources
List of tools and resources for UI animation.
1:45
16
Apple Watch Faces
Create customizable watch faces for the Apple watch
2:06
17
Designing for Apple Watch
Getting started with Apple Watch Design
4:24
18
Designing for Apple TV
Learn the basics steps to design for Apple TV
1:58
19
Design for Game Center
Learn how to design for Game Center
3:43
20
Designing for CarPlay
Learn the basics of designing for CarPlay
1:37
21
Designing App Clips
Learn how to design app clips for iOS
7:05
22
Designing Widgets
Design widgets for your applications.
3:29
23
Design Systems
Create design systems for a better workflow.
1:27
24
UI Kits
Learn more about UI Kits and where to find them.
3:33
25
Prototyping Tools
Learn about prototyping tools.
3:22
26
Voice prototyping
Take a look at voice prototyping.
2:14
27
Prototyping with Code
Read more about prototyping with code.
3:01
28
Turn your Designs into Code
Learn how to turn your Designs into Code.
2:18
29
Version Control Tools
Share and synchronize your files with your team
2:12
30
Developer Handoff
Learn more about developer handoff.
1:05
31
Color Theory
Understand color theory to select the best color themes for your application.
10:35
32
Dark Interfaces
Add dark mode to your application.
3:53
33
Icons
Learn more about UI icons.
10:32
34
Background Patterns
Create beautiful background patterns.
5:41
35
Typographic Scales
Learn more about typographic scales.
2:40
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Daniel Nisttahuz
Senior Product Designer at Design+Code
Motion Designer @Design+Code
7 courses - 12 hours

UX Design Handbook
Learn about design thinking, with exercises. Free tutorials for learning user experience design.
2 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Create a Promo Video in After Effects
In this course we will show you how to create a promo video using After Effects.
2 hrs

Animating in Principle
Learn how to animate interactive user interfaces from Figma to Principle. Get to design the app flow for multiple screens, interactions, and animations. At the end of the course, you will have a beautiful prototype that you can share with stakeholders.
1 hrs

Video Editing in ScreenFlow
Learn different techniques, transitions actions and effects to edit a video using Screeflow
1 hrs

Motion Design in After Effects
Learn animation and motion design with After Effects
3 hrs

Learn iOS 11 Design
Learn colors, typography and layout for iOS 8
1 hrs
