UX Research and Design Flows
Add to favorites
Diving Deeper into UX Research and the Importance of Designing User Flows
Play video
UI UX Design with Mobbin and Figma
1
Introduction to UI/UX Design
5:39
2
UI Kits and Templates
8:18
3
Shapes, Gradients and Strokes
15:15
4
Icons, Typography, and Styles
9:43
5
Auto Layout, Constraints and Pen tool
16:23
6
UX Research and Design Flows
16:19
7
Styles and Plugins
13:09
8
Animation, Sticky Scroll and Overlay
10:13
9
Flat Design and Light Mode
16:57
10
Visual Hierarchy and Information Architecture
11:07
11
Typography and Colors Variable
14:34

Sponsoring by Mobbin
Big thanks to Mobbin for sponsoring this video! With their support, we can bring this content to you for free. Mobbin is a resource I find invaluable and think every designer should use. It has a huge collection of real UI/UX designs from different apps and websites. The standout feature of Mobbin is its ability to show complete user flows through videos or prototypes, letting you see each step a user takes in an app for a full understanding of the design in action.

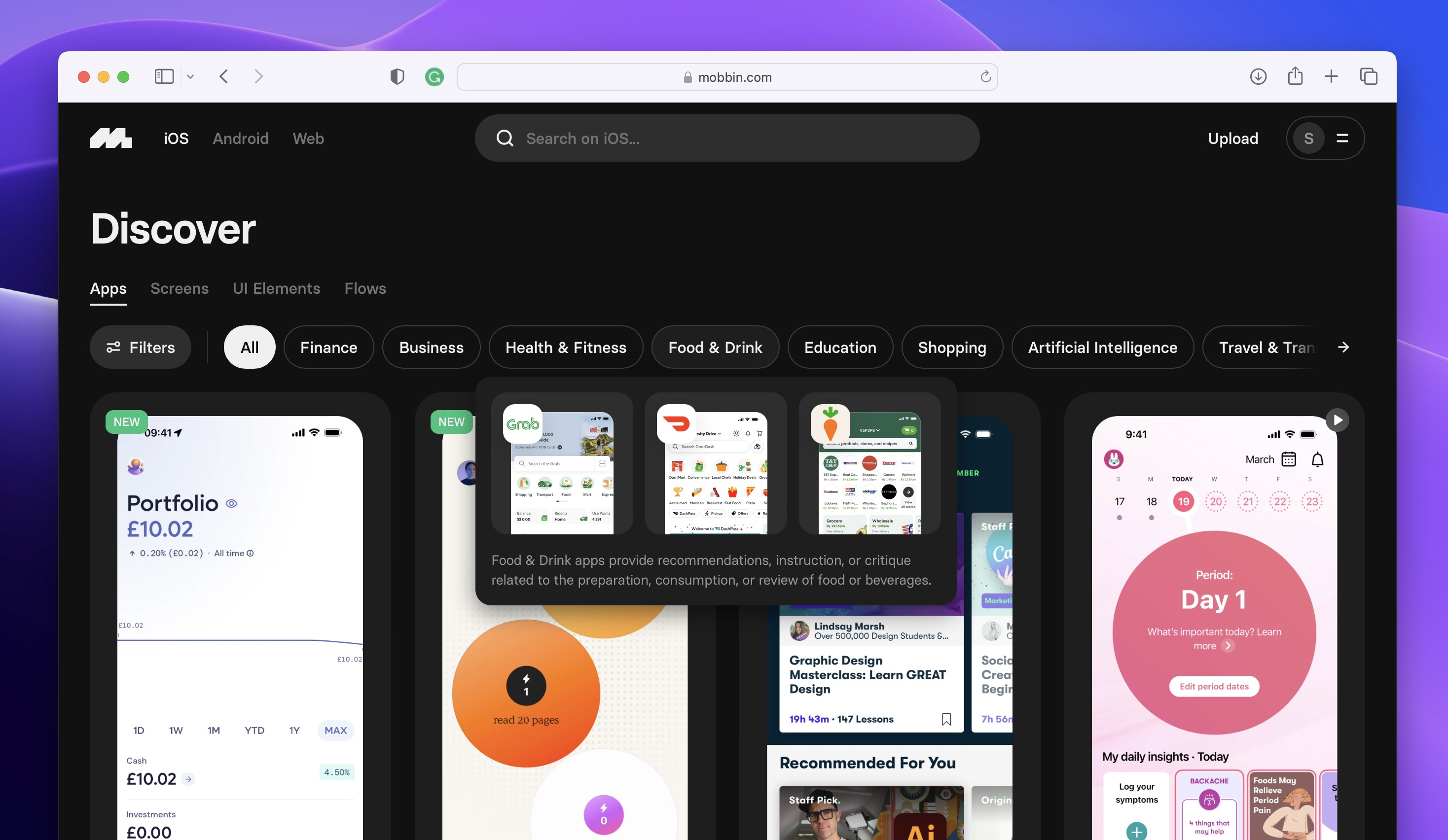
Getting Started with Mobbin
Visit Mobbin's website and sign up for an account. You can typically choose between free and premium subscriptions, depending on your needs. Once logged in, familiarize yourself with the dashboard. You'll find options to browse by categories, see the latest additions, and access saved collections.

UX Research
UX research is the starting point for designing with users in mind. It focuses on learning about users’ needs, problems, and actions to create designs that really work for them. Mobbin helps designers by offering a wide selection of app designs. This allows them to see how others have tackled similar challenges and use that knowledge in their own work.
Using Mobbin for UX Research:
- Explore Categories: Start by browsing through Mobbin's categories to find apps that are relevant to your project.
- Analyze Design Solutions: Look at how these apps have addressed specific user needs and challenges.
- Gather Inspirations: Bookmark designs that inspire you or solve a problem in a unique way.

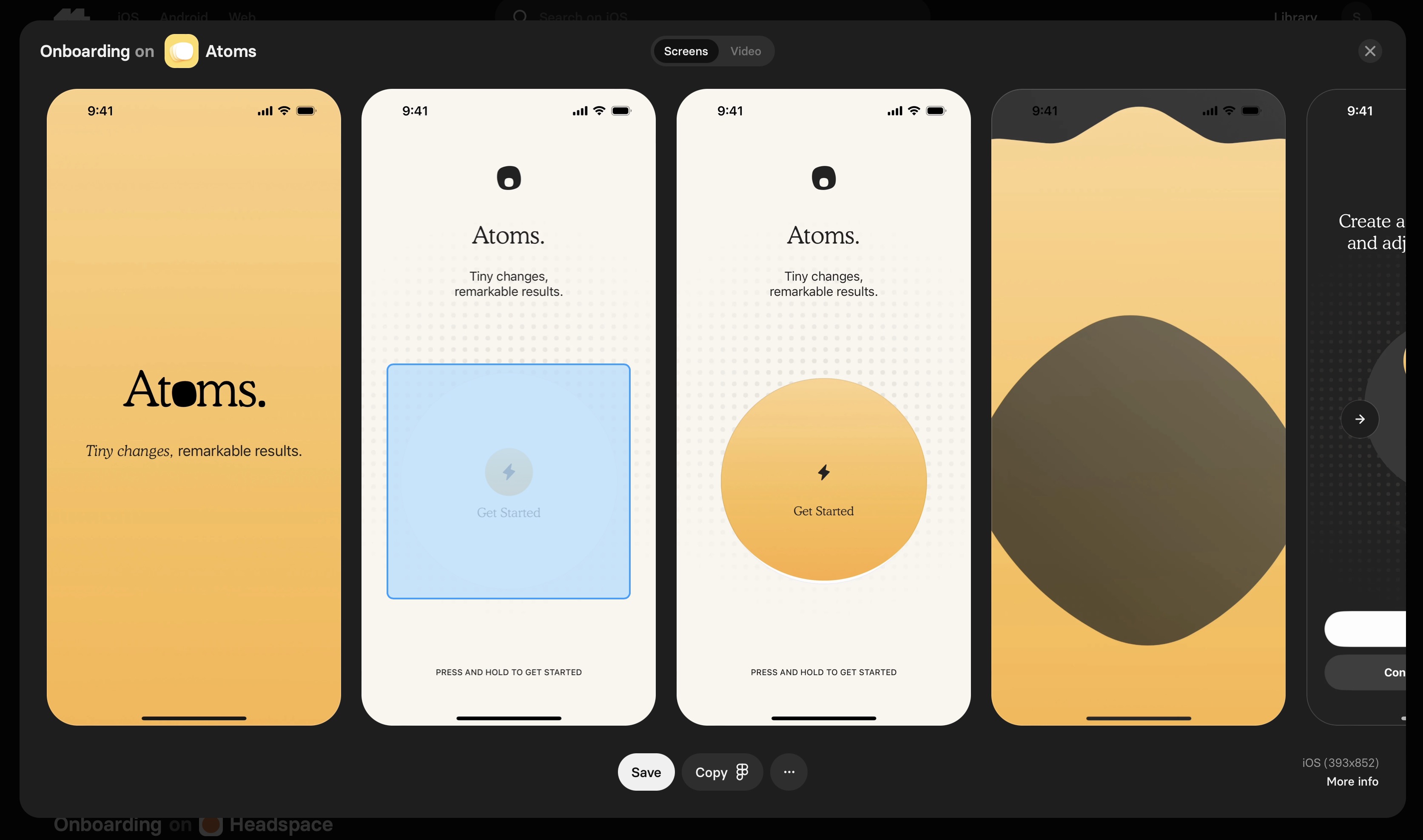
Understanding Flows with Mobbin
A design flow is the process designers follow to make a product. First, they learn about the users and what they need. Then, they sketch out or plan how the product will look and work. These plans turn into prototypes, which are early models of the final product. These prototypes are tested with users to identify any issues or improvements. Based on user feedback, the design is refined until it’s finalized, and then the final product is created.
How to Study Flows on Mobbin:
- Select an App: Choose an app with a user flow that interests you.
- Dissect the Flow: Study the sequence of actions and decisions the user must make.
- Apply Learnings: Use these insights to map out or refine your own app’s user flows.

Searching For Inspiration
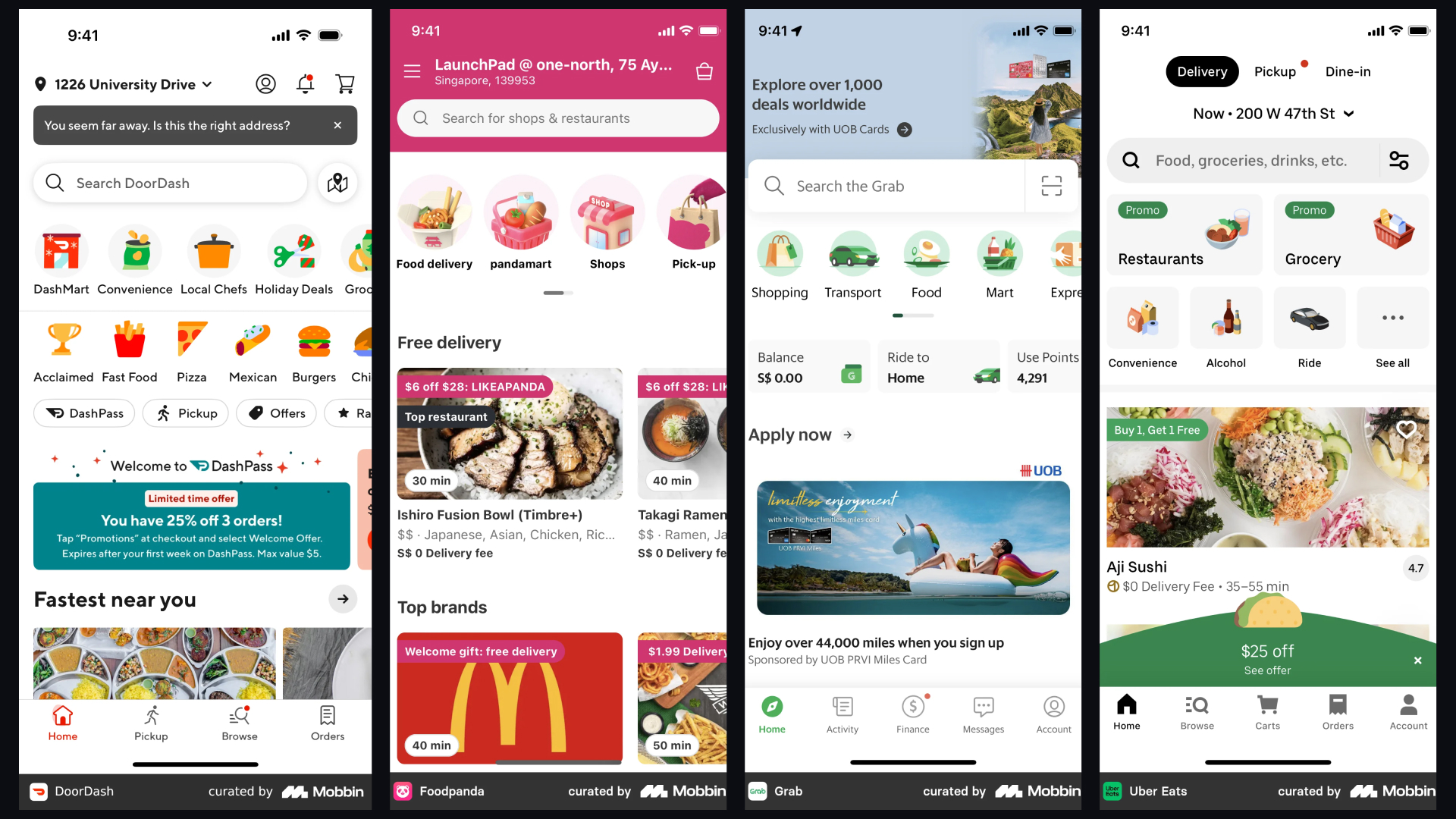
We'll go directly to the iOS category and search by page type, heading to Food & Drink . We'll draw inspiration from popular apps like Uber Eats, Grab, and DoorDash. We'll take the idea of the search field from the Grab app, the top navigation from Foodpanda, but we'll add a personal touch with the options for delivery or pick-up, including icons. The menus are somewhat similar, with a circular layout and titles underneath. We could make ours stand out by using a square layout instead. For more creative ideas, you can always visit Dribbble.

Designing a Food Delivery App
We will start by creating the presentation frame, then we will create our first frame. I will choose the iPhone 14 and 15 Pro, and fill it with a dark color. Then round the corner. Fill the presentation frame with a light color to achieve better contrast with your dark UI.

Apple Design Resources
Apple's design resources for Figma provide designers and developers with essential UI elements and templates aligned with Apple's design guidelines for iOS, iPadOS, macOS, and watchOS. These resources enable the creation of apps that fit seamlessly into the Apple ecosystem, supporting collaborative design efforts on Figma's platform and ensuring designs remain up-to-date with Apple's latest standards.

Add Home Indicator
We'll add the home indicator from the Apple Design Resources UI kits. If you can't add the library to your Figma file, you have to go directly to their file. Copy and paste it into your file. The home indicator is a gesture-based navigation feature on smartphones and tablets without a physical home button. It's a thin line at the screen's bottom, allowing users to swipe in various directions for actions like returning home, switching apps, or accessing the app switcher, thus offering a simplified and minimalist navigation experience.

Add Status Bar
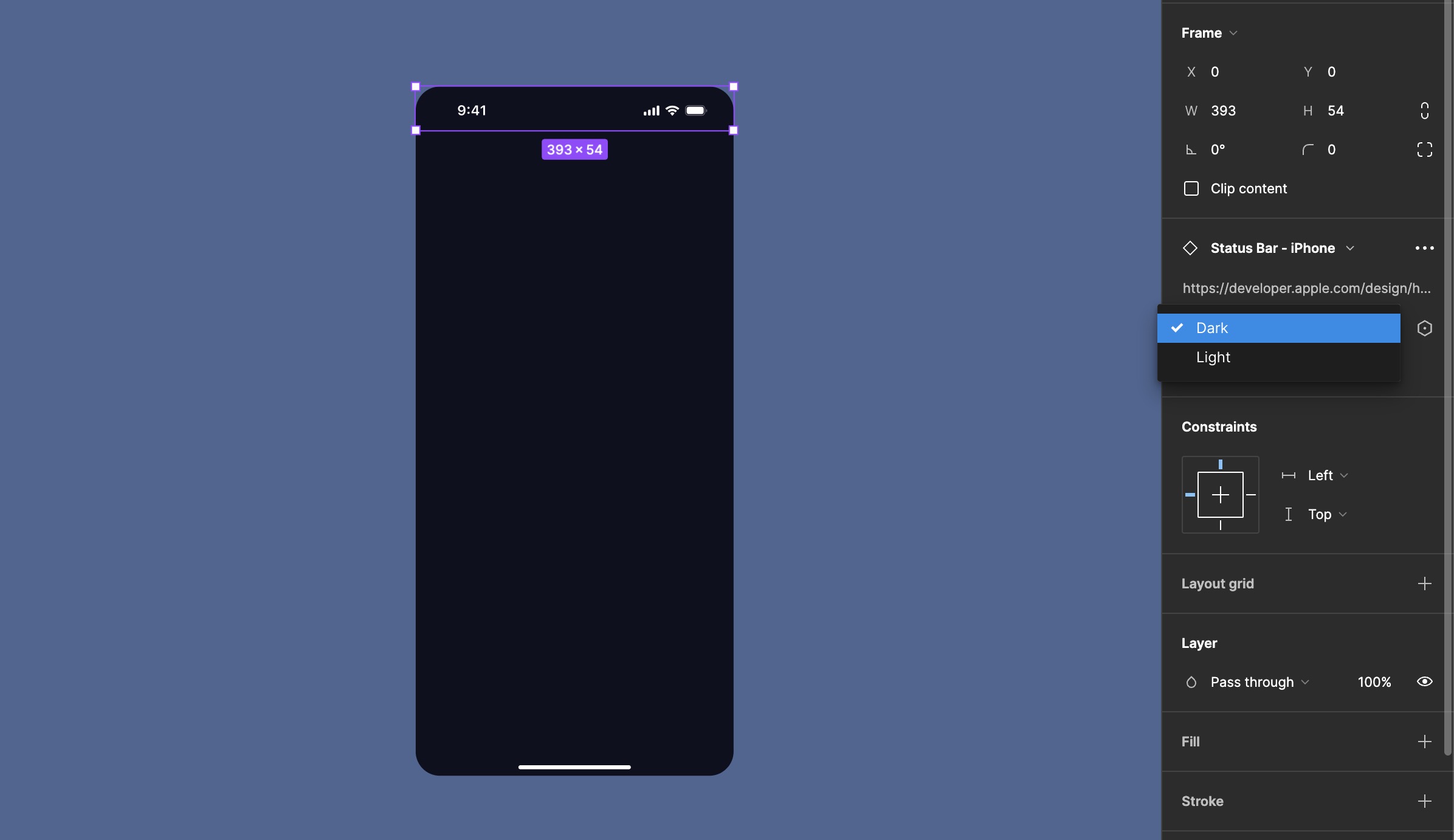
Add the status bar, a narrow area at the top of a device's screen that displays system information and notifications. It typically shows the time, battery life, signal strength, and Wi-Fi status, among other icons, providing users with at-a-glance information about the device's status without interrupting their current activity.

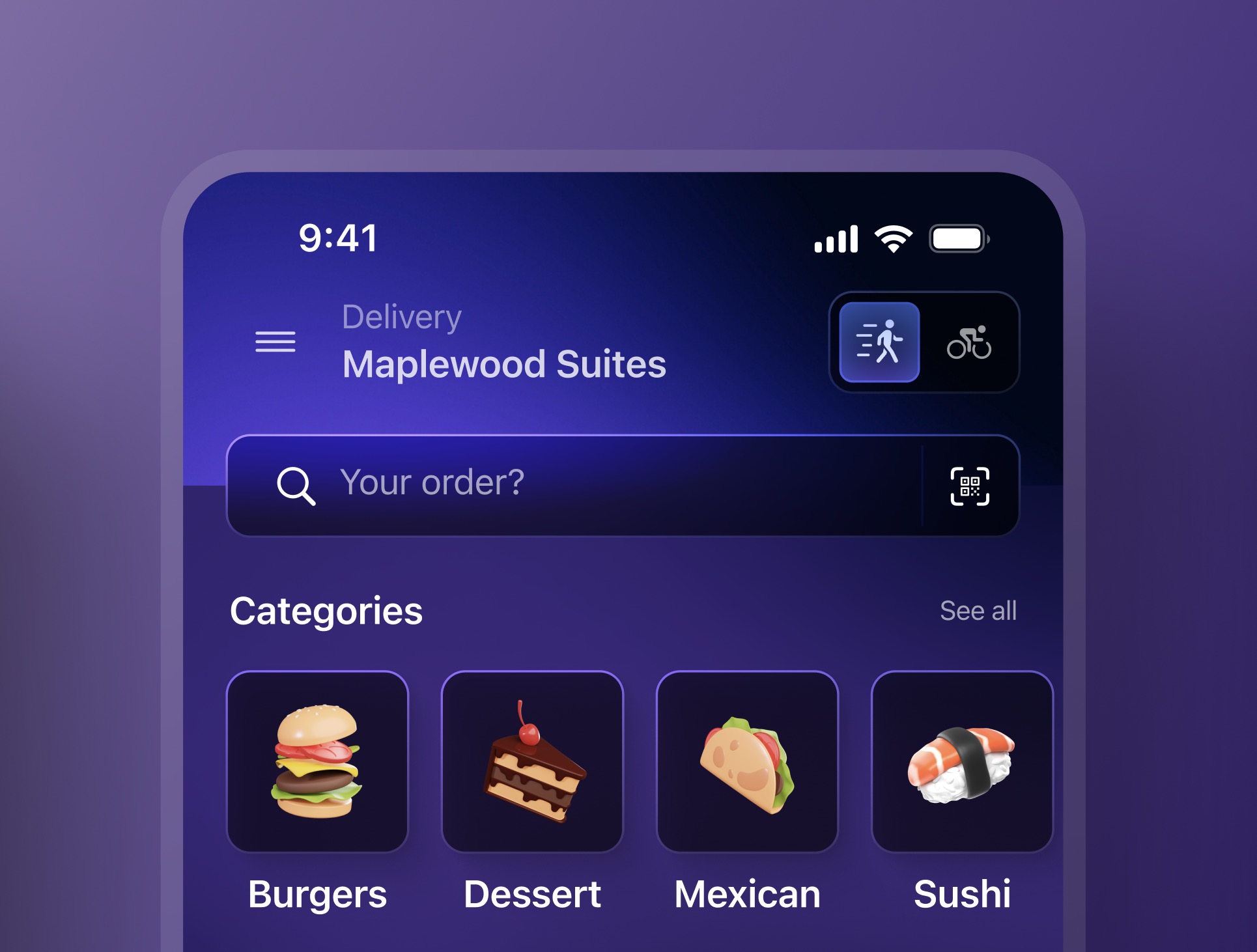
Create the Categories
Now, we're going to create the categories for our food delivery. Let's go back and look at our inspiration. The layout is in a circular form, but to do something different, we're going to make it square.
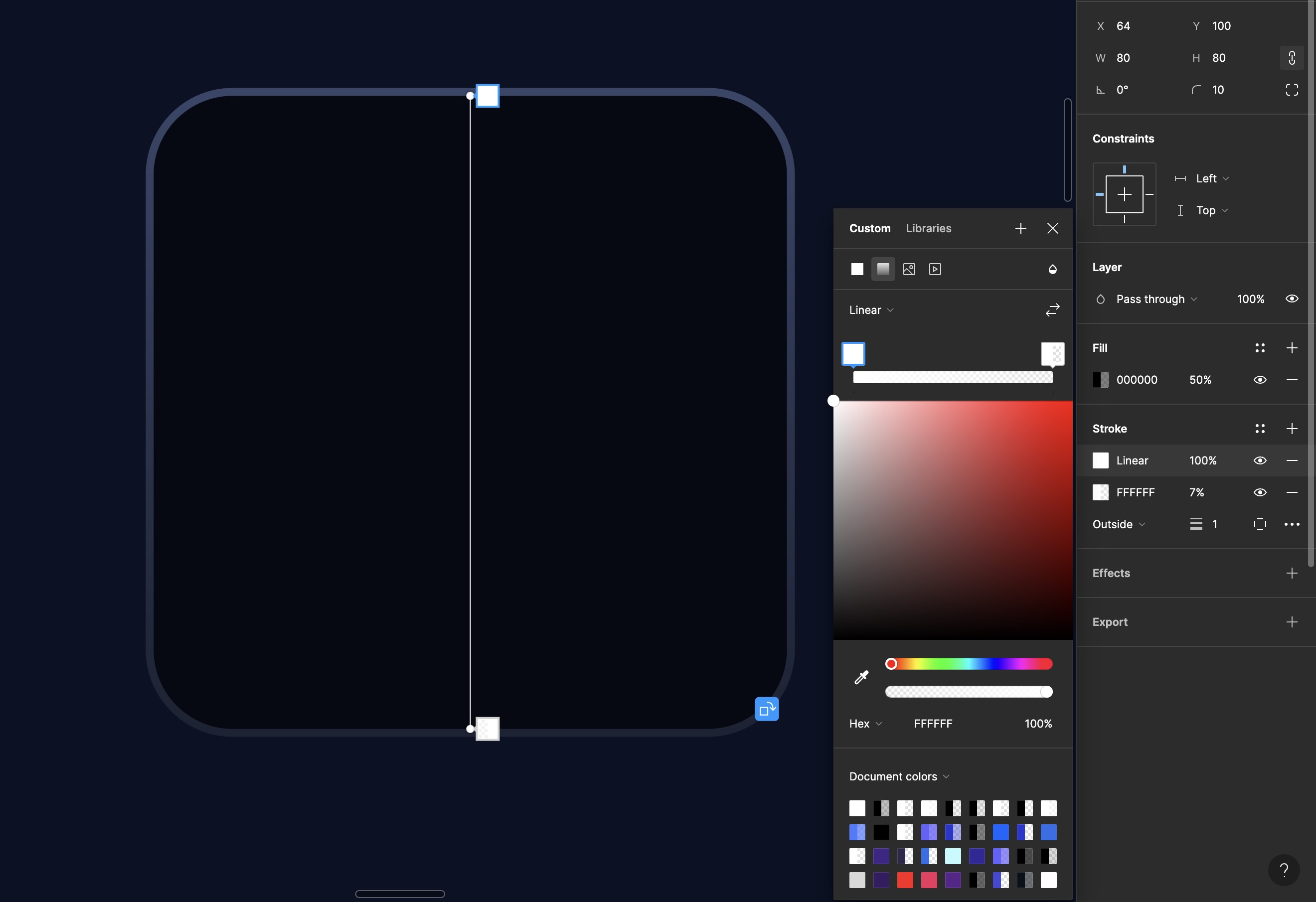
- Use a rectangle to create a square measuring 80 by 80, round the corners to 10, and fill it with black, reducing the opacity to 50%. Also, we're going to use the blend mode, overlay.
- Add a stroke with a linear gradient from white at the top (100%) to fading at the bottom (0%), using the overlay blend mode. Change the stroke direction to outside.
- Add another layer of solid white color, reducing its opacity, and place the linear gradient above the solid color.
![UX Research and Design Flows image 11]()
Choosing Font
Below the rectangle, we’re going to add text. When choosing a font, I tend to stick with the same ones, SF or Inter, though sometimes I've used Open Sans, Poppins, Nunito, Lato, and Montserrat. Today, I'm going to use SF. San Francisco is the most popular font for iOS apps. You can never go wrong with SF, but you can use any font.

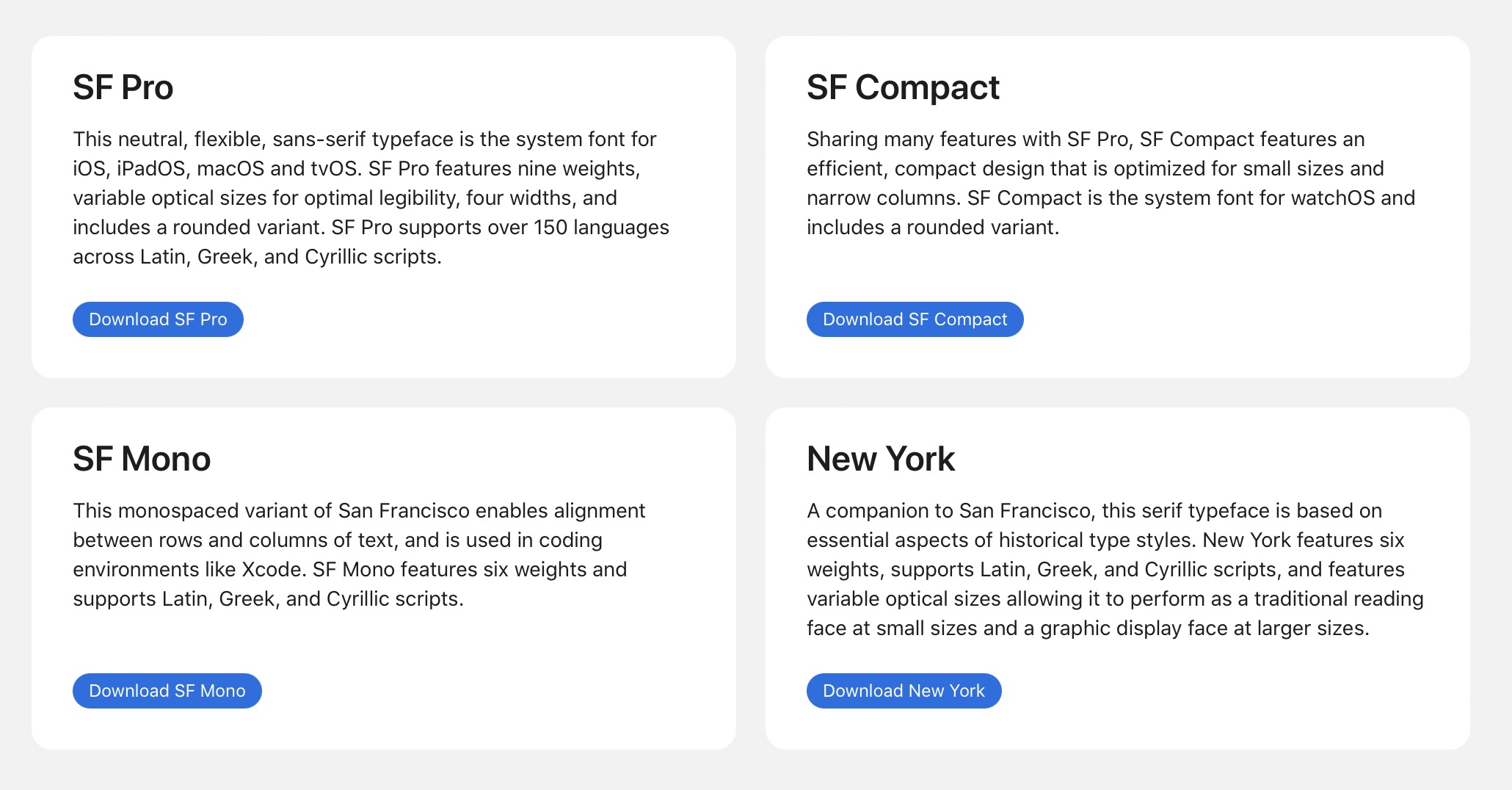
SF Pro Font
SF Pro is Apple's custom typeface, widely recognized for its readability and versatility across different screen sizes and devices. It is a central element of the visual identity of Apple's ecosystem and is used in various applications to ensure consistency and visual harmony in typography.
- Press 'T' to activate the text tool, allowing you to start typing directly on your canvas.
- Type 'Burgers' as your example text to see how it will appear in the UI.
- To apply Apple’s specific text styling, select the 'Body Emphasized' text style from the font menu. This style is designed to make text stand out while maintaining legibility.
- Choose 'SF Pro' as the font family and set the weight to 'Semi Bold'. This weight makes the text prominent without being overly heavy.
- Adjust the font size to 17, which is a standard size for body text that needs emphasis.
![UX Research and Design Flows image 13]() 💡 Note that accessing specific libraries like Apple's SF Pro in design software such as Figma may require one of the paid plans. If you don’t have access, this might be due to your current subscription plan.
💡 Note that accessing specific libraries like Apple's SF Pro in design software such as Figma may require one of the paid plans. If you don’t have access, this might be due to your current subscription plan.
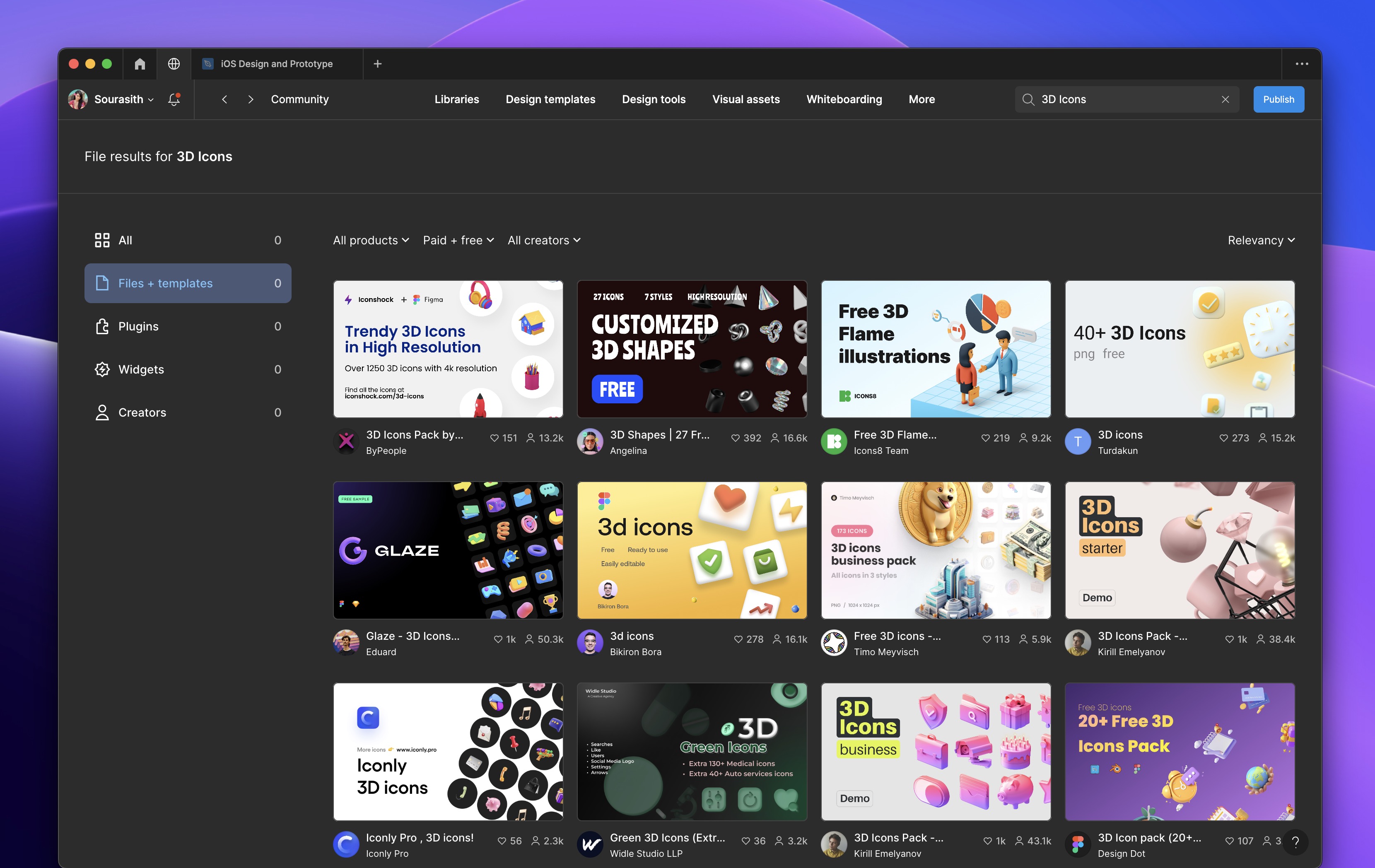
3D Icons in Figma Community
We require icons for various categories including burgers, pizza, sushi, desserts, and more. I sourced all our 3D icons from the Figma Community. This platform within Figma serves as a collaborative space where users can share and download design resources like UI kits and icons. It offers a hub for inspiration, learning, and resource sharing, which accelerates the design process and cultivates a supportive environment for designers at all skill levels. You can select your 3D icons by searching within the Figma Community. If you wish to use the same assets as I do, you can find them on the 'Assets' page.

Adding Auto Layout
We will use Auto layout primarily for everything from buttons to complex layouts. Auto layout automates the arrangement and sizing of elements based on predefined rules. This feature simplifies the design process by allowing designers to create flexible and responsive layouts that adjust content dynamically as the screen size or device orientation changes. It ensures consistency and efficiency in organizing UI components.
- Place the icon centrally on top of the rectangle. Group the icon and the rectangle into a single frame to maintain their relative positioning.
- Select the frame (icon and rectangle grouped together) and the text. Press
Shift + Ato apply auto layout to these elements. This step will wrap the selected items into a container that manages their layout based on the rules you set next. - Set the gap between the grouped frame and the text to 8 pixels. This ensures a consistent space for visual clarity.
- Duplicate the entire setup four times to create additional components as needed. Arrange these duplicates vertically or horizontally, and set the spacing between each to 16 pixels.
- Ensure that the overall spacing from the outer frame is set to 20 pixels. This margin gives the layout a balanced appearance. Press the
Optionkey (orAlton Windows) while selecting elements to visually inspect and adjust spacing values. - Name your layers appropriately. This practice helps in maintaining the organization of your design file, making it easier to navigate and modify.
- Replace the 3D icons and text as necessary to fit the context of each duplicated element.
![UX Research and Design Flows image 15]()
Card
We will create a top card as a focal point that quickly draws user attention to crucial information or promotions. It is typically used to highlight significant offers, such as discounts, or to feature new content. Using engaging visuals like images, illustrations, or icons makes the card eye-catching and effective in succinctly conveying essential messages.
Create the Frame
- Start by creating a frame with dimensions of 320x193 pixels. This can be efficiently done by copying properties from a rectangle used in the categories layout to ensure consistency in design.
Add Visual Elements
- Place an image, illustration, or a 3D icon within the frame. You can choose an existing asset or create a new one.
- Complement the chosen icon with a circle filled with a gradient. Opt for a visually striking gradient, such as one transitioning from red to purple.
- Reduce the opacity of the circle to 60% to achieve a softer look. If needed, use the color hex provided for exact color matching.
Apply Effects
- Add a layer blur effect with a strength of 100 to the background elements. This helps in making the text and primary visuals stand out more distinctly.
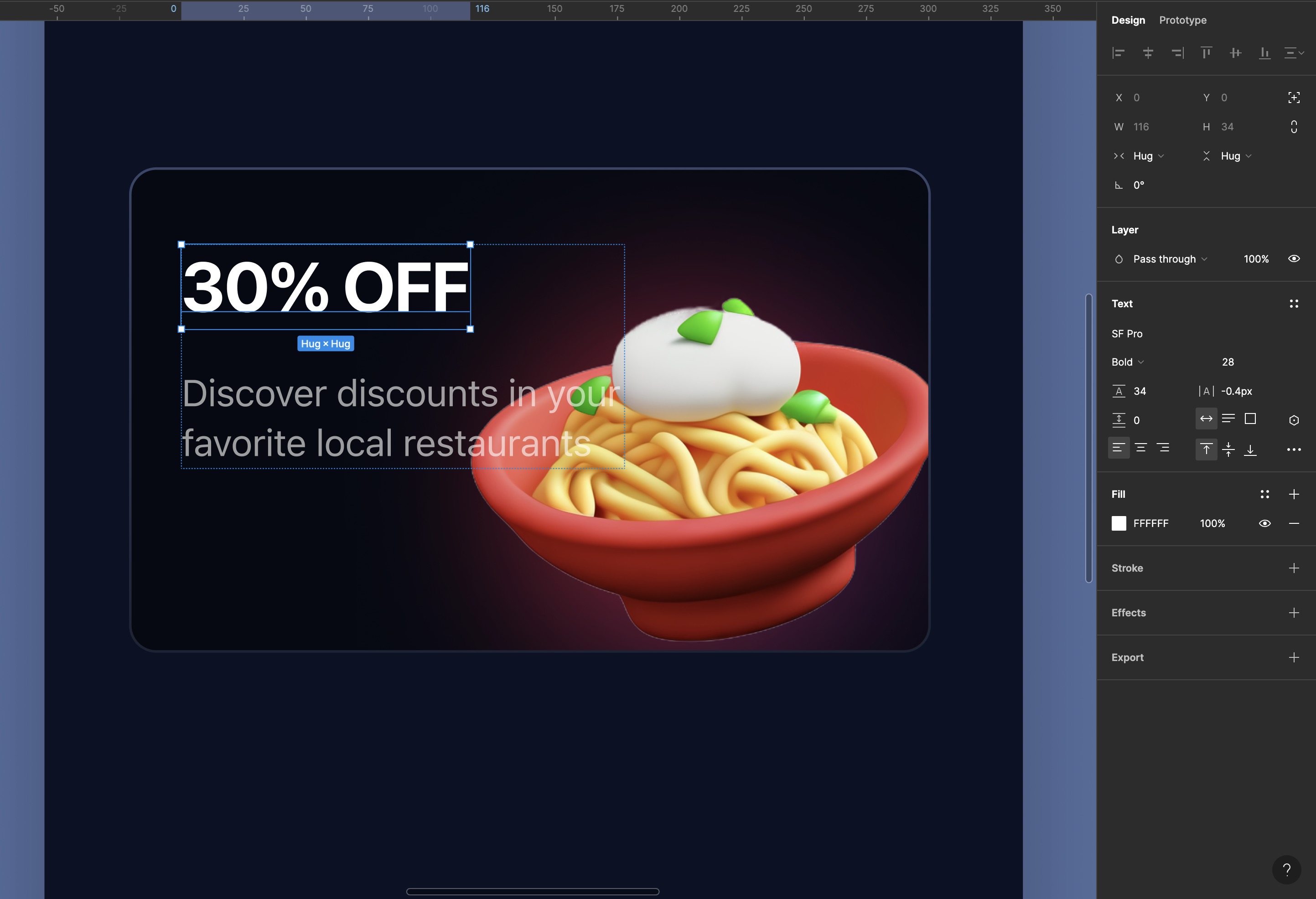
Incorporate Textual Content
- Inside the card, type "30% OFF" using the Title 1/Emphasized style in SF Pro, Bold, 28 point font, to catch the viewer’s eye immediately.
- Below the headline, add a short description: "Discover discounts in your favorite local restaurants" using the Subheading/Regular style. Adjust the text color opacity to 60% to maintain visual harmony with other elements.
Organize Text Layout
- Group the two text elements into an auto layout. Set the gap between items to 8 pixels.
- Position the grouped text 30 pixels from the top of the frame and 20 pixels from the left, ensuring it is both readable and aesthetically aligned with other design elements.
![UX Research and Design Flows image 16]()
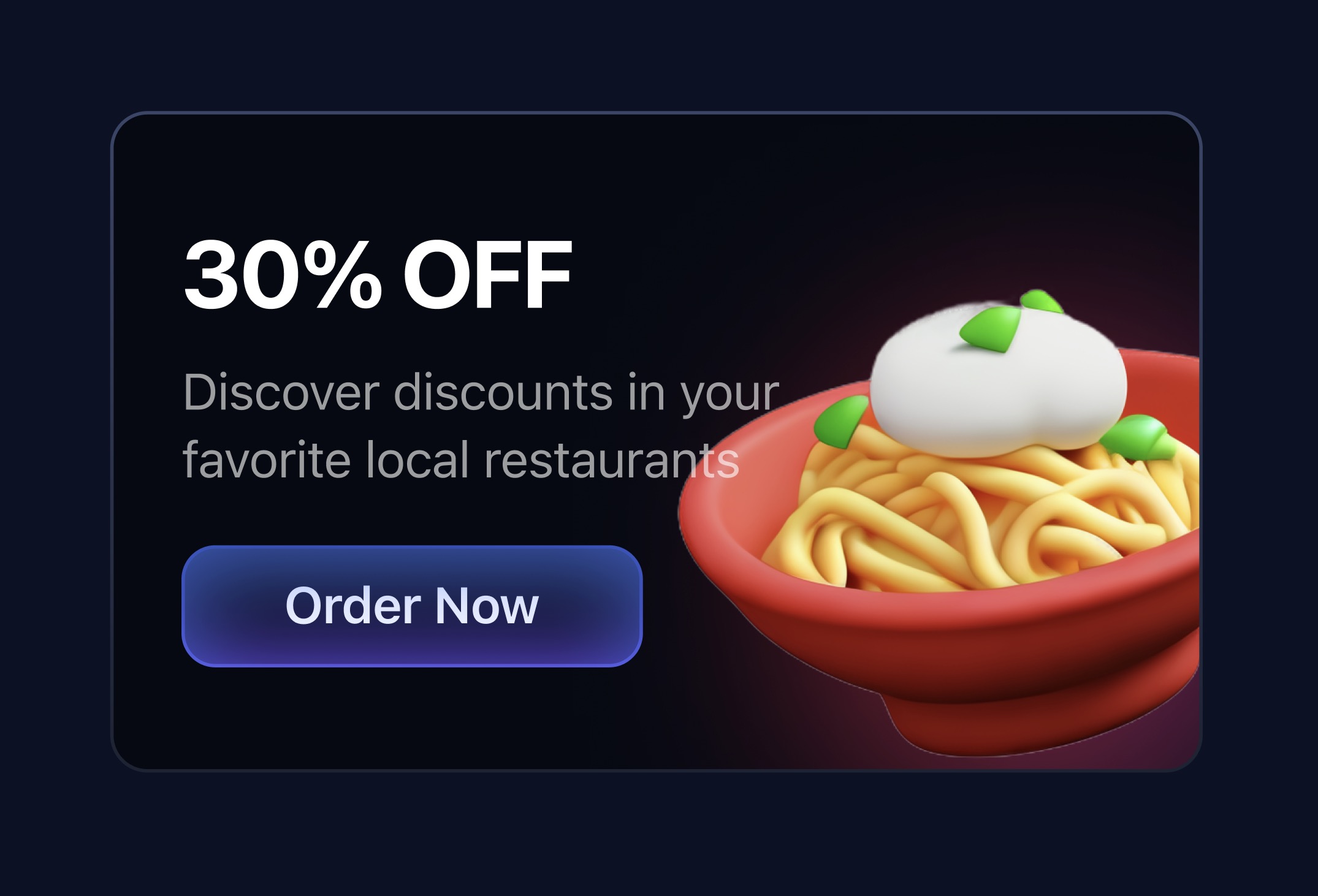
Creating Button
We're going to create the "Order Now" button, a crucial UI element that guides user interactions and facilitates key actions like placing an order. This button is designed to be visually engaging and easy to recognize. We'll enhance its appearance by adding a gradient, which creates a dynamic look, and an inner shadow, which makes it glow. These features help make the button both attractive and prominent.
Add Text and Icon
- Type the words 'Order Now' using the 'Subheadline/Regular' font style.
- Include an icon next to the text, such as a chevron, to indicate that the button is interactive.
- Select both the text and the icon, and apply an auto layout. Set the gap between items to 8px, horizontal padding to 30px, and vertical padding to 12px.
- Adjust the height of the button to auto, ensuring the text spans two lines.
Apply Gradient and Stroke
- Fill the button's background with a linear gradient. Set the gradient direction to vertical, using black at the top (0%) and #402788 at the bottom.
- Add a stroke to the button using a linear gradient. Use #2737CF at the top, covering 40%, and #6562FB at the bottom, covering 60%, applied on the inside edge of the button.
Add Effects for Visual Depth
- Apply a blur effect directly to the button using a blur layer, rather than creating a separate shape for this effect.
- Add an inner shadow with the following settings: Y offset of 10, blur radius of 30, and the color set to #497BFF at 70% opacity.
- To give the button a glass-like, semi-transparent effect, add a background blur with a strength of 10.
Positioning the Button
-
Ensure the button is placed 20 units from the left edge and 30 units from the bottom of the frame, allowing it to be both visually prominent and accessible.
![UX Research and Design Flows image 17]()
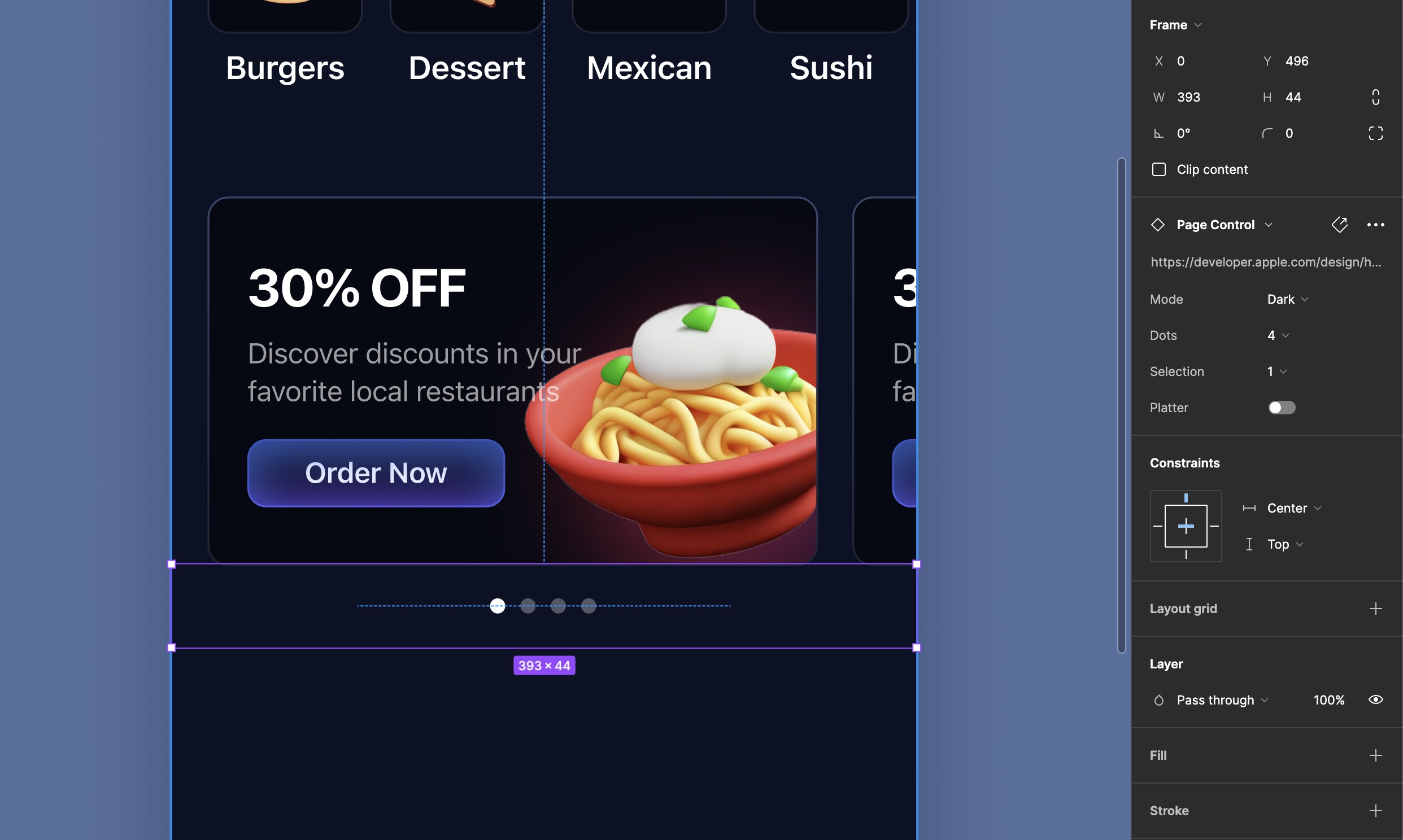
Add Page Controls
We need page controls to navigate between the cards in the Apple UI kit. A page control is a set of navigation dots or indicators representing the number of pages or screens available in a carousel or swipe-view layout. Each dot corresponds to a page, with the currently active page usually highlighted. Page controls help users understand their position within a series of pages and facilitate easy navigation between them.

Navigation Bar
Now, we’re going to create a top navigation bar which is placed at the top of the screen. It typically displays the app's name or logo, navigation links to different sections, and sometimes icons for actions like search or notifications. This bar helps users easily navigate the app's features and sections.
Insert Hamburger Icon for Side Menu
- Add a hamburger icon to act as a trigger for the sidebar or side navigation. This icon should be placed within an auto layout.
- Set the padding around the icon to 44px by 44px to ensure it's easy for users to tap or click on it.
- Note: The sidebar typically slides out from the left side of the screen.
Add Delivery Option Texts
- Type "Deliver now" using the Subheadline Regular font in white and set the opacity to 60%.
- Duplicate this text and change the duplicate to an address for delivery, using the Body/Emphasized font style, also in white.
- Group these texts in an auto layout, ensure they are aligned to the left, and set the spacing between them to 0.
Insert Icons for Delivery or Take-Out
- Add two icons that represent delivery or take-out options.
- Place each icon in a container measuring 36x36 pixels. This can be done using either a frame or an auto layout.
- Group the icons in an auto layout, set the gap between the icons to 4 pixels, and apply 4px padding vertically and horizontally.

Conclusion
Mobbin is an exceptionally powerful tool for anyone involved in UX research and design. By exploring, analyzing, and applying insights from real-world design patterns, you can enhance the usability and appeal of your projects. Remember, the objective is to create user-centric designs that not only meet but also exceed user expectations. In the next section, I will present the plugin that will help us build the design.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Videos
1
Introduction to UI/UX Design
Finding inspiration with Mobbin and transforming ideas into unique designs using Figma
5:39
2
UI Kits and Templates
Accelerating design efficiency by using UI kits and templates
8:18
3
Shapes, Gradients and Strokes
Design a smart home iOS App and learn to use shapes, gradients, and strokes to create a thermostat interface
15:15
4
Icons, Typography, and Styles
Improve the design of our smart home application with icons, typography, and effects
9:43
5
Auto Layout, Constraints and Pen tool
Adding finishing touches on our design with Auto Layout, constraints. Use the Pen Tool to create intuitive controls
16:23
6
UX Research and Design Flows
Diving Deeper into UX Research and the Importance of Designing User Flows
16:19
7
Styles and Plugins
Exploring Figma Tools and Plugins to Enhance Creativity and Efficiency
13:09
8
Animation, Sticky Scroll and Overlay
Bridging Design and Interaction with a Step-by-Step Guide to Prototyping
10:13
9
Flat Design and Light Mode
Exploring the Essentials of Flat Design and Light Mode for a Cleaner and More Intuitive User Experience
16:57
10
Visual Hierarchy and Information Architecture
Explore the role of visual hierarchy in UI design and learn to structure and organize content to improve a product's usability
11:07
11
Typography and Colors Variable
Learn How to Streamline Your Designs with Typography and Color Variables
14:34
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Sourasith Phomhome
UI Designer
Designer at Design+Code
19 courses - 72 hours

Master AI Prompting for Stunning UI
Learn how to leverage AI tools like Aura for creating beautiful designs, working with templates, and experimenting with advanced prompts. A concise guide for designers and developers to level up their skills.
10 hrs

Design Multiple Apps with Figma and AI
In this course, you’ll learn to design multiple apps using Figma and AI-powered tools, tackling a variety of real-world UI challenges. Each week, a new episode will guide you through a different design, helping you master essential UI/UX principles and workflows
4 hrs

SwiftUI Fundamentals Handbook
A comprehensive guide to mastering Swift programming fundamentals, designed for aspiring iOS developers. This handbook provides a structured approach to learning Swift's core concepts, from basic syntax to advanced programming patterns. Through carefully sequenced chapters, readers will progress from essential programming concepts to object-oriented principles, building a solid foundation for SwiftUI development. Each topic includes practical examples and clear explanations, ensuring a thorough understanding of Swift's capabilities. This handbook serves as both a learning resource and a reference guide, covering fundamental concepts required for modern iOS development. Topics are presented in a logical progression, allowing readers to build their knowledge systematically while gaining practical programming skills.
2 hrs

Design and Code User Interfaces with Galileo and Claude AI
In this course, you’ll learn how to use AI tools to make UI/UX design faster and more efficient. We’ll start with Galileo AI to create basic designs, providing a solid foundation for your ideas. Next, we’ll refine these designs in Figma to match your personal style, and finally, we’ll use Claude AI to turn them into working code—eliminating the need for traditional prototyping.
4 hrs

Design and Prototype for iOS 18
Design and Prototype for iOS 18 is an immersive course that equips you with the skills to create stunning, user-friendly mobile applications. From mastering Figma to understanding iOS 18's latest design principles, you'll learn to craft two real-world apps - a Car Control interface and an AI assistant.
3 hrs

Master Responsive Layouts in Figma
Creating responsive layouts is a must-have skill for any UI/UX designer. With so many different devices and screen sizes, designing interfaces that look great and work well on all platforms is necessary. Mastering this skill will make you stand out in the field. In this course, we'll start from scratch to create this beautiful design using Figma. You'll learn how to make layouts that are easy to use and work well on any device. We'll cover key concepts and tools to help you master responsive design in Figma.
2 hrs

UI UX Design with Mobbin and Figma
Mobbin is a powerful tool for UI/UX designers seeking inspiration and innovative design solutions. This platform offers a vast collection of real-world mobile app designs, providing a treasure trove of UI elements and layouts.
2 hrs

3D UI Interactive Web Design with Spline
Learn to create 3D designs and UI interactions such as 3D icons, UI animations, components, variables, screen resize, scrolling interactions, as well as exporting, optimizing, and publishing your 3D assets on websites
3 hrs

Design and Prototype for iOS 17 in Figma
Crafting engaging experiences for iOS 17 and visionOS using the Figma design tool. Learn about Figma's new prototyping features, Dev Mode, variables and auto layout.
6 hrs

Design and Prototype Apps with Midjourney
A comprehensive course on transforming Midjourney concepts into interactive prototypes using essential design techniques and AI tools
8 hrs

iOS Design with Midjourney and Figma
Learn the fundamentals of App UI design and master the art of creating beautiful and intuitive user interfaces for mobile applications
1 hrs

UI Design for iOS, Android and Web in Sketch
Create a UI design from scratch using Smart Layout, Components, Prototyping in Sketch app
1 hrs

UI Design a Camera App in Figma
Design a dark, vibrant and curvy app design from scratch in Figma. Design glass icons, lens strokes and realistic buttons.
1 hrs

UI Design for iOS 16 in Sketch
A complete guide to designing for iOS 16 with videos, examples and design files
3 hrs

Prototyping in Figma
Learn the basics of prototyping in Figma by creating interactive flows from custom designs
1 hrs

UI Design Quick Websites in Figma
Learn how to design a portfolio web UI from scratch in Figma
1 hrs

UI Design Android Apps in Figma
Design Android application UIs from scratch using various tricks and techniques in Figma
2 hrs

UI Design Quick Apps in Figma
Design application UIs from scratch using various tricks and techniques in Figma
12 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma. Not affiliated with or endorsed by Figma, Inc.
6 hrs


 💡 Note that accessing specific libraries like Apple's SF Pro in design software such as Figma may require one of the paid plans. If you don’t have access, this might be due to your current subscription plan.
💡 Note that accessing specific libraries like Apple's SF Pro in design software such as Figma may require one of the paid plans. If you don’t have access, this might be due to your current subscription plan.