Advanced Techniques
Add to favorites
Master Sketch with these Tricks
Play video
Learn Sketch
1
Learn Sketch
23:28
2
Powerful Start in Sketch
22:49
3
Design for iOS 11
31:30
4
Design for iPhone X
28:23
5
Designing for iPad
11:36
6
Design for Web
25:12
7
Design for Web Part 2
25:11
8
Tricks and Keyboard Shortcuts
20:43
9
Sketch Plugins
12:09
10
Nested Symbols
9:14
11
Sketch Libraries
7:00
12
Version Control
18:53
13
Working with Data
10:29
14
Adaptive Layouts
7:33
15
Working with Vector
20:12
16
Exporting Assets
13:44
17
Styleguide and Handoff
9:11
18
Advanced Techniques
12:40
19
Intro to Framer
27:51
20
Previewing and Sharing
7:22
21
Prototyping in Keynote
3:33
Border Options
One of the most under-utilized features of Sketch is the border options, which is hidden in a small gear icon next to border styles. But you can do really cool things with it, like replicating the Apple Watch rings.
Apple Watch Rings
To create a progress ring like Apple Watch, draw a circle of 256px with no fill, border position set to center, and 30 of thickness.
Set the border Gap to the ring size (diameter x Pi). Which means if your circle has a width and height of 256, then enter 256 x Pi into the Gap, then switch to the Dash and start to increase it with the arrow up to arrive to the number you need.
Finally to replicate the Apple Watch’s activity ring, set the Ends to curved, and flip your circle to a Vertical or Horizontal Flip. Or Rotate it with the arrow up to arrive to the exact place you need.
Custom Shapes: Radius and Points
You can create a Polygon and Star with any number of points. For the Star, you can customize the Radius as well.
Rotate Copies
I found myself using this trick a few times for creating the clock designs in the Apple Watch GUI. Using a simple shape, you can create as many copies as you want in a circular design. The size and rotation can then be customized by dragging the center point.
Option Click in Layers List
You can expand all the layers and subgroups by Option clicking the expand icon on the left of a Layer or Group.
Drag Out to Create Asset
In your Layers List, you can drag a Layer, Group or Artboard to your Desktop to instantly get a PNG 1x asset for it. If you wish to change the format of the asset, you can do so by customizing in Make Exportable.
Round to Nearest Pixel Edge
Whenever possible, it’s important to avoid decimals in the X, Y, Width, Height numbers in the Inspector. Those decimals could be the reason why your assets are not as sharp as they should be. Use Round to Nearest Pixel Edge to fit your shapes in the Pixels Grid.
Note: Round to Nearest Pixel Edge may destroy the integrity of your icon, so be ready to make adjustments afterwards, or manually fix the shape instead. Make sure to have Pixel Fitting enabled in your Preferences.
Multiple Duplicate
When you start duplicating using Option + Drag, the next time you press Command + D, it’ll duplicate at exactly the same distance over and over.
To Front, To Back
When you press Alt and have the Forward / Backward options in your Toolbar, it’ll change to To Front / To Back. This allows you to quickly make layers jump to the back or front of the document.
Alpha Masking
Your Mask needs to have a gradient with alpha properties first. Any color will do. Then, do Use as Mask and Sketch will automatically switch to Alpha Masking.
Keep an eye on what you’re masking because you may be scratching your head as to why some elements are hidden. Group layers to isolate Masks.
Text Gradient
You must first convert your text to outlines before being able to apply a Gradient, just like any shape. This is particularly useful for creating a logotype.
Rounded Corners Editing
You can be specific about which Point of your shape that you want rounded. Additionally, you can write numbers like this to target the corners (e.g., 100;0;100;100).
Copy CSS Attributes
This feature is useful for getting the color codes, border-radius, and gradient properties. Since Sketch works with the same styling properties as CSS (Fills, Borders and Shadows), any shape with these options can be transformed into CSS code.
Convert to Outlines
The Border is a property available to any shape. When you resize them, they keep the same thickness and position (center, inside, outside). With Convert to Outlines, you can convert those outlines into vectors that can be scalable. The resulting vector will be composed of multiple shapes combined.
Layout Grids
Sketch has a fantastic Grid feature. You can create virtually any grid you want such as the 960 Grid. Since grids are most efficient with big canvases, they work best with Web design. Start by creating a new Desktop Artboard. Then go to Layout Settings and customize your grid. With the grid, you can easily set 1, 2, 3 or 4-column layouts.
Text on Path
You can create interesting effects with Text on Path. It's great for playful logotypes and perspectives. By simply creating a Path or any shape and by setting the subsequent text Layer to Type / Text on Path, the text will magically follow the shape of the path. It’s a bit tricky to use, so make sure to drag around your text layer to find the sweet spot.
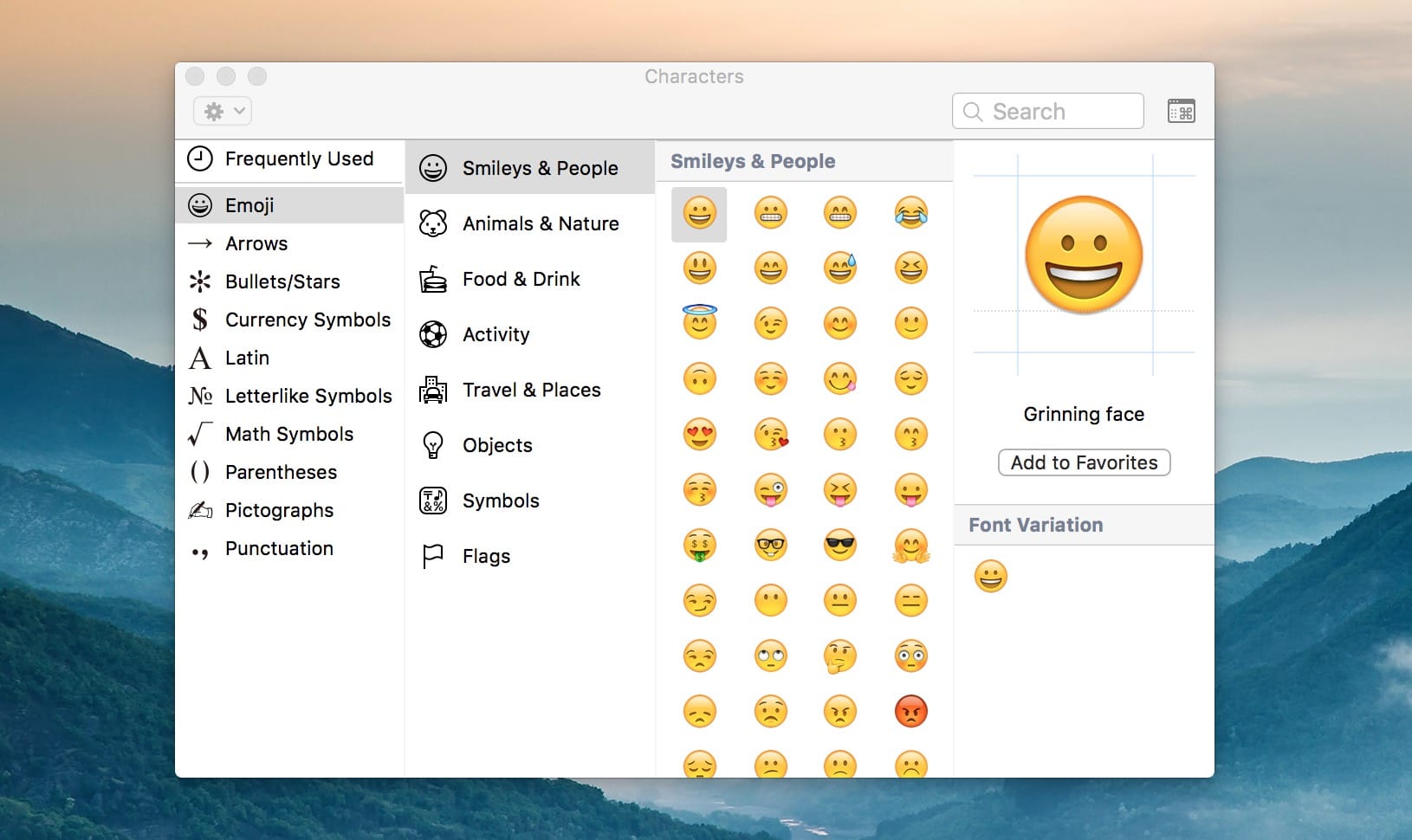
Emoji & Symbols
Emojis are increasingly popular thanks to iOS and messaging apps. It is not uncommon to use them in demos and presentation screens. “Emojis & Symbols” (Ctrl Cmd Space) not only allows you to insert emojis but also all the other useful symbols. Note that this feature works across all Mac apps.

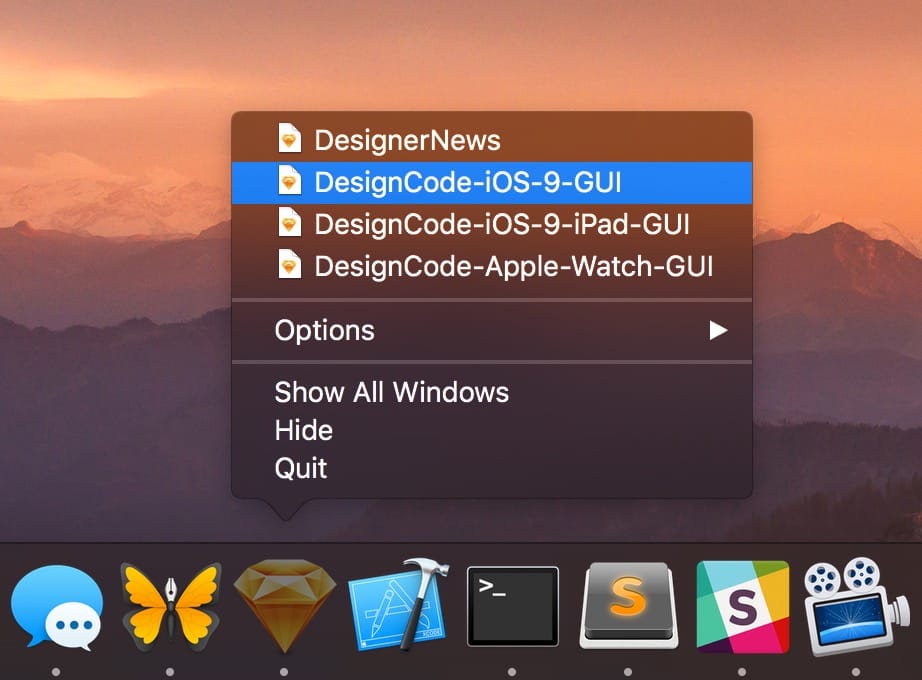
Open Recent files
If you long press the Sketch app icon on your Mac's dock, you get a list of the recent files you've opened.

Flatten to Bitmap
The more Layers, Symbols, Blurred backgrounds you have, the slower Sketch may get. Transforming them to Bitmap can help performance greatly. With Bitmaps, you have the flexibility to use as a Fill background.
Make Grid
When I discovered this method, it really affected the way I worked. Make Grid makes it easy to duplicate anything, for any amount of copies in a grid style. You can set the spacing between the elements or have them enclosed in boxes before duplicating. This is specifically useful for handling List (Table View) and Grid (Collection View) interfaces, or simply rearrange layers in an orderly fashion. Make Grid also works on Artboards.
Expand and Collapse
As you work with hundreds of layers and nested groups, you’ll want to be able to find your layers quickly.
Alt Click Expand Arrow to expand and collapse all Artboards and groups.

Set Layer as Default Style
When you create a Layer, it has by default a gray color with a gray border, maybe for a project it will be more handy to have already set up an specific color when you create a new layer. Fortunately Sketch gives you that option. Create a new layer and give it the Color of the Fill or the Border as you will like, then select that Layer and go to Layer>Style>Set as Default Style, once you will do that, you will see that the next new layer you will create will have those new properties.
Bezier Curves
When you select a vector point, you can easily change to any mode of the Bezier Curves just hitting 1, 2, 3 or 4 number key. It will swap between straight, mirrored, disconnected, and asymmetric.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Videos
ePub
Assets
Subtitles
1
Learn Sketch
Introduction to Sketch Basic Tools
23:28
2
Powerful Start in Sketch
Strong Foundations for your Sketch Workflow
22:49
3
Design for iOS 11
Designing an iOS App from scratch in Sketch
31:30
4
Design for iPhone X
Designing and adapting for iPhone X in Sketch
28:23
5
Designing for iPad
Designing an iPad app from Scratch
11:36
6
Design for Web
Designing a Website from Scratch
25:12
7
Design for Web Part 2
Designing a Website from Scratch 2
25:11
8
Tricks and Keyboard Shortcuts
Boost your productivity in Sketch
20:43
9
Sketch Plugins
Essential Sketch Plugins for Designers and Developers
12:09
10
Nested Symbols
Design with More Flexibility by Nesting Symbols
9:14
11
Sketch Libraries
Share Symbols with Other Designers
7:00
12
Version Control
The Github for Designers
18:53
13
Working with Data
Make your design meaningful with real content
10:29
14
Adaptive Layouts
Working with Multiple Resolutions
7:33
15
Working with Vector
Vector Techniques in Sketch
20:12
16
Exporting Assets
Delivering Assets to Multiple Devices in Sketch
13:44
17
Styleguide and Handoff
Consistent design language in your team
9:11
18
Advanced Techniques
Master Sketch with these Tricks
12:40
19
Intro to Framer
Design and Code animations with Framer
27:51
20
Previewing and Sharing
Test drive on your devices
7:22
21
Prototyping in Keynote
Prototyping in Keynote Using Magic Move
3:33
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Meng To
I design, code and write
Meng To is the author of Design+Code. Meng started off his career as a self-taught designer from Montreal and eventually traveled around the world for 2 years as his US VISA was denied. During his travels, he wrote a book which now has 35,000 readers.
40 courses - 194 hours

Master AI Prompting for Stunning UI
Learn how to leverage AI tools like Aura for creating beautiful designs, working with templates, and experimenting with advanced prompts. A concise guide for designers and developers to level up their skills.
10 hrs

Build SwiftUI apps for iOS 18 with Cursor and Xcode
In this course, we'll explore the exciting new features of SwiftUI 6 and Xcode 16 for building iOS 18 apps. From mesh gradients and text animations to ripple effects, you'll learn how to create polished, highly custom apps using the latest workflows. We'll also dive into using Cursor and Claude AI for AI-driven coding, helping you start strong and customize your apps.
5 hrs

Create your Dream Apps with Cursor and Claude AI
Learn to build your dream web apps from the ground up using Cursor, Claude AI, and a suite of powerful AI tools. This course covers everything you need, including React for frontend development, Firebase for backend integration, and Stripe for handling payments. You’ll also dive into advanced AI tools like Claude Artifacts, Galileo AI, v0.dev for UI, Ideogram for design generation, and Cursor Composer for full-scale development.
6 hrs

Build a React Site from Figma to Codux
In this course, you'll learn to build a website from scratch using Codux, starting with a Figma template. You’ll master responsive design, collaborate with developers on a real React project, export CSS from Figma using Locofy, set up breakpoints with media queries, add CSS animations, improve SEO, create multiple pages with React Router, and publish your site. By following best practices, you’ll bridge design and development, improve your web design skills.
2 hrs

Create 3D UI for iOS and visionOS in Spline
Comprehensive 3D Design Course: From Basics to Advanced Techniques for iOS and visionOS using SwiftUI
3 hrs

Master No-Code Web Design with Framer
In this free Framer course, you'll learn to create modern, user-friendly interfaces. Start with dark mode and glass designs, then move from Figma to Framer, using vectors and auto layout for responsive websites. Add animations, interactive buttons, and custom components with code. Finally, you'll craft a design system suitable for teamwork or solo projects, all in a straightforward and practical approach.
4 hrs

Build SwiftUI Apps for iOS 17
In this course, we’ll be exploring the fresh and exciting features of SwiftUI 5! As we craft a variety of iOS apps from the ground up, we'll delve deep into the treasure trove that is SwiftUI's user interface, interactions, and animations.
4 hrs

Build Beautiful Apps with GPT-4 and Midjourney
Design and develop apps using GPT-4 and Midjourney with prompts for SwiftUI, React, CSS, app concepts, icons, and copywriting
4 hrs

Build SwiftUI apps for iOS 16
Create animated and interactive apps using new iOS 16 techniques using SwiftUI 4 and Xcode 14
5 hrs

Build a 3D Site Without Code with Framer
Design and publish a responsive site with 3D animation without writing a single line of code
3 hrs

Create 3D Site with Spline and React
Design and code a landing page with an interactive 3D asset using Spline and CodeSandbox
1 hrs

Build an Animated App with Rive and SwiftUI
Design and code an iOS app with Rive animated assets, icon animations, custom layouts and interactions
3 hrs

Build a SwiftUI app for iOS 15 Part 3
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

Build a SwiftUI app for iOS 15 Part 2
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
3 hrs

Build a SwiftUI app for iOS 15
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

React Livestreams
Learn how we can use React Hooks to build web apps using libraries, tools, apis and frameworks
4 hrs

Design Founder Livestreams
A journey on how we built DesignCode covering product design, management, analytics, revenue and a good dose of learning from our successes and failures
2 hrs

SwiftUI Advanced Handbook
An extensive series of tutorials covering advanced topics related to SwiftUI, with a main focus on backend and logic to take your SwiftUI skills to the next level
4 hrs

iOS Design Handbook
A complete guide to designing for iOS 14 with videos, examples and design files
2 hrs

SwiftUI Handbook
A comprehensive series of tutorials covering Xcode, SwiftUI and all the layout and development techniques
7 hrs

Build a web app with React Hooks
Learn how we built the new Design+Code site with React Hooks using Gatsby, Netlify, and advanced CSS techniques with Styled Components.
4 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma. Not affiliated with or endorsed by Figma, Inc.
6 hrs

SwiftUI for iOS 14
Build a multi-platform app from scratch using the new techniques in iOS 14. We'll use the Sidebar and Lazy Grids to make the layout adaptive for iOS, iPadOS, macOS Big Sur and we'll learn the new Matched Geometry Effect to create beautiful transitions between screens without the complexity. This course is beginner-friendly and is taught step-by-step in a video format.
3 hrs

SwiftUI Livestreams
This is a compilation of the SwiftUI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
19 hrs

UI Design Livestreams
This is a compilation of the UI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
26 hrs

UI Design for Developers
In this course we'll learn how to use design systems, set up break points, typography, spacing, navigation, size rules for adapting to the iPad, mobile and web versions, and different techniques that translate well from design to code.
3 hrs

Build an app with SwiftUI Part 3
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build an app with SwiftUI Part 2
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build a full site in Webflow
Webflow is a design tool that can build production-ready experiences without code. You can implement CSS-driven adaptive layouts, build complex interactions and deploy all in one tool. Webflow also comes with a built-in content management system (CMS) and Ecommerce for creating a purchase experience without the need of third-party tools.
3 hrs

Advanced Prototyping in ProtoPie
ProtoPie is a cross-platform prototyping tool that creates prototypes nearly as powerful as those made with code, with half of the efforts, and zero code. It's perfect for designers who want to quickly experiment with advanced interactions using variables, conditions, sensors and more.
3 hrs

Build an app with SwiftUI Part 1
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

React Native for Designers Part 2
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
3 hrs

React Native for Designers
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
5 hrs

Design System in Figma
Learn how to use and design a collaborative and powerful design system in Figma. Design Systems provide a shared library of reusable components and guidelines and that will let you build products much faster
3 hrs

React for Designers
Learn how to build a modern site using React and the most efficient libraries to get your site/product online. Get familiar with Grid CSS, animations, interactions, dynamic data with Contentful and deploying your site with Netlify.
3 hrs

Swift Advanced
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
9 hrs

Learn Swift
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
4 hrs

Learn Sketch
Learn Sketch a design tool entirely vector-based and focused on user interface design
5 hrs

Learn iOS 11 Design
Learn colors, typography and layout for iOS 8
1 hrs
