SF Width Styles
Add to favorites
Learn how to work and pair it with the new SF width styles: Condensed, Compressed, and Expanded
Play video
UI Design for iOS 16 in Sketch
In this section, we will design the first screen, and I will show you the thinking process to get to that result. I will also share a few examples of how and why I choose these styles.

New Width Styles
There are three new styles: Condensed which is narrow and space-efficient, Compressed , the most compact style and the last one, Expanded , the largest and most expressive style.

Font Pairing
Every style is functional in its own right, but depending on the design intent, some will perform better than others. Combined with the regular width, we can pair other styles without using a custom font.

Artboard
Let’s open a new document in Sketch or use my document as a template. We need an Artboard, an area where you draw your design.
- To create an Artboard, select Artboard from the toolbar or press A
- Choose iPhone 13 Pro
- Add a background color that is neutral and light #CCD9EF
![SF Width Styles image 5]()
UI Template from Apple
You’re going to need the iOS UI Kit from Apple for Sketch.
- Download the Sketch library file. Don’t forget to check to activate.
- Go to the plus button and search for status bar. Select Light → iPhone.
- Place it at the top at X 0, Y 0.
![SF Width Styles image 6]()
Background Colors
Combine colors to create a nice background for the user interface.
- Create an Oval (press O) of 500 x 684 , colour #E0DCF1.
- Remove the border.
- Add blur to 30.
- Put it in the middle of the Artboard.
![SF Width Styles image 7]()
SF Expanded and Avatar
We will explore the new width style Expanded which is the more expressive style, and add an avatar that we can click on that takes us to the profile page.
- Write the title Select car using the Expanded Bold 17, color black. Choose auto width and text align left. Set to uppercase.
- The spacing between the Status Bar and the title is 20.
- Create a Circle of 44 x 44. Fill it with a face image from Unsplash or use my avatar from the Assets file.
- Set the Avatar distance to 20 from the right. Align to middle with the text. The spacing is 8 from the Status Bar.
![SF Width Styles image 8]()
Vertical Card
Create a vertical card that we can scroll horizontally to select the car.
- Create a Rectangle of 165 x 269. Set 20 on the corner radius.
- Set the linear gradient top white and bottom #DBD5F5.
- Add a border, width 2 from the outside, colour #2E2E2E and choose Blending Mode Overlay.
- Add a shadow, Y 30, Blur 60, Blending Mode Overlay.
![SF Width Styles image 9]()
Font Pairing
Play with Condensed, Compressed and Expanded styles to make the design more exciting and unique. The Expanded style takes more space, so we can make it smaller to fit.
- Write the car category which is electric using Condensed Medium 15, uppercase, black, opacity 60%.
- Write the name of the car Tesla Model Y with Expanded Bold 15, black.
- Set the price $150/day using Condensed Medium 15, black, opacity 60%
- Create a title for the vertical cards section Most Popular Cars using Expanded Medium 15, black, opacity 60%.
- Also, we must be consistent with the alignment by using auto width and align left for each text.
![SF Width Styles image 10]()
RemoveBG and Unsplash
Most photos from Unsplash come with the background. You can remove that automatically by using RemoveBG.
- Choose a car image like this one from Unsplash.
- Remove the background using RemoveBG. The final image is also available in the Assets file.
![SF Width Styles image 11]()
Brand Category
To not make the design feel naked or empty, add a car brand category which you can find in the asset file. You can now feel that the design is completer and more significant.
- Add the brand categories from the Asset file.
![SF Width Styles image 12]()
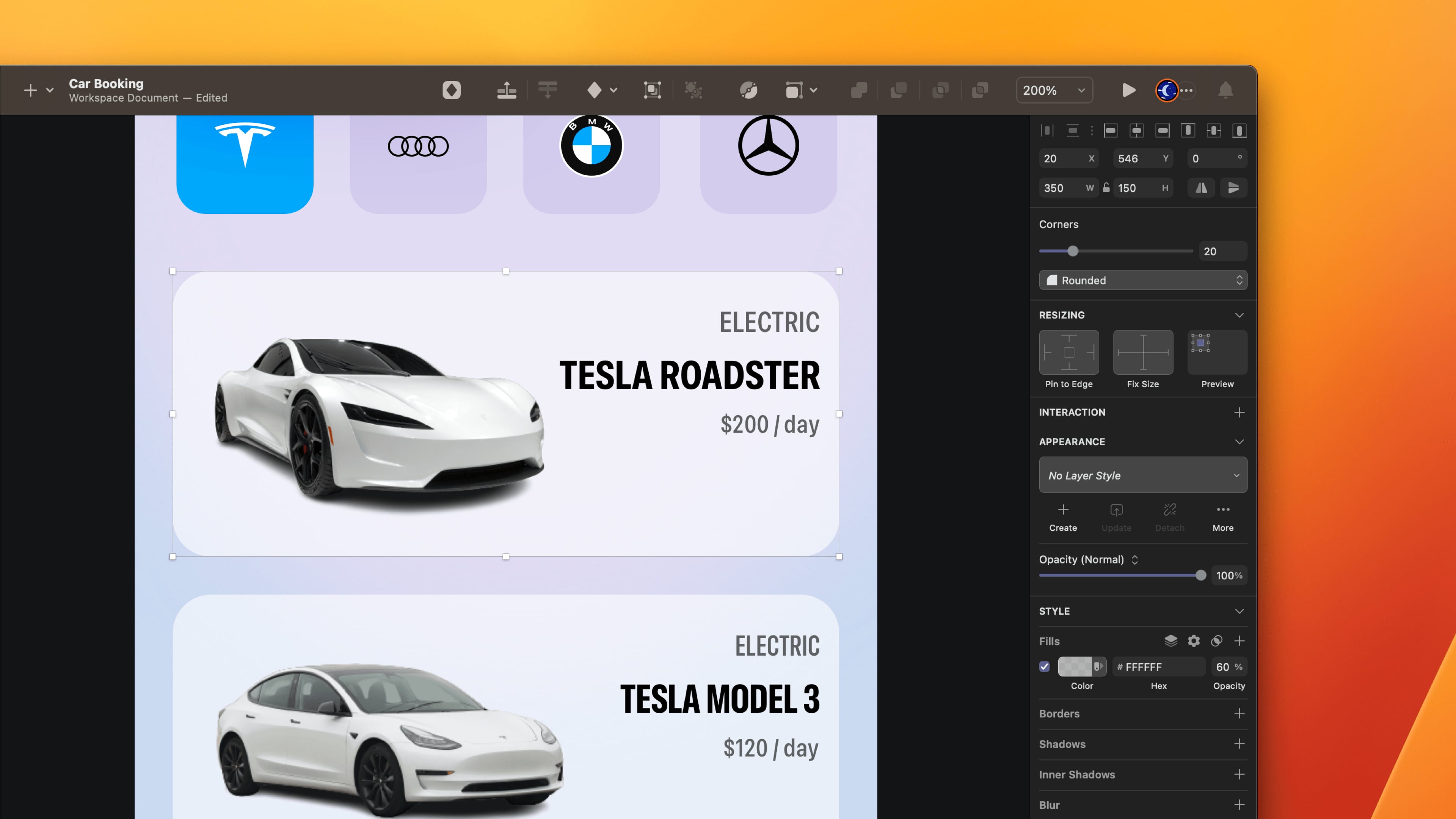
Horizontal Card
Create a horizontal card so we can scroll vertically to select the car you choose from the category. We’ll use the condensed width style because we have less space. We will play with the size and the uppercase to make it more expressive.
- Create a Rectangle of 350 x 150, colour white, opacity 60%. Set 20 on the corner radius.
- Write the category of the car electric, using Condensed Medium 15, uppercase, black, opacity 60%.
- Write the name of the car Tesla Roadster using Condensed Bold 21 , uppercase, black.
- Write the price $200/day using Condensed Medium 13, black, opacity 60%.
- Choose the car image from the asset file.
- Select everything in a group. Name the layer Tesla Roadster. Duplicate, change the image and the text.
![SF Width Styles image 13]()
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Videos
Subtitles
Assets
1
iOS 16 Design
A complete guide to designing for iOS 16 with videos, examples and design files
2:38
2
Colors and Gradients
Understanding the iOS 16 color system and how to use monochromatic, analogous and complementary colors
31:19
3
Layout and Spacing
Learn how to create a layout for iOS 16 using guides, negative spacing and grids
23:18
4
Material and Dark Mode
Combine background blur, blending modes and mesh gradients to create materials and colors for a dark mode UI
22:59
5
iOS 16 Typography
Design an iOS 16-ready UI from scratch in Sketch using the new SF font width styles, SF Symbols 4 and font pairing
5:33
6
SF Width Styles
Learn how to work and pair it with the new SF width styles: Condensed, Compressed, and Expanded
8:31
7
SF Symbols and Rendering Modes
Learn about the SF Symbols and its rendering modes
13:53
8
Variable Color
Learn how to use variable color to make SF Symbols more expressive
7:39
9
iOS 16 Navigation
Understanding navigation, content structure, action buttons and modals for iOS 16
2:54
10
Content Structure
Set the content navigation and custom tab bar with a floating action button using Sketch
18:58
11
Top Navigation
Learn about Navigation Bar using the back button, action button and segmented control
14:21
12
Modal Presentation
Learn about the Modal Presentation and Push transition
7:16
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Sourasith Phomhome
UI Designer
Designer at Design+Code
19 courses - 72 hours

Master AI Prompting for Stunning UI
Learn how to leverage AI tools like Aura for creating beautiful designs, working with templates, and experimenting with advanced prompts. A concise guide for designers and developers to level up their skills.
10 hrs

Design Multiple Apps with Figma and AI
In this course, you’ll learn to design multiple apps using Figma and AI-powered tools, tackling a variety of real-world UI challenges. Each week, a new episode will guide you through a different design, helping you master essential UI/UX principles and workflows
4 hrs

SwiftUI Fundamentals Handbook
A comprehensive guide to mastering Swift programming fundamentals, designed for aspiring iOS developers. This handbook provides a structured approach to learning Swift's core concepts, from basic syntax to advanced programming patterns. Through carefully sequenced chapters, readers will progress from essential programming concepts to object-oriented principles, building a solid foundation for SwiftUI development. Each topic includes practical examples and clear explanations, ensuring a thorough understanding of Swift's capabilities. This handbook serves as both a learning resource and a reference guide, covering fundamental concepts required for modern iOS development. Topics are presented in a logical progression, allowing readers to build their knowledge systematically while gaining practical programming skills.
2 hrs

Design and Code User Interfaces with Galileo and Claude AI
In this course, you’ll learn how to use AI tools to make UI/UX design faster and more efficient. We’ll start with Galileo AI to create basic designs, providing a solid foundation for your ideas. Next, we’ll refine these designs in Figma to match your personal style, and finally, we’ll use Claude AI to turn them into working code—eliminating the need for traditional prototyping.
4 hrs

Design and Prototype for iOS 18
Design and Prototype for iOS 18 is an immersive course that equips you with the skills to create stunning, user-friendly mobile applications. From mastering Figma to understanding iOS 18's latest design principles, you'll learn to craft two real-world apps - a Car Control interface and an AI assistant.
3 hrs

Master Responsive Layouts in Figma
Creating responsive layouts is a must-have skill for any UI/UX designer. With so many different devices and screen sizes, designing interfaces that look great and work well on all platforms is necessary. Mastering this skill will make you stand out in the field. In this course, we'll start from scratch to create this beautiful design using Figma. You'll learn how to make layouts that are easy to use and work well on any device. We'll cover key concepts and tools to help you master responsive design in Figma.
2 hrs

UI UX Design with Mobbin and Figma
Mobbin is a powerful tool for UI/UX designers seeking inspiration and innovative design solutions. This platform offers a vast collection of real-world mobile app designs, providing a treasure trove of UI elements and layouts.
2 hrs

3D UI Interactive Web Design with Spline
Learn to create 3D designs and UI interactions such as 3D icons, UI animations, components, variables, screen resize, scrolling interactions, as well as exporting, optimizing, and publishing your 3D assets on websites
3 hrs

Design and Prototype for iOS 17 in Figma
Crafting engaging experiences for iOS 17 and visionOS using the Figma design tool. Learn about Figma's new prototyping features, Dev Mode, variables and auto layout.
6 hrs

Design and Prototype Apps with Midjourney
A comprehensive course on transforming Midjourney concepts into interactive prototypes using essential design techniques and AI tools
8 hrs

iOS Design with Midjourney and Figma
Learn the fundamentals of App UI design and master the art of creating beautiful and intuitive user interfaces for mobile applications
1 hrs

UI Design for iOS, Android and Web in Sketch
Create a UI design from scratch using Smart Layout, Components, Prototyping in Sketch app
1 hrs

UI Design a Camera App in Figma
Design a dark, vibrant and curvy app design from scratch in Figma. Design glass icons, lens strokes and realistic buttons.
1 hrs

UI Design for iOS 16 in Sketch
A complete guide to designing for iOS 16 with videos, examples and design files
3 hrs

Prototyping in Figma
Learn the basics of prototyping in Figma by creating interactive flows from custom designs
1 hrs

UI Design Quick Websites in Figma
Learn how to design a portfolio web UI from scratch in Figma
1 hrs

UI Design Android Apps in Figma
Design Android application UIs from scratch using various tricks and techniques in Figma
2 hrs

UI Design Quick Apps in Figma
Design application UIs from scratch using various tricks and techniques in Figma
12 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma. Not affiliated with or endorsed by Figma, Inc.
6 hrs