Native Date Picker
Add to favorites
Design a beautiful interactive calendar
Play video
Design and Prototype an App with Play
In this last part, we will design a beautiful date picker screen where the user can select dates.

Calendar Page
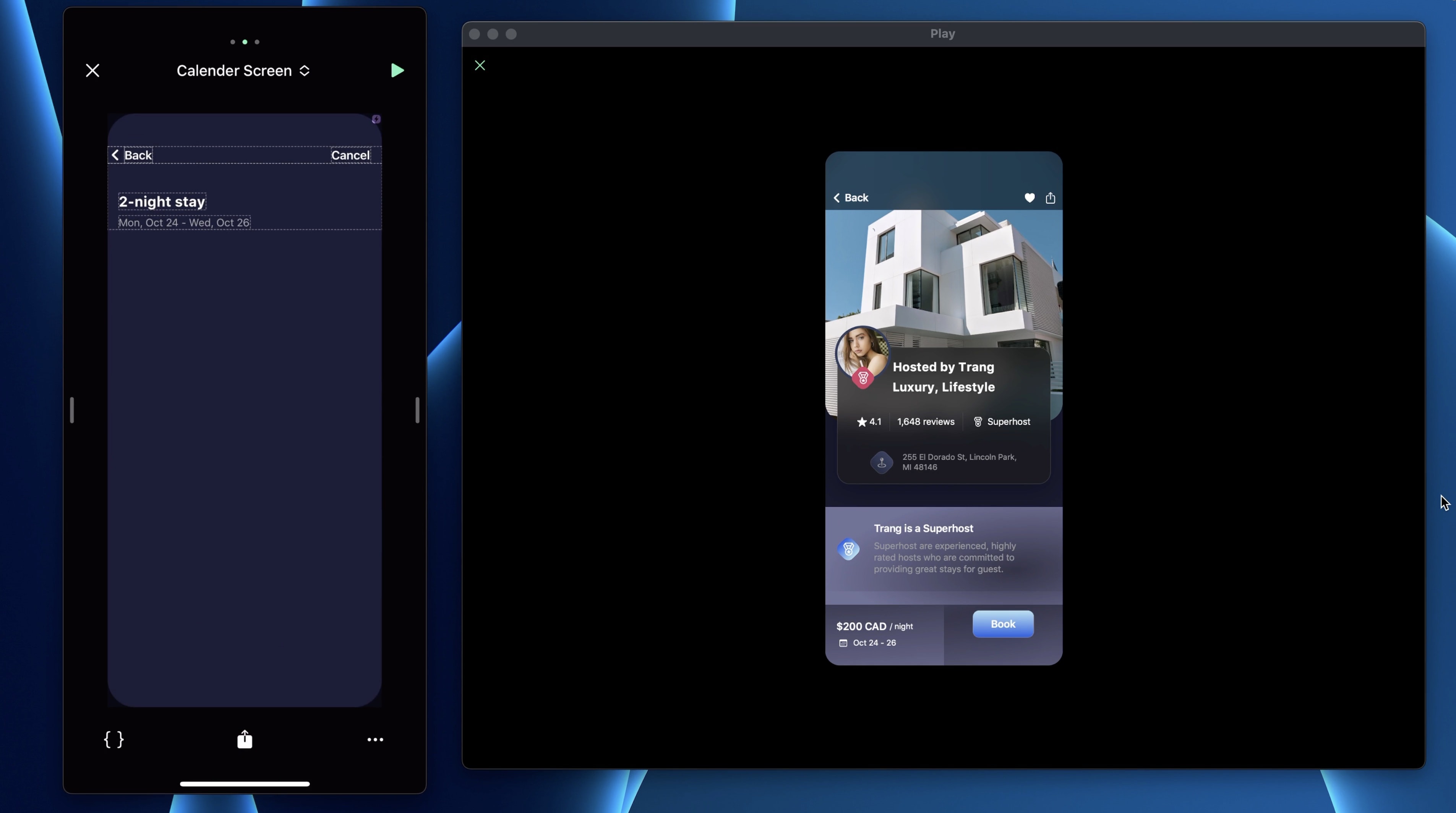
Let’s create a new page and name it: Calendar Screen. Similar to the other pages, disable the scrolling, set the Status Bar to Light and set the BG Color to #17182B.
Navigation
The top UI is the navigation so let’s add a Stack H: Navigation.
- Set the Distribution to Space Between
- Set the Height to Auto
- Add a padding right of 16
- In it, add a Back Button component and a Text “Cancel”, the Type is Headline and the color is white

Info Container
Right after, we have the Info Container, add a Stack V: Info.
- Set the Gap to 8PT, Height Auto
- Add paddings (42, 0, 0, 16)
- Add a Text “2-night stay”, the Type is Title 3 - Bold and the color is white
- Add another Text “Mon, Oct 24 - Wed, Oct 26”, the Type is Subhead 1 and the color is System Gray

Calendar Container
Let’s add a Stack to contain our Data picker element. Name it: Calendar Container.
- Set the Height to Auto, Width to 90%, alignment to Center and distribution to Start
- Set the margins (128, 24, 24, 24)
- Add Corner Radius to 20
- Add Borders 1PT white at 10% and BG Blur Dark
- Add Drop Shadow: Offset X 0PT, Offset Y 10PT, Blur 20 and Color Black at 30%
Date Picker
In the Container, add a Date Picker element. In Settings, you will see different Mode and Style. I recommend you to play with it and choose which one fits you the most. Set the Mode to Date and Style to Inline. Set the Tint to Blue. In Appearance, you can also set the UI Style, select Dark.

Background
To make the Calendar pop more, let’s add a background image. Add an Image, select the Blue Blob. Set the Height to 348PT, Pin To Center Center and Pin To Page.

Booking Button
To fill the bottom spacing, add a Booking Button from your component and change the text to Save.

Interactions
For the interactions, go to the Detail Screen, select the Rectangle Button and add a Tap trigger with Go To Page action. Select the Calendar Page with a Scale In animation from the Right at 0.5s Ease In & Out. Then, from the Calendar Page, select the Back Button, add a Tap trigger with Back to Page action.
For the Cancel and the Save Button, add a Tap trigger with Go to Page action. Select the Home Screen with a Scale In animation from the left with 0.5s Ease In & Out.
Conclusion
We just completed our fully functional prototype made with Play. Everything is working with nice interactions and animations. So this is the end of the course, I hope that you have learn just enough to create your own amazing prototype!
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Assets
Videos
Subtitles
1
Intro to Play
Build a completely functional prototype without writing a single line of code from your phone
4:29
2
Layout and Components
Learn how to make and re-use custom elements
20:23
3
States and Interactions
Make your app more engaging with state-based animations
6:52
4
Custom Search Bar and Segmented Control
Use Textfield to make a custom component
8:03
5
Custom Segmented Controls
Alternative UI to radio buttons and dropdown menus
10:35
6
Tab bar Lottie animation
Create a beautiful animation for Tab Bar using Lottie
17:44
7
Sidebar menu animation
Implement a smooth and exciting menu transition
38:07
8
Map and Drawer animation
Use native elements to create a beautiful map screen
16:32
9
Navigation and Detail screen
Transition to another screen
56:38
10
Native Date Picker
Design a beautiful interactive calendar
9:14
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Willie Yam
Front-end/UI developer at Design+Code
I do UI coding. HTML/CSS/JS/SWIFTUI dev.
10 courses - 37 hours

Design and Prototype an App with Play
Build a completely functional prototype without writing a single line of code from your phone
3 hrs

Create a 3D site with game controls in Spline
Build an interactive 3D scene implemented on a ReactJS site using Figma and Spline
2 hrs

Build a Movie Booking App in SwiftUI
Learn how to create an iOS app based on a beautiful UI design from Figma with interesting animations and interactions, create a custom tab bar and use navigation views to build a whole flow
1 hrs

Build Quick Apps with SwiftUI
Apply your Swift and SwiftUI knowledge by building real, quick and various applications from scratch
11 hrs

CSS Handbook
A comprehensive series of tutorials that encompass styled-components, CSS, and all layout and UI developments
1 hrs

Advanced React Hooks
Learn how to build a website with Typescript, Hooks, Contentful and Gatsby Cloud
5 hrs

Unity for Designers
If you want to make a game and don't know where to start, you are in the right place. I will teach you how to use Unity, code in C# and share essential tips and tricks to make your first game.
5 hrs

Create a Javascript Game
Learn how to create a web game using Phaser 3, a popular javascript game engine. Draw a map using an editor, implement the player, make the player move, apply physics, collisions, and implement the enemies.
2 hrs

Build an ARKit 2 App
Introduction to ARKit and learn how to make your own playground. You will be able to add models or even your own designs into the app and play with them
4 hrs

Create a SpriteKit Game
Overview of SpriteKit a powerful 2D sprite-based framework for games development from Apple and learn how to create your very own platform
3 hrs
