Icons and Vector Network
Add to favorites
Create your own vector illustrations from scratch in Figma
Play video
Design System in Figma
1
Design System in Figma
10:14
2
Basic Layout and Techniques
19:49
3
Constraints and Adaptive Layout
15:13
4
Styles and Team Library
22:02
5
Components and Nesting
18:44
6
Booleans and Shapes
13:40
7
Icons and Vector Network
30:29
8
Export, Inspect and Code in Figma
26:03
9
Multiplayer and Commenting in Figma
8:36
10
Prototyping and Interaction
11:42
Vector Network
Instead of connecting paths one to one, you can create web-like connections. Like this, you don’t need to always continue your vector points, you can just draw new ones from any existing ones and connect them to others.
Create a rectangle 24x24 and rotate 45 degrees. Press enter to edit and select the Pen tool. Create a new vector point from the bottom point, and click at the nearest pixel. Press Shift and down arrow twice to move by 20 downwards. Repeat the same steps for the other 2 points. Then, close the bottom points from each side. Voila, you have a 3D-like cube.
You can customize the perspective by moving the top point down by 5, and the bottom point upwards by 5.

Paint Bucket Tool
As you Flatten shapes, Figma does shapes separation, which can be useful to divide into areas. The Paint Bucket will allow you to enable or disable Fill.
In the Cube, press Enter to go into Edit mode. Go to the Paint Bucket tool and click on each face of the Cube. After that, set the a 1px Stroke to black. Also, change the Fill to one of the Gradients.

Pen Tool
The Pen tool allows you to create new vector points or the edit existing points. You can hold click while creating a new vector point by curve your vector lines.
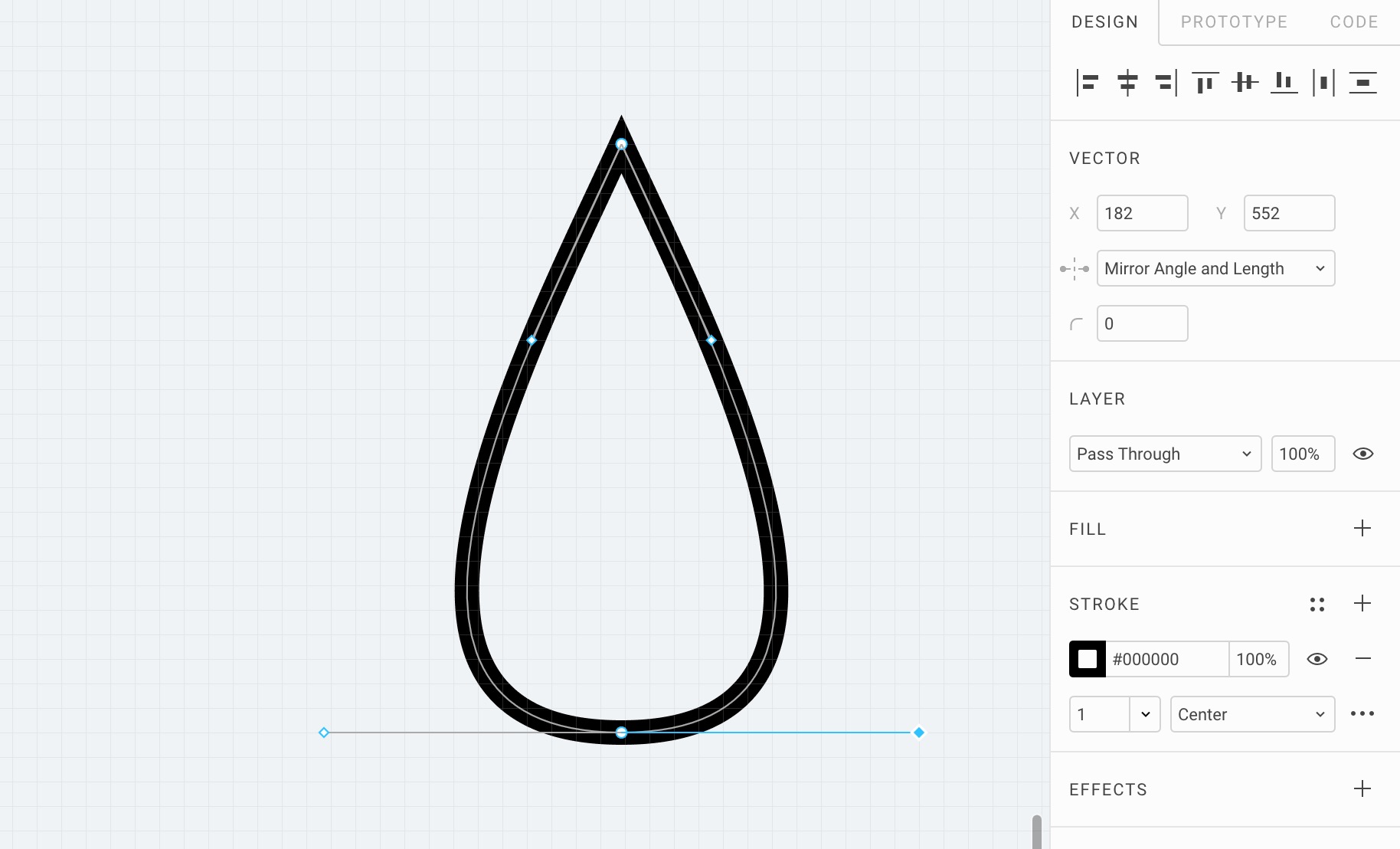
Bézier Curve
Vectors are composed of points, which can be curved using the Bezier Curve. At any point, you can select a vector point and edit the Bezier Curve by clicking on the endpoints.
Select the Pen tool and long click 20px down while pressing Shift. While holding Shift and mouse click, move the cursor to 10px left. This creates a drop! You can edit the Mirroring option and set to Mirror Angle and Length. Then, you can press Shift and move the Bezier Curve left and right.

Pencil Tool
The Pencil is useful for quick drawing or hand-writing, like a signature. If you combine that with Real-time collaboration, this can be a powerful meeting tool.
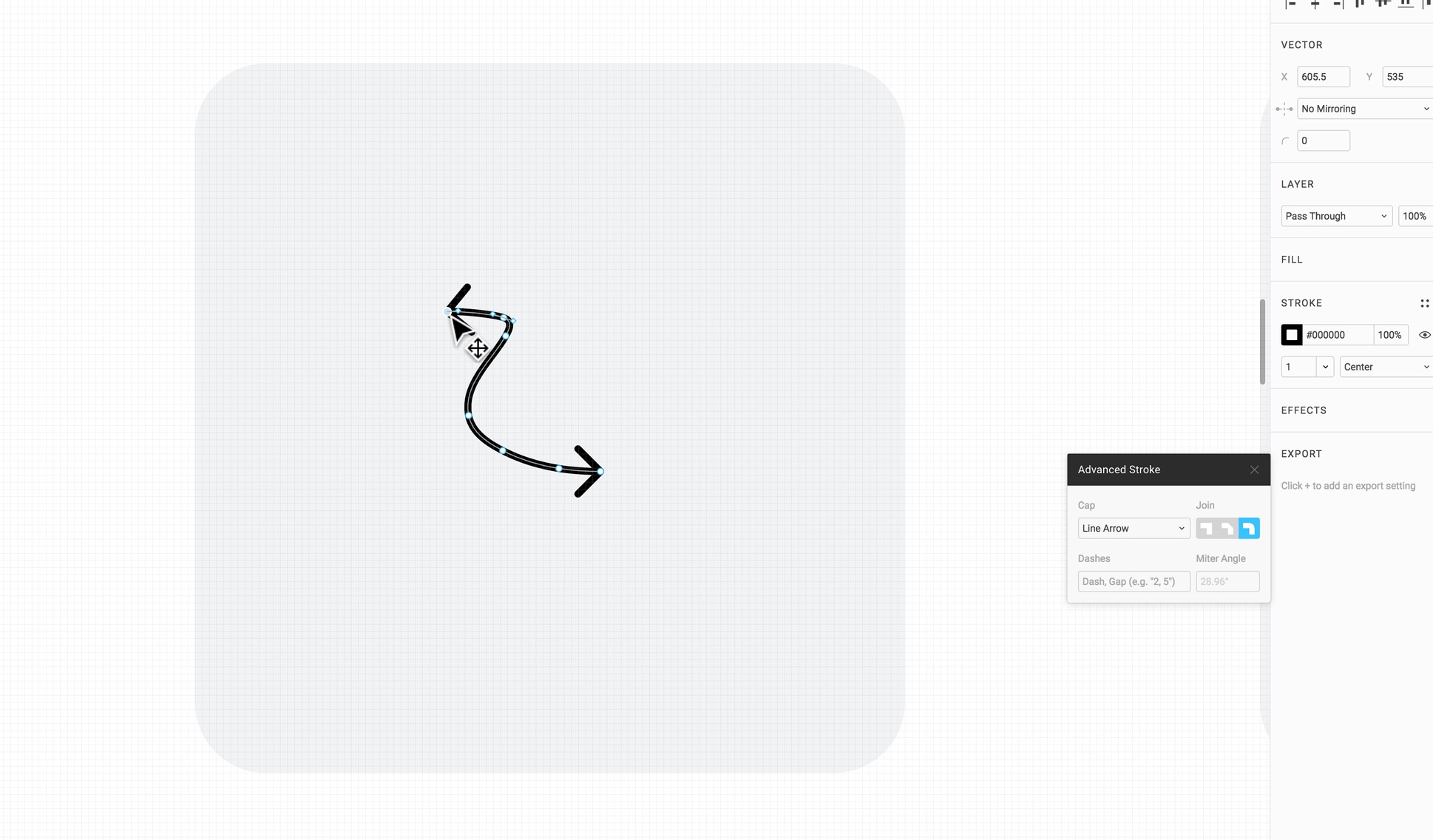
Path Icon
Draw a curved path with the Pencil tool. The drawing will smooth out and become vector. Then, you can start editing the vector points. Select the endpoints and set the Advanced Stroke Cap to Line Arrow. You can set the stroke width to 2 and only have one of the vector endpoints to have Line Arrow, and the other to have Round.

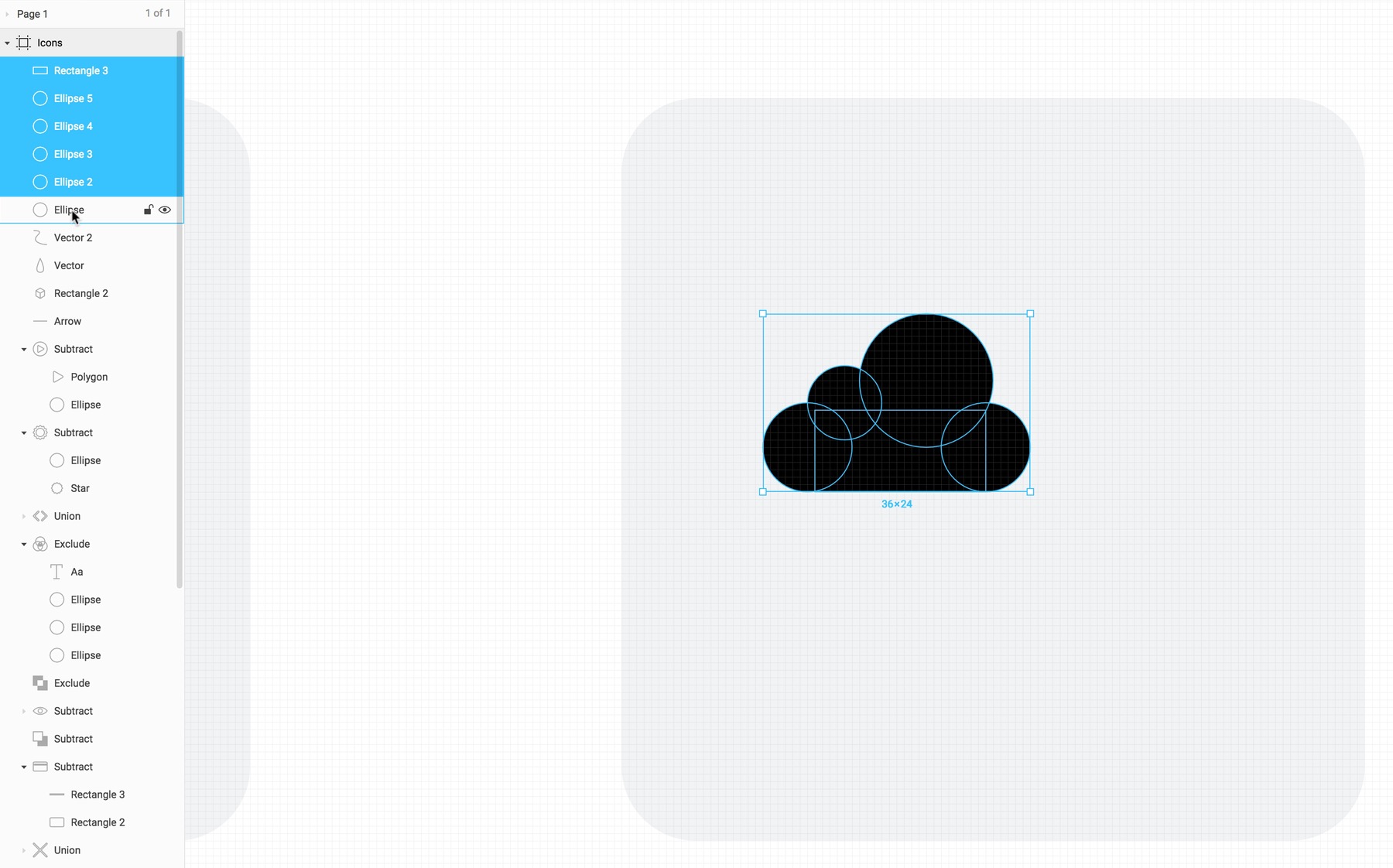
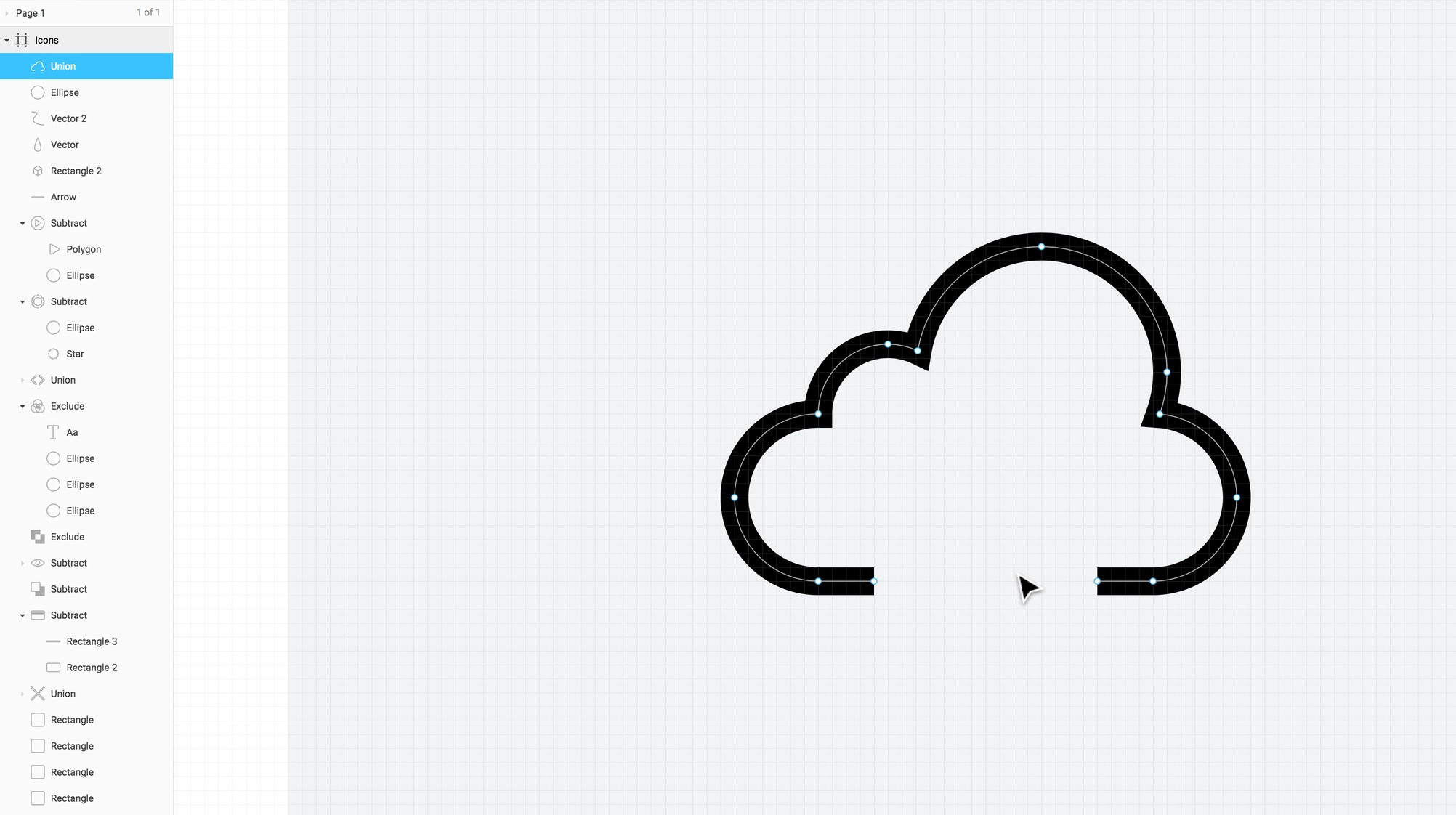
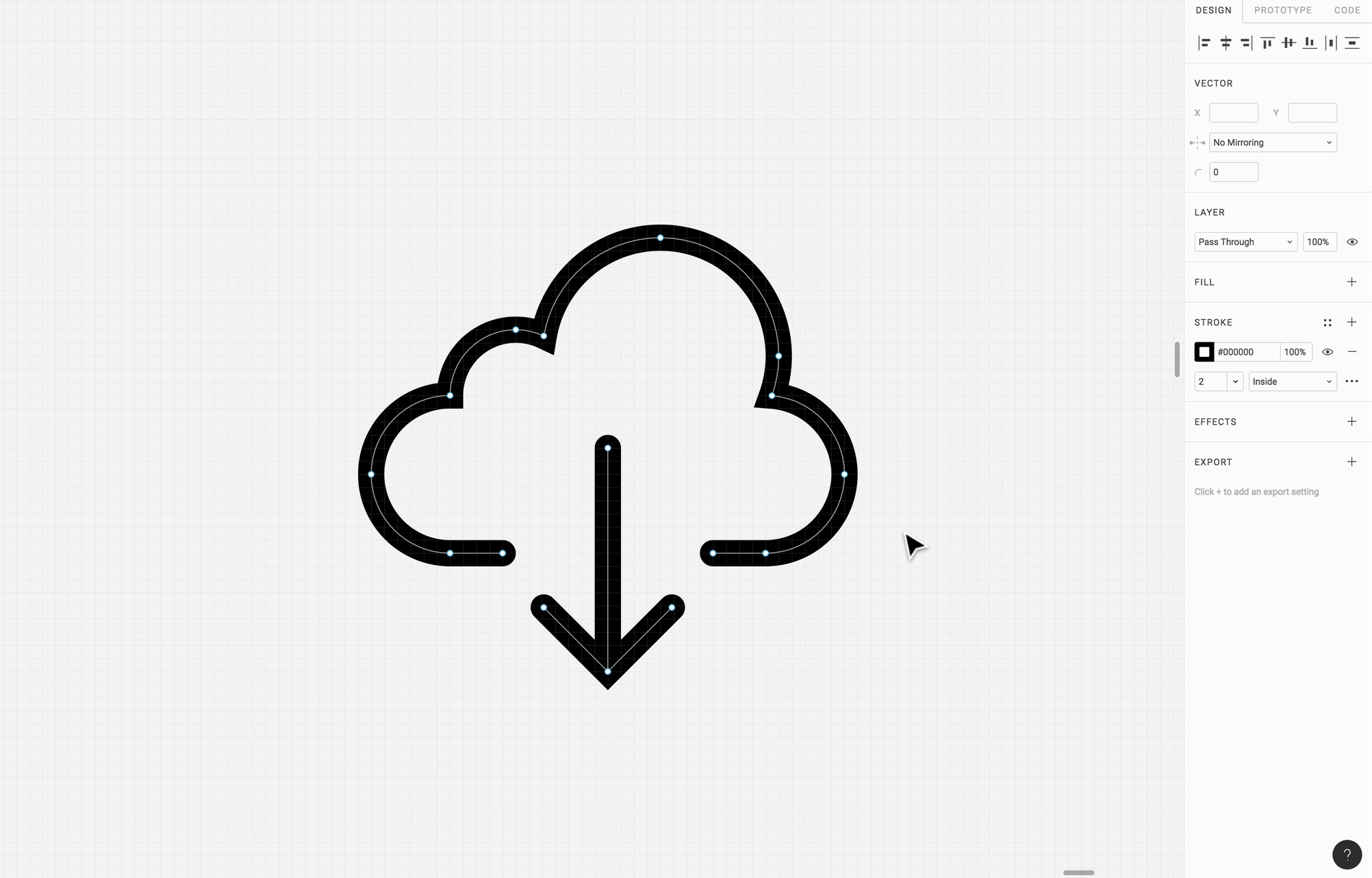
Download Icon
Create a 12x12 circle first. Then, create a 10x10 circle and place it right on the top right of the first one. Create a bigger 18x18 third circle and place it on the right of the second. The fourth circle of 12x12 should be placed on the same level as the first circle. Finally, draw a rectangle to cover the empty space.

Select all circles and select Boolean / Union. Remove the Fill and set the Stroke width to 2. Then, Flatten the whole thing. Go to edit mode by pressing enter and use the Pen tool to place 2 points, one on each end. From there, you can delete the line between those 2 points.

Create the arrow by drawing a line first and deviate by 45 degrees by holding Shift to place a point to the left side. Using the Vector Network, place another point from the bottom point to the right point, again at 45 degrees. Finally, set the Advanced Stroke cap to Round.

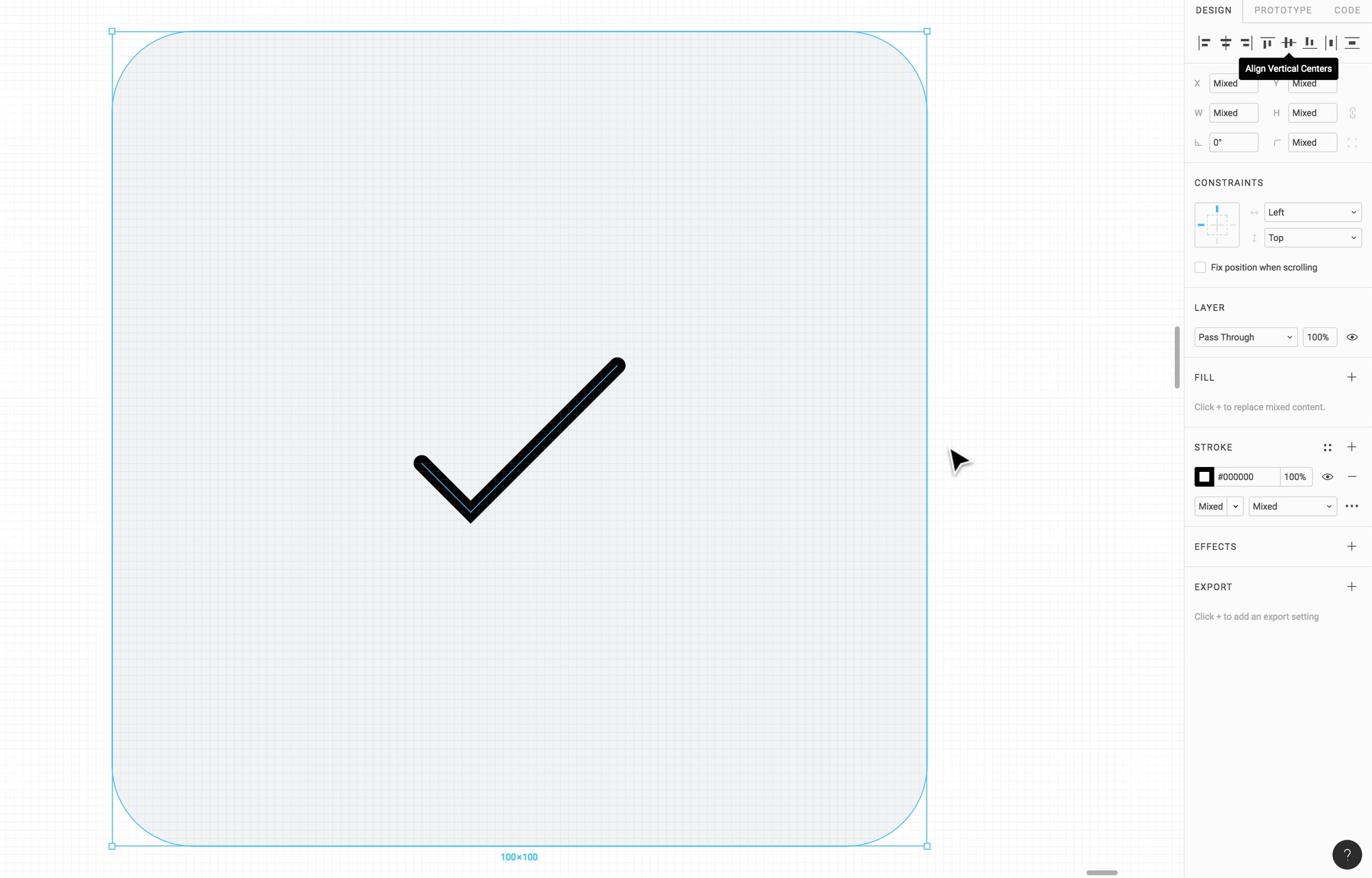
Check Icon
Use the Pen tool to draw check icon using the Shift key to ensure that you draw at a 45 degrees angle.

Turn Icons to Components
First, select all icons and set the constraints to Center/Center. You can select an icon and embed it into a Frame (Options + Command + G) to make it easier for alignment. Set the frame to 50x50 or 100x100 depending on icon size. Then, turn the Frame into a Component and rename. Do the same for all icons.

Article Page
Let’s duplicate a frame and create the Article page using the Background and Header bar.
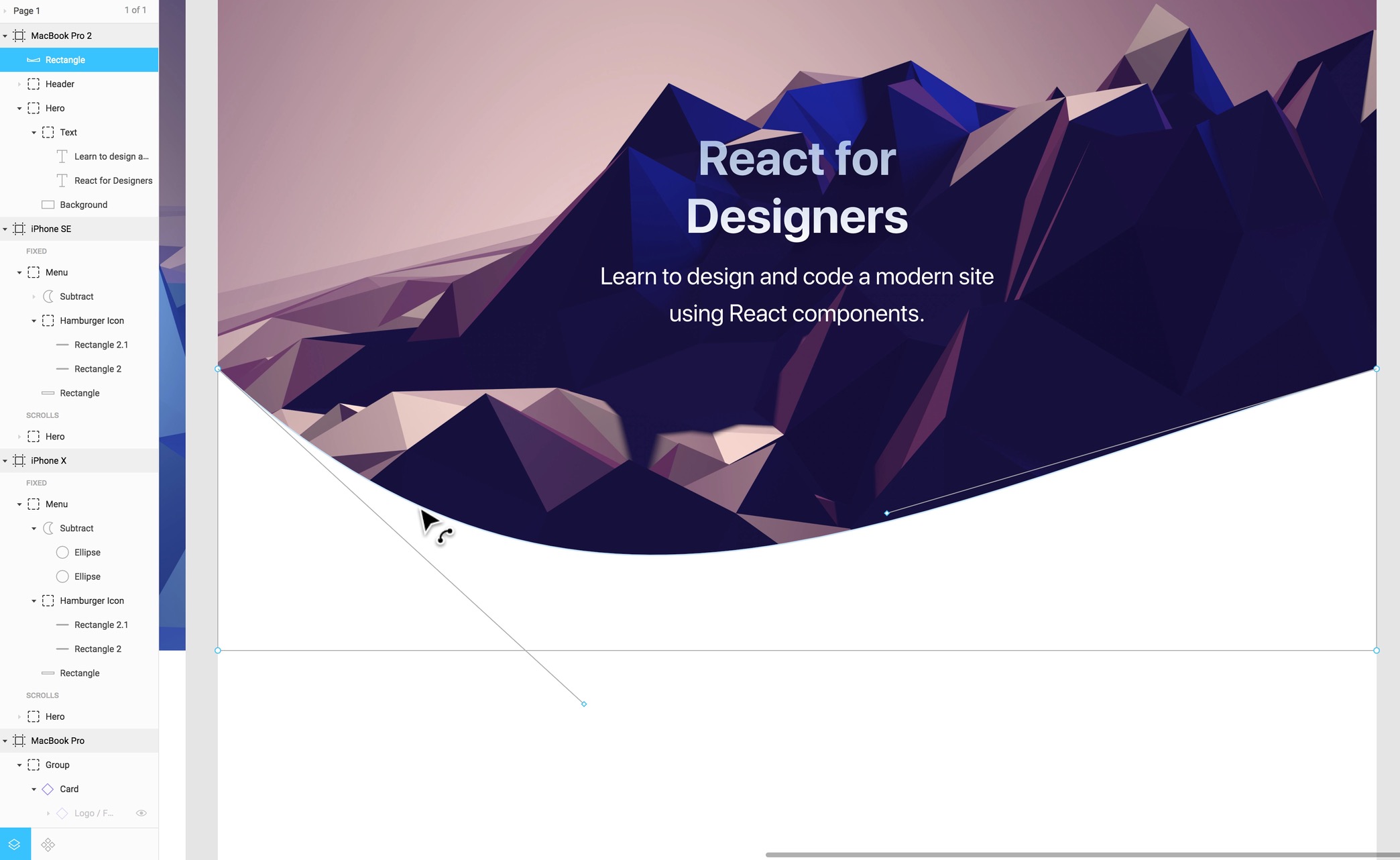
Bend Tool
Instead of editing the bezier curves of vectors, which can be an arduous process that can require a lot of patience, the Bend tool simplifies the process of morphing your shape into something interesting. For example, we used it for the Waves for Design+Code 3.
Create a Rectangle 1440x350. Make it white. Go to vector edit mode and select the Bend Tool. On the top left of the line, start dragging that region to get a curvy shape. Then, you can edit the Bezier curves to your liking.

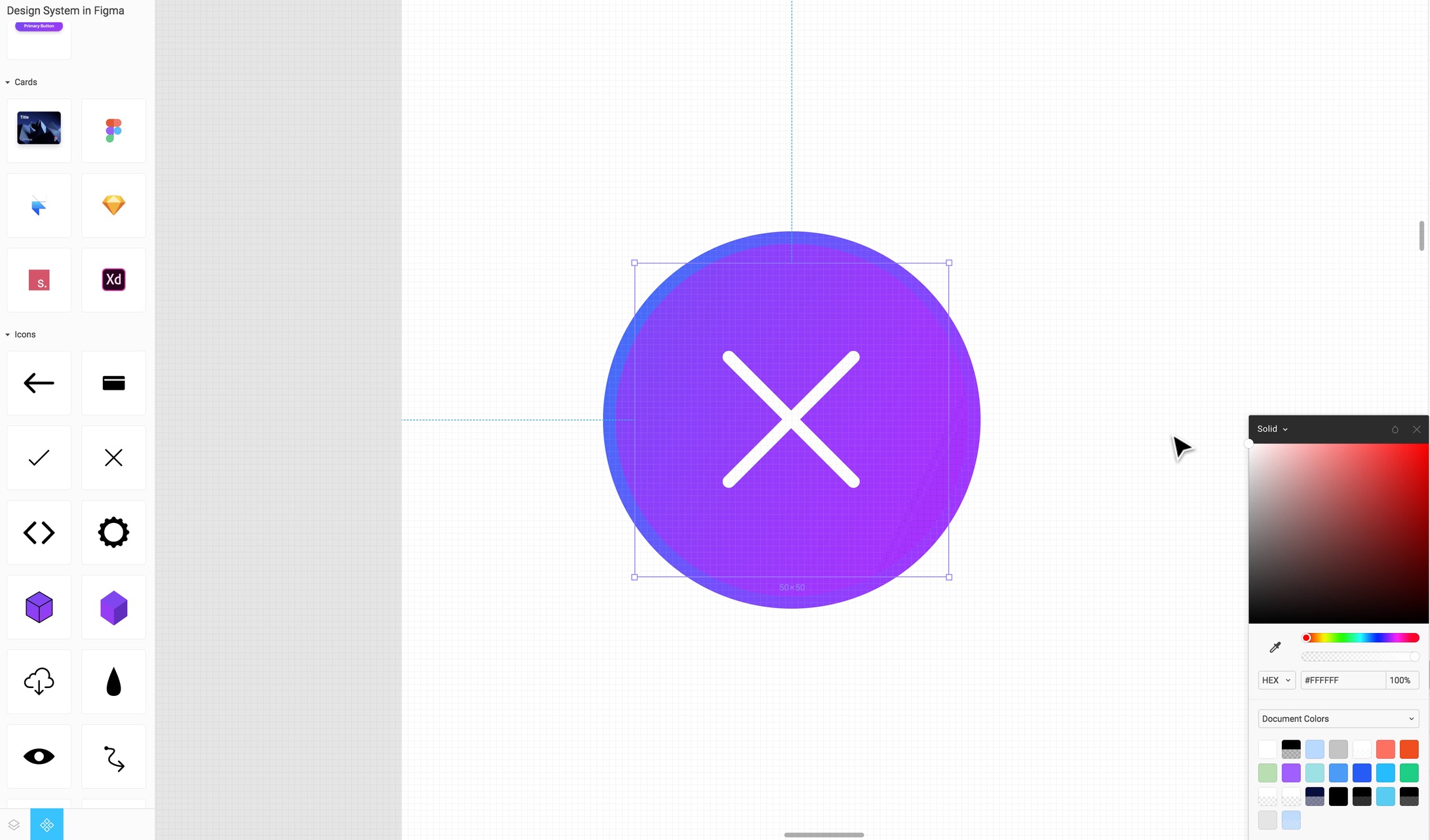
Close Button
We need to draw a circle that’s 60x60 and apply a gradient. Set an outline of 2px. Bring a Close icon component and center. You can add a Fill to a group to apply to its inner vectors.

Tooltip
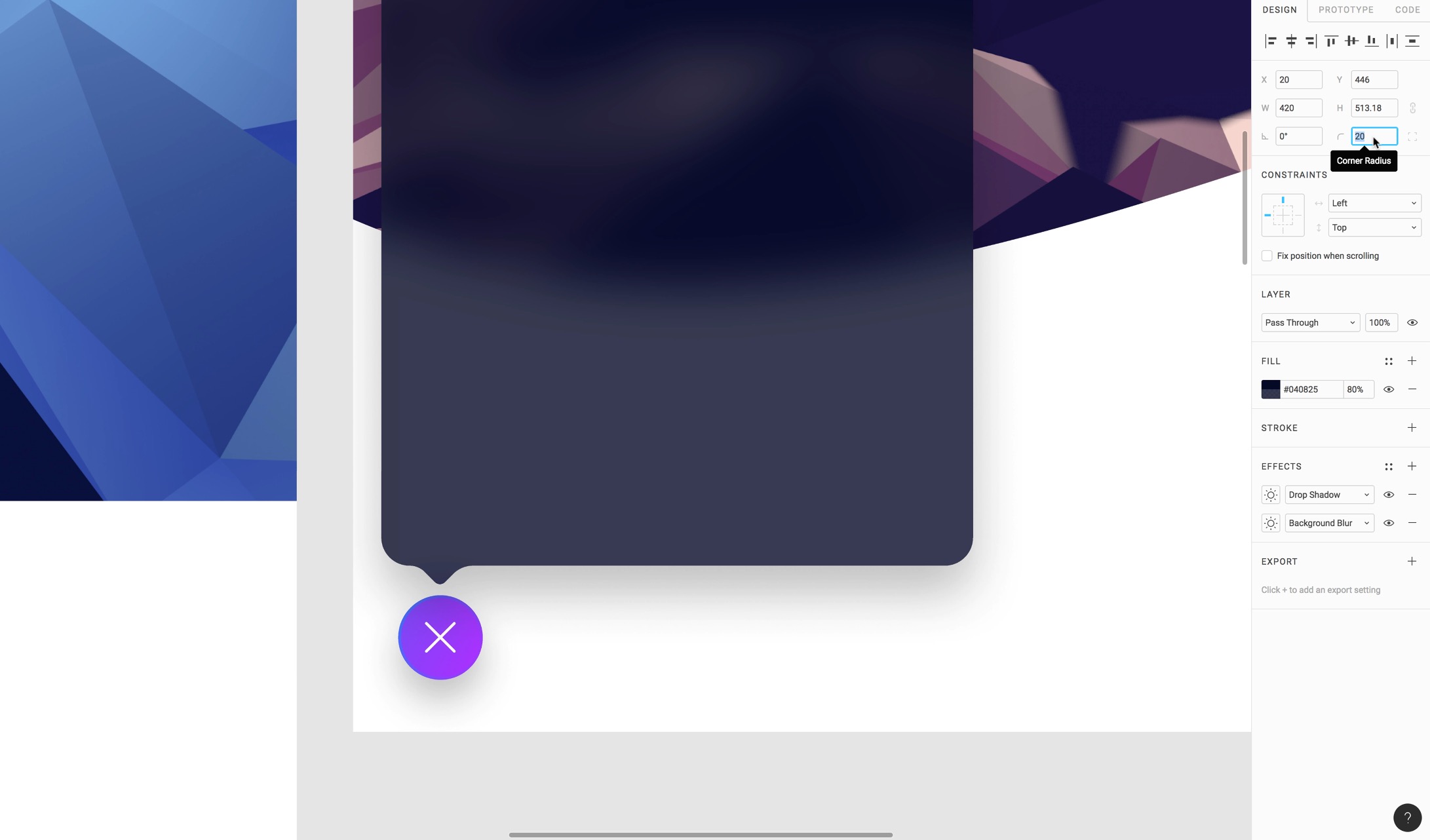
Create a rectangle that’s 420x500, corner radius 20. Create another rectangle that’s 32x32. Union the two and set the background to #040825.
Boolean Corner Radius
When you Union the 2 rectangles, you can change the corner radius for the entire shape to 20.

Then, create Heading 3 and Caption text layers to use as titles.
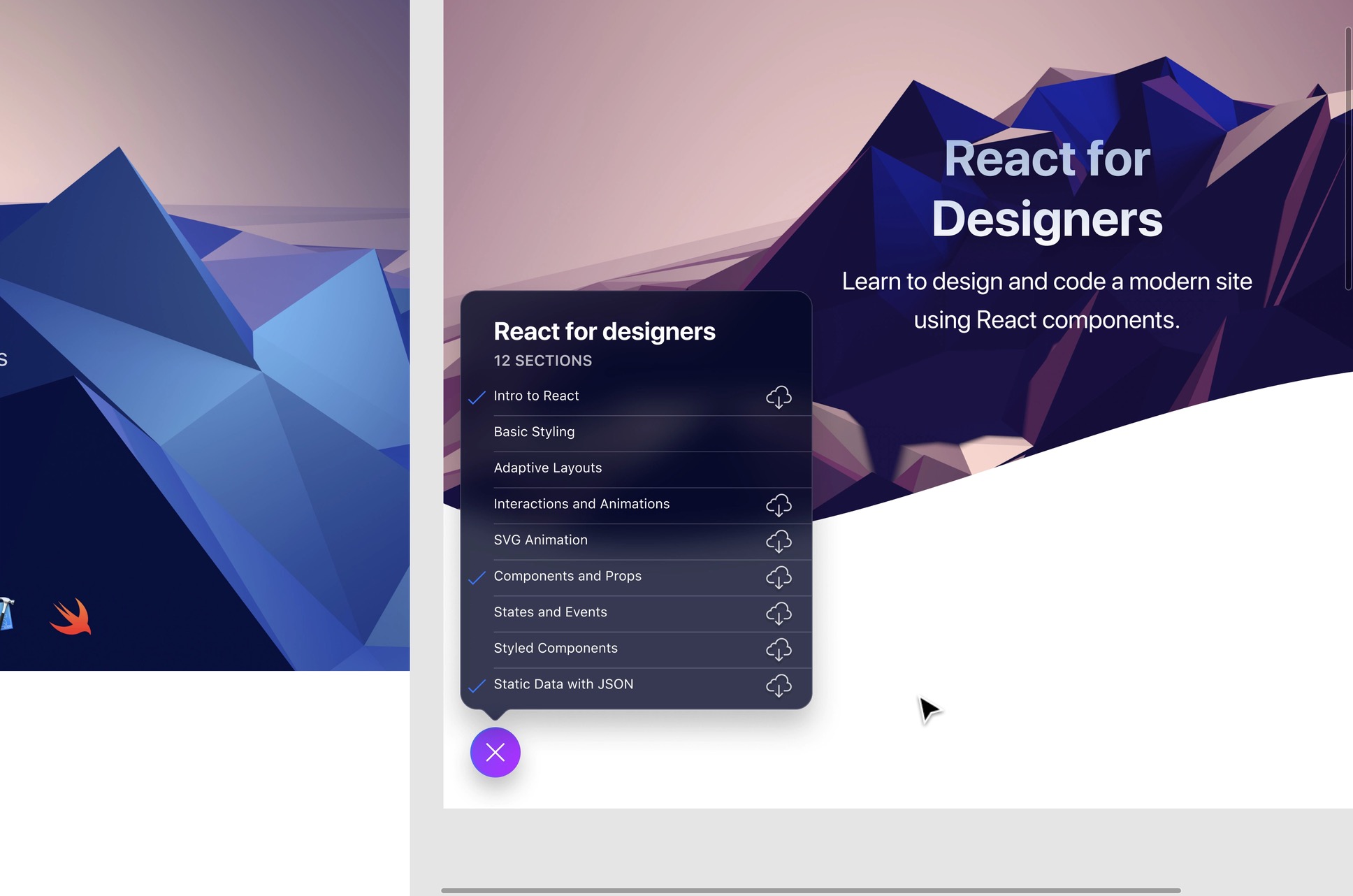
Cell Component
Let’s create a repeated Cell Component for each section of the tooltip. Create a Frame that's 420x44. Inside it, add a Normal Text white and a Line that's 380 and 20% white at the bottom of the frame. Place the Check icon Blue on the left and a Download icon 80% white on the right.
Move to Design System
The Cell should exist in the Design system so that anyone can take advantage of it. Create a new Frame for cells and place the cell there. Publish the change and start using it back in the design file.
Drag and drop the cell and duplicate many times for each section and fill their respective content. For some of the cells, you can press Delete on the Line and Check icon to hide them. It won't actually delete them.

Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Videos
ePub
Subtitles
Assets
1
Design System in Figma
Complete guide to designing a site using a collaborative and powerful design system
10:14
2
Basic Layout and Techniques
Start with the styles and design system foundation in Figma
19:49
3
Constraints and Adaptive Layout
Make your design adapt to any screen
15:13
4
Styles and Team Library
Rules for typography, colors and gradients in Figma
22:02
5
Components and Nesting
Design powerful and reusable elements for your site
18:44
6
Booleans and Shapes
Collaborate with your team with shared components
13:40
7
Icons and Vector Network
Create your own vector illustrations from scratch in Figma
30:29
8
Export, Inspect and Code in Figma
Communicating the design system to your developers
26:03
9
Multiplayer and Commenting in Figma
Iterate designs and explore new ideas in a multiplayer environment
8:36
10
Prototyping and Interaction
Quickly create an entire flow for your app design in Figma
11:42
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Meng To
I design, code and write
Meng To is the author of Design+Code. Meng started off his career as a self-taught designer from Montreal and eventually traveled around the world for 2 years as his US VISA was denied. During his travels, he wrote a book which now has 35,000 readers.
40 courses - 194 hours

Master AI Prompting for Stunning UI
Learn how to leverage AI tools like Aura for creating beautiful designs, working with templates, and experimenting with advanced prompts. A concise guide for designers and developers to level up their skills.
10 hrs

Build SwiftUI apps for iOS 18 with Cursor and Xcode
In this course, we'll explore the exciting new features of SwiftUI 6 and Xcode 16 for building iOS 18 apps. From mesh gradients and text animations to ripple effects, you'll learn how to create polished, highly custom apps using the latest workflows. We'll also dive into using Cursor and Claude AI for AI-driven coding, helping you start strong and customize your apps.
5 hrs

Create your Dream Apps with Cursor and Claude AI
Learn to build your dream web apps from the ground up using Cursor, Claude AI, and a suite of powerful AI tools. This course covers everything you need, including React for frontend development, Firebase for backend integration, and Stripe for handling payments. You’ll also dive into advanced AI tools like Claude Artifacts, Galileo AI, v0.dev for UI, Ideogram for design generation, and Cursor Composer for full-scale development.
6 hrs

Build a React Site from Figma to Codux
In this course, you'll learn to build a website from scratch using Codux, starting with a Figma template. You’ll master responsive design, collaborate with developers on a real React project, export CSS from Figma using Locofy, set up breakpoints with media queries, add CSS animations, improve SEO, create multiple pages with React Router, and publish your site. By following best practices, you’ll bridge design and development, improve your web design skills.
2 hrs

Create 3D UI for iOS and visionOS in Spline
Comprehensive 3D Design Course: From Basics to Advanced Techniques for iOS and visionOS using SwiftUI
3 hrs

Master No-Code Web Design with Framer
In this free Framer course, you'll learn to create modern, user-friendly interfaces. Start with dark mode and glass designs, then move from Figma to Framer, using vectors and auto layout for responsive websites. Add animations, interactive buttons, and custom components with code. Finally, you'll craft a design system suitable for teamwork or solo projects, all in a straightforward and practical approach.
4 hrs

Build SwiftUI Apps for iOS 17
In this course, we’ll be exploring the fresh and exciting features of SwiftUI 5! As we craft a variety of iOS apps from the ground up, we'll delve deep into the treasure trove that is SwiftUI's user interface, interactions, and animations.
4 hrs

Build Beautiful Apps with GPT-4 and Midjourney
Design and develop apps using GPT-4 and Midjourney with prompts for SwiftUI, React, CSS, app concepts, icons, and copywriting
4 hrs

Build SwiftUI apps for iOS 16
Create animated and interactive apps using new iOS 16 techniques using SwiftUI 4 and Xcode 14
5 hrs

Build a 3D Site Without Code with Framer
Design and publish a responsive site with 3D animation without writing a single line of code
3 hrs

Create 3D Site with Spline and React
Design and code a landing page with an interactive 3D asset using Spline and CodeSandbox
1 hrs

Build an Animated App with Rive and SwiftUI
Design and code an iOS app with Rive animated assets, icon animations, custom layouts and interactions
3 hrs

Build a SwiftUI app for iOS 15 Part 3
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

Build a SwiftUI app for iOS 15 Part 2
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
3 hrs

Build a SwiftUI app for iOS 15
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

React Livestreams
Learn how we can use React Hooks to build web apps using libraries, tools, apis and frameworks
4 hrs

Design Founder Livestreams
A journey on how we built DesignCode covering product design, management, analytics, revenue and a good dose of learning from our successes and failures
2 hrs

SwiftUI Advanced Handbook
An extensive series of tutorials covering advanced topics related to SwiftUI, with a main focus on backend and logic to take your SwiftUI skills to the next level
4 hrs

iOS Design Handbook
A complete guide to designing for iOS 14 with videos, examples and design files
2 hrs

SwiftUI Handbook
A comprehensive series of tutorials covering Xcode, SwiftUI and all the layout and development techniques
7 hrs

Build a web app with React Hooks
Learn how we built the new Design+Code site with React Hooks using Gatsby, Netlify, and advanced CSS techniques with Styled Components.
4 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma. Not affiliated with or endorsed by Figma, Inc.
6 hrs

SwiftUI for iOS 14
Build a multi-platform app from scratch using the new techniques in iOS 14. We'll use the Sidebar and Lazy Grids to make the layout adaptive for iOS, iPadOS, macOS Big Sur and we'll learn the new Matched Geometry Effect to create beautiful transitions between screens without the complexity. This course is beginner-friendly and is taught step-by-step in a video format.
3 hrs

SwiftUI Livestreams
This is a compilation of the SwiftUI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
19 hrs

UI Design Livestreams
This is a compilation of the UI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
26 hrs

UI Design for Developers
In this course we'll learn how to use design systems, set up break points, typography, spacing, navigation, size rules for adapting to the iPad, mobile and web versions, and different techniques that translate well from design to code.
3 hrs

Build an app with SwiftUI Part 3
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build an app with SwiftUI Part 2
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build a full site in Webflow
Webflow is a design tool that can build production-ready experiences without code. You can implement CSS-driven adaptive layouts, build complex interactions and deploy all in one tool. Webflow also comes with a built-in content management system (CMS) and Ecommerce for creating a purchase experience without the need of third-party tools.
3 hrs

Advanced Prototyping in ProtoPie
ProtoPie is a cross-platform prototyping tool that creates prototypes nearly as powerful as those made with code, with half of the efforts, and zero code. It's perfect for designers who want to quickly experiment with advanced interactions using variables, conditions, sensors and more.
3 hrs

Build an app with SwiftUI Part 1
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

React Native for Designers Part 2
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
3 hrs

React Native for Designers
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
5 hrs

Design System in Figma
Learn how to use and design a collaborative and powerful design system in Figma. Design Systems provide a shared library of reusable components and guidelines and that will let you build products much faster
3 hrs

React for Designers
Learn how to build a modern site using React and the most efficient libraries to get your site/product online. Get familiar with Grid CSS, animations, interactions, dynamic data with Contentful and deploying your site with Netlify.
3 hrs

Swift Advanced
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
9 hrs

Learn Swift
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
4 hrs

Learn Sketch
Learn Sketch a design tool entirely vector-based and focused on user interface design
5 hrs

Learn iOS 11 Design
Learn colors, typography and layout for iOS 8
1 hrs
