Designing for CarPlay
Add to favorites
Learn the basics of designing for CarPlay
UI Design Handbook
1
UI Design Aesthetic
3:52
2
Design for accessibility
1:59
3
Localization
1:14
4
Color Selection
5:06
5
Pick Fonts
3:35
6
Font Managers
2:06
7
Icon Organizer
2:59
8
UI Sound Design
4:25
9
Stock Images
1:29
10
Image optimization
1:46
11
Illustrations
1:38
12
Realistic Mockups
2:47
13
UI 3D Assets
2:29
14
Introduction to Animations
5:09
15
UI Animation Resources
1:45
16
Apple Watch Faces
2:06
17
Designing for Apple Watch
4:24
18
Designing for Apple TV
1:58
19
Design for Game Center
3:43
20
Designing for CarPlay
1:37
21
Designing App Clips
7:05
22
Designing Widgets
3:29
23
Design Systems
1:27
24
UI Kits
3:33
25
Prototyping Tools
3:22
26
Voice prototyping
2:14
27
Prototyping with Code
3:01
28
Turn your Designs into Code
2:18
29
Version Control Tools
2:12
30
Developer Handoff
1:05
31
Color Theory
10:35
32
Dark Interfaces
3:53
33
Icons
10:32
34
Background Patterns
5:41
35
Typographic Scales
2:40
Audio Apps
You can listen to an audiobook, answer your calls, listen to your messages, listen to podcasts, interact with maps and more. Audio Apps are a big part of the CarPlay experience, and it is the most common interface for the driver with the car.

Automaker Apps
There may be some unique apps that will come pre-installed with the car. These are unique for each brand or model. You have a big advantage if you are designing an App for a specific car, because you can have more control between hardware and software.

Voice Interaction
Voice interaction with Siri helps the drivers to control their apps without being distracted or take their hands off the steering wheel. That's why voice interaction is one of the key features in CarPlay. To activate Siri, you may need to press the voice control button present in many car models that, in general, is placed on the steering wheel.

Touch Interaction
You can also interact with CarPlay from the touchscreen. The interaction is similar to the iPad since it looks like a big tablet with big icons. In general, many of the apps for CarPlay have simple UIs, and this is due to the fact that the driver has to identify the interface they are watching in just one glance.

Knobs and Controls
Many car-manufactures made knobs, dials, and buttons available for the driver to interact and control CarPlay. This interaction type is more reassuring from the driver's perspective because they are more confident in interacting with analog controllers.

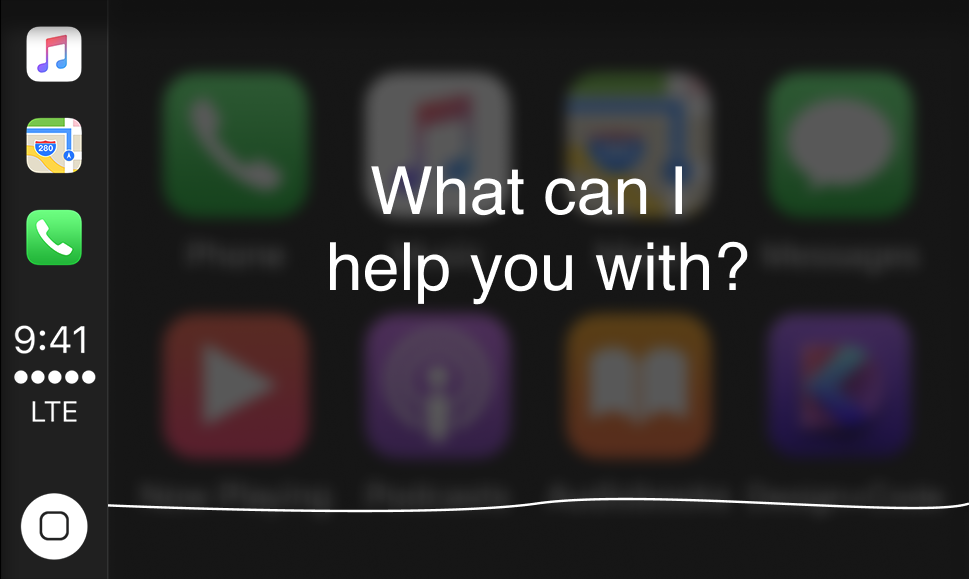
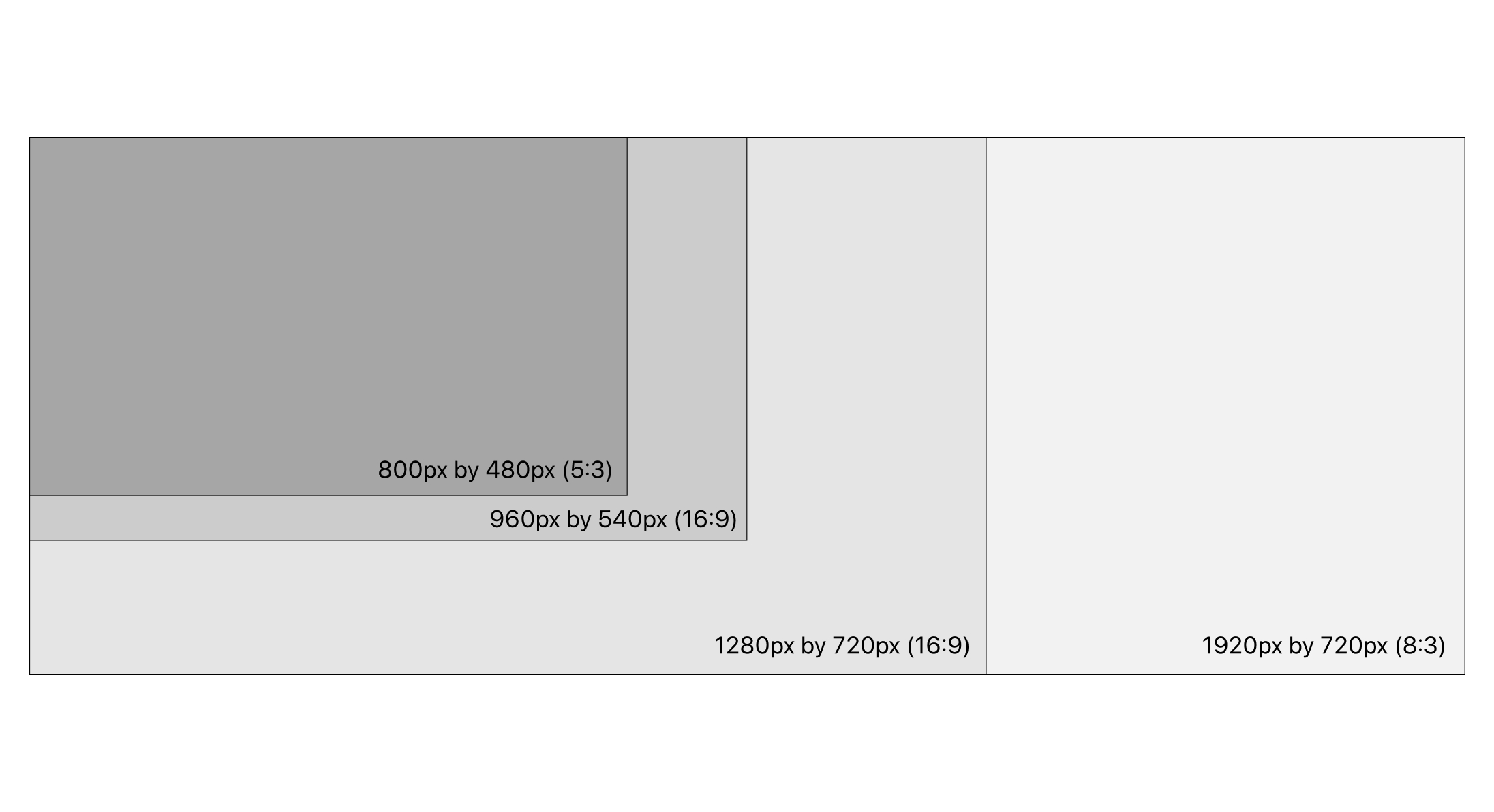
Layout
There are different display resolutions for CarPlay that you have to take into account. The system will automatically scale app icons and the interfaces. Make sure to test your app in the following screen sizes.

Color
Apple recommends to use a limited set of colors form your color palette and to find subtle ways to position your brand. Apple also recommends avoiding using similar colors for interactive and noninteractive elements since this can be confusing for the driver, and the user may find it difficult to know where to tap. You can learn more about the use of colors in CarPlay in Apple's Human Interface Guidelines.

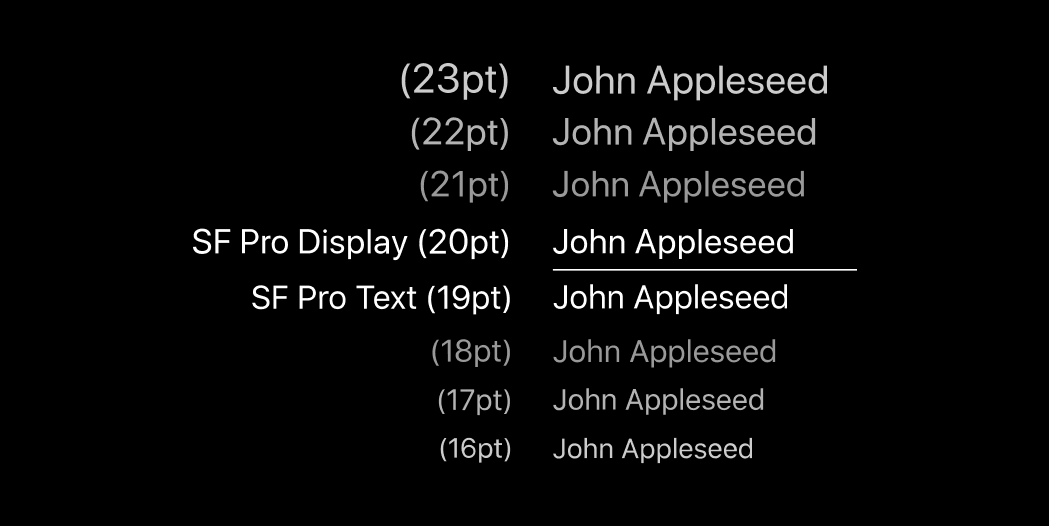
Typography
You can use SF Pro when it comes to designing for CarPlay. In the same way as iOS, use SF Pro Text if you are planning to use text 19 points or smaller and SF Pro Display for text 20 points or larger. To learn more about Typography for CarPlay, you can go to Apple's HIG.

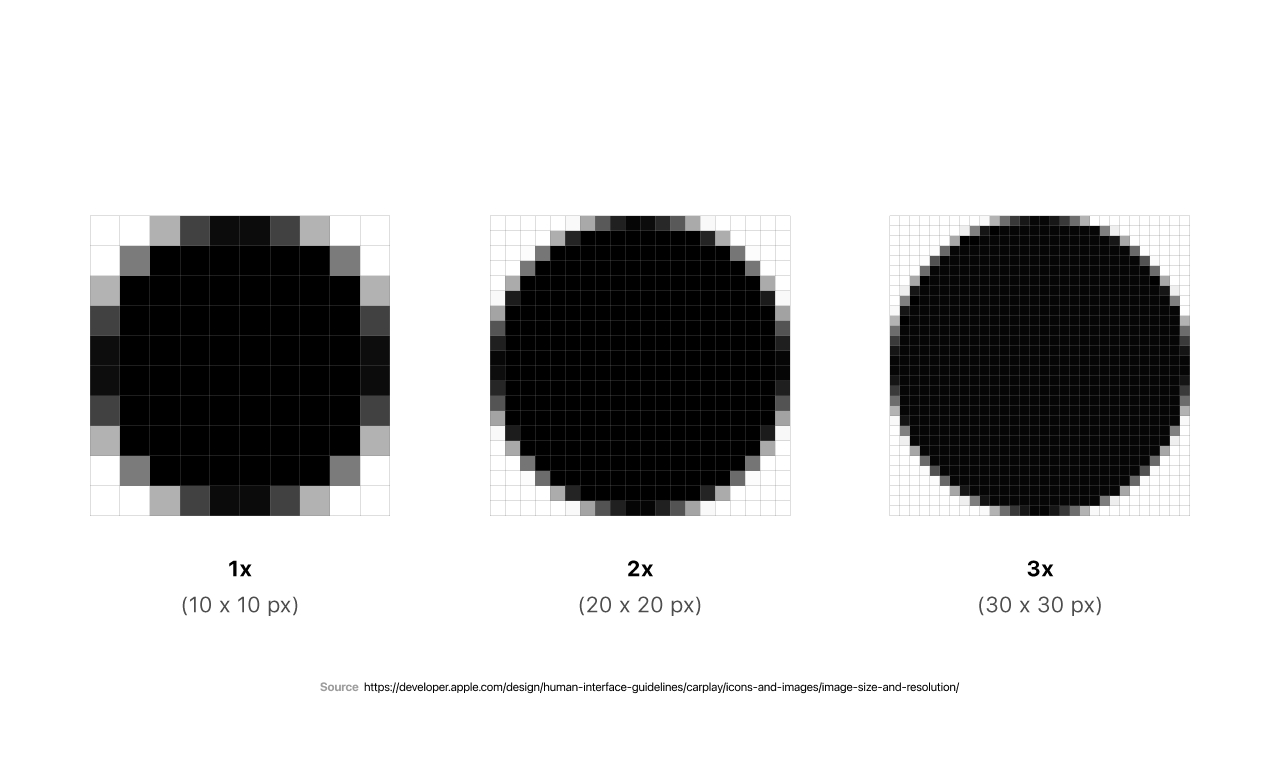
Images
CarPlay images are based on measurements in points, which maps to pixels in the display. The display's standard resolution will be 1:1 pixel, which means one pixel is equal to one point. But depending on the screen's resolution, CarPlay can also display a scale factor of 2.0 or 3.0. You can learn more about resolution and resize from Apple's HIG.

Branding
Besides the logo you can use color, font, imagery and the UX to stress the branding of your App. These are some of the characteristics that enhance the driver's experience. To learn more, you can read the Apple's HIG.

Animation
Like in any interface, make sure that your animation is consistent since the users are accustomed to specific patterns. Also, try to make animations optional because the driver needs to focus on the road more than contemplating the screen's animation. Good apps have subtle interactions and don't distract the driver’s attention. There are more tips and tricks in Apple's HIG and there is an interesting post by Lifewire where you can learn more about some good apps and their interactions in CarPlay.

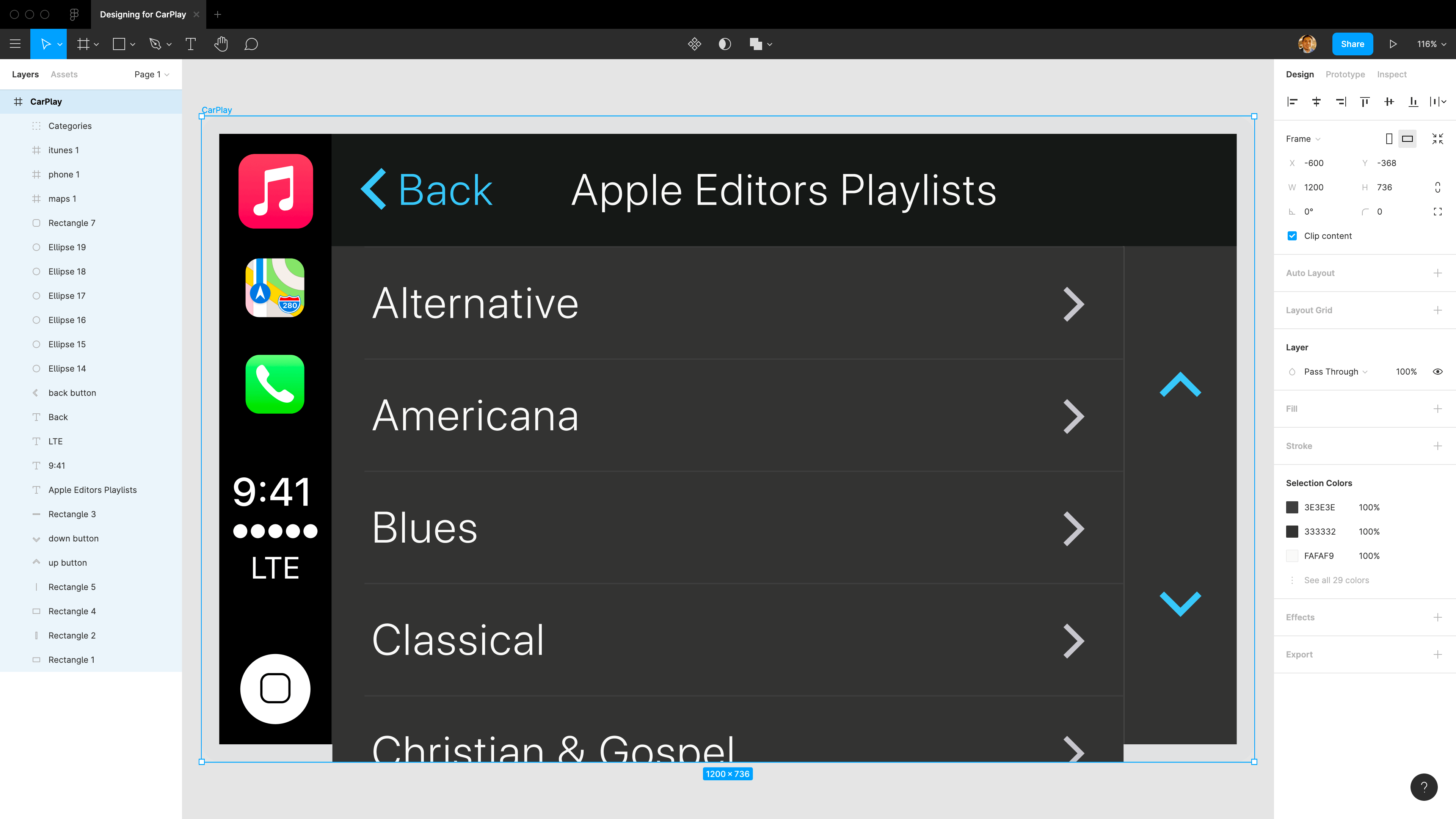
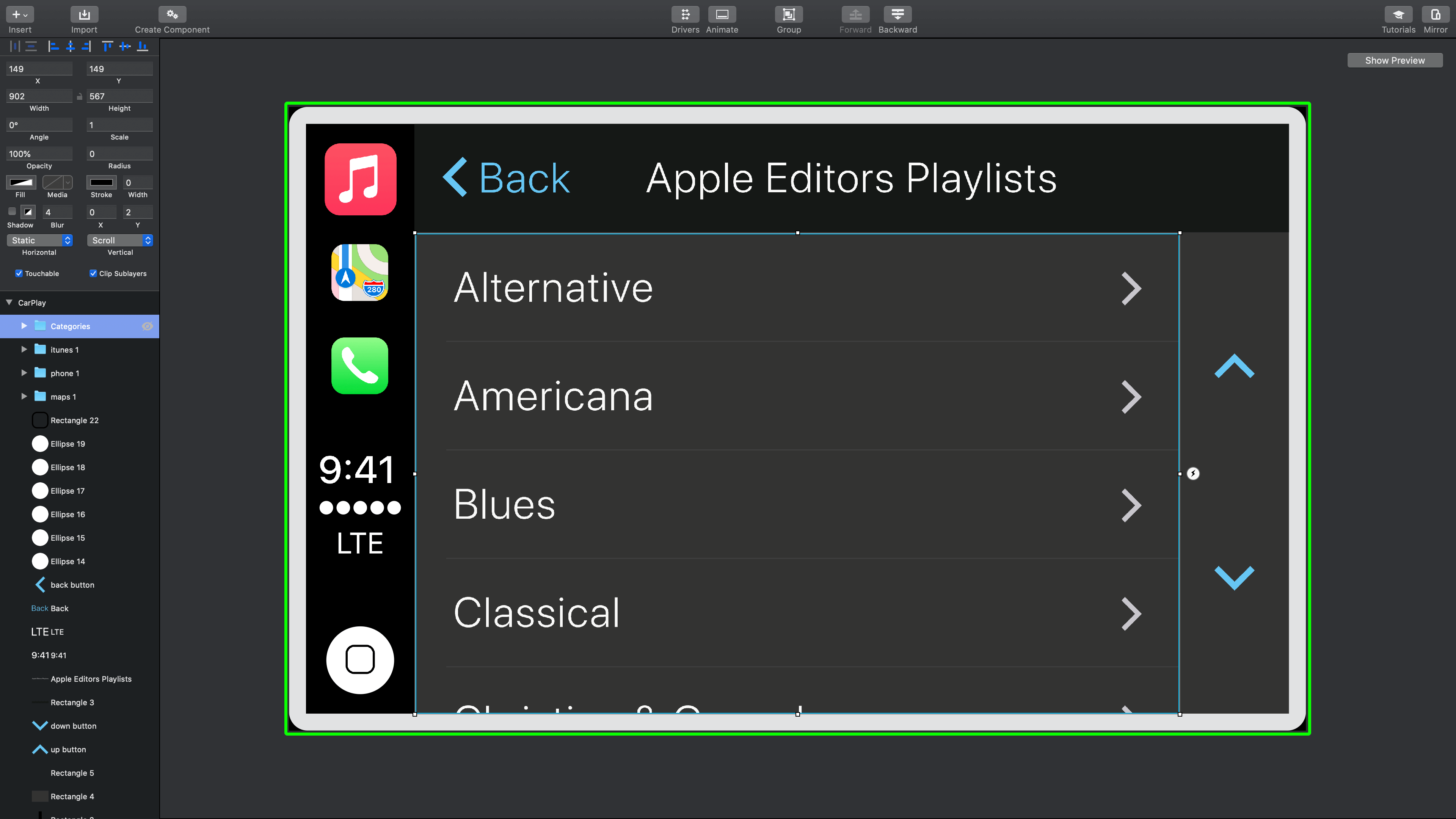
List animation in Principle
In this section, we will create a scroll animation for the CarPlay UI using Principle. Let's open our Figma file. Here, you will notice two assets, a container and a list.

Let's put the list inside the container's frame; you will notice that part of the list will be hidden inside the frame.

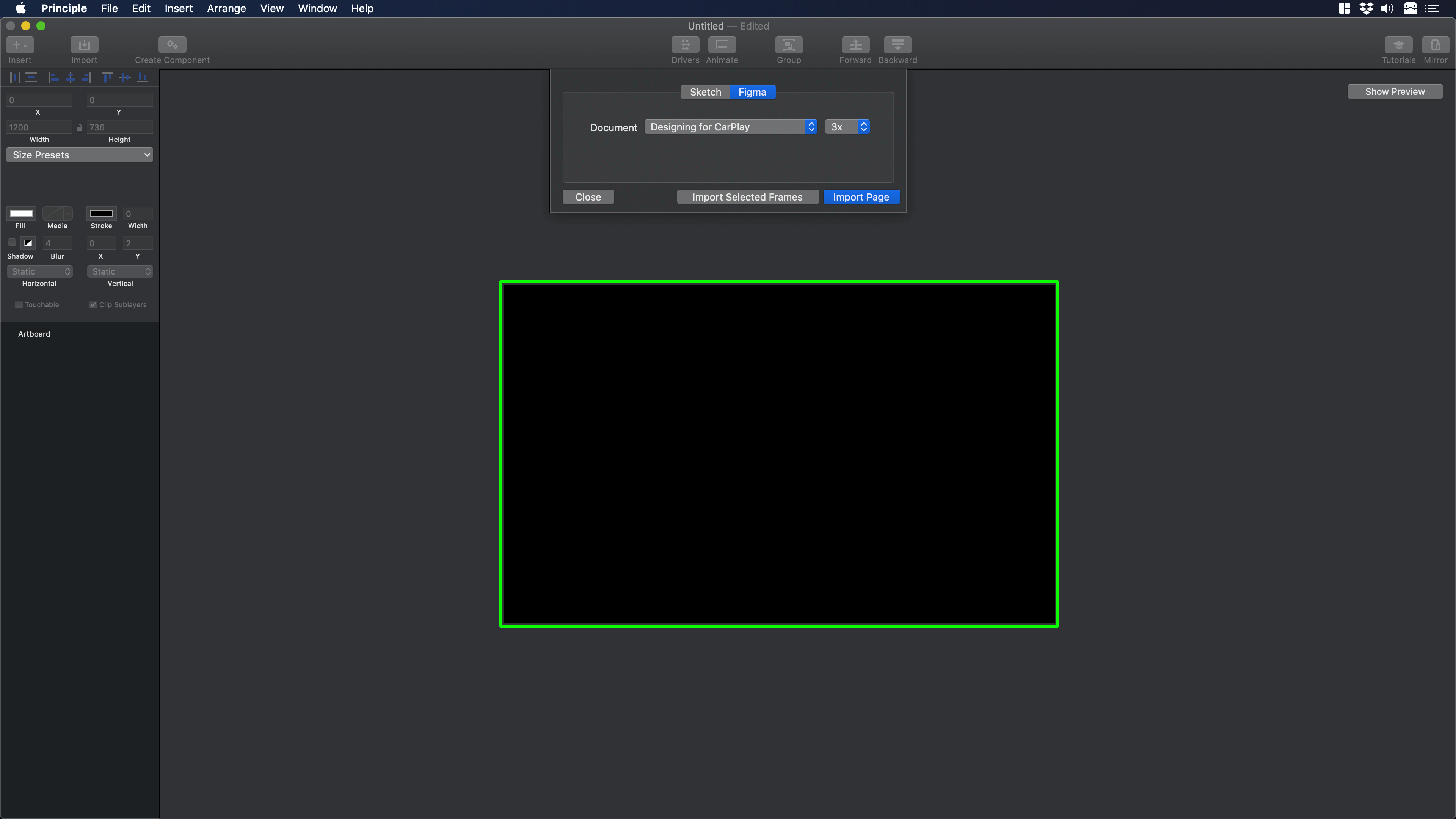
Now, we are ready to import the assets from Figma to Principle. To do so, let's go to Principle, and click on import in the tab bar. Then, select the Figma tab and click on Import Page.

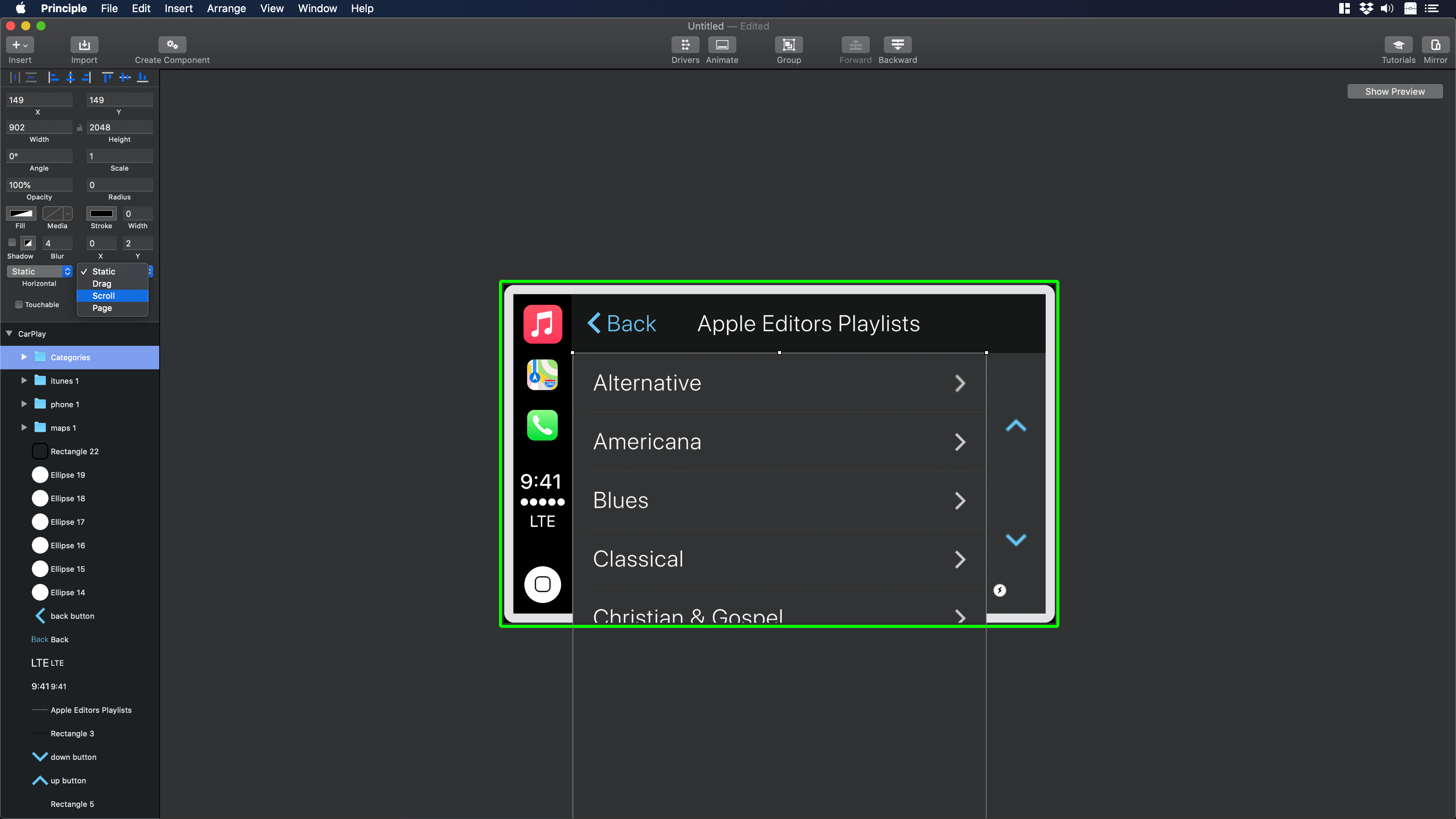
Let's select the list and activate the vertical scroll option.

One small detail, make sure to check the clip sublayers checkbox. You will find it underneath the vertical scroll dropdown. We use Clip Sublayers to mask the list.

Now, let's squeeze the bottom margin of the list layer to the edge of the mainframe. Like that, we can set the action zone.

Conclusion
CarPlay is an excellent addition to Apple's ecosystem and it brings many features from its other platforms to the Car. CarPlay enhances the user experience of the driver in different ways. There is a small number of Apps for CarPlay, compared with Apple's other platforms; these apps are significant for the user. For those reasons, you need to adjust your app for the Car and see how you can enhance the users' driving experience. Make sure that the information of your app is relevant, minimal, and that it takes little decision making.
Learn with videos and source files. Available to Pro subscribers only.
Purchase includes access to 50+ courses, 320+ premium tutorials, 300+ hours of videos, source files and certificates.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
ui-design-handbook-designing-for-carplay
1
UI Design Aesthetic
Learn about UI design aesthetics.
3:52
2
Design for accessibility
Learn about accessibility in design.
1:59
3
Localization
Read more about the importance of localization.
1:14
4
Color Selection
Select colors for your projects
5:06
5
Pick Fonts
Select the most suitable fonts for your design.
3:35
6
Font Managers
Manage your fonts more efficiently.
2:06
7
Icon Organizer
Organize your icons in a better way.
2:59
8
UI Sound Design
Importance of sound in UI design
4:25
9
Stock Images
Find the right images for your UI
1:29
10
Image optimization
Optimize your images to improve performance.
1:46
11
Illustrations
Add illustrations to your design project
1:38
12
Realistic Mockups
Resources to add realistic mockups to your design.
2:47
13
UI 3D Assets
Work with 3D assets in your design projects
2:29
14
Introduction to Animations
Learn about basic animations in UI design.
5:09
15
UI Animation Resources
List of tools and resources for UI animation.
1:45
16
Apple Watch Faces
Create customizable watch faces for the Apple watch
2:06
17
Designing for Apple Watch
Getting started with Apple Watch Design
4:24
18
Designing for Apple TV
Learn the basics steps to design for Apple TV
1:58
19
Design for Game Center
Learn how to design for Game Center
3:43
20
Designing for CarPlay
Learn the basics of designing for CarPlay
1:37
21
Designing App Clips
Learn how to design app clips for iOS
7:05
22
Designing Widgets
Design widgets for your applications.
3:29
23
Design Systems
Create design systems for a better workflow.
1:27
24
UI Kits
Learn more about UI Kits and where to find them.
3:33
25
Prototyping Tools
Learn about prototyping tools.
3:22
26
Voice prototyping
Take a look at voice prototyping.
2:14
27
Prototyping with Code
Read more about prototyping with code.
3:01
28
Turn your Designs into Code
Learn how to turn your Designs into Code.
2:18
29
Version Control Tools
Share and synchronize your files with your team
2:12
30
Developer Handoff
Learn more about developer handoff.
1:05
31
Color Theory
Understand color theory to select the best color themes for your application.
10:35
32
Dark Interfaces
Add dark mode to your application.
3:53
33
Icons
Learn more about UI icons.
10:32
34
Background Patterns
Create beautiful background patterns.
5:41
35
Typographic Scales
Learn more about typographic scales.
2:40
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Daniel Nisttahuz
Senior Product Designer at Design+Code
Motion Designer @Design+Code
7 courses - 12 hours

UX Design Handbook
Learn about design thinking, with exercises. Free tutorials for learning user experience design.
2 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Create a Promo Video in After Effects
In this course we will show you how to create a promo video using After Effects.
2 hrs

Animating in Principle
Learn how to animate interactive user interfaces from Figma to Principle. Get to design the app flow for multiple screens, interactions, and animations. At the end of the course, you will have a beautiful prototype that you can share with stakeholders.
1 hrs

Video Editing in ScreenFlow
Learn different techniques, transitions actions and effects to edit a video using Screeflow
1 hrs

Motion Design in After Effects
Learn animation and motion design with After Effects
3 hrs

Learn iOS 11 Design
Learn colors, typography and layout for iOS 8
1 hrs
