Apple Watch Faces
Add to favorites
Create customizable watch faces for the Apple watch
UI Design Handbook
1
UI Design Aesthetic
3:52
2
Design for accessibility
1:59
3
Localization
1:14
4
Color Selection
5:06
5
Pick Fonts
3:35
6
Font Managers
2:06
7
Icon Organizer
2:59
8
UI Sound Design
4:25
9
Stock Images
1:29
10
Image optimization
1:46
11
Illustrations
1:38
12
Realistic Mockups
2:47
13
UI 3D Assets
2:29
14
Introduction to Animations
5:09
15
UI Animation Resources
1:45
16
Apple Watch Faces
2:06
17
Designing for Apple Watch
4:24
18
Designing for Apple TV
1:58
19
Design for Game Center
3:43
20
Designing for CarPlay
1:37
21
Designing App Clips
7:05
22
Designing Widgets
3:29
23
Design Systems
1:27
24
UI Kits
3:33
25
Prototyping Tools
3:22
26
Voice prototyping
2:14
27
Prototyping with Code
3:01
28
Turn your Designs into Code
2:18
29
Version Control Tools
2:12
30
Developer Handoff
1:05
31
Color Theory
10:35
32
Dark Interfaces
3:53
33
Icons
10:32
34
Background Patterns
5:41
35
Typographic Scales
2:40
Watch Faces
There still not a direct way for the end user to design their own Watch Faces, even though there are some small hacks to do that. Currently, as a developer you can only create specialized watch face and complications.

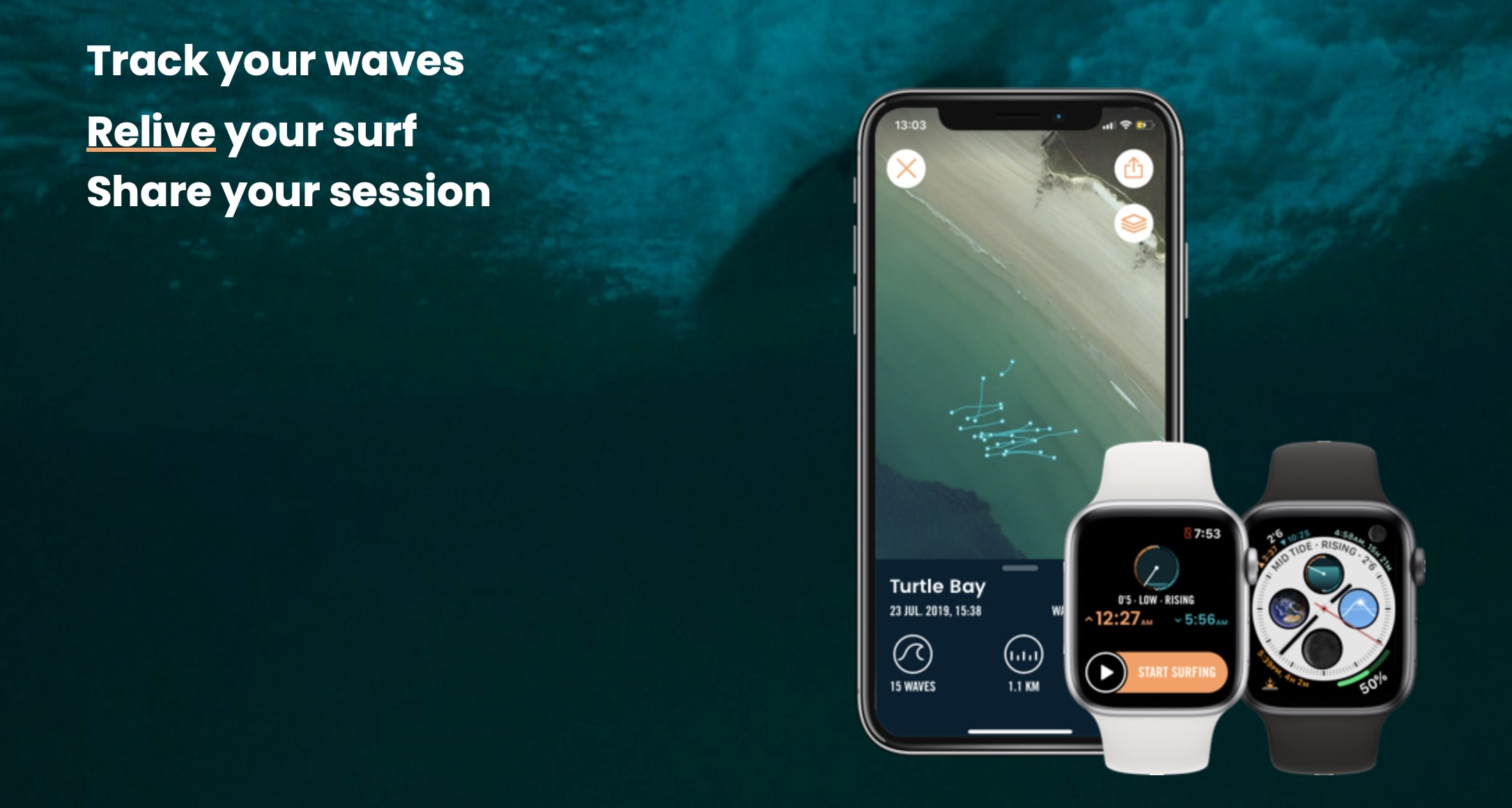
Specialized Watch Faces
Dawn Patrol to check surf conditions, Lummy for photography to help you track the sun position, Notable to see your upcoming appointments.

Complications
Complications are small interface elements that provide quick access to specific data from a particular App. You can create complications that can highlight some of the top features of your app. You will be able to add your App's complications to their watch faces. Complications should show important information that will help the user track or be informed about something specific like; weather, stocks, news and more.

Designing Complications
There are some points you need to consider when you are designing complications. You need to select the data that you would like to display. You can learn more about how to create complications from Apple's documentation.

Inspirations
Until the date this article was written, Apple has around 40 Watch Faces, from Mickey Mouse to Nike. You can find inspirations here to design you complications.

Customize Watch Face
Apple encourages more and more developers to create complications of their apps. Apple Watch is an excellent platform for any app. It takes some creativity to see how you can make a great Apple Watch Face using the complications from your App. Draw Patrol is a good and beautiful example of how you can use its complications in a Watch Face.

ClockKit
To understand how to design Complications, it is important to use the ClockKit framework. ClockKit will help you implement complications in Apple Watch. It organizes complications into groups based on size and styles.

Animation
You need to keep the animation short and with a specific purpose. You don’t have to use layout animations in your notification interface. Minimize the number of concurrent animations and try to make the animations optional. You can animate attributes like the height, the width, group insets, alignment, background color, tint color and opacity. There is a good tutorial from Apple that shows more about animation.

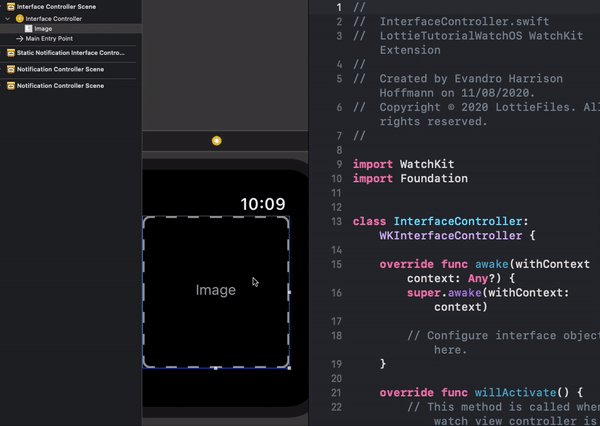
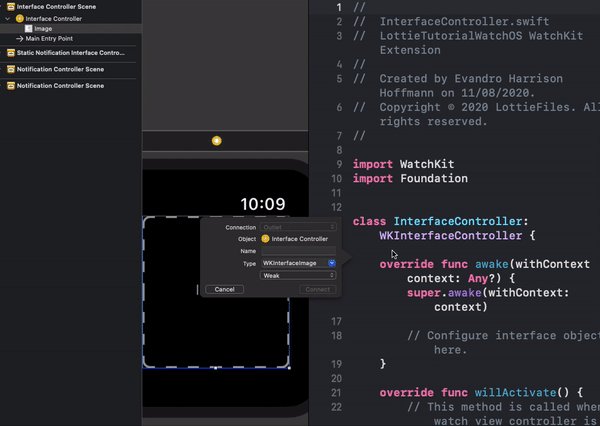
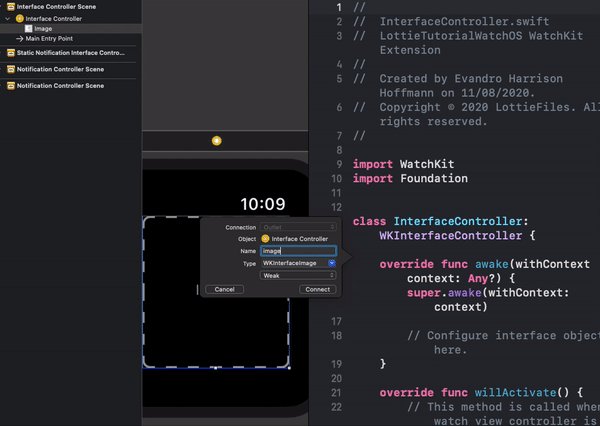
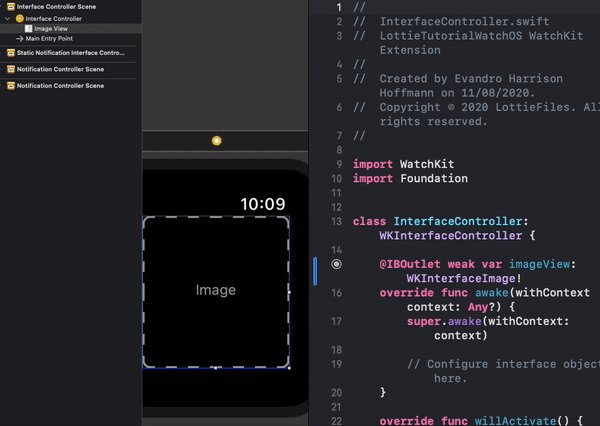
Hacking Apple Watch Faces
There are some cool tweets by Steve Troughton-Smith where he shares examples on how he customized Watch Faces. If you want to be hands on, you can use Lottie to create and animate your own Watch faces. There is a great article that shows a step by step process on how to accomplish that.

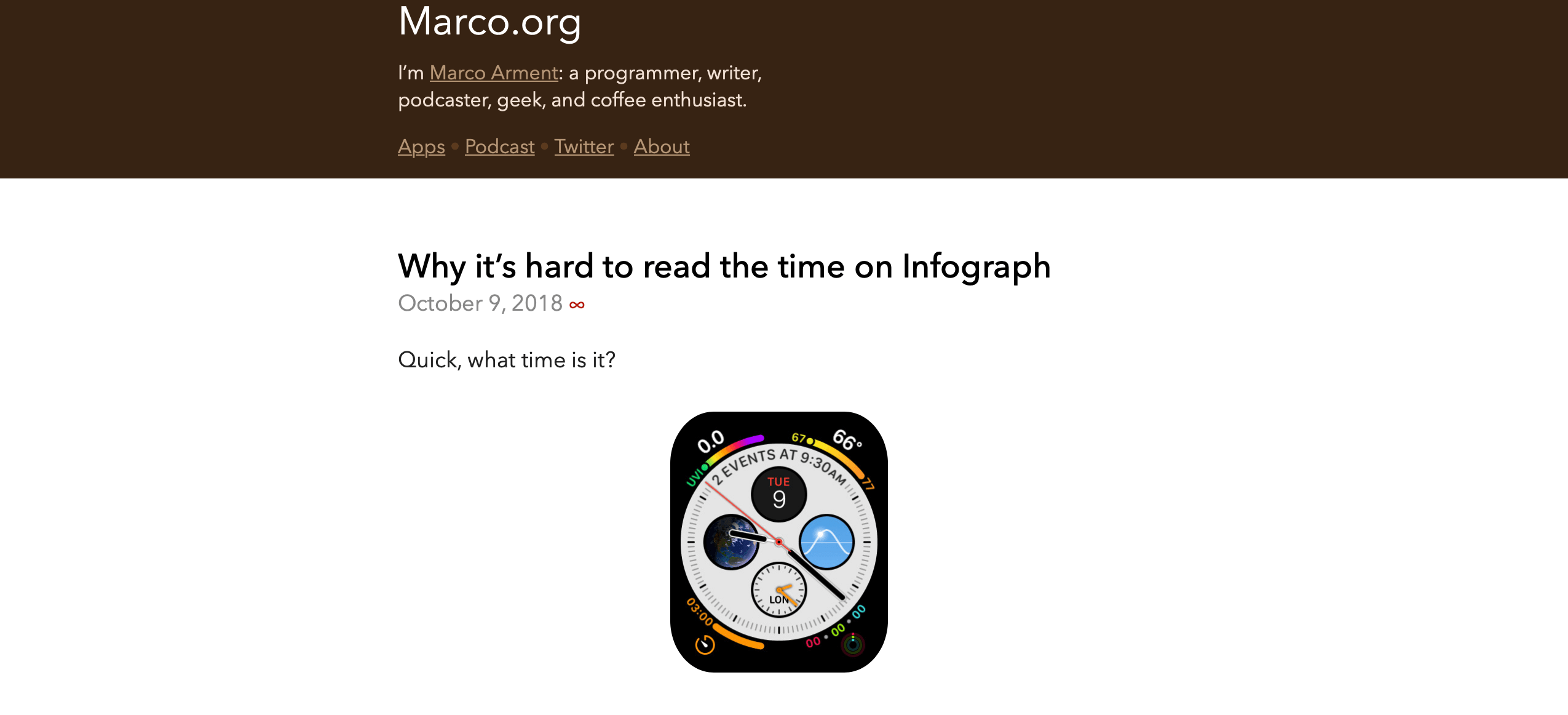
Further Reading
Marco Arment has an interesting post where he talks about the legibility of specific watch faces. PC Magazine has an article where they talk about creating Watch Faces. Finally, David Smith shares his thoughts about custom Watch Faces and also talks about his projects.

Create a watch face Animation
The goal of this exercise is to add an animation to an Apple Watch mockup so we can create a simple watch face. For this example, we will use Principle and Figma and then I will show you an alternative option using only Figma. Let's open the Figma file and you will notice an Apple Watch mockup. We need to import those assets to Principle.

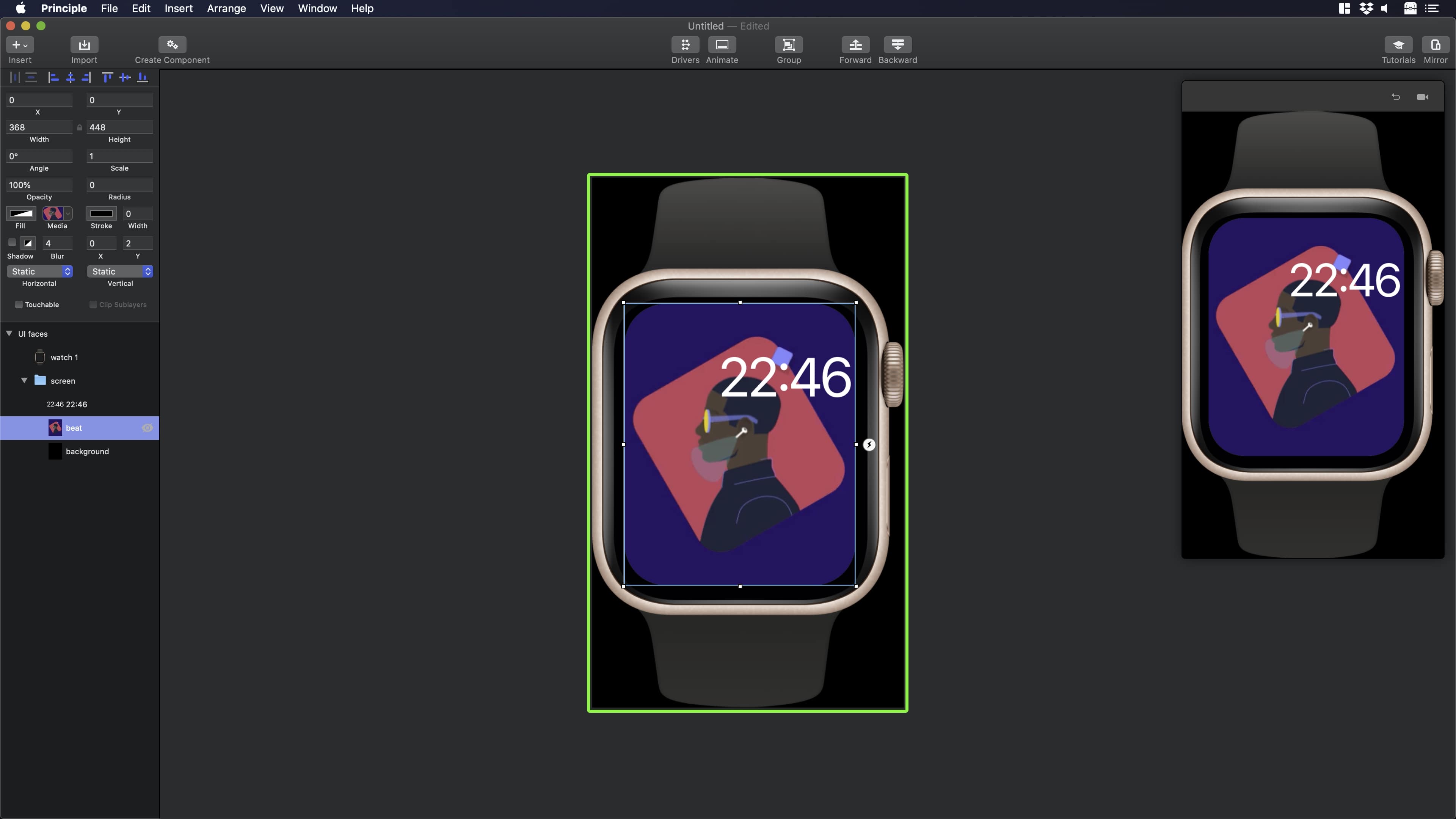
Now, we are ready to import the assets from Figma to Principle. To do so, let's go to Principle and click on import on the tab bar. Select the Figma tab and click on Import Page. Then, drag and drop our mp4 file to Principle.

Make sure to align the animation regarding the Apple Watch screen and to place the mp4 layer over the background layer.

Alternate method using Figma
This is the second method through which you can create a quick prototype of an Apple Watch face directly in Figma. Let's open our Figma file and you will notice the Apple Watch mockup.

Next, drag and drop the GIF animation to the canvas. Then, add the GIF animation inside the Apple Watch mockup and make sure to put the GIF asset over the background layer.

Lastly, let's group some of the assets and the GIF animation and use the Apple watch mockup as a mask.

Conclusion
Watch Faces are a great way to personalize Apple Watch and it is fundamental for its user experience. Developers and designers can create specialized Watch Faces. They can take advantage of all the different Apple Watch capabilities and at the same time, combine complications with the default Apple Watch features.
Learn with videos and source files. Available to Pro subscribers only.
Purchase includes access to 50+ courses, 320+ premium tutorials, 300+ hours of videos, source files and certificates.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Browse all downloads
1
UI Design Aesthetic
Learn about UI design aesthetics.
3:52
2
Design for accessibility
Learn about accessibility in design.
1:59
3
Localization
Read more about the importance of localization.
1:14
4
Color Selection
Select colors for your projects
5:06
5
Pick Fonts
Select the most suitable fonts for your design.
3:35
6
Font Managers
Manage your fonts more efficiently.
2:06
7
Icon Organizer
Organize your icons in a better way.
2:59
8
UI Sound Design
Importance of sound in UI design
4:25
9
Stock Images
Find the right images for your UI
1:29
10
Image optimization
Optimize your images to improve performance.
1:46
11
Illustrations
Add illustrations to your design project
1:38
12
Realistic Mockups
Resources to add realistic mockups to your design.
2:47
13
UI 3D Assets
Work with 3D assets in your design projects
2:29
14
Introduction to Animations
Learn about basic animations in UI design.
5:09
15
UI Animation Resources
List of tools and resources for UI animation.
1:45
16
Apple Watch Faces
Create customizable watch faces for the Apple watch
2:06
17
Designing for Apple Watch
Getting started with Apple Watch Design
4:24
18
Designing for Apple TV
Learn the basics steps to design for Apple TV
1:58
19
Design for Game Center
Learn how to design for Game Center
3:43
20
Designing for CarPlay
Learn the basics of designing for CarPlay
1:37
21
Designing App Clips
Learn how to design app clips for iOS
7:05
22
Designing Widgets
Design widgets for your applications.
3:29
23
Design Systems
Create design systems for a better workflow.
1:27
24
UI Kits
Learn more about UI Kits and where to find them.
3:33
25
Prototyping Tools
Learn about prototyping tools.
3:22
26
Voice prototyping
Take a look at voice prototyping.
2:14
27
Prototyping with Code
Read more about prototyping with code.
3:01
28
Turn your Designs into Code
Learn how to turn your Designs into Code.
2:18
29
Version Control Tools
Share and synchronize your files with your team
2:12
30
Developer Handoff
Learn more about developer handoff.
1:05
31
Color Theory
Understand color theory to select the best color themes for your application.
10:35
32
Dark Interfaces
Add dark mode to your application.
3:53
33
Icons
Learn more about UI icons.
10:32
34
Background Patterns
Create beautiful background patterns.
5:41
35
Typographic Scales
Learn more about typographic scales.
2:40
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Daniel Nisttahuz
Senior Product Designer at Design+Code
Motion Designer @Design+Code
7 courses - 12 hours

UX Design Handbook
Learn about design thinking, with exercises. Free tutorials for learning user experience design.
2 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Create a Promo Video in After Effects
In this course we will show you how to create a promo video using After Effects.
2 hrs

Animating in Principle
Learn how to animate interactive user interfaces from Figma to Principle. Get to design the app flow for multiple screens, interactions, and animations. At the end of the course, you will have a beautiful prototype that you can share with stakeholders.
1 hrs

Video Editing in ScreenFlow
Learn different techniques, transitions actions and effects to edit a video using Screeflow
1 hrs

Motion Design in After Effects
Learn animation and motion design with After Effects
3 hrs

Learn iOS 11 Design
Learn colors, typography and layout for iOS 8
1 hrs
