Design for Accessibility
Add to favorites
Basic rules and system to improve app accessibility
iOS Design Handbook
1
Intro to iOS 14 Design
4:13
2
iOS Colors
5:28
3
Typography and Dynamic Type
5:33
4
Background Blur and Gradients
4:19
5
Adaptive Layout
4:19
6
Do's and Don'ts
6:52
7
Design for Touch
7:46
8
iOS Native UI Elements
8:10
9
iOS Icons
3:44
10
Design for iPad
8:11
11
Design the Sidebar
7:16
12
Design Widgets
6:31
13
Animations
5:23
14
App Clips
7:05
15
Design for Apple Watch
6:16
16
Modals
6:17
17
Onboarding
6:51
18
Launch Screen
5:35
19
Design for Accessibility
4:12
20
Design for macOS Big Sur
6:31
Why is accessibility important?
Every application should be accessibile because otherwise you leave out a large fraction of people and don't provide equal access to all the users. Aside from this reason, numerous countries have laws to ensure that designs are accessible, failing to do so might lead to legal repercussions
![]()
Typography
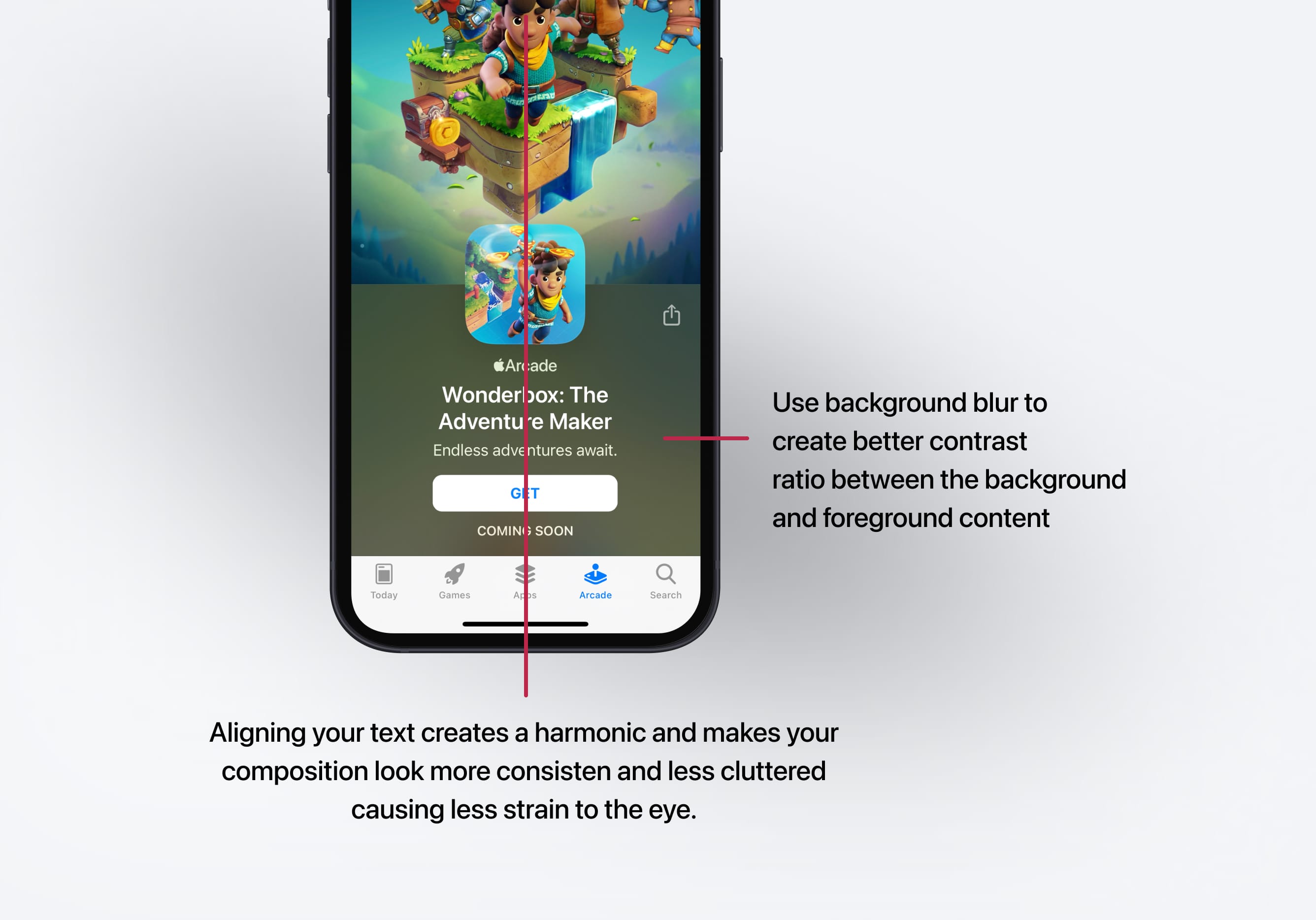
People with visual impairment, color blindness, and reading difficulties, among others, are part of the group that we need to keep in mind while creating designs. It is best to have text elements that are easily readable which means you should avoid Speciality Display Fonts.
Daniel Schwarz, in one of his articles about accessibility, suggests to focus on some details like:
- Alignment: left or right only (don’t justify)
- Minimum font size should be around 16px
- Line spacing: at least 1.5x the font size
- Paragraph spacing: at least 1.5x the line spacing
- Paragraph width: max. 80 characters; 40 for CJK characters

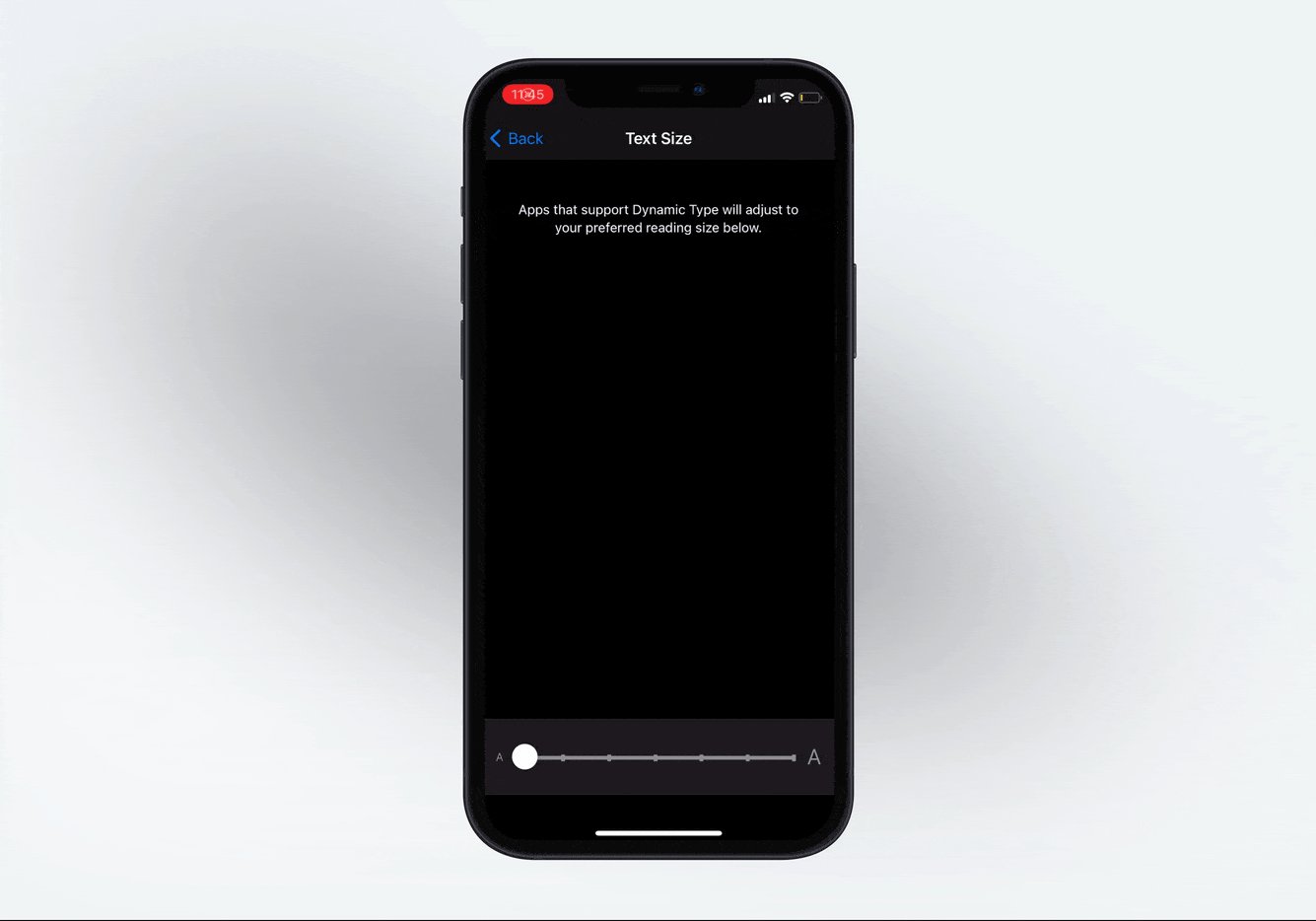
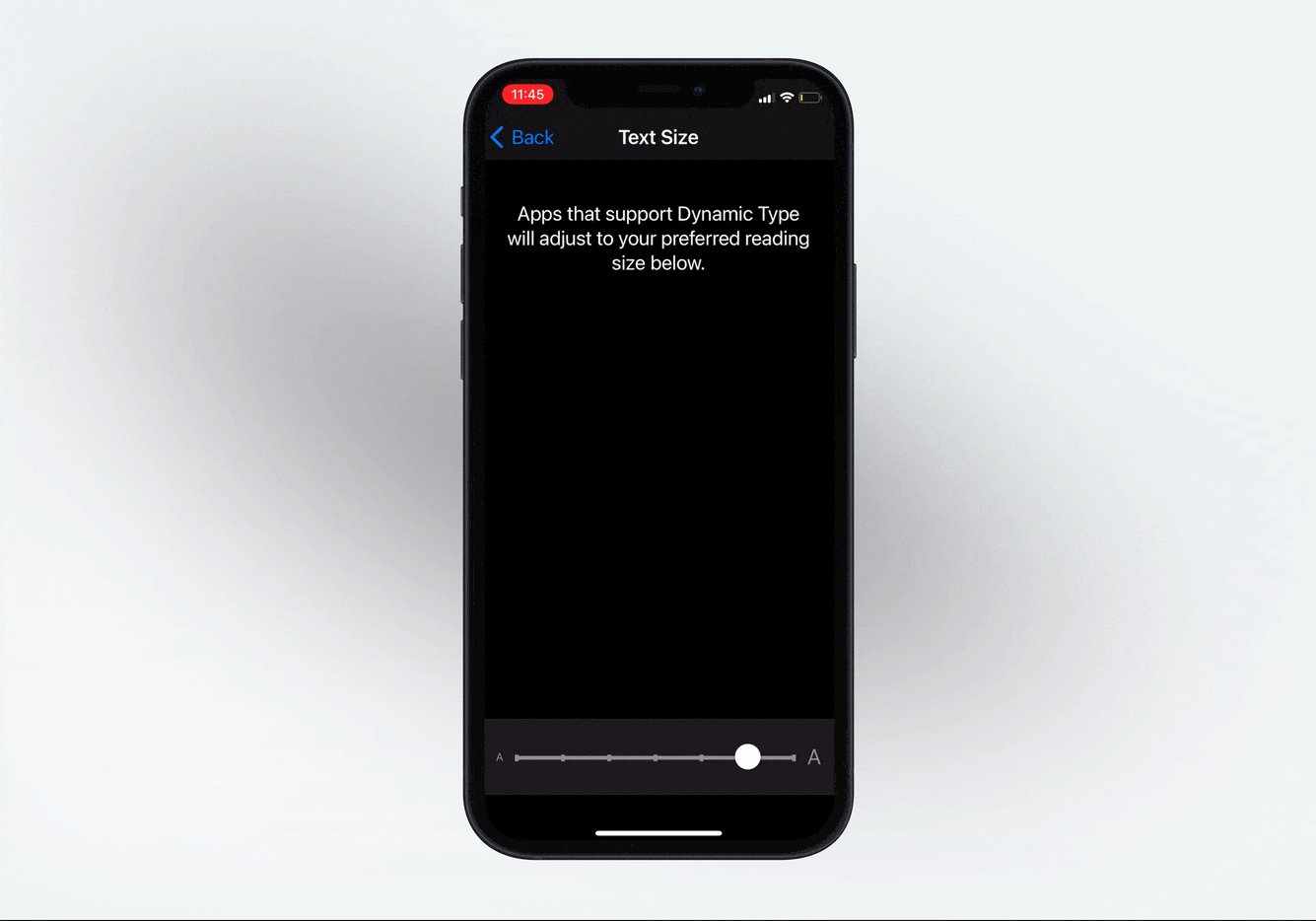
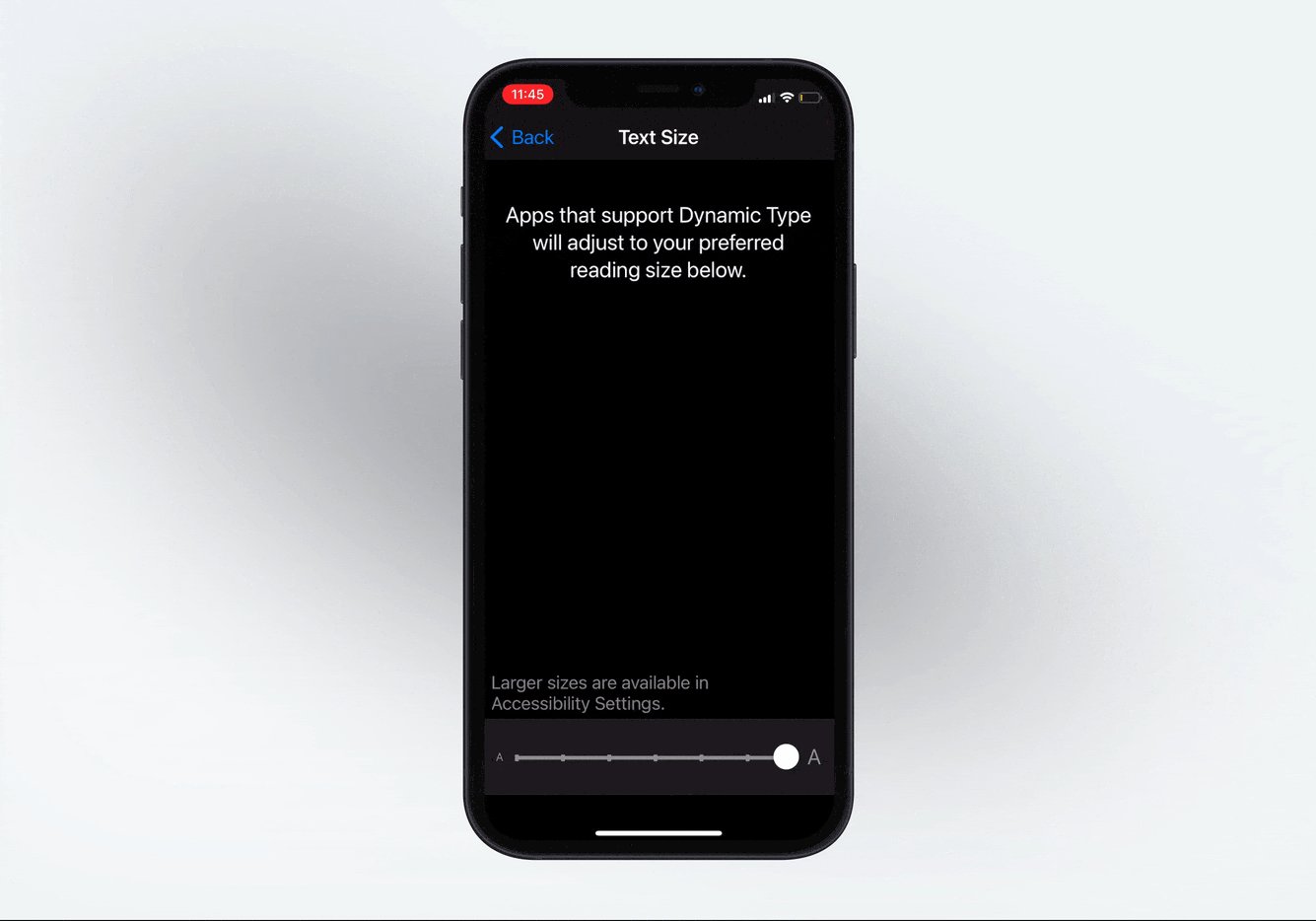
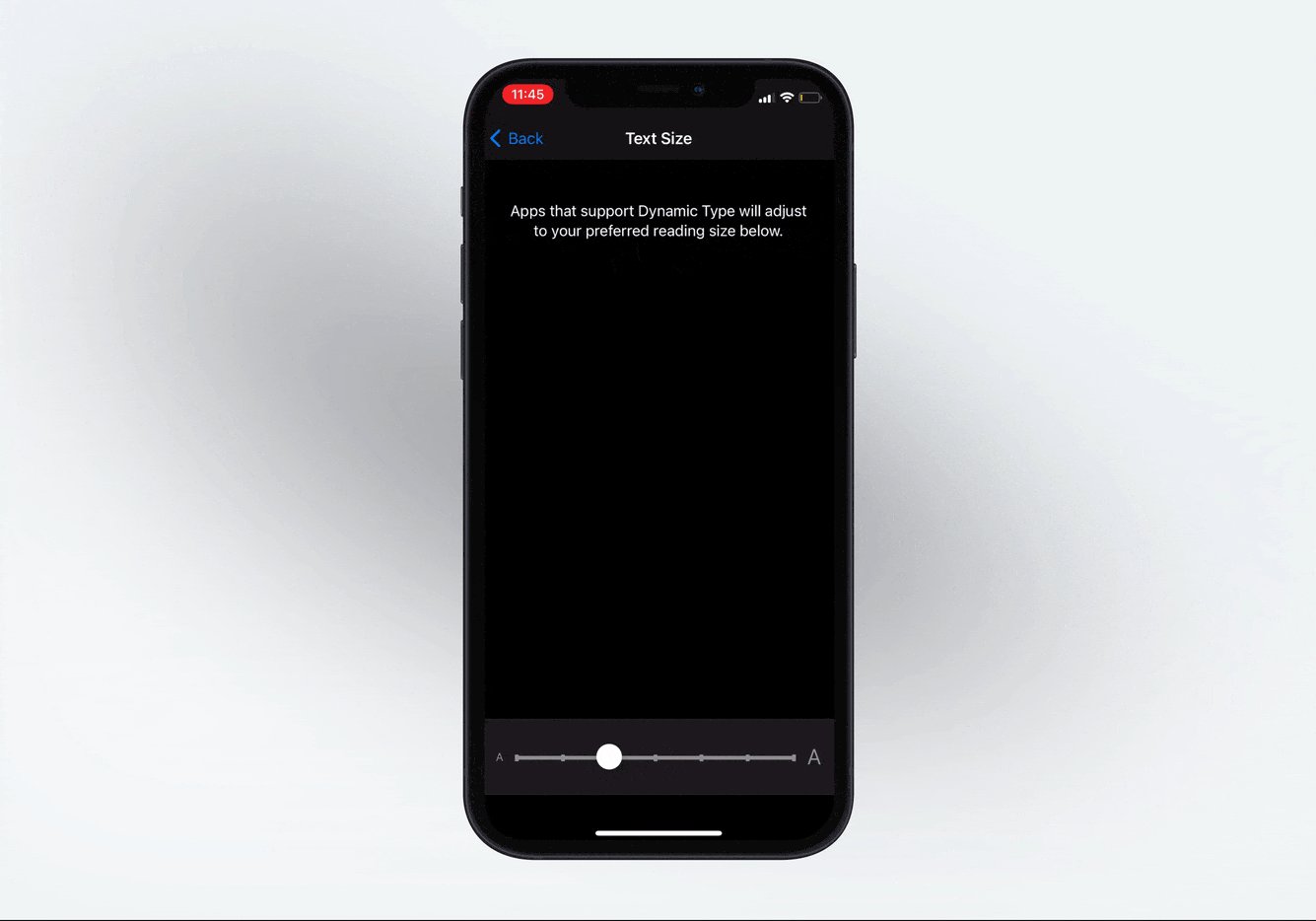
Dynamic Type
Accessibility is a prominent theme in iOS design. Apple provides you access to dynamic font presets, as shown in this image. Like this, if you set your text to Body, and enable Dynamic Type, the system will automatically increases the size based on the user’s preferences.

Dynamic System Colors
In addition to system colors, iOS gives you access to certain dynamic system colors that adapt to both light and dark mode perfectly. These include colors for links, labels, placeholder text, separators, etc. A more comprehensive list can be found in the documentation.

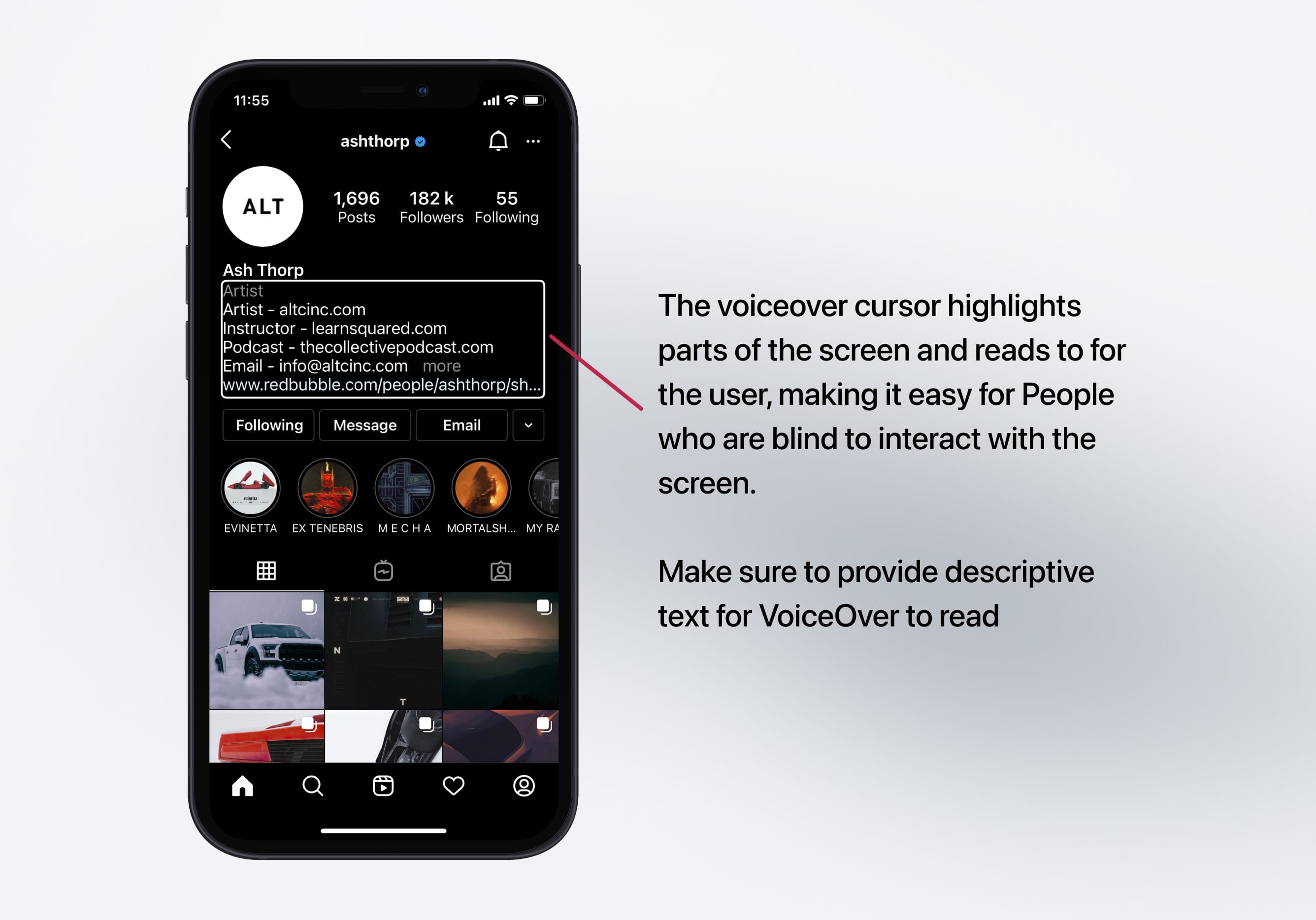
VoiceOver
Apple gives its users access to a screen reader tool, VoiceOver. With this tool, users can interact with an application using gestures. This allows the users to communicate with an app without looking at the screen as the tool communicates the content that is on the screen verbally. VoiceOver is an extremely useful feature and you can take a look at how it works here.

Accessibility Inspector
Accessibility Inspector is another awesome tool that enables you to identify the parts of your application that are not accessible. With the accessibility inspector, you get feedback on how to make your app more accessible. Furthermore, you can even simulate what a user would experience if they're using VoiceOver.

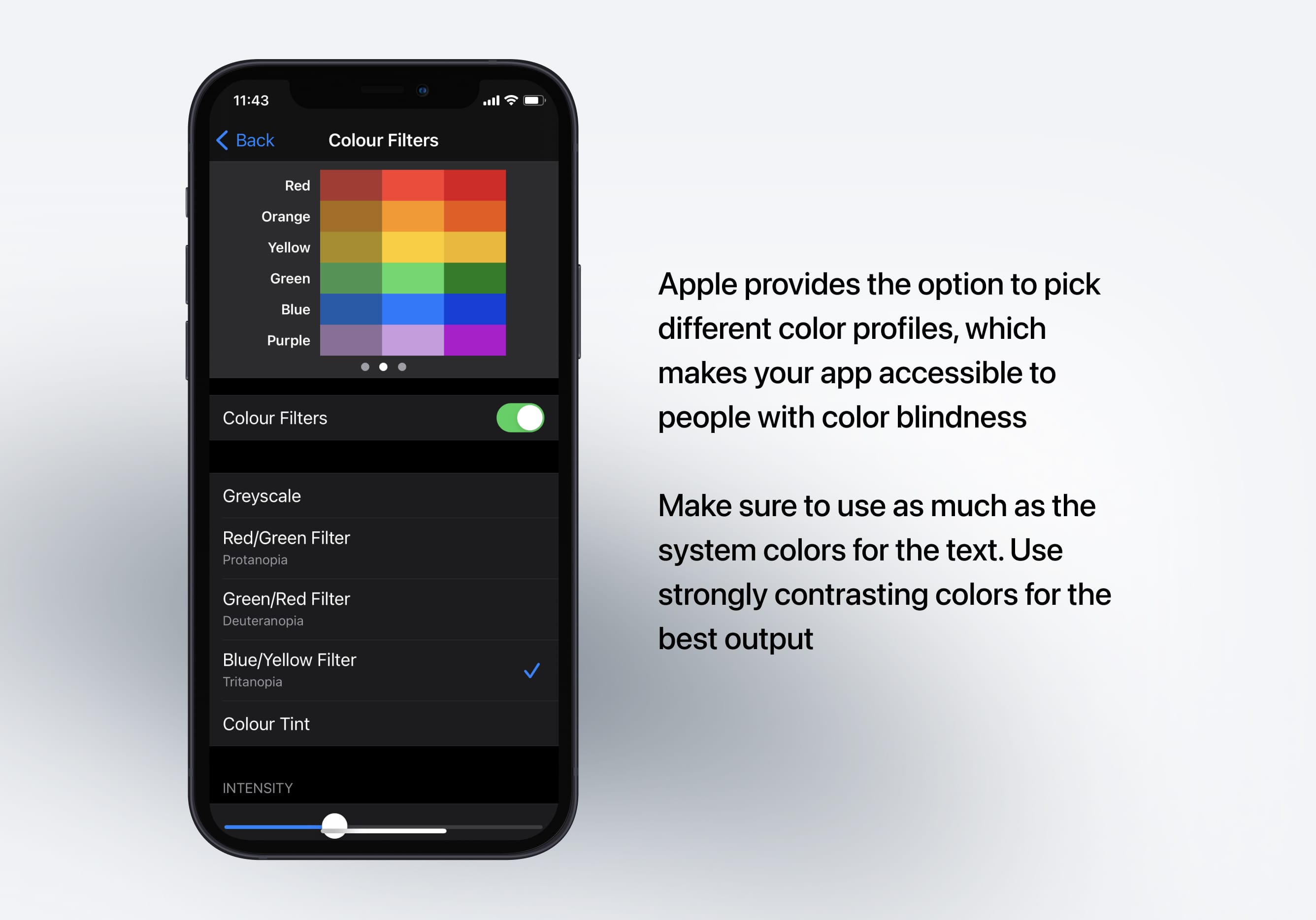
Accessible Colors
There are many apps that can help you check if your colors are accessible. One interesting app is contrast, made by soffes and mds. It helps you choose colors that follow the accessibility guidelines.

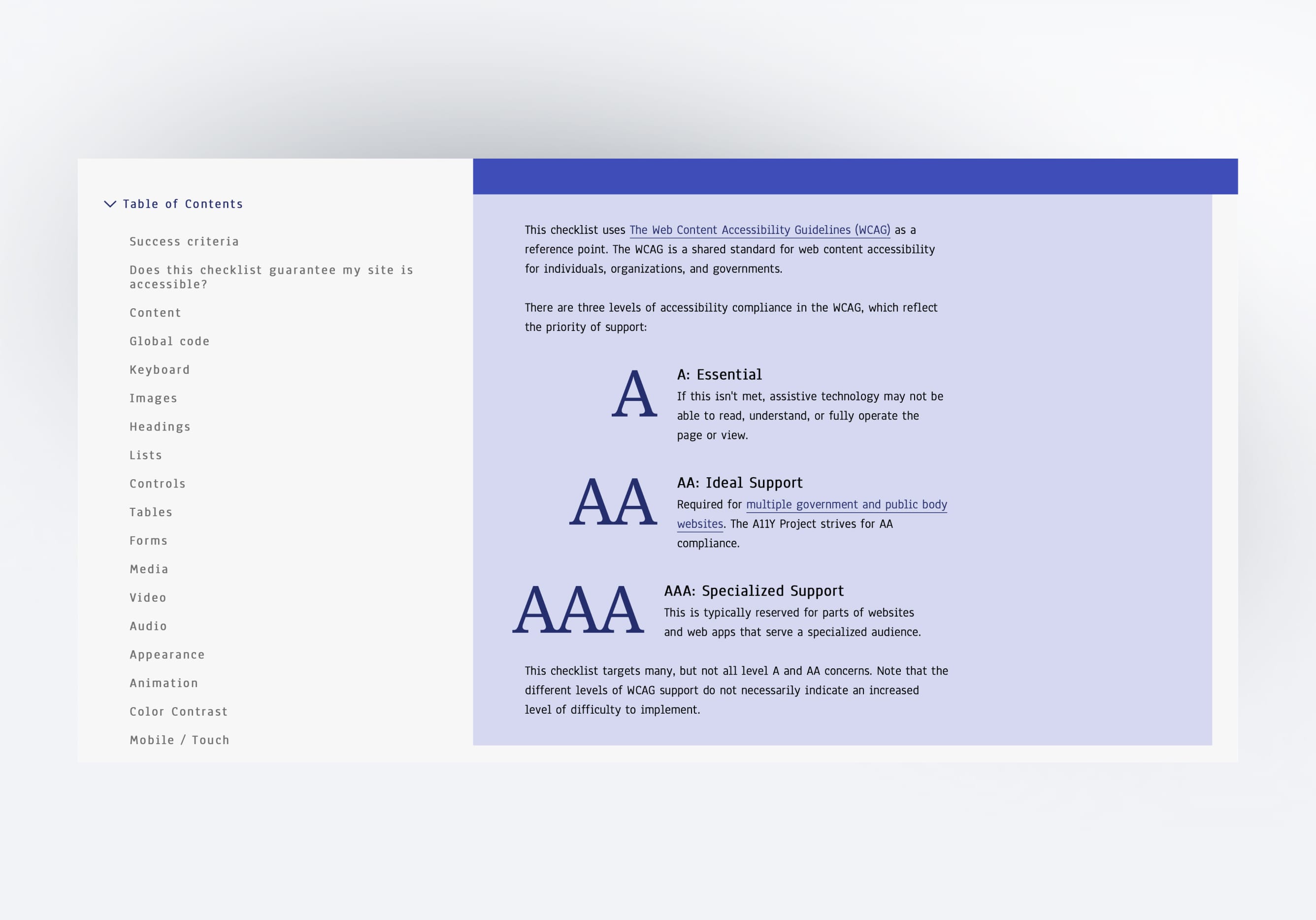
The A11Y project
The A11Y project does a really great job at explaining all the basics to make your project more accessible. It is a community-driven effort to make digital accessibility easier. There are plenty of resources you can find there. Their checklist is a great way to see how accessible your project is.

WCAG Accessibility Checklist
WCAG Accessibility is an app available for both iOS and Android. You can download it via the App Store. It's an easy to use app that gives you a checklist of items you need to keep in mind to ensure that your application is accessible.

Accessible color systems
If you want to go a step further, you can create entire color systems. Daryl Koopersmith and Wilson Miner from Stripe mention in their article, that it is important to hand-pick colors and check their contrast against a standard. There is another interesting article by Katie Riley where she explains how she created an accessible color scheme.
Learn with videos and source files. Available to Pro subscribers only.
Purchase includes access to 50+ courses, 320+ premium tutorials, 300+ hours of videos, source files and certificates.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
ios-design-handbook-design-for-accessibility
1
Intro to iOS 14 Design
A complete guide to designing for iOS 14 with videos, examples and design files
4:13
2
iOS Colors
Learn how to work with colors in iOS 14
5:28
3
Typography and Dynamic Type
Learn to make the content clear and readable
5:33
4
Background Blur and Gradients
Creating contrast between contents using blurs and apply gradients from analogous colors
4:19
5
Adaptive Layout
Learn to make your designs adaptive to different device screen sizes and orientation
4:19
6
Do's and Don'ts
Things to keep in mind while designing for iOS
6:52
7
Design for Touch
Keeping your content reachable using different touch techniques
7:46
8
iOS Native UI Elements
Learn and benefit from using Apple's UI resources
8:10
9
iOS Icons
Learn how to find great icons and customize them
3:44
10
Design for iPad
How bigger screens affect your design
8:11
11
Design the Sidebar
How to design a sidebar for iPad
7:16
12
Design Widgets
Displaying important and useful information using widgets for quick glances
6:31
13
Animations
Good animations enhance, bad animations distract
5:23
14
App Clips
Make use of a specific feature in your app through app clips
7:05
15
Design for Apple Watch
Designing for people on the go
6:16
16
Modals
Provide more focused experience by presenting your content in a temporary modal view
6:17
17
Onboarding
Learn to design meaningful experiences with clear onboarding flows and patterns
6:51
18
Launch Screen
Hint users about loading content through launch screens
5:35
19
Design for Accessibility
Basic rules and system to improve app accessibility
4:12
20
Design for macOS Big Sur
Designing an app with translucency and sidebar layout for macOS Big Sur
6:31
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Surya Anand
Designer
Curious about learning to design
3 courses - 10 hours

iOS Design Handbook
A complete guide to designing for iOS 14 with videos, examples and design files
2 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma. Not affiliated with or endorsed by Figma, Inc.
6 hrs
