iOS 16 Navigation
Add to favorites
Understanding navigation, content structure, action buttons and modals for iOS 16
Play video
UI Design for iOS 16 in Sketch
Many designers are struggling with the navigation of their app. It should be familiar and intuitive. In iOS, your content should be structured based on the type, information hierarchy and by using navigation elements like the tab bar, navigation bar and modal presentation.
Tab Bar
The Tab Bar is the most used menu in iOS. It is placed at the bottom, categorizing an app's content into different sections. It reflects your information hierarchy and help people orient as they interact with your app.

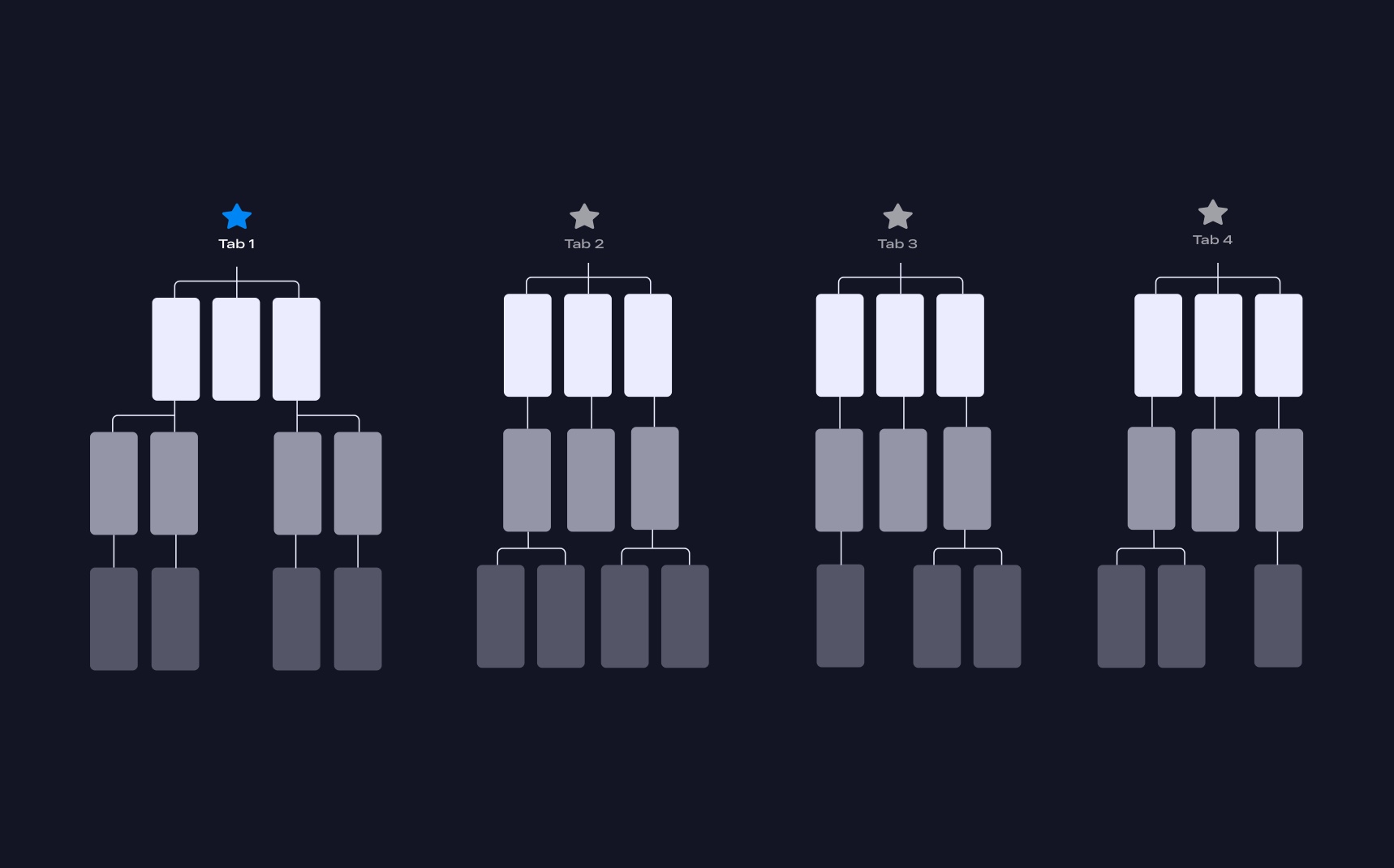
App Hierarchy
The Tab Bar represents your top-level content that branches out into more specific content. Each tab should be descriptive and communicate your app’s theme. For example, Fitness , Training , Sharing.

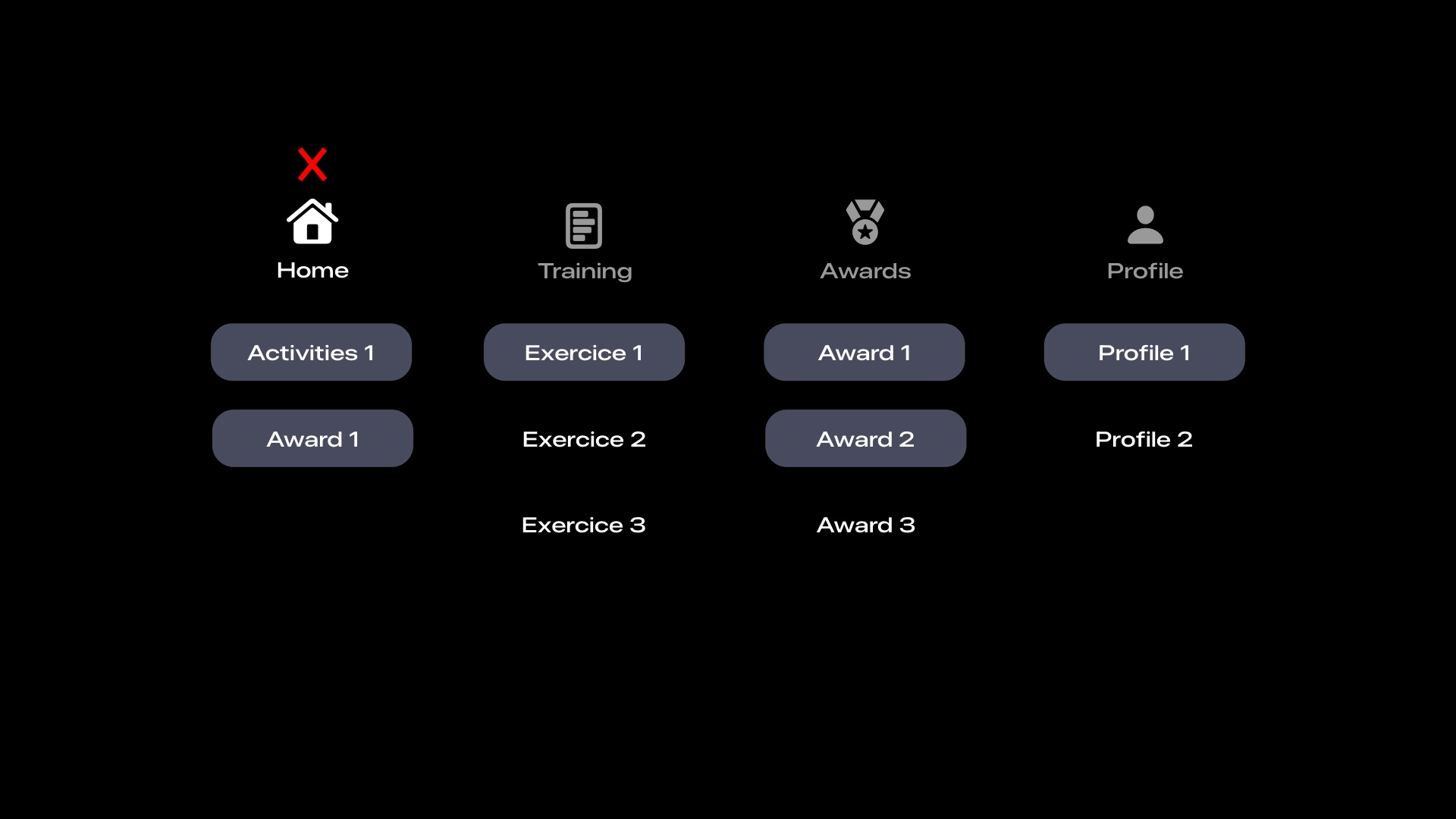
Avoid Using Home
Avoid using Home with repetitive functionality because it can lead to confusion. Instead of using Home, you can navigate directly to each content type.

Floating Button
A floating action button performs the most common action on a screen placed within the Tab Bar or above. It appears in front of the screen content, typically as a circular shape with a plus icon.
Navigation Bar
A Navigation Bar provides a natural place to display a screen title and action buttons specific to the screen or for navigating to a previous screen.

Push Transition
There are two common forms of transition when navigating between screens. By default, there is a push transition from right to left. Also, you can transition with a modal presentation sliding from the bottom.
Modal Presentation
The modal presentation is used for self-contained tasks. It can take a portion of the screen or the entire screen. It appears from bottom and covers the previous screen.
Sponsored Course
Thanks to Sketch’s sponsorship, this course is 100% free. Sketch is one of the best design tools for iOS design because Apple provides the UI Kit. It is fully native, has real-time collaboration, developer handoff and prototyping.

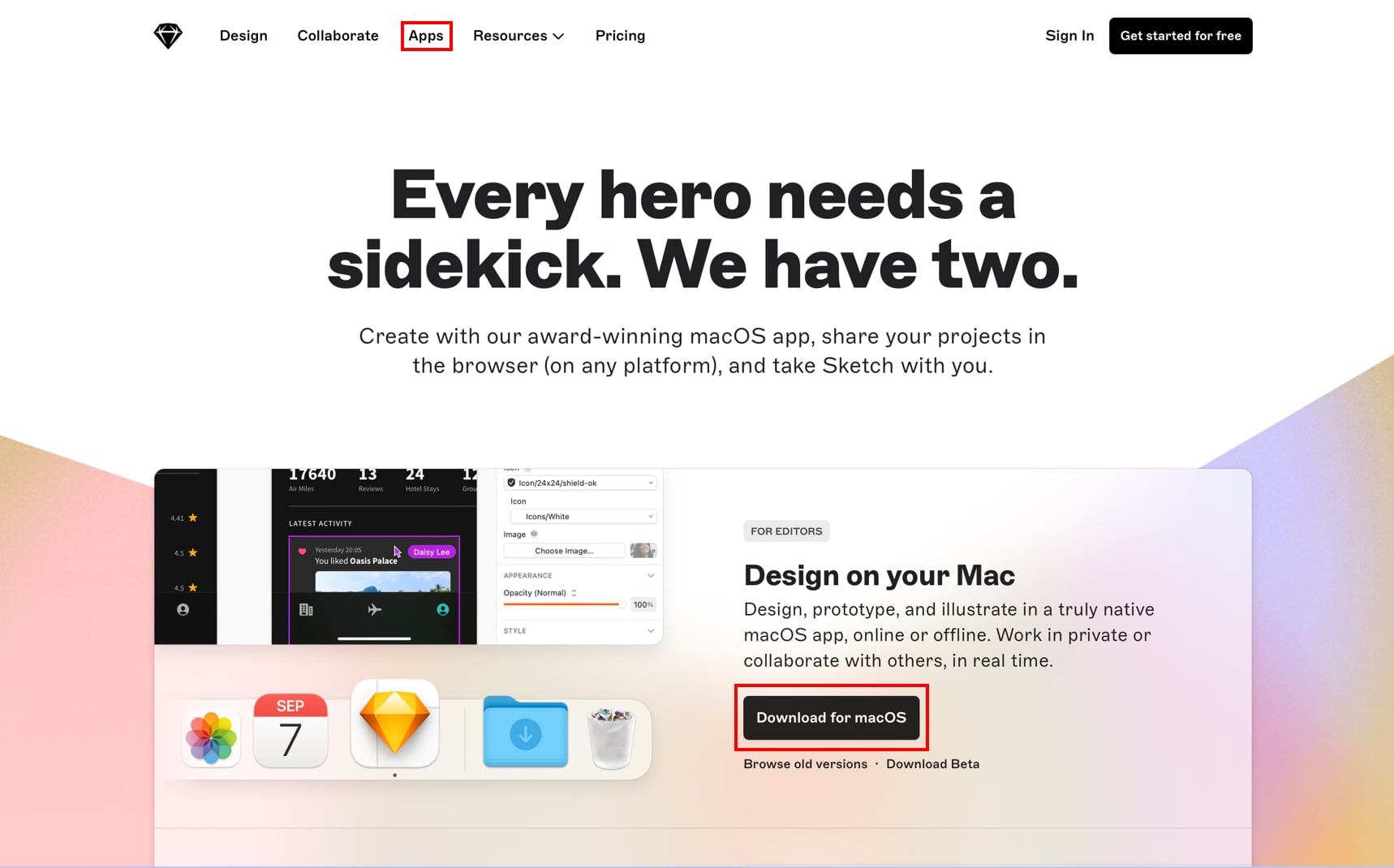
Getting Started
To follow this course, make sure to install Sketch and download the assets file. You’re going to need to create an account and it’s free to try. You will also need SF Fonts, SF Symbols 4 and the iOS UI Kit.
Sketch : https://www.sketch.com/apps/ SF Fonts: https://developer.apple.com/fonts/ SF Symbols 4 : https://developer.apple.com/sf-symbols/ iOS UI Kit: https://developer.apple.com/design/resources/
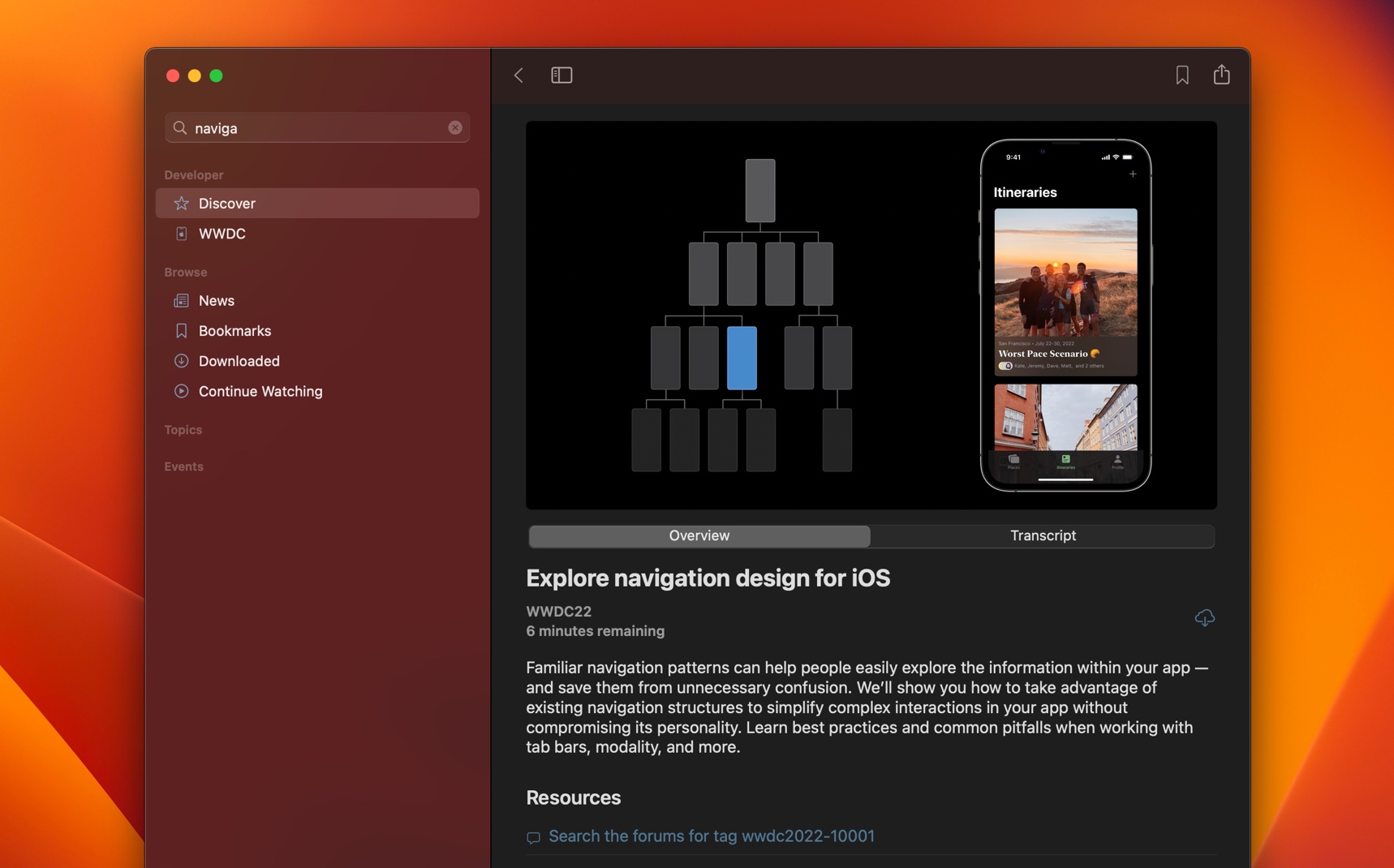
Recommended Video
I recommend that you watch this video to learn more about navigation. It has all the necessary resources to guide you about iOS navigation. https://developer.apple.com/videos/play/wwdc2022/10001/

Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Videos
Subtitles
Assets
1
iOS 16 Design
A complete guide to designing for iOS 16 with videos, examples and design files
2:38
2
Colors and Gradients
Understanding the iOS 16 color system and how to use monochromatic, analogous and complementary colors
31:19
3
Layout and Spacing
Learn how to create a layout for iOS 16 using guides, negative spacing and grids
23:18
4
Material and Dark Mode
Combine background blur, blending modes and mesh gradients to create materials and colors for a dark mode UI
22:59
5
iOS 16 Typography
Design an iOS 16-ready UI from scratch in Sketch using the new SF font width styles, SF Symbols 4 and font pairing
5:33
6
SF Width Styles
Learn how to work and pair it with the new SF width styles: Condensed, Compressed, and Expanded
8:31
7
SF Symbols and Rendering Modes
Learn about the SF Symbols and its rendering modes
13:53
8
Variable Color
Learn how to use variable color to make SF Symbols more expressive
7:39
9
iOS 16 Navigation
Understanding navigation, content structure, action buttons and modals for iOS 16
2:54
10
Content Structure
Set the content navigation and custom tab bar with a floating action button using Sketch
18:58
11
Top Navigation
Learn about Navigation Bar using the back button, action button and segmented control
14:21
12
Modal Presentation
Learn about the Modal Presentation and Push transition
7:16
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Sourany Phomhome
UI Designer
Designer at Design+Code.
10 courses - 43 hours

Build an Interactive Site with Wix Studio
Discover Wix Studio: the no-code platform ideal for agencies and enterprises. This beginner-friendly video course guides you through web design basics, using intuitive tools for building responsive, professional websites. Learn to create animations easily—no coding required. Gain the skills to craft your own standout sites confidently.
1 hrs

3D UI Interactive Web Design with Spline
Learn to create 3D designs and UI interactions such as 3D icons, UI animations, components, variables, screen resize, scrolling interactions, as well as exporting, optimizing, and publishing your 3D assets on websites
3 hrs

Design and Prototype for iOS 17 in Figma
Crafting engaging experiences for iOS 17 and visionOS using the Figma design tool. Learn about Figma's new prototyping features, Dev Mode, variables and auto layout.
6 hrs

Design and Prototype Apps with Midjourney
A comprehensive course on transforming Midjourney concepts into interactive prototypes using essential design techniques and AI tools
8 hrs

Learn Figma Prototyping
Master interaction design with Figma Prototyping. Create an animated app experience using after delay, scrolling content, video prototype
1 hrs

UI Design for iOS 16 in Sketch
A complete guide to designing for iOS 16 with videos, examples and design files
3 hrs

Prototyping in Figma
Learn the basics of prototyping in Figma by creating interactive flows from custom designs
1 hrs

UI Design Android Apps in Figma
Design Android application UIs from scratch using various tricks and techniques in Figma
2 hrs

UI Design Quick Apps in Figma
Design application UIs from scratch using various tricks and techniques in Figma
12 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma. Not affiliated with or endorsed by Figma, Inc.
6 hrs
