App Clips
Add to favorites
Make use of a specific feature in your app through app clips
iOS Design Handbook
1
Intro to iOS 14 Design
4:13
2
iOS Colors
5:28
3
Typography and Dynamic Type
5:33
4
Background Blur and Gradients
4:19
5
Adaptive Layout
4:19
6
Do's and Don'ts
6:52
7
Design for Touch
7:46
8
iOS Native UI Elements
8:10
9
iOS Icons
3:44
10
Design for iPad
8:11
11
Design the Sidebar
7:16
12
Design Widgets
6:31
13
Animations
5:23
14
App Clips
7:05
15
Design for Apple Watch
6:16
16
Modals
6:17
17
Onboarding
6:51
18
Launch Screen
5:35
19
Design for Accessibility
4:12
20
Design for macOS Big Sur
6:31
App Clip
App Clip is a new way of interacting with the users. It aims to simplify user interaction with apps, services and more without the need to download the app from the AppStore.

Design elements of an App Clip
An app clip card has different design elements like a title, subtitle, an image for the card that should communicate the app clip’s features, a call to action button and metadata information.

How does it work?
Once you trigger your app clip, a small card will pop up on your device. This clip will show you the necessary information to communicate the app clip’s features, tasks, or content and drive the user to take that specific action.

Access to App Clips
There are different ways to access App Clip - by geolocalization, by scanning a QR Code, an App Clip Code or a NFC, or even by the web. If you have the App, it will open the app.

Title
You can customize the title and the subtitle of the App Clip; make sure to give the right title to your App Clip. There may be people who are using your App Clip for the first time, so it is essential you can explain the app clip’s purpose clearly. If you want to learn more, please refer to Apple's Human Interface Guidelines.

Header Image
For the header image you can create a beautiful imagery. Apple recommends using a 1800px × 1200px PNG or JPEG image without transparency. If the App Clip represents a place or a shop, you can use a photo instead, one that can better explain the service. Try to not fill it out with art, with text or screenshots. If you want to learn more, please refer to Apple's Human Interface Guidelines.

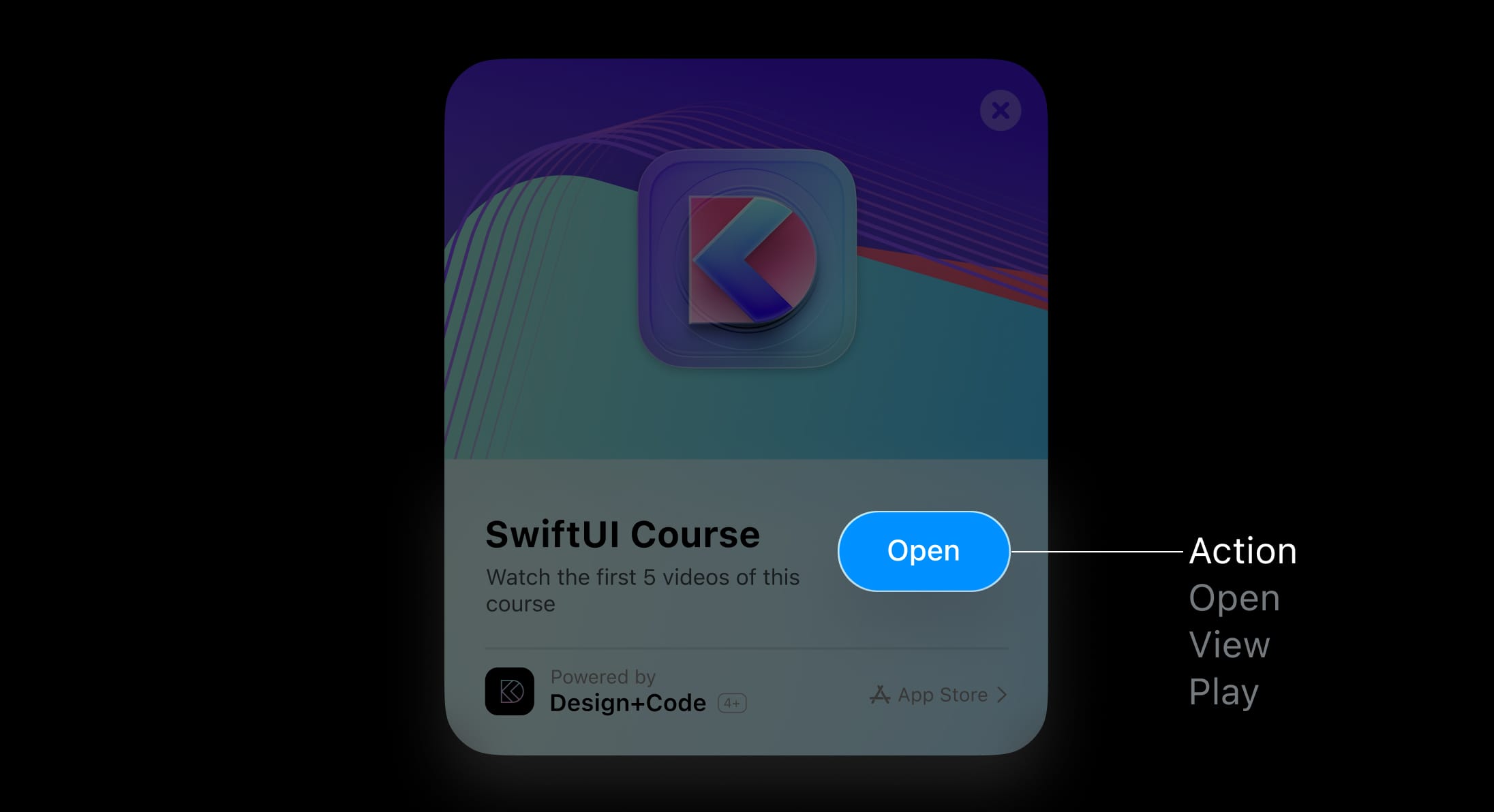
Action
The blue button is the action button of the App Clip. It takes the user to the App Clip's primary purpose, which can be a payment, some media, an app trial, or more. You can also choose the right verb for the action button between Open, View and Play, whichever provides the best context for your App Clip. If you want to learn more, please refer to Apple's Human Interface Guidelines.

App Attribution
It is the bottom part of the App Clip. Once you tap there, it will take you to the AppStore to download the App. Also, in case you need to change the App attribution information, you can do it by changing the App metadata. If you want to learn more, please refer to Apple's Human Interface Guidelines.

Icon
There is nothing special that you need for your icon. Apple will automatically generate the App Clip icon from the original icon of your App and it will add a dash border to the icon.

Distributing Your App Clip
So, when you want to publish your app clip to the AppStore, you cannot submit the app clip on its own. App Clip is part of the app bundle that you submit to the AppStore. Something you need to take into account is that App Clips are not available for enterprise distribution. There is more information that you can read about regarding the distribution of your App Clip.

Further information
There is an excellent video from WWDC 2020 that explains what an App Clip is, what it does and how you can design them. Also, make sure to always refer to Apple's Human Interface Guidelines, since it is the official source and they are always adding updates to the guidelines. If you want to have a taste of App Clips, you can try Scribble's App Clip, which is a neat drawing app. Also, there is another interesting post by Guilherme Rambo where he explains how he created an App Clip for his App.

Learn with videos and source files. Available to Pro subscribers only.
Purchase includes access to 50+ courses, 320+ premium tutorials, 300+ hours of videos, source files and certificates.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
ios-design-handbook-app-clips
1
Intro to iOS 14 Design
A complete guide to designing for iOS 14 with videos, examples and design files
4:13
2
iOS Colors
Learn how to work with colors in iOS 14
5:28
3
Typography and Dynamic Type
Learn to make the content clear and readable
5:33
4
Background Blur and Gradients
Creating contrast between contents using blurs and apply gradients from analogous colors
4:19
5
Adaptive Layout
Learn to make your designs adaptive to different device screen sizes and orientation
4:19
6
Do's and Don'ts
Things to keep in mind while designing for iOS
6:52
7
Design for Touch
Keeping your content reachable using different touch techniques
7:46
8
iOS Native UI Elements
Learn and benefit from using Apple's UI resources
8:10
9
iOS Icons
Learn how to find great icons and customize them
3:44
10
Design for iPad
How bigger screens affect your design
8:11
11
Design the Sidebar
How to design a sidebar for iPad
7:16
12
Design Widgets
Displaying important and useful information using widgets for quick glances
6:31
13
Animations
Good animations enhance, bad animations distract
5:23
14
App Clips
Make use of a specific feature in your app through app clips
7:05
15
Design for Apple Watch
Designing for people on the go
6:16
16
Modals
Provide more focused experience by presenting your content in a temporary modal view
6:17
17
Onboarding
Learn to design meaningful experiences with clear onboarding flows and patterns
6:51
18
Launch Screen
Hint users about loading content through launch screens
5:35
19
Design for Accessibility
Basic rules and system to improve app accessibility
4:12
20
Design for macOS Big Sur
Designing an app with translucency and sidebar layout for macOS Big Sur
6:31
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Surya Anand
Designer
Curious about learning to design
3 courses - 10 hours

iOS Design Handbook
A complete guide to designing for iOS 14 with videos, examples and design files
2 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma. Not affiliated with or endorsed by Figma, Inc.
6 hrs
