Adaptive Layout with Stacks and Constraints in Framer
Add to favorites
Create responsive designs easily using stacks and constraints in Framer. Perfect for adaptive layouts for web and mobile projects
Play video
Master No-Code Web Design with Framer
1
Complete Beginner-Friendly Framer Course
7:09
2
Create Your First Layout in Framer
13:47
3
Generate Layout with AI in Framer
7:26
4
Basic Layout and Interactive Elements
15:28
5
Text and Vector Animations
18:14
6
UI Design from Figma to Framer
13:16
7
Adaptive Layout with Stacks and Constraints in Framer
12:03
8
Responsive Layout with Breakpoints and Min Max
13:55
9
Button Components, Variables and Variants
11:01
10
Appear, Hover, Press, Loop and Drag Effects
11:17
11
Scroll Speed and Transform in Framer
15:15
12
Scroll Variants and Stick Element
12:13
13
Copy Components, Custom Cursors and 3D Embeds
10:00
14
Grid and Bento Layout
11:26
15
Icon Animation, Menu and Overlay
11:00
16
Code Components with Basic CSS
12:11
17
Property Controls in Framer
9:23
18
Code Overrides in Framer
13:23
19
CMS Collection Page and Detail
14:22
20
Search and Navigation
14:25
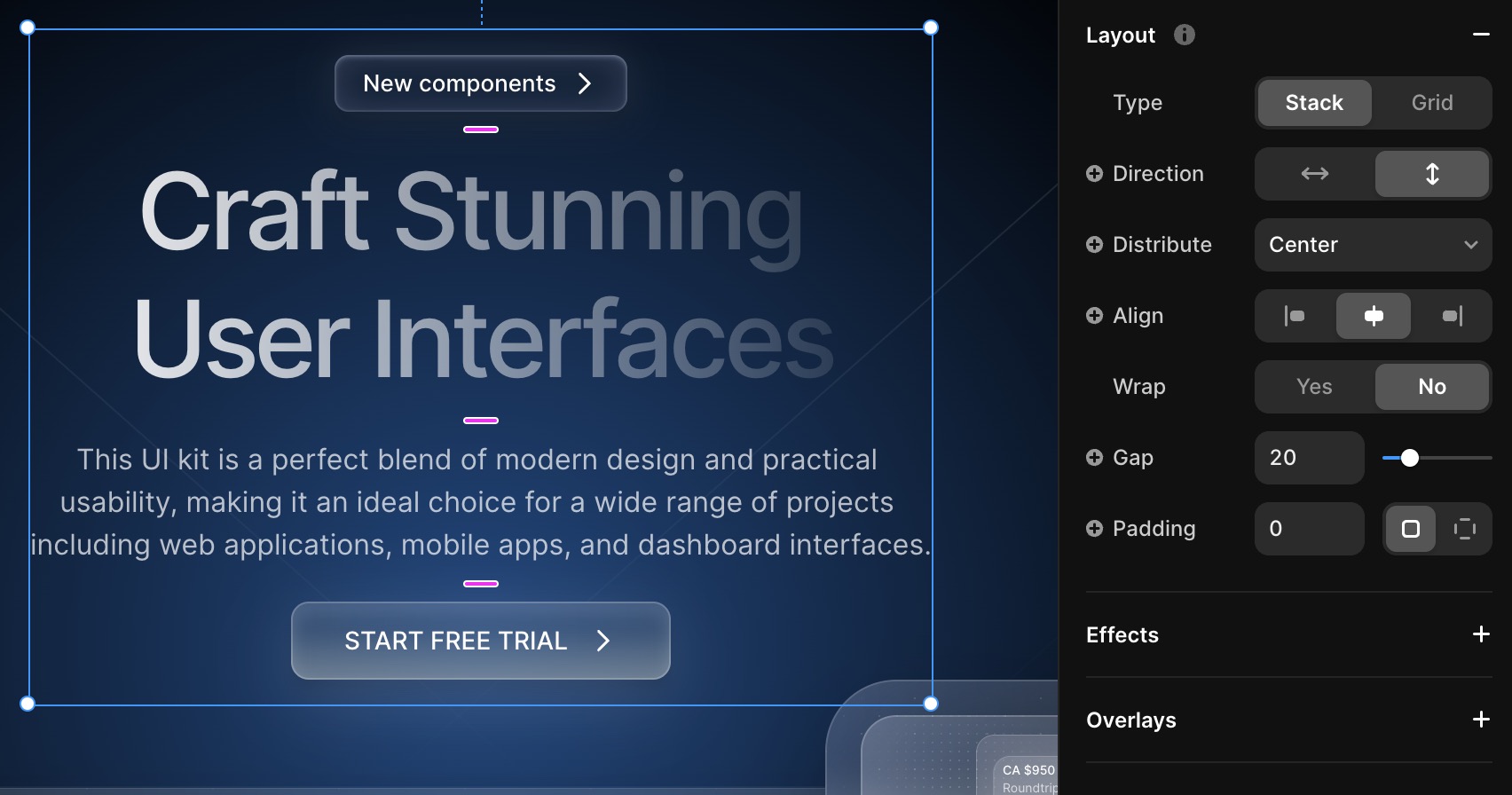
Stacks
In Framer, a stack is a powerful layout tool that allows designers to automatically arrange and space out components in a container. You can think of it as a box that holds other UI elements. The elements inside a stack are automatically arranged in a horizontal or vertical line. This makes it easy to maintain consistent spacing and alignment, crucial for a clean and organized interface. When you add or remove elements, the stack adjusts accordingly, maintaining the layout without manual adjustment.
- Direction: Stacks can be set to arrange elements in either a horizontal or vertical line.
- Distribute: Stacks automatically distribute the elements evenly within the container, creating consistent spacing between components.
- Align: Stacks provide alignment options such as top, center, and bottom alignment, ensuring elements are positioned correctly within the container.
- Wrap: Stacks can wrap elements onto multiple lines if there is not enough space in the container, allowing for flexible layouts.
- Gap: Stacks allow designers to adjust the gap between elements, controlling the spacing between components.
- Padding: Stacks can have padding applied, which adds space around the edges of the container, enhancing the appearance and organization of the interface.

Adding a Stack
- Select the Eyebrow button, Title, Text and Button and press Option + Cmd + Enter to put them in a Stack.
- Set the Height to Fit Content and Gap to 20.
- Set the Stack's width to 510 and height Fit.
Overflow Visible
By default, elements outside the bounds of a Frame will be hidden. This is similar to Masking in Figma. You can change by going to the Overflow option and set to Visible.
- If you're using Drop Shadows or Glows, it's best to set the Overflow to Visible.
Fixed, Fit and Fill
Making your layout adaptive starts with fine-tuning the small elements. By using a combination of Fixed, Fit, and Fill options within your stacks, you can create adaptive layouts that adjust to different screen sizes and content lengths. This allows your interface to look great on various devices and accommodate different amounts of content without sacrificing design consistency and organization.
- Fit Content: Buttons can grow based on the text.
- Fill: Titles and texts should fill the available space of the container.
- Fixed: Containers can have a Fixed size in Desktop mode and a Fill size in Mobile.
Constraints
Constraints in Framer are rules or limitations that can be applied to elements in order to control their size, position, and behavior within a layout. With constraints, designers can ensure that elements maintain their proportions and alignment when the screen size or device orientation changes. Constraints can be set on the x-axis, y-axis, width, height, and even on the aspect ratio of an element. This helps in creating responsive and adaptable designs that work well on different devices and screen sizes.

Adding Constraints
- Select the Stack and set to Top 140. Make sure it's centered horizontally.
- Set the Browse App to Top 532, Center.
- Set the Progress Ring to Top 460, Left 30.
- Set the Main Card to Top 490, Right 80.
- Set the Score to Top 800, Right 30.
- Create Gradient and copy the Fill from Background. Resize to 1000x1000.
- Set the Gradient to Top 14, Center.
- Set the Lines to Top 20, Center.
Constraints Within Stack
Items inside a stack will automatically distribute. However, you can also change the Position to Absolute, it will float using Constraints.
- Select the Logo within the Testimonial inside Browse App.
Constraints Within Frame
If you want items to follow the same bounds, it's best to Frame them together. In the case of the Browse App, we want the Progress View, Score and Main Card to reference it.
- Select Browse App and Frame (Cmd + Enter).
- Rename Frame to UI.
- Set the UI to Overflow Visible.
- Move the Progress View, Main Card and Score to UI. Do it from the Layers List to keep the same constraints. Notice that only the values change.
Left and Right Constraints
You can make your element adapt to the size of the canvas if you set the Contraints to Left and Right.
- Select the UI and set the Left and Right values to 112.
Navigation Menu and Fixed Position

Most navigation menus float at the top regardless of the scroll. To do this, you can set the Position to Fixed instead of Absolute.
- Copy and Paste the Navigation Menu and set the Top, Left and Right to 0.
- Set the Distribution to Center.
- Fix the Logo by using Copy as SVG in Figma and Paste in Framer.
Resize Canvas
At any point, you can always resize your Canvas to set how it adapts to the screen. Also, it's good practice to work with a wider and taller Desktop canvas to cover the full range of a big screen.
- Select Desktop and set the Width to 1200 and Height to 1440.
Resize Preview
While previewing your design, you can quickly resize the viewpoint horizontally and vertically.
- Press on the Play button in the top right.
- Resize the viewpoint to test your layout.
Conclusion
In conclusion, Framer's Adaptive Layout feature, combined with Stacks and Constraints, offers a powerful and efficient way for designers to create responsive and adaptable designs. By utilizing Stacks for automatic layout adjustments and Constraints for precise control over element positioning and behavior, designers can ensure a consistent user experience across different devices and screen sizes. This feature simplifies the design process, allowing for easy customization and fine-tuning of layouts to accommodate varying content lengths and screen sizes. Overall, Framer's Adaptive Layout with Stacks and Constraints is a valuable tool for creating visually appealing and user-friendly interfaces that work seamlessly across all devices.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Assets
Videos
1
Complete Beginner-Friendly Framer Course
4-hour free course to create beautiful, modern interfaces. Dark mode and glass designs, from Figma to Framer, using stack and grid layouts
7:09
2
Create Your First Layout in Framer
Master the basics of layout creation in Framer with this comprehensive step-by-step guide for beginners. Start building your designs today!
13:47
3
Generate Layout with AI in Framer
Create stunning websites with ease using Framer's AI-powered layout generator
7:26
4
Basic Layout and Interactive Elements
Learn how to create a user-friendly layout with interactive elements to enhance the user experience and engagement on your website or app
15:28
5
Text and Vector Animations
Transform your content with captivating text and vector animations
18:14
6
UI Design from Figma to Framer
Mastering the art of transitioning your UI design projects seamlessly from Figma to Framer with expert tips and techniques
13:16
7
Adaptive Layout with Stacks and Constraints in Framer
Create responsive designs easily using stacks and constraints in Framer. Perfect for adaptive layouts for web and mobile projects
12:03
8
Responsive Layout with Breakpoints and Min Max
Create a user-friendly website with responsive design, incorporating breakpoints and min-max values to ensure optimal display on all devices
13:55
9
Button Components, Variables and Variants
Explore different button components, variables, and variants to enhance the functionality and aesthetics of your projects
11:01
10
Appear, Hover, Press, Loop and Drag Effects
Mastering Framer Effects: Create interactive sites with Appear, Hover, Press, Loop, Drag Effects
11:17
11
Scroll Speed and Transform in Framer
Learn how to create dynamic Framer sites with advanced features for interactive designs
15:15
12
Scroll Variants and Stick Element
Enhance User Navigation with Sticky Elements and Scroll Variants in Framer
12:13
13
Copy Components, Custom Cursors and 3D Embeds
Learn how to incorporate Framer's interactive elements into your designs
10:00
14
Grid and Bento Layout
Enhancing Your Designs with Grid and Bento Layouts in Framer
11:26
15
Icon Animation, Menu and Overlay
Web Design User Experience with Icon Animation, Menus, and Overlays in Framer
11:00
16
Code Components with Basic CSS
Create Basic Code Components with CSS in Framer
12:11
17
Property Controls in Framer
Mastering Property Controls for Interactive Framer Components
9:23
18
Code Overrides in Framer
Enhancing Your Framer Elements with Code Overrides
13:23
19
CMS Collection Page and Detail
Integrating Figma Designs with Framer and CMS
14:22
20
Search and Navigation
Enhancing User Experience: Search, Navigation, and Footer Integration
14:25
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Meng To
I design, code and write
Meng To is the author of Design+Code. Meng started off his career as a self-taught designer from Montreal and eventually traveled around the world for 2 years as his US VISA was denied. During his travels, he wrote a book which now has 35,000 readers.
40 courses - 191 hours

Master AI Prompting for Stunning UI
Learn how to leverage AI tools like Aura for creating beautiful designs, working with templates, and experimenting with advanced prompts. A concise guide for designers and developers to level up their skills.
7 hrs

Build SwiftUI apps for iOS 18 with Cursor and Xcode
In this course, we'll explore the exciting new features of SwiftUI 6 and Xcode 16 for building iOS 18 apps. From mesh gradients and text animations to ripple effects, you'll learn how to create polished, highly custom apps using the latest workflows. We'll also dive into using Cursor and Claude AI for AI-driven coding, helping you start strong and customize your apps.
5 hrs

Create your Dream Apps with Cursor and Claude AI
Learn to build your dream web apps from the ground up using Cursor, Claude AI, and a suite of powerful AI tools. This course covers everything you need, including React for frontend development, Firebase for backend integration, and Stripe for handling payments. You’ll also dive into advanced AI tools like Claude Artifacts, Galileo AI, v0.dev for UI, Ideogram for design generation, and Cursor Composer for full-scale development.
6 hrs

Build a React Site from Figma to Codux
In this course, you'll learn to build a website from scratch using Codux, starting with a Figma template. You’ll master responsive design, collaborate with developers on a real React project, export CSS from Figma using Locofy, set up breakpoints with media queries, add CSS animations, improve SEO, create multiple pages with React Router, and publish your site. By following best practices, you’ll bridge design and development, improve your web design skills.
2 hrs

Create 3D UI for iOS and visionOS in Spline
Comprehensive 3D Design Course: From Basics to Advanced Techniques for iOS and visionOS using SwiftUI
3 hrs

Master No-Code Web Design with Framer
In this free Framer course, you'll learn to create modern, user-friendly interfaces. Start with dark mode and glass designs, then move from Figma to Framer, using vectors and auto layout for responsive websites. Add animations, interactive buttons, and custom components with code. Finally, you'll craft a design system suitable for teamwork or solo projects, all in a straightforward and practical approach.
4 hrs

Build SwiftUI Apps for iOS 17
In this course, we’ll be exploring the fresh and exciting features of SwiftUI 5! As we craft a variety of iOS apps from the ground up, we'll delve deep into the treasure trove that is SwiftUI's user interface, interactions, and animations.
4 hrs

Build Beautiful Apps with GPT-4 and Midjourney
Design and develop apps using GPT-4 and Midjourney with prompts for SwiftUI, React, CSS, app concepts, icons, and copywriting
4 hrs

Build SwiftUI apps for iOS 16
Create animated and interactive apps using new iOS 16 techniques using SwiftUI 4 and Xcode 14
5 hrs

Build a 3D Site Without Code with Framer
Design and publish a responsive site with 3D animation without writing a single line of code
3 hrs

Create 3D Site with Spline and React
Design and code a landing page with an interactive 3D asset using Spline and CodeSandbox
1 hrs

Build an Animated App with Rive and SwiftUI
Design and code an iOS app with Rive animated assets, icon animations, custom layouts and interactions
3 hrs

Build a SwiftUI app for iOS 15 Part 3
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

Build a SwiftUI app for iOS 15 Part 2
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
3 hrs

Build a SwiftUI app for iOS 15
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

React Livestreams
Learn how we can use React Hooks to build web apps using libraries, tools, apis and frameworks
4 hrs

Design Founder Livestreams
A journey on how we built DesignCode covering product design, management, analytics, revenue and a good dose of learning from our successes and failures
2 hrs

SwiftUI Advanced Handbook
An extensive series of tutorials covering advanced topics related to SwiftUI, with a main focus on backend and logic to take your SwiftUI skills to the next level
4 hrs

iOS Design Handbook
A complete guide to designing for iOS 14 with videos, examples and design files
2 hrs

SwiftUI Handbook
A comprehensive series of tutorials covering Xcode, SwiftUI and all the layout and development techniques
7 hrs

Build a web app with React Hooks
Learn how we built the new Design+Code site with React Hooks using Gatsby, Netlify, and advanced CSS techniques with Styled Components.
4 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma. Not affiliated with or endorsed by Figma, Inc.
6 hrs

SwiftUI for iOS 14
Build a multi-platform app from scratch using the new techniques in iOS 14. We'll use the Sidebar and Lazy Grids to make the layout adaptive for iOS, iPadOS, macOS Big Sur and we'll learn the new Matched Geometry Effect to create beautiful transitions between screens without the complexity. This course is beginner-friendly and is taught step-by-step in a video format.
3 hrs

SwiftUI Livestreams
This is a compilation of the SwiftUI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
19 hrs

UI Design Livestreams
This is a compilation of the UI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
26 hrs

UI Design for Developers
In this course we'll learn how to use design systems, set up break points, typography, spacing, navigation, size rules for adapting to the iPad, mobile and web versions, and different techniques that translate well from design to code.
3 hrs

Build an app with SwiftUI Part 3
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build an app with SwiftUI Part 2
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build a full site in Webflow
Webflow is a design tool that can build production-ready experiences without code. You can implement CSS-driven adaptive layouts, build complex interactions and deploy all in one tool. Webflow also comes with a built-in content management system (CMS) and Ecommerce for creating a purchase experience without the need of third-party tools.
3 hrs

Advanced Prototyping in ProtoPie
ProtoPie is a cross-platform prototyping tool that creates prototypes nearly as powerful as those made with code, with half of the efforts, and zero code. It's perfect for designers who want to quickly experiment with advanced interactions using variables, conditions, sensors and more.
3 hrs

Build an app with SwiftUI Part 1
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

React Native for Designers Part 2
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
3 hrs

React Native for Designers
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
5 hrs

Design System in Figma
Learn how to use and design a collaborative and powerful design system in Figma. Design Systems provide a shared library of reusable components and guidelines and that will let you build products much faster
3 hrs

React for Designers
Learn how to build a modern site using React and the most efficient libraries to get your site/product online. Get familiar with Grid CSS, animations, interactions, dynamic data with Contentful and deploying your site with Netlify.
3 hrs

Swift Advanced
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
9 hrs

Learn Swift
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
4 hrs

Learn Sketch
Learn Sketch a design tool entirely vector-based and focused on user interface design
5 hrs

Learn iOS 11 Design
Learn colors, typography and layout for iOS 8
1 hrs
