Launch Screen
Add to favorites
Hint users about loading content through launch screens
iOS Design Handbook
1
Intro to iOS 14 Design
4:13
2
iOS Colors
5:28
3
Typography and Dynamic Type
5:33
4
Background Blur and Gradients
4:19
5
Adaptive Layout
4:19
6
Do's and Don'ts
6:52
7
Design for Touch
7:46
8
iOS Native UI Elements
8:10
9
iOS Icons
3:44
10
Design for iPad
8:11
11
Design the Sidebar
7:16
12
Design Widgets
6:31
13
Animations
5:23
14
App Clips
7:05
15
Design for Apple Watch
6:16
16
Modals
6:17
17
Onboarding
6:51
18
Launch Screen
5:35
19
Design for Accessibility
4:12
20
Design for macOS Big Sur
6:31
Where to Use Launch Screen
Show only when your app's content is loading for the first time, you shouldn't use launch screens everywhere. By using the launch screen, you'll give the impression that your app is fast and responsive. It's important not to show the launch screen on every place where your app loads.

Keeping it minimal
The launch screen should mimic your app's first screen, so keep your design as simple as possible. Use monotone colors so that everything appears subtly.
Creating semi-opaque shapes as a replacement for the actual content while it is fetching for the data. For example, you can use rectangles of different widths to suggest lines of text and circles or squares in place of glyphs and images.

Small Details
Details look and feel differently in light and dark mode. For example, an element using a light color with a opacity against a light background may look different in dark background so use solid colors instead of using opacity.Design assets separately for light and dark mode

Use the right dimensions
Don't use a static image for your launch screen, as the screen size varies from device to device.So it is important to design for every screen size of different devices and provide the right assets to make your app adpative and the whole experience more consistent in any environment.

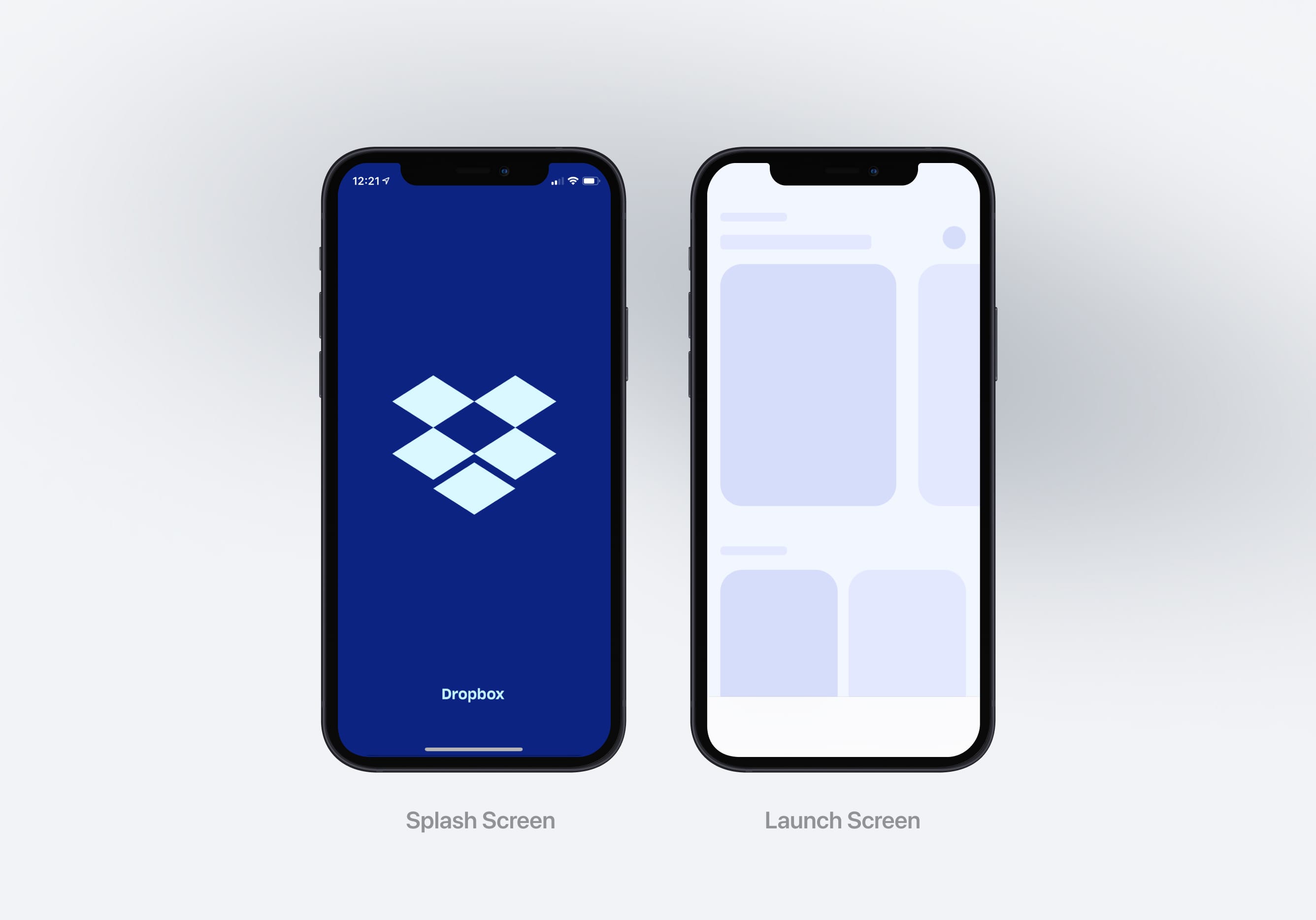
Don't confuse with Splash Screen
The splash screen and launch screen might give a similar idea, but they both are different. Splash screens are displayed once the app is launched, and this contains only the logo with a solid background color.

Widgets
It's also equally important to design the placeholder content for your widgets so that users can identify yours from the cluster of widgets while the content is being fetched.

Do's and Don’t
Avoid using multiple colors, text, images, or other elements on your launch screen.Make sure that your launch screen is not more than 25MB.
Learn with videos and source files. Available to Pro subscribers only.
Purchase includes access to 50+ courses, 320+ premium tutorials, 300+ hours of videos, source files and certificates.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
ios-design-handbook-launch-screen
1
Intro to iOS 14 Design
A complete guide to designing for iOS 14 with videos, examples and design files
4:13
2
iOS Colors
Learn how to work with colors in iOS 14
5:28
3
Typography and Dynamic Type
Learn to make the content clear and readable
5:33
4
Background Blur and Gradients
Creating contrast between contents using blurs and apply gradients from analogous colors
4:19
5
Adaptive Layout
Learn to make your designs adaptive to different device screen sizes and orientation
4:19
6
Do's and Don'ts
Things to keep in mind while designing for iOS
6:52
7
Design for Touch
Keeping your content reachable using different touch techniques
7:46
8
iOS Native UI Elements
Learn and benefit from using Apple's UI resources
8:10
9
iOS Icons
Learn how to find great icons and customize them
3:44
10
Design for iPad
How bigger screens affect your design
8:11
11
Design the Sidebar
How to design a sidebar for iPad
7:16
12
Design Widgets
Displaying important and useful information using widgets for quick glances
6:31
13
Animations
Good animations enhance, bad animations distract
5:23
14
App Clips
Make use of a specific feature in your app through app clips
7:05
15
Design for Apple Watch
Designing for people on the go
6:16
16
Modals
Provide more focused experience by presenting your content in a temporary modal view
6:17
17
Onboarding
Learn to design meaningful experiences with clear onboarding flows and patterns
6:51
18
Launch Screen
Hint users about loading content through launch screens
5:35
19
Design for Accessibility
Basic rules and system to improve app accessibility
4:12
20
Design for macOS Big Sur
Designing an app with translucency and sidebar layout for macOS Big Sur
6:31
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Surya Anand
Designer
Curious about learning to design
3 courses - 10 hours

iOS Design Handbook
A complete guide to designing for iOS 14 with videos, examples and design files
2 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma
6 hrs
