UI Design from Figma to Framer
Add to favorites
Mastering the art of transitioning your UI design projects seamlessly from Figma to Framer with expert tips and techniques
Play video
Master No-Code Web Design with Framer
1
Complete Beginner-Friendly Framer Course
7:09
2
Create Your First Layout in Framer
13:47
3
Generate Layout with AI in Framer
7:26
4
Basic Layout and Interactive Elements
15:28
5
Text and Vector Animations
18:14
6
UI Design from Figma to Framer
13:16
7
Adaptive Layout with Stacks and Constraints in Framer
12:03
8
Responsive Layout with Breakpoints and Min Max
13:55
9
Button Components, Variables and Variants
11:01
10
Appear, Hover, Press, Loop and Drag Effects
11:17
11
Scroll Speed and Transform in Framer
15:15
12
Scroll Variants and Stick Element
12:13
13
Copy Components, Custom Cursors and 3D Embeds
10:00
14
Grid and Bento Layout
11:26
15
Icon Animation, Menu and Overlay
11:00
16
Code Components with Basic CSS
12:11
17
Property Controls in Framer
9:23
18
Code Overrides in Framer
13:23
19
CMS Collection Page and Detail
14:22
20
Search and Navigation
14:25
Figma to HTML with Framer Plugin

The Figma to HTML plugin is an exceptionally useful tool for designers and developers, bridging the gap between design and code. This plugin seamlessly converts Figma designs into HTML code, ensuring that the intricacies of the design, including colors and layout, are preserved. This process is grounded in sound design principles and guidelines, aiming to produce an exact replica of the Figma design in code form.
Chrome to Framer

This Chrome extension allows users to easily import HTML structures and styles directly into Framer. This is especially useful for designers who start their process with HTML and CSS but want to leverage Framer's advanced prototyping and animation capabilities.
Basic Fonts and Styles
The Figma to Framer plugin is great at transferring common elements with simple CSS styles. It seamlessly converts Figma designs into HTML code, preserving the design details like colors and layout.

- Go to the Figma template.
- Select the title and do Cmd + / and search Framer.
- Select the command.
- In Framer, create a new Page named "figma-to-framer" and paste it (Cmd + V).
- Repeat the steps for the text element. Notice that it got the font and styles perfectly.

Avoid Stroke Gradient

Ensure that these gradients are appropriately represented in Framer. If Framer doesn’t support this directly, have a fallback using a solid color that closely matches the gradient or creating a custom SVG.
- Copy the two buttons and paste to Framer.
Icons and Logos
Icons and logos should be regenerated using the "Copy as SVG" feature in Figma. This ensures scalability and editability within Framer, preserving the quality and detail of these graphics.
- Select the Chevron icon and select Copy as SVG.
- Paste to Framer. Cut it and select the button icons.
- Do Cmd + Shift + V. This will replace the icons at the same position.

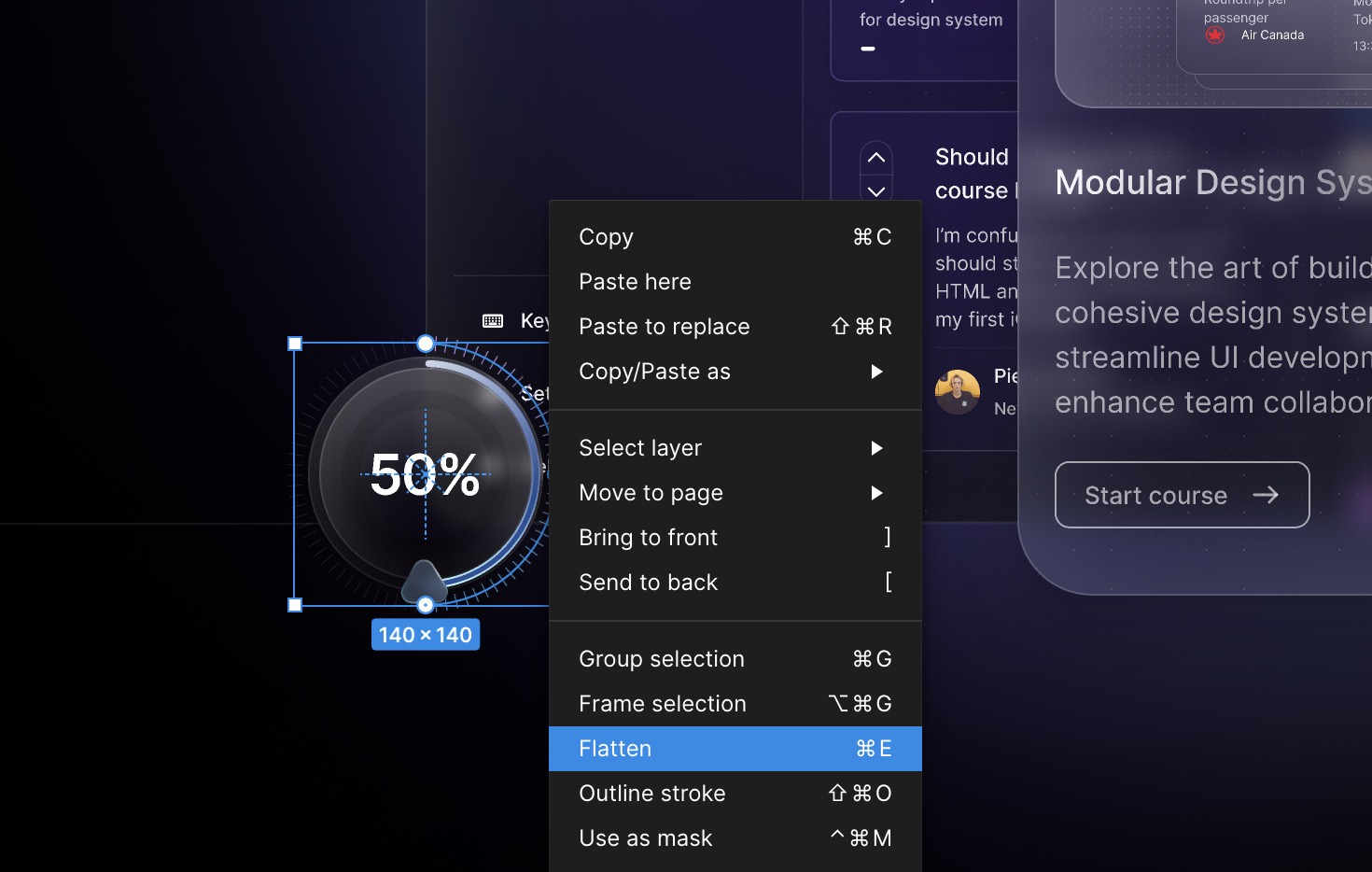
Flatten Advanced Vectors
For advanced features that are not available in Framer or CSS, such as Advanced Stroke Gaps, make sure to Flatten before.
- Select the Browse App, Progress Ring, Score and Main Card together using Command. Copy and Paste to Framer.
- Arrange them roughly as shown.

Tip for Selecting Better
As you have a lot of elements inside your containers, it will become hard to select the main Group or Frame.
- Tip 1: Command + Click on the container to select the Group directly.
- Tip 2: Collapse Layers (Option + L) and reopen the Desktop to find all groups collapsed.
Best Practices
Transitioning designs from Figma to Framer requires careful attention to detail to ensure that the final prototype accurately reflects the original design intent. Here are some best practices and tips to achieve a perfect transition:

- For Icons and Logos, use Copy as SVG separately. These vectors won't work render properly if copied as HTML. Framer allows you to Paste SVGs from all sources.
- Avoid Stroke Gradient: have a fallback for your stroke gradients or plan to recreate them in CSS.
- Flatten Advanced Vectors: For advanced features that are not available in Framer or CSS, such as Advanced Stroke Gaps, make sure to Flatten before.
- Avoid Image as Fill: Using images as fill in Figma might result in them being imported as background images in Framer.
- Avoid Blending Modes: Blending modes with vectors or with effects like Background Blur won't work property. Use simpler alternatives or recreate the effect directly in Framer for better control and consistency.
- Avoid Custom Shapes with Background Blur: custom shapes with background blur in Figma might not be supported in Framer. As an alternative, use CSS clip-path in Framer to create similar effects.
- Absolute Position in Stack: use absolute positioning sparingly inside Auto Layout. This will automatically turn into an extra Layout element. Rely more on alignment and distribution tools for a more adaptable and responsive design when imported into Framer.
- Nested Layouts may cause elements to have fixed sizes. As a result, you should set them to Fit or Fill Content accordingly.
Background Gradient and Lines
To optimize performance and file size, it is recommended to recreate backgrounds with gradients instead of using images with large blurs. This is especially beneficial in Figma to Framer transitions, as it allows for seamless implementation of designs while maintaining interactive features and animations.
- Select the Gradient and Lines Group and paste to Framer.
- Center the Gradient.
- For the Lines, align them with the Browse App.
- Send to Back the Gradient and Lines.
Radial Gradient
- Create a Frame that takes the entire Desktop size.
- Move the Blur and Lines layers inside it.
- Rename to Background and Send to Back.
- Set the Gradient to Radial from center #1F8FFF 50% to #1F8FFF 0%, gradient size 0.4.

Conclusion
In conclusion, transferring your UI design from Figma to Framer can be done seamlessly with just a few steps and understanding of how to prepare your Figma files. By utilizing plugins like Figma to HTML and Chrome to Framer, you can easily import your designs into Framer and take advantage of its advanced prototyping and animation capabilities. It's important to pay attention to details such as fonts, styles, icons, logos, and gradients to ensure a smooth transition and accurately reflect the original design intent. By following best practices and tips, you can optimize your designs for performance and create interactive prototypes with ease. So go ahead and bring your designs to life in Framer!
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Browse all downloads
1
Complete Beginner-Friendly Framer Course
4-hour free course to create beautiful, modern interfaces. Dark mode and glass designs, from Figma to Framer, using stack and grid layouts
7:09
2
Create Your First Layout in Framer
Master the basics of layout creation in Framer with this comprehensive step-by-step guide for beginners. Start building your designs today!
13:47
3
Generate Layout with AI in Framer
Create stunning websites with ease using Framer's AI-powered layout generator
7:26
4
Basic Layout and Interactive Elements
Learn how to create a user-friendly layout with interactive elements to enhance the user experience and engagement on your website or app
15:28
5
Text and Vector Animations
Transform your content with captivating text and vector animations
18:14
6
UI Design from Figma to Framer
Mastering the art of transitioning your UI design projects seamlessly from Figma to Framer with expert tips and techniques
13:16
7
Adaptive Layout with Stacks and Constraints in Framer
Create responsive designs easily using stacks and constraints in Framer. Perfect for adaptive layouts for web and mobile projects
12:03
8
Responsive Layout with Breakpoints and Min Max
Create a user-friendly website with responsive design, incorporating breakpoints and min-max values to ensure optimal display on all devices
13:55
9
Button Components, Variables and Variants
Explore different button components, variables, and variants to enhance the functionality and aesthetics of your projects
11:01
10
Appear, Hover, Press, Loop and Drag Effects
Mastering Framer Effects: Create interactive sites with Appear, Hover, Press, Loop, Drag Effects
11:17
11
Scroll Speed and Transform in Framer
Learn how to create dynamic Framer sites with advanced features for interactive designs
15:15
12
Scroll Variants and Stick Element
Enhance User Navigation with Sticky Elements and Scroll Variants in Framer
12:13
13
Copy Components, Custom Cursors and 3D Embeds
Learn how to incorporate Framer's interactive elements into your designs
10:00
14
Grid and Bento Layout
Enhancing Your Designs with Grid and Bento Layouts in Framer
11:26
15
Icon Animation, Menu and Overlay
Web Design User Experience with Icon Animation, Menus, and Overlays in Framer
11:00
16
Code Components with Basic CSS
Create Basic Code Components with CSS in Framer
12:11
17
Property Controls in Framer
Mastering Property Controls for Interactive Framer Components
9:23
18
Code Overrides in Framer
Enhancing Your Framer Elements with Code Overrides
13:23
19
CMS Collection Page and Detail
Integrating Figma Designs with Framer and CMS
14:22
20
Search and Navigation
Enhancing User Experience: Search, Navigation, and Footer Integration
14:25
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Meng To
I design, code and write
Meng To is the author of Design+Code. Meng started off his career as a self-taught designer from Montreal and eventually traveled around the world for 2 years as his US VISA was denied. During his travels, he wrote a book which now has 35,000 readers.
40 courses - 194 hours

Master AI Prompting for Stunning UI
Learn how to leverage AI tools like Aura for creating beautiful designs, working with templates, and experimenting with advanced prompts. A concise guide for designers and developers to level up their skills.
10 hrs

Build SwiftUI apps for iOS 18 with Cursor and Xcode
In this course, we'll explore the exciting new features of SwiftUI 6 and Xcode 16 for building iOS 18 apps. From mesh gradients and text animations to ripple effects, you'll learn how to create polished, highly custom apps using the latest workflows. We'll also dive into using Cursor and Claude AI for AI-driven coding, helping you start strong and customize your apps.
5 hrs

Create your Dream Apps with Cursor and Claude AI
Learn to build your dream web apps from the ground up using Cursor, Claude AI, and a suite of powerful AI tools. This course covers everything you need, including React for frontend development, Firebase for backend integration, and Stripe for handling payments. You’ll also dive into advanced AI tools like Claude Artifacts, Galileo AI, v0.dev for UI, Ideogram for design generation, and Cursor Composer for full-scale development.
6 hrs

Build a React Site from Figma to Codux
In this course, you'll learn to build a website from scratch using Codux, starting with a Figma template. You’ll master responsive design, collaborate with developers on a real React project, export CSS from Figma using Locofy, set up breakpoints with media queries, add CSS animations, improve SEO, create multiple pages with React Router, and publish your site. By following best practices, you’ll bridge design and development, improve your web design skills.
2 hrs

Create 3D UI for iOS and visionOS in Spline
Comprehensive 3D Design Course: From Basics to Advanced Techniques for iOS and visionOS using SwiftUI
3 hrs

Master No-Code Web Design with Framer
In this free Framer course, you'll learn to create modern, user-friendly interfaces. Start with dark mode and glass designs, then move from Figma to Framer, using vectors and auto layout for responsive websites. Add animations, interactive buttons, and custom components with code. Finally, you'll craft a design system suitable for teamwork or solo projects, all in a straightforward and practical approach.
4 hrs

Build SwiftUI Apps for iOS 17
In this course, we’ll be exploring the fresh and exciting features of SwiftUI 5! As we craft a variety of iOS apps from the ground up, we'll delve deep into the treasure trove that is SwiftUI's user interface, interactions, and animations.
4 hrs

Build Beautiful Apps with GPT-4 and Midjourney
Design and develop apps using GPT-4 and Midjourney with prompts for SwiftUI, React, CSS, app concepts, icons, and copywriting
4 hrs

Build SwiftUI apps for iOS 16
Create animated and interactive apps using new iOS 16 techniques using SwiftUI 4 and Xcode 14
5 hrs

Build a 3D Site Without Code with Framer
Design and publish a responsive site with 3D animation without writing a single line of code
3 hrs

Create 3D Site with Spline and React
Design and code a landing page with an interactive 3D asset using Spline and CodeSandbox
1 hrs

Build an Animated App with Rive and SwiftUI
Design and code an iOS app with Rive animated assets, icon animations, custom layouts and interactions
3 hrs

Build a SwiftUI app for iOS 15 Part 3
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

Build a SwiftUI app for iOS 15 Part 2
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
3 hrs

Build a SwiftUI app for iOS 15
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

React Livestreams
Learn how we can use React Hooks to build web apps using libraries, tools, apis and frameworks
4 hrs

Design Founder Livestreams
A journey on how we built DesignCode covering product design, management, analytics, revenue and a good dose of learning from our successes and failures
2 hrs

SwiftUI Advanced Handbook
An extensive series of tutorials covering advanced topics related to SwiftUI, with a main focus on backend and logic to take your SwiftUI skills to the next level
4 hrs

iOS Design Handbook
A complete guide to designing for iOS 14 with videos, examples and design files
2 hrs

SwiftUI Handbook
A comprehensive series of tutorials covering Xcode, SwiftUI and all the layout and development techniques
7 hrs

Build a web app with React Hooks
Learn how we built the new Design+Code site with React Hooks using Gatsby, Netlify, and advanced CSS techniques with Styled Components.
4 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma. Not affiliated with or endorsed by Figma, Inc.
6 hrs

SwiftUI for iOS 14
Build a multi-platform app from scratch using the new techniques in iOS 14. We'll use the Sidebar and Lazy Grids to make the layout adaptive for iOS, iPadOS, macOS Big Sur and we'll learn the new Matched Geometry Effect to create beautiful transitions between screens without the complexity. This course is beginner-friendly and is taught step-by-step in a video format.
3 hrs

SwiftUI Livestreams
This is a compilation of the SwiftUI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
19 hrs

UI Design Livestreams
This is a compilation of the UI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
26 hrs

UI Design for Developers
In this course we'll learn how to use design systems, set up break points, typography, spacing, navigation, size rules for adapting to the iPad, mobile and web versions, and different techniques that translate well from design to code.
3 hrs

Build an app with SwiftUI Part 3
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build an app with SwiftUI Part 2
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build a full site in Webflow
Webflow is a design tool that can build production-ready experiences without code. You can implement CSS-driven adaptive layouts, build complex interactions and deploy all in one tool. Webflow also comes with a built-in content management system (CMS) and Ecommerce for creating a purchase experience without the need of third-party tools.
3 hrs

Advanced Prototyping in ProtoPie
ProtoPie is a cross-platform prototyping tool that creates prototypes nearly as powerful as those made with code, with half of the efforts, and zero code. It's perfect for designers who want to quickly experiment with advanced interactions using variables, conditions, sensors and more.
3 hrs

Build an app with SwiftUI Part 1
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

React Native for Designers Part 2
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
3 hrs

React Native for Designers
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
5 hrs

Design System in Figma
Learn how to use and design a collaborative and powerful design system in Figma. Design Systems provide a shared library of reusable components and guidelines and that will let you build products much faster
3 hrs

React for Designers
Learn how to build a modern site using React and the most efficient libraries to get your site/product online. Get familiar with Grid CSS, animations, interactions, dynamic data with Contentful and deploying your site with Netlify.
3 hrs

Swift Advanced
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
9 hrs

Learn Swift
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
4 hrs

Learn Sketch
Learn Sketch a design tool entirely vector-based and focused on user interface design
5 hrs

Learn iOS 11 Design
Learn colors, typography and layout for iOS 8
1 hrs
