Gatsby Cloud
Add to favorites
Deploy to production using Gatsby Cloud
React Hooks Handbook
1
Intro to React Hooks
3:39
2
Create your first React app
4:23
3
React Component
2:54
4
Styling in React
5:06
5
Styles and Props
2:22
6
Understanding Hooks
3:21
7
useState Hook
2:54
8
useEffect Hook
3:41
9
useRef Hook
3:00
10
Props
3:11
11
Conditional Rendering
4:21
12
Load Local Data
4:04
13
Fetch Data from an API
5:40
14
Toggle a state
4:05
15
useInput Hook
6:04
16
Gatsby and React
6:44
17
NextJS and React
5:24
18
React TypeScript Part 1
8:19
19
React TypeScript Part 2
7:35
20
useScrollPosition Hook
4:26
21
useOnScreen hook
8:08
22
useContext Hook
8:32
23
Fragments
2:43
24
Lazy Loading
4:05
25
React Suspense
3:13
26
Environment Variables
4:43
27
Reach Router
5:31
28
URL Params
4:04
29
SEO and Metadata
6:47
30
Favicon
3:03
31
Dynamic Favicon
2:14
32
PropTypes
3:54
33
Custom PropTypes
3:58
34
useMemo Hook
4:05
35
forwardRef Hook
3:28
36
Handling Events
5:44
37
Spread attributes
3:35
38
useMousePosition Hook
4:55
39
useReducer with useContext Part 1
7:33
40
useReducer with useContext Part 2
6:48
41
useReducer with useContext Part 3
5:43
42
Netlify
5:08
43
Gatsby Cloud
6:19
44
Gatsby Plugin Image
8:11
45
useOnClickOutside Hook
6:32
46
useWindowSize Hook
4:14
47
usePageBottom hook
4:48
48
useLocalStorage Hook
5:27
49
Three.js in React Part 1
17:33
50
Three.js in React Part 2
11:18
What is Gatsby Cloud?
Similar to Netlify, Gatsby Cloud is a deployment service that can be set up in minutes and you'll have a production build ready blazingly fast! As Gatsby Cloud was built by Gatsby, only Gatsby websites can be deployed through Gatsby Cloud. In other words, NextJS, Create React App, Vue, Angular, and other types of frameworks can't be built with Gatsby Cloud.
Push your project to Github
First things first, you need to make sure that your project is on Github, if you want to enable automatic deploys from a branch. If your project is already pushed to Github, skip this step. The easiest way to push a project to Github is with Github Desktop, as it requires no coding and no use of the Terminal. Head over to Github Desktop and download their desktop application. Follow the instructions in their documentation to connect your Github account with Github Desktop and creating your first repository.

Create a Gatsby account
Now that our project is pushed, we need to create an account, so head over to https://www.gatsbyjs.com/dashboard/signup/ to sign up to Gatsby Cloud, if you don't already have an account.

Connect to Github
Next, select your Git provider. Since I'm using Github, I'll select Authorize with Github . Follow the instructions on screen to authorize Gatsby Cloud to have access to your Github account.

Select a plan
Now, it's time to select a Builds plan and a Hosting plan. You can get a free trial for 14 days with their Standard or Performance plan, if you wish to test out their more advanced features, like incremental cloud builds, having more than one user, and unlimited builds.
 For the purposes of this tutorial, we'll leave both Builds and Hosting plans to Standard , and test out their 14-day free trial. After two weeks, we'll automatically be downgraded to the Free plan. Once your choice is done, click on Select this plan.
Then, you'll land on your Gatsby Cloud dashboard. We don't have any website yet, so let's click on the Add a Site purple button.
For the purposes of this tutorial, we'll leave both Builds and Hosting plans to Standard , and test out their 14-day free trial. After two weeks, we'll automatically be downgraded to the Free plan. Once your choice is done, click on Select this plan.
Then, you'll land on your Gatsby Cloud dashboard. We don't have any website yet, so let's click on the Add a Site purple button.

Add a site
Since we already pushed our project to Github, let's select Import from a Git repository and click on Next.
 As you can see in the screenshot below, adding a new site to your workspace only take four easy steps. Let's start by selecting our Git provider, which is Github.
As you can see in the screenshot below, adding a new site to your workspace only take four easy steps. Let's start by selecting our Git provider, which is Github.
 Next up it's the Repository . You'll need to select an organization, your repository, the base branch, the base directory as well as your site name. Then, click on Next . The base branch is the branch you want Gatsby Cloud to look after for automatic build deploys.
Next up it's the Repository . You'll need to select an organization, your repository, the base branch, the base directory as well as your site name. Then, click on Next . The base branch is the branch you want Gatsby Cloud to look after for automatic build deploys.
 Your website will be created, and it might take a few minutes of waiting.
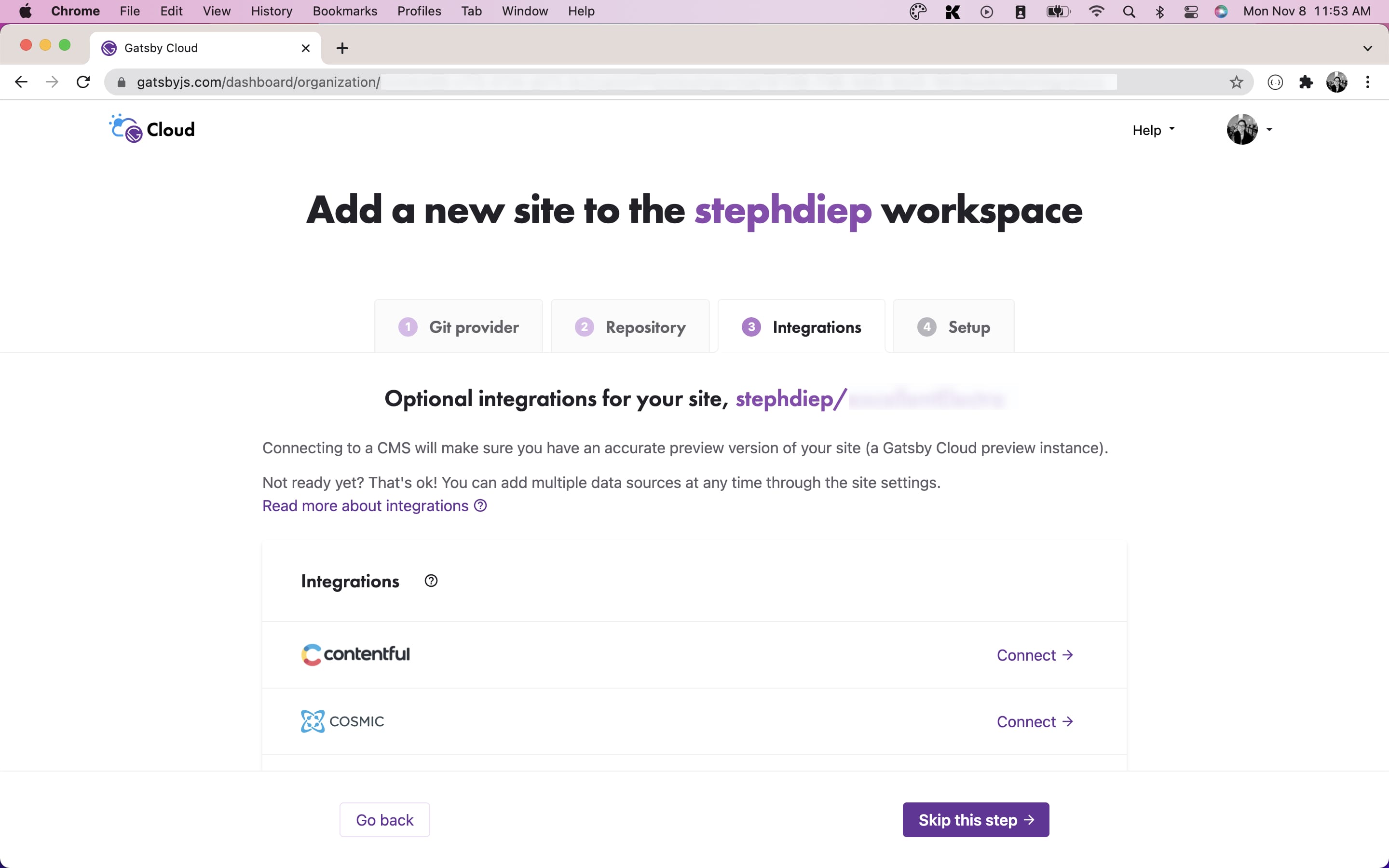
After your website is created, you can add Integrations to your website. For example, if you have Contentful as your content management system, you can add it at this step. You just need to click on Connect , follow the steps on screen to connect your Contentful account to Gatsby Cloud, and you'll be good to go! If you're not ready to connect a CMS, you can also Skip this step.
Your website will be created, and it might take a few minutes of waiting.
After your website is created, you can add Integrations to your website. For example, if you have Contentful as your content management system, you can add it at this step. You just need to click on Connect , follow the steps on screen to connect your Contentful account to Gatsby Cloud, and you'll be good to go! If you're not ready to connect a CMS, you can also Skip this step.
 Finally, we're at the last step! This is where we'll add all the environment variables of our project. For example, if you have a secret key for a specific API service, this is where you'll add it. Since my website doesn't require any, I'll just skip this step. You can always add new environment variables later on, from your Gatsby Cloud dashboard.
Finally, we're at the last step! This is where we'll add all the environment variables of our project. For example, if you have a secret key for a specific API service, this is where you'll add it. Since my website doesn't require any, I'll just skip this step. You can always add new environment variables later on, from your Gatsby Cloud dashboard.
 Once you're done, click on Create site.
Once you're done, click on Create site.
Gatsby Cloud Dashboard
Once the site has been created, you'll land on your Dashboard. You can change your website name by clicking on Site Settings . This is also where you'll be able to add environment variables.
 Under the Builds section of your Dashboard, you'll see your recently deployed build. If you click on Triggered by a change to hosting configuration , you'll see the build details.
Under the Builds section of your Dashboard, you'll see your recently deployed build. If you click on Triggered by a change to hosting configuration , you'll see the build details.
 You'll see the logs, errors and warning related to your build.
You'll see the logs, errors and warning related to your build.

Lighthouse
A Lighthouse report is generated every time a build is completed. Still under the build details, you see a summary of the performance of your website. For example, my website has a 77 score for Performance, 75 for Accessibility, and 93 for Best Practices. I would need to update my website to get higher scores, for sure! Let's click on View full Lighthouse report . We'll take a deeper look at that report.
 You'll see a new tab open, which is your detailed Lighthouse Report. It's the same kind of report you'll get if you run Lighthouse on your website with the Performance tab in Google Chrome. You can explore it deeper to check each warning and recommendations by Lighthouse, and improve your website accordingly.
You'll see a new tab open, which is your detailed Lighthouse Report. It's the same kind of report you'll get if you run Lighthouse on your website with the Performance tab in Google Chrome. You can explore it deeper to check each warning and recommendations by Lighthouse, and improve your website accordingly.
Conclusion
In conclusion, Gatsby Cloud is pretty similar to Netlify, as you can link your Github repository and trigger automatic deploys when there's a change in your base branch. However, Gatsby Cloud is only available for Gatsby websites. A pro point is that a Lighthouse report is generated for every build, meaning that we can easily catch any performance bottlenecks early on.
Learn with videos and source files. Available to Pro subscribers only.
Purchase includes access to 50+ courses, 320+ premium tutorials, 300+ hours of videos, source files and certificates.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Videos
ePub
Assets
Subtitles
1
Intro to React Hooks
An overview of React Hooks and the frameworks you can use to build your React application blazingly fast
3:39
2
Create your first React app
Create your first React project from the Terminal and save it on your local computer
4:23
3
React Component
Create your first JSX component using React
2:54
4
Styling in React
How to style your React components using inline styling, separate stylesheets or styled-components
5:06
5
Styles and Props
Render different styles depending on different properties passed to your component
2:22
6
Understanding Hooks
Learn about the basics of React Hooks, which introduced at React Conf 2018
3:21
7
useState Hook
Use the useState hook to manage local state in your React component
2:54
8
useEffect Hook
Manage with your component's lifecycle with the useEffect hook
3:41
9
useRef Hook
Learn about the useRef hook, which replaces the JavaScript getElementById way
3:00
10
Props
Learn about props in React to pass data from parent to child components
3:11
11
Conditional Rendering
Render different UIs depending on different conditions and states
4:21
12
Load Local Data
Load local JSON data into your React application
4:04
13
Fetch Data from an API
Learn the basics of asynchronous functions and promises by fetching data from an API using fetch, useEffect and useState
5:40
14
Toggle a state
Learn how to toggle a state from true to false and back again
4:05
15
useInput Hook
Create a hook to get the value and the onChange event of input fields
6:04
16
Gatsby and React
Create a static content-oriented website using React on Gatsby
6:44
17
NextJS and React
Create your first NextJS React application
5:24
18
React TypeScript Part 1
Learn how to create a React TypeScript application using the Create React App, Gatsby and NextJS methods
8:19
19
React TypeScript Part 2
Learn the basics of TypeScript and how to use TypeScript in a React component
7:35
20
useScrollPosition Hook
Create a custom hook to listen to the current window position of the user
4:26
21
useOnScreen hook
Create a custom hook to listen to when an element is visible on screen
8:08
22
useContext Hook
Manage global states throughout the entire application
8:32
23
Fragments
Group multiple children together with React Fragments
2:43
24
Lazy Loading
Lazy Load heavy components to improve performance
4:05
25
React Suspense
Wait for data with React Suspense and React.lazy
3:13
26
Environment Variables
Make environment variables secret with a .env file
4:43
27
Reach Router
Create a multiple-pages React application with Reach Router
5:31
28
URL Params
Create unique URL with URL Params
4:04
29
SEO and Metadata
Optimize a React application for search engines with React Helmet
6:47
30
Favicon
Add an icon to a React website
3:03
31
Dynamic Favicon
Change the favicon's fill color depending on the user's system appearance
2:14
32
PropTypes
Implement props type-checking with PropTypes
3:54
33
Custom PropTypes
Create a custom PropType using a validator function
3:58
34
useMemo Hook
Prevent unnecessary re-renders when the component stays the same
4:05
35
forwardRef Hook
Forward a ref to a child component
3:28
36
Handling Events
How to handle events in React
5:44
37
Spread attributes
Learn how to make use of the spread operator
3:35
38
useMousePosition Hook
Detect the user's mouse position on a bound element
4:55
39
useReducer with useContext Part 1
Create a reducer to be used in a context
7:33
40
useReducer with useContext Part 2
Incorporate useReducer with useContext
6:48
41
useReducer with useContext Part 3
Connect the context and reducer with the frontend
5:43
42
Netlify
Deploy to production using Netlify
5:08
43
Gatsby Cloud
Deploy to production using Gatsby Cloud
6:19
44
Gatsby Plugin Image
Use gatsby-plugin-image for automatic image resizing, formatting, and higher performance
8:11
45
useOnClickOutside Hook
Toggle a modal visibility with a useOnClickOutside hook
6:32
46
useWindowSize Hook
Create a hook to determine the width and height of the window
4:14
47
usePageBottom hook
Detect if the user scrolled to the bottom of the page
4:48
48
useLocalStorage Hook
Store an item in a browser's local storage
5:27
49
Three.js in React Part 1
Bring your website to life with beautiful 3D objects
17:33
50
Three.js in React Part 2
Bring your website to life with beautiful 3D objects
11:18
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Stephanie Diep
iOS and Web developer
Developing web and mobile applications while learning new techniques everyday
7 courses - 36 hours

Build Quick Apps with SwiftUI
Apply your Swift and SwiftUI knowledge by building real, quick and various applications from scratch
11 hrs

Advanced React Hooks Handbook
An extensive series of tutorials covering advanced topics related to React hooks, with a main focus on backend and logic to take your React skills to the next level
3 hrs

SwiftUI Concurrency
Concurrency, swipe actions, search feature, AttributedStrings and accessibility were concepts discussed at WWDC21. This course explores all these topics, in addition to data hosting in Contentful and data fetching using Apollo GraphQL
3 hrs

SwiftUI Combine and Data
Learn about Combine, the MVVM architecture, data, notifications and performance hands-on by creating a beautiful SwiftUI application
3 hrs

SwiftUI Advanced Handbook
An extensive series of tutorials covering advanced topics related to SwiftUI, with a main focus on backend and logic to take your SwiftUI skills to the next level
4 hrs

React Hooks Handbook
An exhaustive catalog of React tutorials covering hooks, styling and some more advanced topics
5 hrs

SwiftUI Handbook
A comprehensive series of tutorials covering Xcode, SwiftUI and all the layout and development techniques
7 hrs
