Variable Color
Add to favorites
Learn how to use variable color to make SF Symbols more expressive
Play video
UI Design for iOS 16 in Sketch
What is a Variable Color ?
Variable Color allows you to customize the appearance of your icons using a percentage value. This is great for symbols that show a progress such as loading, sound volume, Wifi strength, etc.
How does it work?
Open the SF Symbols application and navigate to the Variable category. You’ll find a new control set for Variable Color. Activate it. Play with the slider to adjust the percentage and watch the layers change opacity.

Background
Combine colors to create a nice background for the user interface.
- Create an Artboard, choose iPhone 13 Pro and add a background color that is neutral and light #CCD9EF.
- Create an Oval (press O) of 500 x 684, colour #E0DCF1. Remove the border, blur 30.
- Put it in the middle of the Artboard.
![Variable Color image 3]()
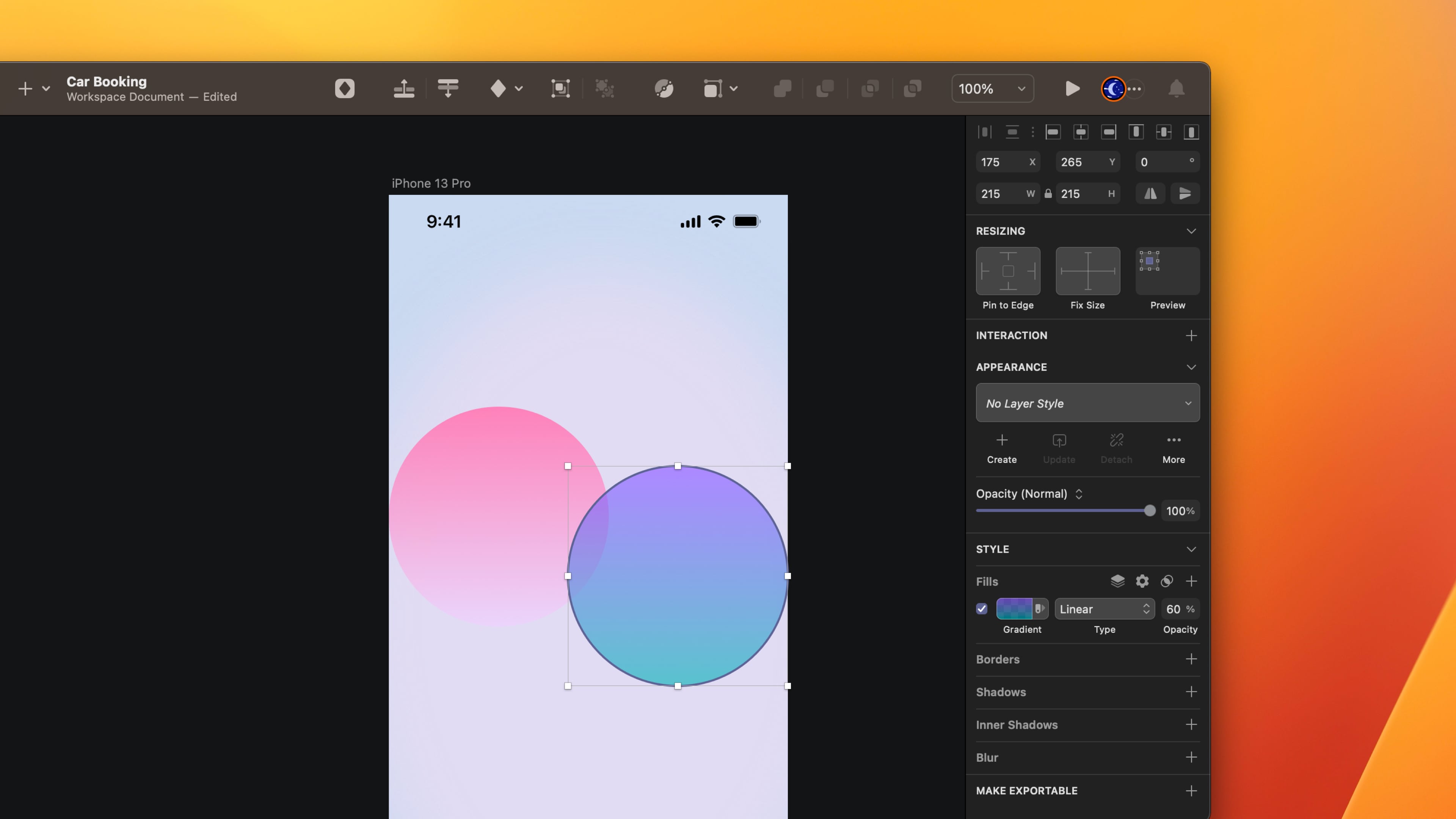
Gradients Colors
Combine gradients colors to create a colorful background.
- Create two Circles of 215 x 215. Fill with the linear gradient. Place the tool vertically.
- First circle, top #FC347F and bottom #EDD0FF, opacity 50%.
- Second circle, top #8252FF and bottom #2DAEB3 , opacity 60%.
![Variable Color image 4]()
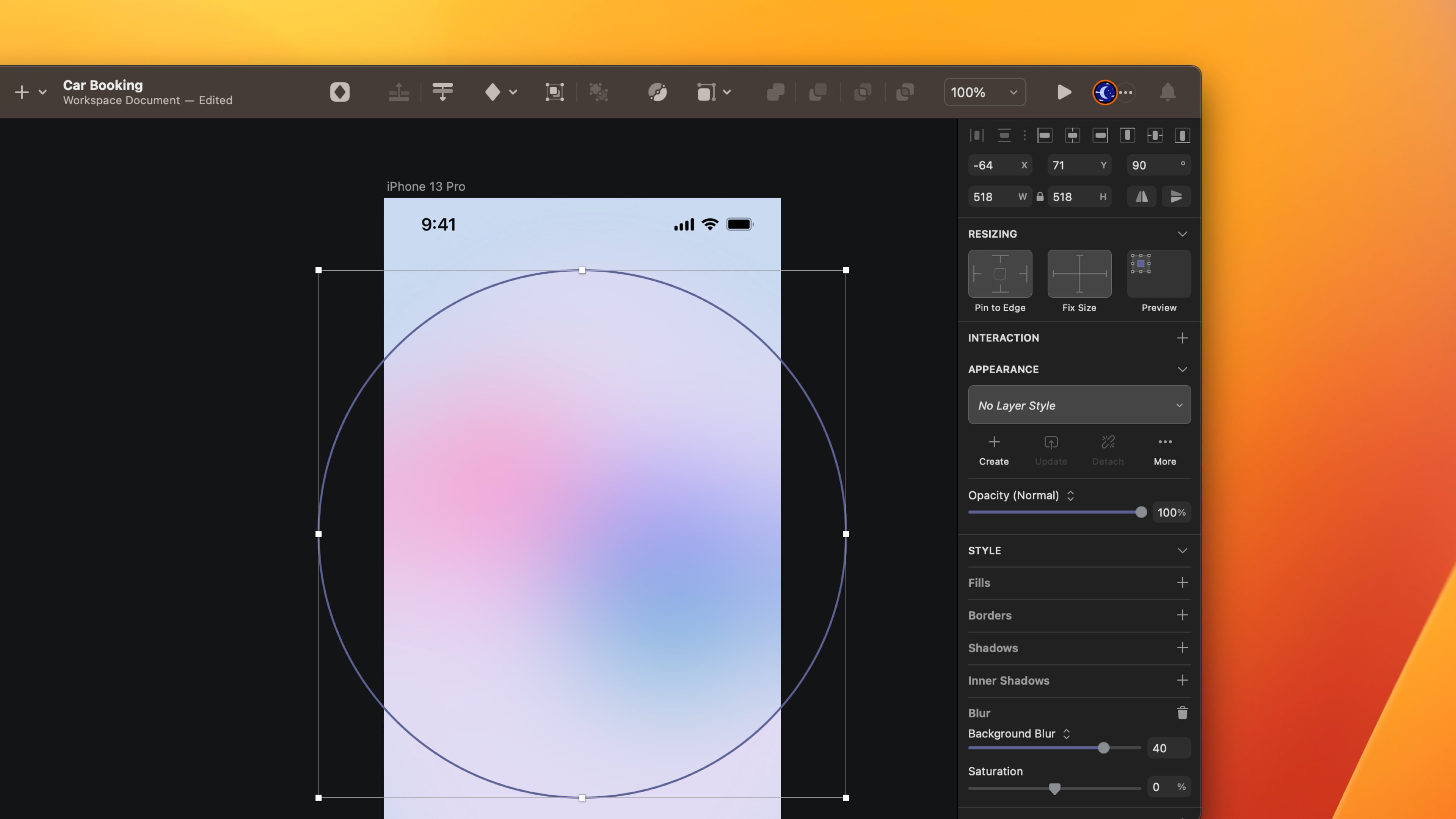
Background Blur
Add blur to create a background blur.
- Create a Circle of 518 x 518, blur 40.
- Place the circle on top of the two-gradient circles.
![Variable Color image 5]()
Top Navigation
On this screen, the only action that you can do is cancel, reset or rent now. If you click cancel, you will return to the previous screen.
- Write Cancel and Reset using Expanded Medium 17.

Calendar
We need a calendar. I have already prepared it for you in the asset file, but I still want to show you how to make it.
- Create a rectangle of 350 x 355, color white, opacity 50%.
- Add shadow, color black, Y 10 and blur 30.
- Write a title July 2022 using Expanded Bold 20, color black.
- Write the first letter of the day using Condensed Bold 20, color black.
- Write the number of the day using Regular 15.

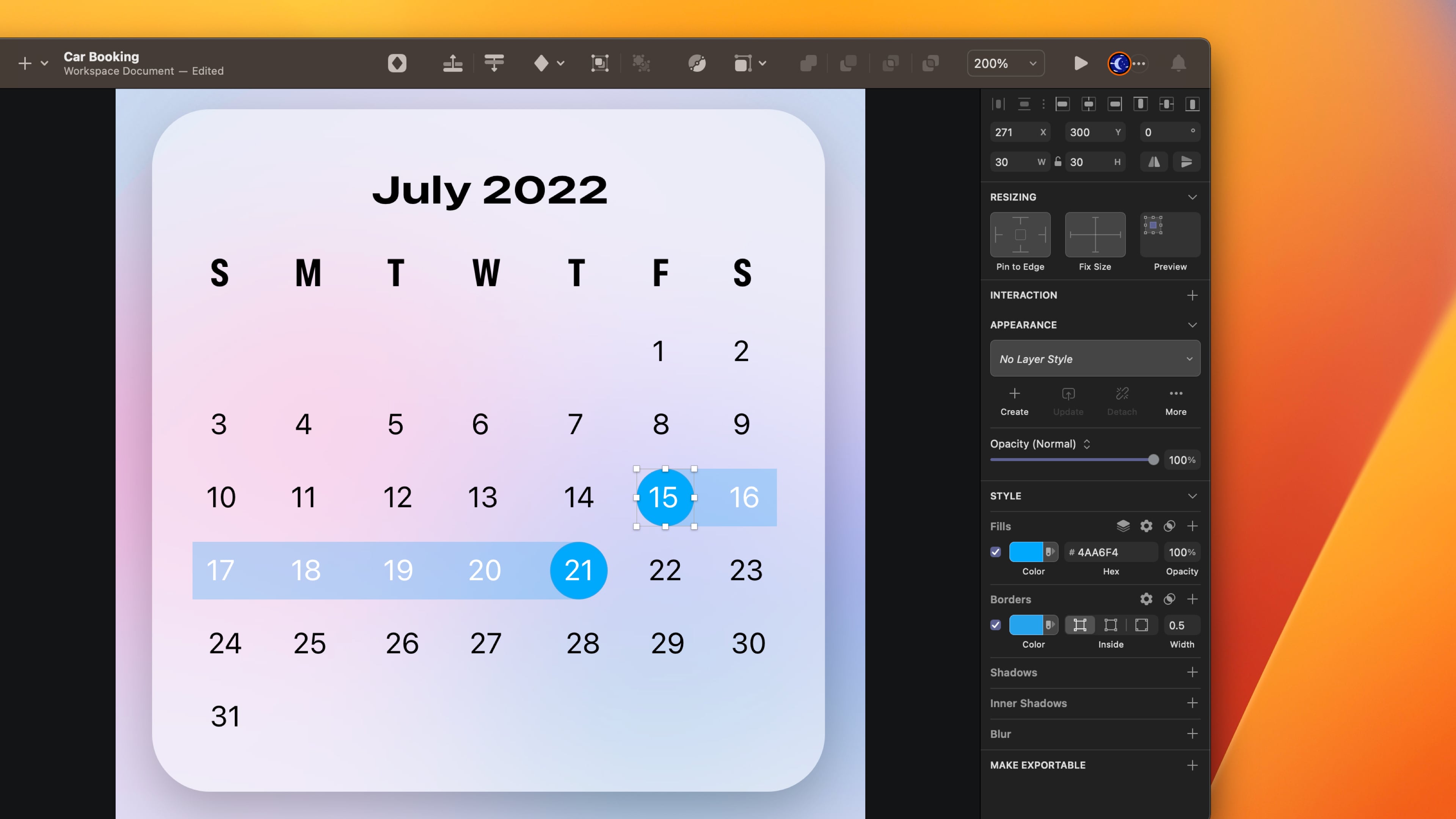
Select Date
Select the date and create a connection between the two dates.
- Create a circle 30 x 30 behind 15, color #4AA6F4.
- Duplicate the circle. Place it behind 21.
- Create a rectangle 57 x 30, color #4AA6F4, opacity 30%
- Duplicate the rectangle 202 x 30. Place behind the number.
![Variable Color image 8]()
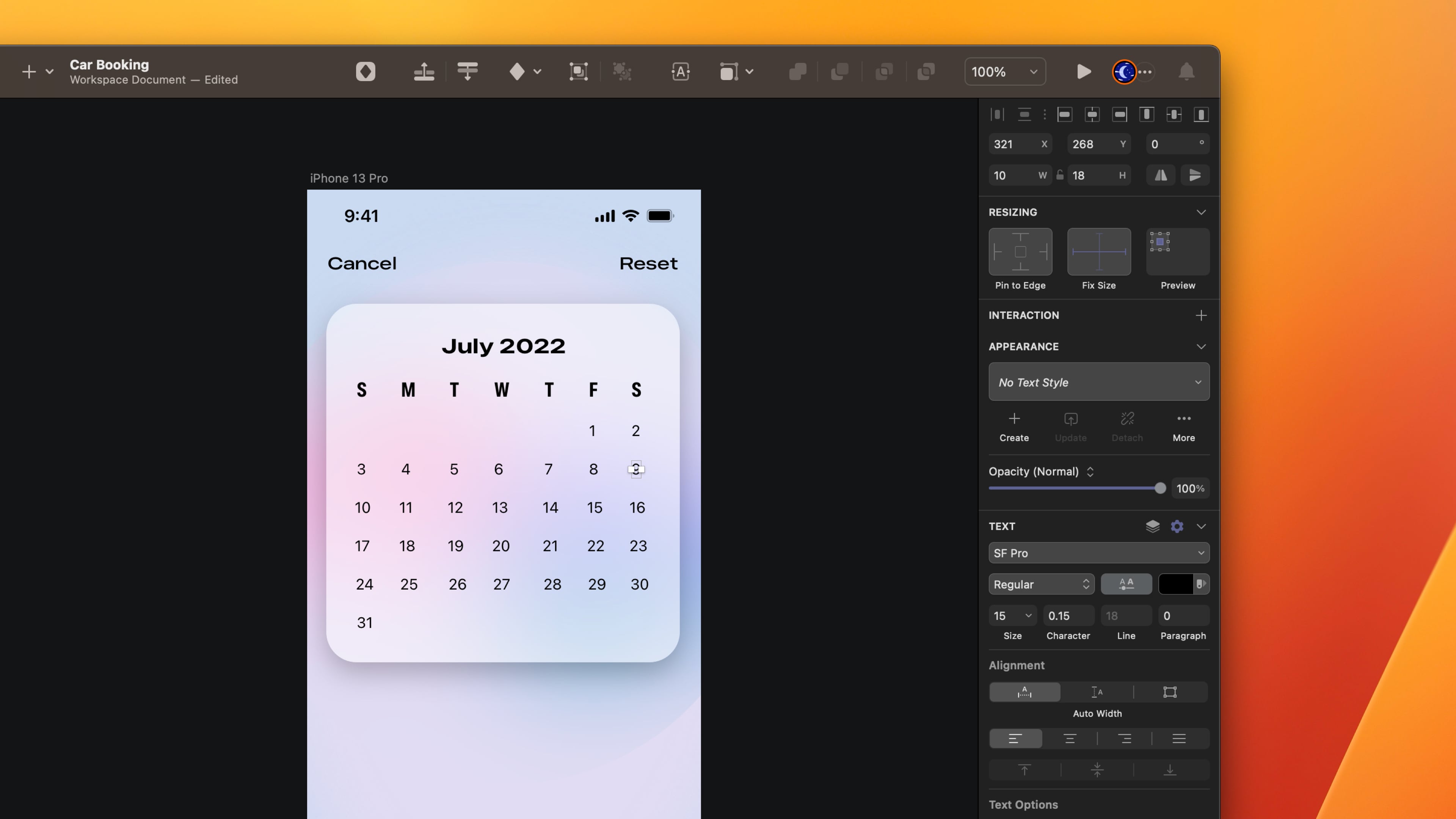
Bottom Sheet
Create the background for the bottom sheet.
- Create a rectangle of 390 x 346 ,corner radius 30, color white, opacity 60%
- Add shadow, color black, Y 10 blur 30.
![Variable Color image 9]()
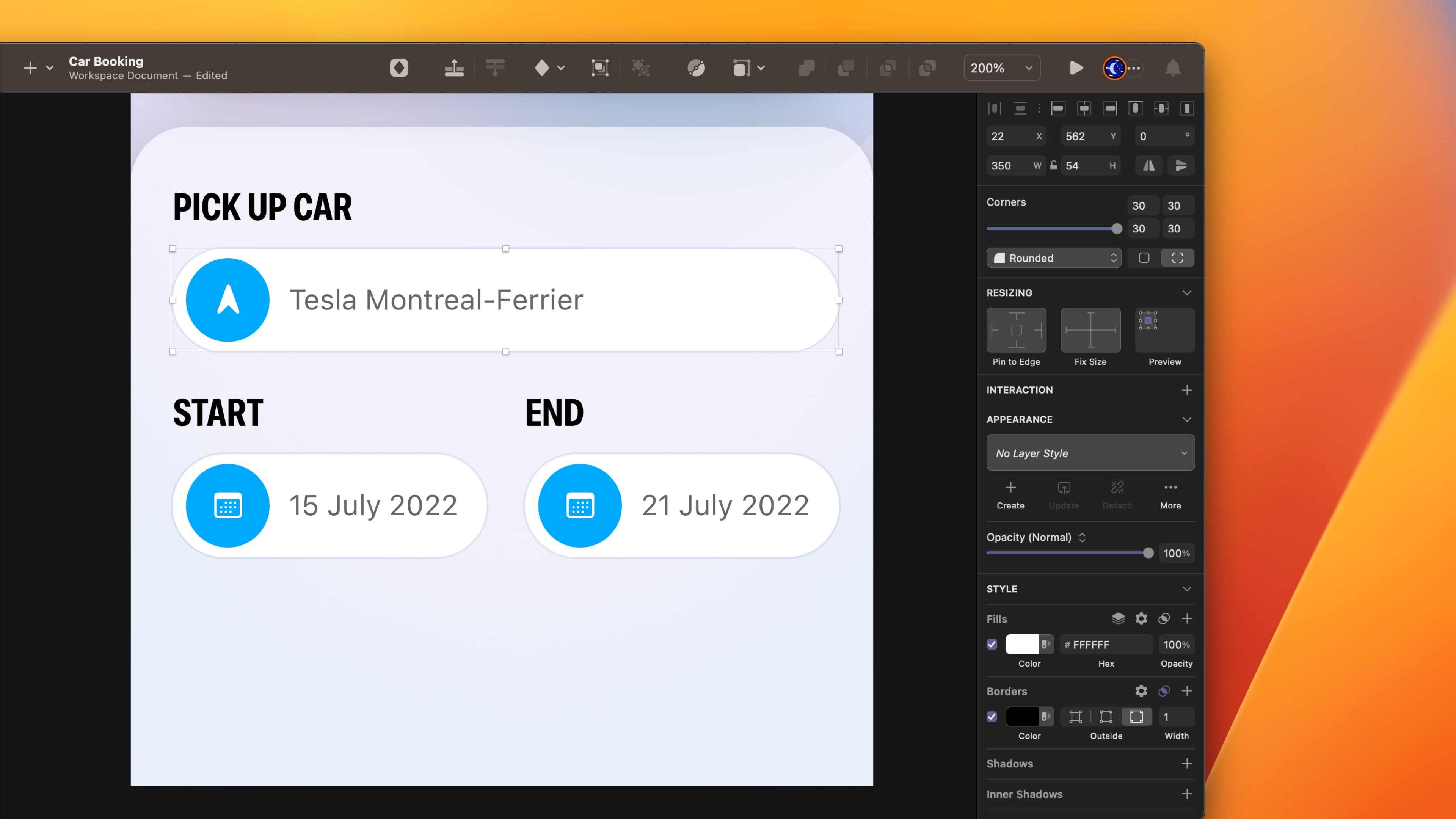
Layout
Add a location button that will take us to a list of stores to help users find the stores nearby.
- Create a rectangle of 350 x 54, color white, opacity 60%, shadow Y 10 Blur 30.
- Add borders, outside, color black, blend mode overlay.
- Create a circle of 44 x 44. Place it inside the rectangle on the left.
- Copy the location north fill symbol. Group the symbol and the circle.
- Write Tesla Montreal-Ferrier inside the rectangle using Regular 15, color black, opacity 60%.
- Write Pick Up Car on top of the layout using Condensed Bold 20, color black.
- Group everything, duplicate and change the title Start, the symbol to calendar and the text inside to 15 July 2022.
- Duplicate, change the title to End and the date 21 July 2022.

Price and Rent Now Button
After selecting the date will appear the total rental price. Then the user can click on the Rent Now button to pay.
- Write Total: $900 using Expanded Bold 17, color white. Set auto-width and align text left.
- Create a Rectangle of 186 x 60 , color # 4AA6F4. Add shadow, color # 4AA6F4. Y 10 Blur 30.
- Write Pay Now using Expanded Bold 17, color white. Set auto-width and align text left.

Touch ID Symbol
Let’s add a Touch ID symbol to the Pay Now button to make the design more captivating. While it looks static in the design tool, it’ll be more dynamic in SwiftUI as demonstrated in the SF Symbols App.
- Create a Circle of 50 x 5, color black, opacity 40%, blend mode Overlay.
- Copy the Touch ID symbol and place it on the circle.
- Group them and put them inside the Pay Now button on the left.
![Variable Color image 12]()
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Videos
Subtitles
Assets
1
iOS 16 Design
A complete guide to designing for iOS 16 with videos, examples and design files
2:38
2
Colors and Gradients
Understanding the iOS 16 color system and how to use monochromatic, analogous and complementary colors
31:19
3
Layout and Spacing
Learn how to create a layout for iOS 16 using guides, negative spacing and grids
23:18
4
Material and Dark Mode
Combine background blur, blending modes and mesh gradients to create materials and colors for a dark mode UI
22:59
5
iOS 16 Typography
Design an iOS 16-ready UI from scratch in Sketch using the new SF font width styles, SF Symbols 4 and font pairing
5:33
6
SF Width Styles
Learn how to work and pair it with the new SF width styles: Condensed, Compressed, and Expanded
8:31
7
SF Symbols and Rendering Modes
Learn about the SF Symbols and its rendering modes
13:53
8
Variable Color
Learn how to use variable color to make SF Symbols more expressive
7:39
9
iOS 16 Navigation
Understanding navigation, content structure, action buttons and modals for iOS 16
2:54
10
Content Structure
Set the content navigation and custom tab bar with a floating action button using Sketch
18:58
11
Top Navigation
Learn about Navigation Bar using the back button, action button and segmented control
14:21
12
Modal Presentation
Learn about the Modal Presentation and Push transition
7:16
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Sourasith Phomhome
UI Designer
Designer at Design+Code
19 courses - 72 hours

Master AI Prompting for Stunning UI
Learn how to leverage AI tools like Aura for creating beautiful designs, working with templates, and experimenting with advanced prompts. A concise guide for designers and developers to level up their skills.
10 hrs

Design Multiple Apps with Figma and AI
In this course, you’ll learn to design multiple apps using Figma and AI-powered tools, tackling a variety of real-world UI challenges. Each week, a new episode will guide you through a different design, helping you master essential UI/UX principles and workflows
4 hrs

SwiftUI Fundamentals Handbook
A comprehensive guide to mastering Swift programming fundamentals, designed for aspiring iOS developers. This handbook provides a structured approach to learning Swift's core concepts, from basic syntax to advanced programming patterns. Through carefully sequenced chapters, readers will progress from essential programming concepts to object-oriented principles, building a solid foundation for SwiftUI development. Each topic includes practical examples and clear explanations, ensuring a thorough understanding of Swift's capabilities. This handbook serves as both a learning resource and a reference guide, covering fundamental concepts required for modern iOS development. Topics are presented in a logical progression, allowing readers to build their knowledge systematically while gaining practical programming skills.
2 hrs

Design and Code User Interfaces with Galileo and Claude AI
In this course, you’ll learn how to use AI tools to make UI/UX design faster and more efficient. We’ll start with Galileo AI to create basic designs, providing a solid foundation for your ideas. Next, we’ll refine these designs in Figma to match your personal style, and finally, we’ll use Claude AI to turn them into working code—eliminating the need for traditional prototyping.
4 hrs

Design and Prototype for iOS 18
Design and Prototype for iOS 18 is an immersive course that equips you with the skills to create stunning, user-friendly mobile applications. From mastering Figma to understanding iOS 18's latest design principles, you'll learn to craft two real-world apps - a Car Control interface and an AI assistant.
3 hrs

Master Responsive Layouts in Figma
Creating responsive layouts is a must-have skill for any UI/UX designer. With so many different devices and screen sizes, designing interfaces that look great and work well on all platforms is necessary. Mastering this skill will make you stand out in the field. In this course, we'll start from scratch to create this beautiful design using Figma. You'll learn how to make layouts that are easy to use and work well on any device. We'll cover key concepts and tools to help you master responsive design in Figma.
2 hrs

UI UX Design with Mobbin and Figma
Mobbin is a powerful tool for UI/UX designers seeking inspiration and innovative design solutions. This platform offers a vast collection of real-world mobile app designs, providing a treasure trove of UI elements and layouts.
2 hrs

3D UI Interactive Web Design with Spline
Learn to create 3D designs and UI interactions such as 3D icons, UI animations, components, variables, screen resize, scrolling interactions, as well as exporting, optimizing, and publishing your 3D assets on websites
3 hrs

Design and Prototype for iOS 17 in Figma
Crafting engaging experiences for iOS 17 and visionOS using the Figma design tool. Learn about Figma's new prototyping features, Dev Mode, variables and auto layout.
6 hrs

Design and Prototype Apps with Midjourney
A comprehensive course on transforming Midjourney concepts into interactive prototypes using essential design techniques and AI tools
8 hrs

iOS Design with Midjourney and Figma
Learn the fundamentals of App UI design and master the art of creating beautiful and intuitive user interfaces for mobile applications
1 hrs

UI Design for iOS, Android and Web in Sketch
Create a UI design from scratch using Smart Layout, Components, Prototyping in Sketch app
1 hrs

UI Design a Camera App in Figma
Design a dark, vibrant and curvy app design from scratch in Figma. Design glass icons, lens strokes and realistic buttons.
1 hrs

UI Design for iOS 16 in Sketch
A complete guide to designing for iOS 16 with videos, examples and design files
3 hrs

Prototyping in Figma
Learn the basics of prototyping in Figma by creating interactive flows from custom designs
1 hrs

UI Design Quick Websites in Figma
Learn how to design a portfolio web UI from scratch in Figma
1 hrs

UI Design Android Apps in Figma
Design Android application UIs from scratch using various tricks and techniques in Figma
2 hrs

UI Design Quick Apps in Figma
Design application UIs from scratch using various tricks and techniques in Figma
12 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma. Not affiliated with or endorsed by Figma, Inc.
6 hrs