Design Widgets
Add to favorites
Displaying important and useful information using widgets for quick glances
iOS Design Handbook
1
Intro to iOS 14 Design
4:13
2
iOS Colors
5:28
3
Typography and Dynamic Type
5:33
4
Background Blur and Gradients
4:19
5
Adaptive Layout
4:19
6
Do's and Don'ts
6:52
7
Design for Touch
7:46
8
iOS Native UI Elements
8:10
9
iOS Icons
3:44
10
Design for iPad
8:11
11
Design the Sidebar
7:16
12
Design Widgets
6:31
13
Animations
5:23
14
App Clips
7:05
15
Design for Apple Watch
6:16
16
Modals
6:17
17
Onboarding
6:51
18
Launch Screen
5:35
19
Design for Accessibility
4:12
20
Design for macOS Big Sur
6:31
Focus on the important content
Focus on bringing the important features of your app as a widget. It would be best if you design it in this way so that it is beneficial to the users. In short, you are displaying key information that people can view without opening your app.
Avoid mirroring your widget’s appearance within your app. It is essential to design the widget with the key elements that help users to access the right information without any constraints.

Sizes & Styles
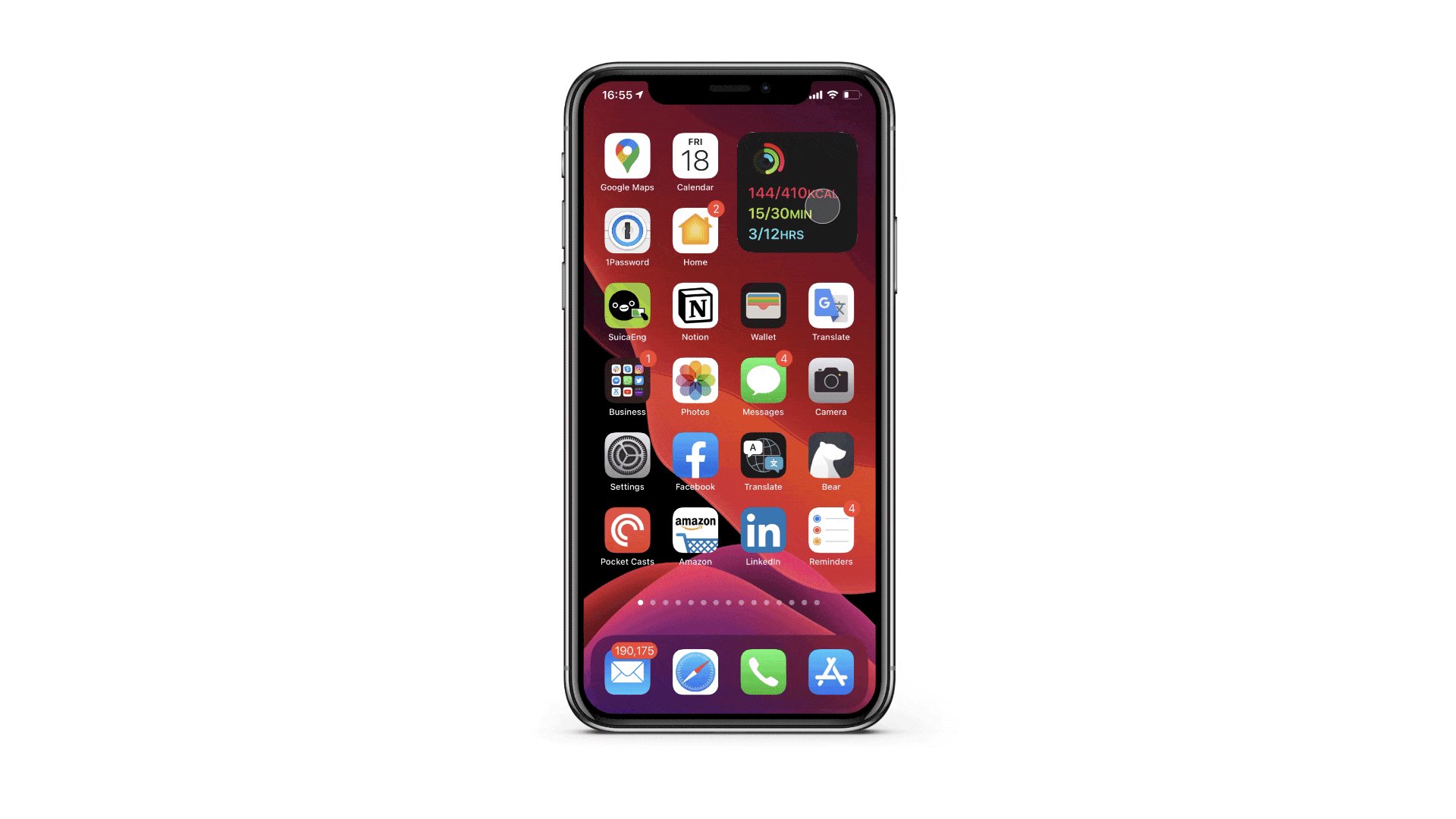
Design your widgets in multiple sizes to show required information. Avoid designing widgets of different sizes with the same data. It's necessary to create widgets in a size that perfectly displays necessary information.
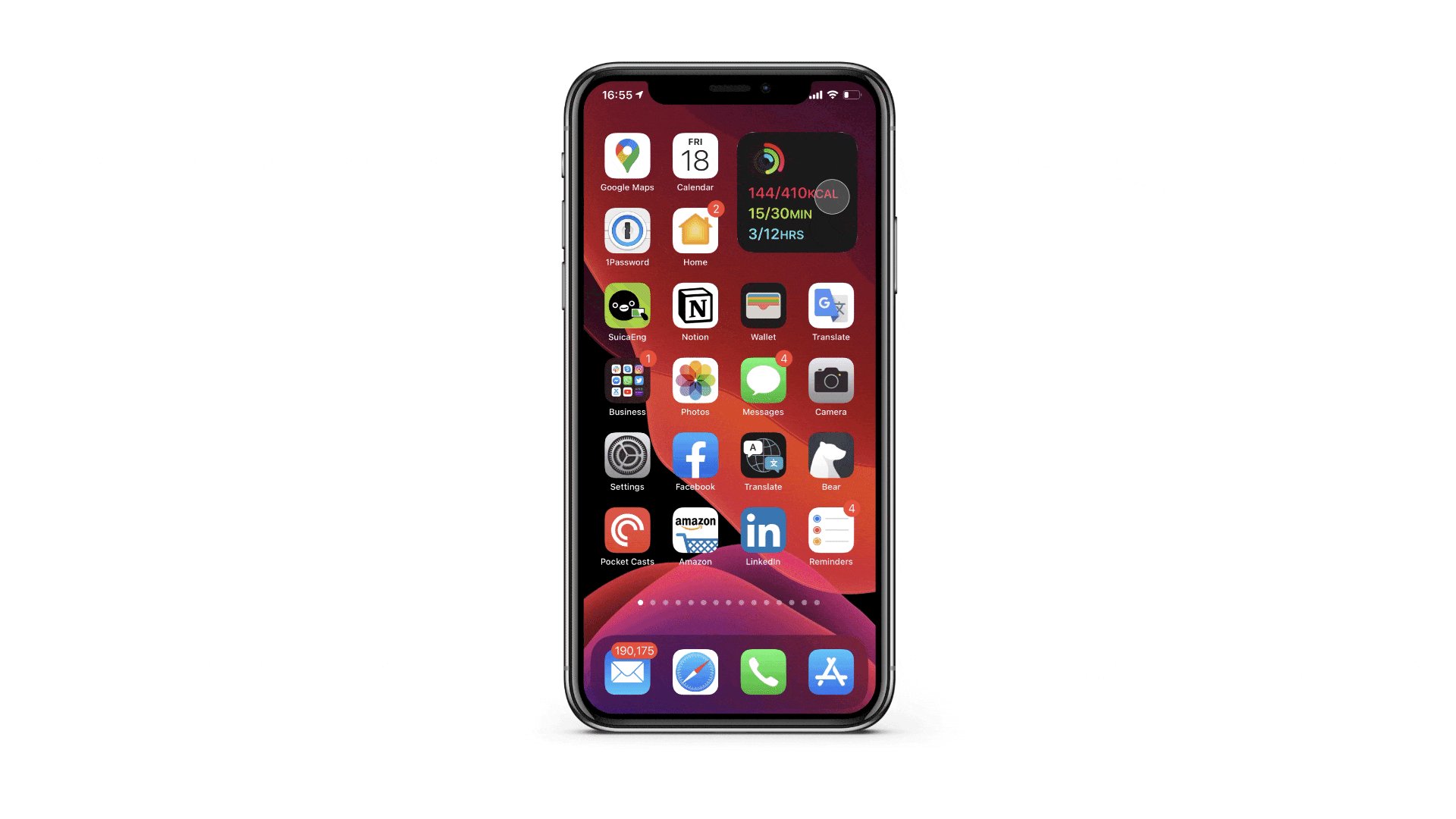
- Small - Show key information
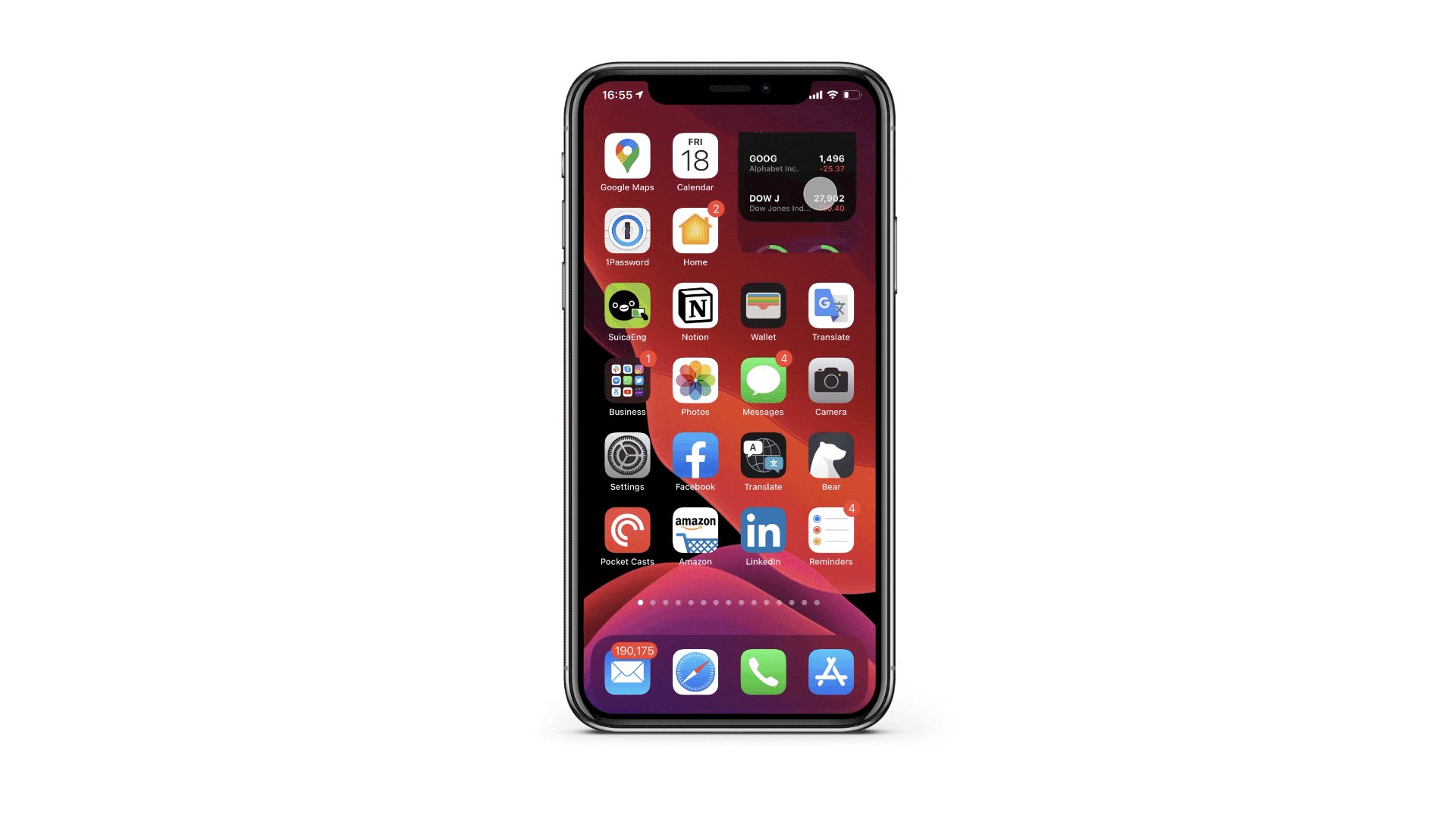
- Medium - Show information with little data
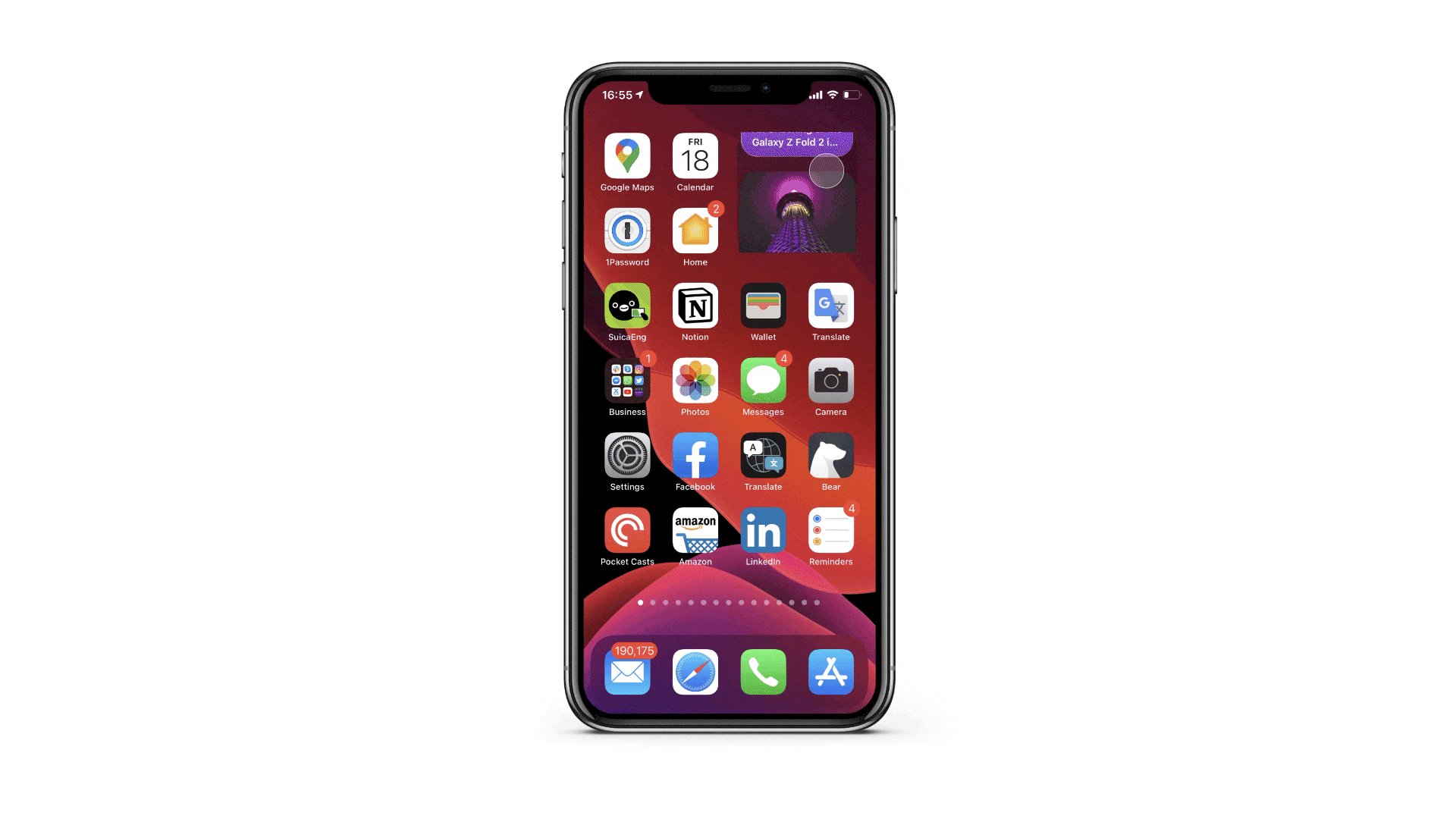
- Large - Show detailed visualizations of the data
Make sure to provide your app widget in multiple sizes with the right type and amount of content. It is more important to give options to the users so that they can pick the one that suits their needs.

Interactive
Your widget must be functional. Making the widget interactive is vital but make sure not to overdo it. Don't make it crowded, meaning not to have too many tap targets as the widgets pack much information in a tight space.

Attention to details
It is important to put more attention to the smaller details and design with good visual treatment. Bring in delightful and surprising elements to make your widget more personalized. As you can see in the example, the clock widget has the background according to the time of the day same with the weather widget.

Configure
Making your widget configurable is crucial, so let the users choose the specific information that they want the widget to display. For example, to choose a specific folder to be displayed or a particular location for a Weather.

Dynamic Content
For the widget to be relevant and useful it must periodically refresh and update the information being displayed. If you are displaying shortcuts this may not be necessary but make sure to open the app with the right location.

Personalized
The important aspect of designing your widget is to make use of the same branding elements such as colors, typeface, and stylized icons so that it feels more consistent with your app.
Try not to show a logo, wordmark, or app icon in your widget but if necessary subtly display a small version of your logo at the upper-right corner of the widget.

Adpativity
Design your widgets for both Light and dark mode. Also make sure that your widget's content scales and adapts to different screen sizes and devices. For example, the image on your widget may appear differently on a screen size of 320x568 pt as SwiftUI resizes the image to look good. So provide the assets in different scales.
Apple's Human Interface Guide on designing widgets
There are many exciting guides and videos in Apple's Human Interface Guidelines that explain the Widget's development and design process in detail. Videos like Design Great Widgets and Meet WidgetKit are perfect to start working on Widgets.

Learn with videos and source files. Available to Pro subscribers only.
Purchase includes access to 50+ courses, 320+ premium tutorials, 300+ hours of videos, source files and certificates.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
ios-design-handbook-design-widgets
1
Intro to iOS 14 Design
A complete guide to designing for iOS 14 with videos, examples and design files
4:13
2
iOS Colors
Learn how to work with colors in iOS 14
5:28
3
Typography and Dynamic Type
Learn to make the content clear and readable
5:33
4
Background Blur and Gradients
Creating contrast between contents using blurs and apply gradients from analogous colors
4:19
5
Adaptive Layout
Learn to make your designs adaptive to different device screen sizes and orientation
4:19
6
Do's and Don'ts
Things to keep in mind while designing for iOS
6:52
7
Design for Touch
Keeping your content reachable using different touch techniques
7:46
8
iOS Native UI Elements
Learn and benefit from using Apple's UI resources
8:10
9
iOS Icons
Learn how to find great icons and customize them
3:44
10
Design for iPad
How bigger screens affect your design
8:11
11
Design the Sidebar
How to design a sidebar for iPad
7:16
12
Design Widgets
Displaying important and useful information using widgets for quick glances
6:31
13
Animations
Good animations enhance, bad animations distract
5:23
14
App Clips
Make use of a specific feature in your app through app clips
7:05
15
Design for Apple Watch
Designing for people on the go
6:16
16
Modals
Provide more focused experience by presenting your content in a temporary modal view
6:17
17
Onboarding
Learn to design meaningful experiences with clear onboarding flows and patterns
6:51
18
Launch Screen
Hint users about loading content through launch screens
5:35
19
Design for Accessibility
Basic rules and system to improve app accessibility
4:12
20
Design for macOS Big Sur
Designing an app with translucency and sidebar layout for macOS Big Sur
6:31
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Surya Anand
Designer
Curious about learning to design
3 courses - 10 hours

iOS Design Handbook
A complete guide to designing for iOS 14 with videos, examples and design files
2 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma. Not affiliated with or endorsed by Figma, Inc.
6 hrs
