Modal Presentation
Add to favorites
Learn about the Modal Presentation and Push transition
Play video
UI Design for iOS 16 in Sketch
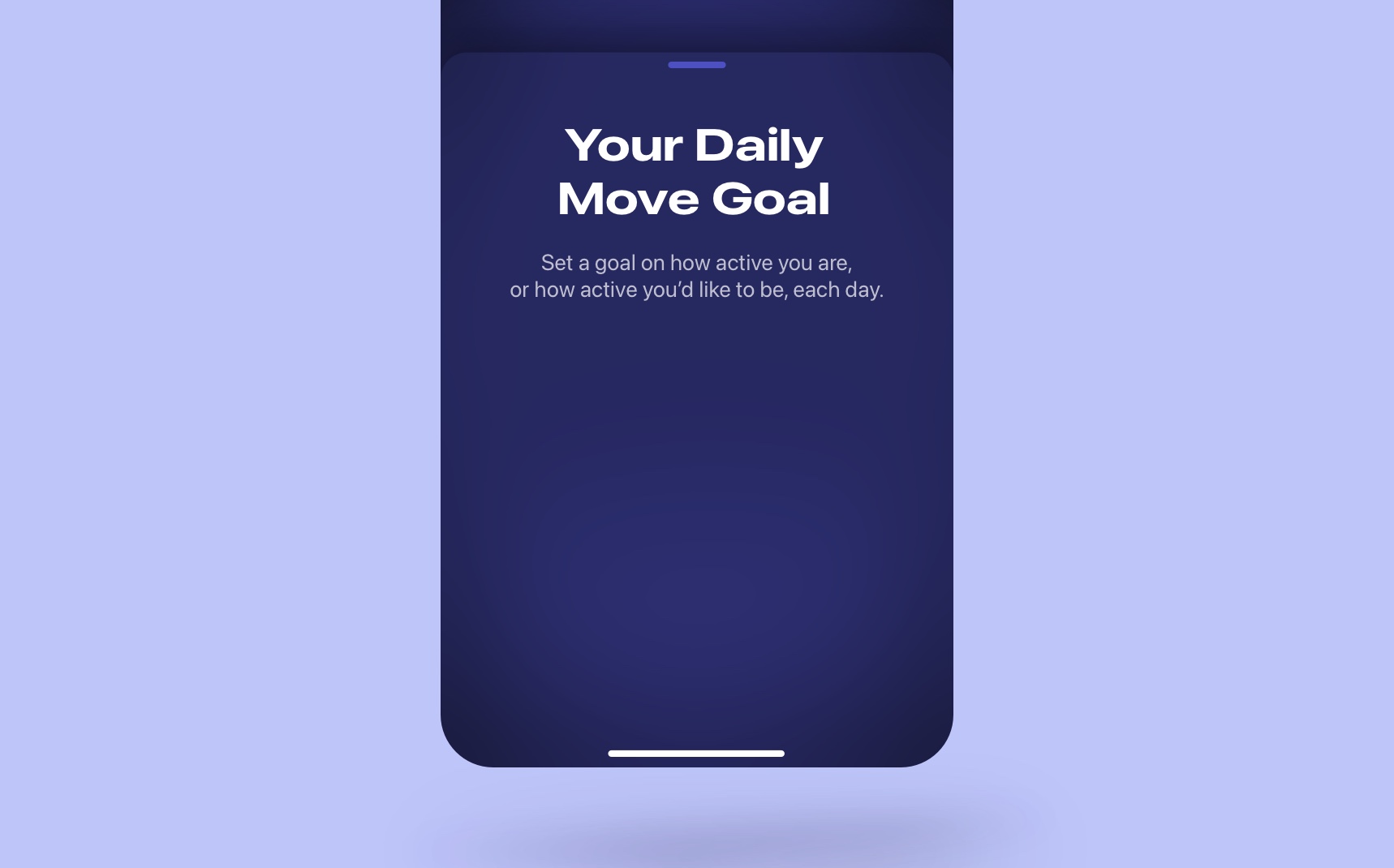
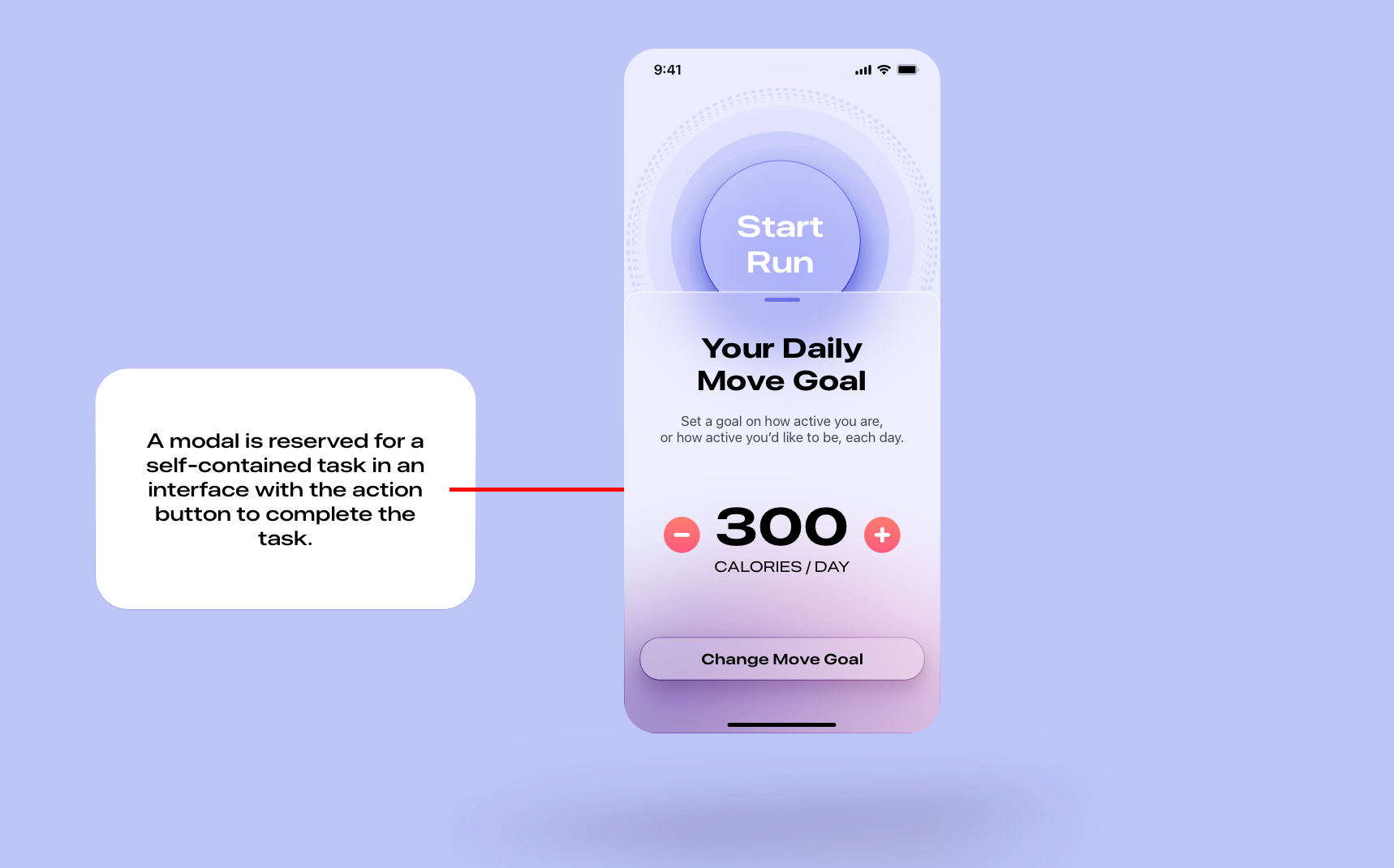
In this section, we'll create a modal layout for a daily goal with the Stepper . The modal transition appears from bottom to top. We’ll use Expanded since there is a lot of space. Using this width style allows you to fill the empty space and keep the size proportional.

Blurred Background
- Recreate an artboard and fill with the same fill color #131524.
- Duplicate the screen, remove all the elements, keep the Status bar and Home Indrrrricator.
- Create an Oval 536 x 676 by pressing O, Fill #4B50CA, 50% opacity, Blur 50, X -60, Y 168.

Modal
Let's create a Modal body and a drag handle that we will place at the top of the rectangle.

- Create a Rectangle 390 x 544, Corner radius 20, Fill #131524 , 20% Opacity, Background Blur 20.
- Add the Shadow 1 with Black 12% opacity, X 0, Y 0, Blur 20 and add the Shadow 2 with Black, 40% opacity, X 0, Y -20, Blur 40.
- Create a Rectangle 44 x 5, Fill with white and Blending mode Overlay, X 172, Y 308 for the Drag Handle, Corner radius 3.
Modal Title
- Use White SF Pro Expanded Semibold 38 for Your Daily Move Goal.
- Use SF Pro Regular 17 for the Descriptions, 60% opacity.
- Spacing between both is 20, align center, group them by Command+G, name Goal Descriptions, X 44, Y 350.
![Modal Presentation image 4]()
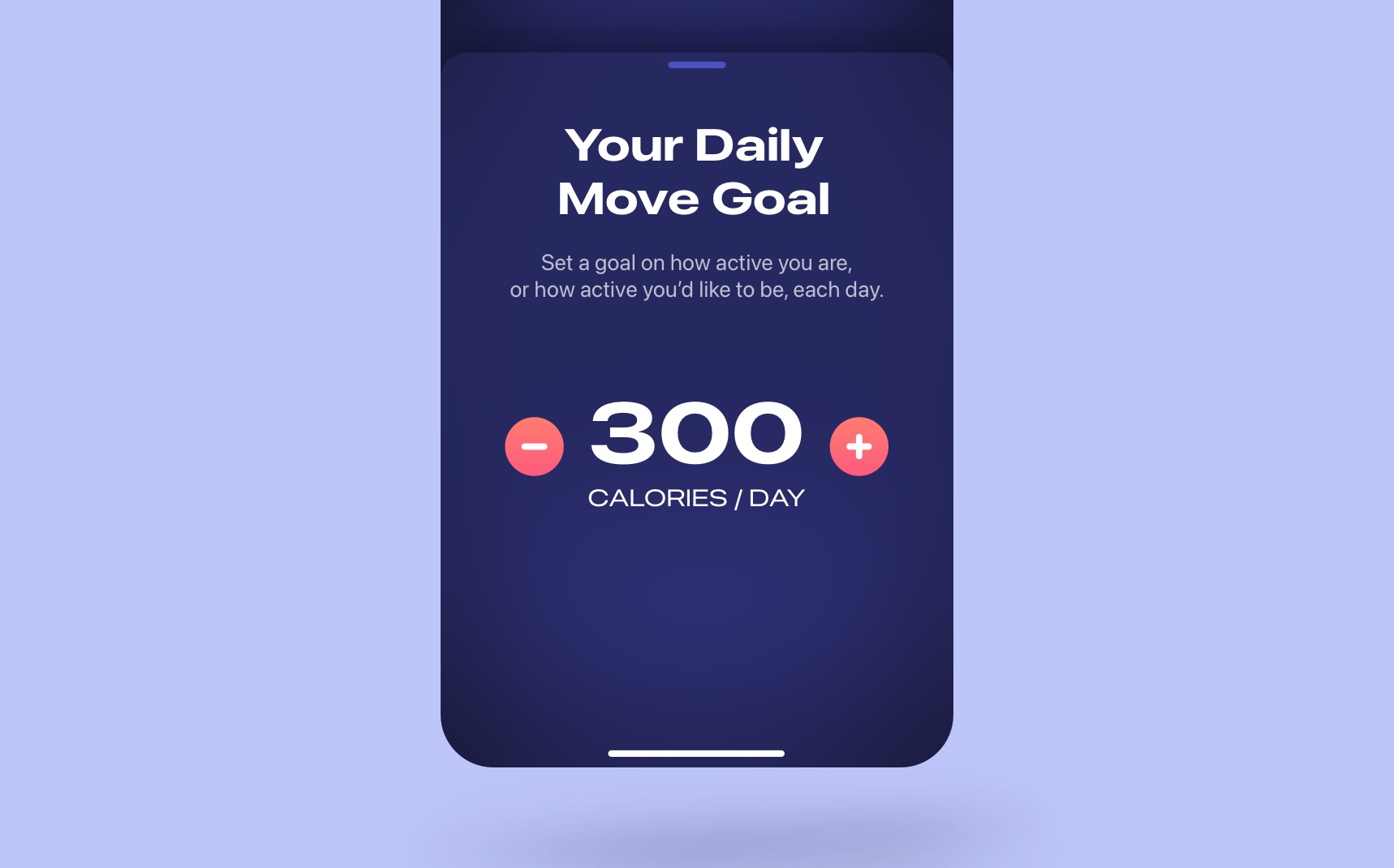
Input Stepper
- Create a symbol minus.circle.fill with SF Pro Medium 44, right click and Convert to Outlines.
- When using Convert to Oulines, the layer will become a vector and there will be decimals in the size (44.45 x 44.45). Change manually to 44 x 44.
- Select the Shape Layer, right-click and Ungroup to edit the shape separately.
- Add linear gradient on the oval shape from #FE7C6F to #FD5B7D, white for the minus shape, X 49, Y 578.
- Repeat with the plus.circle.fill symbol, X 296, Y 578.

Stepper Label
- Write 300 using SF Pro Expanded Bold 65, align center, auto width.
- Write CALORIES / DAY with capital letters using SF Pro Expanded Regular 17, align center, auto width.

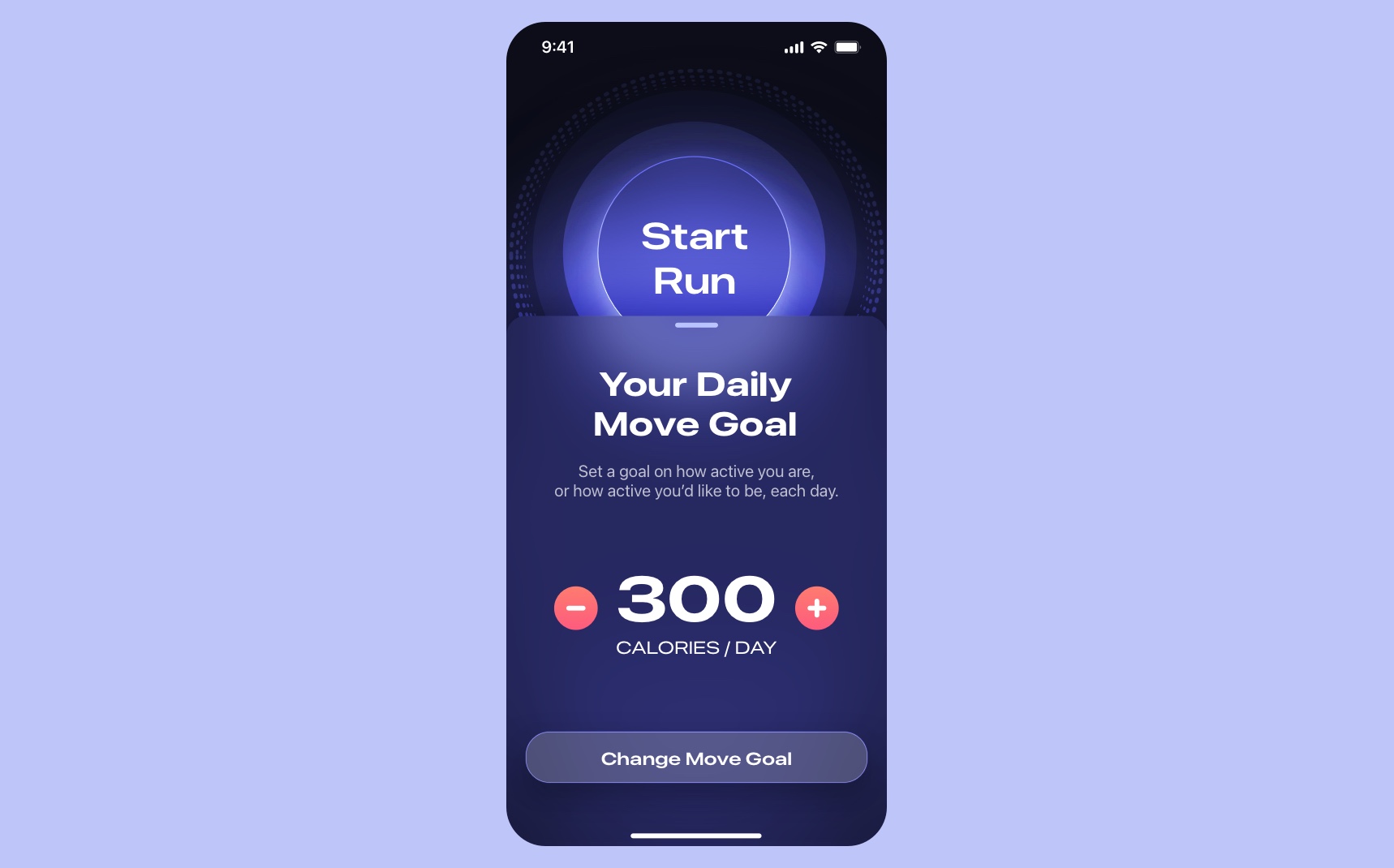
Button
- Create a white Rectangle 350 by 52, Corner radius to 24, 20% opacity, White border, width 1, Blending Mode Overlay on Border, Background blur 20.
- Add the Shadow 1 with Black, 20% opacity, X 0, Y 20, Blur 40 and add the Shadow 2 with Black, 12% opacity, X 0, Y 10, Blur 20.
- Write Change Move Goal using SF Pro Expanded Semibold 18.
- Select the Rectangle and the Text, align center, group them by Command+G, name Button, X 20, Y 727.
![Modal Presentation image 7]()
Circular Progress
For this section, we’re not going to design the background button from scratch since it’s similar to the progress ring from the second screen. I made some small changes on the size and opacity. I have already prepared it for you in the Assets file. All you have to do is to position it at X 5, Y 50 and make sure to place it at the back of the Modal Layout.

Transition
When it comes to navigating between screens of an app, there are two common forms of transition. You can navigate through an app’s hierarchy by using Push or you can transition with a modal presentation.
When you transition through a hierarchical navigation, a view pushes, which means a person has tapped on an element and the next screen slides into view from right to left. As for the modal, it appears from bottom to the top.
Conclusion
This is everything we have created together so far. I hope this deep dive was helpful for you. When designing a navigation for your iOS apps, think about how the content is organized, how people interact with your functionalities and how to best represent it in relation to your hierarchy. So people can easily interact with your app and I hope you decide to try Sketch , a great tool for designing for iOS.
Thank you so much for taking this course! I hope you enjoyed everything that you've learned today. Give us a shout out on YouTube . I'll see you in the next course.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Videos
Subtitles
Assets
1
iOS 16 Design
A complete guide to designing for iOS 16 with videos, examples and design files
2:38
2
Colors and Gradients
Understanding the iOS 16 color system and how to use monochromatic, analogous and complementary colors
31:19
3
Layout and Spacing
Learn how to create a layout for iOS 16 using guides, negative spacing and grids
23:18
4
Material and Dark Mode
Combine background blur, blending modes and mesh gradients to create materials and colors for a dark mode UI
22:59
5
iOS 16 Typography
Design an iOS 16-ready UI from scratch in Sketch using the new SF font width styles, SF Symbols 4 and font pairing
5:33
6
SF Width Styles
Learn how to work and pair it with the new SF width styles: Condensed, Compressed, and Expanded
8:31
7
SF Symbols and Rendering Modes
Learn about the SF Symbols and its rendering modes
13:53
8
Variable Color
Learn how to use variable color to make SF Symbols more expressive
7:39
9
iOS 16 Navigation
Understanding navigation, content structure, action buttons and modals for iOS 16
2:54
10
Content Structure
Set the content navigation and custom tab bar with a floating action button using Sketch
18:58
11
Top Navigation
Learn about Navigation Bar using the back button, action button and segmented control
14:21
12
Modal Presentation
Learn about the Modal Presentation and Push transition
7:16
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Sourany Phomhome
UI Designer
Designer at Design+Code.
10 courses - 43 hours

Build an Interactive Site with Wix Studio
Discover Wix Studio: the no-code platform ideal for agencies and enterprises. This beginner-friendly video course guides you through web design basics, using intuitive tools for building responsive, professional websites. Learn to create animations easily—no coding required. Gain the skills to craft your own standout sites confidently.
1 hrs

3D UI Interactive Web Design with Spline
Learn to create 3D designs and UI interactions such as 3D icons, UI animations, components, variables, screen resize, scrolling interactions, as well as exporting, optimizing, and publishing your 3D assets on websites
3 hrs

Design and Prototype for iOS 17 in Figma
Crafting engaging experiences for iOS 17 and visionOS using the Figma design tool. Learn about Figma's new prototyping features, Dev Mode, variables and auto layout.
6 hrs

Design and Prototype Apps with Midjourney
A comprehensive course on transforming Midjourney concepts into interactive prototypes using essential design techniques and AI tools
8 hrs

Learn Figma Prototyping
Master interaction design with Figma Prototyping. Create an animated app experience using after delay, scrolling content, video prototype
1 hrs

UI Design for iOS 16 in Sketch
A complete guide to designing for iOS 16 with videos, examples and design files
3 hrs

Prototyping in Figma
Learn the basics of prototyping in Figma by creating interactive flows from custom designs
1 hrs

UI Design Android Apps in Figma
Design Android application UIs from scratch using various tricks and techniques in Figma
2 hrs

UI Design Quick Apps in Figma
Design application UIs from scratch using various tricks and techniques in Figma
12 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma. Not affiliated with or endorsed by Figma, Inc.
6 hrs