Color Selection
Add to favorites
Select colors for your projects
UI Design Handbook
1
UI Design Aesthetic
3:52
2
Design for accessibility
1:59
3
Localization
1:14
4
Color Selection
5:06
5
Pick Fonts
3:35
6
Font Managers
2:06
7
Icon Organizer
2:59
8
UI Sound Design
4:25
9
Stock Images
1:29
10
Image optimization
1:46
11
Illustrations
1:38
12
Realistic Mockups
2:47
13
UI 3D Assets
2:29
14
Introduction to Animations
5:09
15
UI Animation Resources
1:45
16
Apple Watch Faces
2:06
17
Designing for Apple Watch
4:24
18
Designing for Apple TV
1:58
19
Design for Game Center
3:43
20
Designing for CarPlay
1:37
21
Designing App Clips
7:05
22
Designing Widgets
3:29
23
Design Systems
1:27
24
UI Kits
3:33
25
Prototyping Tools
3:22
26
Voice prototyping
2:14
27
Prototyping with Code
3:01
28
Turn your Designs into Code
2:18
29
Version Control Tools
2:12
30
Developer Handoff
1:05
31
Color Theory
10:35
32
Dark Interfaces
3:53
33
Icons
10:32
34
Background Patterns
5:41
35
Typographic Scales
2:40
How to choose colors?
There are some factors to keep in mind while selecting a color palette for your application.
- Color Theory: It's best to acquaint yourself with Color Theory. This will facilitate the process of selecting colors. To read up more about color theory, head over here [link to color theory article].
- Contrast: This is one of the most important aspects of design. Almost all design tools have plugins that help you check whether your design is passing color checks or not. Checkmycolors is a good tool that can help you check the contrast of your site.
- Color Psychology: Color psychology is the branch of science that studies colors and how different shades of colors can evoke certain emotions. There is a good article by Creativebloq, which talks about how colors are associated with people's emotions.
- Overusing Colors: As a beginner, you can select a primary color and stick with it so as not to get overwhelmed with choosing multiple colors.

Color Tools
There are some interesting apps where you can generate color palettes.
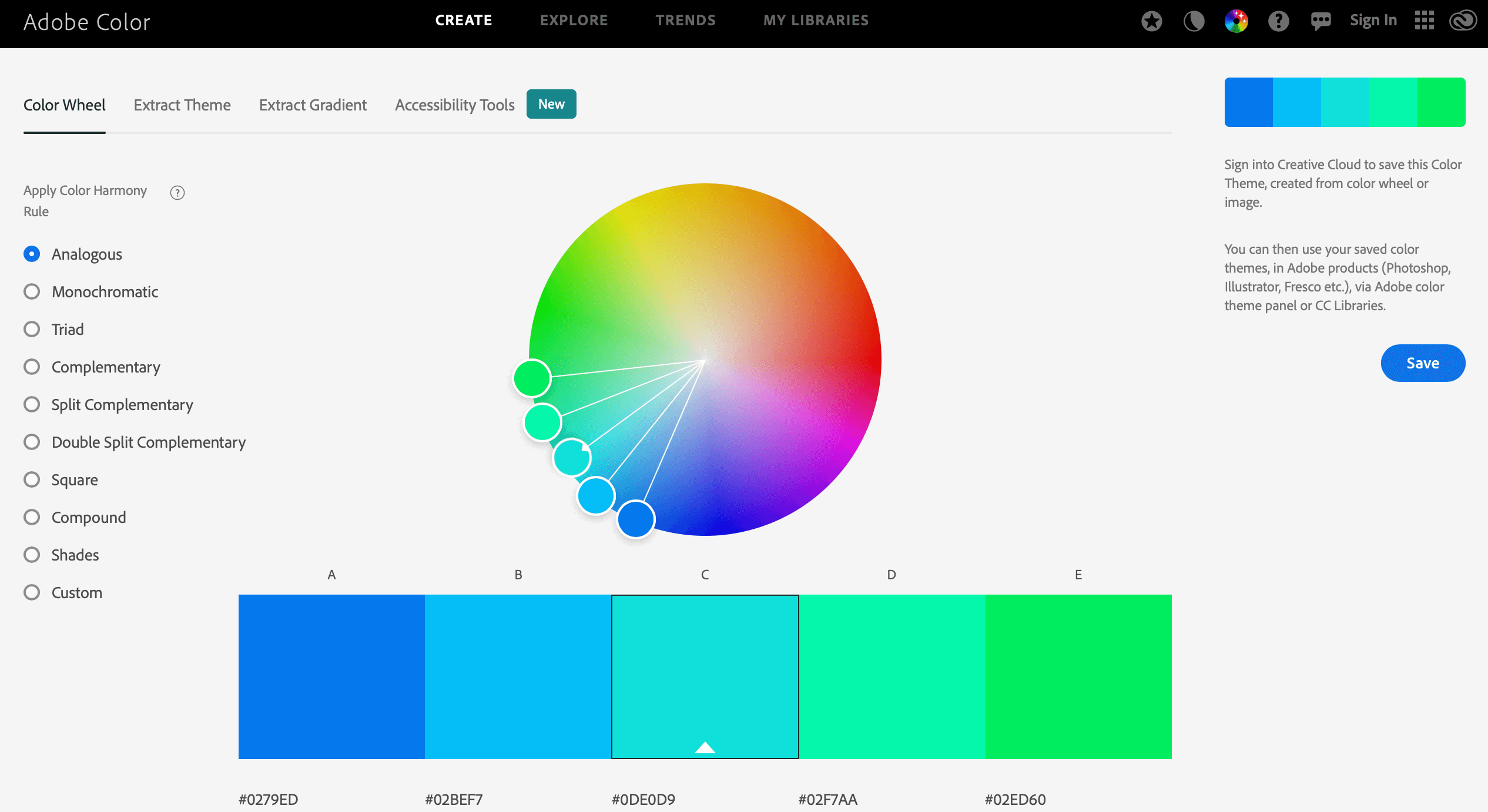
Adobe Colors
Adobe Colors allows you to create color themes via the color wheel. It also gives you the option to generate colors as well as gradients from an image by uploading it. Adobe Colors also has an accessibility tool.

Paletton
In Paletton, you first select the scheme you’d like: mono, complementary, triadic, tetradic, analogous or accented analogous. Then, when you change one color in the color wheel, the rest change to match it.

Coolors
Coolors helps with generating new color palettes as well as selecting one of the various ones already provided.

Sip Color App
Sip is a color picker that allows you to organize and share colors. This app is available for macOS and iOS.

Inspiration
The resources provided are very helpful when it comes to seeking inspiration.
Dribbble
Dribbble has tons of UI layouts with various color schemes. It also allows you to sort through designs depending on your chosen color.

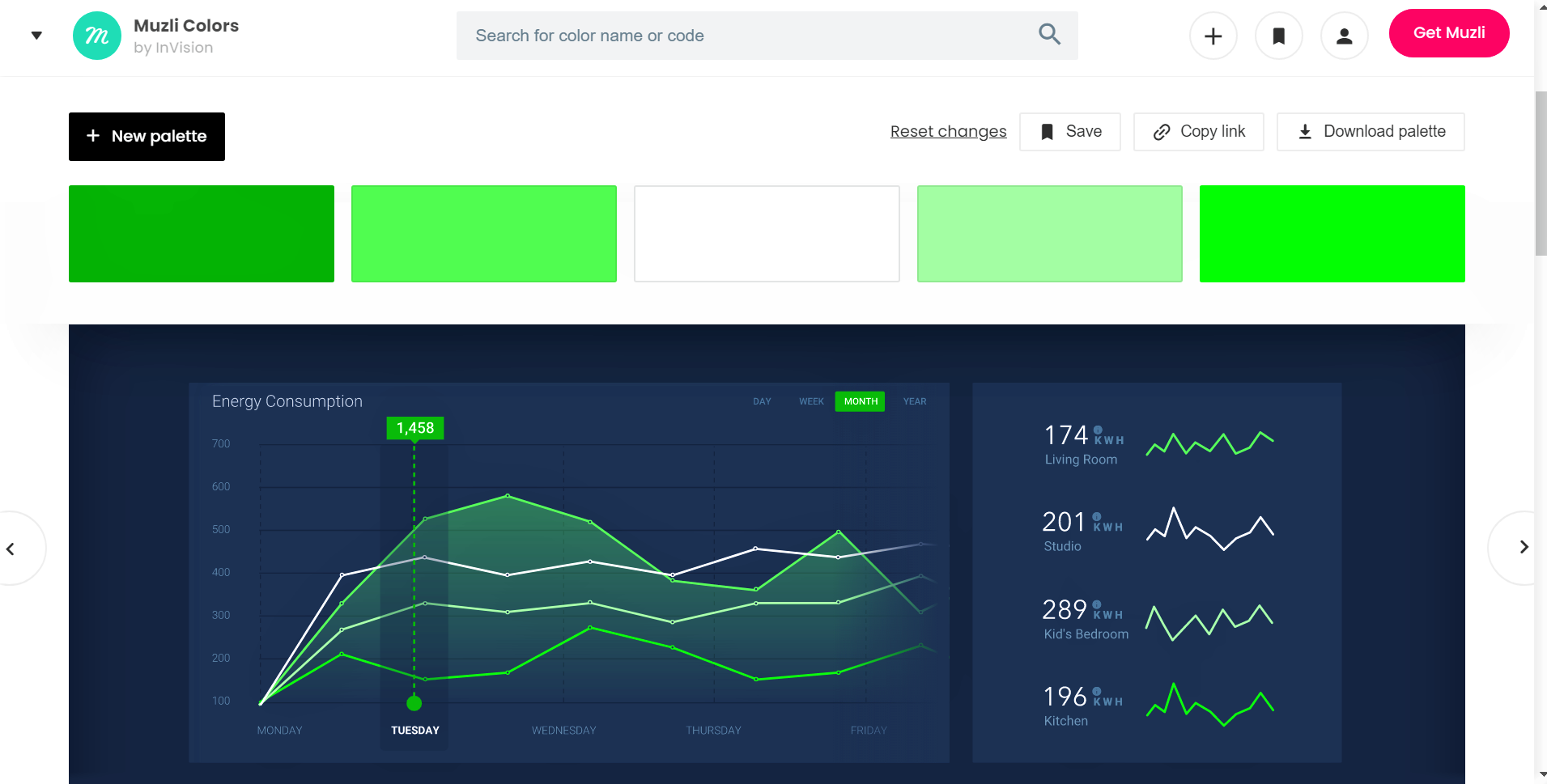
Muzli
Muzli by InVision is an amazing tool when it comes to inspiration. Furthermore, it allows you to generate color patterns. What's even more great is that it'll show you a UI that uses the chosen color palette.

Design Guidelines
Apple and Google talk about colors in their guidelines. These guidelines can help designers create a color theme that works best for them.
iOS Guidelines
Apple provides iOS guidelines on how to use colors for iOS applications.

Material Design
Material Design is an open-source color system that has a lot of information on what colors to choose. They also provide a color picker that you can use to test palettes as well as the contrast.

Nix Color
Nix Color is a cool hardware to bring physical colors to your app. What it does is that it scans a real life color and imports it to its mobile app. Although it is not 100% accurate, it does a pretty neat job. So, if you ever wanted to take a specific color from a flower or any surface, this is the tool that will do the job.

How to pick colors from a photo
There are many exciting ways to take colors from our surroundings and use them in our designs. With Adobe Color, you can use your photos or images to extract their colors and create a color palette. Let's go to Adobe Color and let's drag and drop a picture from the exercise files.

You will notice that Adobe Color will scan the photo and will suggest a color palette.

If you like the suggested color palette, you can save and publish it; otherwise, you can move the color pickers and choose the color you like. In our case, we will select a couple of different colors from the photo.

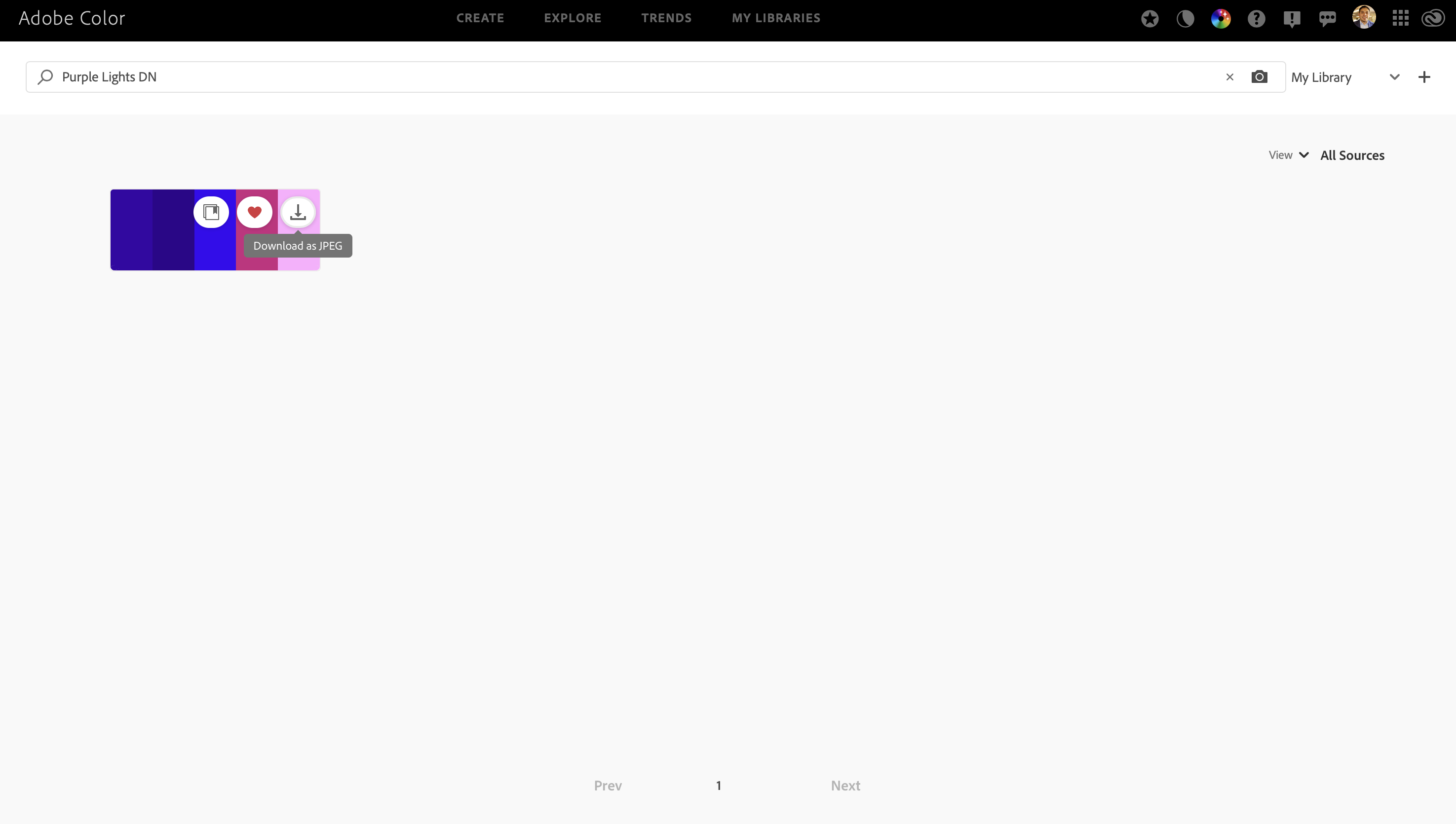
Now that we are happy with our palette, let's save it. Then, add some tags, rename it to Purple Lights DN, and publish it into the Adobe Color Community if you want to.

Let's click on the Explore tab. In the search field, let's type Purple Lights DN so we can find our color palette.

Next, hover over the color palette and download a JPG version of the color palette. Like that, we can upload the JPEG to our Figma file so we can use it as a reference.

Now, press F so we can create a new frame for the Apple watch 44 mm. The point is to use some colors from the color palette to create a background.

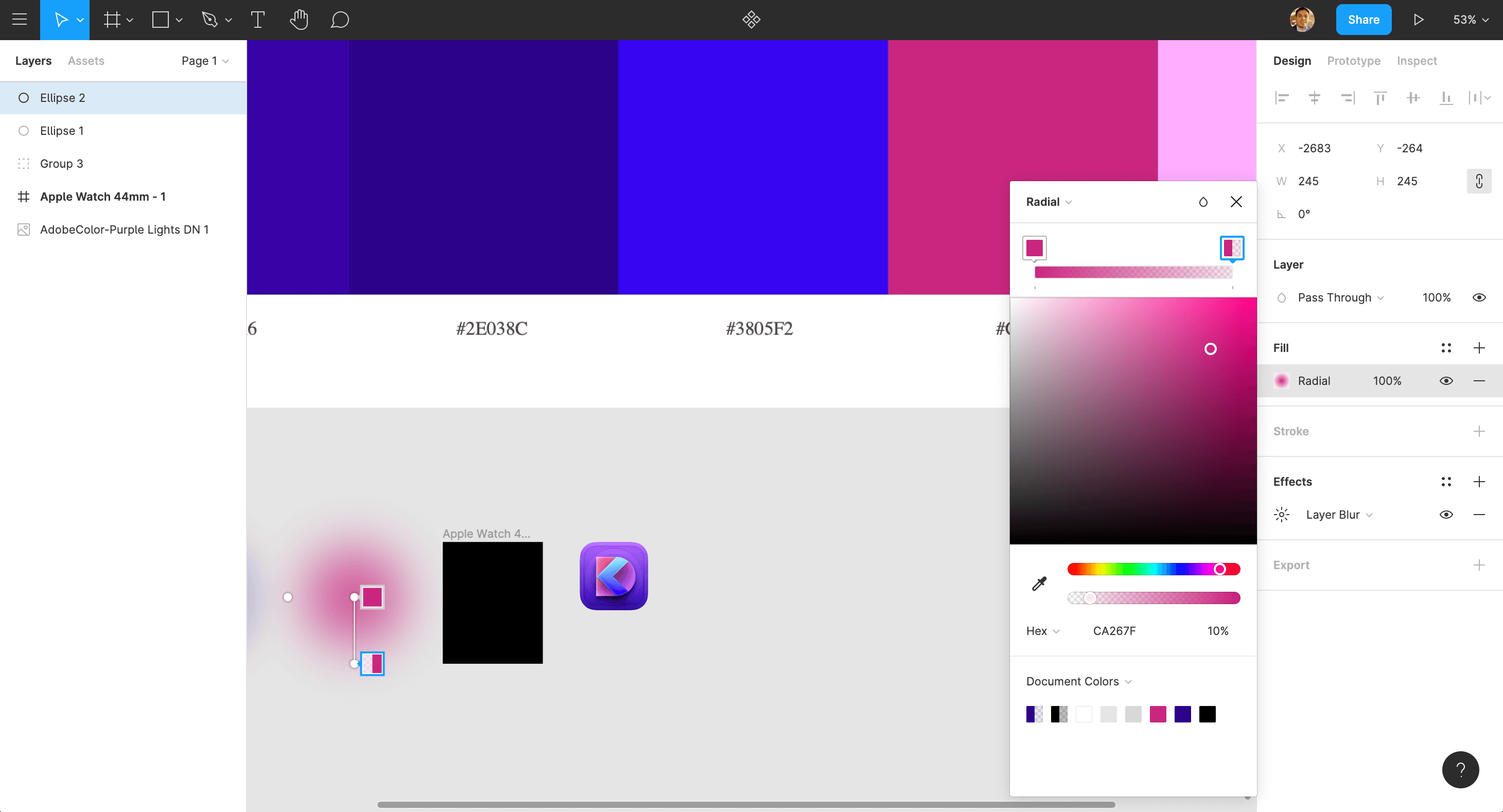
Then, press O and create an Oval 245x245. Let's add a radial gradient to it.

Change the colors to #2D038B. As for the second color, let's change its opacity to 10%.

Let's add some effects. Select the circle and add a layer blur with 93.91 Blur.

Duplicate the oval. For the new oval, change the color to another color from the color palette. Below we're changing it to #CA267F.

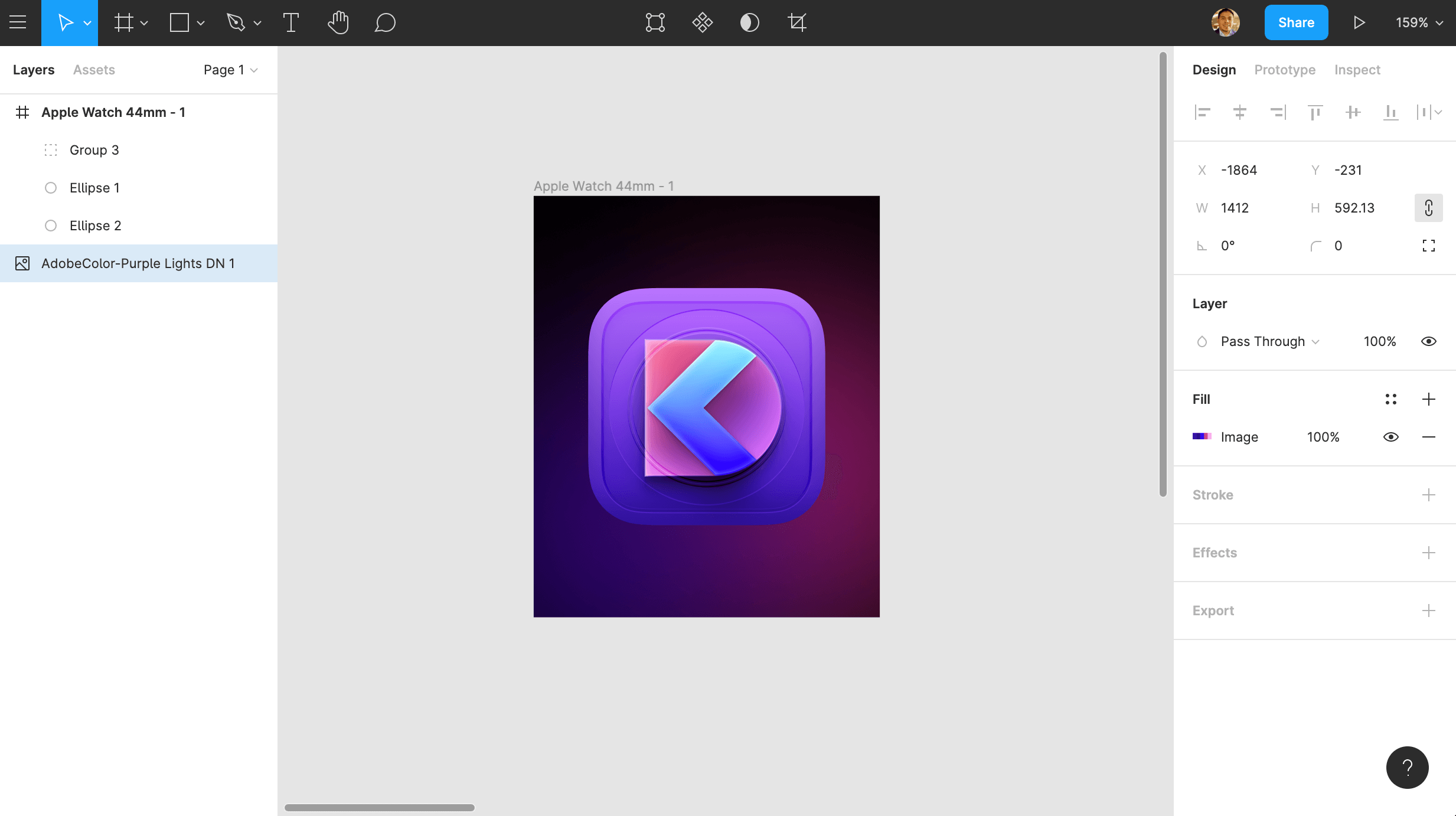
Next, let's place both circles inside the Apple Watch Frame and you will see the effect that we created inside the frame.

Finally, let's place our logo inside the frame. Make sure to center it vertically and horizontally.

Conclusion
When it comes to choosing colors for your application, it's best to chose colors that reflect your branding. A color scheme can play a very important role in how the users perceive your brand.
Learn with videos and source files. Available to Pro subscribers only.
Purchase includes access to 50+ courses, 320+ premium tutorials, 300+ hours of videos, source files and certificates.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
ePub
Assets
Videos
1
UI Design Aesthetic
Learn about UI design aesthetics.
3:52
2
Design for accessibility
Learn about accessibility in design.
1:59
3
Localization
Read more about the importance of localization.
1:14
4
Color Selection
Select colors for your projects
5:06
5
Pick Fonts
Select the most suitable fonts for your design.
3:35
6
Font Managers
Manage your fonts more efficiently.
2:06
7
Icon Organizer
Organize your icons in a better way.
2:59
8
UI Sound Design
Importance of sound in UI design
4:25
9
Stock Images
Find the right images for your UI
1:29
10
Image optimization
Optimize your images to improve performance.
1:46
11
Illustrations
Add illustrations to your design project
1:38
12
Realistic Mockups
Resources to add realistic mockups to your design.
2:47
13
UI 3D Assets
Work with 3D assets in your design projects
2:29
14
Introduction to Animations
Learn about basic animations in UI design.
5:09
15
UI Animation Resources
List of tools and resources for UI animation.
1:45
16
Apple Watch Faces
Create customizable watch faces for the Apple watch
2:06
17
Designing for Apple Watch
Getting started with Apple Watch Design
4:24
18
Designing for Apple TV
Learn the basics steps to design for Apple TV
1:58
19
Design for Game Center
Learn how to design for Game Center
3:43
20
Designing for CarPlay
Learn the basics of designing for CarPlay
1:37
21
Designing App Clips
Learn how to design app clips for iOS
7:05
22
Designing Widgets
Design widgets for your applications.
3:29
23
Design Systems
Create design systems for a better workflow.
1:27
24
UI Kits
Learn more about UI Kits and where to find them.
3:33
25
Prototyping Tools
Learn about prototyping tools.
3:22
26
Voice prototyping
Take a look at voice prototyping.
2:14
27
Prototyping with Code
Read more about prototyping with code.
3:01
28
Turn your Designs into Code
Learn how to turn your Designs into Code.
2:18
29
Version Control Tools
Share and synchronize your files with your team
2:12
30
Developer Handoff
Learn more about developer handoff.
1:05
31
Color Theory
Understand color theory to select the best color themes for your application.
10:35
32
Dark Interfaces
Add dark mode to your application.
3:53
33
Icons
Learn more about UI icons.
10:32
34
Background Patterns
Create beautiful background patterns.
5:41
35
Typographic Scales
Learn more about typographic scales.
2:40
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Daniel Nisttahuz
Senior Product Designer at Design+Code
Motion Designer @Design+Code
7 courses - 12 hours

UX Design Handbook
Learn about design thinking, with exercises. Free tutorials for learning user experience design.
2 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Create a Promo Video in After Effects
In this course we will show you how to create a promo video using After Effects.
2 hrs

Animating in Principle
Learn how to animate interactive user interfaces from Figma to Principle. Get to design the app flow for multiple screens, interactions, and animations. At the end of the course, you will have a beautiful prototype that you can share with stakeholders.
1 hrs

Video Editing in ScreenFlow
Learn different techniques, transitions actions and effects to edit a video using Screeflow
1 hrs

Motion Design in After Effects
Learn animation and motion design with After Effects
3 hrs

Learn iOS 11 Design
Learn colors, typography and layout for iOS 8
1 hrs