Dark Interfaces
Add to favorites
Add dark mode to your application.
UI Design Handbook
1
UI Design Aesthetic
3:52
2
Design for accessibility
1:59
3
Localization
1:14
4
Color Selection
5:06
5
Pick Fonts
3:35
6
Font Managers
2:06
7
Icon Organizer
2:59
8
UI Sound Design
4:25
9
Stock Images
1:29
10
Image optimization
1:46
11
Illustrations
1:38
12
Realistic Mockups
2:47
13
UI 3D Assets
2:29
14
Introduction to Animations
5:09
15
UI Animation Resources
1:45
16
Apple Watch Faces
2:06
17
Designing for Apple Watch
4:24
18
Designing for Apple TV
1:58
19
Design for Game Center
3:43
20
Designing for CarPlay
1:37
21
Designing App Clips
7:05
22
Designing Widgets
3:29
23
Design Systems
1:27
24
UI Kits
3:33
25
Prototyping Tools
3:22
26
Voice prototyping
2:14
27
Prototyping with Code
3:01
28
Turn your Designs into Code
2:18
29
Version Control Tools
2:12
30
Developer Handoff
1:05
31
Color Theory
10:35
32
Dark Interfaces
3:53
33
Icons
10:32
34
Background Patterns
5:41
35
Typographic Scales
2:40
Dark Mode Colors
Choosing the right colors for dark mode is crucial. For the background, you can go for neutral colors such as #121212 as recommended by Material Design. You can even use black as the background color. You can experiment with multiple colors to decide on colors that'd match well with the background.

Accessibility and Contrast
While choosing colors, accessibility and contrast play a vital role. The colors of the text and the background should have enough contrast. To check this, you can use tools such as WebAIM or the Material Color Tool.

Dark Mode Magic
If you would like to have a quick preview of how your UI can look in either light or dark mode, you can use this plugin for Figma to quickly convert your UI to Dark or Light mode.

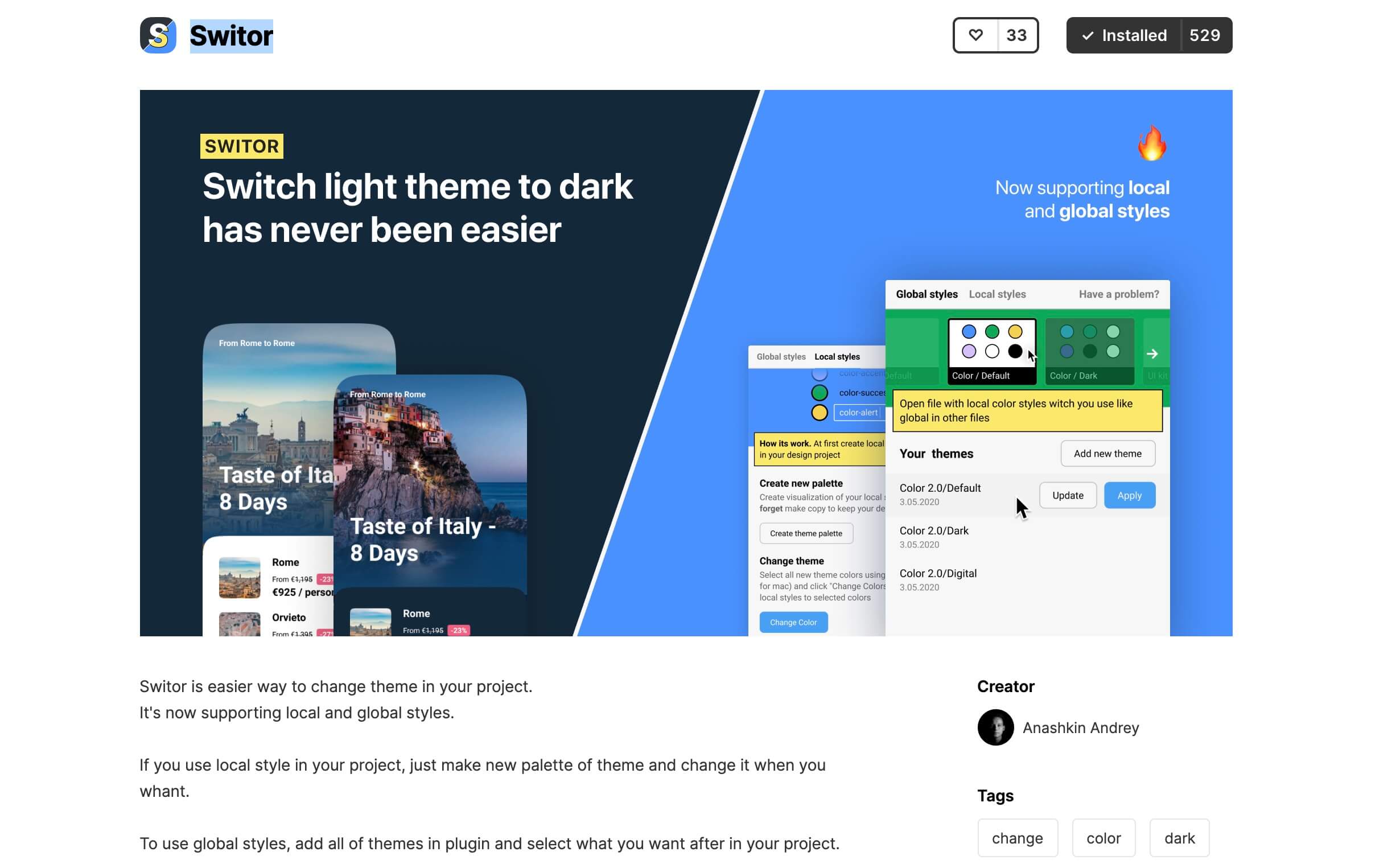
Switor
Switor is a great plugin that helps you to switch between pre-defined color palettes. To use the plugin, you need to create a light color palette as well as a dark color palette, and use those color styles in your UI. The magic of the plugin is that you can switch between collection in two clicks.

Switching light to dark mode with Switor
For this exercise, we will use a plugin called Switor. It is a very interesting plugin which can help you change a color palette to another one. In this case, we have our light color palette. Next, we will prepare our dark color palette, and then I will show you how to set up the Figma file with Switor.

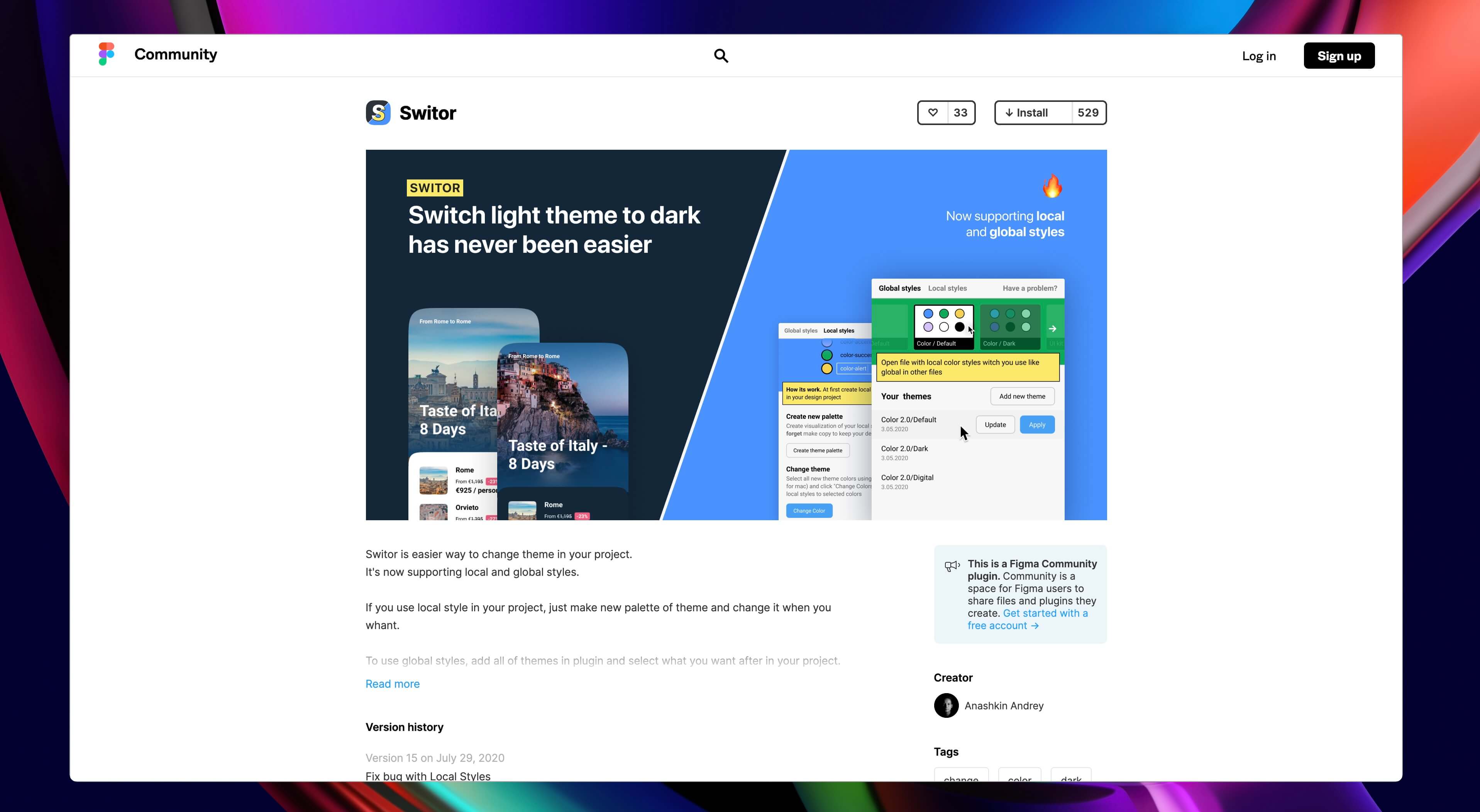
The first step is to install Switor from Figma community section.

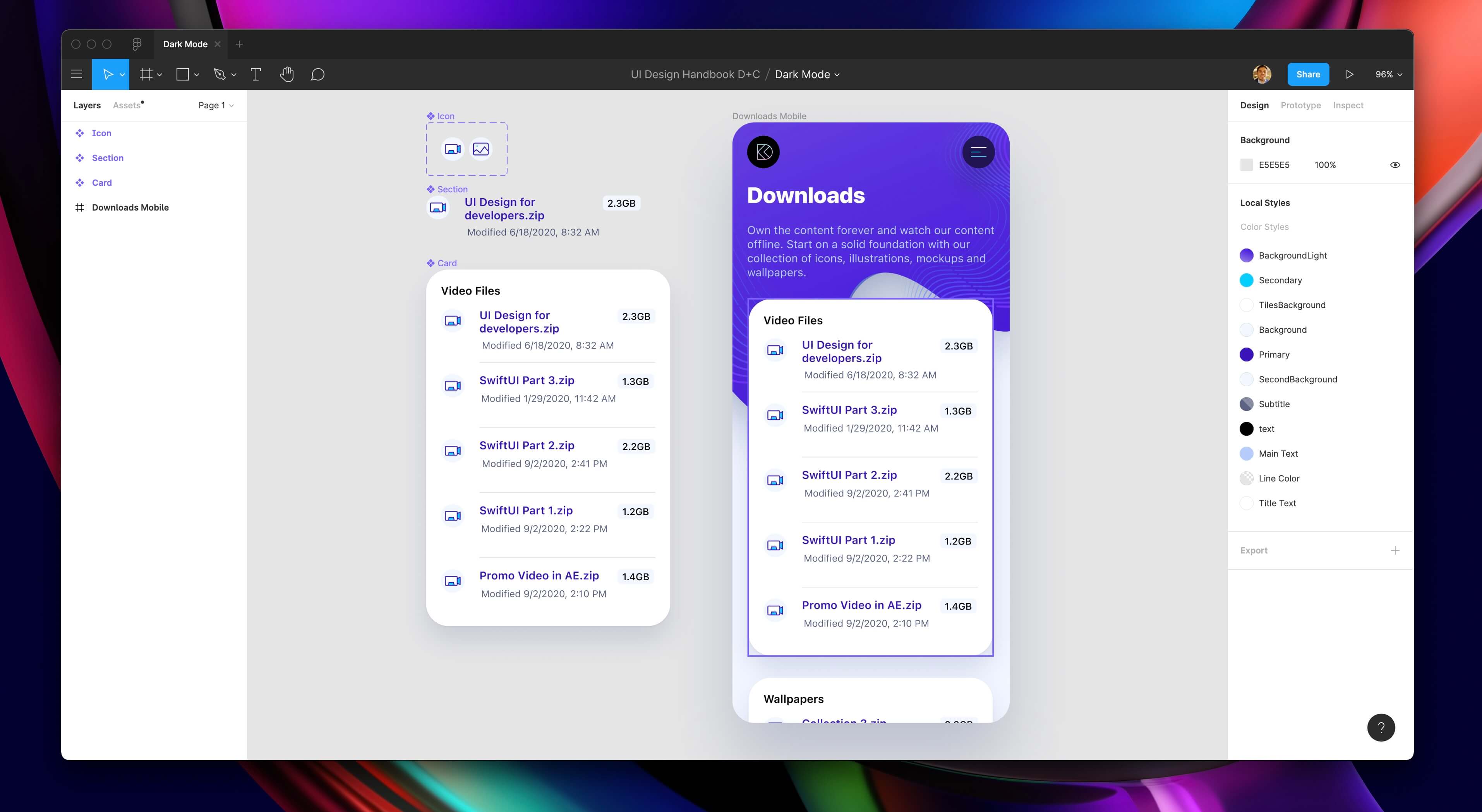
Then, let's go back to our Figma file and make sure that the document has pre-defined local color styles. We will use these styles for light mode.

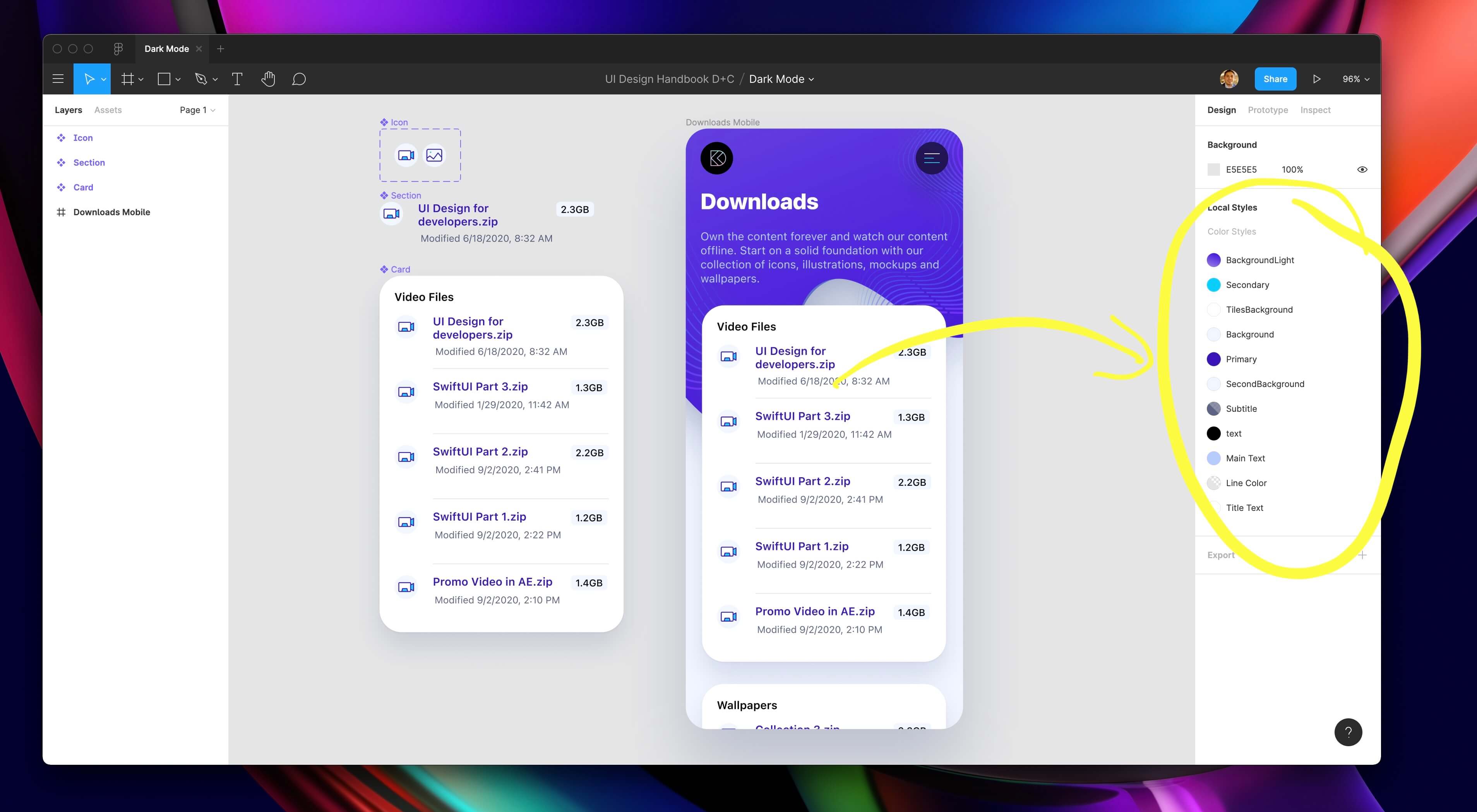
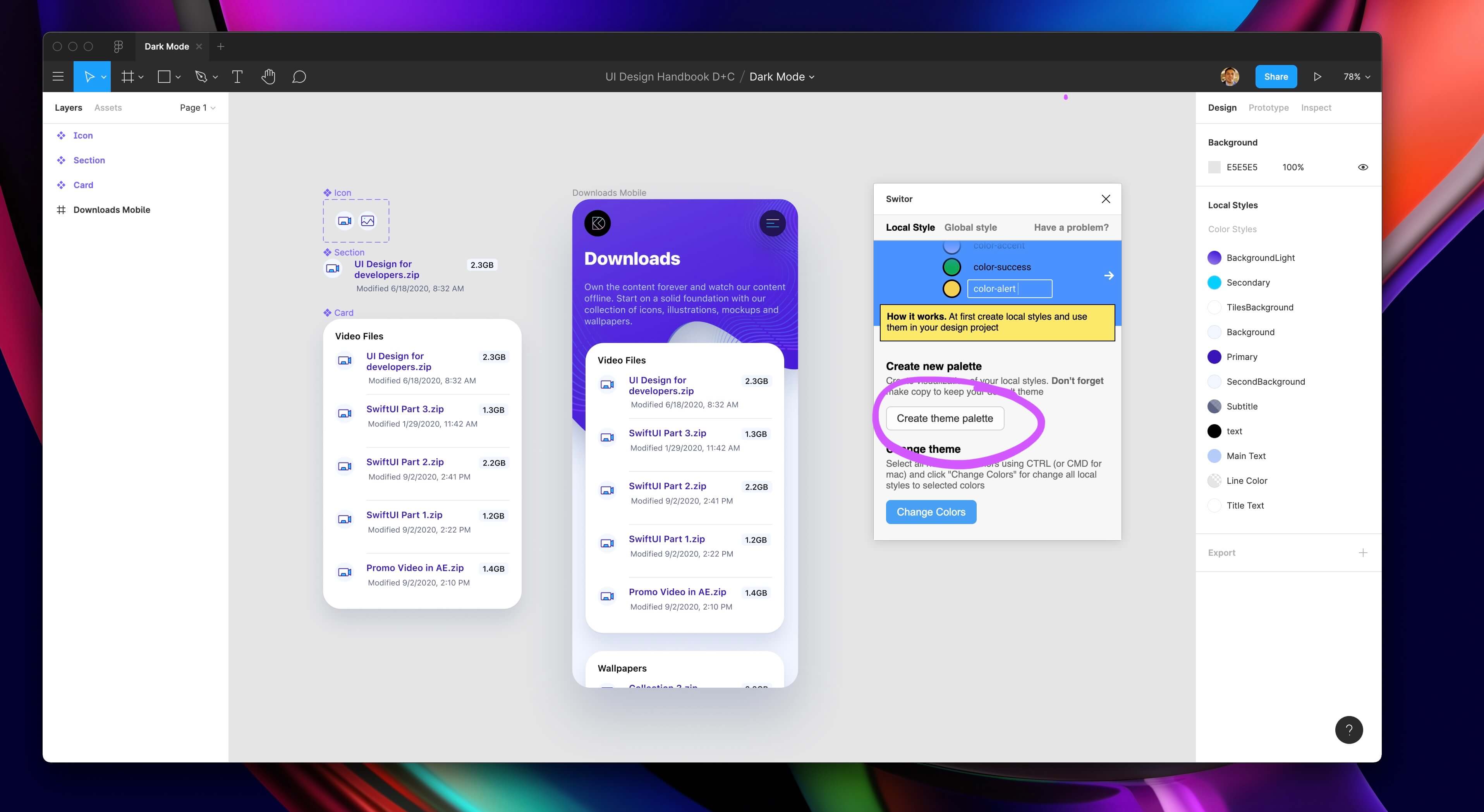
Now, go to the menu bar. Here, click on Plugins and select Switor. On the new window, make sure to be on the Local Style tab, and click on the white button that says Create Theme Palette.

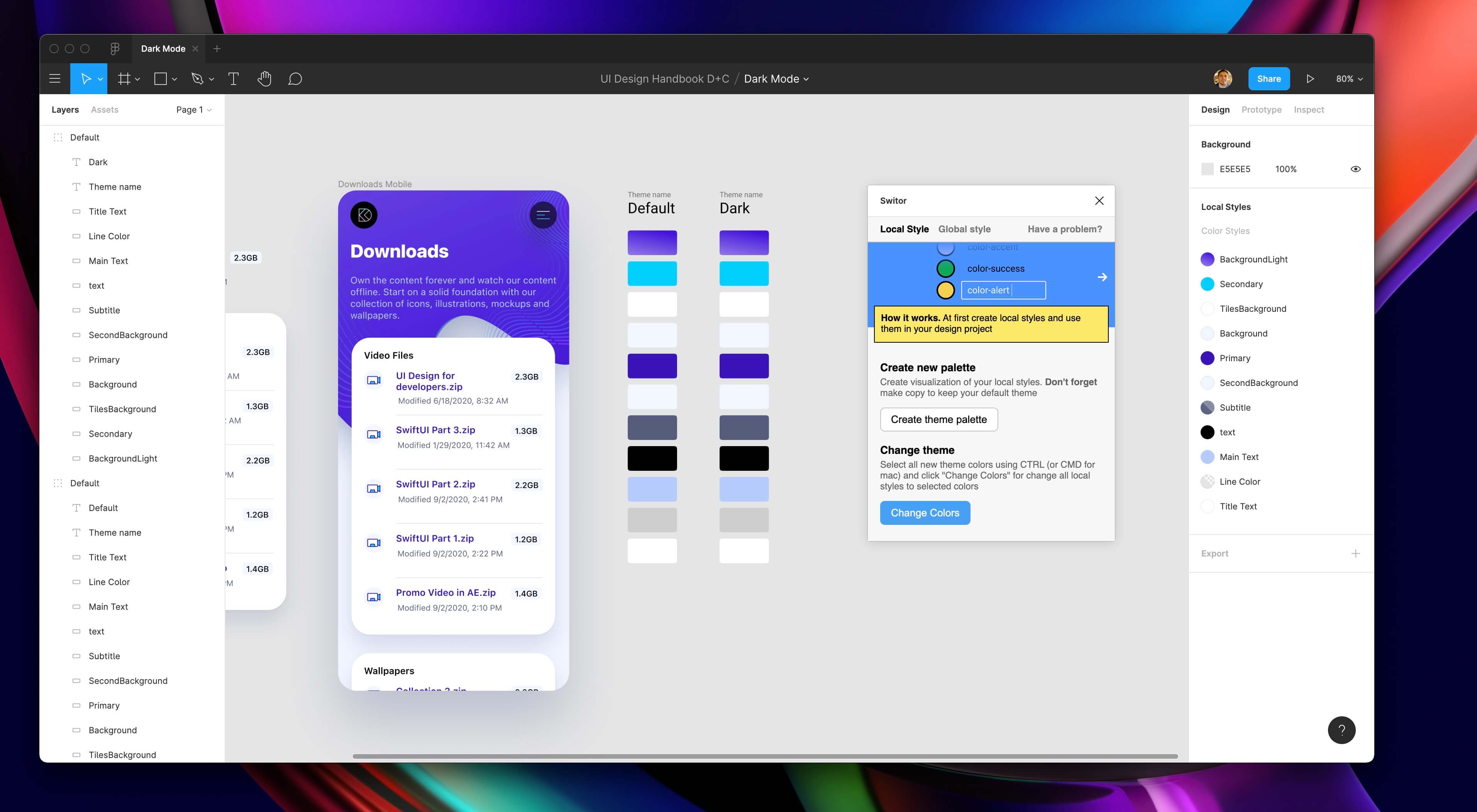
A column of local style colors will be created. Then, select that column and press the ALT key. Drag it to the left and create a copy of it. Let's name the new column Dark.

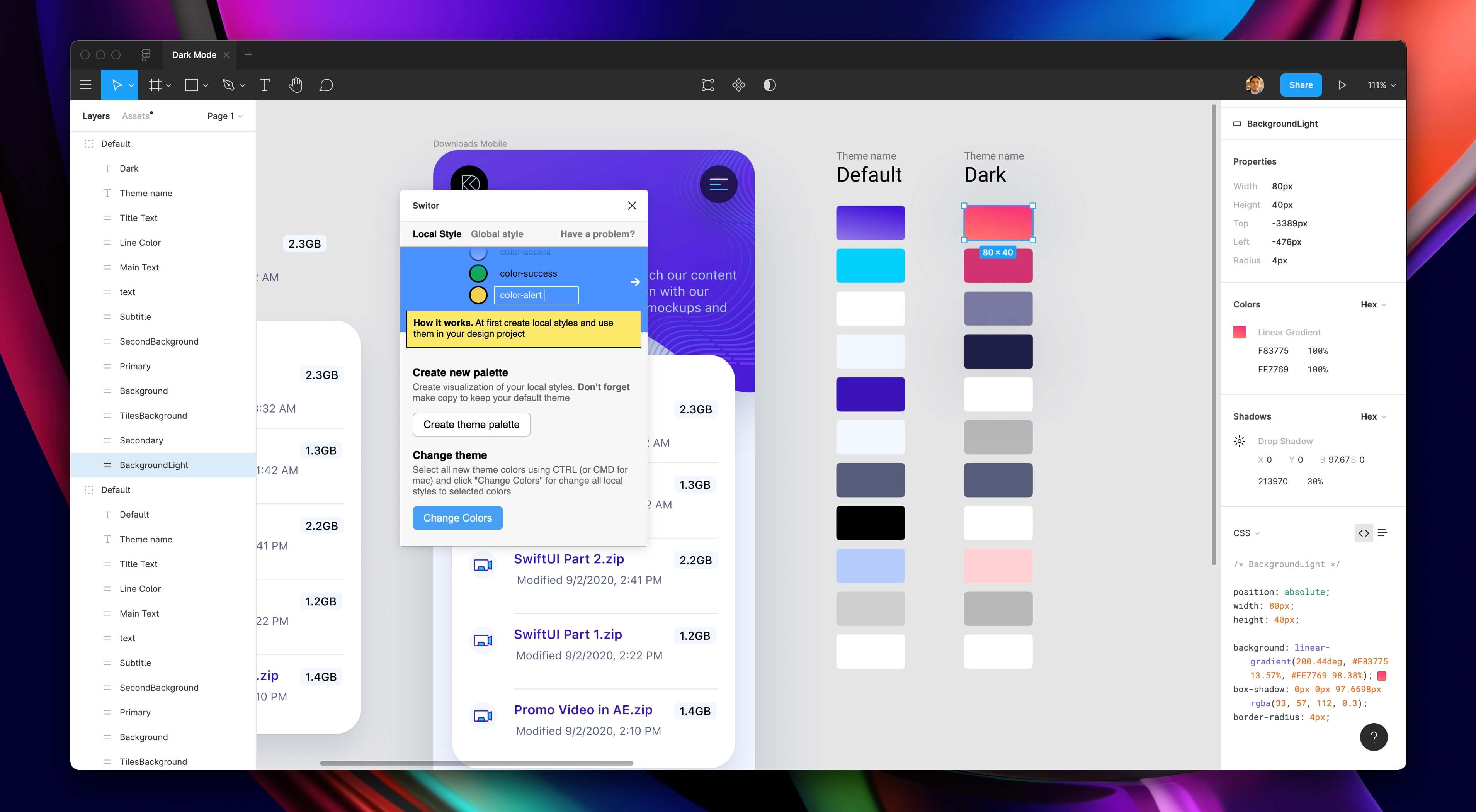
Change the Dark column set of colors for colors that we will use in the dark version of our UI. Let's change the first rectangle with these gradients: #F83775 and #FE7769, the second rectangle to #D23270, the third one to #373775 and 60% in alpha. Then, set the fourth rectangle to #1F1F47, fifth rectangle to #FFFFFF, sixth rectangle to #000000 and 20% in alpha. Set the seventh and eighth rectangle to #FFFFFF, the ninth rectangle to #FFD1D1. The tenth rectangle to #000000 with an alpha of 20%, and finally the last rectangle to #FFFFFF.

Finally, select each of the colors from the Dark column and click on Change Colors from the Switor window. Voila! You changed your light theme to a dark theme in a couple of clicks. The power of Switor is fantastic; imagine when you need to switch hundreds of screens to dark mode; with Switor you can do it in a heartbeat.

Conclusion
As more and more users switch to dark mode, ensuring that your application has one is good. While adapting your product to dark mode, you've to ensure that the colors you've chosen don't affect accessibility and readability in a negative manner.
Learn with videos and source files. Available to Pro subscribers only.
Purchase includes access to 50+ courses, 320+ premium tutorials, 300+ hours of videos, source files and certificates.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
ePub
Assets
Videos
1
UI Design Aesthetic
Learn about UI design aesthetics.
3:52
2
Design for accessibility
Learn about accessibility in design.
1:59
3
Localization
Read more about the importance of localization.
1:14
4
Color Selection
Select colors for your projects
5:06
5
Pick Fonts
Select the most suitable fonts for your design.
3:35
6
Font Managers
Manage your fonts more efficiently.
2:06
7
Icon Organizer
Organize your icons in a better way.
2:59
8
UI Sound Design
Importance of sound in UI design
4:25
9
Stock Images
Find the right images for your UI
1:29
10
Image optimization
Optimize your images to improve performance.
1:46
11
Illustrations
Add illustrations to your design project
1:38
12
Realistic Mockups
Resources to add realistic mockups to your design.
2:47
13
UI 3D Assets
Work with 3D assets in your design projects
2:29
14
Introduction to Animations
Learn about basic animations in UI design.
5:09
15
UI Animation Resources
List of tools and resources for UI animation.
1:45
16
Apple Watch Faces
Create customizable watch faces for the Apple watch
2:06
17
Designing for Apple Watch
Getting started with Apple Watch Design
4:24
18
Designing for Apple TV
Learn the basics steps to design for Apple TV
1:58
19
Design for Game Center
Learn how to design for Game Center
3:43
20
Designing for CarPlay
Learn the basics of designing for CarPlay
1:37
21
Designing App Clips
Learn how to design app clips for iOS
7:05
22
Designing Widgets
Design widgets for your applications.
3:29
23
Design Systems
Create design systems for a better workflow.
1:27
24
UI Kits
Learn more about UI Kits and where to find them.
3:33
25
Prototyping Tools
Learn about prototyping tools.
3:22
26
Voice prototyping
Take a look at voice prototyping.
2:14
27
Prototyping with Code
Read more about prototyping with code.
3:01
28
Turn your Designs into Code
Learn how to turn your Designs into Code.
2:18
29
Version Control Tools
Share and synchronize your files with your team
2:12
30
Developer Handoff
Learn more about developer handoff.
1:05
31
Color Theory
Understand color theory to select the best color themes for your application.
10:35
32
Dark Interfaces
Add dark mode to your application.
3:53
33
Icons
Learn more about UI icons.
10:32
34
Background Patterns
Create beautiful background patterns.
5:41
35
Typographic Scales
Learn more about typographic scales.
2:40
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Daniel Nisttahuz
Senior Product Designer at Design+Code
Motion Designer @Design+Code
7 courses - 12 hours

UX Design Handbook
Learn about design thinking, with exercises. Free tutorials for learning user experience design.
2 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Create a Promo Video in After Effects
In this course we will show you how to create a promo video using After Effects.
2 hrs

Animating in Principle
Learn how to animate interactive user interfaces from Figma to Principle. Get to design the app flow for multiple screens, interactions, and animations. At the end of the course, you will have a beautiful prototype that you can share with stakeholders.
1 hrs

Video Editing in ScreenFlow
Learn different techniques, transitions actions and effects to edit a video using Screeflow
1 hrs

Motion Design in After Effects
Learn animation and motion design with After Effects
3 hrs

Learn iOS 11 Design
Learn colors, typography and layout for iOS 8
1 hrs
