Intro to Play
Add to favorites
Build a completely functional prototype without writing a single line of code from your phone
Play video
Design and Prototype an App with Play

Sponsored Course
This course is entirely free thanks to Play’s sponsorship. Play allows you to design apps with native elements. It means that you don’t need to be familiar with HTML, CSS or JavaScript — just use predefined components, like buttons, cards, tables and many others. So it will be really easy to create your own app without any coding skills!
This amazing design tool includes built-in native iOS components, animations and interactions. Create high-fidelity micro interactions and complex gestures such as panning, dragging, and advanced scroll triggers. In addition, your team can collaborate in real-time on your design system via the web.
You can also import your design from Figma but in our case, we will start everything from scratch. You can share it with a simple URL and it’s available for iPhone and iPad. Soon on Desktop.

This course is entirely free thanks to Play’s sponsorship. We are going to build an Airbnb-like mobile app with Lottie animations, interactions, iOS native components such as the Map and the Date picker.
Final app: https://share.createwithplay.com/project/wxdzABsrDd12wjKr8 Figma file: https://www.figma.com/community/file/1179491115570614862
This Course
In this course, you will learn how to create this beautiful prototype designed by Aksonvady from DesignCode. First, we will learn about layouts. This is very similar to Figma combined with SwiftUI. Meaning that it is a design tool where you add iOS native components. Then, we will tackle custom components, how to use states to create animations and some interactions such as scroll, pan and tap. Afterwards, we will create this amazing sidebar menu animation using states, transformations and sequence animation. Another creative way to animate your app is using Lottie animation, we will use this technique to build our Tab bar. To this point, we will use more of the native iOS components such as the Map, Navigation and the Date picker.

Downloads
To follow this course, you need to download the Assets file which includes the images. As well as the Play app.

Requirements
To follow this course, you need a device with iOS 15, iPadOS 15 or a Mac with Apple M1 chip or later.
macOS app
We are very pleased to announce that the Play macOS app will be released early next year. The app will be available for download from the Play's website, and will allow you to do everything from this course, as well as additional features.

Layout Stack
Every container in your layout can flex based on the amount of content you add. Similar to Flex box in CSS and Stacks in SwiftUI, you can add content and adjust the direction, gap, alignment and distribution.

Components
When you are done creating a new layout, you can choose to make it into a component so that you can reuse it elsewhere in the project. If you decide to modify the component, the modifications will apply to all instances.

States and Interactions
In Play, only components can have states. Interactions are there to trigger the states.

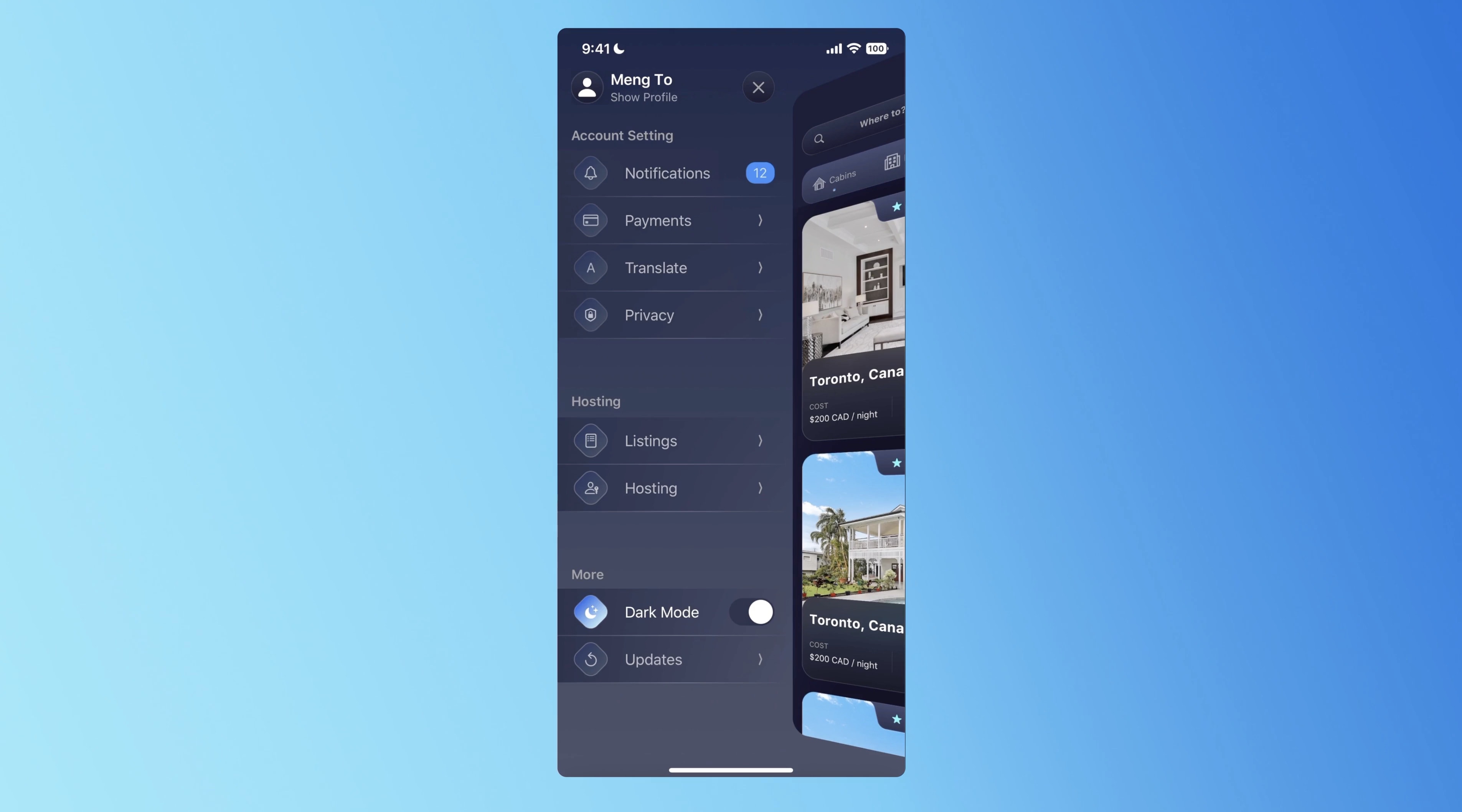
Sidebar Menu
We can move the home screen to the right side and make the sidebar menu appear by using states, transformations and sequence animation.

Lottie Animation
To make things more fun and interesting, we will use Lottie animation on the tab bar to make it visually appealing.

Native iOS components
We will be using some of the more native iOS components such as the Switch, Map, Date picker. We'll explore the different navigation methods and transitions you can use.


Detail screen
We will also build the detail screen from scratch.

Tutorials
Play has tutorials on specific techniques on their explore tab as well as on their Youtube channel if you want to learn more.

Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Assets
Videos
Subtitles
1
Intro to Play
Build a completely functional prototype without writing a single line of code from your phone
4:29
2
Layout and Components
Learn how to make and re-use custom elements
20:23
3
States and Interactions
Make your app more engaging with state-based animations
6:52
4
Custom Search Bar and Segmented Control
Use Textfield to make a custom component
8:03
5
Custom Segmented Controls
Alternative UI to radio buttons and dropdown menus
10:35
6
Tab bar Lottie animation
Create a beautiful animation for Tab Bar using Lottie
17:44
7
Sidebar menu animation
Implement a smooth and exciting menu transition
38:07
8
Map and Drawer animation
Use native elements to create a beautiful map screen
16:32
9
Navigation and Detail screen
Transition to another screen
56:38
10
Native Date Picker
Design a beautiful interactive calendar
9:14
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Willie Yam
Front-end/UI developer at Design+Code
I do UI coding. HTML/CSS/JS/SWIFTUI dev.
10 courses - 37 hours

Design and Prototype an App with Play
Build a completely functional prototype without writing a single line of code from your phone
3 hrs

Create a 3D site with game controls in Spline
Build an interactive 3D scene implemented on a ReactJS site using Figma and Spline
2 hrs

Build a Movie Booking App in SwiftUI
Learn how to create an iOS app based on a beautiful UI design from Figma with interesting animations and interactions, create a custom tab bar and use navigation views to build a whole flow
1 hrs

Build Quick Apps with SwiftUI
Apply your Swift and SwiftUI knowledge by building real, quick and various applications from scratch
11 hrs

CSS Handbook
A comprehensive series of tutorials that encompass styled-components, CSS, and all layout and UI developments
1 hrs

Advanced React Hooks
Learn how to build a website with Typescript, Hooks, Contentful and Gatsby Cloud
5 hrs

Unity for Designers
If you want to make a game and don't know where to start, you are in the right place. I will teach you how to use Unity, code in C# and share essential tips and tricks to make your first game.
5 hrs

Create a Javascript Game
Learn how to create a web game using Phaser 3, a popular javascript game engine. Draw a map using an editor, implement the player, make the player move, apply physics, collisions, and implement the enemies.
2 hrs

Build an ARKit 2 App
Introduction to ARKit and learn how to make your own playground. You will be able to add models or even your own designs into the app and play with them
4 hrs

Create a SpriteKit Game
Overview of SpriteKit a powerful 2D sprite-based framework for games development from Apple and learn how to create your very own platform
3 hrs
