Introduction to UI/UX Design
Add to favorites
Finding inspiration with Mobbin and transforming ideas into unique designs using Figma
Play video
UI UX Design with Mobbin and Figma
1
Introduction to UI/UX Design
5:39
2
UI Kits and Templates
8:18
3
Shapes, Gradients and Strokes
15:15
4
Icons, Typography, and Styles
9:43
5
Auto Layout, Constraints and Pen tool
16:23
6
UX Research and Design Flows
16:19
7
Styles and Plugins
13:09
8
Animation, Sticky Scroll and Overlay
10:13
9
Flat Design and Light Mode
16:57
10
Visual Hierarchy and Information Architecture
11:07
11
Typography and Colors Variable
14:34

This Course
Ready to dive into the world of UI/UX and master the art of crafting user-friendly interfaces with Figma? This course is perfect for beginners and anyone looking to sharpen their design skills. We'll explore everything from UI patterns and kits to templates, and you'll learn how to arrange elements on a page, play with shapes and colors, and pick the right icons and fonts.
Plus, we're going to take things up a notch! You'll discover how to create responsive designs that maintain style consistency and how to use plugins to add more functionality to your projects. We'll also show you how to bring your designs to life with animations and cool effects like sticky scroll and overlays. By the end of this course, you'll be a pro at using Figma to create designs that are not only beautiful but also highly functional, all while using insights and tips from Mobbin to guide you. Let's get started and make some design magic happen!
Figma Files
This course is structured into three distinct sections, each designed to enhance your learning and mastery of the subject. To fully participate in this course, you'll need to download several files that contain all the necessary materials for different design tutorials.
- UI/UX Web Design (section 2)
- Smart Home Design (sections 3-5)
- Design and Prototype a Delivery App (sections 6-8)
- Flat UI and Light Mode: Fitness App (sections 9-11)
UI/UX Web Design
We're going to design the hero section of a web design, a pivotal area since it's the first thing users see when they visit a website. It needs to capture their attention instantly. We'll use captivating images, compelling text, and a smart layout to make this section truly stand out. Our goal is to make a strong first impression and clearly convey what the site or brand is all about in a way that's both direct and inviting.

Smart Home Design
We'll start from the ground up and learn how to design for iOS, using advanced techniques to give your design a standout, futuristic style. We'll focus on mastering dark mode, incorporating stunning vector shapes and effects to create lifelike elements and dynamic lighting. Along the way, we'll also dive deep into color schemes, typography, UI patterns, and UX principles. Plus, we'll explore top resources and plugins that will aid in refining our designs.

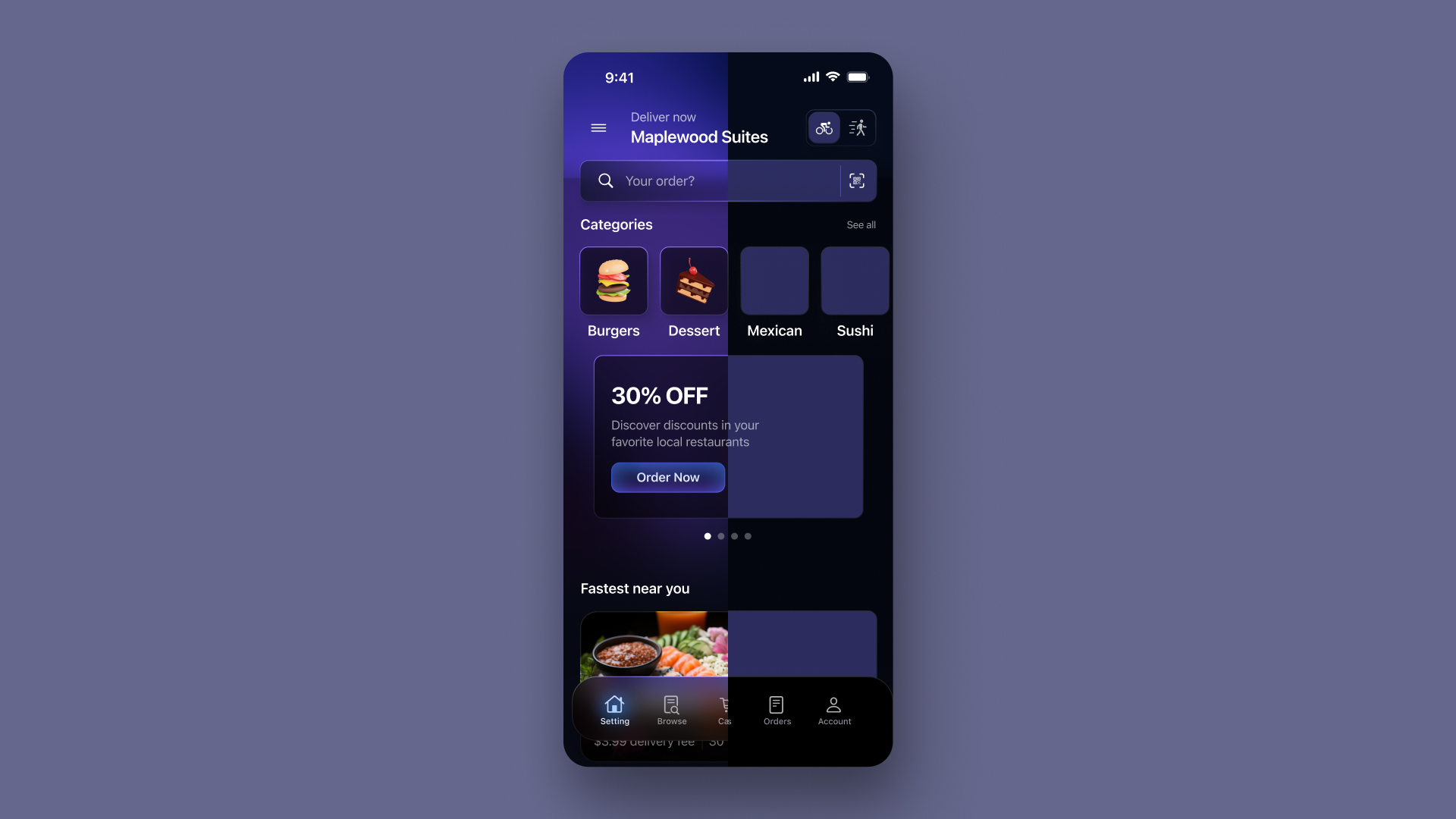
Design and Prototype a Delivery App
We're set to design a prototype for a food delivery app on iOS, where we'll deeply analyze user behavior and needs, as well as UI patterns. To streamline your workflow, we'll introduce some handy plugins. Then, we'll bring our designs to life by creating straightforward prototypes with tools like Lottie and Smart Animate. We'll also integrate features such as sticky scroll and overlays to boost functionality.

Flat UI and Light Mode: Fitness App
I'll guide you through the best practices for designing a great fitness app using flat design in light mode. You'll learn how to organize your designs using visual hierarchy and information architecture. We'll also show you how to easily change colors between light and dark modes and use the latest typography variables to manage your designs more efficiently.

Sponsored by Mobbin
Before we begin, we wish to express our gratitude to Mobbin for generously providing this course at no cost. Their support enables us to offer you both our candid insights and some of the finest design resources available. Mobbin has proven to be a remarkable asset, especially for sourcing real-world, research-backed design inspiration. We extend our thanks to Mobbin for their partnership and for empowering the design community with such valuable tools. We encourage you to explore their offerings if you share our passion for exceptional design.
- Explore Mobbin: https://mobbin.com/browse/ios/flows
- Discount of 20%: https://mobbin.com/?referrer_workspace_id=d37f6325-3235-4c87-953f-c89b357f7634

Getting Started
This course is ideal for beginners. You don't need prior experience with UI/UX design or any specific design software. We'll guide you through everything step by step, from a beginner’s mindset. However, it is helpful to have some familiarity with basic UI/UX concepts. While not necessary, any previous exposure to design principles or tools will enhance your learning experience as you dive into designing with Figma.
Visit Mobbin's website and sign up for an account. You can typically choose between free and premium subscriptions, depending on your needs. Once logged in, familiarize yourself with the dashboard. You'll find options to browse by categories, see the latest additions, and access saved collections.

What is UI/UX Design?
Understanding UI (User Interface) and UX (User Experience) design is fundamental to creating products that are not only beautiful but also functional and user-friendly. Here’s a detailed look at each and how they relate to each other.

UI Design (User Interface Design)
UI design focuses on the visual elements of a product that users interact with. This includes everything from the layout and typography to colors, buttons, icons, and more. The primary goal of UI design is to effectively guide the user through the interface, making it aesthetically pleasing and easy to use. It’s about creating interfaces that are intuitive and tailored to meet the needs of the user.
Key elements of UI design include:
- Visual Design: This is the look and feel of the product. It involves choosing the right color schemes, typography, and graphic elements to create a cohesive style.
- Interactivity: This involves designing interactive elements like buttons, sliders, and other controls. These should be designed in such a way that they are easily recognizable and usable.
- Responsiveness: Ensuring the interface looks good and works well on various devices and screen sizes.

UX Design (User Experience Design)
UX Design, on the other hand, is broader and covers all aspects of the user's experience with the product. It’s not just about how things look (that’s more within the realm of UI) but also how they work. UX design includes a process of understanding the user's needs, developing prototypes, testing, and refining the product based on user feedback and usability testing.
Key components of UX design include:
- User Research: Understanding target users, their needs, behaviors, and pain points through methods like interviews, surveys, and observation.
- Information Architecture: Structuring and organizing content in a way that makes sense to the users, making it easy to find information.
- Interaction Design: Designing the interactive elements in a way that they facilitate the actions users want to perform.
- Usability: Ensuring the product is usable, which means it is easy to use and understand.
- Prototyping and Testing: Creating prototypes and continuously testing them with users to gather feedback and iterate on the design.

Relationship Between UI and UX
While UI and UX are distinct disciplines, they are deeply interconnected and depend on each other to create a successful product. The interface (UI) is the part of the product that users interact with, and all of those interactions determine the user experience (UX). In simple terms, UI can be seen as a subset of UX. A good user interface contributes significantly to a good user experience, but it’s not the only factor. UX also considers other aspects such as how easily a user can accomplish their goals and how they feel while interacting with the product.
Both UI and UX designers work closely to ensure that the visual interface not only looks appealing but also works seamlessly to create a positive experience for the user. The ultimate goal is to design products that are not only visually delightful but also functionally robust and easy to use. By effectively combining UI and UX, products become user-centric, providing meaningful and relevant experiences that are both enjoyable and efficient. This synergy between UI and UX is what leads to the creation of truly great digital products.
More About Mobbin
Mobbin is a comprehensive online library focused on UI and UX design for digital products, including mobile apps and websites. It offers an extensive collection of over 300,000 screens from highly-rated apps and serves a global community of more than 870,000 designers. The platform provides a wealth of design patterns and screenshots, allowing users to explore various design elements, streamline the design research process, and boost creativity. Continuously updated with new screens, Mobbin is a dynamic resource that helps designers save time on research and focus on creating visually appealing and functional designs.

Key Features
Unlike the conceptual designs often found on platforms like Dribbble and Behance, Mobbin features actual UI designs implemented in existing applications. This practical focus is particularly beneficial as it offers insights into designs that have been tested and optimized based on real user feedback.
- Practical Design Focus: Mobbin highlights UI designs that have been implemented and refined in actual apps, offering insights into effective design practices.
- Balanced Approach: It achieves a balance between visual appeal and functional utility, showcasing intuitive and practical UI/UX designs.
- Real-World Insights: By featuring real app designs, Mobbin provides valuable insights into user navigation and experience, supported by UX research, case studies, and user feedback.
- Educational Value: Mobbin serves as an educational resource on current trends, usability standards, and design patterns, facilitating learning from real-world applications.
- Efficient Search: The platform allows users to efficiently search and filter designs by platform (iOS, Android, Web), categories, UI patterns, or specific features.
- Professionalism: As Mobbin features market-tested designs, it offers a level of professionalism and reliability absent in more conceptual platforms.

Using Mobbin for UX Research
UX research is the starting point for designing with users in mind. It focuses on learning about users’ needs, problems, and actions to create designs that really work for them. Mobbin helps designers by offering a wide selection of app designs. This allows them to see how others have tackled similar challenges and use that knowledge in their own work.
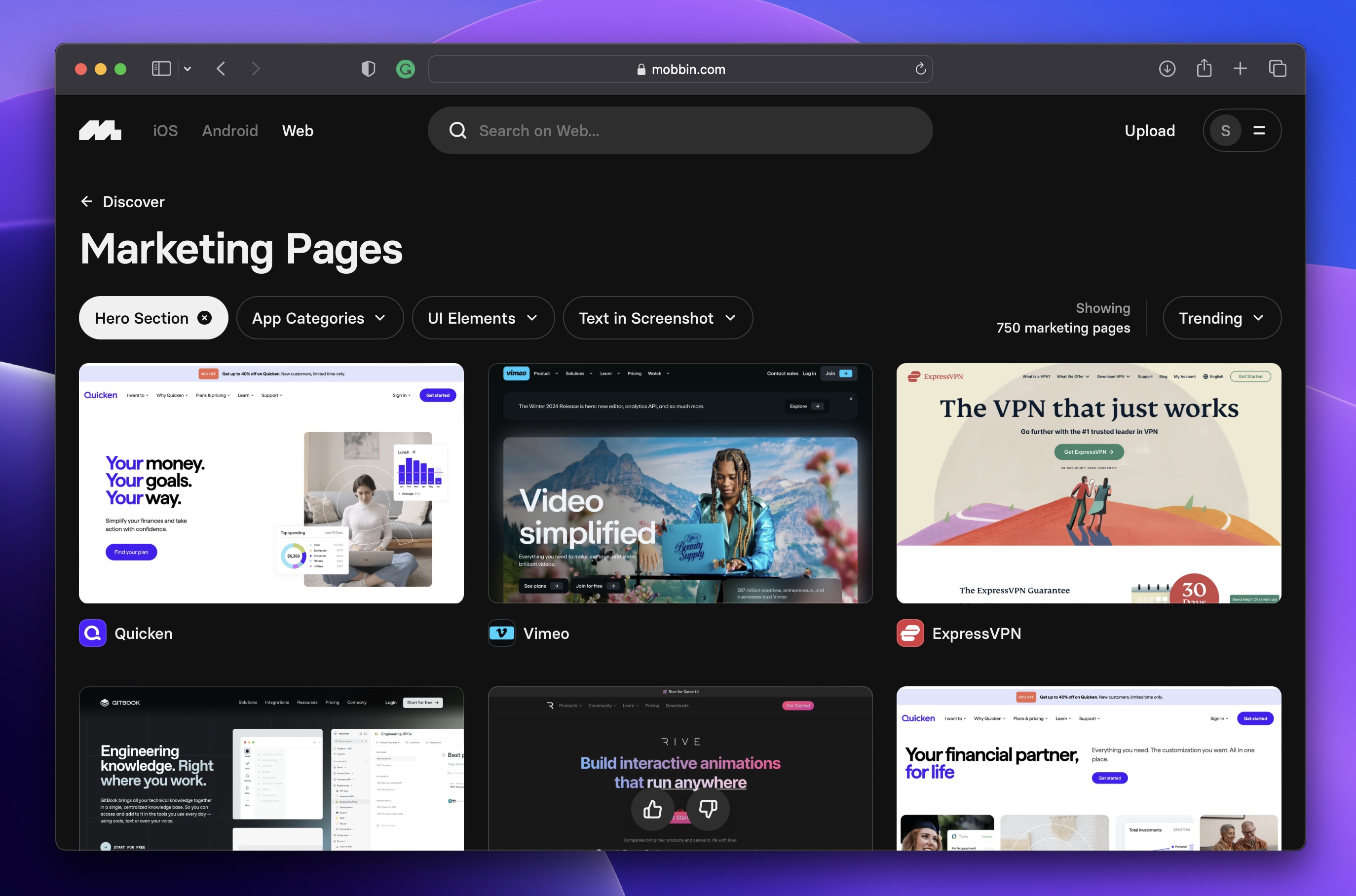
- Explore Categories: Start by browsing through Mobbin's categories to find apps that are relevant to your project.
- Analyze Design Solutions: Look at how these apps have addressed specific user needs and challenges.
- Gather Inspirations: Bookmark designs that inspire you or solve a problem in a unique way.

Understanding Flows with Mobbin
A design flow is the process designers follow to make a product. First, they learn about the users and what they need. Then, they sketch out or plan how the product will look and work. These plans turn into prototypes, which are early models of the final product. These prototypes are tested with users to identify any issues or improvements. Based on user feedback, the design is refined until it’s finalized, and then the final product is created.
How to Study Flows on Mobbin:
- Select an App: Choose an app with a user flow that interests you.
- Dissect the Flow: Study the sequence of actions and decisions the user must make.
- Apply Learnings: Use these insights to map out or refine your own app’s user flows.

Interactive Prototypes
Mobbin allows users to dive deep into the functionalities of an app through interactive prototypes. This hands-on approach helps designers visualize and understand how various design elements work together in a live environment.

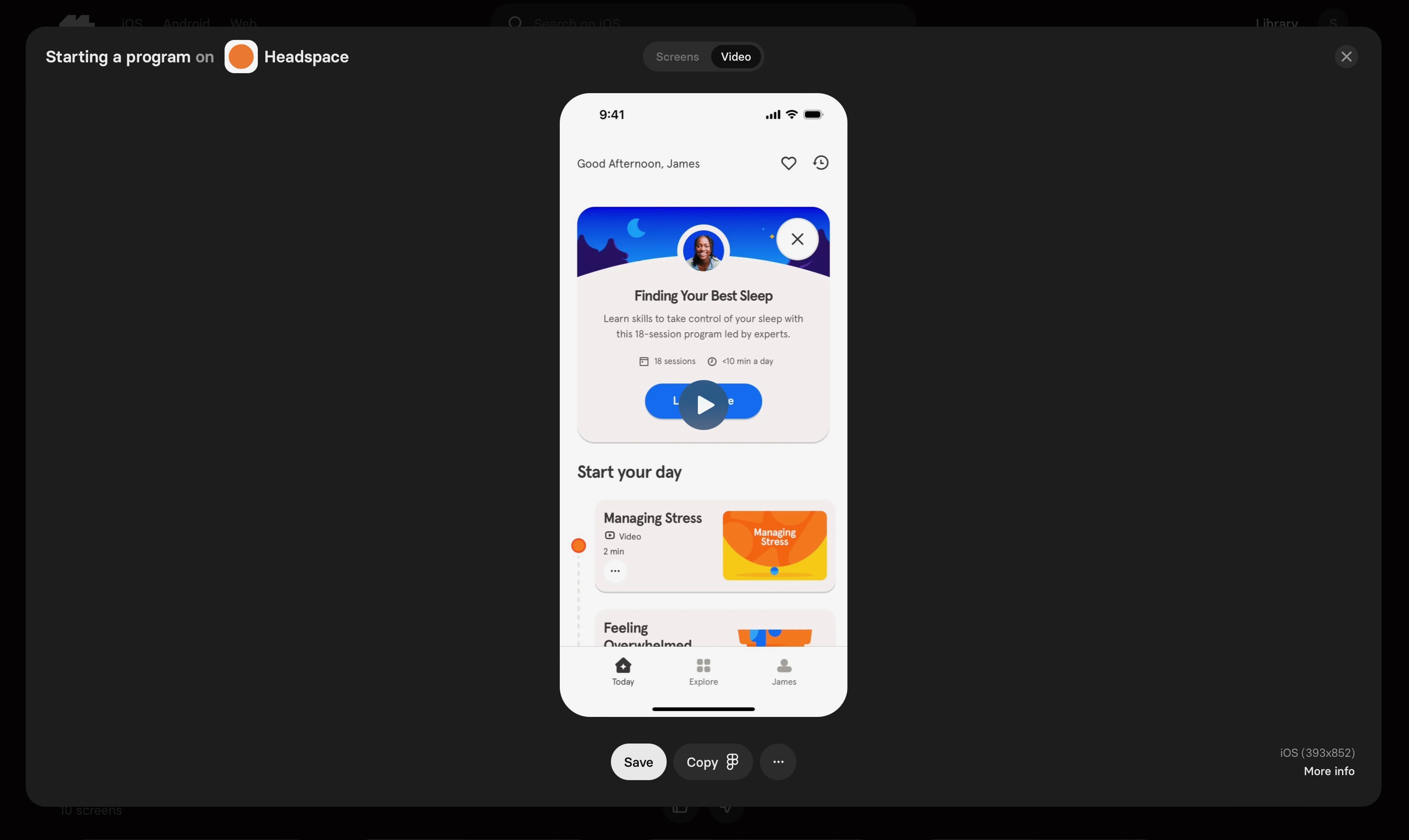
Video Previews
The platform includes video demonstrations that show the apps in action. These videos provide insights into the user journey and interaction design, offering a dynamic way to learn and get inspired.

Mobbin Plugin
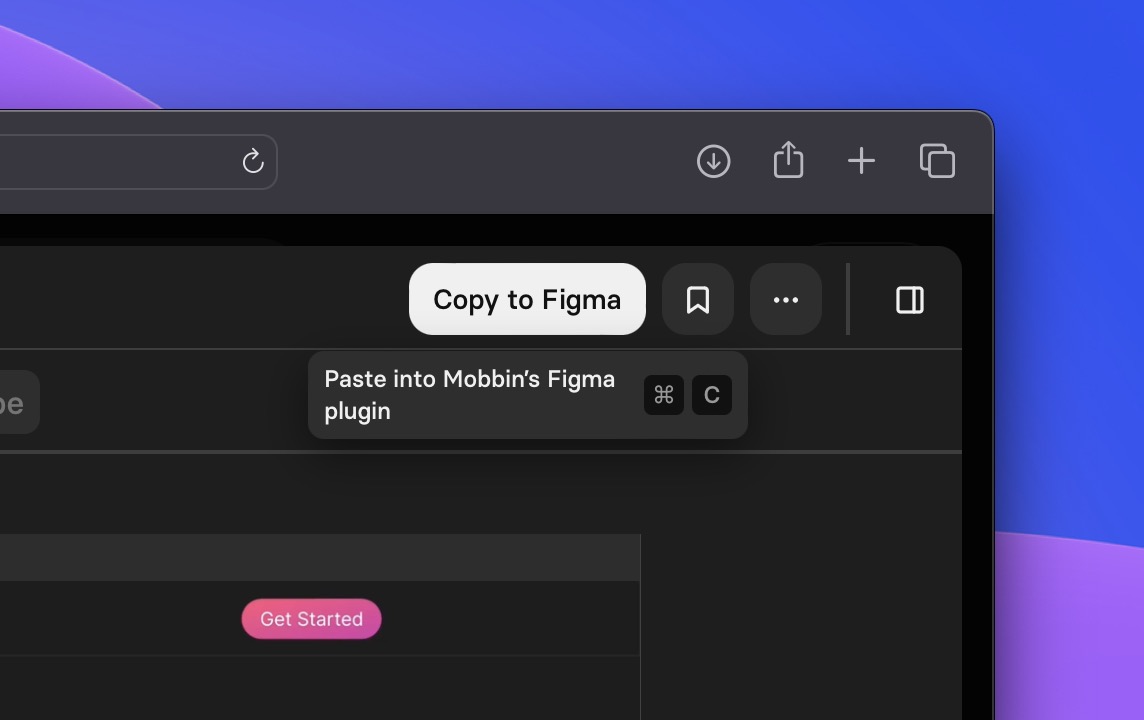
Since I started using Mobbin, I no longer take screenshots because Mobbin has a plugin on Figma, which allows us to copy images easily and paste them into our projects. So, no more overloading your computer space. Here is Step-by-step guide:

On Mobbin:
- Choose Design(s): Find and select the UI flow or screens you're interested in.
- Copy to Figma: Hit the "Copy to Figma" button to copy the selected designs.

On Figma:
- Open Plugin: In Figma, open the Mobbin plugin from the 'Plugins' menu.
- Paste Designs: Click "Paste" within the plugin to import the designs into your project.

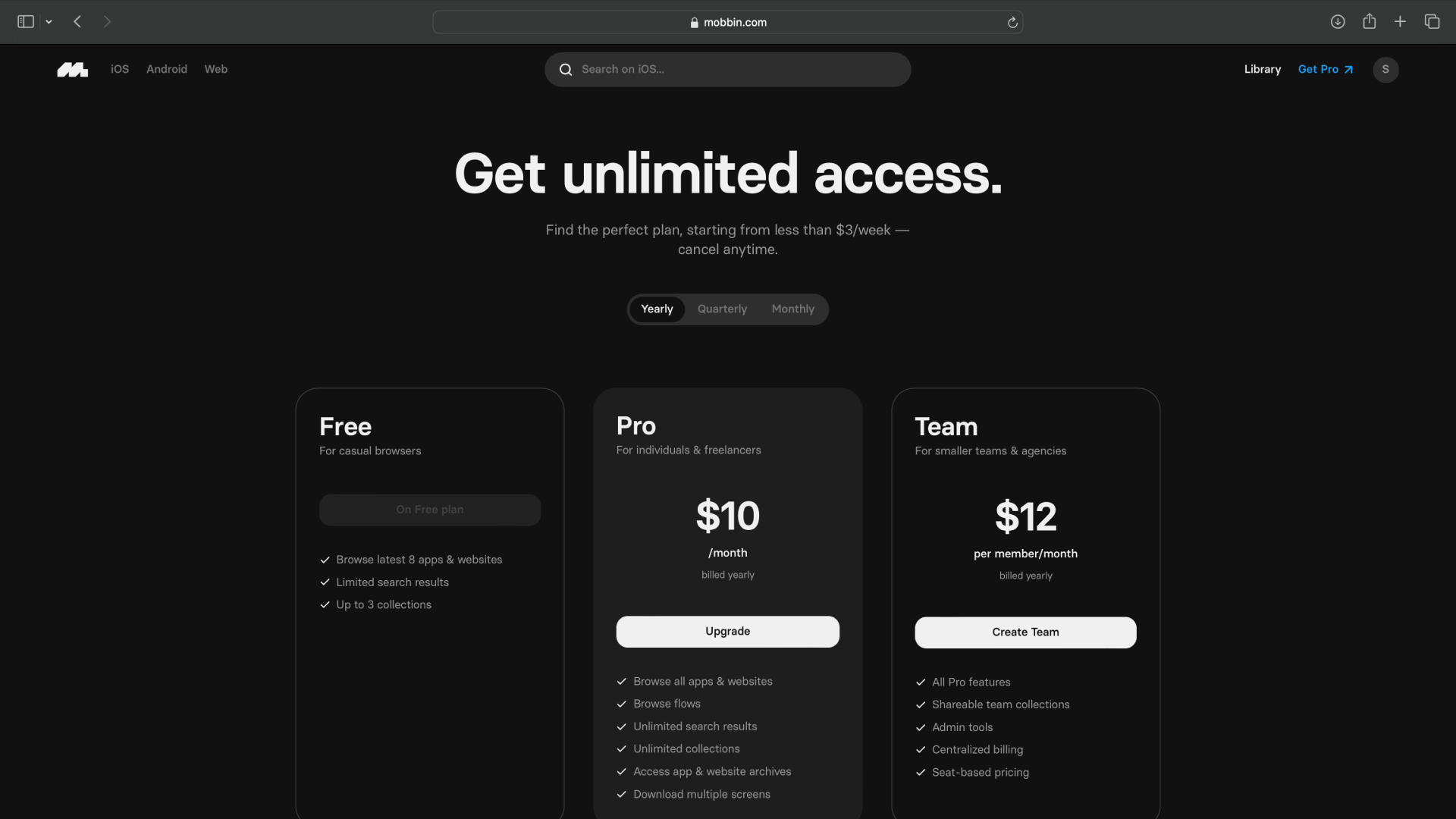
Pricing
While Mobbin offers free access, opting for the pro plan unlocks all available screens and flows. Click here to view the main differences between plans.

UI/UX Inspirations
Besides Mobbin, which I highlighted earlier as my top pick, there are numerous websites available that serve as sources of UI/UX inspiration. These sites provide an opportunity to see what other designers are doing, sparking new ideas and showcasing various solutions to design challenges. This access to diverse approaches can significantly enhance your creativity and problem-solving skills in design
Dribbble
Dribbble is a community for designers to share screenshots of their work, process, and projects. It's often referred to as a "show and tell" for designers, where they can explore and get inspired by the work of others, receive feedback, and connect with peers and potential clients. Dribbble is known for its high-quality designs and is a go-to platform for designers looking to showcase their best work and discover the latest trends in design

Behance
Behance , managed by Adobe, is a social media platform where creatives of all fields, including graphic design, photography, illustration, and more, can showcase their work. It's an extensive network that allows artists to create profiles, upload projects, and get feedback from the community. Behance is a great place for finding inspiration, discovering new trends, and connecting with other creative professionals.

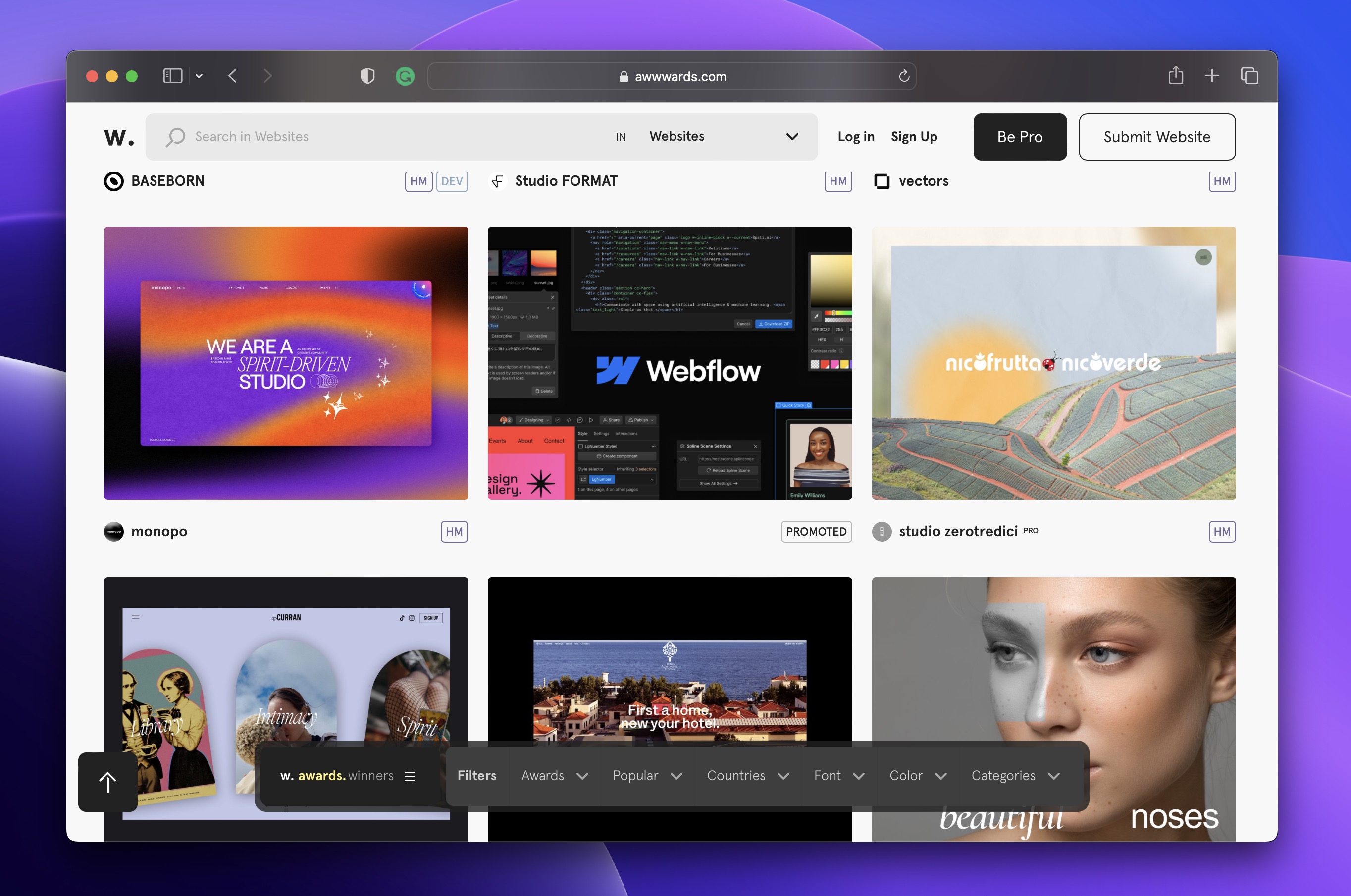
Awwwards
Awwwards is a professional web design and development competition platform that aims to recognize and promote the best of innovative web design. It's a place where web designers, developers, and agencies worldwide can submit their websites for review. A panel of experts and an international jury evaluate submissions based on design, usability, creativity, and content. Winning sites are awarded daily, monthly, and yearly, making Awwwards a go-to destination for web design inspiration and cutting-edge trend.

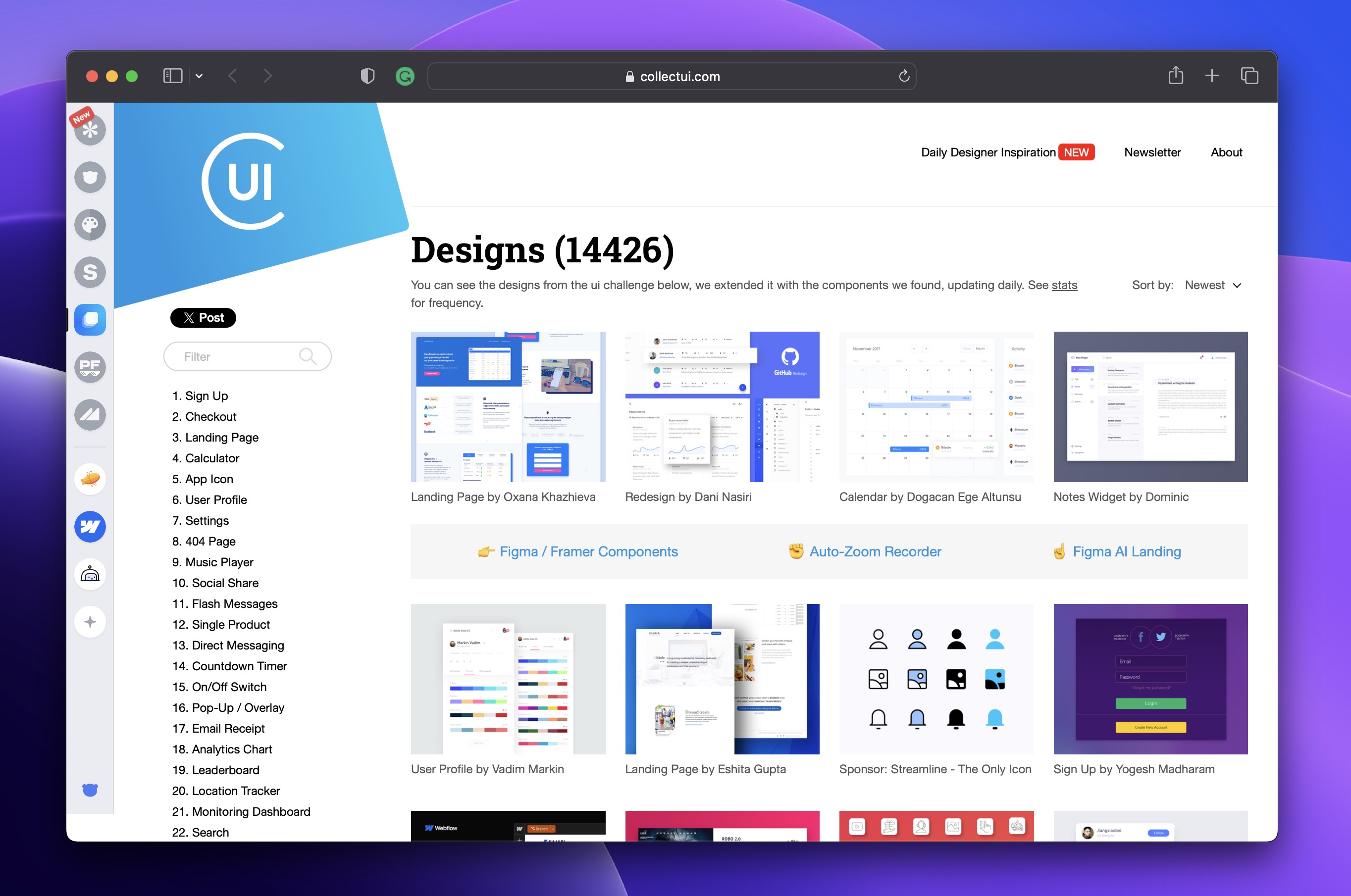
CollectUI
Collect UI is a platform dedicated to daily inspiration for UI design. It sources its content exclusively from Dribbble shots, offering a wide range of UI design examples for various applications and needs. Collect UI allows designers to explore creative solutions and design patterns, making it easier to find inspiration for specific UI challenges. Since all content is linked back to Dribbble, users can easily connect with the original designers for more insights or collaboration

Design Vault
Design Vault is a comprehensive library of design resources that serves as a treasure trove for UI/UX designers. It offers a curated collection of design systems, guidelines, and templates from leading tech companies and design agencies. This platform is invaluable for designers looking to understand and implement best practices in their work, providing insights into the design strategies of successful products.

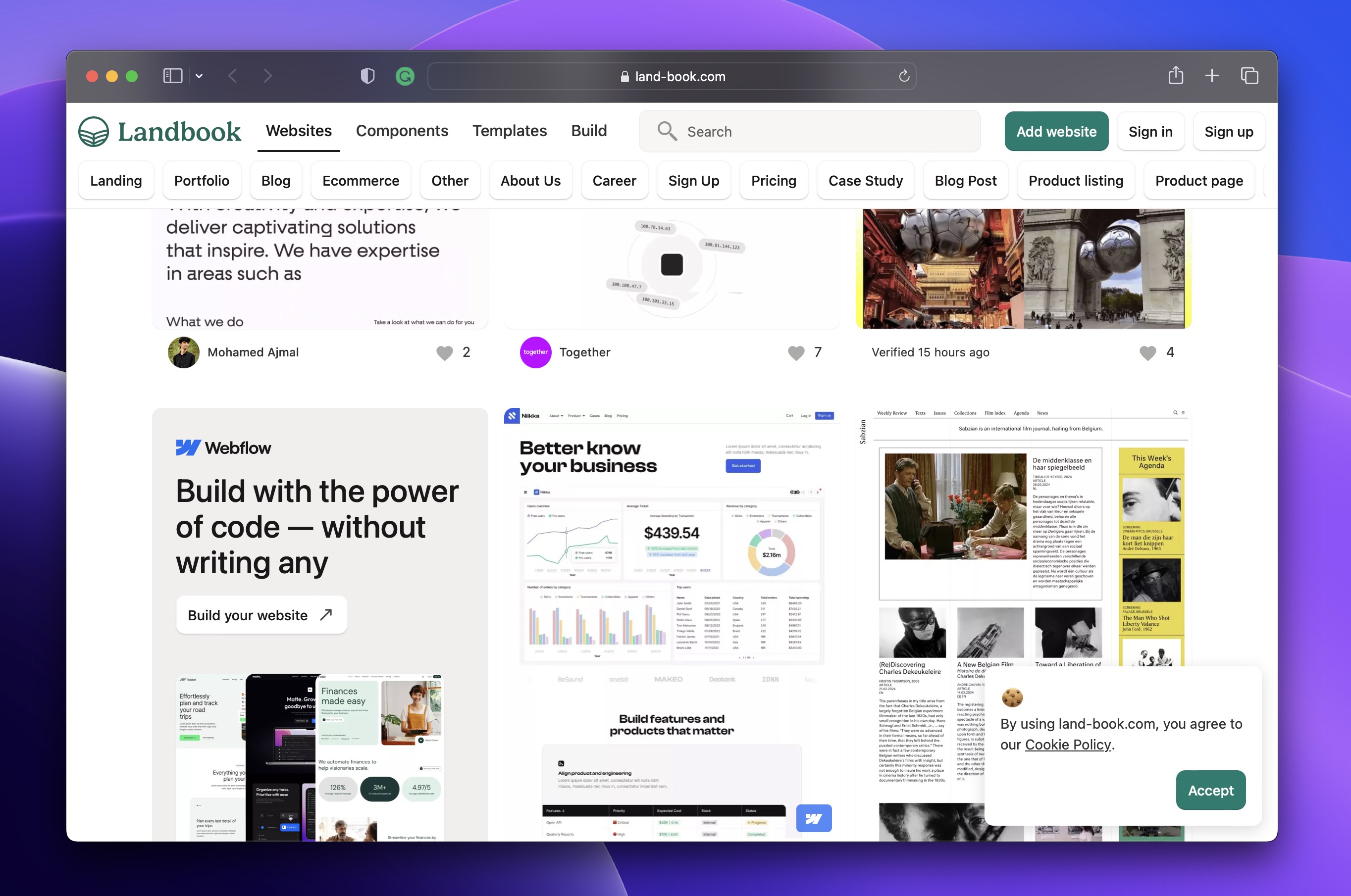
LandBook
LandBook is an online gallery showcasing the best in website design. It features a wide array of beautifully designed websites, offering inspiration for web designers and developers. LandBook is particularly useful for those looking to explore the latest trends in web aesthetics, from minimalistic layouts to complex, interactive designs. It's a great resource for finding inspiration for web projects and understanding what makes a visually appealing and functional website.

Design Tools
When it comes to UI/UX design, the right tools are essential to bring creative visions to life, from initial sketch to final prototype. Among the options available, some stand out for their robust functionality and user-friendly interfaces, making them particularly suitable for beginners and professionals alike.
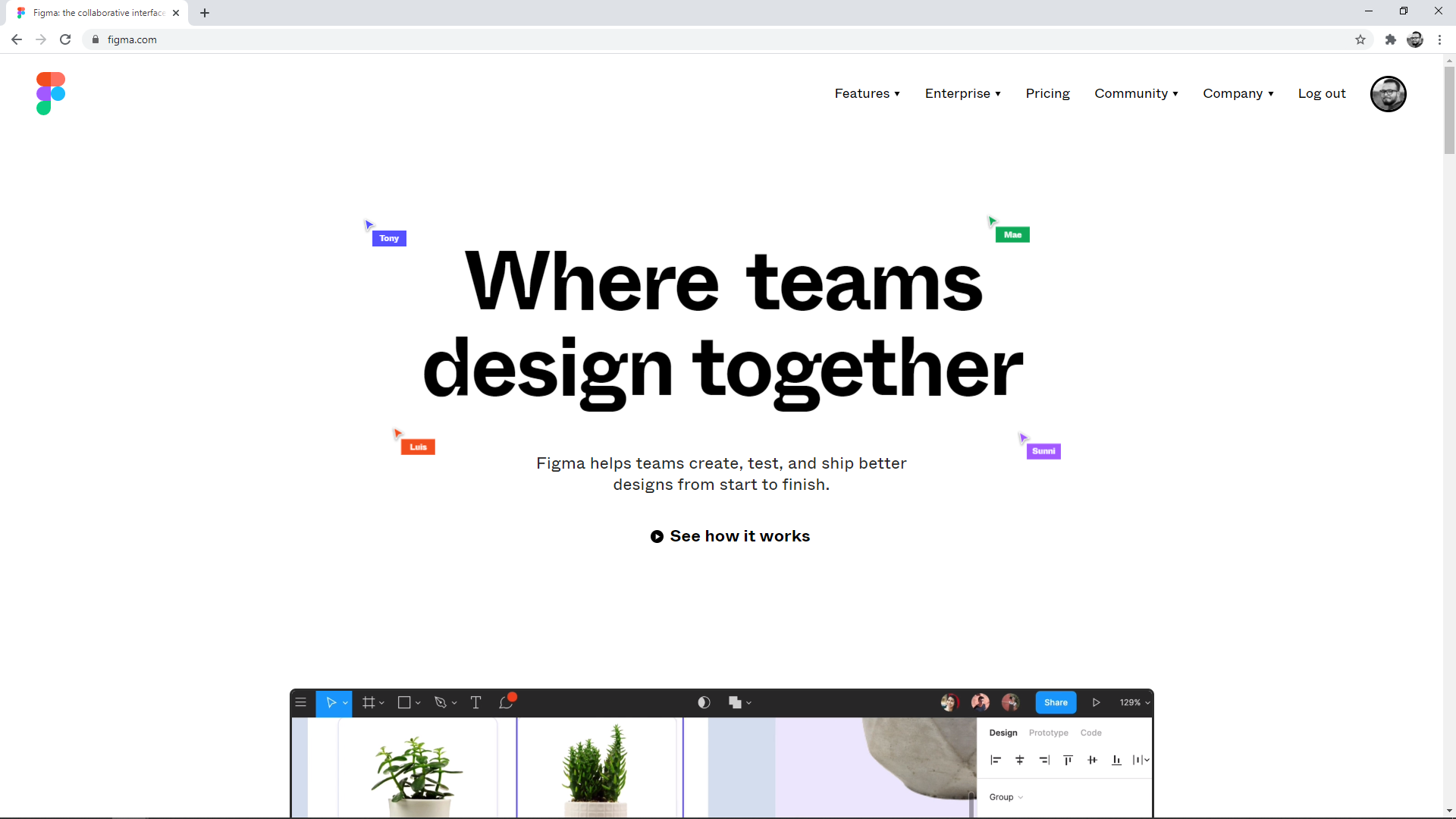
Figma: Figma shines for its collaborative nature, allowing multiple designers to work on a project simultaneously in real-time. Its cloud-based platform ensures that all changes are instantly synced, making teamwork seamless. Figma offers a wide array of design features, from wireframing to creating high-fidelity designs, with a vast library of plugins to extend its capabilities. That’s why Figma is my first choice for designing UI/UX design.

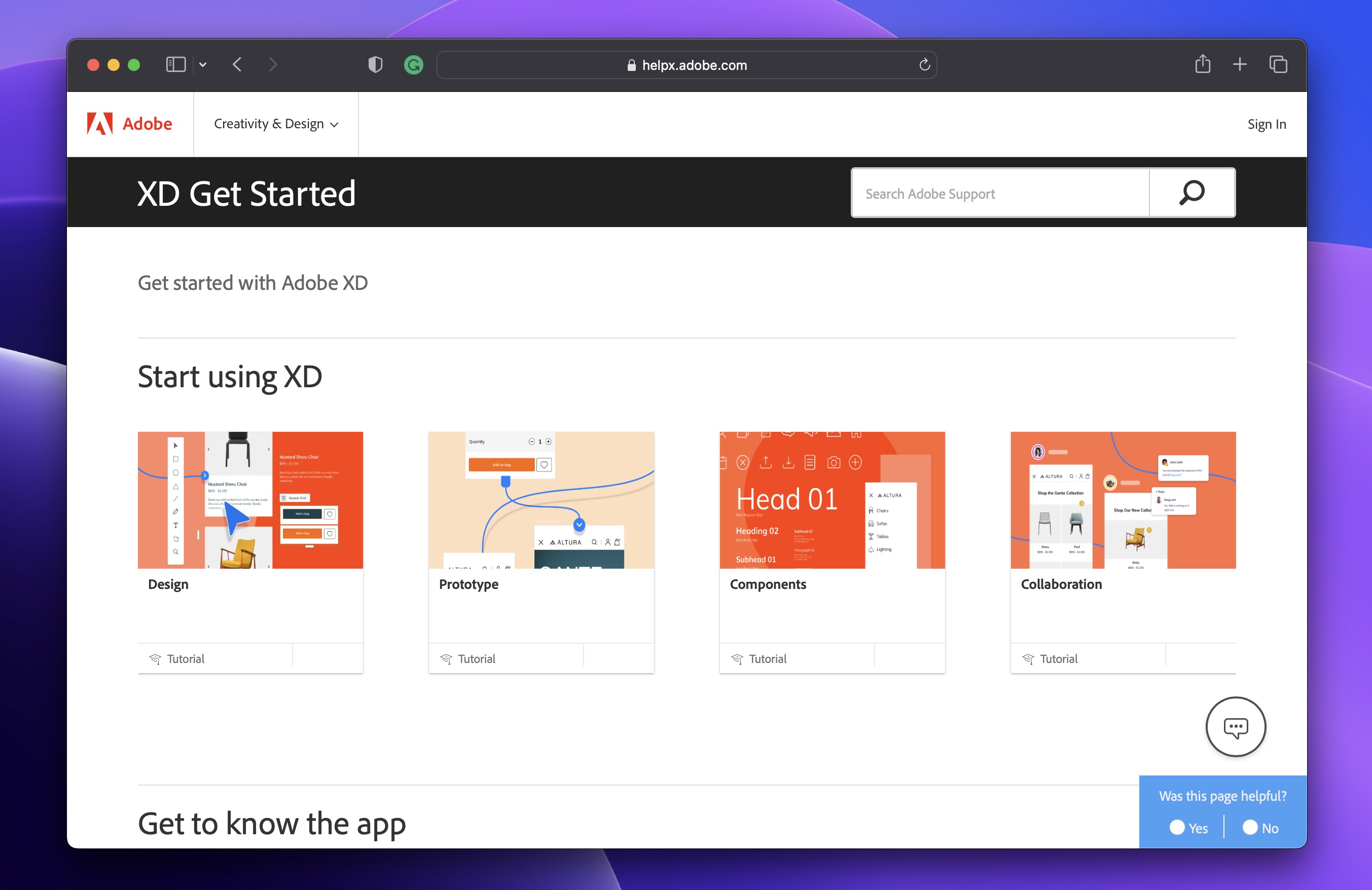
Adobe XD: Part of the Adobe Creative Cloud suite, XD is a powerful tool for designing and prototyping user experiences for web and mobile apps. It offers intuitive design features, such as repeat grids for duplicating elements, and voice prototyping, adding a layer of interactivity to prototypes. Integration with other Adobe products like Photoshop and Illustrator makes it a versatile choice for those already in the Adobe ecosystem.

Sketch: Exclusively available on macOS, Sketch is a vector-based design tool widely embraced for its simplicity and efficiency in digital design. It's particularly favored for its symbol system, which helps in reusing elements across designs, ensuring consistency. With an extensive plugin ecosystem, Sketch can be customized to fit any design workflow.

Figma File and Designcode UI Kit
You'll need essential resources to get the most out of this course: my Figma files, UI/UX Web Design, Smart Home Design, Design and Prototype a Delivery App and the DesignCode UI Kit. These tools are necessary for speeding up your design process. The Figma files are a practical guide with my original design and the UI elements I'll use during the course. At the same time, the Designcode UI Kit offers a wealth of design elements and templates to enhance your projects.

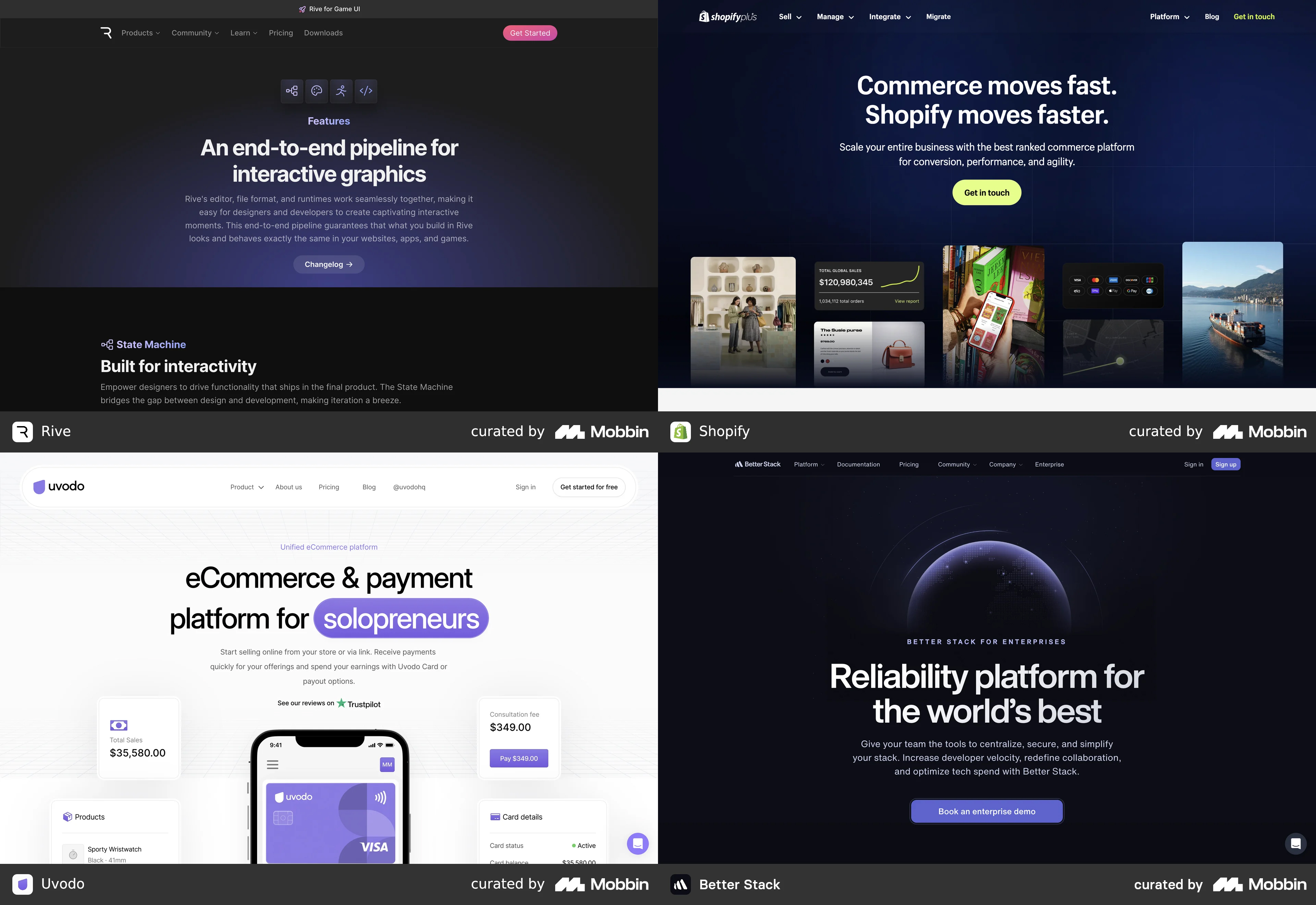
Mobbin Inspiration
While looking through Mobbin, I found four screenshots that really inspired me. I came up with some great ideas from them. The idea of playing with the font and how to arrange the content using cards that float. A background with squares and color blur. Plus, I added my own special touch to it. Now let’s begin with our web design !

Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Videos
1
Introduction to UI/UX Design
Finding inspiration with Mobbin and transforming ideas into unique designs using Figma
5:39
2
UI Kits and Templates
Accelerating design efficiency by using UI kits and templates
8:18
3
Shapes, Gradients and Strokes
Design a smart home iOS App and learn to use shapes, gradients, and strokes to create a thermostat interface
15:15
4
Icons, Typography, and Styles
Improve the design of our smart home application with icons, typography, and effects
9:43
5
Auto Layout, Constraints and Pen tool
Adding finishing touches on our design with Auto Layout, constraints. Use the Pen Tool to create intuitive controls
16:23
6
UX Research and Design Flows
Diving Deeper into UX Research and the Importance of Designing User Flows
16:19
7
Styles and Plugins
Exploring Figma Tools and Plugins to Enhance Creativity and Efficiency
13:09
8
Animation, Sticky Scroll and Overlay
Bridging Design and Interaction with a Step-by-Step Guide to Prototyping
10:13
9
Flat Design and Light Mode
Exploring the Essentials of Flat Design and Light Mode for a Cleaner and More Intuitive User Experience
16:57
10
Visual Hierarchy and Information Architecture
Explore the role of visual hierarchy in UI design and learn to structure and organize content to improve a product's usability
11:07
11
Typography and Colors Variable
Learn How to Streamline Your Designs with Typography and Color Variables
14:34
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Sourasith Phomhome
UI Designer
Designer at Design+Code
19 courses - 72 hours

Master AI Prompting for Stunning UI
Learn how to leverage AI tools like Aura for creating beautiful designs, working with templates, and experimenting with advanced prompts. A concise guide for designers and developers to level up their skills.
10 hrs

Design Multiple Apps with Figma and AI
In this course, you’ll learn to design multiple apps using Figma and AI-powered tools, tackling a variety of real-world UI challenges. Each week, a new episode will guide you through a different design, helping you master essential UI/UX principles and workflows
4 hrs

SwiftUI Fundamentals Handbook
A comprehensive guide to mastering Swift programming fundamentals, designed for aspiring iOS developers. This handbook provides a structured approach to learning Swift's core concepts, from basic syntax to advanced programming patterns. Through carefully sequenced chapters, readers will progress from essential programming concepts to object-oriented principles, building a solid foundation for SwiftUI development. Each topic includes practical examples and clear explanations, ensuring a thorough understanding of Swift's capabilities. This handbook serves as both a learning resource and a reference guide, covering fundamental concepts required for modern iOS development. Topics are presented in a logical progression, allowing readers to build their knowledge systematically while gaining practical programming skills.
2 hrs

Design and Code User Interfaces with Galileo and Claude AI
In this course, you’ll learn how to use AI tools to make UI/UX design faster and more efficient. We’ll start with Galileo AI to create basic designs, providing a solid foundation for your ideas. Next, we’ll refine these designs in Figma to match your personal style, and finally, we’ll use Claude AI to turn them into working code—eliminating the need for traditional prototyping.
4 hrs

Design and Prototype for iOS 18
Design and Prototype for iOS 18 is an immersive course that equips you with the skills to create stunning, user-friendly mobile applications. From mastering Figma to understanding iOS 18's latest design principles, you'll learn to craft two real-world apps - a Car Control interface and an AI assistant.
3 hrs

Master Responsive Layouts in Figma
Creating responsive layouts is a must-have skill for any UI/UX designer. With so many different devices and screen sizes, designing interfaces that look great and work well on all platforms is necessary. Mastering this skill will make you stand out in the field. In this course, we'll start from scratch to create this beautiful design using Figma. You'll learn how to make layouts that are easy to use and work well on any device. We'll cover key concepts and tools to help you master responsive design in Figma.
2 hrs

UI UX Design with Mobbin and Figma
Mobbin is a powerful tool for UI/UX designers seeking inspiration and innovative design solutions. This platform offers a vast collection of real-world mobile app designs, providing a treasure trove of UI elements and layouts.
2 hrs

3D UI Interactive Web Design with Spline
Learn to create 3D designs and UI interactions such as 3D icons, UI animations, components, variables, screen resize, scrolling interactions, as well as exporting, optimizing, and publishing your 3D assets on websites
3 hrs

Design and Prototype for iOS 17 in Figma
Crafting engaging experiences for iOS 17 and visionOS using the Figma design tool. Learn about Figma's new prototyping features, Dev Mode, variables and auto layout.
6 hrs

Design and Prototype Apps with Midjourney
A comprehensive course on transforming Midjourney concepts into interactive prototypes using essential design techniques and AI tools
8 hrs

iOS Design with Midjourney and Figma
Learn the fundamentals of App UI design and master the art of creating beautiful and intuitive user interfaces for mobile applications
1 hrs

UI Design for iOS, Android and Web in Sketch
Create a UI design from scratch using Smart Layout, Components, Prototyping in Sketch app
1 hrs

UI Design a Camera App in Figma
Design a dark, vibrant and curvy app design from scratch in Figma. Design glass icons, lens strokes and realistic buttons.
1 hrs

UI Design for iOS 16 in Sketch
A complete guide to designing for iOS 16 with videos, examples and design files
3 hrs

Prototyping in Figma
Learn the basics of prototyping in Figma by creating interactive flows from custom designs
1 hrs

UI Design Quick Websites in Figma
Learn how to design a portfolio web UI from scratch in Figma
1 hrs

UI Design Android Apps in Figma
Design Android application UIs from scratch using various tricks and techniques in Figma
2 hrs

UI Design Quick Apps in Figma
Design application UIs from scratch using various tricks and techniques in Figma
12 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma. Not affiliated with or endorsed by Figma, Inc.
6 hrs
