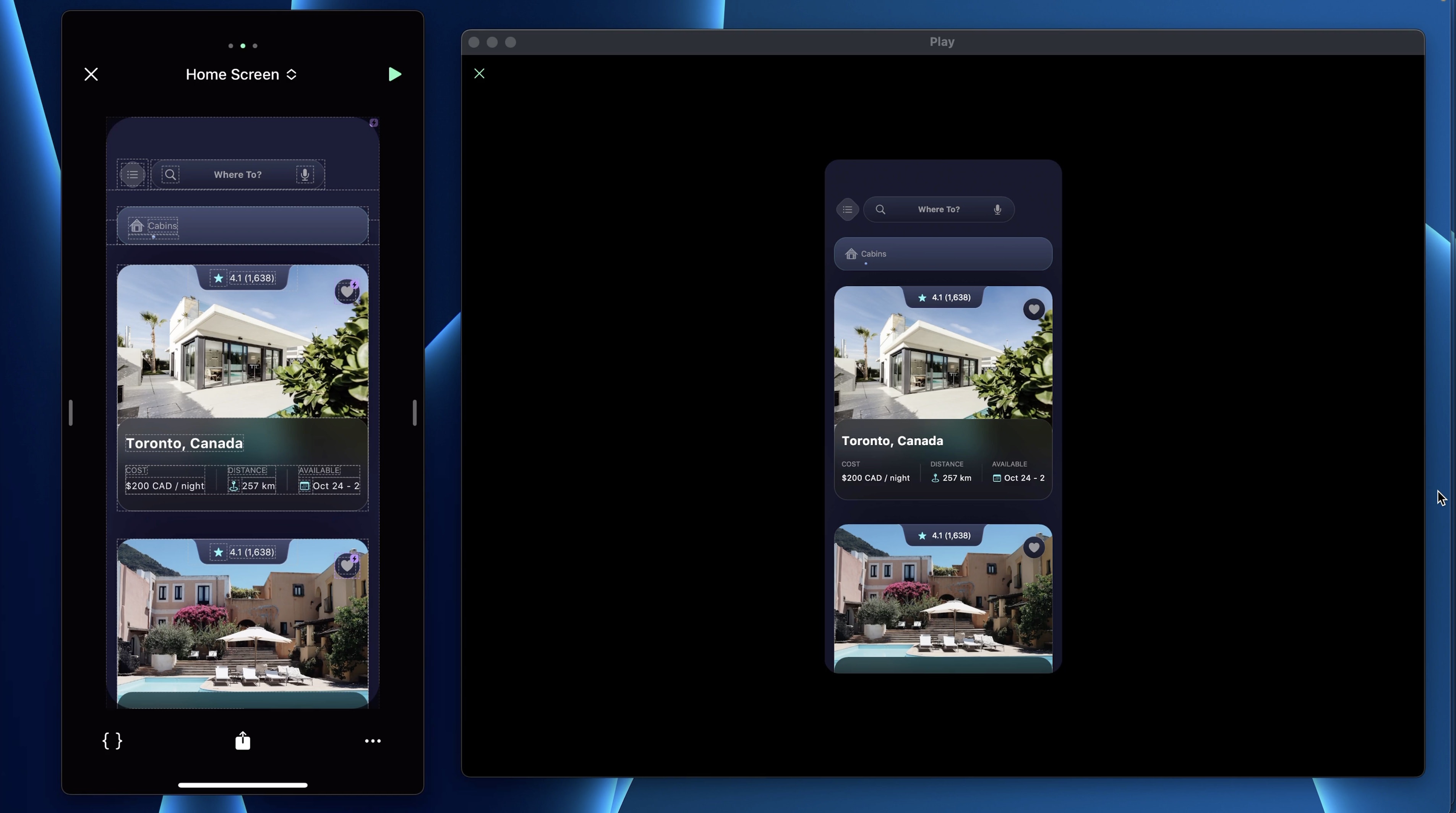
Custom Segmented Controls
Add to favorites
Alternative UI to radio buttons and dropdown menus
Play video
Design and Prototype an App with Play

Spacing
To leave space for the segmented control and to make sure the Card Container does not cover the segmented control, set the Offset Y property to 100.
Segmented Controls Container
- Add a Stack V right below the Search Bar Container and rename it Segmented Controls Container
- In Layout, set the Height to Auto and the paddings to 128, 16, 0 ,16
- We also want this UI to stick to the top so set Pin To Top Left and Pin To Page
- Set the Depth to 10 so its below the Search Bar Container

Library
If you need quick UI, you can always go to the Play Library and under Tabs, select Segment.

Segmented Controls
We will create a custom segmented control to fit our design.
- Add a Stack H and rename it Segmented Controls
- In Settings, set the Gap to 40pt
- In Layout, set the Width to 100%, Height to 54pt and paddings to 16
- In Appearance, add a new color for background color #313A5B - #21273D
- Set corner Radius to 20
- Add Borders 1pt, color #8576DC, opacity 20%

Control Button
- Add a Stack H and rename it Control Button
- Set the Gap to 4
- In Layout, set the Width and Height to Auto
Since we will use custom icons and not from SF Symbols, Add an SVG element so we don’t lose sharpness on the image.
- In Settings, select the Cabins SVG
- In Layout, set the Width and the Height to 24pt
- Add a text and name it: Title
- In Settings, set the Text to “Cabins”, the Type to Footnote and Color to System Gray
- In Layout, set the Width and Height to Auto

Dot
In the demo, tapping on the button moves the dot to that location. The dot indicates which selection you are on.
- Add a Stack and rename it Dot Container
- Set Distribution to Center
- In Layout, set the Width to 20% and Height to 6pt
- Set Pin To Bottom Left
- Set the Offset X to 16 and Offset Y to -8
- In the Stack, add a stack and rename it Dot
- In Layout, set the Width and the Height to 4pt
- In Appearance, set the background color #9DDFF3 - #0F54E8
- Add Corner Radius to 16
- Add Borders 0.5pt, color white, opacity 20%

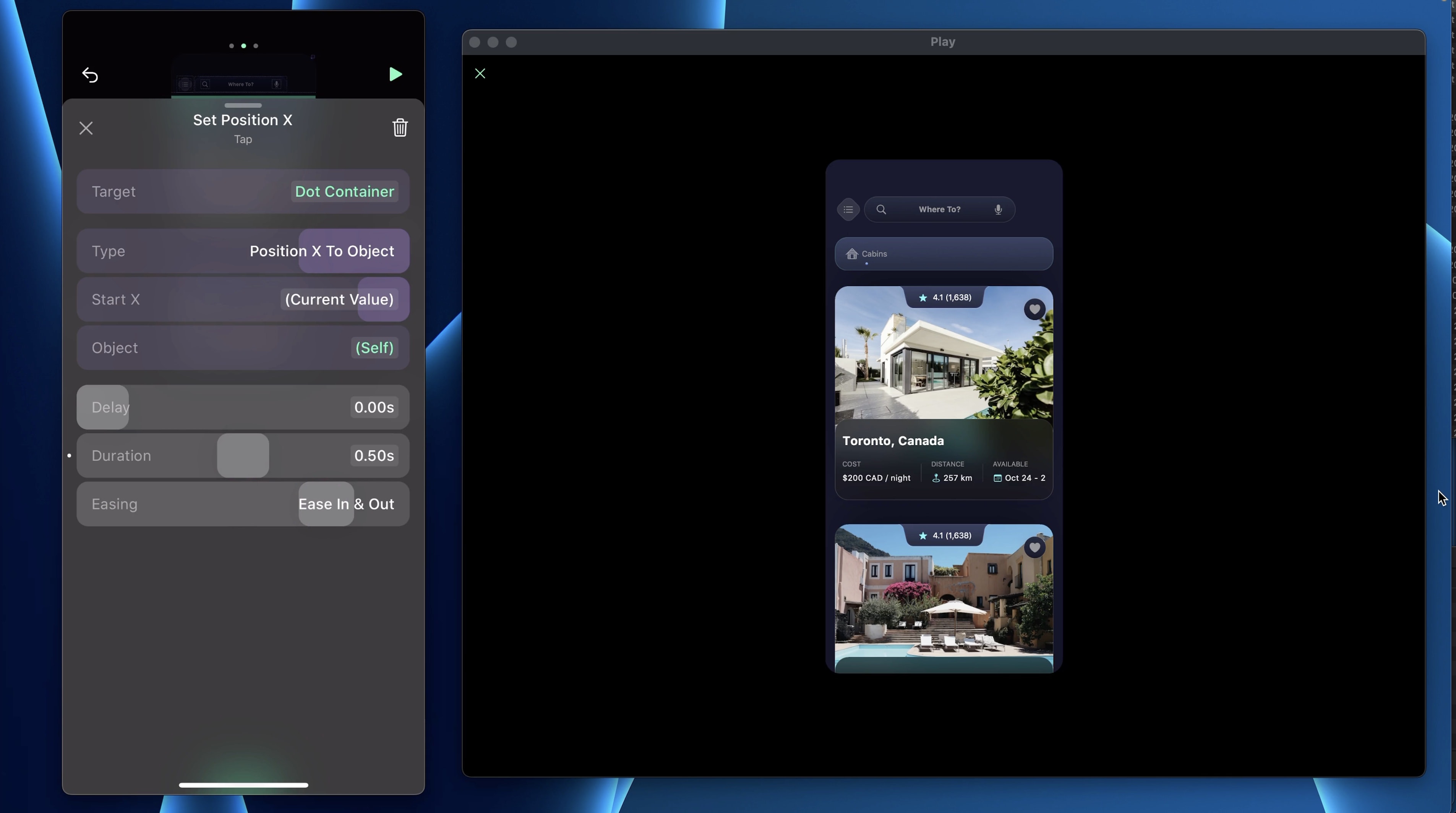
Dot Animation
For this animation, we want to move the dot to the tapped button. So select the Control Button.
- In Interactions, add Triggers for Tap and on the action, choose Set Position X. Target is the Dot Container, Type is Position X To Object, Start X to Current Value and Object to Self
- For the animation, set the duration to 0.5s and Easing to ease in and out
Next, let's add another action to change the width of the container to match the button since all buttons have different widths.
- Choose Set Width, Target is the Dot Container, Type is Width to Object and Object is self
- For the animation, set the duration to 0.5s and Easing to ease in and out

- Duplicate the Control Button 3 more times

Mask
When we scroll, the cards appear above the segmented controls. To fix that, we will use a mask.
- Add a Stack and rename it Mask
- Set the Height to 150pt
- Set Pin To Top Left, Pin to Page and the Depth to 3
- Change the background color to #17182B

Don’t forgot to make the Segmented Controls into a component.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Assets
Videos
Subtitles
1
Intro to Play
Build a completely functional prototype without writing a single line of code from your phone
4:29
2
Layout and Components
Learn how to make and re-use custom elements
20:23
3
States and Interactions
Make your app more engaging with state-based animations
6:52
4
Custom Search Bar and Segmented Control
Use Textfield to make a custom component
8:03
5
Custom Segmented Controls
Alternative UI to radio buttons and dropdown menus
10:35
6
Tab bar Lottie animation
Create a beautiful animation for Tab Bar using Lottie
17:44
7
Sidebar menu animation
Implement a smooth and exciting menu transition
38:07
8
Map and Drawer animation
Use native elements to create a beautiful map screen
16:32
9
Navigation and Detail screen
Transition to another screen
56:38
10
Native Date Picker
Design a beautiful interactive calendar
9:14
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Willie Yam
Front-end/UI developer at Design+Code
I do UI coding. HTML/CSS/JS/SWIFTUI dev.
10 courses - 37 hours

Design and Prototype an App with Play
Build a completely functional prototype without writing a single line of code from your phone
3 hrs

Create a 3D site with game controls in Spline
Build an interactive 3D scene implemented on a ReactJS site using Figma and Spline
2 hrs

Build a Movie Booking App in SwiftUI
Learn how to create an iOS app based on a beautiful UI design from Figma with interesting animations and interactions, create a custom tab bar and use navigation views to build a whole flow
1 hrs

Build Quick Apps with SwiftUI
Apply your Swift and SwiftUI knowledge by building real, quick and various applications from scratch
11 hrs

CSS Handbook
A comprehensive series of tutorials that encompass styled-components, CSS, and all layout and UI developments
1 hrs

Advanced React Hooks
Learn how to build a website with Typescript, Hooks, Contentful and Gatsby Cloud
5 hrs

Unity for Designers
If you want to make a game and don't know where to start, you are in the right place. I will teach you how to use Unity, code in C# and share essential tips and tricks to make your first game.
5 hrs

Create a Javascript Game
Learn how to create a web game using Phaser 3, a popular javascript game engine. Draw a map using an editor, implement the player, make the player move, apply physics, collisions, and implement the enemies.
2 hrs

Build an ARKit 2 App
Introduction to ARKit and learn how to make your own playground. You will be able to add models or even your own designs into the app and play with them
4 hrs

Create a SpriteKit Game
Overview of SpriteKit a powerful 2D sprite-based framework for games development from Apple and learn how to create your very own platform
3 hrs
