Basic Layout and Techniques
Add to favorites
Start with the styles and design system foundation in Figma
Play video
Design System in Figma
1
Design System in Figma
10:14
2
Basic Layout and Techniques
19:49
3
Constraints and Adaptive Layout
15:13
4
Styles and Team Library
22:02
5
Components and Nesting
18:44
6
Booleans and Shapes
13:40
7
Icons and Vector Network
30:29
8
Export, Inspect and Code in Figma
26:03
9
Multiplayer and Commenting in Figma
8:36
10
Prototyping and Interaction
11:42
Foundation
A design system is put in place to create an entire product. Let’s start with the foundation and the end results we’re hoping to achieve.
Basic Layout
Let’s create a new Figma file. In this we’ll create a simple layout that utilizes some of the basic elements from our Design System.
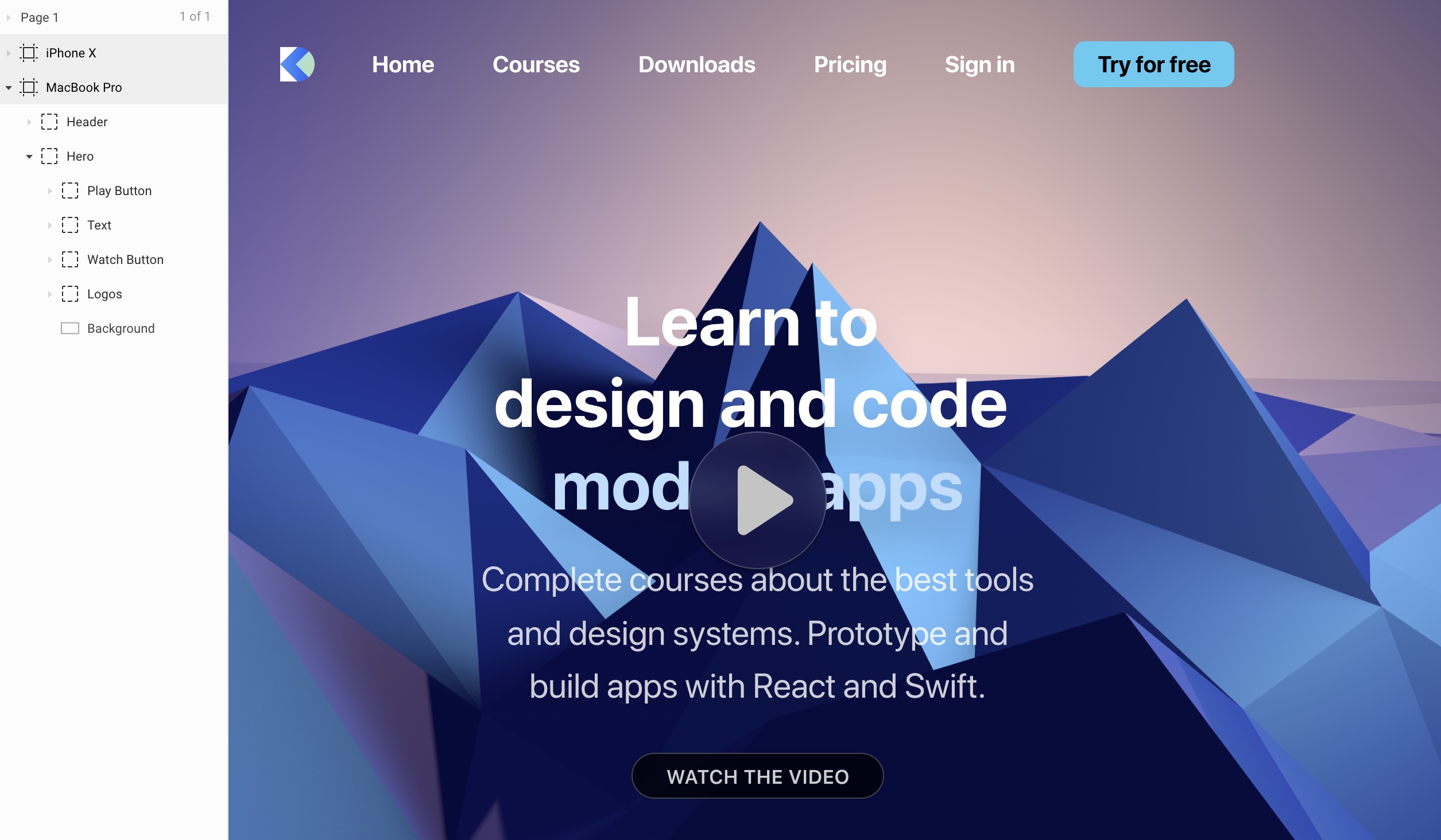
Insert Frame
A Frame is like an Artboard in Sketch. That’s why you can reach it by pressing A or F on your keyboard. When you create it, you are given the option to choose one of the Phones, Tablet, Desktop, Watch, Paper or Social Media templates.
Let’s select the MacBook Pro, which has a size of 1440x900.
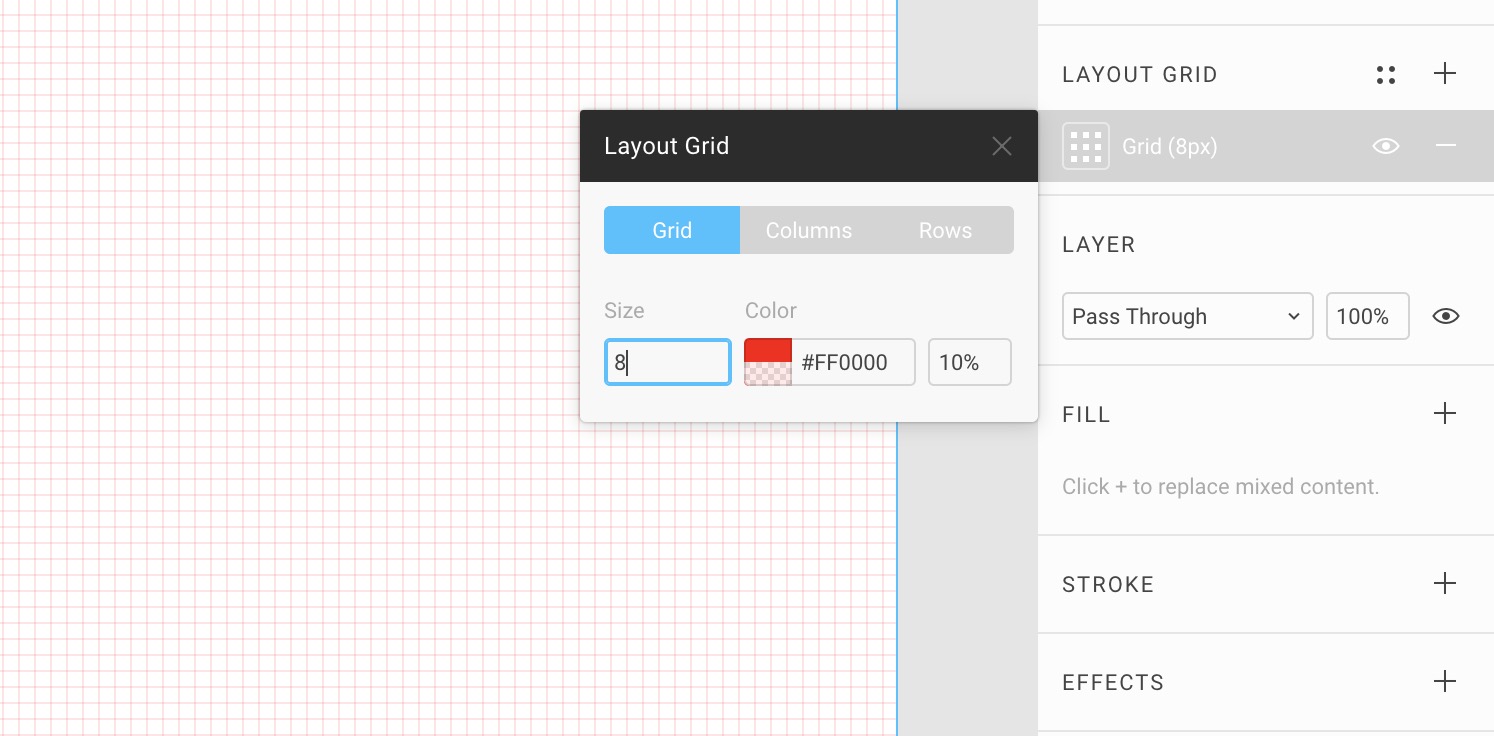
Grids
Grids are essential to understanding the negative spacing when designing for iOS, Android and Web. For mobile, it’s common to use an 8-point grid. For Web, it’s a little less about spacing and more about division, like the 960 grid for example. Still, I like having some grid in place, like the default 10-point grid. This ensures that all my elements fall on clean pixels, avoiding half pixels as much as possible.

To set up a grid, select the Frame and click on Plus button next to Layout Grid. Grids are used for aligning your elements and to space them against each other.
Insert Rectangle
Most pages start with a cover image. Set cover to 920 px.
Smart Guides
As you move your elements, you’ll notice red lines that appear. These are guides that allows you to align and distance elements on the fly.
Math in Fields
You can use percentage values, like 100%. You can also do math, like add (+), subtract (-), multiply (*) and divide (/).
Scrubbing
You can mouse drag any property in your inspector to increase/decrease the number quickly based on drag distance.
Color Picker
Click on the Fill to start customizing the background. As with most design tools, you can change the color by clicking the on the wheel, the Eyedropper tool, HEX or preset colors.
Preset Colors
By default, you’ll see that you have both Document and Personal colors. The latter comes from a Library, which we’ll learn how to set up a bit later.
Gradients
You can switch to Linear, Radial, Angular and Diamond.
Image
In Figma, images can be edited on the fly after importing. You can control settings like Exposure, Contrast and Saturation without having to leave the design tool.

Text Layer
60pt, bold. 500px.
Styles in Text Layer
In Figma, you can actually customize the Text layer to have multiple colors, fonts and other type options.
Align Tools
You can align elements against the container or against each other by using the align tools in the top right.
Resize
Just with any layer, you can resize the bounding box by just dragging the corners. Hold Shift to keep the same aspect ratio and hold Option to resize from center in order to keep the same alignment.
Text Gradient
Text layers in Figma can have a nice Gradient. On top of that, they work with Gradient styles.
Text Vertical Align
Having multi-lines text layers can mess your vertical alignment, so a solution is to create a Fixed size and set the vertical alignment to center.
Duplicate
Command + D 30pt, Regular, 130%. 500px. Distance 40px. Set the opacity to 80% by pressing 8.
Distances
At any point, you can show the distances by pressing the Option key. You have to mouse over the element you’re measuring against.
Oval
Draw an Oval by pressing O. \#161648, 50%. 120x120. Background Blur. Stroke white 20% opacity.
Ratio and Center
Hold Shift to have a perfect 1:1 ratio. Also, you can hold Option to draw from the center instead.
Polygon
Triangle 80x70 px. The Polygon can have a corner radius and count, so you can create any polygon counts you want, from the triangle to the hexagon and more.
Rotate
You can rotate the triangle by mouse overing the corners, but only slightly outside the squares.
Grouping
It’s important to group elements to keep things organized into modules. As a result, you can easily drag these groups around without having to move each item one by one.
Command Click
When you group layers, only entire groups are selectable by default when you mouse over. If you want to select specific elements inside a group, you have to hold the Command key and click.
Effects
Some text may not be legible against some background, so adding a drop shadow can help.
Drop Shadow
Drop shadows are typically black and should not exceed 25% opacity, unless on a dark background. Just like in real life, they should be subtle and set a sense of depth and hierarchy for your design.
Blur
For the play button, we can add some background blur. This is good to make the play icon stand out more. Please note that background blur will only work in Safari and iOS.
Import logo from Sketch
You can easily bring design elements directly from Sketch by going to File, New From Sketch. Let’s do that for the logo.
Scale Tool
The scale tool allows you to scale not only the width, but all its properties such as corner radius, drop shadow, etc. This is especially useful when your logos are not merged and still depend on these properties.
Menu Text Layer
20px Bold left align, 50px from logo.
Multiple Duplicates
Options + Drag to duplicate, then do Command + D to duplicate multiple times using the same spacing.
Select All with Same Properties
Figma has a nice way for you to select a bunch of elements together that share the same properties such as Fill, Stroke, Affect, Text and Font. Set Distribute Horizontal Spacing. This will ensure that the spacing between the elements are consistent.
I’ll do some adjustments to keep a consistent 50px distance.
Paste Over Selection
Create a Button 150 x 40px, 10px corner radius, #56CCF2. Copy and paste one of the menu text elements using Command + Shift + V. This will paste the element to the top left position of the selected box. Change the text color to black, align to center and the content to Try for free.
Then, select both the text and button and set them to align horizontally and vertically.
Header
Group the text, logo and button layers and center it, with a distance of 50px from the top.
Watch button
Create a button 220 x 40px, 20px corner radius, Fill black 70%, Stroke 1px white 25%.
Advanced Type
The tripe dot icon next to the Text alignment will give you the Advanced Type options. Text 80% white, Transform to uppercase, Watch the video.
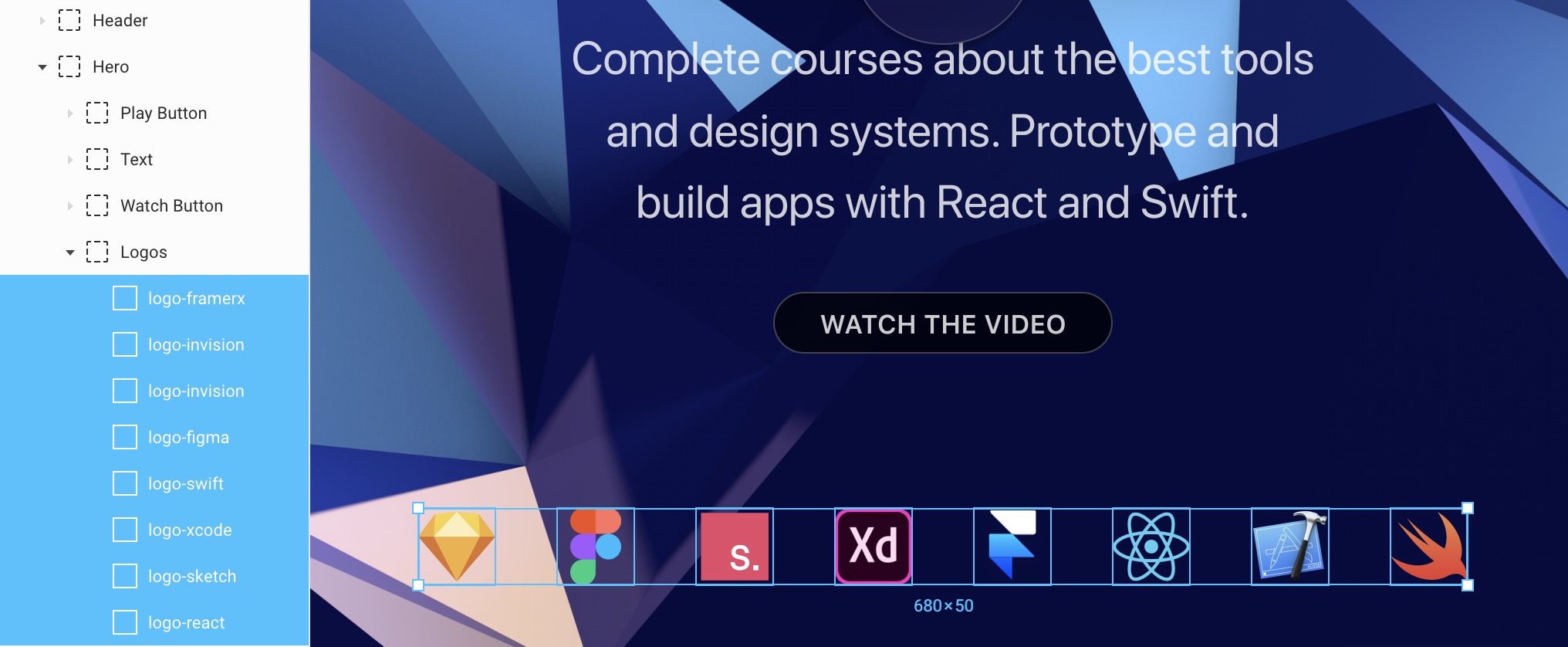
Image Fit
Let’s create a Rectangle and change the Image to one of the logos provided, by setting it to Fit. This makes sure that the image doesn’t exceed the bounding box.

Option drag to duplicate and do it multiple times using Command + D. Once you’ve done it for 8 logos, you can change the Image for each of them. Finally, Group them together and center it horizontally, with a distance of 100px from the Watch Button.
Organizing your Layers
It’s important to name your layers and Group them based on their container and what they’ll be positioned against. For example, the Header will be positioned against the entire window since it’ll be floating. Same with the Hero. But, the Play Button, Text, Watch Button and Logos depends on the Hero container. They don’t work independently.

Saving as Figma file
If you wish to save your Figma design as a .fig file, you can go to the Menu - File - Save as .fig.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Videos
ePub
Subtitles
Assets
1
Design System in Figma
Complete guide to designing a site using a collaborative and powerful design system
10:14
2
Basic Layout and Techniques
Start with the styles and design system foundation in Figma
19:49
3
Constraints and Adaptive Layout
Make your design adapt to any screen
15:13
4
Styles and Team Library
Rules for typography, colors and gradients in Figma
22:02
5
Components and Nesting
Design powerful and reusable elements for your site
18:44
6
Booleans and Shapes
Collaborate with your team with shared components
13:40
7
Icons and Vector Network
Create your own vector illustrations from scratch in Figma
30:29
8
Export, Inspect and Code in Figma
Communicating the design system to your developers
26:03
9
Multiplayer and Commenting in Figma
Iterate designs and explore new ideas in a multiplayer environment
8:36
10
Prototyping and Interaction
Quickly create an entire flow for your app design in Figma
11:42
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Meng To
I design, code and write
Meng To is the author of Design+Code. Meng started off his career as a self-taught designer from Montreal and eventually traveled around the world for 2 years as his US VISA was denied. During his travels, he wrote a book which now has 35,000 readers.
40 courses - 194 hours

Master AI Prompting for Stunning UI
Learn how to leverage AI tools like Aura for creating beautiful designs, working with templates, and experimenting with advanced prompts. A concise guide for designers and developers to level up their skills.
10 hrs

Build SwiftUI apps for iOS 18 with Cursor and Xcode
In this course, we'll explore the exciting new features of SwiftUI 6 and Xcode 16 for building iOS 18 apps. From mesh gradients and text animations to ripple effects, you'll learn how to create polished, highly custom apps using the latest workflows. We'll also dive into using Cursor and Claude AI for AI-driven coding, helping you start strong and customize your apps.
5 hrs

Create your Dream Apps with Cursor and Claude AI
Learn to build your dream web apps from the ground up using Cursor, Claude AI, and a suite of powerful AI tools. This course covers everything you need, including React for frontend development, Firebase for backend integration, and Stripe for handling payments. You’ll also dive into advanced AI tools like Claude Artifacts, Galileo AI, v0.dev for UI, Ideogram for design generation, and Cursor Composer for full-scale development.
6 hrs

Build a React Site from Figma to Codux
In this course, you'll learn to build a website from scratch using Codux, starting with a Figma template. You’ll master responsive design, collaborate with developers on a real React project, export CSS from Figma using Locofy, set up breakpoints with media queries, add CSS animations, improve SEO, create multiple pages with React Router, and publish your site. By following best practices, you’ll bridge design and development, improve your web design skills.
2 hrs

Create 3D UI for iOS and visionOS in Spline
Comprehensive 3D Design Course: From Basics to Advanced Techniques for iOS and visionOS using SwiftUI
3 hrs

Master No-Code Web Design with Framer
In this free Framer course, you'll learn to create modern, user-friendly interfaces. Start with dark mode and glass designs, then move from Figma to Framer, using vectors and auto layout for responsive websites. Add animations, interactive buttons, and custom components with code. Finally, you'll craft a design system suitable for teamwork or solo projects, all in a straightforward and practical approach.
4 hrs

Build SwiftUI Apps for iOS 17
In this course, we’ll be exploring the fresh and exciting features of SwiftUI 5! As we craft a variety of iOS apps from the ground up, we'll delve deep into the treasure trove that is SwiftUI's user interface, interactions, and animations.
4 hrs

Build Beautiful Apps with GPT-4 and Midjourney
Design and develop apps using GPT-4 and Midjourney with prompts for SwiftUI, React, CSS, app concepts, icons, and copywriting
4 hrs

Build SwiftUI apps for iOS 16
Create animated and interactive apps using new iOS 16 techniques using SwiftUI 4 and Xcode 14
5 hrs

Build a 3D Site Without Code with Framer
Design and publish a responsive site with 3D animation without writing a single line of code
3 hrs

Create 3D Site with Spline and React
Design and code a landing page with an interactive 3D asset using Spline and CodeSandbox
1 hrs

Build an Animated App with Rive and SwiftUI
Design and code an iOS app with Rive animated assets, icon animations, custom layouts and interactions
3 hrs

Build a SwiftUI app for iOS 15 Part 3
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

Build a SwiftUI app for iOS 15 Part 2
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
3 hrs

Build a SwiftUI app for iOS 15
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

React Livestreams
Learn how we can use React Hooks to build web apps using libraries, tools, apis and frameworks
4 hrs

Design Founder Livestreams
A journey on how we built DesignCode covering product design, management, analytics, revenue and a good dose of learning from our successes and failures
2 hrs

SwiftUI Advanced Handbook
An extensive series of tutorials covering advanced topics related to SwiftUI, with a main focus on backend and logic to take your SwiftUI skills to the next level
4 hrs

iOS Design Handbook
A complete guide to designing for iOS 14 with videos, examples and design files
2 hrs

SwiftUI Handbook
A comprehensive series of tutorials covering Xcode, SwiftUI and all the layout and development techniques
7 hrs

Build a web app with React Hooks
Learn how we built the new Design+Code site with React Hooks using Gatsby, Netlify, and advanced CSS techniques with Styled Components.
4 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma. Not affiliated with or endorsed by Figma, Inc.
6 hrs

SwiftUI for iOS 14
Build a multi-platform app from scratch using the new techniques in iOS 14. We'll use the Sidebar and Lazy Grids to make the layout adaptive for iOS, iPadOS, macOS Big Sur and we'll learn the new Matched Geometry Effect to create beautiful transitions between screens without the complexity. This course is beginner-friendly and is taught step-by-step in a video format.
3 hrs

SwiftUI Livestreams
This is a compilation of the SwiftUI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
19 hrs

UI Design Livestreams
This is a compilation of the UI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
26 hrs

UI Design for Developers
In this course we'll learn how to use design systems, set up break points, typography, spacing, navigation, size rules for adapting to the iPad, mobile and web versions, and different techniques that translate well from design to code.
3 hrs

Build an app with SwiftUI Part 3
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build an app with SwiftUI Part 2
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build a full site in Webflow
Webflow is a design tool that can build production-ready experiences without code. You can implement CSS-driven adaptive layouts, build complex interactions and deploy all in one tool. Webflow also comes with a built-in content management system (CMS) and Ecommerce for creating a purchase experience without the need of third-party tools.
3 hrs

Advanced Prototyping in ProtoPie
ProtoPie is a cross-platform prototyping tool that creates prototypes nearly as powerful as those made with code, with half of the efforts, and zero code. It's perfect for designers who want to quickly experiment with advanced interactions using variables, conditions, sensors and more.
3 hrs

Build an app with SwiftUI Part 1
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

React Native for Designers Part 2
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
3 hrs

React Native for Designers
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
5 hrs

Design System in Figma
Learn how to use and design a collaborative and powerful design system in Figma. Design Systems provide a shared library of reusable components and guidelines and that will let you build products much faster
3 hrs

React for Designers
Learn how to build a modern site using React and the most efficient libraries to get your site/product online. Get familiar with Grid CSS, animations, interactions, dynamic data with Contentful and deploying your site with Netlify.
3 hrs

Swift Advanced
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
9 hrs

Learn Swift
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
4 hrs

Learn Sketch
Learn Sketch a design tool entirely vector-based and focused on user interface design
5 hrs

Learn iOS 11 Design
Learn colors, typography and layout for iOS 8
1 hrs
