Components and Nesting
Add to favorites
Design powerful and reusable elements for your site
Play video
Design System in Figma
1
Design System in Figma
10:14
2
Basic Layout and Techniques
19:49
3
Constraints and Adaptive Layout
15:13
4
Styles and Team Library
22:02
5
Components and Nesting
18:44
6
Booleans and Shapes
13:40
7
Icons and Vector Network
30:29
8
Export, Inspect and Code in Figma
26:03
9
Multiplayer and Commenting in Figma
8:36
10
Prototyping and Interaction
11:42
Creating a Component
Before creating a Component, you need at least 2 layers. You can decide to select multiple layers to create a Component, or you can select an existing Group and turn it into a Component.
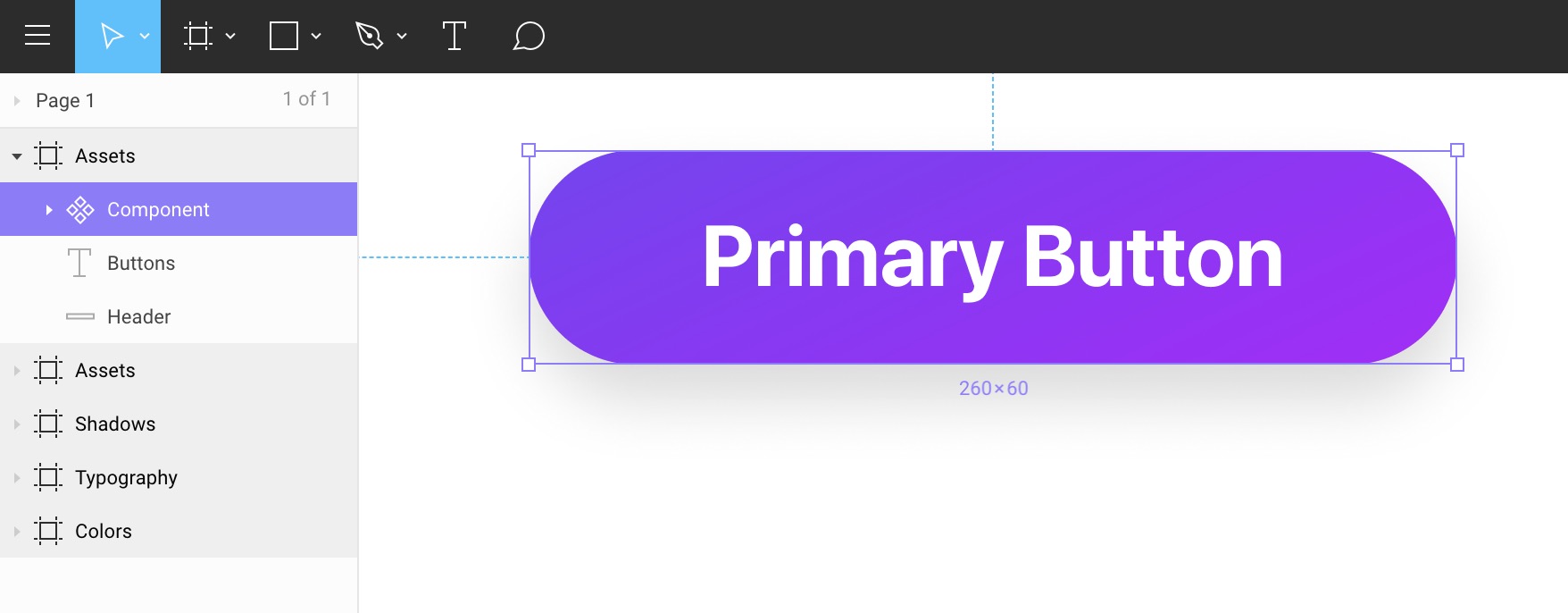
Let’s duplicate another Design System frame for Buttons. Create a Rectangle at 260x60 with a corner radius of 30. Set a Fill Style to Purple Violet. Add an Effect Style to Button Shadow 1. Press T and write Primary Button. Set the Text Style to Heading 4 with a Fill Style to White, aligned center. Select both the Text and Rectangle and align center horizontally and vertically. Finally, with both layers still selected, do Command + Option + K to create a Component.

Master Component
The first time you create a Component, it becomes a Master Component. Unlike Sketch, it doesn’t reside in a separate Page. It’s directly available for edit right in the current document. You can edit on the fly just as you would edit any other elements.
The Master Component can be distinguished by an icon with 4 diamonds while copies of the Component will have a single diamond icon.

Any structural change, such as position and the actual composition of the layers will affect copies of that Component.
Property Overrides
Editing the contents of the copies won’t affect the Master Component. Overrides can affect text, images, colors, shadows, and even styles.
Let’s Option-Drag the Master Component to create a Copy. Edit the text to Primary Hover. You can even change the Effect Style to Button Shadow 2 and it won’t affect the Master Component. That’s powerful and so simple to use.
Duplicate to create a third button. Change text to Primary Disabled, the Fill to Light Blue and remove the Drop Shadow.

Nested Components
A Component can exist inside another Component. This is a powerful workflow because you want to be able to reduce the size fo your Component as much as you can. There are small Components, such as Buttons and Icons, and there are big components like Cards, Overlays, and Modals. For example, the Card Component can contain Button and Icon Components. This thinking is very much in line with how React works.
Let’s duplicate a Frame to create one for Cards. Create a Rectangle 300x225 with a corner radius of 20. Set the Effect Style to Card Shadow 1.
Add a text layer with a Style to Heading 3 (30) and color to white. Since the text can be spread over multiple lines, we should add a Fixed width of 175. Distance 20 from top and left. Add a new text layer with Caption text and Light Blue.
Select all the layers and create a Component. Name it Card.
Now, let’s create a Frame that’s 30x30. Put any number of layers in there, like the Figma logo in vector and center it. Rename the Frame to Logo / Figma and create a Component (Command + Option + K). Hide the white background.
You can’t put a Master Component inside another Component, so it’s best to create a copy first (Command + D). Move the Copy to be inside the Card Group, and 20 from the right and bottom.

Component Overrides
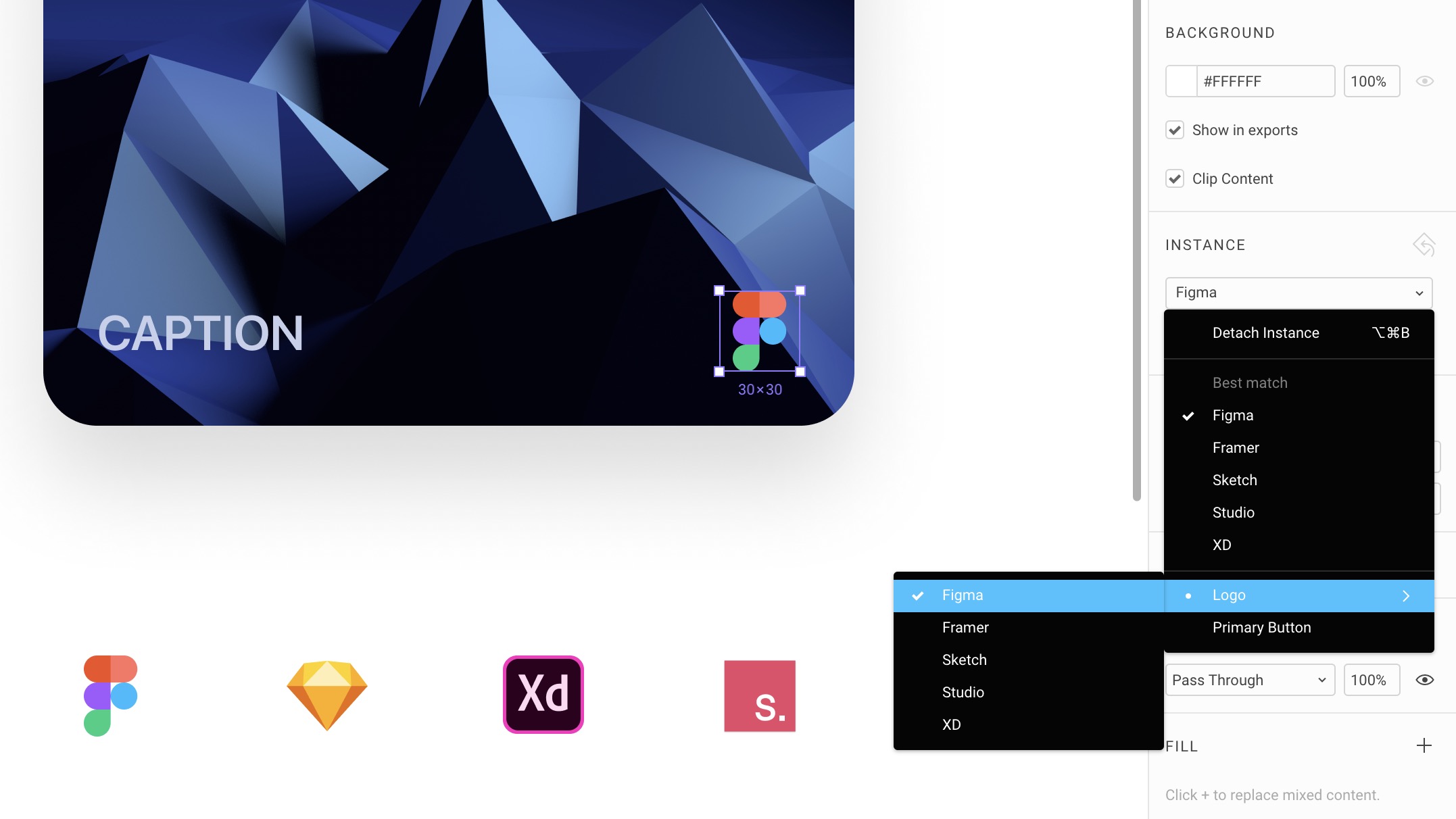
Changing the content of your Component is crucial to creating reusable elements. At the basic level, you can only change properties in the Inspectors. However, sometimes, you want to be able to change groups of elements, such as icons. The only way to do this is to create multiple duplicates of a Component.
For example, you’d have an icon inside a Frame. Then, you’d create multiple duplicates of that Frame. For each of them, you’d create a Component (Command + K). Make sure that these Frames have the exact same sizes.
The next time you use this Icon Component, you’ll be able to see a drop-down in the inspector which would allow you to switch between the numerous icons you’ve created.
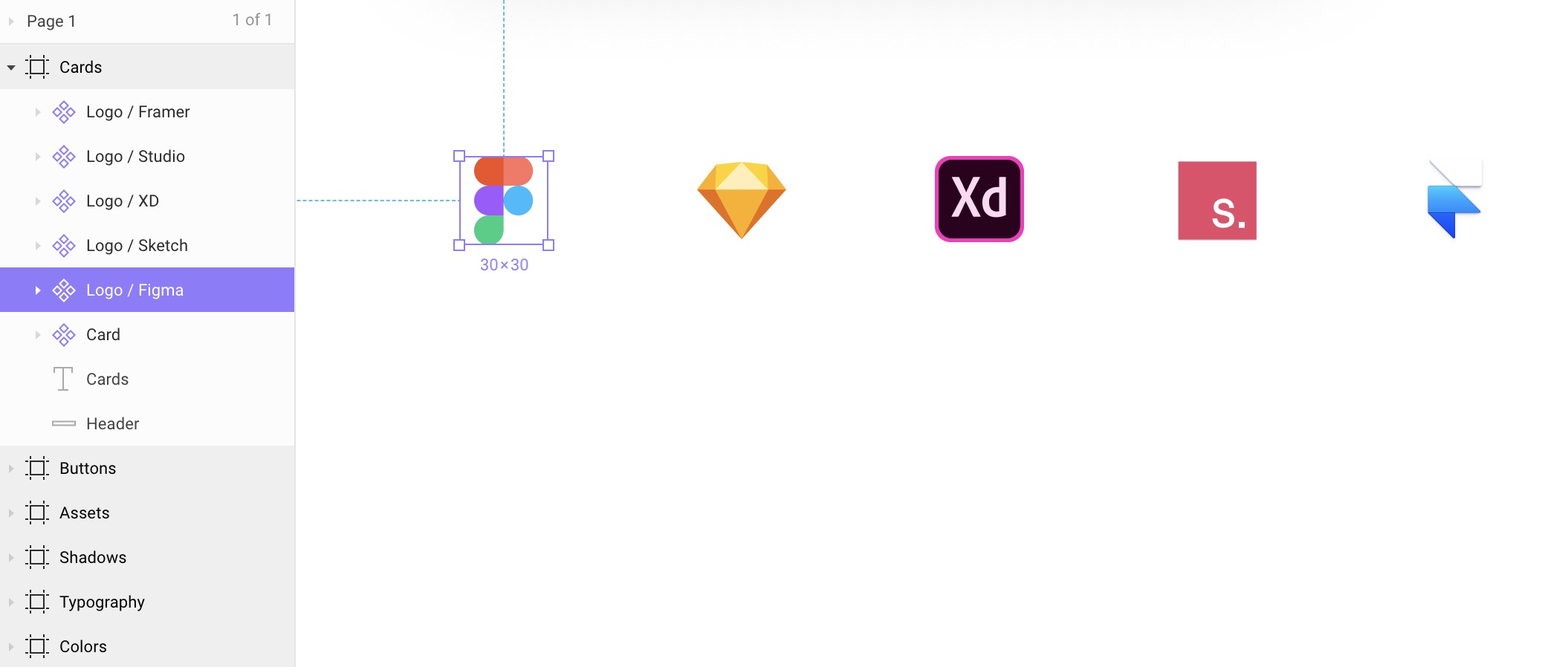
Let’s duplicate the Logo / Figma Component 4 times. For all the copies, right-click to Detach Instance. Now, for each Frame, you can import a new logo and create a Component with their respective names.

Component Naming
Notice that we added a Slash to the name to group component overrides. This allows us to put similar Components together and easily find them in the drop-down menu.

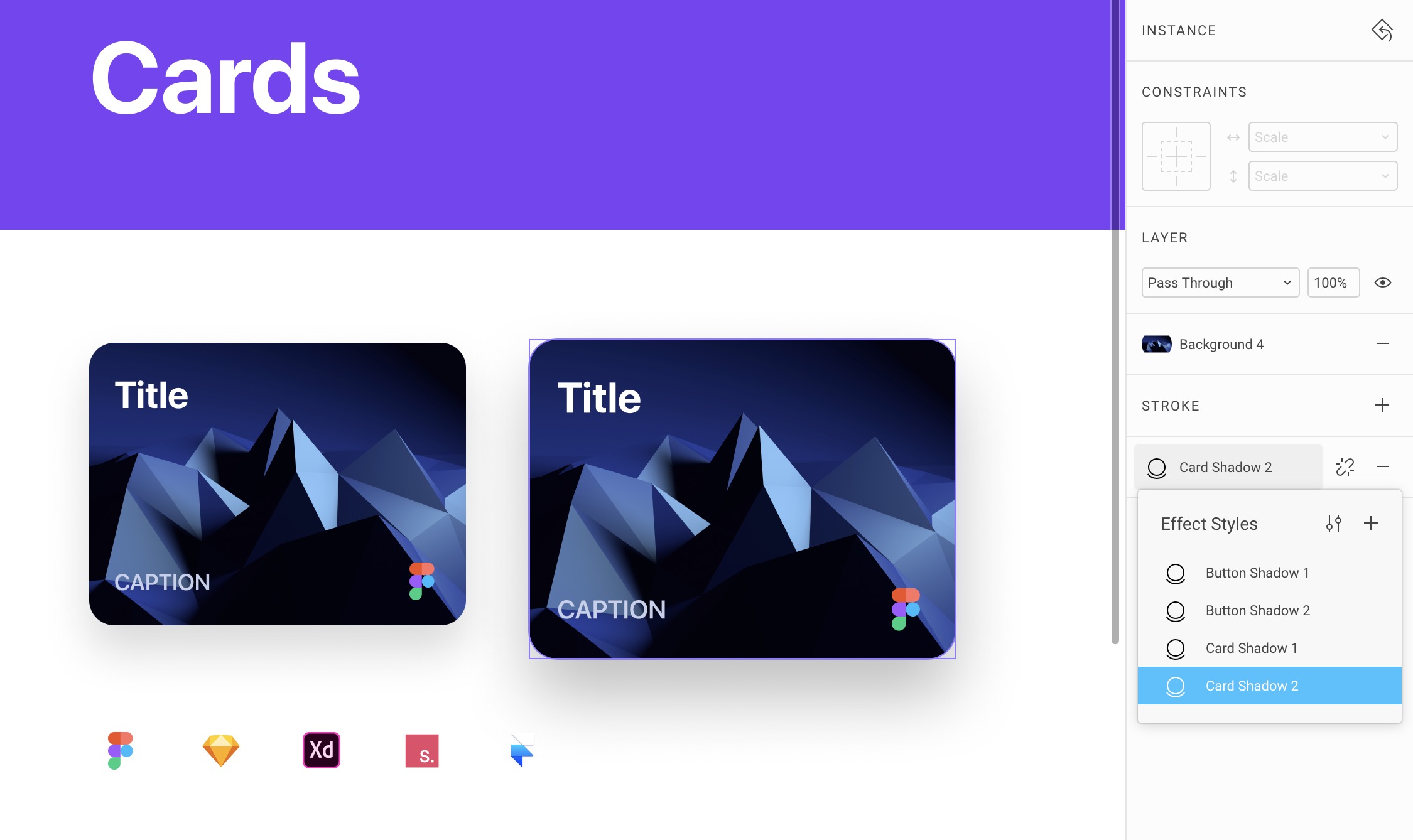
Component Resizing
You can resize your Component by changing its width and height, but you can also use the Scale tool.
Let’s duplicate the Card component 50px to the right and press K to resize it to 340x255. Notice that every layer has also changed its size! This will be the Hover state for our Card. Let’s also change the Effect Style to Card Shadow 2.

Publish Changes
Every time you make changes to your Design System library, you will be asked to Publish so that other members in your team may get the same updates. Let’s Publish.

Organizing Projects
To create a new Project, go back to the main space in Figma and click on New Project. Name it Design+Code 3. Go back to Drafts and drag and drop the Design System and Design+Code 3 files to the new Project.
Team Library Components
In addition to sharing Styles, you can also share your Components, but this needs a Professional account.
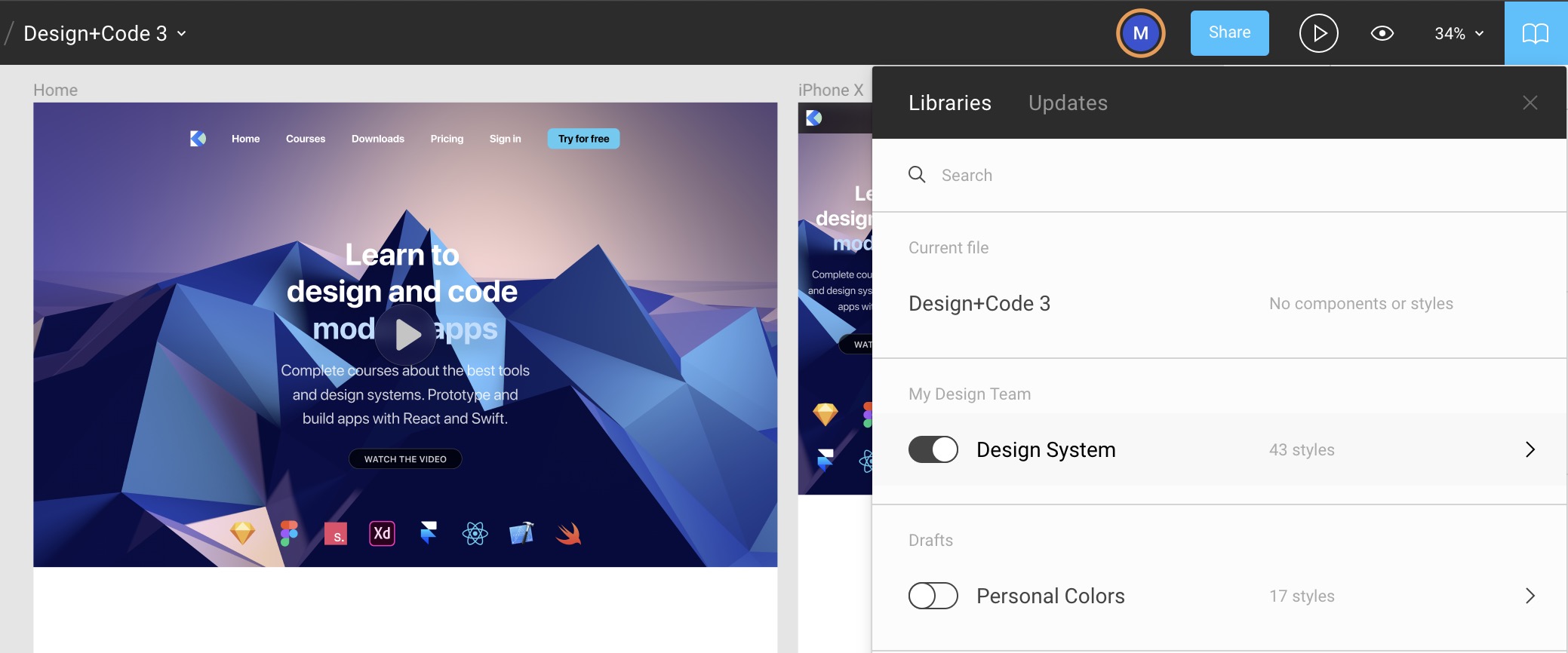
Back to our Design+Code 3 design file, click on the Library icon in the top right and click on the Toggle to start using that Library.

Switch to Pro Account
In order to be able to share Components in the Library, I’ll switch to my Pro account.
Back to Design+Code 3
Let’s head back to the design file and start using the new Components.
Try for free Button
Let’s drag and drop a Button component and change the text to Try for free.
Caption
Create a text set to Caption Semibold.
Title
Set a title with Heading 2 using one of the gradients.
Cards
Drag and drop a card and duplicate to get 4 cards.
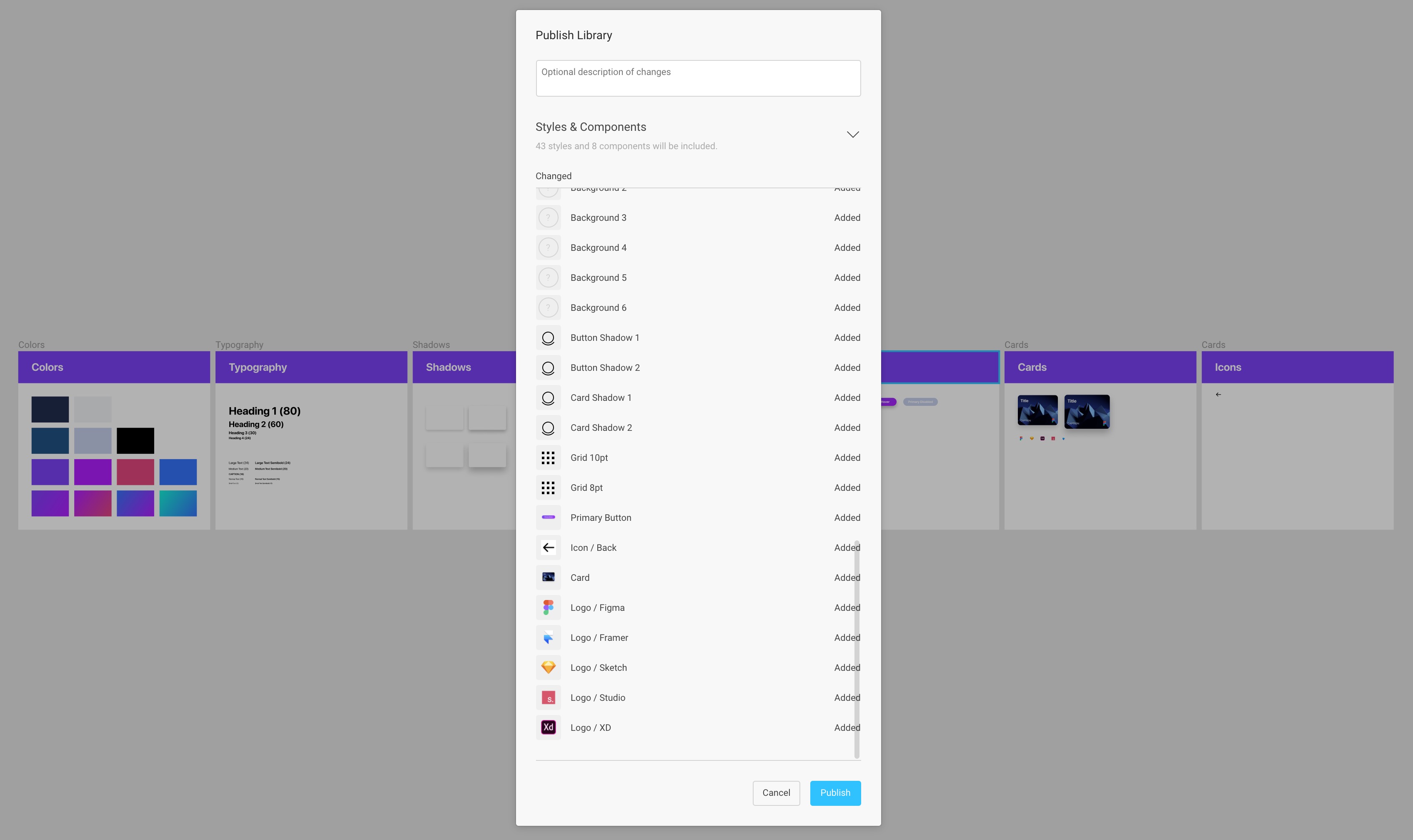
Publish Library
Whenever you make a change to your Library, you can publish the changes so that your team can get those updates.
Update Library
Once the changes have been pushed, your team must review them and make sure that they make sense.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Videos
ePub
Subtitles
Assets
1
Design System in Figma
Complete guide to designing a site using a collaborative and powerful design system
10:14
2
Basic Layout and Techniques
Start with the styles and design system foundation in Figma
19:49
3
Constraints and Adaptive Layout
Make your design adapt to any screen
15:13
4
Styles and Team Library
Rules for typography, colors and gradients in Figma
22:02
5
Components and Nesting
Design powerful and reusable elements for your site
18:44
6
Booleans and Shapes
Collaborate with your team with shared components
13:40
7
Icons and Vector Network
Create your own vector illustrations from scratch in Figma
30:29
8
Export, Inspect and Code in Figma
Communicating the design system to your developers
26:03
9
Multiplayer and Commenting in Figma
Iterate designs and explore new ideas in a multiplayer environment
8:36
10
Prototyping and Interaction
Quickly create an entire flow for your app design in Figma
11:42
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Meng To
I design, code and write
Meng To is the author of Design+Code. Meng started off his career as a self-taught designer from Montreal and eventually traveled around the world for 2 years as his US VISA was denied. During his travels, he wrote a book which now has 35,000 readers.
40 courses - 191 hours

Master AI Prompting for Stunning UI
Learn how to leverage AI tools like Aura for creating beautiful designs, working with templates, and experimenting with advanced prompts. A concise guide for designers and developers to level up their skills.
7 hrs

Build SwiftUI apps for iOS 18 with Cursor and Xcode
In this course, we'll explore the exciting new features of SwiftUI 6 and Xcode 16 for building iOS 18 apps. From mesh gradients and text animations to ripple effects, you'll learn how to create polished, highly custom apps using the latest workflows. We'll also dive into using Cursor and Claude AI for AI-driven coding, helping you start strong and customize your apps.
5 hrs

Create your Dream Apps with Cursor and Claude AI
Learn to build your dream web apps from the ground up using Cursor, Claude AI, and a suite of powerful AI tools. This course covers everything you need, including React for frontend development, Firebase for backend integration, and Stripe for handling payments. You’ll also dive into advanced AI tools like Claude Artifacts, Galileo AI, v0.dev for UI, Ideogram for design generation, and Cursor Composer for full-scale development.
6 hrs

Build a React Site from Figma to Codux
In this course, you'll learn to build a website from scratch using Codux, starting with a Figma template. You’ll master responsive design, collaborate with developers on a real React project, export CSS from Figma using Locofy, set up breakpoints with media queries, add CSS animations, improve SEO, create multiple pages with React Router, and publish your site. By following best practices, you’ll bridge design and development, improve your web design skills.
2 hrs

Create 3D UI for iOS and visionOS in Spline
Comprehensive 3D Design Course: From Basics to Advanced Techniques for iOS and visionOS using SwiftUI
3 hrs

Master No-Code Web Design with Framer
In this free Framer course, you'll learn to create modern, user-friendly interfaces. Start with dark mode and glass designs, then move from Figma to Framer, using vectors and auto layout for responsive websites. Add animations, interactive buttons, and custom components with code. Finally, you'll craft a design system suitable for teamwork or solo projects, all in a straightforward and practical approach.
4 hrs

Build SwiftUI Apps for iOS 17
In this course, we’ll be exploring the fresh and exciting features of SwiftUI 5! As we craft a variety of iOS apps from the ground up, we'll delve deep into the treasure trove that is SwiftUI's user interface, interactions, and animations.
4 hrs

Build Beautiful Apps with GPT-4 and Midjourney
Design and develop apps using GPT-4 and Midjourney with prompts for SwiftUI, React, CSS, app concepts, icons, and copywriting
4 hrs

Build SwiftUI apps for iOS 16
Create animated and interactive apps using new iOS 16 techniques using SwiftUI 4 and Xcode 14
5 hrs

Build a 3D Site Without Code with Framer
Design and publish a responsive site with 3D animation without writing a single line of code
3 hrs

Create 3D Site with Spline and React
Design and code a landing page with an interactive 3D asset using Spline and CodeSandbox
1 hrs

Build an Animated App with Rive and SwiftUI
Design and code an iOS app with Rive animated assets, icon animations, custom layouts and interactions
3 hrs

Build a SwiftUI app for iOS 15 Part 3
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

Build a SwiftUI app for iOS 15 Part 2
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
3 hrs

Build a SwiftUI app for iOS 15
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

React Livestreams
Learn how we can use React Hooks to build web apps using libraries, tools, apis and frameworks
4 hrs

Design Founder Livestreams
A journey on how we built DesignCode covering product design, management, analytics, revenue and a good dose of learning from our successes and failures
2 hrs

SwiftUI Advanced Handbook
An extensive series of tutorials covering advanced topics related to SwiftUI, with a main focus on backend and logic to take your SwiftUI skills to the next level
4 hrs

iOS Design Handbook
A complete guide to designing for iOS 14 with videos, examples and design files
2 hrs

SwiftUI Handbook
A comprehensive series of tutorials covering Xcode, SwiftUI and all the layout and development techniques
7 hrs

Build a web app with React Hooks
Learn how we built the new Design+Code site with React Hooks using Gatsby, Netlify, and advanced CSS techniques with Styled Components.
4 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma. Not affiliated with or endorsed by Figma, Inc.
6 hrs

SwiftUI for iOS 14
Build a multi-platform app from scratch using the new techniques in iOS 14. We'll use the Sidebar and Lazy Grids to make the layout adaptive for iOS, iPadOS, macOS Big Sur and we'll learn the new Matched Geometry Effect to create beautiful transitions between screens without the complexity. This course is beginner-friendly and is taught step-by-step in a video format.
3 hrs

SwiftUI Livestreams
This is a compilation of the SwiftUI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
19 hrs

UI Design Livestreams
This is a compilation of the UI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
26 hrs

UI Design for Developers
In this course we'll learn how to use design systems, set up break points, typography, spacing, navigation, size rules for adapting to the iPad, mobile and web versions, and different techniques that translate well from design to code.
3 hrs

Build an app with SwiftUI Part 3
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build an app with SwiftUI Part 2
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build a full site in Webflow
Webflow is a design tool that can build production-ready experiences without code. You can implement CSS-driven adaptive layouts, build complex interactions and deploy all in one tool. Webflow also comes with a built-in content management system (CMS) and Ecommerce for creating a purchase experience without the need of third-party tools.
3 hrs

Advanced Prototyping in ProtoPie
ProtoPie is a cross-platform prototyping tool that creates prototypes nearly as powerful as those made with code, with half of the efforts, and zero code. It's perfect for designers who want to quickly experiment with advanced interactions using variables, conditions, sensors and more.
3 hrs

Build an app with SwiftUI Part 1
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

React Native for Designers Part 2
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
3 hrs

React Native for Designers
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
5 hrs

Design System in Figma
Learn how to use and design a collaborative and powerful design system in Figma. Design Systems provide a shared library of reusable components and guidelines and that will let you build products much faster
3 hrs

React for Designers
Learn how to build a modern site using React and the most efficient libraries to get your site/product online. Get familiar with Grid CSS, animations, interactions, dynamic data with Contentful and deploying your site with Netlify.
3 hrs

Swift Advanced
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
9 hrs

Learn Swift
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
4 hrs

Learn Sketch
Learn Sketch a design tool entirely vector-based and focused on user interface design
5 hrs

Learn iOS 11 Design
Learn colors, typography and layout for iOS 8
1 hrs
