Design the Sidebar
Add to favorites
How to design a sidebar for iPad
iOS Design Handbook
1
Intro to iOS 14 Design
4:13
2
iOS Colors
5:28
3
Typography and Dynamic Type
5:33
4
Background Blur and Gradients
4:19
5
Adaptive Layout
4:19
6
Do's and Don'ts
6:52
7
Design for Touch
7:46
8
iOS Native UI Elements
8:10
9
iOS Icons
3:44
10
Design for iPad
8:11
11
Design the Sidebar
7:16
12
Design Widgets
6:31
13
Animations
5:23
14
App Clips
7:05
15
Design for Apple Watch
6:16
16
Modals
6:17
17
Onboarding
6:51
18
Launch Screen
5:35
19
Design for Accessibility
4:12
20
Design for macOS Big Sur
6:31
Organized
Structure the sidebar properly with correct titles, make sure every item is categorized to avoid confusion. For example, Mail omits the word Messages from the title of each mailbox, using more concise terms like Flagged and Drafts. Also, make use of the list view when the data hierarchy is deeper than two-levels.
The less you see, the more you can focus on a few things at once. list view gives breathing room. Don't overwhelm your screen with too much structure or unneeded visual elements.

Customization
Most importantly provide users with the ability to customize the contents of a sidebar. Why? because what may feel important to some may not to others so provide shortcuts to the content they care about so that it is more accessible to them. The more freedom you can give the users to choose between the better.

Clarity
Make things obvious. Buttons should be self-explanatory and typography should be big and readable at a comfortable distance. Your content should clearly indicate what your app is about. For example, if it's a email app, then you should be showing all the inboxes, groups and accouts to switch.
Having a Sidebar
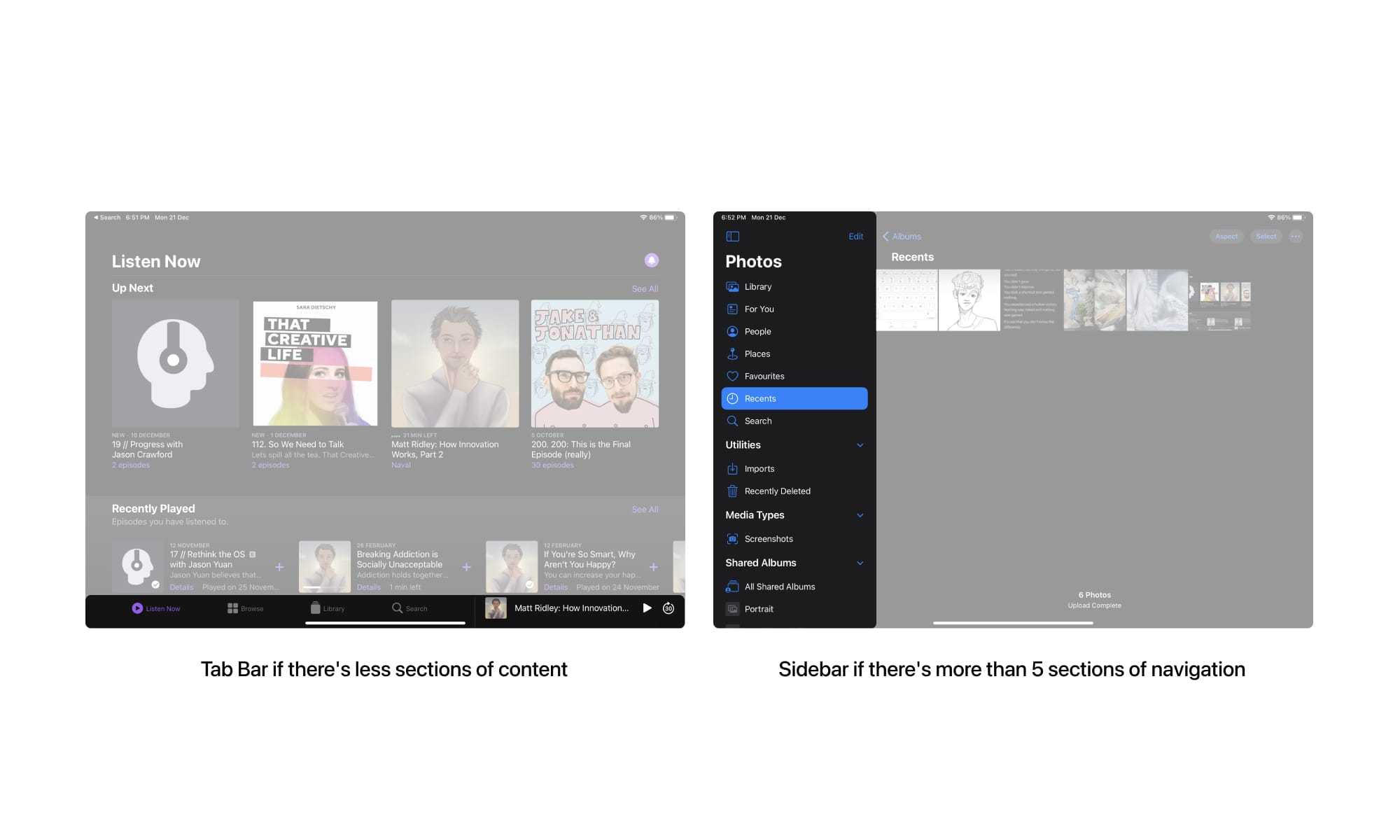
Having a sidebar makes navigating your app a breeze as it contains all the necessary shortcuts and links. If your app has multiple levels of navigation and contents it is suggested to have a sidebar. If your app has not more than 5 section of content make sure of the Tab bar.

Displaying the Sidebar
Allow users to hide and show the sidebar whenever needed. By hiding the sidebar users get more screen space and when needed they can simply show the sidebar using the built-in edge swipe gesture or using the icon at the top-left corner. Make sure that the sidebar is not hidden by default.
Gesture
Adding a gesture can be an extension to an already visible interaction. It makes it easier for power users. We're all becoming power users, that's why we require less visual cues and more useful functions. For example, you can use the swipe gesture to allows users to quickly show and hide the sidebar menu from the app.
Apple's Human Interface Guide on designing Sidebar
There are many exciting guides and videos in Apple's Human Interface Guidelines that explain the Sidebar's development and design process in detail. Also guide on using the "UICollectionLayoutListConfiguration.Appearance." in SwiftUI.

Learn with videos and source files. Available to Pro subscribers only.
Purchase includes access to 50+ courses, 320+ premium tutorials, 300+ hours of videos, source files and certificates.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
ios-design-handbook-design-the-sidebar
1
Intro to iOS 14 Design
A complete guide to designing for iOS 14 with videos, examples and design files
4:13
2
iOS Colors
Learn how to work with colors in iOS 14
5:28
3
Typography and Dynamic Type
Learn to make the content clear and readable
5:33
4
Background Blur and Gradients
Creating contrast between contents using blurs and apply gradients from analogous colors
4:19
5
Adaptive Layout
Learn to make your designs adaptive to different device screen sizes and orientation
4:19
6
Do's and Don'ts
Things to keep in mind while designing for iOS
6:52
7
Design for Touch
Keeping your content reachable using different touch techniques
7:46
8
iOS Native UI Elements
Learn and benefit from using Apple's UI resources
8:10
9
iOS Icons
Learn how to find great icons and customize them
3:44
10
Design for iPad
How bigger screens affect your design
8:11
11
Design the Sidebar
How to design a sidebar for iPad
7:16
12
Design Widgets
Displaying important and useful information using widgets for quick glances
6:31
13
Animations
Good animations enhance, bad animations distract
5:23
14
App Clips
Make use of a specific feature in your app through app clips
7:05
15
Design for Apple Watch
Designing for people on the go
6:16
16
Modals
Provide more focused experience by presenting your content in a temporary modal view
6:17
17
Onboarding
Learn to design meaningful experiences with clear onboarding flows and patterns
6:51
18
Launch Screen
Hint users about loading content through launch screens
5:35
19
Design for Accessibility
Basic rules and system to improve app accessibility
4:12
20
Design for macOS Big Sur
Designing an app with translucency and sidebar layout for macOS Big Sur
6:31
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Surya Anand
Designer
Curious about learning to design
3 courses - 10 hours

iOS Design Handbook
A complete guide to designing for iOS 14 with videos, examples and design files
2 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma. Not affiliated with or endorsed by Figma, Inc.
6 hrs
