Working with Vector
Add to favorites
Vector Techniques in Sketch
Play video
Learn Sketch
1
Learn Sketch
23:28
2
Powerful Start in Sketch
22:49
3
Design for iOS 11
31:30
4
Design for iPhone X
28:23
5
Designing for iPad
11:36
6
Design for Web
25:12
7
Design for Web Part 2
25:11
8
Tricks and Keyboard Shortcuts
20:43
9
Sketch Plugins
12:09
10
Nested Symbols
9:14
11
Sketch Libraries
7:00
12
Version Control
18:53
13
Working with Data
10:29
14
Adaptive Layouts
7:33
15
Working with Vector
20:12
16
Exporting Assets
13:44
17
Styleguide and Handoff
9:11
18
Advanced Techniques
12:40
19
Intro to Framer
27:51
20
Previewing and Sharing
7:22
21
Prototyping in Keynote
3:33
Drawing a Vector
While this book isn’t a full course into vector illustration, I can try to explain the basics, so that you can start designing simple icons of your own. Vectors are composed of points, which can be curved using the [Bezier Curve].

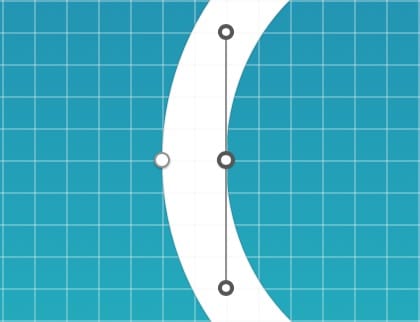
The Bezier Curve
The Bezier Curve isn’t something you’ll master anytime soon but, we can certainly learn the fundamentals and apply some specific techniques in Sketch. Practice is key. As with a lot of practices, try to replicate something that’s not too complex: a simple shape like the Refresh icon. That icon can be from any screenshot or photo. Lock the layer and start drawing on top of it.
To insert a new path from scratch, press V.

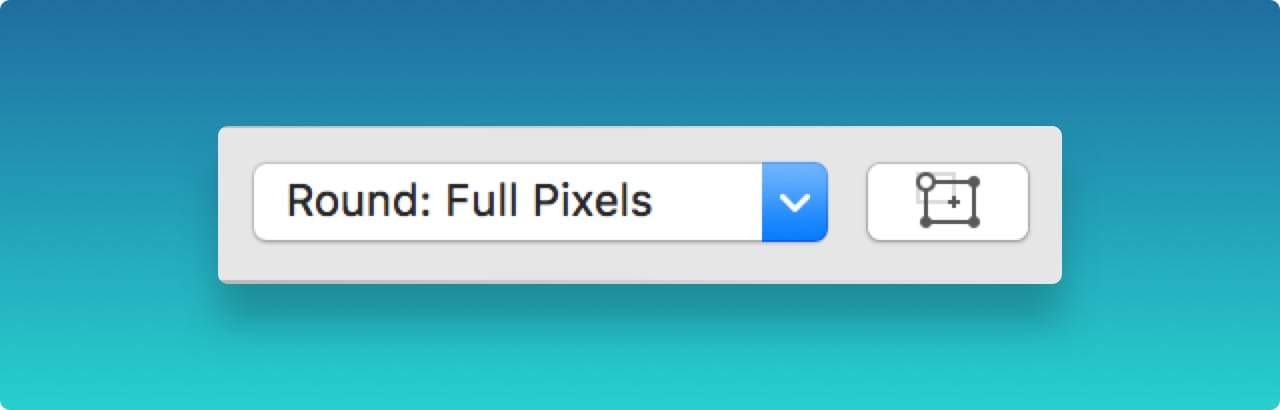
Round to Full Pixels
Before even drawing your icon, you can make sure that each point will fall perfectly in the pixel grids by enabling Round to Full Pixels.
Notice that, you’ll be drawing at the border of the shape, not inside. By default, borders have a Center outline, which may confuse you at first while drawing your shape but you can switch to border thickness (0.2 px black) to make it more precise.

Straight Point
The Straight Point is as easy as drawing a straight line. If we stopped here, we’d only be able to draw perfect geometric shapes. Use Shift to draw perfectly straight lines.

Mirrored
Mirrored is a symmetric bezier curve. As you change the angle or distance of one side, it’ll update the other side as well.

Asymmetric
Similar to Mirrored, Asymmetric will keep the same angle, but allows for a different distance.

Disconnected
When the two handles are completely different, use Disconnected. You can even delete one handle and keep the other. This is especially useful when you have a sharp turn, followed by a curve.

Open/Close Path
When you begin a new Vector, it’ll be open. In other words, you can draw as many points as you want before it completes itself. When you’re ready to close the path, click on Close Path.
If you wish to re-open the paths again, click on Open Path. Notice that it’ll open at the last point. Press Alt to show the first, which gives you an idea where the last point will be.
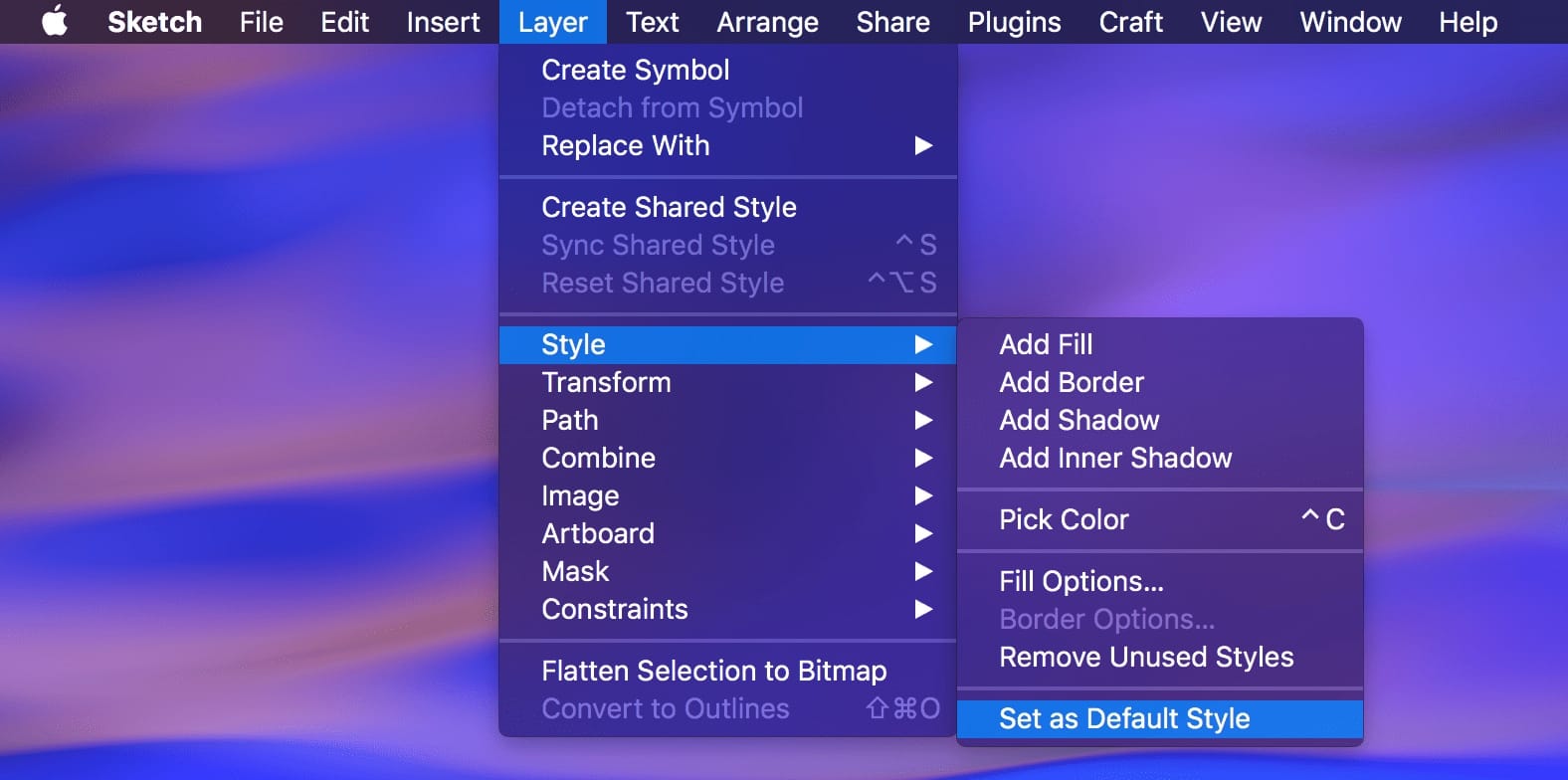
Set Style as Default
On any given day, you’ll create no less than a hundred new layers. Every time, you most likely have to disable the default border style and change the Fill color. It’s pretty rare that borders come into play when designing user interfaces for iOS or Android. So, to save you hundreds of clicks every day, you should set your own default style. To do that, set an example style and go to Layer, Style, Set Style as Default.

New Shape
It is important to be familiar with all the Shapes available as well as their keyboard shortcuts: Rectangle (R), Rounded Rectangle (U), Oval (O), Line (L).
Polygon Points
You can quickly create a Polygon with as many points as you want. This only works with the Polygon shape.
Star Points and Radius
The Star shape has not only Points, but Radius as well, which lets you design the perfect angle for your points.
Combining Shapes
Union will add shapes together. It’s the simplest and most common technique.
Subtract
Subtract will subtract subsequent shapes from the main shape (the one at the bottom).
Intersect
Intersect will show the space where 2 shapes meet.
Difference
Difference will show the space where 2 shapes don’t meet.
None
None lets the computer do the guessing. When you use Convert to Outlines or Flatten, Sketch will likely use None. However, I recommend switching back to one of 4 options since you’ll be far more in control later on.
Flatten Vector
When you Transform or Combine shapes, they often keep their properties (transform values, border values, radius). When you Flatten a shape, it will no longer hold those properties or have a combination of multiple shapes. Like this, you can Edit the shape as you wish.
Convert to Outlines
The Border is a property available to any shape. When you resize them, they keep the same thickness and position (center, outside, inside). With Convert to Outlines, you can convert those outlines into vectors that can be scalable. The resulting vector will be composed of multiple shapes combined.
Scissors
Scissors is a powerful new tool that lets you quickly cut parts of a vector. For instance, a circle can be cut in half, then close its paths to reform a new shape. It requires far less steps than using Subtract or editing the vector points manually.
Combined Techniques
Combined with Border Options, Convert to Outlines and Flatten, you can create interesting new shapes, especially when it comes to using outlines. A lot of familiar icons out there may benefit this technique.
Perspective Transform
The Transform tool may be harder to use than in your typical vector tool such as Illustrator, but it works if done right. Plus, you don’t have to switch between two applications.
First, make sure to Convert to Outlines every text layer. Also, ungroup everything since Transform won’t work on Groups. Finally, select all the layers together and do Transform (Cmd Shift T). The beautiful thing about this is everything will be kept in vector.
Rotate
With the Rotate tool (Cmd Shift R), you can set the anchor point from which the rotation should occur. Once Rotation is active, you can drag one of the 8 points. You can do the same rotation by Holding Cmd and dragging those points. Likewise, rotation can be edited in the Inspector.
Rounded Corners Editing
You can be specific about which Point of your shape that you want rounded. Additionally, you can write numbers like this to target the corners (E.G., 0;100;0;100).
Reverse Order on the Path
In a shape you can press Tab to go to the next point of the shape, but sometimes you will need to reverse this order, for that go to Layer, Path, Reverse Order.
Moving Shapes
This is a Pro Tip, when you start drawing a shape and you want to place it on a specific point on the canvas, you only have to press the space bar meanwhile holding the shape.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Videos
ePub
Assets
Subtitles
1
Learn Sketch
Introduction to Sketch Basic Tools
23:28
2
Powerful Start in Sketch
Strong Foundations for your Sketch Workflow
22:49
3
Design for iOS 11
Designing an iOS App from scratch in Sketch
31:30
4
Design for iPhone X
Designing and adapting for iPhone X in Sketch
28:23
5
Designing for iPad
Designing an iPad app from Scratch
11:36
6
Design for Web
Designing a Website from Scratch
25:12
7
Design for Web Part 2
Designing a Website from Scratch 2
25:11
8
Tricks and Keyboard Shortcuts
Boost your productivity in Sketch
20:43
9
Sketch Plugins
Essential Sketch Plugins for Designers and Developers
12:09
10
Nested Symbols
Design with More Flexibility by Nesting Symbols
9:14
11
Sketch Libraries
Share Symbols with Other Designers
7:00
12
Version Control
The Github for Designers
18:53
13
Working with Data
Make your design meaningful with real content
10:29
14
Adaptive Layouts
Working with Multiple Resolutions
7:33
15
Working with Vector
Vector Techniques in Sketch
20:12
16
Exporting Assets
Delivering Assets to Multiple Devices in Sketch
13:44
17
Styleguide and Handoff
Consistent design language in your team
9:11
18
Advanced Techniques
Master Sketch with these Tricks
12:40
19
Intro to Framer
Design and Code animations with Framer
27:51
20
Previewing and Sharing
Test drive on your devices
7:22
21
Prototyping in Keynote
Prototyping in Keynote Using Magic Move
3:33
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Meng To
I design, code and write
Meng To is the author of Design+Code. Meng started off his career as a self-taught designer from Montreal and eventually traveled around the world for 2 years as his US VISA was denied. During his travels, he wrote a book which now has 35,000 readers.
40 courses - 191 hours

Master AI Prompting for Stunning UI
Learn how to leverage AI tools like Aura for creating beautiful designs, working with templates, and experimenting with advanced prompts. A concise guide for designers and developers to level up their skills.
7 hrs

Build SwiftUI apps for iOS 18 with Cursor and Xcode
In this course, we'll explore the exciting new features of SwiftUI 6 and Xcode 16 for building iOS 18 apps. From mesh gradients and text animations to ripple effects, you'll learn how to create polished, highly custom apps using the latest workflows. We'll also dive into using Cursor and Claude AI for AI-driven coding, helping you start strong and customize your apps.
5 hrs

Create your Dream Apps with Cursor and Claude AI
Learn to build your dream web apps from the ground up using Cursor, Claude AI, and a suite of powerful AI tools. This course covers everything you need, including React for frontend development, Firebase for backend integration, and Stripe for handling payments. You’ll also dive into advanced AI tools like Claude Artifacts, Galileo AI, v0.dev for UI, Ideogram for design generation, and Cursor Composer for full-scale development.
6 hrs

Build a React Site from Figma to Codux
In this course, you'll learn to build a website from scratch using Codux, starting with a Figma template. You’ll master responsive design, collaborate with developers on a real React project, export CSS from Figma using Locofy, set up breakpoints with media queries, add CSS animations, improve SEO, create multiple pages with React Router, and publish your site. By following best practices, you’ll bridge design and development, improve your web design skills.
2 hrs

Create 3D UI for iOS and visionOS in Spline
Comprehensive 3D Design Course: From Basics to Advanced Techniques for iOS and visionOS using SwiftUI
3 hrs

Master No-Code Web Design with Framer
In this free Framer course, you'll learn to create modern, user-friendly interfaces. Start with dark mode and glass designs, then move from Figma to Framer, using vectors and auto layout for responsive websites. Add animations, interactive buttons, and custom components with code. Finally, you'll craft a design system suitable for teamwork or solo projects, all in a straightforward and practical approach.
4 hrs

Build SwiftUI Apps for iOS 17
In this course, we’ll be exploring the fresh and exciting features of SwiftUI 5! As we craft a variety of iOS apps from the ground up, we'll delve deep into the treasure trove that is SwiftUI's user interface, interactions, and animations.
4 hrs

Build Beautiful Apps with GPT-4 and Midjourney
Design and develop apps using GPT-4 and Midjourney with prompts for SwiftUI, React, CSS, app concepts, icons, and copywriting
4 hrs

Build SwiftUI apps for iOS 16
Create animated and interactive apps using new iOS 16 techniques using SwiftUI 4 and Xcode 14
5 hrs

Build a 3D Site Without Code with Framer
Design and publish a responsive site with 3D animation without writing a single line of code
3 hrs

Create 3D Site with Spline and React
Design and code a landing page with an interactive 3D asset using Spline and CodeSandbox
1 hrs

Build an Animated App with Rive and SwiftUI
Design and code an iOS app with Rive animated assets, icon animations, custom layouts and interactions
3 hrs

Build a SwiftUI app for iOS 15 Part 3
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

Build a SwiftUI app for iOS 15 Part 2
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
3 hrs

Build a SwiftUI app for iOS 15
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

React Livestreams
Learn how we can use React Hooks to build web apps using libraries, tools, apis and frameworks
4 hrs

Design Founder Livestreams
A journey on how we built DesignCode covering product design, management, analytics, revenue and a good dose of learning from our successes and failures
2 hrs

SwiftUI Advanced Handbook
An extensive series of tutorials covering advanced topics related to SwiftUI, with a main focus on backend and logic to take your SwiftUI skills to the next level
4 hrs

iOS Design Handbook
A complete guide to designing for iOS 14 with videos, examples and design files
2 hrs

SwiftUI Handbook
A comprehensive series of tutorials covering Xcode, SwiftUI and all the layout and development techniques
7 hrs

Build a web app with React Hooks
Learn how we built the new Design+Code site with React Hooks using Gatsby, Netlify, and advanced CSS techniques with Styled Components.
4 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma. Not affiliated with or endorsed by Figma, Inc.
6 hrs

SwiftUI for iOS 14
Build a multi-platform app from scratch using the new techniques in iOS 14. We'll use the Sidebar and Lazy Grids to make the layout adaptive for iOS, iPadOS, macOS Big Sur and we'll learn the new Matched Geometry Effect to create beautiful transitions between screens without the complexity. This course is beginner-friendly and is taught step-by-step in a video format.
3 hrs

SwiftUI Livestreams
This is a compilation of the SwiftUI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
19 hrs

UI Design Livestreams
This is a compilation of the UI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
26 hrs

UI Design for Developers
In this course we'll learn how to use design systems, set up break points, typography, spacing, navigation, size rules for adapting to the iPad, mobile and web versions, and different techniques that translate well from design to code.
3 hrs

Build an app with SwiftUI Part 3
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build an app with SwiftUI Part 2
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build a full site in Webflow
Webflow is a design tool that can build production-ready experiences without code. You can implement CSS-driven adaptive layouts, build complex interactions and deploy all in one tool. Webflow also comes with a built-in content management system (CMS) and Ecommerce for creating a purchase experience without the need of third-party tools.
3 hrs

Advanced Prototyping in ProtoPie
ProtoPie is a cross-platform prototyping tool that creates prototypes nearly as powerful as those made with code, with half of the efforts, and zero code. It's perfect for designers who want to quickly experiment with advanced interactions using variables, conditions, sensors and more.
3 hrs

Build an app with SwiftUI Part 1
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

React Native for Designers Part 2
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
3 hrs

React Native for Designers
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
5 hrs

Design System in Figma
Learn how to use and design a collaborative and powerful design system in Figma. Design Systems provide a shared library of reusable components and guidelines and that will let you build products much faster
3 hrs

React for Designers
Learn how to build a modern site using React and the most efficient libraries to get your site/product online. Get familiar with Grid CSS, animations, interactions, dynamic data with Contentful and deploying your site with Netlify.
3 hrs

Swift Advanced
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
9 hrs

Learn Swift
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
4 hrs

Learn Sketch
Learn Sketch a design tool entirely vector-based and focused on user interface design
5 hrs

Learn iOS 11 Design
Learn colors, typography and layout for iOS 8
1 hrs
