Props
Add to favorites
Learn about props in React to pass data from parent to child components
React Hooks Handbook
1
Intro to React Hooks
3:39
2
Create your first React app
4:23
3
React Component
2:54
4
Styling in React
5:06
5
Styles and Props
2:22
6
Understanding Hooks
3:21
7
useState Hook
2:54
8
useEffect Hook
3:41
9
useRef Hook
3:00
10
Props
3:11
11
Conditional Rendering
4:21
12
Load Local Data
4:04
13
Fetch Data from an API
5:40
14
Toggle a state
4:05
15
useInput Hook
6:04
16
Gatsby and React
6:44
17
NextJS and React
5:24
18
React TypeScript Part 1
8:19
19
React TypeScript Part 2
7:35
20
useScrollPosition Hook
4:26
21
useOnScreen hook
8:08
22
useContext Hook
8:32
23
Fragments
2:43
24
Lazy Loading
4:05
25
React Suspense
3:13
26
Environment Variables
4:43
27
Reach Router
5:31
28
URL Params
4:04
29
SEO and Metadata
6:47
30
Favicon
3:03
31
Dynamic Favicon
2:14
32
PropTypes
3:54
33
Custom PropTypes
3:58
34
useMemo Hook
4:05
35
forwardRef Hook
3:28
36
Handling Events
5:44
37
Spread attributes
3:35
38
useMousePosition Hook
4:55
39
useReducer with useContext Part 1
7:33
40
useReducer with useContext Part 2
6:48
41
useReducer with useContext Part 3
5:43
42
Netlify
5:08
43
Gatsby Cloud
6:19
44
Gatsby Plugin Image
8:11
45
useOnClickOutside Hook
6:32
46
useWindowSize Hook
4:14
47
usePageBottom hook
4:48
48
useLocalStorage Hook
5:27
49
Three.js in React Part 1
17:33
50
Three.js in React Part 2
11:18
CodeSandbox link
You can find the full code for this tutorial at https://codesandbox.io/s/props-ig53j.
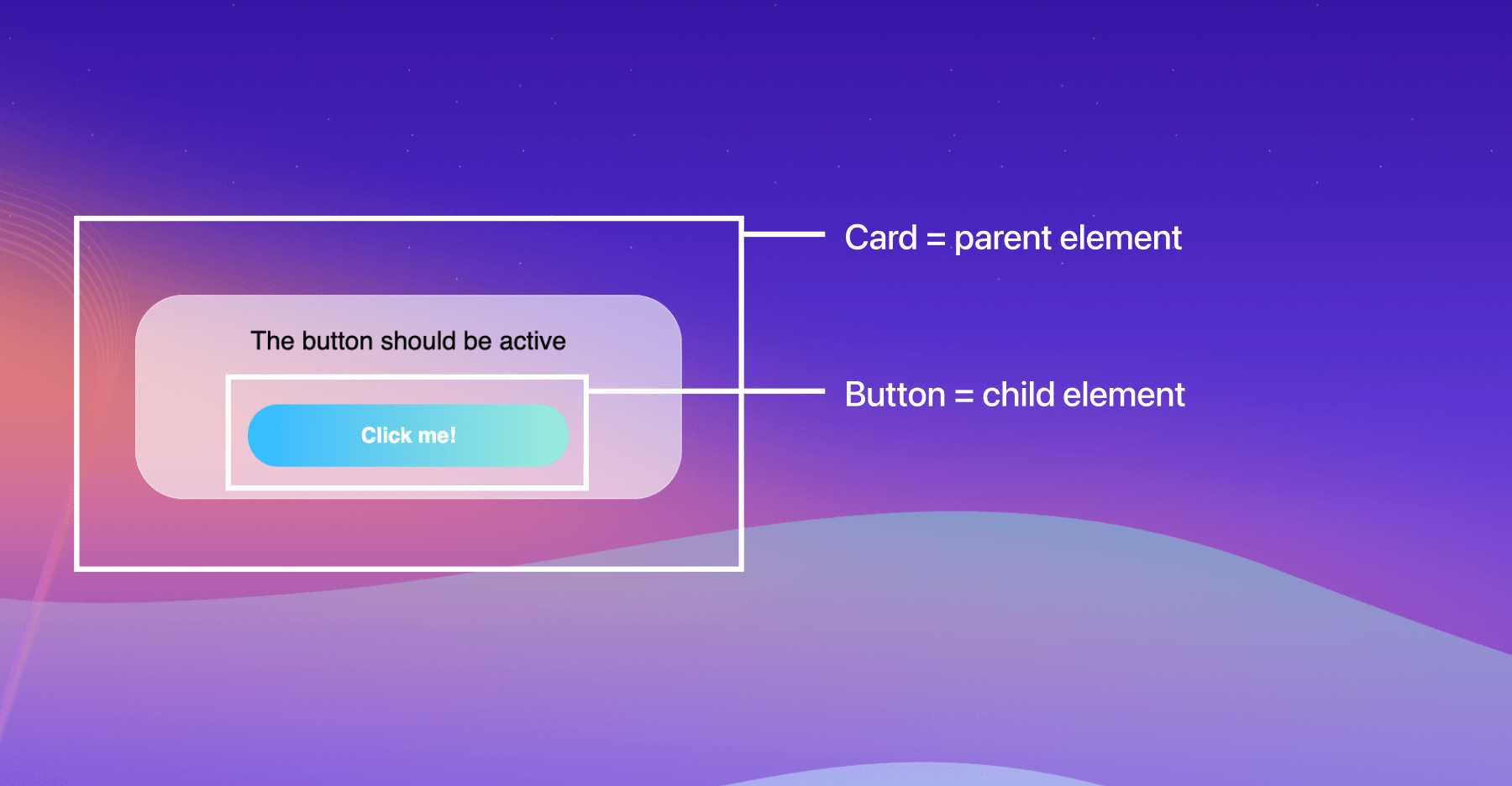
Parent component vs child component
What's the difference between a parent component and a child component?
Let's say we have a Card component. Inside of that Card, we have a button. Since the Button is inside of the Card, the Button is considered a child of the Card, and the Card is the parent element.

Similar to real life, the child can take any props (let's say, any trait of the parent in real life) that are passed to it by its parent. For example, the Card is managing the isActive state and can pass it to the child (the Button). Let's dive more in depth into this example.
Create the parent component
Start by creating the parent component, which is the card.
import React from "react";
import styled from "styled-components";
const MyCard = () => {
return <Wrapper>The button should be active</Wrapper>;
};
export default MyCard;
// Style your card
const Wrapper = styled.div`
margin-top: 100px;
background: rgba(255, 255, 255, 0.6);
box-shadow: inset 0 0 0 0.5px rgba(255, 255, 255, 0.6);
border-radius: 30px;
padding: 20px;
width: 300px;
display: grid;
gap: 30px;
justify-items: center;
align-items: center;
font-family: Segoe UI, sans-serif;
`;Create the child component
Next, we'll need to create the child component of MyCard, which is MyButton. My Button will take props as an argument and we'll pass the isActive prop to the styled Button and change the background color if the button is active. If it's active, the background should be a blue gradient. If it's inactive, the background should be grey. Read the section about Styles and Props of this handbook to learn how to add conditional styling depending on props.
import React from "react";
import styled from "styled-components";
const MyButton = (props) => { // Define the props passed to the component
return <Button isActive={props.isActive}>Click me!</Button>; // Pass the prop to the styled button
};
export default MyButton;
// Style your button. Learn about conditional styling in the Styles and Props section
const Button = styled.button`
background: ${ props => props.isActive ? "linear-gradient(91.4deg, #2fb8ff 0%, #9eecd9 100%)" : "grey"};
padding: 12px 0;
width: 200px;
border: none;
border-radius: 30px;
color: white;
font-weight: bold;
font-family: Segoe UI, sans-serif;
`;Add the button as a child
In order to pass the isActive prop from the parent (MyCard) to the child (MyButton), we need to add MyButton as a child of MyCard. So let's import MyButton at the top of the file.
import MyButton from "./Button";Then, let's add MyButton as a child in the return statement of MyCard component. As MyButton needs the isActive props, we'll need to specify it.
const MyCard = () => {
return (
<Wrapper>
The button should be active
<MyButton isActive={false} /> {*/ Don't forget to specifiy the isActive props */}
</Wrapper>
);
};Now, if you change the value of false to true, you'll see that the button will turn from grey to blue!
Final code
The final code for MyCard component is:
import React from "react";
import styled from "styled-components";
import MyButton from "./Button";
const MyCard = () => {
return (
<Wrapper>
The button should be active
<MyButton isActive={true} />
</Wrapper>
);
};
export default MyCard;
// Style your card
const Wrapper = styled.div`
margin-top: 100px;
background: rgba(255, 255, 255, 0.6);
box-shadow: inset 0 0 0 0.5px rgba(255, 255, 255, 0.6);
border-radius: 30px;
padding: 20px;
width: 300px;
display: grid;
gap: 30px;
justify-items: center;
align-items: center;
font-family: Segoe UI, sans-serif;
`;The final code for MyButton is:
import React from "react";
import styled from "styled-components";
const MyButton = (props) => {
return <Button isActive={props.isActive}>Click me!</Button>;
};
export default MyButton;
const Button = styled.button`
background: ${(props) =>
props.isActive
? "linear-gradient(91.4deg, #2fb8ff 0%, #9eecd9 100%)"
: "grey"};
padding: 12px 0;
width: 200px;
border: none;
border-radius: 30px;
color: white;
font-weight: bold;
font-family: Segoe UI, sans-serif;
`;Learn with videos and source files. Available to Pro subscribers only.
Purchase includes access to 50+ courses, 320+ premium tutorials, 300+ hours of videos, source files and certificates.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Videos
ePub
Assets
Subtitles
1
Intro to React Hooks
An overview of React Hooks and the frameworks you can use to build your React application blazingly fast
3:39
2
Create your first React app
Create your first React project from the Terminal and save it on your local computer
4:23
3
React Component
Create your first JSX component using React
2:54
4
Styling in React
How to style your React components using inline styling, separate stylesheets or styled-components
5:06
5
Styles and Props
Render different styles depending on different properties passed to your component
2:22
6
Understanding Hooks
Learn about the basics of React Hooks, which introduced at React Conf 2018
3:21
7
useState Hook
Use the useState hook to manage local state in your React component
2:54
8
useEffect Hook
Manage with your component's lifecycle with the useEffect hook
3:41
9
useRef Hook
Learn about the useRef hook, which replaces the JavaScript getElementById way
3:00
10
Props
Learn about props in React to pass data from parent to child components
3:11
11
Conditional Rendering
Render different UIs depending on different conditions and states
4:21
12
Load Local Data
Load local JSON data into your React application
4:04
13
Fetch Data from an API
Learn the basics of asynchronous functions and promises by fetching data from an API using fetch, useEffect and useState
5:40
14
Toggle a state
Learn how to toggle a state from true to false and back again
4:05
15
useInput Hook
Create a hook to get the value and the onChange event of input fields
6:04
16
Gatsby and React
Create a static content-oriented website using React on Gatsby
6:44
17
NextJS and React
Create your first NextJS React application
5:24
18
React TypeScript Part 1
Learn how to create a React TypeScript application using the Create React App, Gatsby and NextJS methods
8:19
19
React TypeScript Part 2
Learn the basics of TypeScript and how to use TypeScript in a React component
7:35
20
useScrollPosition Hook
Create a custom hook to listen to the current window position of the user
4:26
21
useOnScreen hook
Create a custom hook to listen to when an element is visible on screen
8:08
22
useContext Hook
Manage global states throughout the entire application
8:32
23
Fragments
Group multiple children together with React Fragments
2:43
24
Lazy Loading
Lazy Load heavy components to improve performance
4:05
25
React Suspense
Wait for data with React Suspense and React.lazy
3:13
26
Environment Variables
Make environment variables secret with a .env file
4:43
27
Reach Router
Create a multiple-pages React application with Reach Router
5:31
28
URL Params
Create unique URL with URL Params
4:04
29
SEO and Metadata
Optimize a React application for search engines with React Helmet
6:47
30
Favicon
Add an icon to a React website
3:03
31
Dynamic Favicon
Change the favicon's fill color depending on the user's system appearance
2:14
32
PropTypes
Implement props type-checking with PropTypes
3:54
33
Custom PropTypes
Create a custom PropType using a validator function
3:58
34
useMemo Hook
Prevent unnecessary re-renders when the component stays the same
4:05
35
forwardRef Hook
Forward a ref to a child component
3:28
36
Handling Events
How to handle events in React
5:44
37
Spread attributes
Learn how to make use of the spread operator
3:35
38
useMousePosition Hook
Detect the user's mouse position on a bound element
4:55
39
useReducer with useContext Part 1
Create a reducer to be used in a context
7:33
40
useReducer with useContext Part 2
Incorporate useReducer with useContext
6:48
41
useReducer with useContext Part 3
Connect the context and reducer with the frontend
5:43
42
Netlify
Deploy to production using Netlify
5:08
43
Gatsby Cloud
Deploy to production using Gatsby Cloud
6:19
44
Gatsby Plugin Image
Use gatsby-plugin-image for automatic image resizing, formatting, and higher performance
8:11
45
useOnClickOutside Hook
Toggle a modal visibility with a useOnClickOutside hook
6:32
46
useWindowSize Hook
Create a hook to determine the width and height of the window
4:14
47
usePageBottom hook
Detect if the user scrolled to the bottom of the page
4:48
48
useLocalStorage Hook
Store an item in a browser's local storage
5:27
49
Three.js in React Part 1
Bring your website to life with beautiful 3D objects
17:33
50
Three.js in React Part 2
Bring your website to life with beautiful 3D objects
11:18
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Stephanie Diep
iOS and Web developer
Developing web and mobile applications while learning new techniques everyday
7 courses - 36 hours

Build Quick Apps with SwiftUI
Apply your Swift and SwiftUI knowledge by building real, quick and various applications from scratch
11 hrs

Advanced React Hooks Handbook
An extensive series of tutorials covering advanced topics related to React hooks, with a main focus on backend and logic to take your React skills to the next level
3 hrs

SwiftUI Concurrency
Concurrency, swipe actions, search feature, AttributedStrings and accessibility were concepts discussed at WWDC21. This course explores all these topics, in addition to data hosting in Contentful and data fetching using Apollo GraphQL
3 hrs

SwiftUI Combine and Data
Learn about Combine, the MVVM architecture, data, notifications and performance hands-on by creating a beautiful SwiftUI application
3 hrs

SwiftUI Advanced Handbook
An extensive series of tutorials covering advanced topics related to SwiftUI, with a main focus on backend and logic to take your SwiftUI skills to the next level
4 hrs

React Hooks Handbook
An exhaustive catalog of React tutorials covering hooks, styling and some more advanced topics
5 hrs

SwiftUI Handbook
A comprehensive series of tutorials covering Xcode, SwiftUI and all the layout and development techniques
7 hrs
