Developer Handoff
Add to favorites
Learn more about developer handoff.
UI Design Handbook
1
UI Design Aesthetic
3:52
2
Design for accessibility
1:59
3
Localization
1:14
4
Color Selection
5:06
5
Pick Fonts
3:35
6
Font Managers
2:06
7
Icon Organizer
2:59
8
UI Sound Design
4:25
9
Stock Images
1:29
10
Image optimization
1:46
11
Illustrations
1:38
12
Realistic Mockups
2:47
13
UI 3D Assets
2:29
14
Introduction to Animations
5:09
15
UI Animation Resources
1:45
16
Apple Watch Faces
2:06
17
Designing for Apple Watch
4:24
18
Designing for Apple TV
1:58
19
Design for Game Center
3:43
20
Designing for CarPlay
1:37
21
Designing App Clips
7:05
22
Designing Widgets
3:29
23
Design Systems
1:27
24
UI Kits
3:33
25
Prototyping Tools
3:22
26
Voice prototyping
2:14
27
Prototyping with Code
3:01
28
Turn your Designs into Code
2:18
29
Version Control Tools
2:12
30
Developer Handoff
1:05
31
Color Theory
10:35
32
Dark Interfaces
3:53
33
Icons
10:32
34
Background Patterns
5:41
35
Typographic Scales
2:40
What is developer handoff?
This is the stage when the UI is at a point where the developer can finally start implementing it in code. To ensure that this process goes off smoothly, there are some important things you can keep in mind.
Design Systems
Having a design system is not only beneficial for designers but it is also useful for developers. A design system not only adds more consistency to the overall product but it will also make it easier to collaborate.

Naming Conventions
Making sure that all the components have apt names would make naming the components in code easier for the developer. This will make your project organised as well as easier to navigate through.

Being on the same page
Communication is probably the most important thing and it is essential that the developer and the designer communicate in the right way. This is necessary when the design has some complex elements that might be hard to translate into code. Talking these things through is the best option.

Handoff Tools
Most of the design tools present today try their best to implement features that make the design handoff much more easier and faster. Let's discuss some of these.
Sketch Cloud Inspector
Sketch has Cloud Inspector, which is a free tool that helps developers easily inspect any Sketch document in the cloud. Sketch has written a blog post introducing this feature. It explains its functioning in detail.

Figma Developer Handoff
Figma has a guide where they explain how to handoff different assets to developers.

Coediting in Adobe XD
Coediting is a new feature from Adobe XD. It allows you to share and review files, share specs of your designs and easily hand off the assets to developers.

Zeplin
Zeplin is one of the most popular tools to share different design assets with the development team. It has integrations for Figma, Sketch and XD.

Sympli
Sympli is another well known tool. It also has integrations for Sketch, Figma, XD and even Photoshop.

Abstract
Another interesting tool for developer handoff is Abstract. If you are already using Abstract as a design versioning tool, this can be a good option.

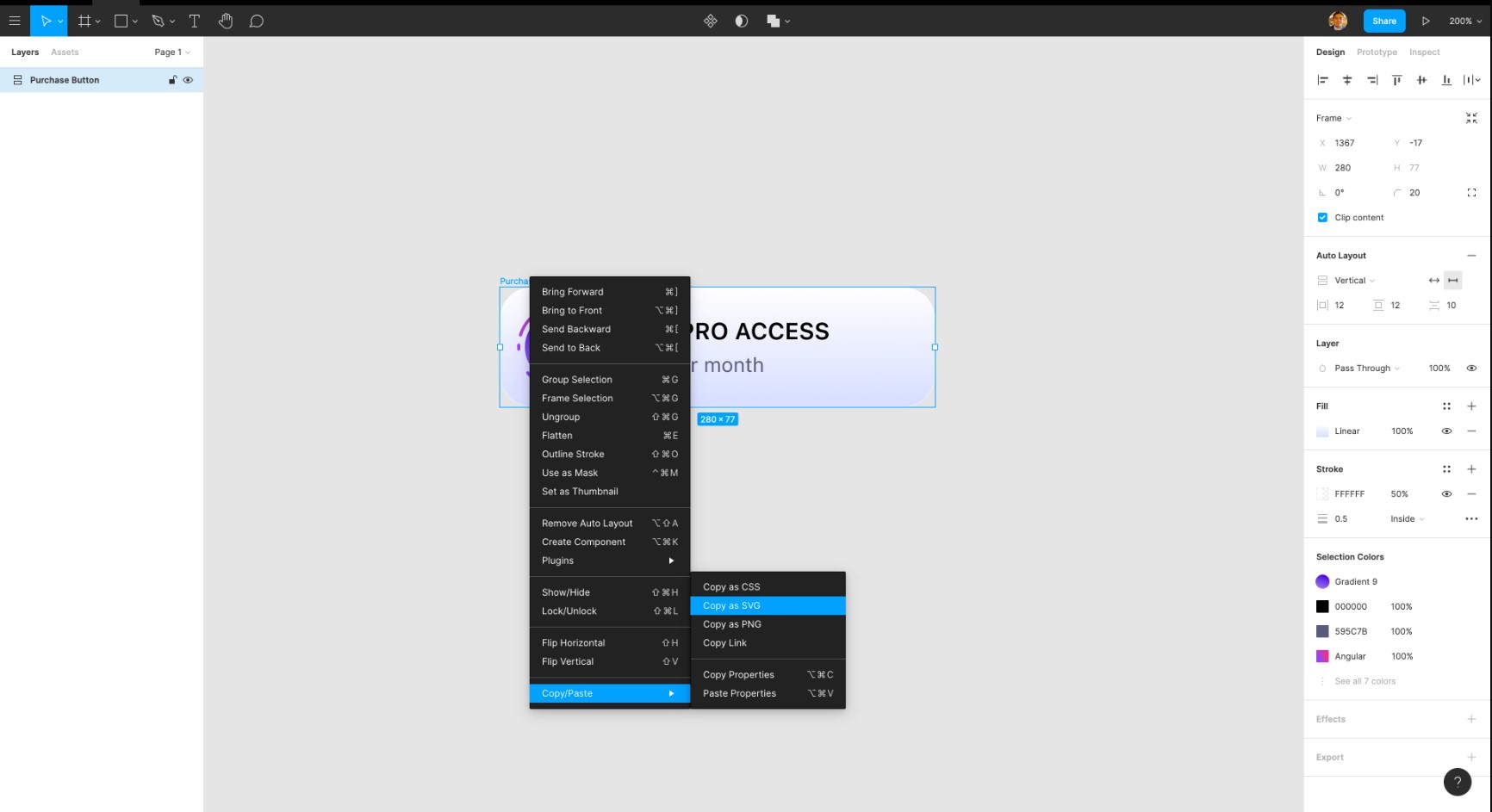
Copy your asset as SVG in Figma
For this example, we will use a button from our UI. We will copy the SVG code from Figma, and we will paste the code in Codepen. The first thing we will do is open our Figma file and make sure that all the layers are inside a Frame.

As a next step, we will delete all the different effects from the frame, like shadows and drop shadows. So we can make sure that we have a clean code. Once our frames is clean , right click on the frame and go to Copy/Paste > Copy as SVG.

Then let's go to codepen.io. Here, paste the button's code. As you will notice, the button looks exactly as we designed it on Figma. This is a handy feature for developers since they can easily copy any asset and paste them in their projects

Conclusion
Design handoff stage is an integral part of any project. Communication plays a major role while implementing any design into code. You can utilize any of the above mentioned tools to facilitate this process.
Learn with videos and source files. Available to Pro subscribers only.
Purchase includes access to 50+ courses, 320+ premium tutorials, 300+ hours of videos, source files and certificates.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
ui-design-handbook-developer-handoff
1
UI Design Aesthetic
Learn about UI design aesthetics.
3:52
2
Design for accessibility
Learn about accessibility in design.
1:59
3
Localization
Read more about the importance of localization.
1:14
4
Color Selection
Select colors for your projects
5:06
5
Pick Fonts
Select the most suitable fonts for your design.
3:35
6
Font Managers
Manage your fonts more efficiently.
2:06
7
Icon Organizer
Organize your icons in a better way.
2:59
8
UI Sound Design
Importance of sound in UI design
4:25
9
Stock Images
Find the right images for your UI
1:29
10
Image optimization
Optimize your images to improve performance.
1:46
11
Illustrations
Add illustrations to your design project
1:38
12
Realistic Mockups
Resources to add realistic mockups to your design.
2:47
13
UI 3D Assets
Work with 3D assets in your design projects
2:29
14
Introduction to Animations
Learn about basic animations in UI design.
5:09
15
UI Animation Resources
List of tools and resources for UI animation.
1:45
16
Apple Watch Faces
Create customizable watch faces for the Apple watch
2:06
17
Designing for Apple Watch
Getting started with Apple Watch Design
4:24
18
Designing for Apple TV
Learn the basics steps to design for Apple TV
1:58
19
Design for Game Center
Learn how to design for Game Center
3:43
20
Designing for CarPlay
Learn the basics of designing for CarPlay
1:37
21
Designing App Clips
Learn how to design app clips for iOS
7:05
22
Designing Widgets
Design widgets for your applications.
3:29
23
Design Systems
Create design systems for a better workflow.
1:27
24
UI Kits
Learn more about UI Kits and where to find them.
3:33
25
Prototyping Tools
Learn about prototyping tools.
3:22
26
Voice prototyping
Take a look at voice prototyping.
2:14
27
Prototyping with Code
Read more about prototyping with code.
3:01
28
Turn your Designs into Code
Learn how to turn your Designs into Code.
2:18
29
Version Control Tools
Share and synchronize your files with your team
2:12
30
Developer Handoff
Learn more about developer handoff.
1:05
31
Color Theory
Understand color theory to select the best color themes for your application.
10:35
32
Dark Interfaces
Add dark mode to your application.
3:53
33
Icons
Learn more about UI icons.
10:32
34
Background Patterns
Create beautiful background patterns.
5:41
35
Typographic Scales
Learn more about typographic scales.
2:40
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Daniel Nisttahuz
Senior Product Designer at Design+Code
Motion Designer @Design+Code
7 courses - 12 hours

UX Design Handbook
Learn about design thinking, with exercises. Free tutorials for learning user experience design.
2 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Create a Promo Video in After Effects
In this course we will show you how to create a promo video using After Effects.
2 hrs

Animating in Principle
Learn how to animate interactive user interfaces from Figma to Principle. Get to design the app flow for multiple screens, interactions, and animations. At the end of the course, you will have a beautiful prototype that you can share with stakeholders.
1 hrs

Video Editing in ScreenFlow
Learn different techniques, transitions actions and effects to edit a video using Screeflow
1 hrs

Motion Design in After Effects
Learn animation and motion design with After Effects
3 hrs

Learn iOS 11 Design
Learn colors, typography and layout for iOS 8
1 hrs
