Sketch Plugins
Add to favorites
Essential Sketch Plugins for Designers and Developers
Play video
Learn Sketch
1
Learn Sketch
23:28
2
Powerful Start in Sketch
22:49
3
Design for iOS 11
31:30
4
Design for iPhone X
28:23
5
Designing for iPad
11:36
6
Design for Web
25:12
7
Design for Web Part 2
25:11
8
Tricks and Keyboard Shortcuts
20:43
9
Sketch Plugins
12:09
10
Nested Symbols
9:14
11
Sketch Libraries
7:00
12
Version Control
18:53
13
Working with Data
10:29
14
Adaptive Layouts
7:33
15
Working with Vector
20:12
16
Exporting Assets
13:44
17
Styleguide and Handoff
9:11
18
Advanced Techniques
12:40
19
Intro to Framer
27:51
20
Previewing and Sharing
7:22
21
Prototyping in Keynote
3:33
Looper 2.0
Looper is a fun and experimental plugin that lets you duplicate a shape hundreds of times to get an interesting effect. You can loop in rotation, translation, with different opacities… you name it.
Measure
Style guides usually take days, sometimes weeks to create. The biggest hurdle is to iterate over them every time a change is needed. Measure strips all the boring parts and lets you generate style guides in minutes. All you need to do is select an element and generate the Properties, Distances and Units in a way that makes sense to developers.
Relabel
A tiny plugin, but so useful for wrapping your buttons around the text, a problem all too common. All you need to do is select the Group or Symbol with a text in it, and press Command + J. Relabel will automatically reposition based on original padding and relative layout.
Magic Mirror
Presentation has always played a big part in my workflow. Like a nice icon, it shows the care that went into the app. It gives people a story before they jump in. Apple is famous for presenting beautiful photography and mockups in 3D. I used to rely on Photoshop to do that sort of image editing, but with Magic Mirror, you can achieve the same results in Sketch.

Sketch Runner
Probably the most popular and efficient plugin of all is Sketch Runner. It’s absolutely the first thing you need to download. Runner is an essential multi-purpose Plugin (on steroids) for inserting UI elements and installing new plugins. It’s like the Mac’s Spotlight or Alfred within Sketch. To developers, this is the equivalent of Packages in Atom and it can do so much more.
Auto Layout by Anima
Auto Layout truly closes the gap between design and development. When you work with so many resolutions (iPhone X, iPhone 8, Android, Web), you can save a ton of edits by setting up constraints, similarly to how you’d use Auto Layout in Xcode. Working with adaptive layouts has been a major need for designers and this is the answer.
While Sketch has its own Constraints feature, it is still fairly basic compared to Xcode’s Auto Layout and Stack Views. For example, you can’t pin real pixel values against the borders. You can’t stack similar elements, so that they become dynamic with each other, reacting to resizing in a way that a dynamic layout would. With Anima’s Auto Layout, you can take this to the next level.
Image Optim
Images exported from Sketch (or any other app) are not well-optimized for consumption. Apps and Websites tend to have a bloat issue. That’s why plugins like Image Optim is a necessa ry step whenever you export a PNG or JPG file. From my experience, you can shave up to 80% of the original file size. Plus, there’s very little compromise in term of quality, even less apparent today because of Retina screens.

Sketch SF Font Fixer
The San Francisco font in iOS was designed with great readability in mind. It has a strict guideline on how to use it with differences between Display and Text and a Tracking table to follow. In Sketch, you must follow a formula to transform the tracking values to character spacing. The SF UI Font Fixer plugin will definitely help.
![]()
Sketch Palettes
Colors have never been this important in design. That’s why it’s crucial to have a well-curated palette to start with. Sketch Palettes lets you easily save and import palettes for both global and document colors. I started a palette using iOS, Material Design and Flat UI colors.

Icon Fonts
This pluginlets you choose from thousands of icons from Font Awesome, Ionicons and Material icons. You can browse, search and insert icons as text and Convert to outlines.
![]()
Find and Replace
Making typos happens to the best of us. With Find and Replace, you search through all the text layers and replace keywords instantly. It’s very powerful.

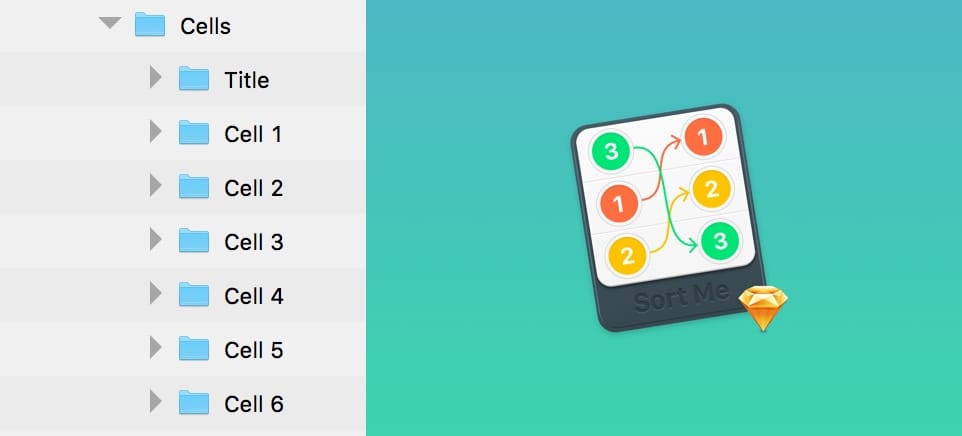
Sort Me
As you create new layers in rapid successions by using Make Grid or other duplication techniques, your Sketch document will become messy. Sort Me will help you get organized.

Sketch Content Generator
Working with large sets of content is time-consuming. Traditionally, we collect avatars and background images, so that we can populate them in our user interfaces using Pattern Fill or Mask. It’s an arduous process when you deal with hundreds of items. With Content Generator, all those hours are effectively reduced to minutes as the grunt work is already done for you. You just need to apply the content.
Symbol Instance Renamer
Sometimes you want to change the name of the Symbols for various reasons. Once you change the Symbol’s name in Symbol page, you can use Symbol Instance Renamer to rename that Symbol across the document. This will make your naming cleaner.
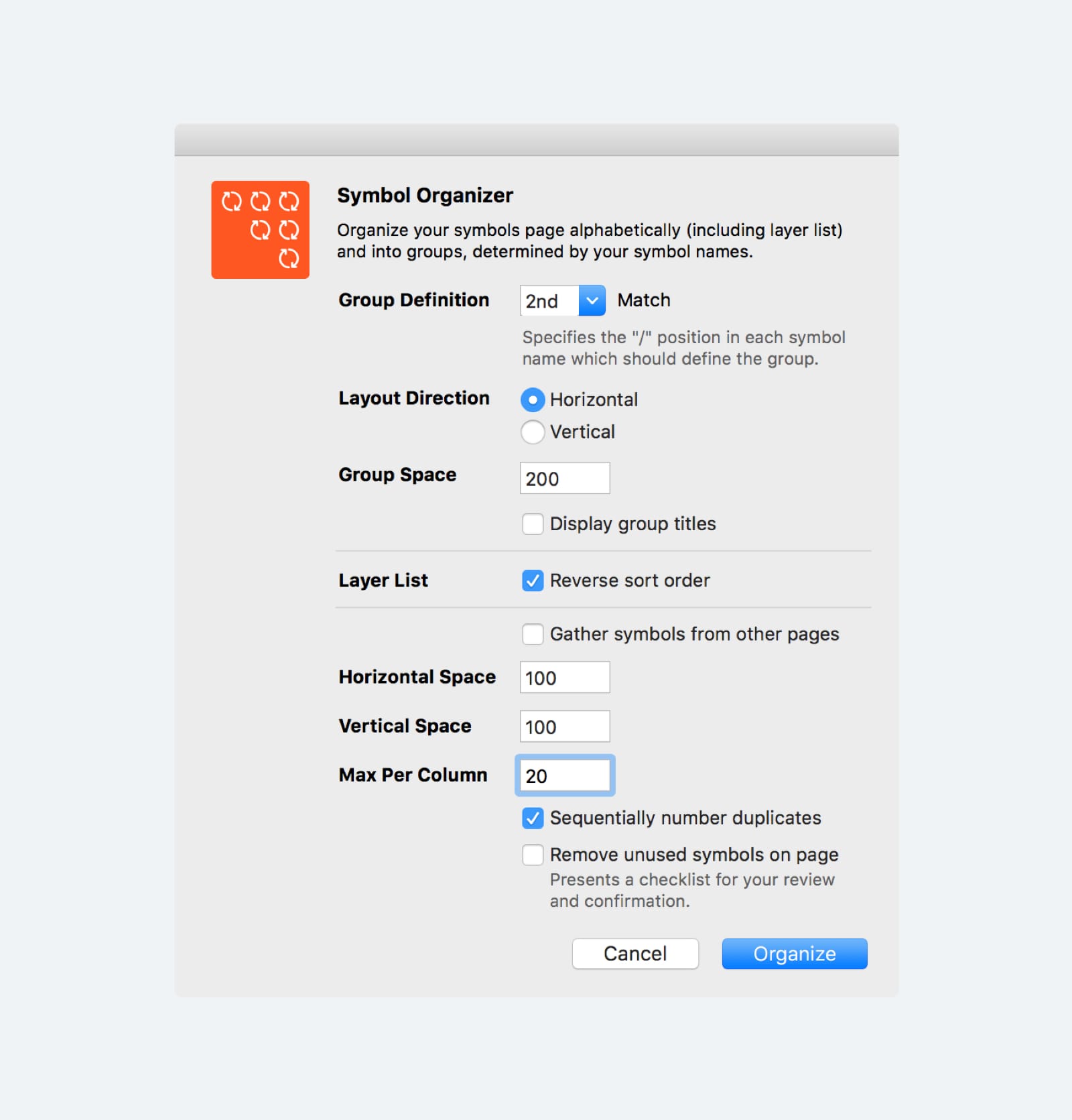
Symbol Organizer
Whenever we create a new Symbol, it will show in Symbol page. And once you go to Symbol page to check out the Symbols you created, it is all over the place without proper placement. Symbol Organizer will help us to organize the Symbol page and make it align and arrange appropriately according to your naming. It can help to remove all the unused Symbols from the document if you want to.

Merge Duplicated Symbols
If there are Symbols that have the same name but not the same design, you can use the Merge Duplicated Symbols plugin. It will help you find Symbols that have the same name in the document. You can choose the ones that you want to keep and merge others.

Calendar Creator
Calendar Creator is a very handy plugin when you want to add a calendar in your design. You can set the first day to Sunday or Monday. Also, you can customize the month and the year.
Reduce App
Reduce Appcan compress Sketch Files in seconds, this is prefect when you need to share a sketch file or just to save some space in your hard drive.
Map Generator
This is an amazing plugin that will help you to generate a map for your design in a couple of clicks. Map Generatoris powered by Google Maps and Mapbox, you just need to create a shape and select it, then run the plugin.
Chromatic Sketch
With Chromatic Sketch, you can take the gradient of a layer and add new color stops. Also this plugin helps you to create a scale between the fill colors of two selected layers.
Sketch2AE
If you love After Effects as much as we do, Sketch2AE will be perfect for your workflow. This plugin from Google will help you copy all your layers and organize them for After Effects. It is as simple as you copying your layers in Sketch and pasting them in After Effects.
Nudg.it
Nudg.it is perfect if you want to adjust your big and small nudges.
Icon Slate
Icon Slate is a brilliant app that has a plugin for Sketch, which will help you to export icons from Sketch. It exports in different formats such as: icns, Iconset, Ico, iOS, Android and the finder folder.
Swap Style
Swap Styleis really useful when you want to swap styles between two layers, especially for those cases when you want to change the state between them.
User Flows
User Flows is a plugin to generate flow diagrams from artboards. If you want to define a link between two artboards, you need to select a layer, the destination artboard and press ** Cmd+Shift+K. This plugin is really powerful, you can also add **Conditional Logic (Cmd+Shift+D), Generate Flow Diagrams (Cmd+Shift+F) and Show or Hide Connections.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Videos
ePub
Assets
Subtitles
1
Learn Sketch
Introduction to Sketch Basic Tools
23:28
2
Powerful Start in Sketch
Strong Foundations for your Sketch Workflow
22:49
3
Design for iOS 11
Designing an iOS App from scratch in Sketch
31:30
4
Design for iPhone X
Designing and adapting for iPhone X in Sketch
28:23
5
Designing for iPad
Designing an iPad app from Scratch
11:36
6
Design for Web
Designing a Website from Scratch
25:12
7
Design for Web Part 2
Designing a Website from Scratch 2
25:11
8
Tricks and Keyboard Shortcuts
Boost your productivity in Sketch
20:43
9
Sketch Plugins
Essential Sketch Plugins for Designers and Developers
12:09
10
Nested Symbols
Design with More Flexibility by Nesting Symbols
9:14
11
Sketch Libraries
Share Symbols with Other Designers
7:00
12
Version Control
The Github for Designers
18:53
13
Working with Data
Make your design meaningful with real content
10:29
14
Adaptive Layouts
Working with Multiple Resolutions
7:33
15
Working with Vector
Vector Techniques in Sketch
20:12
16
Exporting Assets
Delivering Assets to Multiple Devices in Sketch
13:44
17
Styleguide and Handoff
Consistent design language in your team
9:11
18
Advanced Techniques
Master Sketch with these Tricks
12:40
19
Intro to Framer
Design and Code animations with Framer
27:51
20
Previewing and Sharing
Test drive on your devices
7:22
21
Prototyping in Keynote
Prototyping in Keynote Using Magic Move
3:33
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Meng To
I design, code and write
Meng To is the author of Design+Code. Meng started off his career as a self-taught designer from Montreal and eventually traveled around the world for 2 years as his US VISA was denied. During his travels, he wrote a book which now has 35,000 readers.
40 courses - 185 hours

Master AI Prompting for Stunning UI
Learn how to leverage AI tools like Aura for creating beautiful designs, working with templates, and experimenting with advanced prompts. A concise guide for designers and developers to level up their skills.
1 hrs

Build SwiftUI apps for iOS 18 with Cursor and Xcode
In this course, we'll explore the exciting new features of SwiftUI 6 and Xcode 16 for building iOS 18 apps. From mesh gradients and text animations to ripple effects, you'll learn how to create polished, highly custom apps using the latest workflows. We'll also dive into using Cursor and Claude AI for AI-driven coding, helping you start strong and customize your apps.
5 hrs

Create your Dream Apps with Cursor and Claude AI
Learn to build your dream web apps from the ground up using Cursor, Claude AI, and a suite of powerful AI tools. This course covers everything you need, including React for frontend development, Firebase for backend integration, and Stripe for handling payments. You’ll also dive into advanced AI tools like Claude Artifacts, Galileo AI, v0.dev for UI, Ideogram for design generation, and Cursor Composer for full-scale development.
6 hrs

Build a React Site from Figma to Codux
In this course, you'll learn to build a website from scratch using Codux, starting with a Figma template. You’ll master responsive design, collaborate with developers on a real React project, export CSS from Figma using Locofy, set up breakpoints with media queries, add CSS animations, improve SEO, create multiple pages with React Router, and publish your site. By following best practices, you’ll bridge design and development, improve your web design skills.
2 hrs

Create 3D UI for iOS and visionOS in Spline
Comprehensive 3D Design Course: From Basics to Advanced Techniques for iOS and visionOS using SwiftUI
3 hrs

Master No-Code Web Design with Framer
In this free Framer course, you'll learn to create modern, user-friendly interfaces. Start with dark mode and glass designs, then move from Figma to Framer, using vectors and auto layout for responsive websites. Add animations, interactive buttons, and custom components with code. Finally, you'll craft a design system suitable for teamwork or solo projects, all in a straightforward and practical approach.
4 hrs

Build SwiftUI Apps for iOS 17
In this course, we’ll be exploring the fresh and exciting features of SwiftUI 5! As we craft a variety of iOS apps from the ground up, we'll delve deep into the treasure trove that is SwiftUI's user interface, interactions, and animations.
4 hrs

Build Beautiful Apps with GPT-4 and Midjourney
Design and develop apps using GPT-4 and Midjourney with prompts for SwiftUI, React, CSS, app concepts, icons, and copywriting
4 hrs

Build SwiftUI apps for iOS 16
Create animated and interactive apps using new iOS 16 techniques using SwiftUI 4 and Xcode 14
5 hrs

Build a 3D Site Without Code with Framer
Design and publish a responsive site with 3D animation without writing a single line of code
3 hrs

Create 3D Site with Spline and React
Design and code a landing page with an interactive 3D asset using Spline and CodeSandbox
1 hrs

Build an Animated App with Rive and SwiftUI
Design and code an iOS app with Rive animated assets, icon animations, custom layouts and interactions
3 hrs

Build a SwiftUI app for iOS 15 Part 3
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

Build a SwiftUI app for iOS 15 Part 2
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
3 hrs

Build a SwiftUI app for iOS 15
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

React Livestreams
Learn how we can use React Hooks to build web apps using libraries, tools, apis and frameworks
4 hrs

Design Founder Livestreams
A journey on how we built DesignCode covering product design, management, analytics, revenue and a good dose of learning from our successes and failures
2 hrs

SwiftUI Advanced Handbook
An extensive series of tutorials covering advanced topics related to SwiftUI, with a main focus on backend and logic to take your SwiftUI skills to the next level
4 hrs

iOS Design Handbook
A complete guide to designing for iOS 14 with videos, examples and design files
2 hrs

SwiftUI Handbook
A comprehensive series of tutorials covering Xcode, SwiftUI and all the layout and development techniques
7 hrs

Build a web app with React Hooks
Learn how we built the new Design+Code site with React Hooks using Gatsby, Netlify, and advanced CSS techniques with Styled Components.
4 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma
6 hrs

SwiftUI for iOS 14
Build a multi-platform app from scratch using the new techniques in iOS 14. We'll use the Sidebar and Lazy Grids to make the layout adaptive for iOS, iPadOS, macOS Big Sur and we'll learn the new Matched Geometry Effect to create beautiful transitions between screens without the complexity. This course is beginner-friendly and is taught step-by-step in a video format.
3 hrs

SwiftUI Livestreams
This is a compilation of the SwiftUI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
19 hrs

UI Design Livestreams
This is a compilation of the UI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
26 hrs

UI Design for Developers
In this course we'll learn how to use design systems, set up break points, typography, spacing, navigation, size rules for adapting to the iPad, mobile and web versions, and different techniques that translate well from design to code.
3 hrs

Build an app with SwiftUI Part 3
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build an app with SwiftUI Part 2
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build a full site in Webflow
Webflow is a design tool that can build production-ready experiences without code. You can implement CSS-driven adaptive layouts, build complex interactions and deploy all in one tool. Webflow also comes with a built-in content management system (CMS) and Ecommerce for creating a purchase experience without the need of third-party tools.
3 hrs

Advanced Prototyping in ProtoPie
ProtoPie is a cross-platform prototyping tool that creates prototypes nearly as powerful as those made with code, with half of the efforts, and zero code. It's perfect for designers who want to quickly experiment with advanced interactions using variables, conditions, sensors and more.
3 hrs

Build an app with SwiftUI Part 1
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

React Native for Designers Part 2
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
3 hrs

React Native for Designers
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
5 hrs

Design System in Figma
Learn how to use and design a collaborative and powerful design system in Figma. Design Systems provide a shared library of reusable components and guidelines and that will let you build products much faster
3 hrs

React for Designers
Learn how to build a modern site using React and the most efficient libraries to get your site/product online. Get familiar with Grid CSS, animations, interactions, dynamic data with Contentful and deploying your site with Netlify.
3 hrs

Swift Advanced
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
9 hrs

Learn Swift
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
4 hrs

Learn Sketch
Learn Sketch a design tool entirely vector-based and focused on user interface design
5 hrs

Learn iOS 11 Design
Learn colors, typography and layout for iOS 8
1 hrs
