States and Interactions
Add to favorites
Make your app more engaging with state-based animations
Play video
Design and Prototype an App with Play

Favorite Button animation
For example, let’s take the favorite button. The current one has the inactive design. First, make it into a component.
- Add a custom state and rename it: Tapped
While selecting Tapped, we will change some of the properties.
- In Appearance, add a new color Gradient #FA4788 - #E41B63
- Change the color of the heart icon to white

Button Interaction
Now that we have created 2 states for our Favorite Button, let's add a tap gesture to switch between them.
- In Interactions, add a trigger and select toggle tap.

The difference between the tap and toggle tap is that the tap gesture is a single action and toggle has 2 actions. Let's add an Action to our trigger.
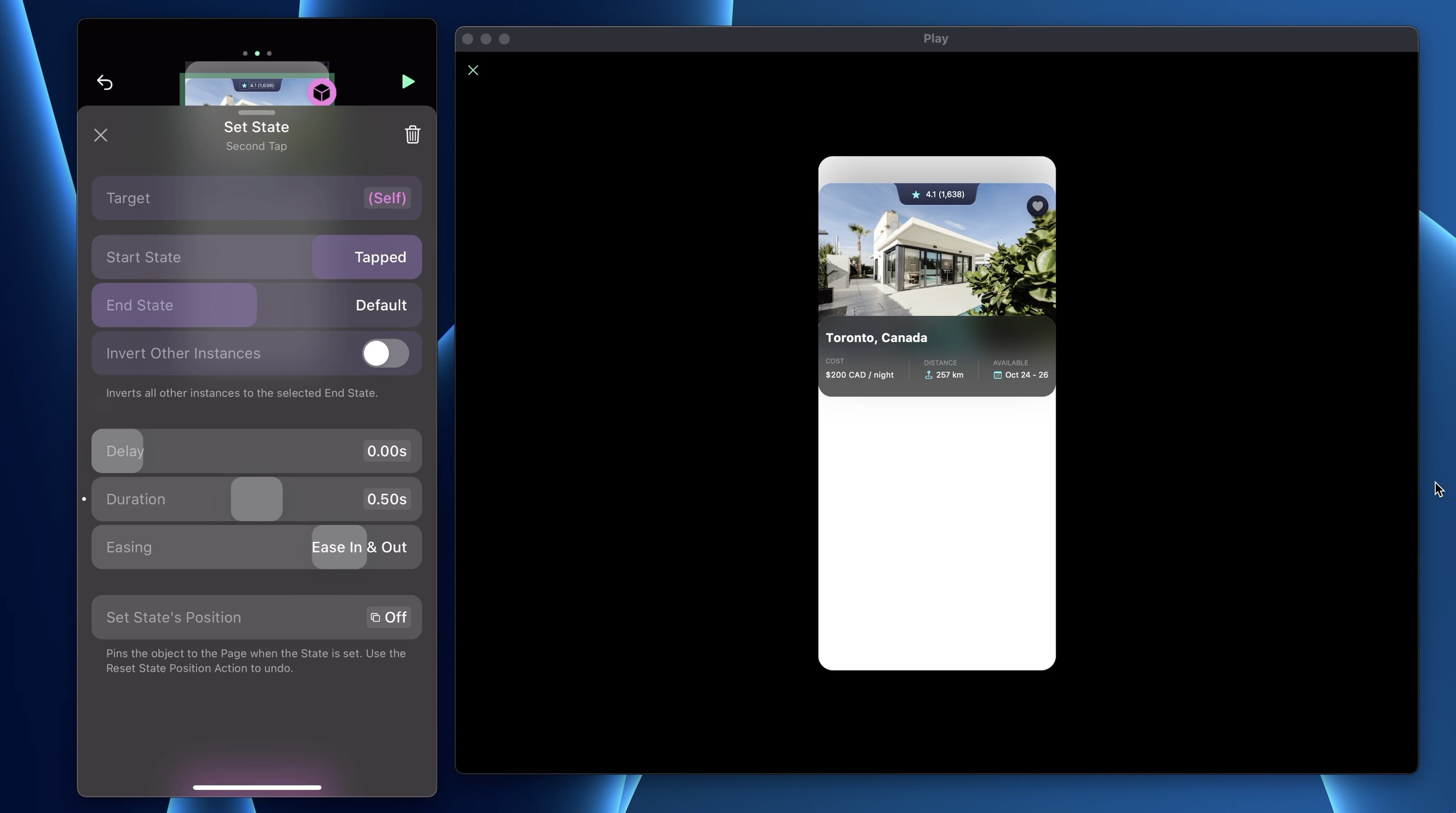
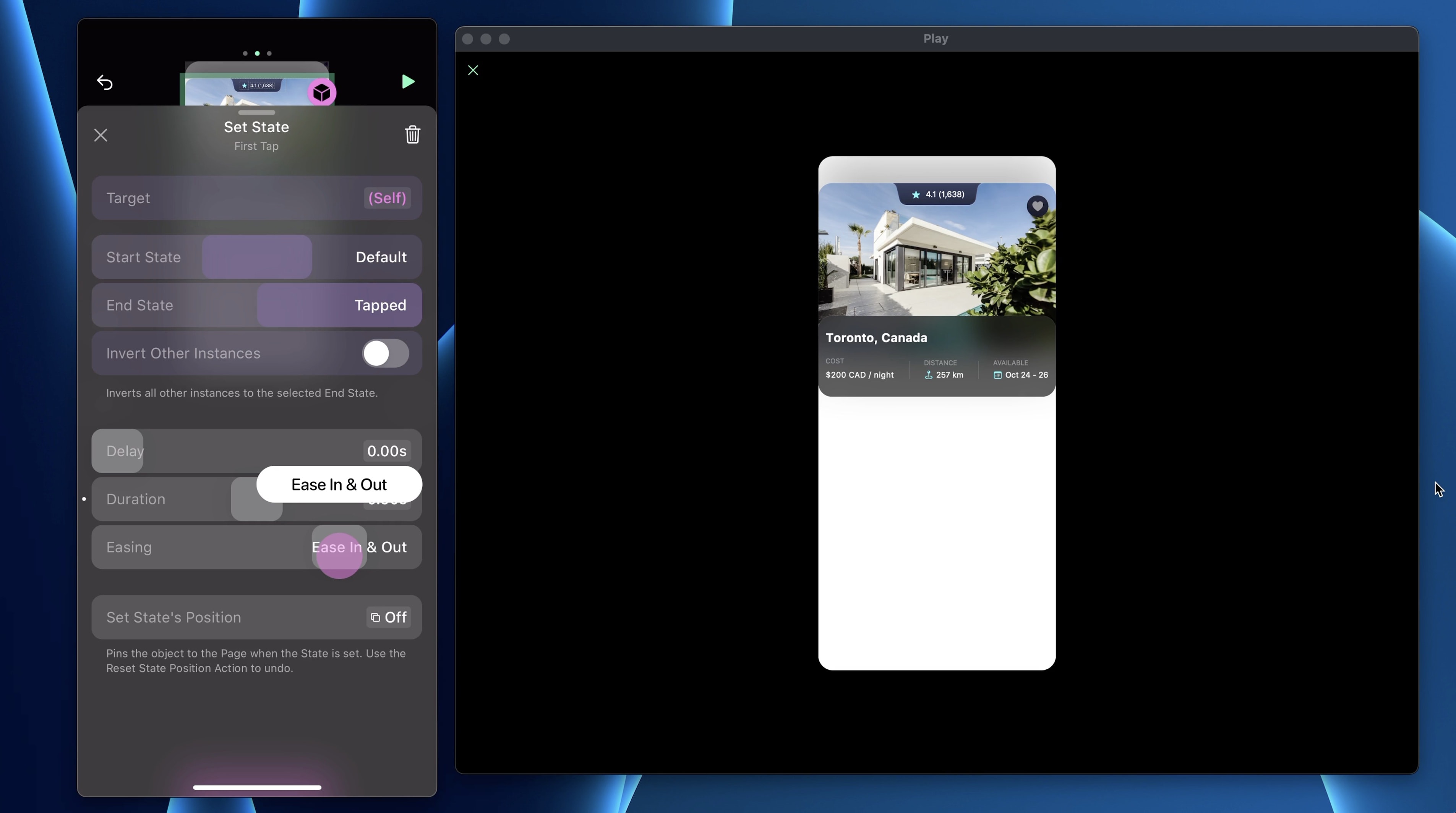
- Select Set State, the Target is our Favorite Button, Start state is Default and End State is Tapped
- Set the Duration to 0.5 and easing to Ease In & Out

On the second tap, we will set the start one to Tapped and end to Default.
- Set the Duration to 0.5 and easing to Ease In & Out
![05]()
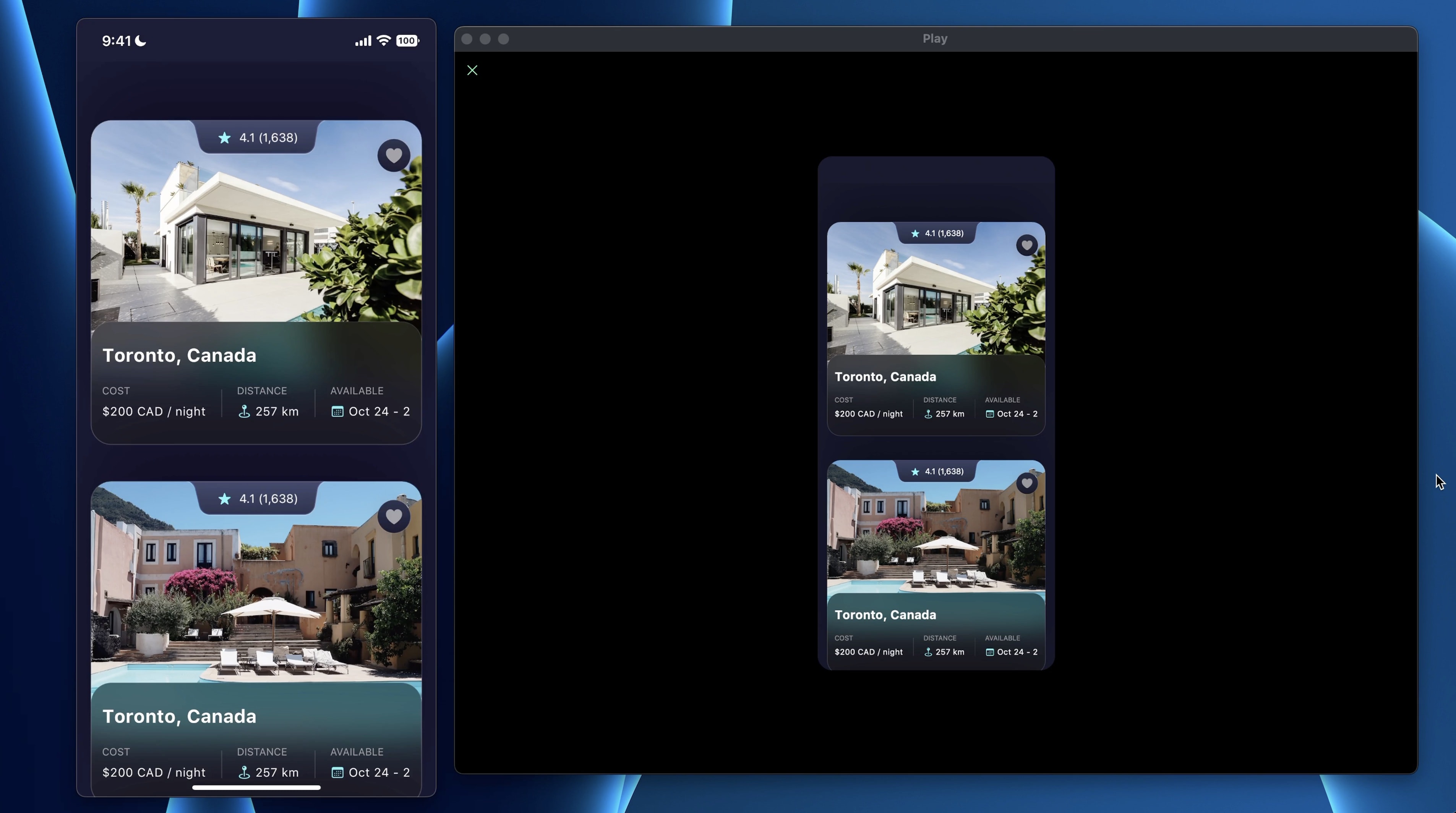
Preview Mode
To test this interaction, we need to enter Preview Mode. Tap on the Play icon on the top-right of the screen. This is basically a simulation of your app from your device. Tap on the Favorite button and you see that it is working. To exit Preview mode, hold 2 fingers on the screen.
Booking Card Component
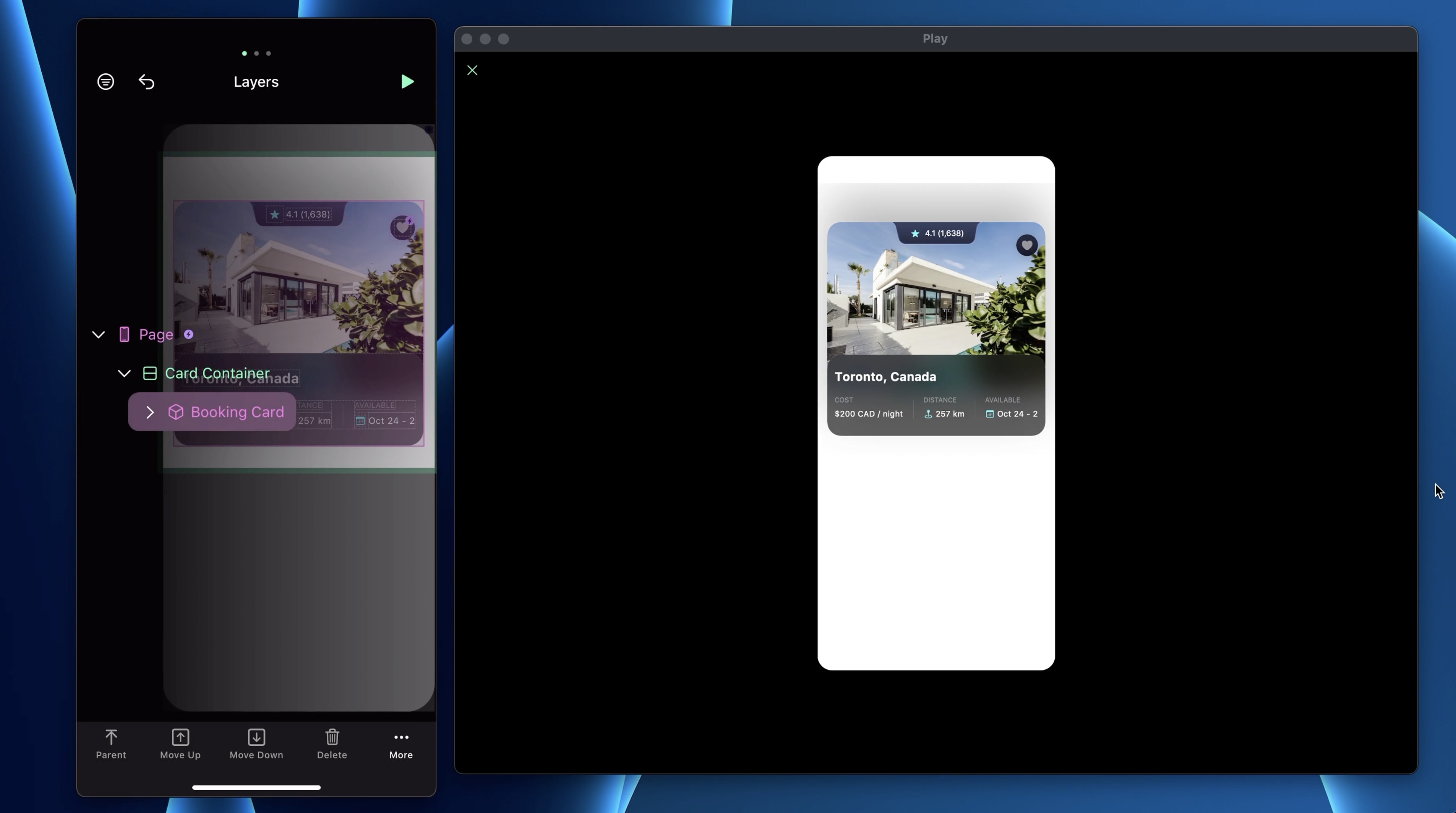
To this point, we will add some meat to the home screen. We will change the Booking Card to a component.
- Add a Stack and rename it Card Container. This Stack will contain our cards

- Set the Gap to 40pt, Width 100%, Height Auto and Paddings to 64, 16, 32, 16
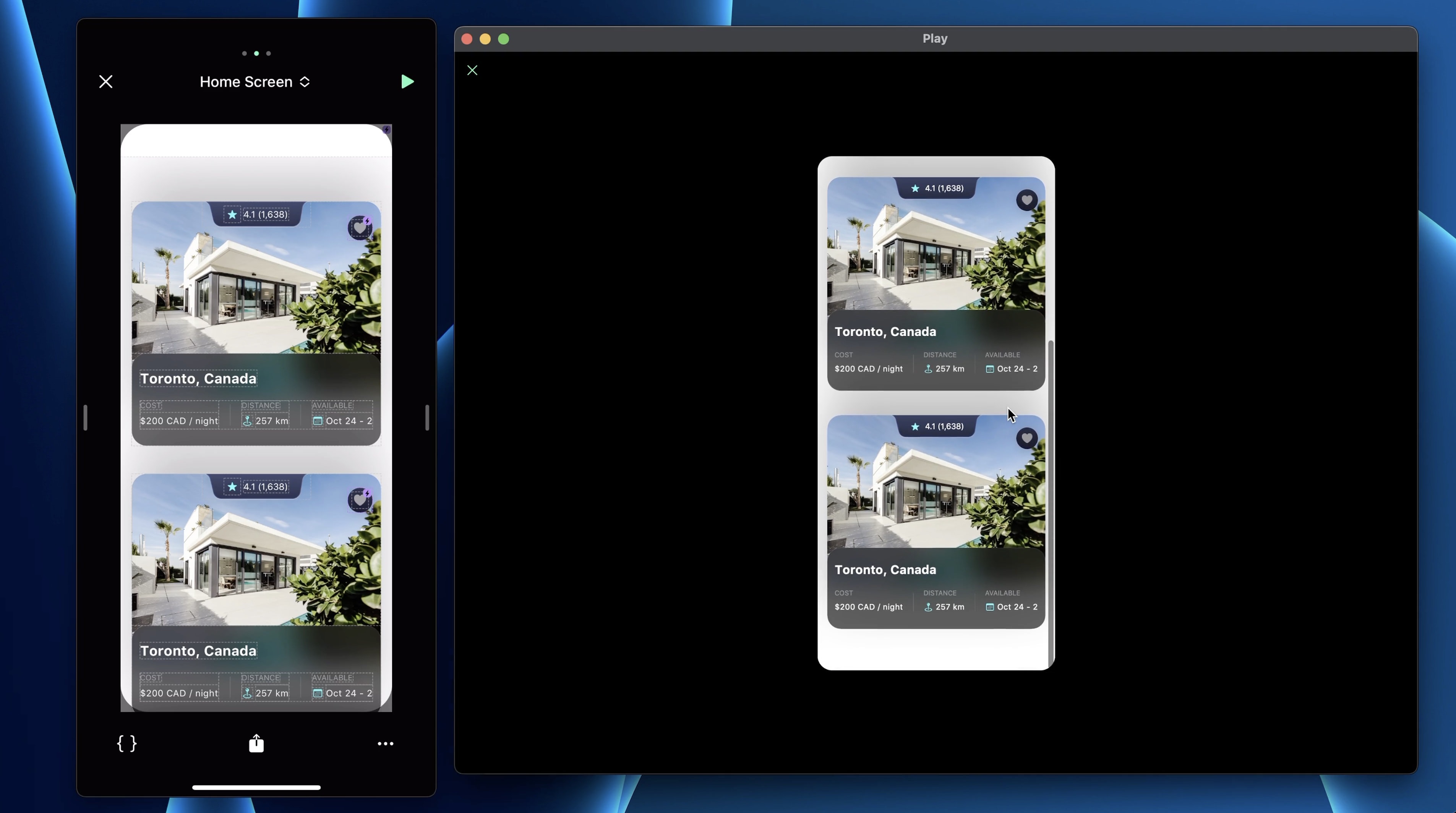
- Duplicate the Booking Card 2 times. To make it nicer, let's change the first image of the 2 other cards

Scroll Indicator
I don’t like to see the scroll indicator on the right side. To remove it, go to the Page’s settings, in the Scrolling property, remove Auto, and disable the indicator.
Dark Mode
Since the design of the app is in Dark mode, we need to change some settings. Let's set the correct Background Color.
- Select Page, add a new color #17182B
You will soon realize that the Status Bar isn't very visible because it does not contrast well with the app's background. We can fix this by going to the Page's settings and changing its Status bar to Light.

Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Assets
Videos
Subtitles
1
Intro to Play
Build a completely functional prototype without writing a single line of code from your phone
4:29
2
Layout and Components
Learn how to make and re-use custom elements
20:23
3
States and Interactions
Make your app more engaging with state-based animations
6:52
4
Custom Search Bar and Segmented Control
Use Textfield to make a custom component
8:03
5
Custom Segmented Controls
Alternative UI to radio buttons and dropdown menus
10:35
6
Tab bar Lottie animation
Create a beautiful animation for Tab Bar using Lottie
17:44
7
Sidebar menu animation
Implement a smooth and exciting menu transition
38:07
8
Map and Drawer animation
Use native elements to create a beautiful map screen
16:32
9
Navigation and Detail screen
Transition to another screen
56:38
10
Native Date Picker
Design a beautiful interactive calendar
9:14
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Willie Yam
Front-end/UI developer at Design+Code
I do UI coding. HTML/CSS/JS/SWIFTUI dev.
10 courses - 37 hours

Design and Prototype an App with Play
Build a completely functional prototype without writing a single line of code from your phone
3 hrs

Create a 3D site with game controls in Spline
Build an interactive 3D scene implemented on a ReactJS site using Figma and Spline
2 hrs

Build a Movie Booking App in SwiftUI
Learn how to create an iOS app based on a beautiful UI design from Figma with interesting animations and interactions, create a custom tab bar and use navigation views to build a whole flow
1 hrs

Build Quick Apps with SwiftUI
Apply your Swift and SwiftUI knowledge by building real, quick and various applications from scratch
11 hrs

CSS Handbook
A comprehensive series of tutorials that encompass styled-components, CSS, and all layout and UI developments
1 hrs

Advanced React Hooks
Learn how to build a website with Typescript, Hooks, Contentful and Gatsby Cloud
5 hrs

Unity for Designers
If you want to make a game and don't know where to start, you are in the right place. I will teach you how to use Unity, code in C# and share essential tips and tricks to make your first game.
5 hrs

Create a Javascript Game
Learn how to create a web game using Phaser 3, a popular javascript game engine. Draw a map using an editor, implement the player, make the player move, apply physics, collisions, and implement the enemies.
2 hrs

Build an ARKit 2 App
Introduction to ARKit and learn how to make your own playground. You will be able to add models or even your own designs into the app and play with them
4 hrs

Create a SpriteKit Game
Overview of SpriteKit a powerful 2D sprite-based framework for games development from Apple and learn how to create your very own platform
3 hrs