Constraints and Adaptive Layout
Add to favorites
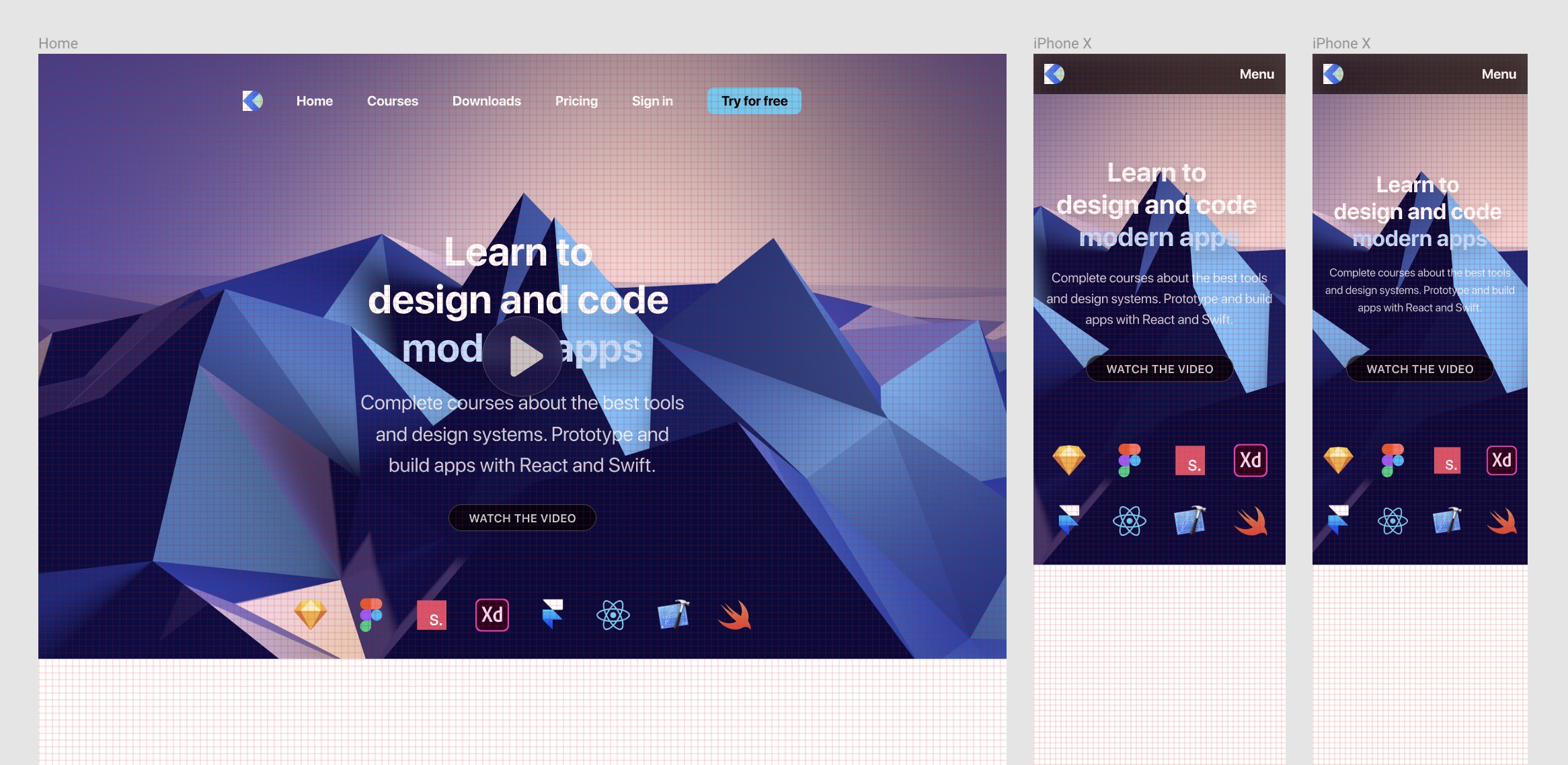
Make your design adapt to any screen
Play video
Design System in Figma
1
Design System in Figma
10:14
2
Basic Layout and Techniques
19:49
3
Constraints and Adaptive Layout
15:13
4
Styles and Team Library
22:02
5
Components and Nesting
18:44
6
Booleans and Shapes
13:40
7
Icons and Vector Network
30:29
8
Export, Inspect and Code in Figma
26:03
9
Multiplayer and Commenting in Figma
8:36
10
Prototyping and Interaction
11:42
Switching Between Devices
When you select the Frame, you can switch between Portrait and Landscape. You can also change the device entirely. But as you do that, you’ll notice that the layout doesn’t respond at all to the change. That’s because we haven’t set the constraints yet.
Organizing
Organize your Groups as you would build your site in code. For example, if you’re planning to use CSS Grid or Stack, the Title and Text should be grouped together with a spacing of 40px. Moreover, they should be contained in a root Hero group to allow contextual positioning. Root containers should take the whole width because they often have a background.
Since constraints depend on their parent container, it is essential for them to be organized properly.
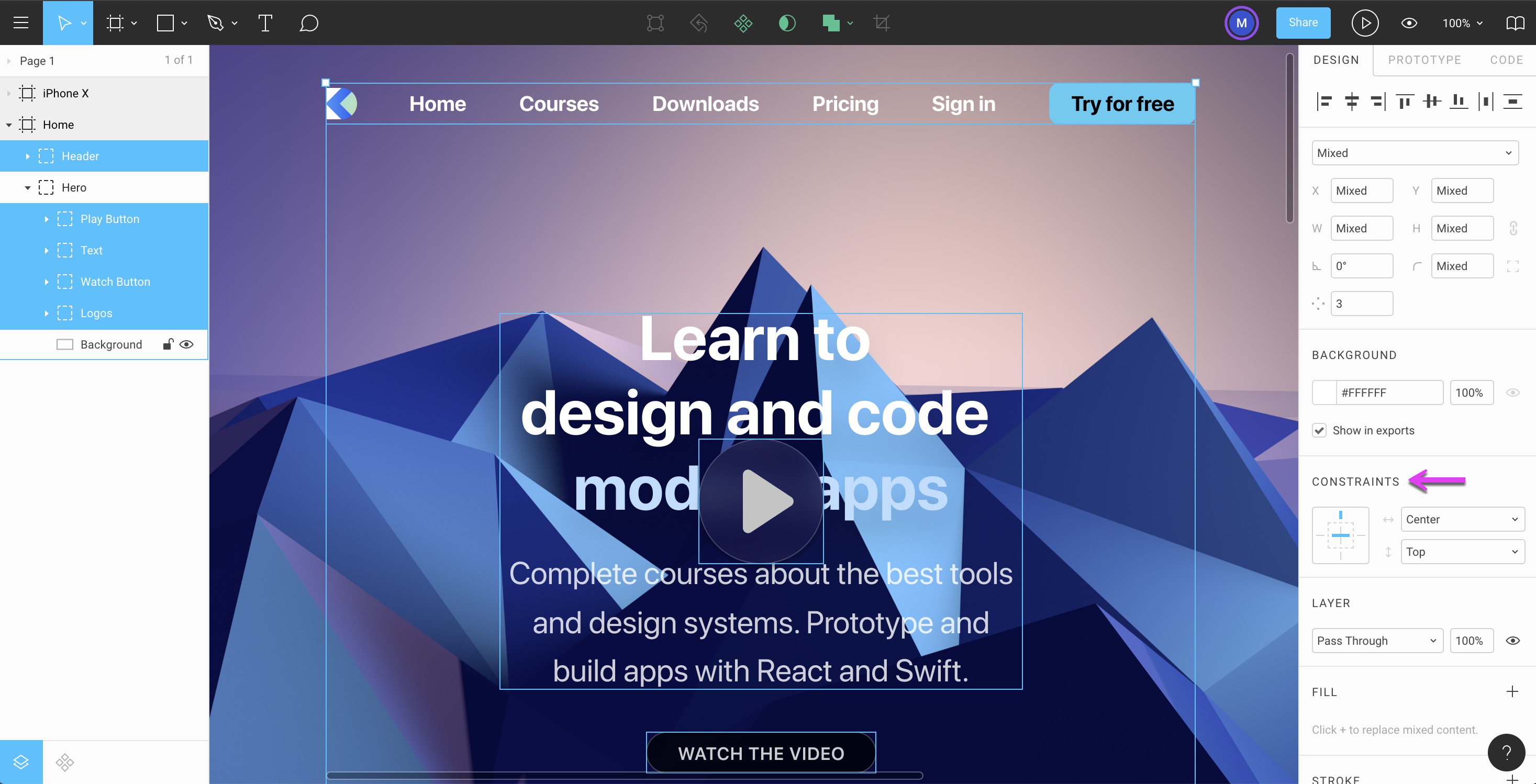
Left or Right, Top or Bottom, Center
By default, the constraint is set to a fixed distance from top and left. You can also choose to set a fixed distance from any of the other borders, or from center. This ensures that your element keeps its size while aligning itself against the borders.

Let’s set the Header, Play Button, Text, Watch Button and Logos to Top, Center.
Left and Right, Top and Bottom
Additionally, you can decide that the distance is fixed from Left & Right or Top & Bottom. This means that your element will resize itself while keeping a consistent distance against the borders. This is especially useful for Groups that contains flexible content, like text layers. It’ll be handy when we’ll start designing Cards and Modals that need to resize.
Let’s set the Background to Left & Right, Top. Notice that we didn’t need to set the constraints for the Hero group because the constraints are already set for the inner elements.
Scale
While it’s not a popular use case, Scale can be useful for elements that resize based on the percentage of the container. It may be useful for assets like images or icons.
Resize Artboard
Often times, when you don’t set the constraints properly, your content can scale strangely when you increase the height of your Artboard. Fortunately, it’s been fixed.
Let’s set the Home Frame’s height to 1440px.
Design for Mobile
As you build your site, it’s important to think how it will look like on a phone. Currently, it’s impossible to set constraints that scale the font sizes or completely change the look of a menu. So we’ll design the mobile experience separately.
We’ll do a lot of copy and paste from our Home frame since they share almost the exact same properties.
8-point Grid
For mobile design, the 8-point grid is generally recommended and is consistent with Apple’s Human Interface Guidelines, which promotes 8 points between elements and 16 points from the borders. Since we design at 1x, 1pt is equal to 1px. To learn more about pixel density, I suggest reading this.
Background
Copy and paste the Background and set to 375 x 752px.
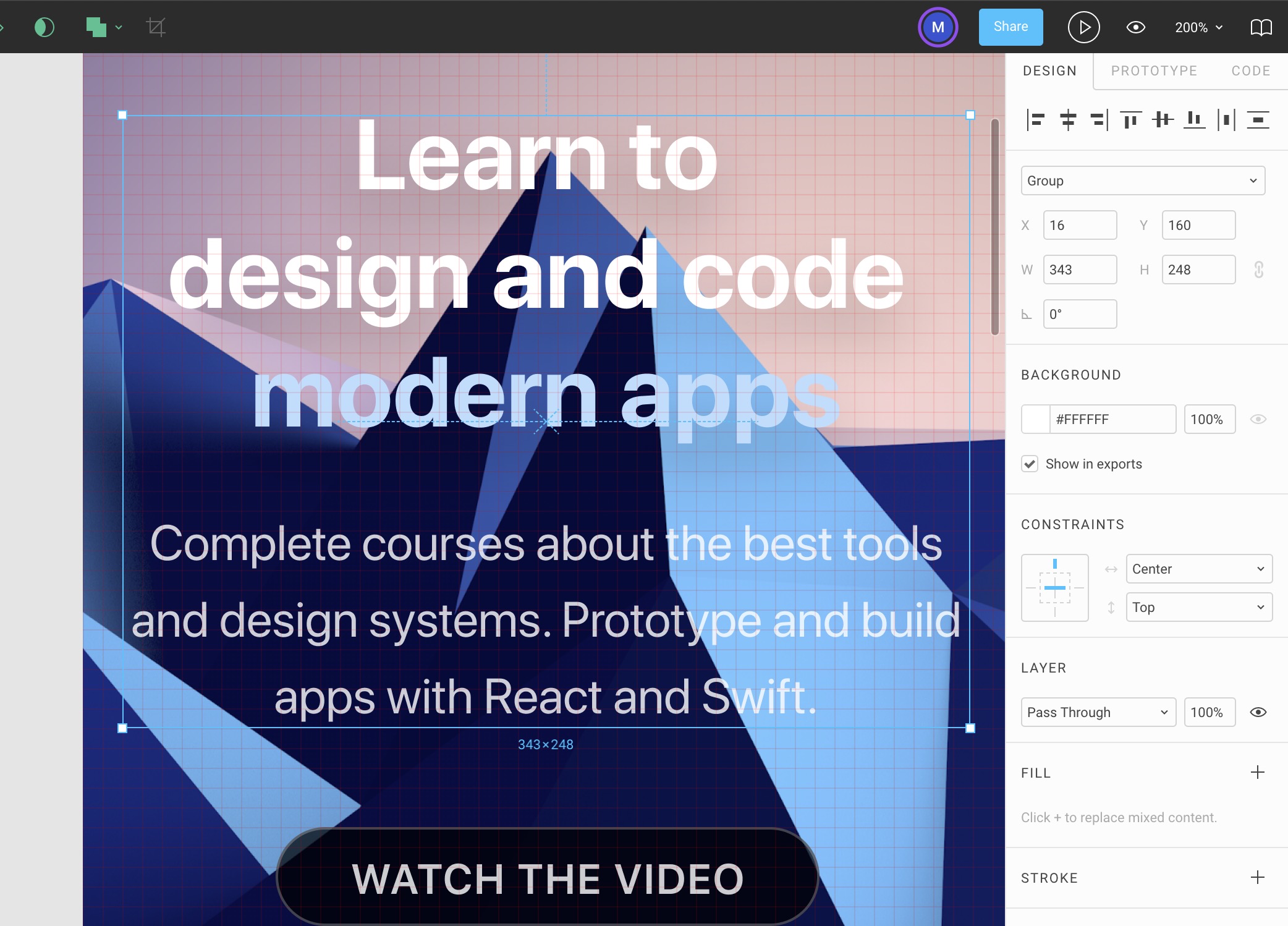
Text Group
Copy and paste the Text group, 160px from the top. Turn on the Scale tool by pressing K. Resize the left and right side so that it’s 16px from the sides. Scaling usually create half pixels, so I suggest manually set Title to a font size of 40px and the Text to 20px. Finally, you can change their heights to 128px and 88px respectively. Don’t forget to press V to turn off Scale afterward.

Watch Button
Copy and paste the Button and set to center, 40px from the Text.
Logos
Copy and paste the Logos and divide them into 2 Groups, while keeping a consistent 40px distance between each. Group them again and set to a distance of 40px from the bottom.
Constraints
If they’re not set, make sure that Text Group, Watch Button and Logos are set to Top and Center. For the Background, set Top, Left & Right.
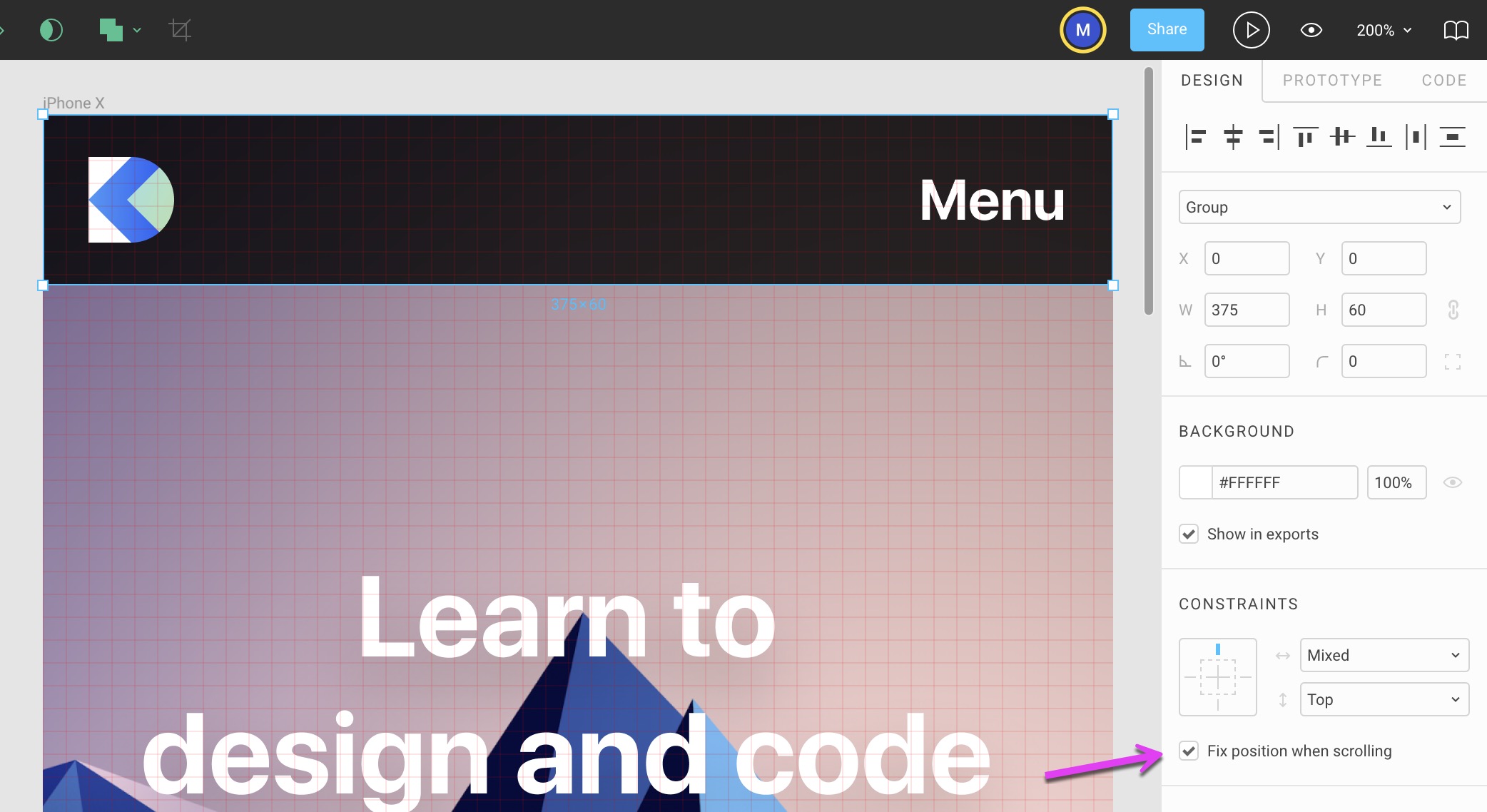
Menu
We’ll create a Rectangle for 375 x 60px, black 70% with a constraint of Top, Left & Right. Let’s copy and paste the Logo and set it to 16px from the left, with constraint of Top, Left.
Fix position when scrolling
This option is useful for prototyping. Thanks to this, you’ll be able to create a Tab bar or Navigation bar that sticks to the top or bottom of your interface.
Let’s enable this for the Menu.

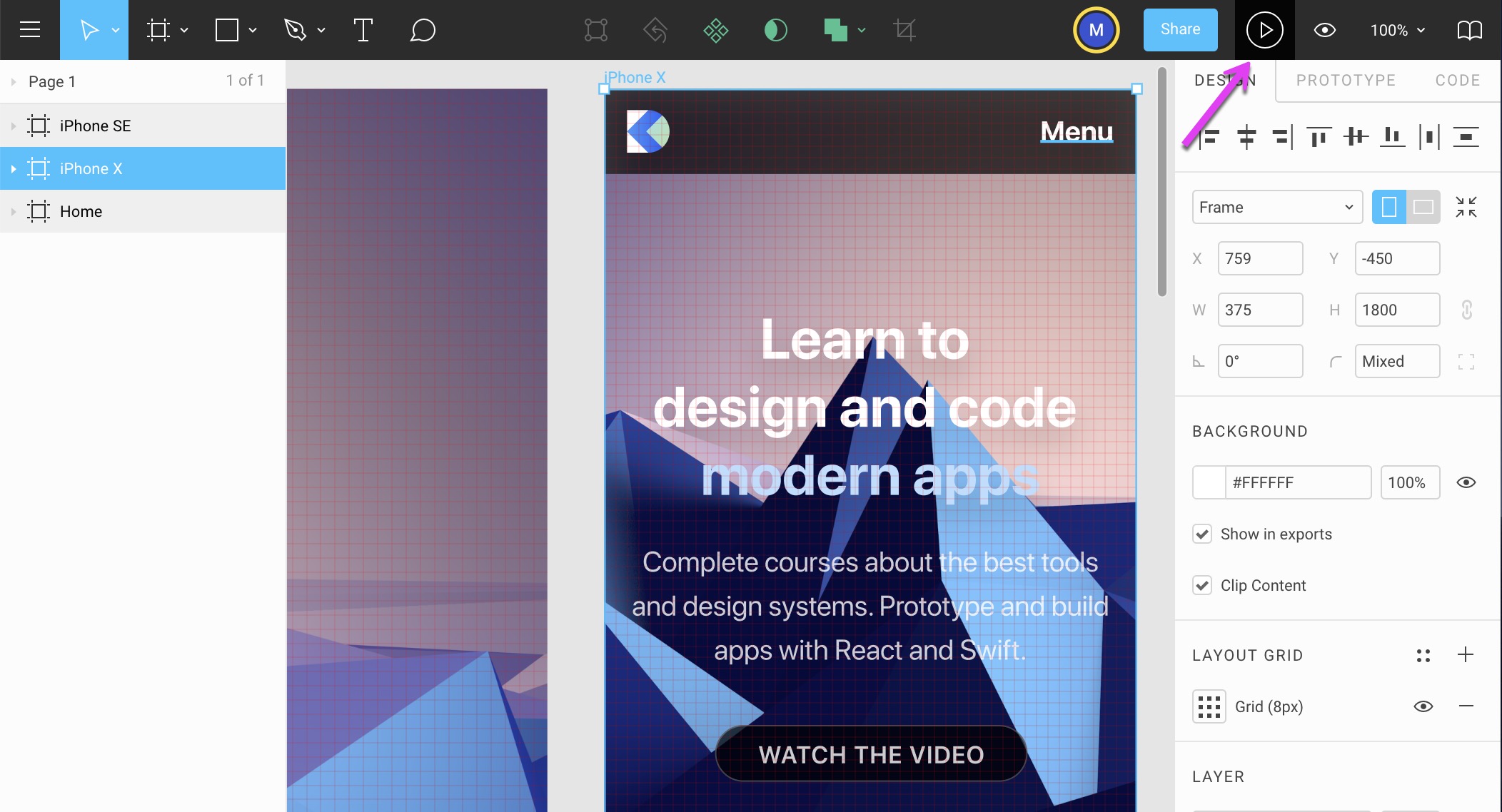
Play Prototype
You can preview your prototype by clicking the Play button in the top right, next to the Share button. Make sure to set your iPhone X frame’s height to 1500px or more to allow for scrolling. Once in Present mode, you’ll be able to see a fixed Menu with blur. Pretty cool! We’ll go much deeper into prototyping later.

Smallest Device
When you design for mobile, it’s best to go as far as the 320px width, which covers still popular devices such as the iPhone SE. Duplicate the iPhone X Frame by pressing Command + D. If everything was set up properly, you just need to adjust the Text group and the Logos group.
For the Text, press K to enable Scale, and resize the box to be 16px from the left and right sides. Press V to disable Scale and back to Move.
For the Logos, do the same resizing: 16px from left and right.
In the end, you should have something that looks like this.

Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Videos
ePub
Subtitles
Assets
1
Design System in Figma
Complete guide to designing a site using a collaborative and powerful design system
10:14
2
Basic Layout and Techniques
Start with the styles and design system foundation in Figma
19:49
3
Constraints and Adaptive Layout
Make your design adapt to any screen
15:13
4
Styles and Team Library
Rules for typography, colors and gradients in Figma
22:02
5
Components and Nesting
Design powerful and reusable elements for your site
18:44
6
Booleans and Shapes
Collaborate with your team with shared components
13:40
7
Icons and Vector Network
Create your own vector illustrations from scratch in Figma
30:29
8
Export, Inspect and Code in Figma
Communicating the design system to your developers
26:03
9
Multiplayer and Commenting in Figma
Iterate designs and explore new ideas in a multiplayer environment
8:36
10
Prototyping and Interaction
Quickly create an entire flow for your app design in Figma
11:42
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Meng To
I design, code and write
Meng To is the author of Design+Code. Meng started off his career as a self-taught designer from Montreal and eventually traveled around the world for 2 years as his US VISA was denied. During his travels, he wrote a book which now has 35,000 readers.
40 courses - 193 hours

Master AI Prompting for Stunning UI
Learn how to leverage AI tools like Aura for creating beautiful designs, working with templates, and experimenting with advanced prompts. A concise guide for designers and developers to level up their skills.
9 hrs

Build SwiftUI apps for iOS 18 with Cursor and Xcode
In this course, we'll explore the exciting new features of SwiftUI 6 and Xcode 16 for building iOS 18 apps. From mesh gradients and text animations to ripple effects, you'll learn how to create polished, highly custom apps using the latest workflows. We'll also dive into using Cursor and Claude AI for AI-driven coding, helping you start strong and customize your apps.
5 hrs

Create your Dream Apps with Cursor and Claude AI
Learn to build your dream web apps from the ground up using Cursor, Claude AI, and a suite of powerful AI tools. This course covers everything you need, including React for frontend development, Firebase for backend integration, and Stripe for handling payments. You’ll also dive into advanced AI tools like Claude Artifacts, Galileo AI, v0.dev for UI, Ideogram for design generation, and Cursor Composer for full-scale development.
6 hrs

Build a React Site from Figma to Codux
In this course, you'll learn to build a website from scratch using Codux, starting with a Figma template. You’ll master responsive design, collaborate with developers on a real React project, export CSS from Figma using Locofy, set up breakpoints with media queries, add CSS animations, improve SEO, create multiple pages with React Router, and publish your site. By following best practices, you’ll bridge design and development, improve your web design skills.
2 hrs

Create 3D UI for iOS and visionOS in Spline
Comprehensive 3D Design Course: From Basics to Advanced Techniques for iOS and visionOS using SwiftUI
3 hrs

Master No-Code Web Design with Framer
In this free Framer course, you'll learn to create modern, user-friendly interfaces. Start with dark mode and glass designs, then move from Figma to Framer, using vectors and auto layout for responsive websites. Add animations, interactive buttons, and custom components with code. Finally, you'll craft a design system suitable for teamwork or solo projects, all in a straightforward and practical approach.
4 hrs

Build SwiftUI Apps for iOS 17
In this course, we’ll be exploring the fresh and exciting features of SwiftUI 5! As we craft a variety of iOS apps from the ground up, we'll delve deep into the treasure trove that is SwiftUI's user interface, interactions, and animations.
4 hrs

Build Beautiful Apps with GPT-4 and Midjourney
Design and develop apps using GPT-4 and Midjourney with prompts for SwiftUI, React, CSS, app concepts, icons, and copywriting
4 hrs

Build SwiftUI apps for iOS 16
Create animated and interactive apps using new iOS 16 techniques using SwiftUI 4 and Xcode 14
5 hrs

Build a 3D Site Without Code with Framer
Design and publish a responsive site with 3D animation without writing a single line of code
3 hrs

Create 3D Site with Spline and React
Design and code a landing page with an interactive 3D asset using Spline and CodeSandbox
1 hrs

Build an Animated App with Rive and SwiftUI
Design and code an iOS app with Rive animated assets, icon animations, custom layouts and interactions
3 hrs

Build a SwiftUI app for iOS 15 Part 3
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

Build a SwiftUI app for iOS 15 Part 2
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
3 hrs

Build a SwiftUI app for iOS 15
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

React Livestreams
Learn how we can use React Hooks to build web apps using libraries, tools, apis and frameworks
4 hrs

Design Founder Livestreams
A journey on how we built DesignCode covering product design, management, analytics, revenue and a good dose of learning from our successes and failures
2 hrs

SwiftUI Advanced Handbook
An extensive series of tutorials covering advanced topics related to SwiftUI, with a main focus on backend and logic to take your SwiftUI skills to the next level
4 hrs

iOS Design Handbook
A complete guide to designing for iOS 14 with videos, examples and design files
2 hrs

SwiftUI Handbook
A comprehensive series of tutorials covering Xcode, SwiftUI and all the layout and development techniques
7 hrs

Build a web app with React Hooks
Learn how we built the new Design+Code site with React Hooks using Gatsby, Netlify, and advanced CSS techniques with Styled Components.
4 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma. Not affiliated with or endorsed by Figma, Inc.
6 hrs

SwiftUI for iOS 14
Build a multi-platform app from scratch using the new techniques in iOS 14. We'll use the Sidebar and Lazy Grids to make the layout adaptive for iOS, iPadOS, macOS Big Sur and we'll learn the new Matched Geometry Effect to create beautiful transitions between screens without the complexity. This course is beginner-friendly and is taught step-by-step in a video format.
3 hrs

SwiftUI Livestreams
This is a compilation of the SwiftUI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
19 hrs

UI Design Livestreams
This is a compilation of the UI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
26 hrs

UI Design for Developers
In this course we'll learn how to use design systems, set up break points, typography, spacing, navigation, size rules for adapting to the iPad, mobile and web versions, and different techniques that translate well from design to code.
3 hrs

Build an app with SwiftUI Part 3
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build an app with SwiftUI Part 2
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build a full site in Webflow
Webflow is a design tool that can build production-ready experiences without code. You can implement CSS-driven adaptive layouts, build complex interactions and deploy all in one tool. Webflow also comes with a built-in content management system (CMS) and Ecommerce for creating a purchase experience without the need of third-party tools.
3 hrs

Advanced Prototyping in ProtoPie
ProtoPie is a cross-platform prototyping tool that creates prototypes nearly as powerful as those made with code, with half of the efforts, and zero code. It's perfect for designers who want to quickly experiment with advanced interactions using variables, conditions, sensors and more.
3 hrs

Build an app with SwiftUI Part 1
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

React Native for Designers Part 2
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
3 hrs

React Native for Designers
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
5 hrs

Design System in Figma
Learn how to use and design a collaborative and powerful design system in Figma. Design Systems provide a shared library of reusable components and guidelines and that will let you build products much faster
3 hrs

React for Designers
Learn how to build a modern site using React and the most efficient libraries to get your site/product online. Get familiar with Grid CSS, animations, interactions, dynamic data with Contentful and deploying your site with Netlify.
3 hrs

Swift Advanced
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
9 hrs

Learn Swift
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
4 hrs

Learn Sketch
Learn Sketch a design tool entirely vector-based and focused on user interface design
5 hrs

Learn iOS 11 Design
Learn colors, typography and layout for iOS 8
1 hrs
