UI Animation Resources
Add to favorites
List of tools and resources for UI animation.
UI Design Handbook
1
UI Design Aesthetic
3:52
2
Design for accessibility
1:59
3
Localization
1:14
4
Color Selection
5:06
5
Pick Fonts
3:35
6
Font Managers
2:06
7
Icon Organizer
2:59
8
UI Sound Design
4:25
9
Stock Images
1:29
10
Image optimization
1:46
11
Illustrations
1:38
12
Realistic Mockups
2:47
13
UI 3D Assets
2:29
14
Introduction to Animations
5:09
15
UI Animation Resources
1:45
16
Apple Watch Faces
2:06
17
Designing for Apple Watch
4:24
18
Designing for Apple TV
1:58
19
Design for Game Center
3:43
20
Designing for CarPlay
1:37
21
Designing App Clips
7:05
22
Designing Widgets
3:29
23
Design Systems
1:27
24
UI Kits
3:33
25
Prototyping Tools
3:22
26
Voice prototyping
2:14
27
Prototyping with Code
3:01
28
Turn your Designs into Code
2:18
29
Version Control Tools
2:12
30
Developer Handoff
1:05
31
Color Theory
10:35
32
Dark Interfaces
3:53
33
Icons
10:32
34
Background Patterns
5:41
35
Typographic Scales
2:40
UI Animations
UI Animations enable you to make your design more interactive as well as impressive. Compared to static designs, animated designs are more capable of grabbing a user's attention. There are a lot of tools which allow you to create your animations. There are a lot that have pre-existing animations as well that you can simply download and use. Dribbble has a lot of great examples.

After Effects
After Effects is the perfect tool to start creating animations. With the help of the bodymovin plugin, you can export your animations to JSON format and then, use the Lottie Library to add your animation to the website or your app.

Shape.so
Shape is a great source of Lottie animated icons and illustrations. You can easily take any of the assets and use it in your website or app.

Keyshape
Keyshape is another way to create animations. You can import your assets from Sketch, Illustrator or Affinity Designer and can even use it to open certain Lottie animations.

LottieFiles
LottieFiles is the most extensive library of Lottie animations. There are also multiple tools and plugins available that help you use Lottie animations with a variety of frameworks.

LottieFiles WebPlayer
WebPlayer by LottieFiles is the best way to implement your lottie animations in Wordpress, Shopify, Webflow, Squarespace or any website.

Further Reading
There are exciting posts about animations across the web. Pasquale D’Silva talks about the importance of animation in design. Mustafa Kurtuldu talks about how you can use animations to make people feel that your site is faster. If you'd like to improve your motion graphics skills, Mathias Mohl has an excellent book that can help you.

Add Lottie animations to Figma
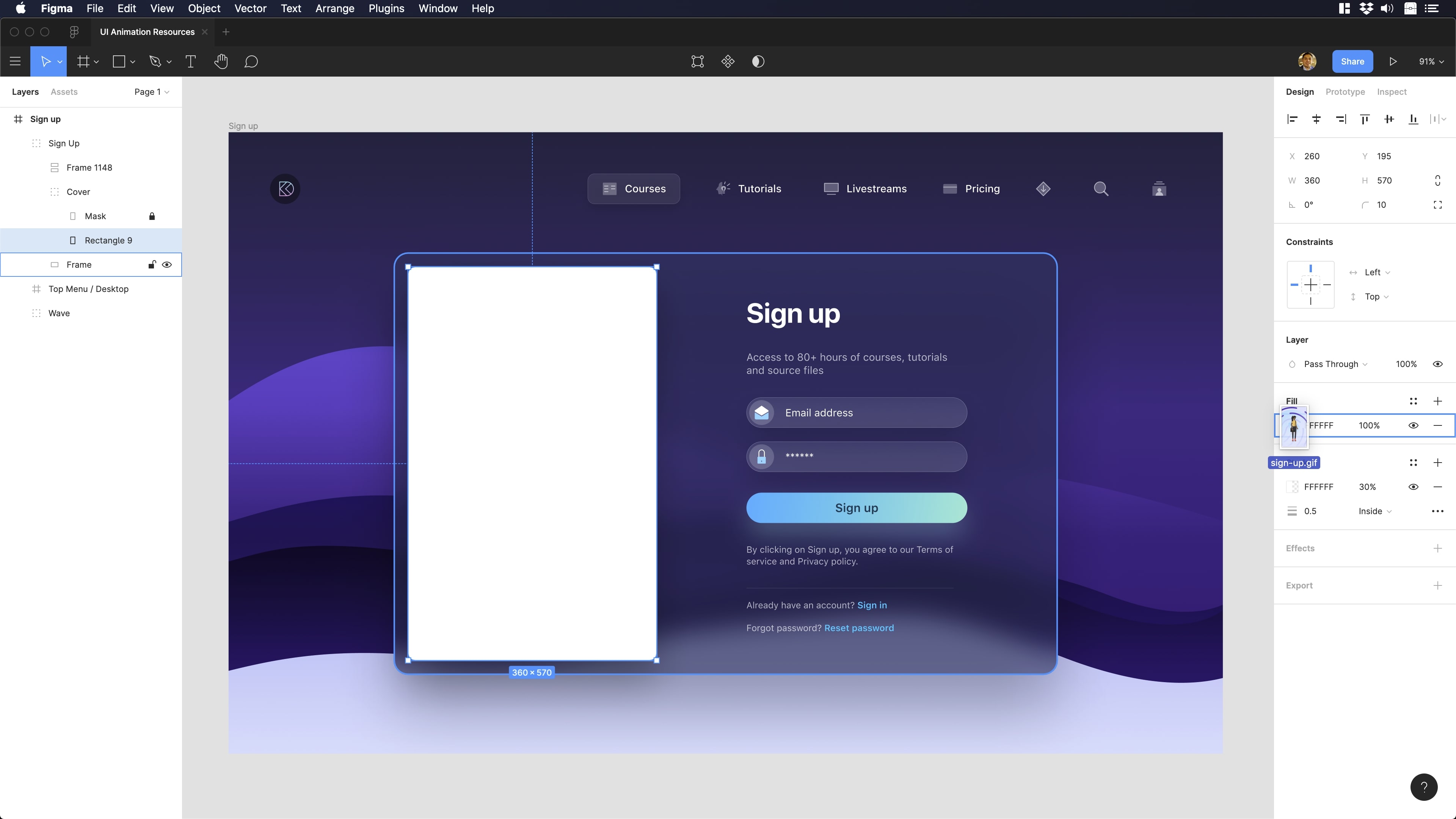
For this exercise, we will work with Figma and with the Lottie plugin for it. As you will notice we have some empty space in our frame, this is where we will add a GIF animation.

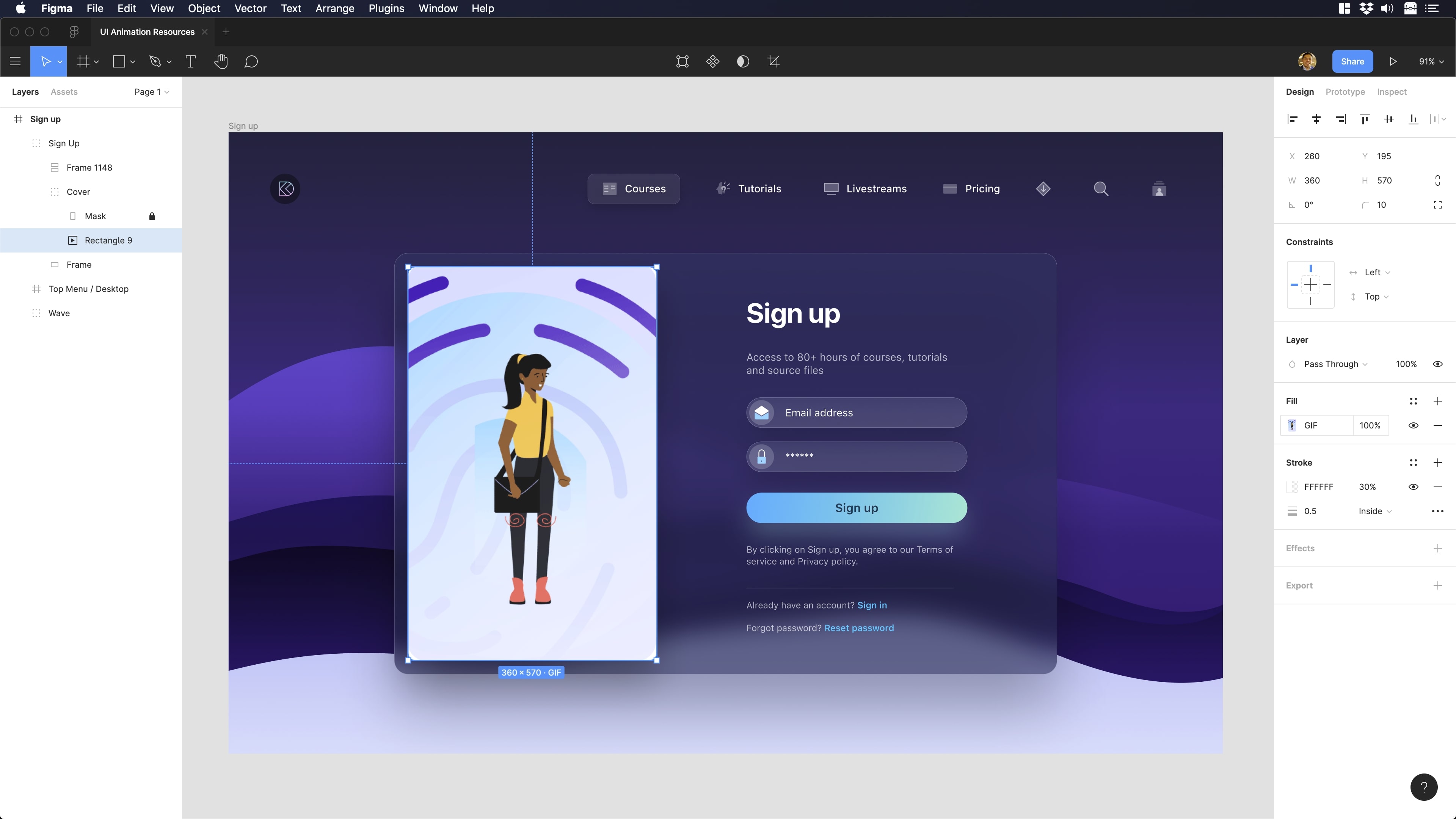
Head over to the exercise file. Here, drag and drop the GIF animation in the small square on Fill.

You will notice that the GIF animation fills the rectangle. Personally, I think this is a neat feature in Figma.

If you would like to choose a specific frame to preview in your design, click on the thumbnail and a window with a small timeline will open.

Now, let's click on the play icon in the tab bar to enter presentation mode. Here, you will be able to preview the GIF animation in your UI.

Conclusion
Animations are a big part of any UI and these can give a pleasant experience to your users. Make sure to select one that aligns well with your interface. You can even create your own animations using the tools mentioned above.
Learn with videos and source files. Available to Pro subscribers only.
Purchase includes access to 50+ courses, 320+ premium tutorials, 300+ hours of videos, source files and certificates.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
ui-design-handbook-ui-animation-resources
1
UI Design Aesthetic
Learn about UI design aesthetics.
3:52
2
Design for accessibility
Learn about accessibility in design.
1:59
3
Localization
Read more about the importance of localization.
1:14
4
Color Selection
Select colors for your projects
5:06
5
Pick Fonts
Select the most suitable fonts for your design.
3:35
6
Font Managers
Manage your fonts more efficiently.
2:06
7
Icon Organizer
Organize your icons in a better way.
2:59
8
UI Sound Design
Importance of sound in UI design
4:25
9
Stock Images
Find the right images for your UI
1:29
10
Image optimization
Optimize your images to improve performance.
1:46
11
Illustrations
Add illustrations to your design project
1:38
12
Realistic Mockups
Resources to add realistic mockups to your design.
2:47
13
UI 3D Assets
Work with 3D assets in your design projects
2:29
14
Introduction to Animations
Learn about basic animations in UI design.
5:09
15
UI Animation Resources
List of tools and resources for UI animation.
1:45
16
Apple Watch Faces
Create customizable watch faces for the Apple watch
2:06
17
Designing for Apple Watch
Getting started with Apple Watch Design
4:24
18
Designing for Apple TV
Learn the basics steps to design for Apple TV
1:58
19
Design for Game Center
Learn how to design for Game Center
3:43
20
Designing for CarPlay
Learn the basics of designing for CarPlay
1:37
21
Designing App Clips
Learn how to design app clips for iOS
7:05
22
Designing Widgets
Design widgets for your applications.
3:29
23
Design Systems
Create design systems for a better workflow.
1:27
24
UI Kits
Learn more about UI Kits and where to find them.
3:33
25
Prototyping Tools
Learn about prototyping tools.
3:22
26
Voice prototyping
Take a look at voice prototyping.
2:14
27
Prototyping with Code
Read more about prototyping with code.
3:01
28
Turn your Designs into Code
Learn how to turn your Designs into Code.
2:18
29
Version Control Tools
Share and synchronize your files with your team
2:12
30
Developer Handoff
Learn more about developer handoff.
1:05
31
Color Theory
Understand color theory to select the best color themes for your application.
10:35
32
Dark Interfaces
Add dark mode to your application.
3:53
33
Icons
Learn more about UI icons.
10:32
34
Background Patterns
Create beautiful background patterns.
5:41
35
Typographic Scales
Learn more about typographic scales.
2:40
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Daniel Nisttahuz
Senior Product Designer at Design+Code
Motion Designer @Design+Code
7 courses - 12 hours

UX Design Handbook
Learn about design thinking, with exercises. Free tutorials for learning user experience design.
2 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Create a Promo Video in After Effects
In this course we will show you how to create a promo video using After Effects.
2 hrs

Animating in Principle
Learn how to animate interactive user interfaces from Figma to Principle. Get to design the app flow for multiple screens, interactions, and animations. At the end of the course, you will have a beautiful prototype that you can share with stakeholders.
1 hrs

Video Editing in ScreenFlow
Learn different techniques, transitions actions and effects to edit a video using Screeflow
1 hrs

Motion Design in After Effects
Learn animation and motion design with After Effects
3 hrs

Learn iOS 11 Design
Learn colors, typography and layout for iOS 8
1 hrs
