Stock Images
Add to favorites
Find the right images for your UI
UI Design Handbook
1
UI Design Aesthetic
3:52
2
Design for accessibility
1:59
3
Localization
1:14
4
Color Selection
5:06
5
Pick Fonts
3:35
6
Font Managers
2:06
7
Icon Organizer
2:59
8
UI Sound Design
4:25
9
Stock Images
1:29
10
Image optimization
1:46
11
Illustrations
1:38
12
Realistic Mockups
2:47
13
UI 3D Assets
2:29
14
Introduction to Animations
5:09
15
UI Animation Resources
1:45
16
Apple Watch Faces
2:06
17
Designing for Apple Watch
4:24
18
Designing for Apple TV
1:58
19
Design for Game Center
3:43
20
Designing for CarPlay
1:37
21
Designing App Clips
7:05
22
Designing Widgets
3:29
23
Design Systems
1:27
24
UI Kits
3:33
25
Prototyping Tools
3:22
26
Voice prototyping
2:14
27
Prototyping with Code
3:01
28
Turn your Designs into Code
2:18
29
Version Control Tools
2:12
30
Developer Handoff
1:05
31
Color Theory
10:35
32
Dark Interfaces
3:53
33
Icons
10:32
34
Background Patterns
5:41
35
Typographic Scales
2:40
Licensing
Although many sites allow you to download and use pictures, make sure to read their policy regarding the said image. Not giving credit to a photographer when it's explicitly mentioned is not only morally wrong but can also cause legal issues. CreativeCommons is the best place to learn more about licensing, and they even have a library of pictures that you can use under the CC license.

Get images from free sources
There are a lot of resources that provide images for free, what's important is that these are legal as well. Let's go through some of these resources!
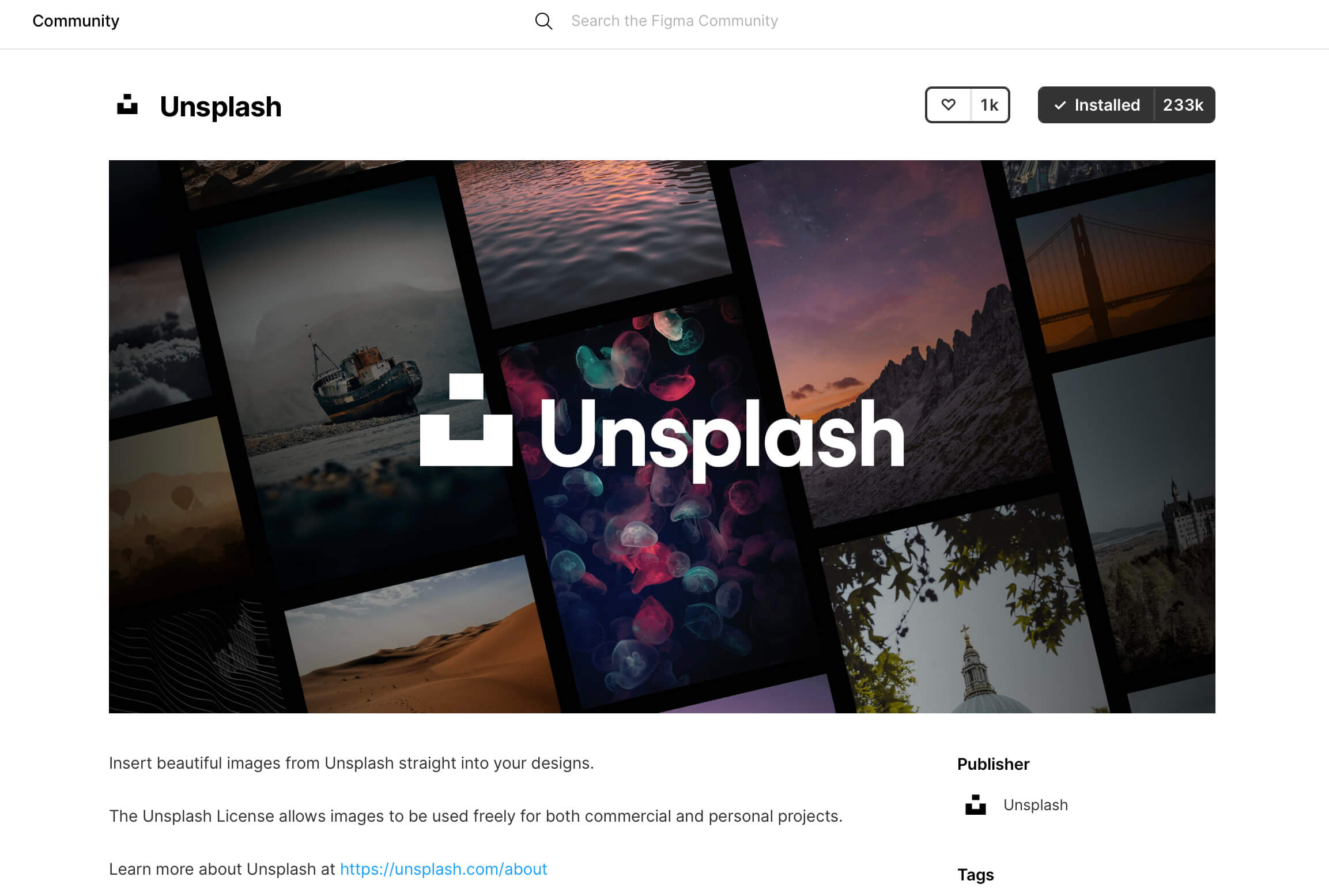
Unsplash
Unsplash has thousands of high resolution images divided into different categories for easier navigation. What's even more amazing is that Unsplash has plugins for most of the major design tools so adding images to your design files is even more easier.

Pexels
Pexels is another extensive free library of photos and videos; you will be surprised by the fantastic images you can find over there.

Brust
Brust is another cool stock photo library where you can find free photos for commercial use.

LibreStock
LibreStock is like a library of libraries. It indexes different stock sites and searches for images between different sites.

StockSnap
StockSnap is a place where you can find HD images in different categories; like nature, business, people and so on.

Pixabay
Pixabay gives you access to a wide variety of royalty free stock images, illustrations, videos and music.

Gratisography
Compared to other sites, pictures found on Gratisography are quirky and more unique. New photos are added constantly and you can download as many pictures as you'd like.

Refe
Like Unsplash, Refe also has a lot of high resolution images divided into categories which you can download directly from their website. Additionally, if you've clicked some cool photographs, you can sell those here.

Foodie's Feed
If you're looking for high resolution images of food, Foodie's Feed is perfect for you. They've more than 1600 free pictures for you to choose from and download.

Picography
Picography gives you access to numerous high resolution pictures divided in different categories that you an use for free in your application.

How to add multiple avatars with the Unsplash plugin
In the excercise file you will notice that we have multiple round shapes without any image. And this is very common when you are creating different UIs. For this case, there are some shortcuts you can use to make your work more efficient.

The first thing we will do is install the Unsplash plugin. We will use Figma for this excersice. Let’s go to community and in the search field, type Unsplash and install the plugin.

Next, select all the round shapes you'd like to populate with images using the Unsplash plugin.

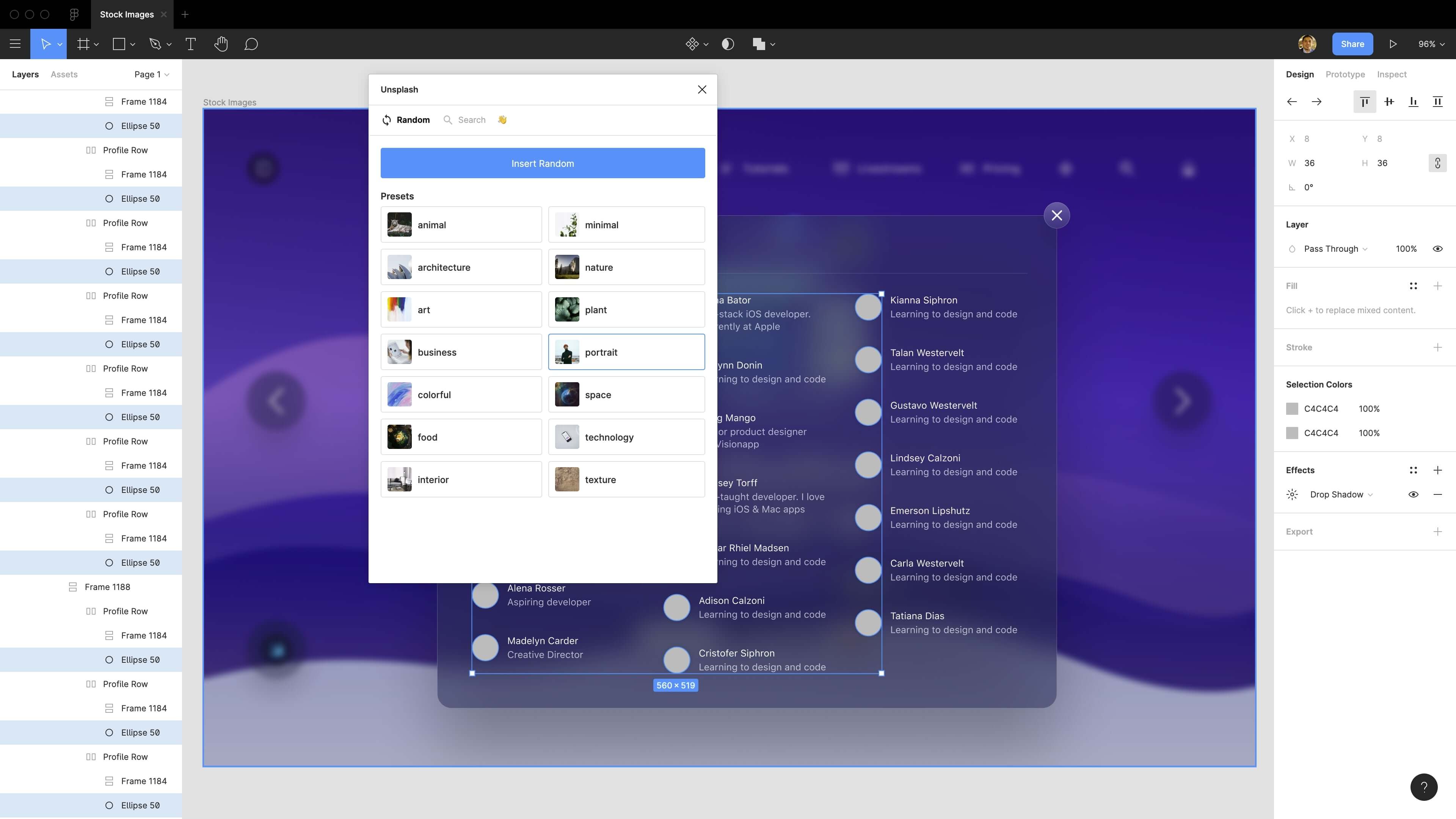
Head to the tab bar, select Plugins and click on Unsplash. A pop up will show up with various options.

From the pop up, you can select different types of images according to the context of your UI. In our case, we want to add some avatars so we will choose portrait.

Once we run the plugin, we will see that our round shapes will be filled with random people's faces. This plugin is really a life savior and you can use it in different cases.

Conclusion
Images are a great visual addition to any application. Make sure to choose images that fit well with your overall aesthetic. Also, ensure that you don't use images that are way too large and big in size.
Learn with videos and source files. Available to Pro subscribers only.
Purchase includes access to 50+ courses, 320+ premium tutorials, 300+ hours of videos, source files and certificates.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
ui-design-handbook-stock-images
1
UI Design Aesthetic
Learn about UI design aesthetics.
3:52
2
Design for accessibility
Learn about accessibility in design.
1:59
3
Localization
Read more about the importance of localization.
1:14
4
Color Selection
Select colors for your projects
5:06
5
Pick Fonts
Select the most suitable fonts for your design.
3:35
6
Font Managers
Manage your fonts more efficiently.
2:06
7
Icon Organizer
Organize your icons in a better way.
2:59
8
UI Sound Design
Importance of sound in UI design
4:25
9
Stock Images
Find the right images for your UI
1:29
10
Image optimization
Optimize your images to improve performance.
1:46
11
Illustrations
Add illustrations to your design project
1:38
12
Realistic Mockups
Resources to add realistic mockups to your design.
2:47
13
UI 3D Assets
Work with 3D assets in your design projects
2:29
14
Introduction to Animations
Learn about basic animations in UI design.
5:09
15
UI Animation Resources
List of tools and resources for UI animation.
1:45
16
Apple Watch Faces
Create customizable watch faces for the Apple watch
2:06
17
Designing for Apple Watch
Getting started with Apple Watch Design
4:24
18
Designing for Apple TV
Learn the basics steps to design for Apple TV
1:58
19
Design for Game Center
Learn how to design for Game Center
3:43
20
Designing for CarPlay
Learn the basics of designing for CarPlay
1:37
21
Designing App Clips
Learn how to design app clips for iOS
7:05
22
Designing Widgets
Design widgets for your applications.
3:29
23
Design Systems
Create design systems for a better workflow.
1:27
24
UI Kits
Learn more about UI Kits and where to find them.
3:33
25
Prototyping Tools
Learn about prototyping tools.
3:22
26
Voice prototyping
Take a look at voice prototyping.
2:14
27
Prototyping with Code
Read more about prototyping with code.
3:01
28
Turn your Designs into Code
Learn how to turn your Designs into Code.
2:18
29
Version Control Tools
Share and synchronize your files with your team
2:12
30
Developer Handoff
Learn more about developer handoff.
1:05
31
Color Theory
Understand color theory to select the best color themes for your application.
10:35
32
Dark Interfaces
Add dark mode to your application.
3:53
33
Icons
Learn more about UI icons.
10:32
34
Background Patterns
Create beautiful background patterns.
5:41
35
Typographic Scales
Learn more about typographic scales.
2:40
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Daniel Nisttahuz
Senior Product Designer at Design+Code
Motion Designer @Design+Code
7 courses - 12 hours

UX Design Handbook
Learn about design thinking, with exercises. Free tutorials for learning user experience design.
2 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Create a Promo Video in After Effects
In this course we will show you how to create a promo video using After Effects.
2 hrs

Animating in Principle
Learn how to animate interactive user interfaces from Figma to Principle. Get to design the app flow for multiple screens, interactions, and animations. At the end of the course, you will have a beautiful prototype that you can share with stakeholders.
1 hrs

Video Editing in ScreenFlow
Learn different techniques, transitions actions and effects to edit a video using Screeflow
1 hrs

Motion Design in After Effects
Learn animation and motion design with After Effects
3 hrs

Learn iOS 11 Design
Learn colors, typography and layout for iOS 8
1 hrs
