Pick Fonts
Add to favorites
Select the most suitable fonts for your design.
UI Design Handbook
1
UI Design Aesthetic
3:52
2
Design for accessibility
1:59
3
Localization
1:14
4
Color Selection
5:06
5
Pick Fonts
3:35
6
Font Managers
2:06
7
Icon Organizer
2:59
8
UI Sound Design
4:25
9
Stock Images
1:29
10
Image optimization
1:46
11
Illustrations
1:38
12
Realistic Mockups
2:47
13
UI 3D Assets
2:29
14
Introduction to Animations
5:09
15
UI Animation Resources
1:45
16
Apple Watch Faces
2:06
17
Designing for Apple Watch
4:24
18
Designing for Apple TV
1:58
19
Design for Game Center
3:43
20
Designing for CarPlay
1:37
21
Designing App Clips
7:05
22
Designing Widgets
3:29
23
Design Systems
1:27
24
UI Kits
3:33
25
Prototyping Tools
3:22
26
Voice prototyping
2:14
27
Prototyping with Code
3:01
28
Turn your Designs into Code
2:18
29
Version Control Tools
2:12
30
Developer Handoff
1:05
31
Color Theory
10:35
32
Dark Interfaces
3:53
33
Icons
10:32
34
Background Patterns
5:41
35
Typographic Scales
2:40
Google Fonts
With Google Fonts, you can download fonts for free and use them in your projects as you see fit. Since the only way to get custom typefaces on iOS is to download and import the font files, the download option is very useful. There are at least two great fonts: Open Sans and Roboto, which are used by default in modern Android phones.

Typekit
Typekit is part of the Creative Cloud subscription and has a wealthy selection of great fonts. It’s perfect for those who are starting. Great fonts that I enjoy include: Proxima Nova, Museo, Adelle Sans and Brandon Grotesque.

Fontstand
The great thing about Fontstand for Mac is that you can try fonts for 1 hour before purchasing them. Also, instead of buying the fonts, you rent them for a fraction of the price per month.

Fonts.com
For a monthly subscription, fonts.com lets you use as many fonts as you want. It has the largest selection by far. Fonts.com also allows you to self-host the font files, meaning you can download and host them on your server.

Good Type Foundry
Good type foundry provides access to a number of typefaces that you can use in your digital products as well as printed products. These also include some amazing custom typefaces. Before making a purchase, you have the option to test the typefaces.

Latinotype
Latinotype has numerous typefaces divided into categories, some of which are available for free. They also provide special offers from time to time so you can get these at a discounted prices.

Finding Fonts
In the above sections, we went through some really amazing resources you can use to select and download fonts. Now, what about when you come across a font on a website or an application that you really love but you don't know the name of. There are resources available that you can install that will help you find a font, some of these are:
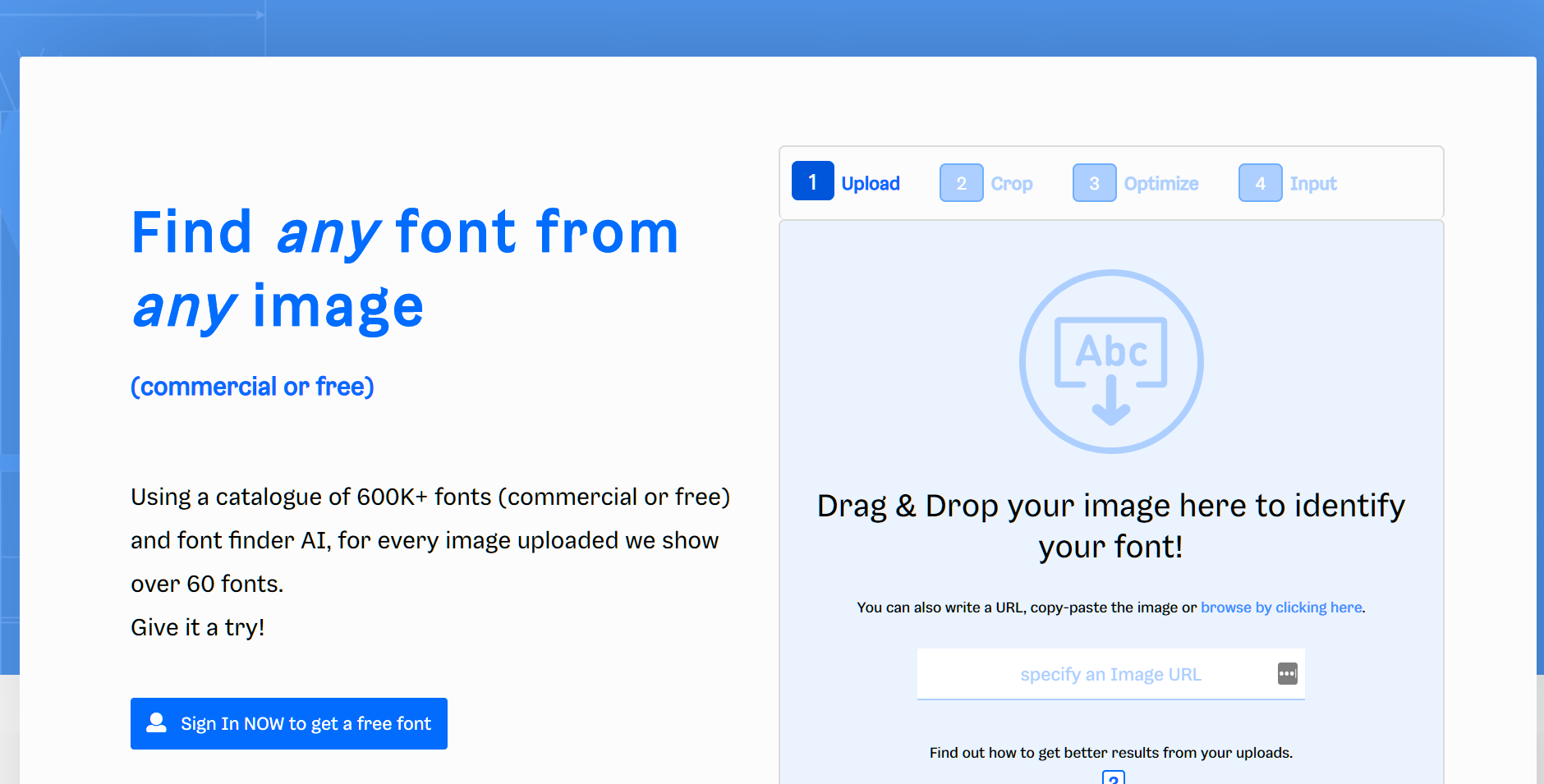
WhatTheFont
On WhatTheFont, you can search over 130,000 fonts to find the one you're looking for. You can either download this as an app or head over to their website to upload an image containing the font.

What Font Is
This application works the same way as well. Additionally, they also have a pro membership option which gives you access to additional features.

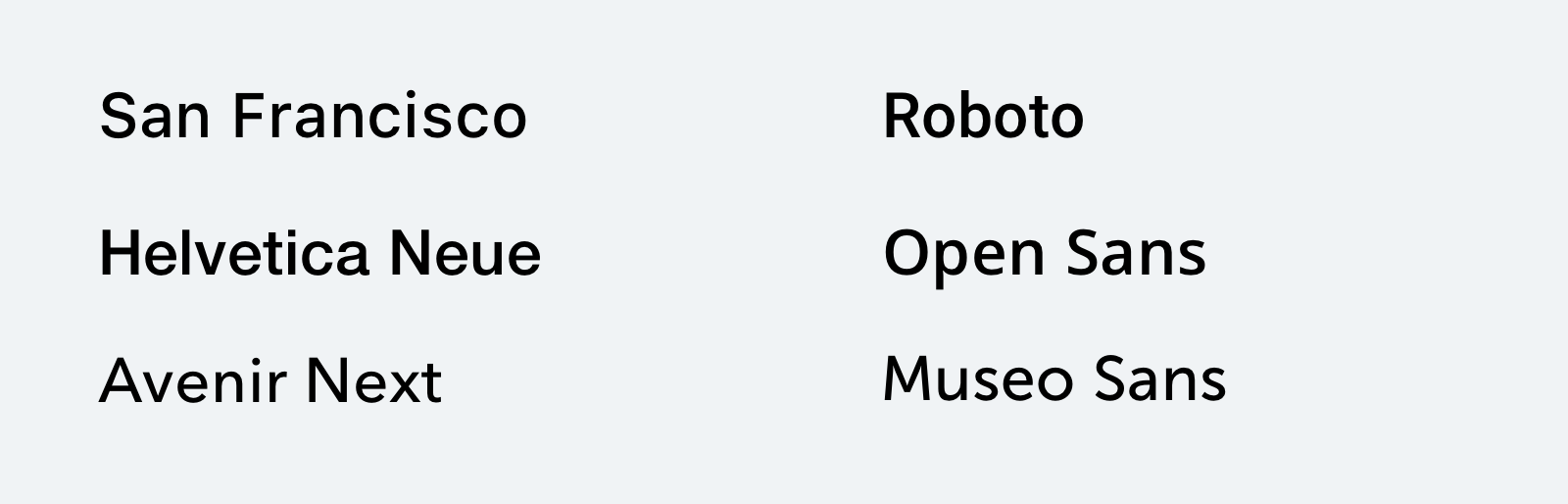
Body Text
Pick a font that looks good in the body text. When in doubt, pick one that is both clean and comfortable to read. San Francisco, Helvetica Neue, Open Sans, Roboto, Proxima Nova and Museo Sans are some of my favorites. They’re all available for free on Google Fonts and Typekit (with Creative Cloud account).

Resources
Typography is an art form that is worth exploring. It goes well beyond iOS. When you've reached a level where you can call your craft Art, that is the biggest achievement that you can get.
Typography Guide
If you'd like to learn more about combining typefaces, apostrophes, quotes, dashes and brackets, I suggest heading to typogui.de.

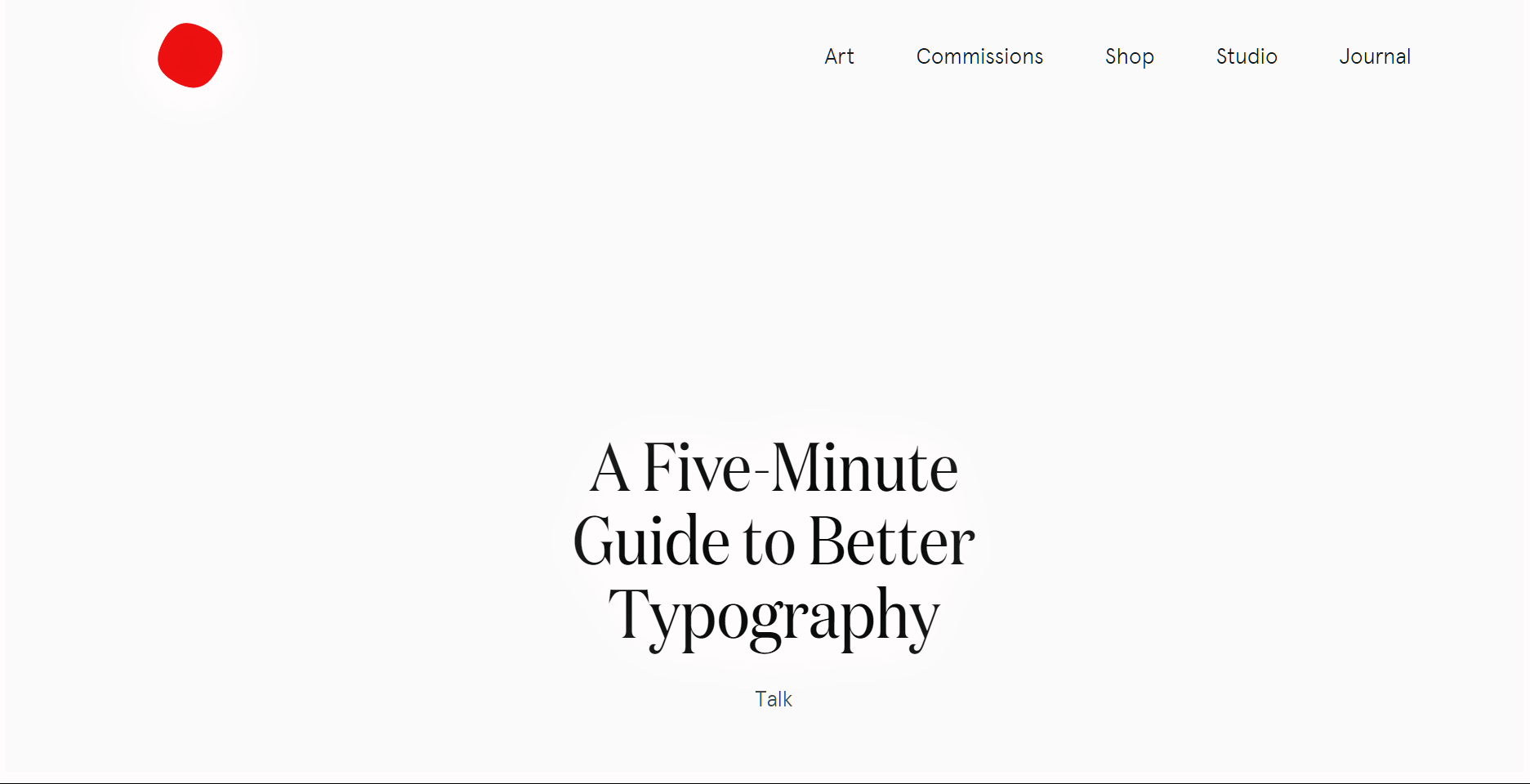
A five minutes guide to typography
A real treat to read. Smartly designed to give you time to stop and think about each point. It’s also cleverly animated to make a better impact.

How to identify fonts
It might have happened, that you found an interesting font, you took a photo and then wondered how to add it to your design? With WhatTheFont you can find the name of the font or some similar options.
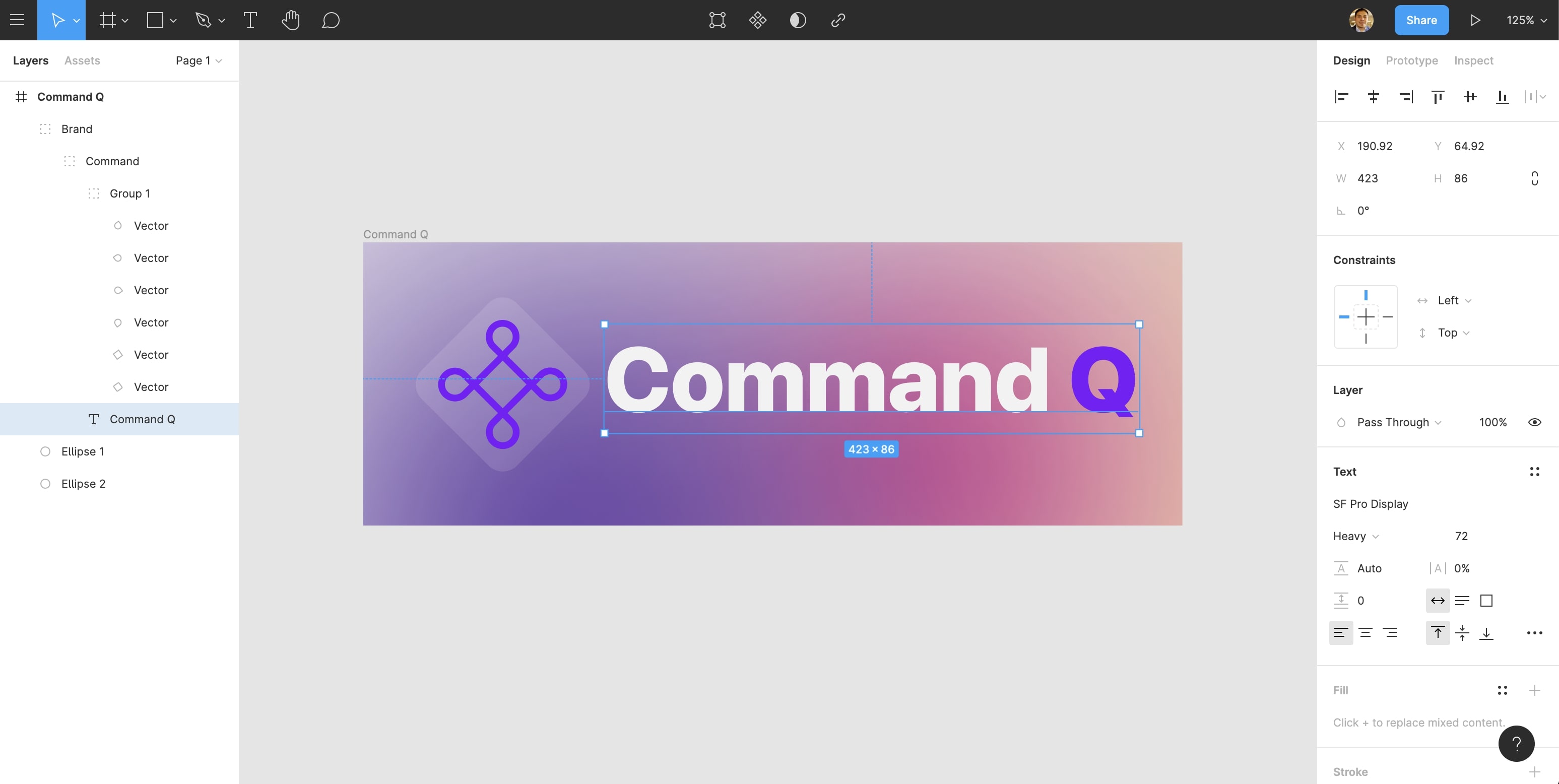
In the Figma file, you will find an icon and next to it the text that we will replace. We are using SF Pro Display, Heavy, 72 points but the goal is to replace it with a new font from the photo.
Note: For this example I will use Osnova Small Caps Std Bold font. If you dont have it, dont worry. You can understand the exercise and try to recreate the example with your own sources.

Go to WhatTheFont and let's upload the photo from the exercise file. WhatTheFont will scan the picture and it will try to recognize all the different characters in the photo.

Once it finishes scanning, you will see a cropping zone appear. The area that you will choose will help the web app to understand which characters you want to identify. Finally, click on the arrow button so the web app can suggest you some options.

After finishes scanning, you will see next to the photo a list of possible matches for the font and links to where to buy those fonts.

For this case, I will go with Osnova Small Caps Std Bold because it has a similar Q. If you don't have the font you can purchase it from the MyFonts site.

Fortunately, I have the font in my OS so I will select the text and change it to it. Voila! You were able to change the font of your design from an inspiration your found in your surroundings.

Conclusion
Although there are tons of resources out there when it comes to selecting fonts. Always make sure to select the font depending on how readable they are. It's best to pair a couple of fonts than to have way too many fonts in a single design.
Learn with videos and source files. Available to Pro subscribers only.
Purchase includes access to 50+ courses, 320+ premium tutorials, 300+ hours of videos, source files and certificates.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Browse all downloads
1
UI Design Aesthetic
Learn about UI design aesthetics.
3:52
2
Design for accessibility
Learn about accessibility in design.
1:59
3
Localization
Read more about the importance of localization.
1:14
4
Color Selection
Select colors for your projects
5:06
5
Pick Fonts
Select the most suitable fonts for your design.
3:35
6
Font Managers
Manage your fonts more efficiently.
2:06
7
Icon Organizer
Organize your icons in a better way.
2:59
8
UI Sound Design
Importance of sound in UI design
4:25
9
Stock Images
Find the right images for your UI
1:29
10
Image optimization
Optimize your images to improve performance.
1:46
11
Illustrations
Add illustrations to your design project
1:38
12
Realistic Mockups
Resources to add realistic mockups to your design.
2:47
13
UI 3D Assets
Work with 3D assets in your design projects
2:29
14
Introduction to Animations
Learn about basic animations in UI design.
5:09
15
UI Animation Resources
List of tools and resources for UI animation.
1:45
16
Apple Watch Faces
Create customizable watch faces for the Apple watch
2:06
17
Designing for Apple Watch
Getting started with Apple Watch Design
4:24
18
Designing for Apple TV
Learn the basics steps to design for Apple TV
1:58
19
Design for Game Center
Learn how to design for Game Center
3:43
20
Designing for CarPlay
Learn the basics of designing for CarPlay
1:37
21
Designing App Clips
Learn how to design app clips for iOS
7:05
22
Designing Widgets
Design widgets for your applications.
3:29
23
Design Systems
Create design systems for a better workflow.
1:27
24
UI Kits
Learn more about UI Kits and where to find them.
3:33
25
Prototyping Tools
Learn about prototyping tools.
3:22
26
Voice prototyping
Take a look at voice prototyping.
2:14
27
Prototyping with Code
Read more about prototyping with code.
3:01
28
Turn your Designs into Code
Learn how to turn your Designs into Code.
2:18
29
Version Control Tools
Share and synchronize your files with your team
2:12
30
Developer Handoff
Learn more about developer handoff.
1:05
31
Color Theory
Understand color theory to select the best color themes for your application.
10:35
32
Dark Interfaces
Add dark mode to your application.
3:53
33
Icons
Learn more about UI icons.
10:32
34
Background Patterns
Create beautiful background patterns.
5:41
35
Typographic Scales
Learn more about typographic scales.
2:40
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Daniel Nisttahuz
Senior Product Designer at Design+Code
Motion Designer @Design+Code
7 courses - 12 hours

UX Design Handbook
Learn about design thinking, with exercises. Free tutorials for learning user experience design.
2 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Create a Promo Video in After Effects
In this course we will show you how to create a promo video using After Effects.
2 hrs

Animating in Principle
Learn how to animate interactive user interfaces from Figma to Principle. Get to design the app flow for multiple screens, interactions, and animations. At the end of the course, you will have a beautiful prototype that you can share with stakeholders.
1 hrs

Video Editing in ScreenFlow
Learn different techniques, transitions actions and effects to edit a video using Screeflow
1 hrs

Motion Design in After Effects
Learn animation and motion design with After Effects
3 hrs

Learn iOS 11 Design
Learn colors, typography and layout for iOS 8
1 hrs
