UI Charts and Variables
Add to favorites
Exploring Variables Usage in Interactive UI Design
Play video
3D UI Interactive Web Design with Spline
1
Introduction to Spline
10:24
2
3D Shapes and Materials
9:45
3
Weather Icon and Sculpting
13:29
4
Icon Animation
9:27
5
Path Animation
9:35
6
Waves Animation
15:33
7
3D Card with Parallax
9:57
8
Button Components
11:41
9
Screen Resize Adaptive Layout
10:43
10
Tab Bar Animation
21:23
11
UI Charts and Variables
16:54
12
Scroll Interaction and Scenes
9:18
13
Export to USDZ and Optimizations
9:28
14
Publish to 3D Site
3:48

What Are Variables?
Variables are the foundation of interactive experiences in Spline. They are values that can change or be modified. You can think of variables as assets that can be assigned to multiple objects. However, the critical difference is that variables provide finer control. A variable can be a number, text, or Boolean value (true or false). You can combine variables with events to trigger actions and employ conditional logic to create actions driven by mathematical expressions.

Variable Types
Variables offer different types of variables to help creators manage and animate objects. These variables have specific uses and can make your projects more interactive and dynamic. Let's look at the three main variable types Spline provides:
- Number: Numbers are used for handling numerical data in your projects. You can use them to control object properties such as position, rotation, scale, and opacity. Numbers can be whole (e.g., 9) or include decimals (e.g., 67.123).
- String: String variables are for working with text. You can use them to create labels, display messages, or update text in your projects dynamically. For example, you can use string variables to show changing text on objects.
- Boolean: Booleans have two states: true and false. They are great for adding interactivity to your 3D content. You can use them to trigger actions or change an element's behaviour in response to user input.
Dynamic Variables
Dynamic variables like time, counter, and random are constantly changing values. These can be utilized to create time-based animations and other dynamic effects in your projects.
- Time: Use time-based variables to create dynamic animations and transitions. There are three types:
- Clock: Updates time based on local time or a specific time zone.
- Timer: Counts down from a predefined time.
- Stopwatch: Counts up from a predefined time.
- Counter: The Counter variable starts counting in seconds at a defined interval. This is useful for iterating through dynamic sequences or loops, such as animation driving.
- Random: Random variables generate random values within a specified range. These are great for introducing randomness and unpredictability into your project, like creating mini-game logic or procedural visuals.
![UI Charts and Variables image 3]()
Demo
- https://my.spline.design/Y09jcYI1omqjh-snfLj0-UG9/
- https://my.spline.design/untitled-1433bed60675da2ee86b6659fa9d9914/
- https://my.spline.design/RP-UbOIntIzlVLXI17sX7YWQ/
Open the Project
For this section, you'll need three files: '12.UI Charts and Variables2,' '12.UI.Charts and Variables,' and 'Variable Time,' all available in our Spline Courses library. When you open the project, you'll see that the 3D design is already done, and the camera is set up for you, so no adjustments are needed. We'll focus on working with variables.

Progress Bar
We’re going to start with the progress bar from the “ 12.UI Charts and Variables. ” As mentioned, the design is already done, the way we created it is similar to what you did at the beginning of the course, like the wifi icon and the weather icon.

Create Variables
Creating a new variable in Spline is easy. Go to the Variable Manager by clicking the variable section at the bottom of your workspace. There, you'll see default options, and you can add a new variable by clicking the plus icon. You can make different variables like numbers, Booleans, and strings, each with a name and an initial value.
- Open the variable table from the right sidebar when no objects are selected.- Select the Number variable type and double-click the variable name to rename it by "ShowNumber." Change the number to a specific value of 0.
- Add a new variable by clicking the (+) icon and choosing the Number variable type. Change the name to "Angle" and the value to "45".
- Add a new variable, select the String variable type, and double-click the variable name to rename it by "percentage." Change the number to a specific value of 12%.
- Create a new variable, select 'Counter' as the type, and name it 'Progress' with an initial value of 0.

Counter Variable
The counter starts counting from zero and increases at a specified time interval in seconds. This is useful for tasks such as repeating actions or animations at regular intervals, like driving an animation with the counter.

How to Use Variables
We're going to assign a Variable to an Object. You can select an object, hover over a property, and notice a variable icon in the corner. Click on the icon to open the variable selector, where you can choose the variable you want to assign to that property. You can also change variable values from the Variables Manager, and the updates will reflect in real time. Moreover, variables can control an object's properties via events and actions.
- Select the text, hover over the 'text property,' click on the plus icon in the upper right corner, and select the variable to assign, 'Percentage.' The chosen variable now controls your object.
- Select the progress layer, hover over the Angle option in the 'shape property,' click on the plus icon in the upper right corner, and select the Angle variable.
![UI Charts and Variables image 8]()
Add Variable Change Events
After assigning a variable to the progress, we'll add the variable change events. A 'Variable Change Event' is a unique type of event that occurs when the value of a variable undergoes a modification or alteration. It's beneficial when working with dynamic variables, such as counters, as it allows you to create dynamic animations for an object's properties. By using Variable Change Events, you can trigger actions or animations in response to changes in variable values. This feature is convenient for creating interactive and animated content, enabling objects to respond in real time to adjustments in the associated variable, resulting in engaging and dynamic experiences.
- Select the progress layer, add events, and select Variable Change, then the Progress variable.

Set Variable Action
Then, we will choose the " Set Variable " Action, which lets you change the value of a variable based on an expression. This expression can use other variables or variable helpers. It's an action that helps you alter variables and object features. You can use another variable or create a custom calculation to do this.
- Add Set Variable action, select the Angle variable to Progress. Add the formule “*360/100”.
- Add new action, choose Pourcentage to ShowNumber. Add this formule +”%”
- Add new set variable action, select ShowNumber to Round(Progress).

UI Chart
Open our second exercise, a 3D chart called Charts and Variables - Exercise 2. As mentioned, the design is already done, and the camera is already configured for you, so we'll focus on the variable. So I'm only going to show you how to do the first column, then it's the same for the other three columns. This will serve as a homework assignment to help you practice. To begin, let's create the variables. Open the variable table from the right sidebar.
- Select the Number variable type, double-click the variable name, and rename it to "Column 1." Set the value to 100.
- Select the Number variable type, double-click the variable name, and rename it "Column 1 in %." Set the value to 0.
- Select the String variable type, double-click the variable name, and rename it to "Column Text 1." Set the value to 20%.

Assign a Variable to an Object
Now that we've finished creating our variables, it's time to assign them to our objects as text and instructions.
- Select the text object, hover over the 'text property,' click on the plus icon in the upper right corner, and choose the Column Text 1 variable.
- Next, select the shape column, hover over the 'Extrusion,' click on the plus icon in the upper right corner, and select the Column 1 variable.

Plus Button
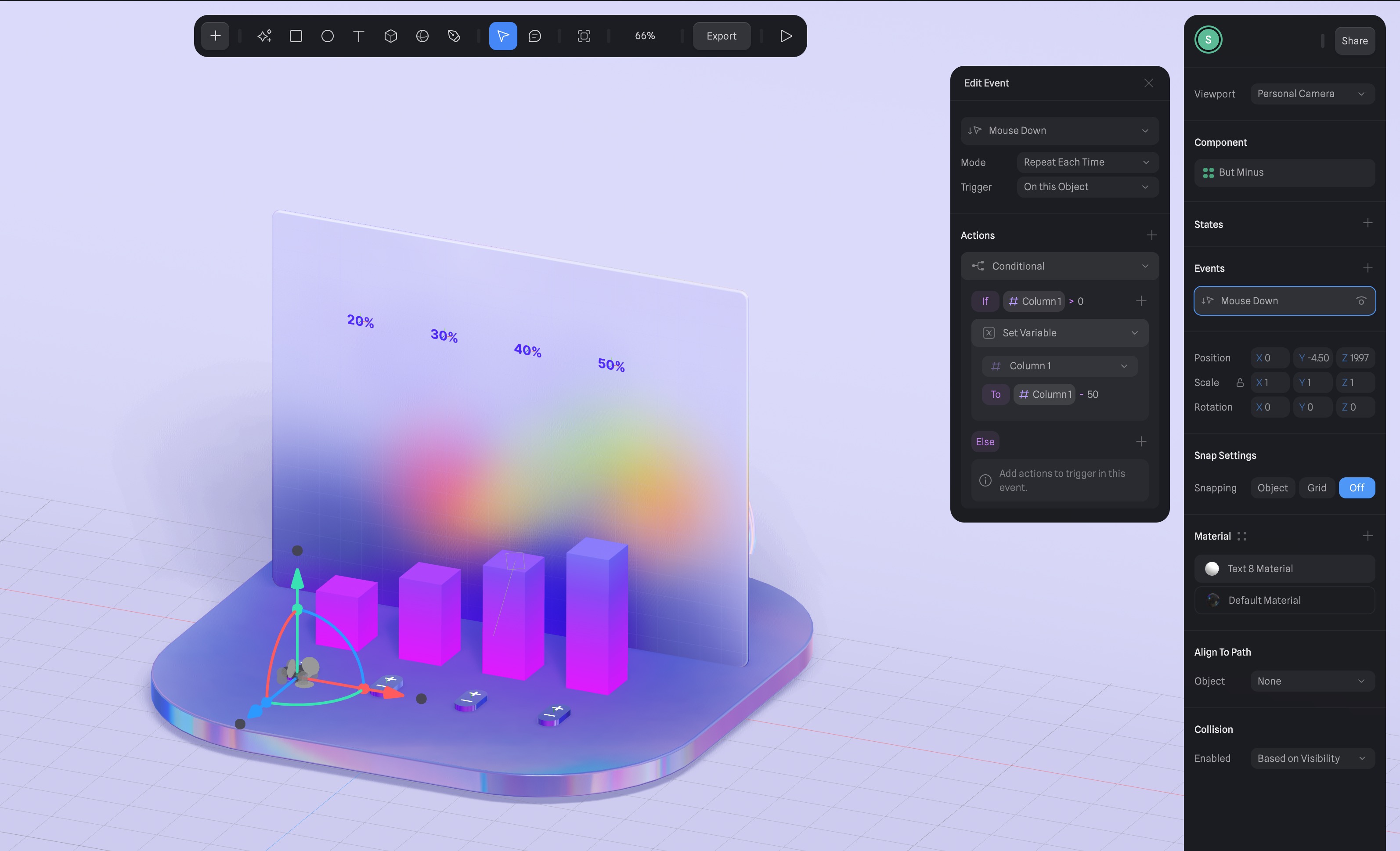
We're going to configure the animation for our plus button. I want to enable interaction by clicking on the plus button, causing both the column and the number to increase. We'll be adding mouse-down events and conditional actions.
- Select the But Plus layer and Add Mouse Down events.
- For the mode, set to Repeat Each Time.
- The Trigger is On This Object.

Add
Conditional Logic allows you to activate actions under certain circumstances, like distance, value comparisons, or state changes. This enables you to create more engaging experiences, such as having a door open when a character approaches, all controlled through Game Controls. In the settings, you'll find the 'If' condition and the 'Else.' You can also include actions. The 'If' conditions act like rules, determining what happens when specific conditions are met. They help you recognize when an object changes to a particular state and then allow you to make something happen in response, either in the same object or a different one.
- Add conditional "Column 1" and the formula is "<500".
- Add Set Variable action, select column 1. variable, to column 1, the formula is +50.

Minus Button
We'll repeat the same step we did with the plus button, but the formulas will be different.
- Add conditional “Column 1,” and the formula is “>0”.
- Add Set Variable action, select column 1. variable, to column 1, the formula is -50.

Configuring the Text
This step is similar to our first exercise. For further explanation, you can scroll to the top of the page.
- Select the text and add a Variable Change event by choosing the Column 1 variable.
- Add the "Set Variable" action. Select the Column 1 variable and set it to the Column 1 in % variable. The formula is +"%".
- Introduce new actions by setting the variable "Column Text 1" to "Column 1 in %" with a formula of "/5".

Third exercise - Alarm
Now open the Variable Time project. We've reached our final exercise. This part is very quick and easy. We'll use the 'Time' dynamic variable for this part. In the earlier section, I explained dynamic variables. I've already covered 'Counter' and 'Random,' and now I'll focus on explaining 'Time.
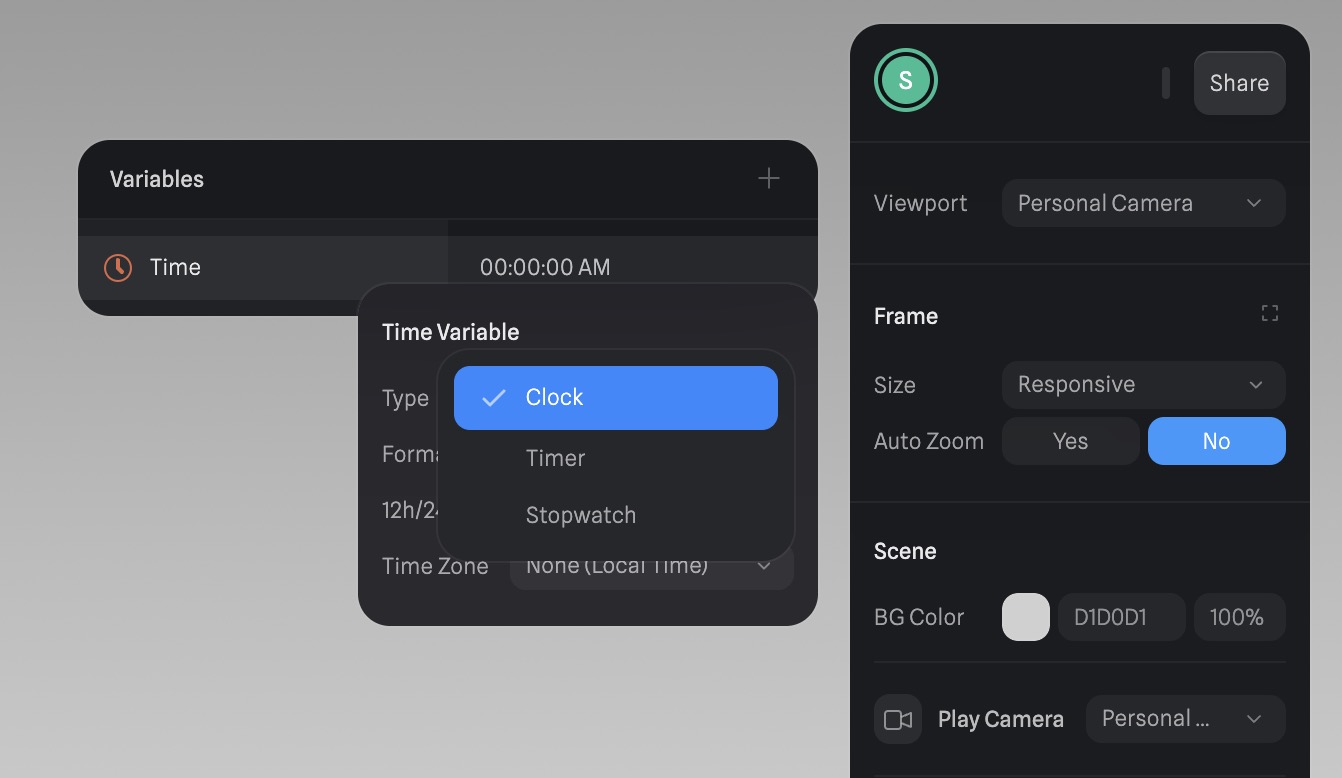
- Open the variable table from the right sidebar when no objects are selected. Then. Select Time.

Time Variable
Time is a valuable tool for creating dynamic animations and smooth transitions. You can use it to incorporate a time element into your projects. It involves defining a string that you can apply as the content of a Text object. Time is categorized into three types: Clock, Timer, and Stopwatch, each with its property options, which we'll explore next.
- For the type, set to Clock, and for the format HH:mm:ss, choose 24h, and the time zone will be __None, __which is the local time.
- What's left to do is to assign the text to the variable time we've just created.
![UI Charts and Variables image 3]()
Time Property Options
Clock: With the "Clock" type, you can choose to update time based on either local time or a specific time zone.
-
Property Options:
- Format: Customize the appearance of time using formatting options like HH:mm:ss, mm:ss, or even display seconds with three decimal places.
- 12/24h: Decide whether to use a 12-hour or 24-hour time format.
- Time Zone: Display the local time zone or a specific time zone, ranging from None to UTC -12 to UTC+14.
Timer: The "Timer" type allows you to count down from a pre-defined time, such as from 30 seconds to 0 seconds.
-
Property Options:
- Format: Customize the appearance of the countdown time using formatting options.
- Value: Set the initial time for the timer in hours (H), minutes (M), or seconds (S).
- End Value: Choose whether the timer should end, and if so, specify the end time in hours, minutes, or seconds.
- On End: Decide whether the timer should restart or stop when it reaches the end value.
Stopwatch: The "Stopwatch" type counts up from a pre-defined time, for example, from 0 seconds to 30 seconds.
-
Property Options:
- Format: Customize the appearance of the stopwatch time using formatting options.
- Value: Set the starting time for the stopwatch in hours (H), minutes (M), or seconds (S).
- End Value: Determine whether the stopwatch should end, and if so, specify the end time in hours, minutes, or seconds.
- On End: Choose whether the stopwatch should restart or stop when it reaches the end value.

Spline Docs
I strongly recommend that you refer to the Spline Documentation for a better understanding of Variables. Additionally, explore the other sections you've learned. You'll find in the documentation the topics we've mentioned in this section.
Conclusion
That's it! You've now learned how to use variables in Spline to create interactive and dynamic 3D content. Feel free to experiment and push the boundaries of your creativity with variables in Spline.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Assets
1
Introduction to Spline
Learn 3D design, UI animations, icons, components, variables, screen resizing, scrolling, and optimize and publish 3D assets online
10:24
2
3D Shapes and Materials
Creating a 3D Icon in Spline: a step-by-step guide
9:45
3
Weather Icon and Sculpting
Master the art of 3D design with Spline's user-friendly interface, and learn how to create a stunning weather icon in a few easy steps.
13:29
4
Icon Animation
Learn to build a 3D animated weather icon using Spline's intuitive interface and powerful features
9:27
5
Path Animation
Learn how to create 3D paths with the path tool and to edit them
9:35
6
Waves Animation
Mastering Wave Animation with the Spline 3D Tool
15:33
7
3D Card with Parallax
Creating a 3D Card with Parallax Effect using a glass layer
9:57
8
Button Components
Simplify Your Design Workflow with Spline Components for Reusable and Dynamic Object Creation
11:41
9
Screen Resize Adaptive Layout
Creating adaptive layouts with Screen Resize Events using Breakpoints and Transitions
10:43
10
Tab Bar Animation
Crafting Futuristic UI: Designing a Glass Tab Bar with Crystal Floating Button using Spline
21:23
11
UI Charts and Variables
Exploring Variables Usage in Interactive UI Design
16:54
12
Scroll Interaction and Scenes
Crafting Scroll-Based Interactions and Scenes for Web Design
9:18
13
Export to USDZ and Optimizations
Creating immersive AR experiences on iOS devices using Spline's 3D models
9:28
14
Publish to 3D Site
Easily embed your 3D creations on web pages using Spline's native HTML component, the Spline Viewer
3:48
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Sourasith Phomhome
UI Designer
Designer at Design+Code
19 courses - 68 hours

Master AI Prompting for Stunning UI
Learn how to leverage AI tools like Aura for creating beautiful designs, working with templates, and experimenting with advanced prompts. A concise guide for designers and developers to level up their skills.
6 hrs

Design Multiple Apps with Figma and AI
In this course, you’ll learn to design multiple apps using Figma and AI-powered tools, tackling a variety of real-world UI challenges. Each week, a new episode will guide you through a different design, helping you master essential UI/UX principles and workflows
4 hrs

SwiftUI Fundamentals Handbook
A comprehensive guide to mastering Swift programming fundamentals, designed for aspiring iOS developers. This handbook provides a structured approach to learning Swift's core concepts, from basic syntax to advanced programming patterns. Through carefully sequenced chapters, readers will progress from essential programming concepts to object-oriented principles, building a solid foundation for SwiftUI development. Each topic includes practical examples and clear explanations, ensuring a thorough understanding of Swift's capabilities. This handbook serves as both a learning resource and a reference guide, covering fundamental concepts required for modern iOS development. Topics are presented in a logical progression, allowing readers to build their knowledge systematically while gaining practical programming skills.
2 hrs

Design and Code User Interfaces with Galileo and Claude AI
In this course, you’ll learn how to use AI tools to make UI/UX design faster and more efficient. We’ll start with Galileo AI to create basic designs, providing a solid foundation for your ideas. Next, we’ll refine these designs in Figma to match your personal style, and finally, we’ll use Claude AI to turn them into working code—eliminating the need for traditional prototyping.
4 hrs

Design and Prototype for iOS 18
Design and Prototype for iOS 18 is an immersive course that equips you with the skills to create stunning, user-friendly mobile applications. From mastering Figma to understanding iOS 18's latest design principles, you'll learn to craft two real-world apps - a Car Control interface and an AI assistant.
3 hrs

Master Responsive Layouts in Figma
Creating responsive layouts is a must-have skill for any UI/UX designer. With so many different devices and screen sizes, designing interfaces that look great and work well on all platforms is necessary. Mastering this skill will make you stand out in the field. In this course, we'll start from scratch to create this beautiful design using Figma. You'll learn how to make layouts that are easy to use and work well on any device. We'll cover key concepts and tools to help you master responsive design in Figma.
2 hrs

UI UX Design with Mobbin and Figma
Mobbin is a powerful tool for UI/UX designers seeking inspiration and innovative design solutions. This platform offers a vast collection of real-world mobile app designs, providing a treasure trove of UI elements and layouts.
2 hrs

3D UI Interactive Web Design with Spline
Learn to create 3D designs and UI interactions such as 3D icons, UI animations, components, variables, screen resize, scrolling interactions, as well as exporting, optimizing, and publishing your 3D assets on websites
3 hrs

Design and Prototype for iOS 17 in Figma
Crafting engaging experiences for iOS 17 and visionOS using the Figma design tool. Learn about Figma's new prototyping features, Dev Mode, variables and auto layout.
6 hrs

Design and Prototype Apps with Midjourney
A comprehensive course on transforming Midjourney concepts into interactive prototypes using essential design techniques and AI tools
8 hrs

iOS Design with Midjourney and Figma
Learn the fundamentals of App UI design and master the art of creating beautiful and intuitive user interfaces for mobile applications
1 hrs

UI Design for iOS, Android and Web in Sketch
Create a UI design from scratch using Smart Layout, Components, Prototyping in Sketch app
1 hrs

UI Design a Camera App in Figma
Design a dark, vibrant and curvy app design from scratch in Figma. Design glass icons, lens strokes and realistic buttons.
1 hrs

UI Design for iOS 16 in Sketch
A complete guide to designing for iOS 16 with videos, examples and design files
3 hrs

Prototyping in Figma
Learn the basics of prototyping in Figma by creating interactive flows from custom designs
1 hrs

UI Design Quick Websites in Figma
Learn how to design a portfolio web UI from scratch in Figma
1 hrs

UI Design Android Apps in Figma
Design Android application UIs from scratch using various tricks and techniques in Figma
2 hrs

UI Design Quick Apps in Figma
Design application UIs from scratch using various tricks and techniques in Figma
12 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma. Not affiliated with or endorsed by Figma, Inc.
6 hrs




