Version Control Tools
Add to favorites
Share and synchronize your files with your team
UI Design Handbook
1
UI Design Aesthetic
3:52
2
Design for accessibility
1:59
3
Localization
1:14
4
Color Selection
5:06
5
Pick Fonts
3:35
6
Font Managers
2:06
7
Icon Organizer
2:59
8
UI Sound Design
4:25
9
Stock Images
1:29
10
Image optimization
1:46
11
Illustrations
1:38
12
Realistic Mockups
2:47
13
UI 3D Assets
2:29
14
Introduction to Animations
5:09
15
UI Animation Resources
1:45
16
Apple Watch Faces
2:06
17
Designing for Apple Watch
4:24
18
Designing for Apple TV
1:58
19
Design for Game Center
3:43
20
Designing for CarPlay
1:37
21
Designing App Clips
7:05
22
Designing Widgets
3:29
23
Design Systems
1:27
24
UI Kits
3:33
25
Prototyping Tools
3:22
26
Voice prototyping
2:14
27
Prototyping with Code
3:01
28
Turn your Designs into Code
2:18
29
Version Control Tools
2:12
30
Developer Handoff
1:05
31
Color Theory
10:35
32
Dark Interfaces
3:53
33
Icons
10:32
34
Background Patterns
5:41
35
Typographic Scales
2:40
What is Version Control?
Version control allows you to view earlier versions of a file that are being continuously saved after a certain period when no changes are happening. Since every change is saved in chronological order, it is easy to look at specific things at a certain point in time.
Version control and Version history
Version control lets you manage and set rules that help you avoid errors and conflicts to minimize failures providing a better collaborative experience. On the other hand, Version History gives you a way to look back at previous iterations of work.
Abstract for Sketch
Abstract is a macOS app and web app with secure versioning system that builds on top of Git for design files, but without going through Command Line. By hiding the complexity of Git, Abstract app is more straightforward and designer-friendly. It is a new way for multiple designers to manage and version their files, document their process and work on things in parallel without the fear of overwriting. It saves everything to let you keep track of all the changes and record the history. Now, every designer can work together on the same file, review the changes and differences, merge files, collaborate and comment, with a clean and updated Master file. If you are an Adobe Xd user, you can apply for the public beta.

Sketch Cloud
Sketch Cloud is a Sketch native version control tool. With it, you can share documents and libraries among your team members. Your account can belong to different teams or you can stick to your personal account.

Version History Figma
If you are working with Figma, you don't need a version control app since Figma is a real-time collaboration tool. Although, it does have version history. With version history, you can view your document's timeline, and you can restore any specific version if you'd like to.

Sympli Versions
Sympli versions is another product by Sympli and it is a versioning control tool for Sketch. It has integrations with GitHub, GitLab, Azure DevOps, Bitbucket and Jira. You can review your version history, sync changes and share your projects.

Plant
Plant is a versioning tool for Sketch. You can view the version history of your document, compare document versions, and restore old versions. There is a public beta of Plant for Xd users.

Version Control with Plant
Plant is a version control tool that works with Sketch. For this exercise we will use Plant because in another section we already showed how to work with Abstract. The first thing you need to do is to download Plant from their website. Once installed, let's open Sketch and we will notice a new tool bar on the right side bar of the UI.

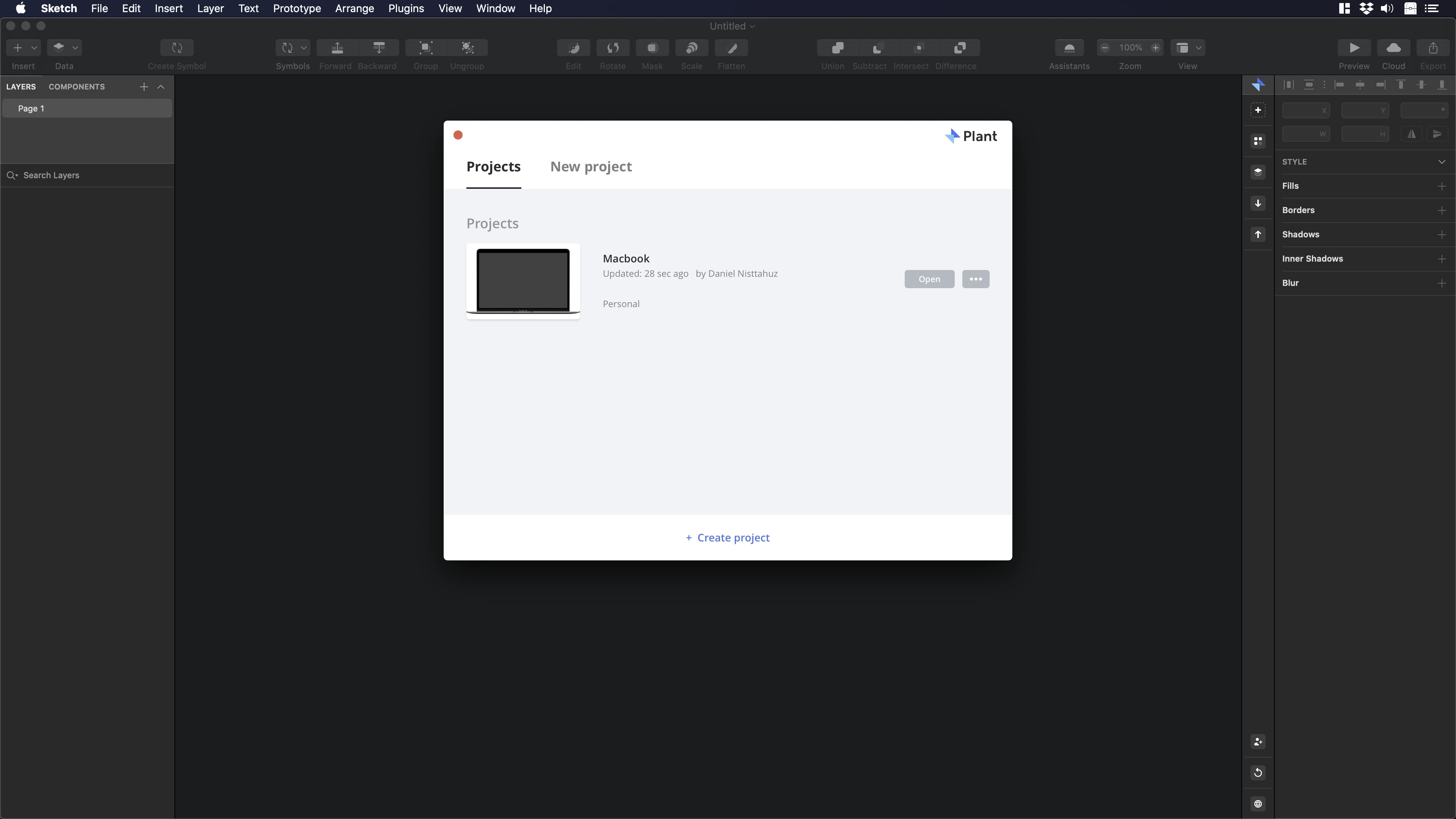
To start, we need to create a new project using Plant. Let's click on the plus icon + from the toolbar or you can choose the project icon which is underneath the + icon. Then let, add a name to the project, and finally click on Create.

Then a pop up will appear asking us to select a file to create a version control.

Once the file is selected, Plant will create a project, and you will be able to preview the new file in the project sections. Open the file to start working on it.

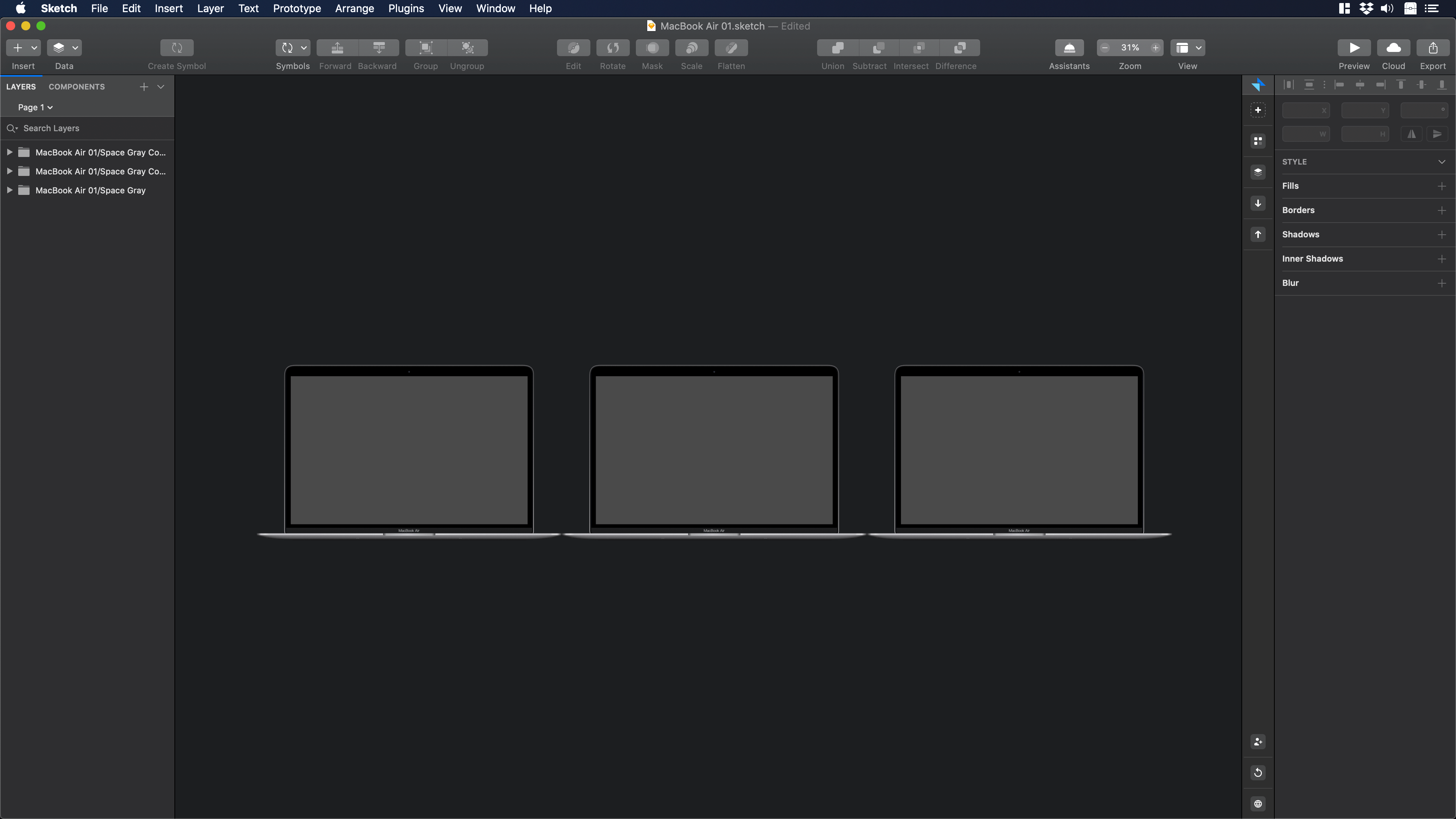
Once the project is open, let's make some changes to the original file. Make two copies from the original mockup.

To push or upload your changes we will press the up arrow icon ⬆️. A new window will pop up. We can write some details of the changes and then, hit Send to upload the new change.

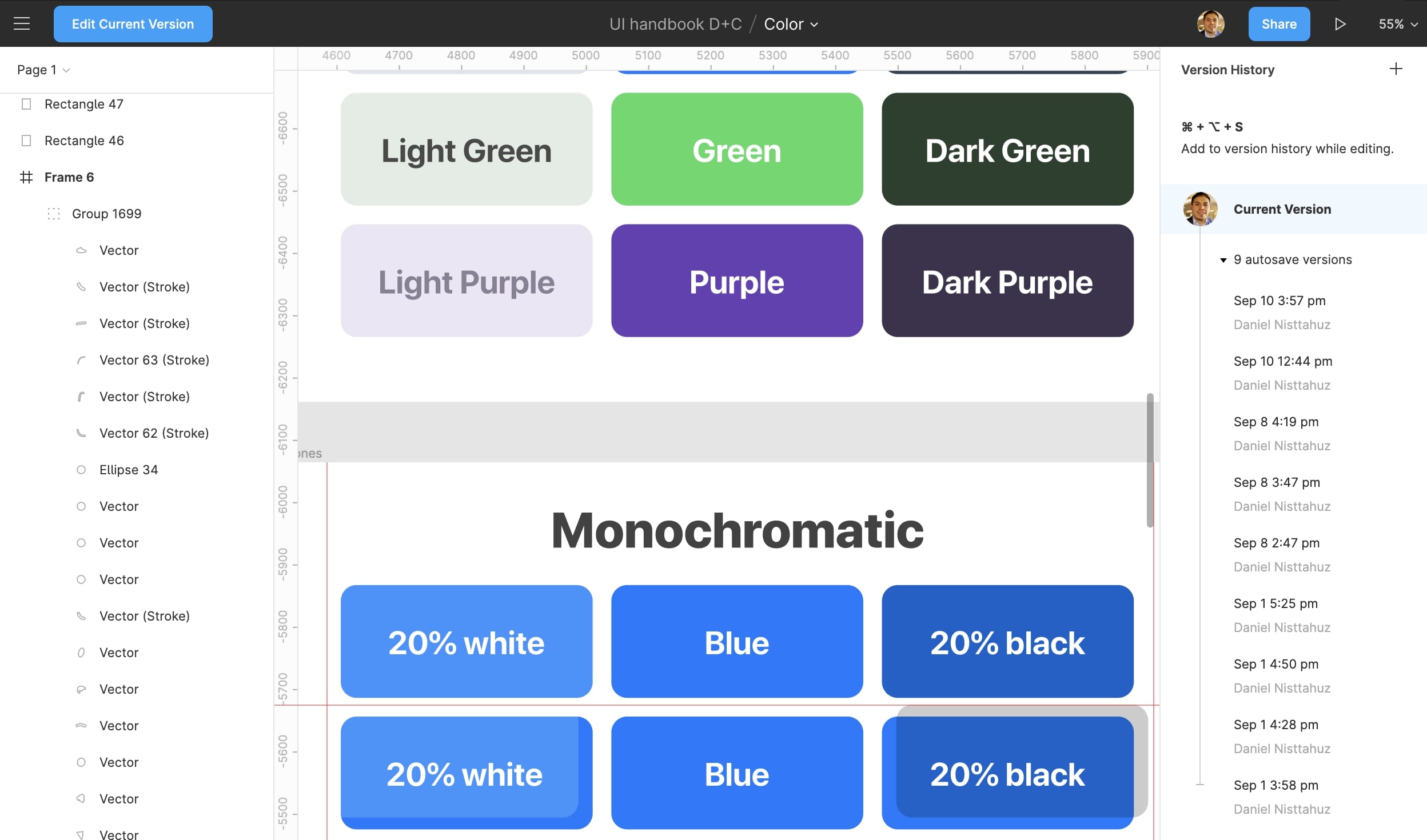
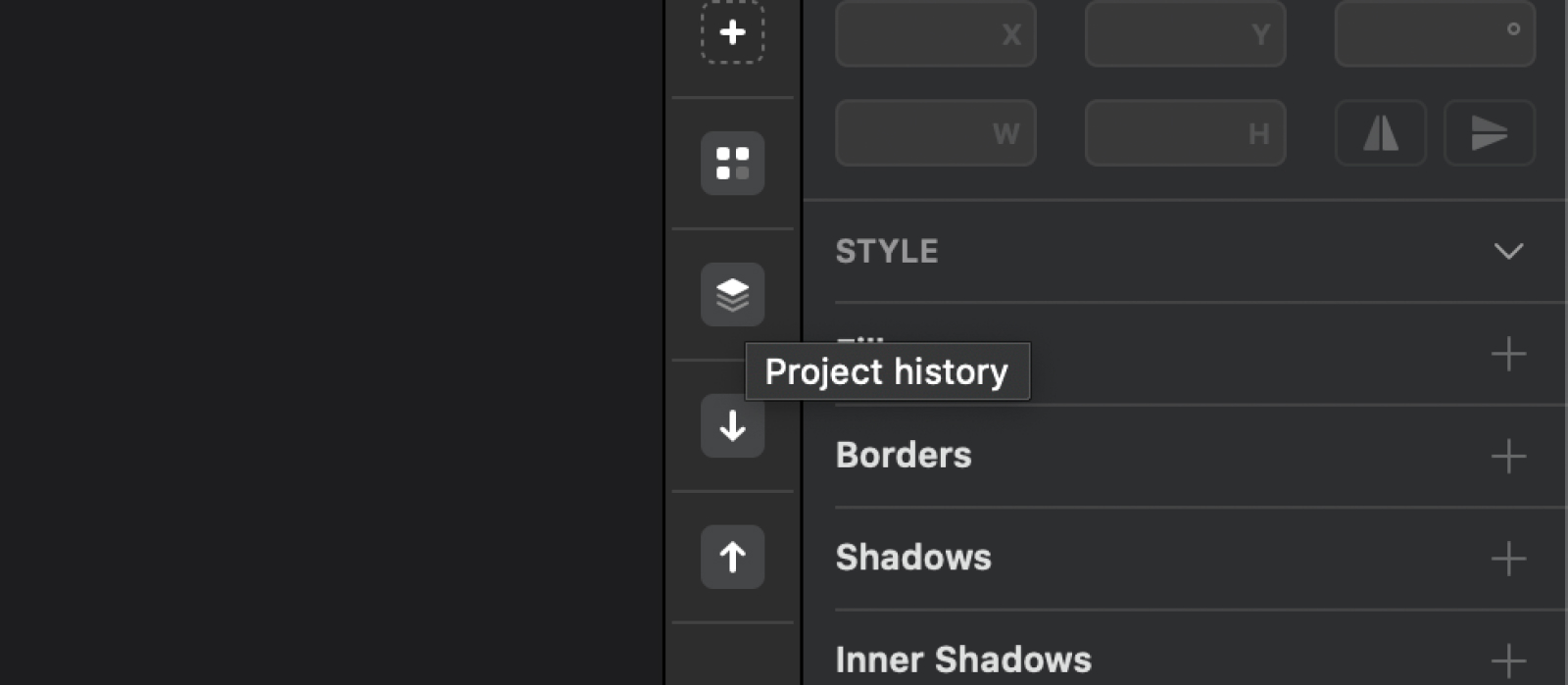
Finally if you want to see all the different versions of the project, you can click on the Project history icon.

Conclusion
Version control tools are a crucial part of the design process, and they are essential when you work with teams. Tools like Sketch Cloud, Abstract, Plant, and Sympli help designers work more efficiently and focus more on their work instead of organizing and sharing files.
Learn with videos and source files. Available to Pro subscribers only.
Purchase includes access to 50+ courses, 320+ premium tutorials, 300+ hours of videos, source files and certificates.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
ui-design-handbook-sketch-version-control
1
UI Design Aesthetic
Learn about UI design aesthetics.
3:52
2
Design for accessibility
Learn about accessibility in design.
1:59
3
Localization
Read more about the importance of localization.
1:14
4
Color Selection
Select colors for your projects
5:06
5
Pick Fonts
Select the most suitable fonts for your design.
3:35
6
Font Managers
Manage your fonts more efficiently.
2:06
7
Icon Organizer
Organize your icons in a better way.
2:59
8
UI Sound Design
Importance of sound in UI design
4:25
9
Stock Images
Find the right images for your UI
1:29
10
Image optimization
Optimize your images to improve performance.
1:46
11
Illustrations
Add illustrations to your design project
1:38
12
Realistic Mockups
Resources to add realistic mockups to your design.
2:47
13
UI 3D Assets
Work with 3D assets in your design projects
2:29
14
Introduction to Animations
Learn about basic animations in UI design.
5:09
15
UI Animation Resources
List of tools and resources for UI animation.
1:45
16
Apple Watch Faces
Create customizable watch faces for the Apple watch
2:06
17
Designing for Apple Watch
Getting started with Apple Watch Design
4:24
18
Designing for Apple TV
Learn the basics steps to design for Apple TV
1:58
19
Design for Game Center
Learn how to design for Game Center
3:43
20
Designing for CarPlay
Learn the basics of designing for CarPlay
1:37
21
Designing App Clips
Learn how to design app clips for iOS
7:05
22
Designing Widgets
Design widgets for your applications.
3:29
23
Design Systems
Create design systems for a better workflow.
1:27
24
UI Kits
Learn more about UI Kits and where to find them.
3:33
25
Prototyping Tools
Learn about prototyping tools.
3:22
26
Voice prototyping
Take a look at voice prototyping.
2:14
27
Prototyping with Code
Read more about prototyping with code.
3:01
28
Turn your Designs into Code
Learn how to turn your Designs into Code.
2:18
29
Version Control Tools
Share and synchronize your files with your team
2:12
30
Developer Handoff
Learn more about developer handoff.
1:05
31
Color Theory
Understand color theory to select the best color themes for your application.
10:35
32
Dark Interfaces
Add dark mode to your application.
3:53
33
Icons
Learn more about UI icons.
10:32
34
Background Patterns
Create beautiful background patterns.
5:41
35
Typographic Scales
Learn more about typographic scales.
2:40
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Daniel Nisttahuz
Senior Product Designer at Design+Code
Motion Designer @Design+Code
7 courses - 12 hours

UX Design Handbook
Learn about design thinking, with exercises. Free tutorials for learning user experience design.
2 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Create a Promo Video in After Effects
In this course we will show you how to create a promo video using After Effects.
2 hrs

Animating in Principle
Learn how to animate interactive user interfaces from Figma to Principle. Get to design the app flow for multiple screens, interactions, and animations. At the end of the course, you will have a beautiful prototype that you can share with stakeholders.
1 hrs

Video Editing in ScreenFlow
Learn different techniques, transitions actions and effects to edit a video using Screeflow
1 hrs

Motion Design in After Effects
Learn animation and motion design with After Effects
3 hrs

Learn iOS 11 Design
Learn colors, typography and layout for iOS 8
1 hrs
