Design System in Figma
Add to favorites
Complete guide to designing a site using a collaborative and powerful design system
Play video
Design System in Figma
1
Design System in Figma
10:14
2
Basic Layout and Techniques
19:49
3
Constraints and Adaptive Layout
15:13
4
Styles and Team Library
22:02
5
Components and Nesting
18:44
6
Booleans and Shapes
13:40
7
Icons and Vector Network
30:29
8
Export, Inspect and Code in Figma
26:03
9
Multiplayer and Commenting in Figma
8:36
10
Prototyping and Interaction
11:42
What is a Design System?
 A design system is a living style guide that’s collaborative and code-connected. It’s not just a style guide where designers are the only contributors. It’s shared across the whole team, including designers, developers, product managers, etc. As a result, the design system should be cohesive, dynamic, reusable and maintainable both in design and code.
A design system is a living style guide that’s collaborative and code-connected. It’s not just a style guide where designers are the only contributors. It’s shared across the whole team, including designers, developers, product managers, etc. As a result, the design system should be cohesive, dynamic, reusable and maintainable both in design and code.
It starts with the styles and components in Figma, then move its way into the team library to finally become code components that exist in a place that’s easy to reference, contribute and version controlled, like a git repository.
This Course
 In this course, we’ll learn how to create this design system from scratch, using reusable styles, texts, colors, icons and components that can be shared across your team. We’ll start with the basics of design and work our way through advanced workflows and techniques to achieve powerful lasting results. We’ll design icons using the Vector Network, apply constraints for maximum adaptiveness and prototype quickly using the built-in tools. We’ll learn how to communicate our designs to developers so that everyone is in sync.
In this course, we’ll learn how to create this design system from scratch, using reusable styles, texts, colors, icons and components that can be shared across your team. We’ll start with the basics of design and work our way through advanced workflows and techniques to achieve powerful lasting results. We’ll design icons using the Vector Network, apply constraints for maximum adaptiveness and prototype quickly using the built-in tools. We’ll learn how to communicate our designs to developers so that everyone is in sync.
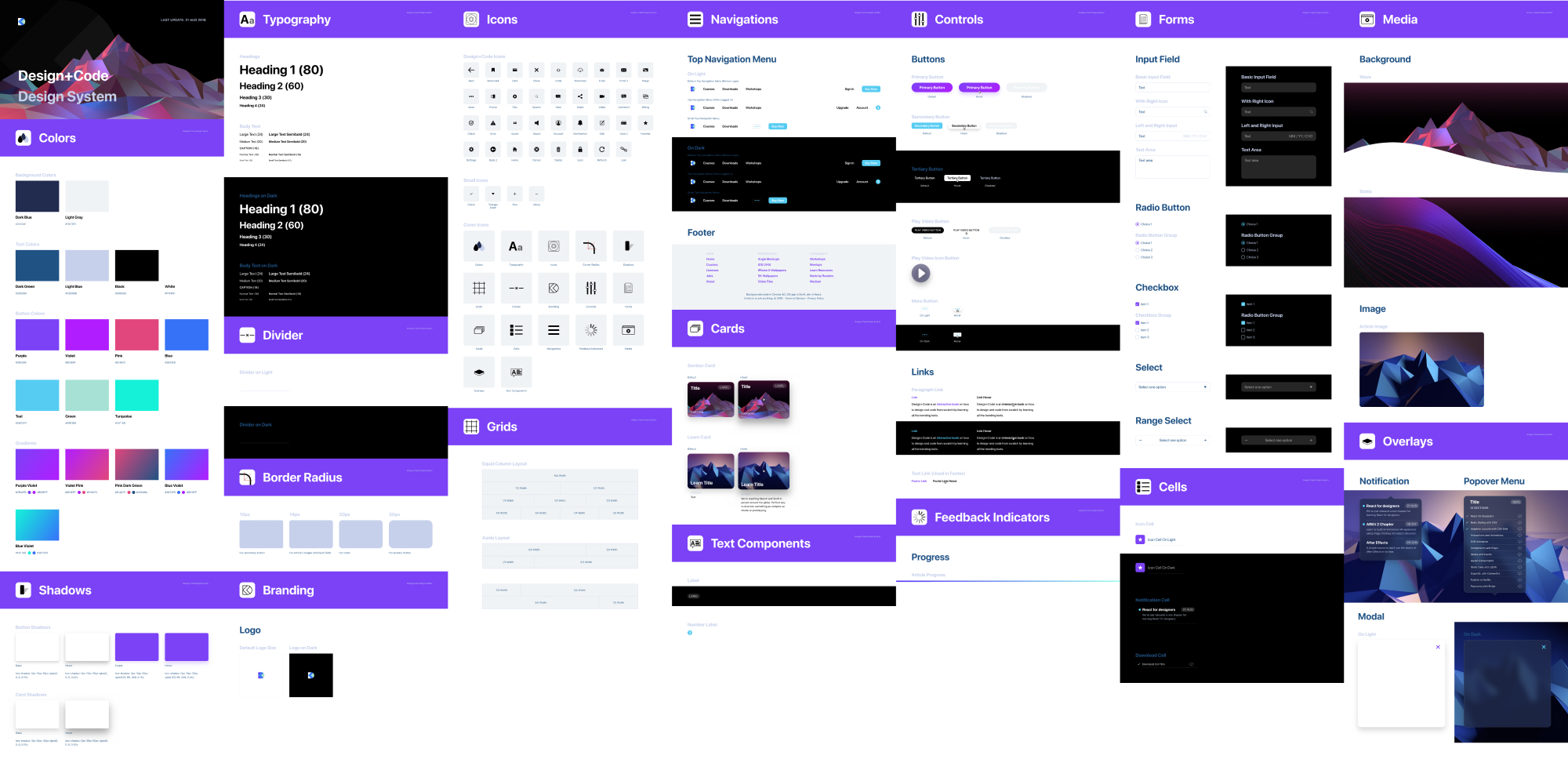
Anatomy of a Design System
 A design system is composed of all the elements in your final app. These elements should be cleanly organized into styles and components that are referenced in a single source of truth inside a separate document. This document should be easy to maintain by anyone in your team.
A design system is composed of all the elements in your final app. These elements should be cleanly organized into styles and components that are referenced in a single source of truth inside a separate document. This document should be easy to maintain by anyone in your team.
If your developers are involved in Figma, you can share your Design System file as a Web URL. If you build a site as well, you can use Live Embeds to reflect all the changes perfectly to your site.
As a final step, as you empower your designers to contribute code, it’s best to recreate all the components in code and show the code samples. A good example is the Zendesk Garden design system.
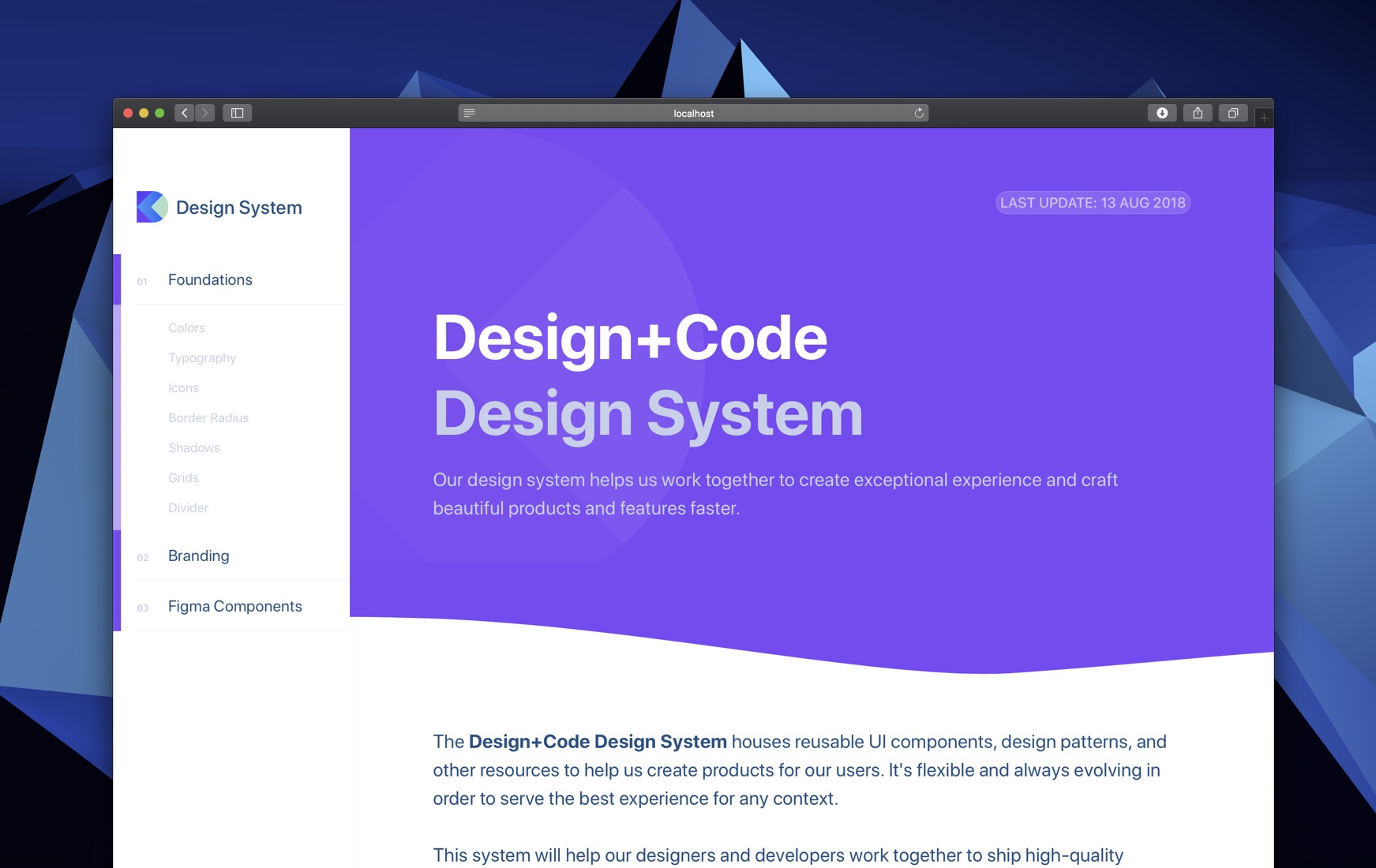
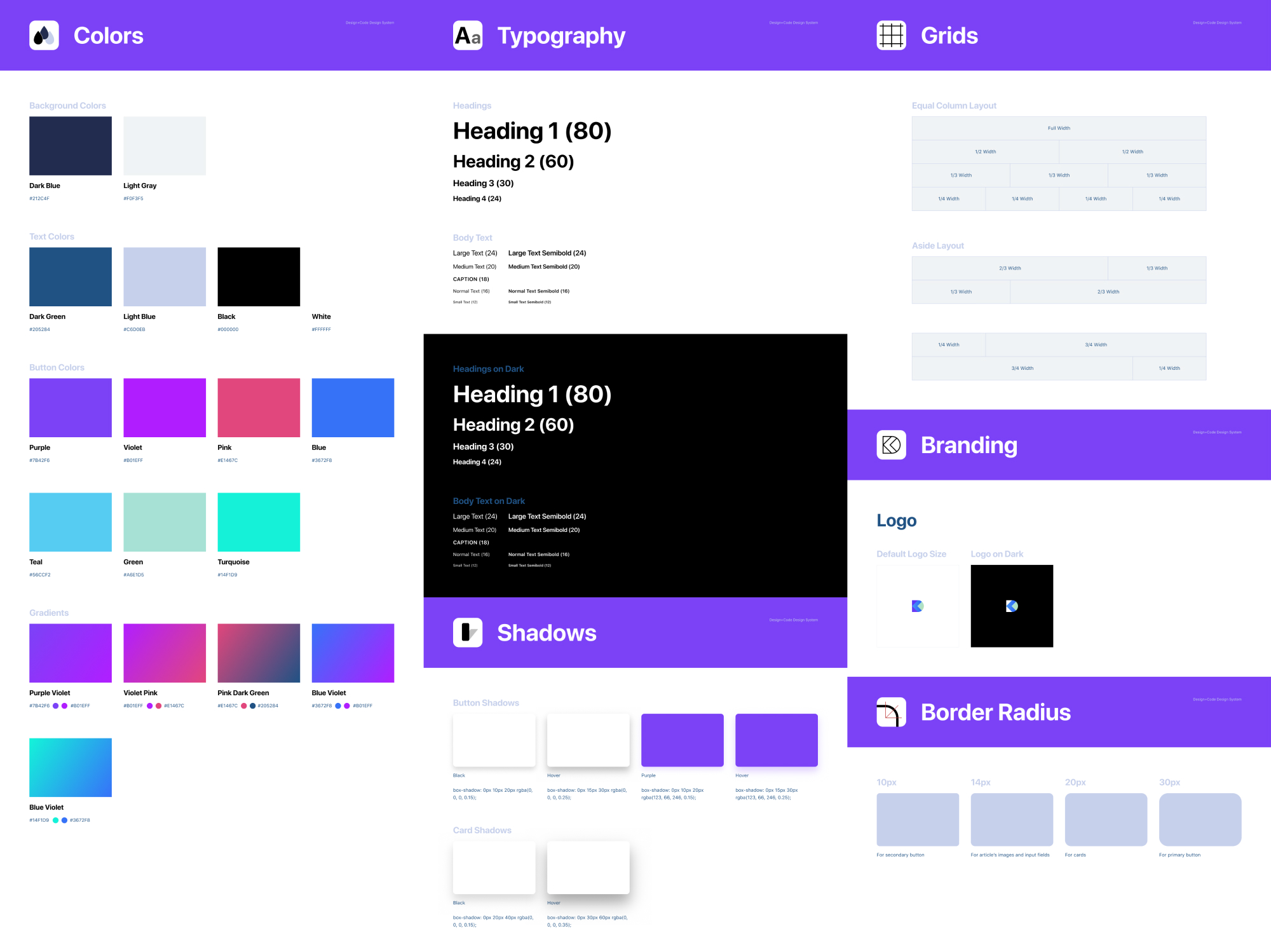
Foundation
The foundation of your design system set the tone of your design language. It’s important to formulate the context for the branding, clearly indicating how your logo should be used appropriately. Also, you should set the main colors, typography and grids.

Figma Styles
In Figma, most of the foundation element are set in the Styles, which contains Colors (including gradients and images), Text and even Effects. You can make them readily available as a Library. As you design, you can set these styles in your Inspector, for things like Text, Fill, Stroke and Effects.

Rules
Another important piece of the foundation is setting the rules for negative spacing, page division and elements placement using grids. You can demonstrate how to harmonize elements using different sets of elements together, or use the drop shadows in order to be consistent with your design language.
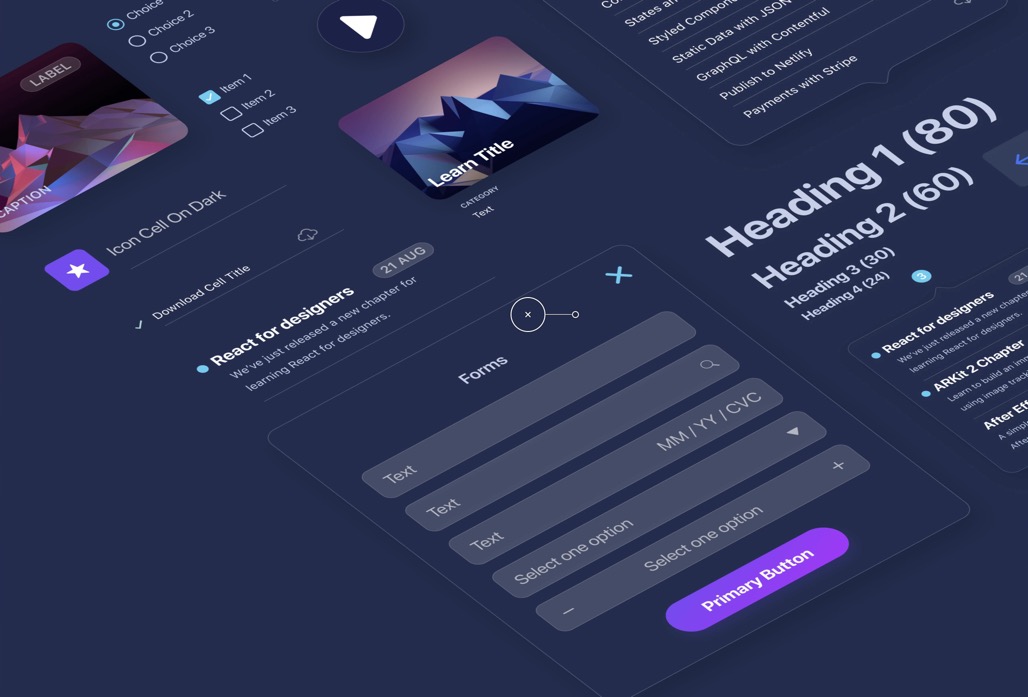
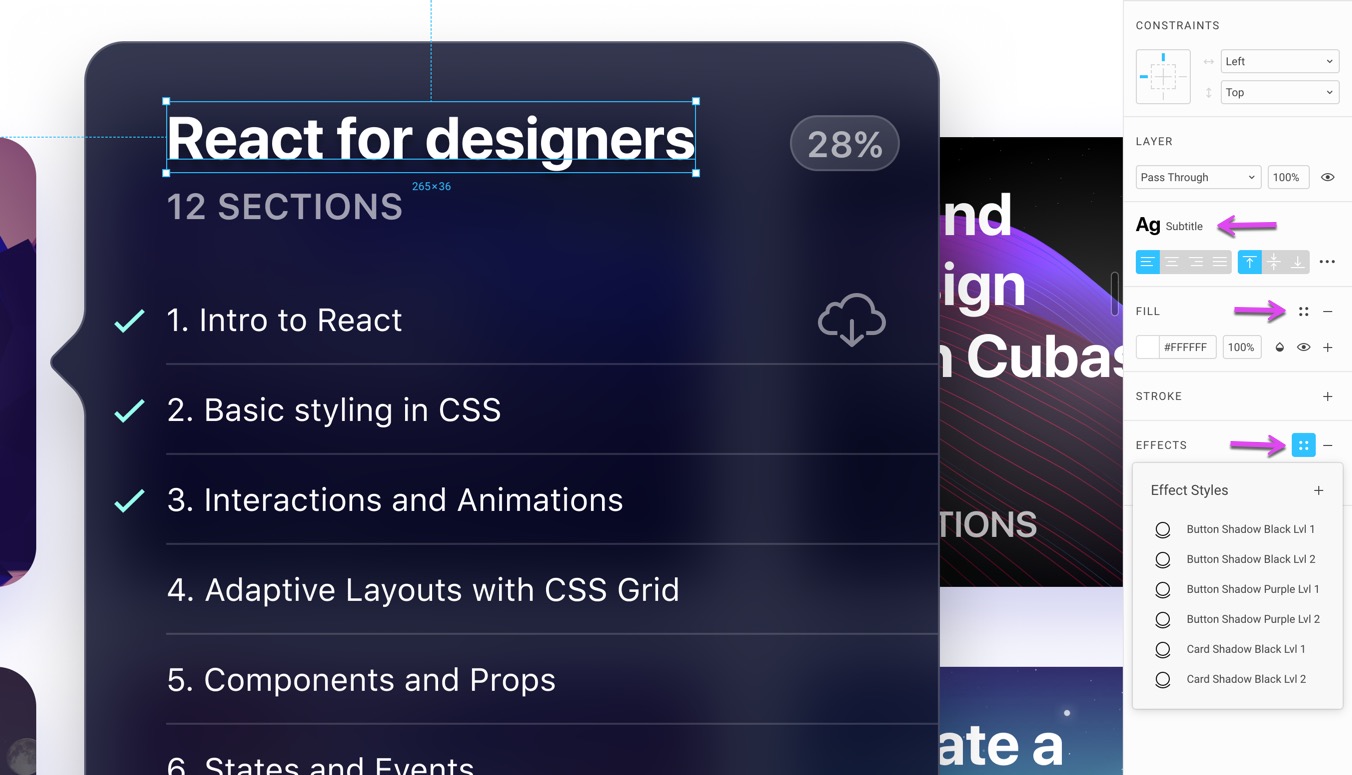
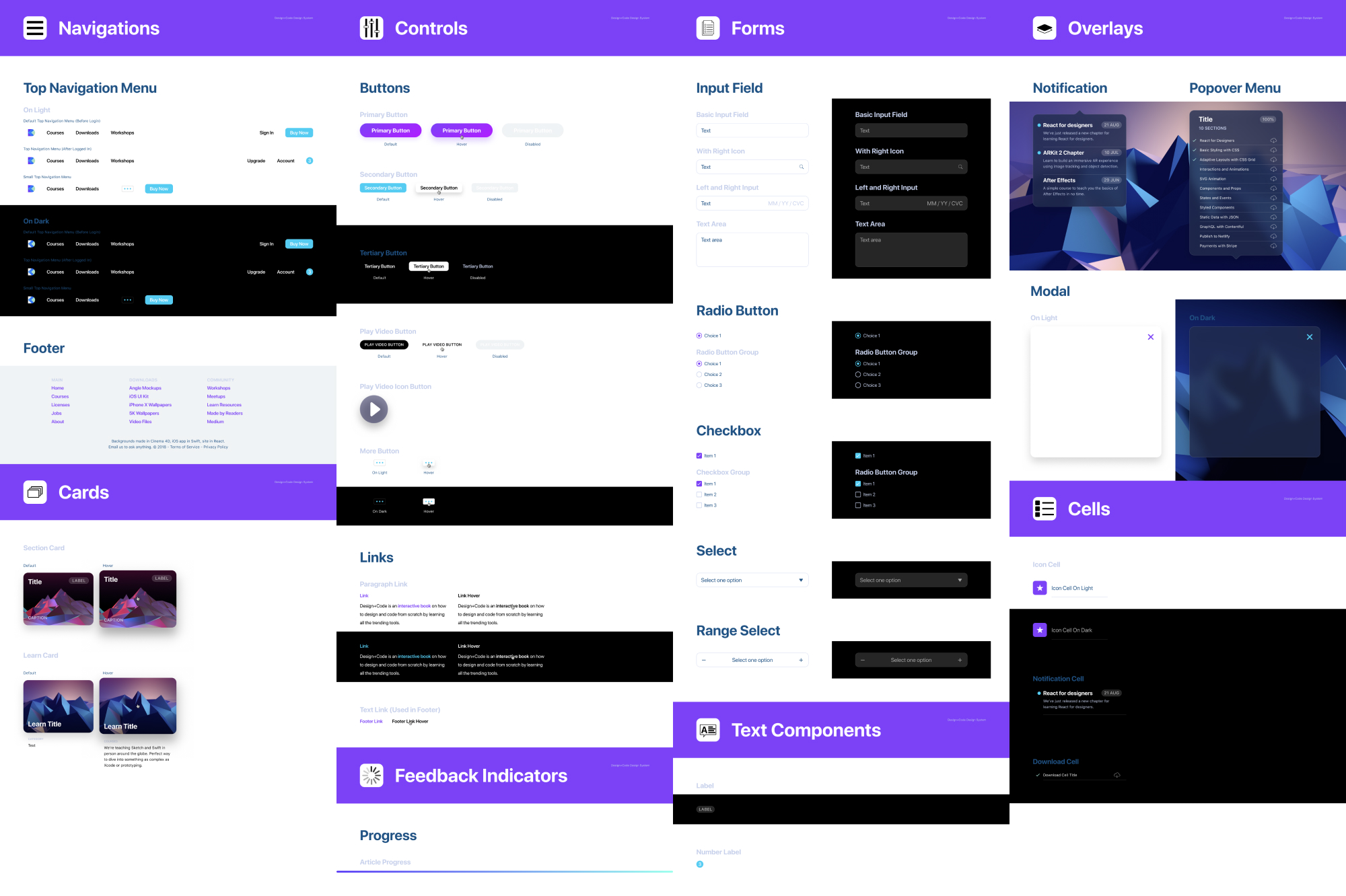
Components
Components are building blocks for your design system. They’re generally collections of elements put together in a reusable way, such as for buttons, forms, navigations, cards, cells and overlays. Component elements like text content, colors and images can be customized in the Inspector. A button component can be duplicated many times, with different content and styles.
Additionally, you can have Components within Components, allowing you to customize even the most complex groups of elements, like icons, states and complex themes.
For example, a Table Cell can be a Component containing a toggle, which itself is another Component. That toggle can be switched between ON and OFF.

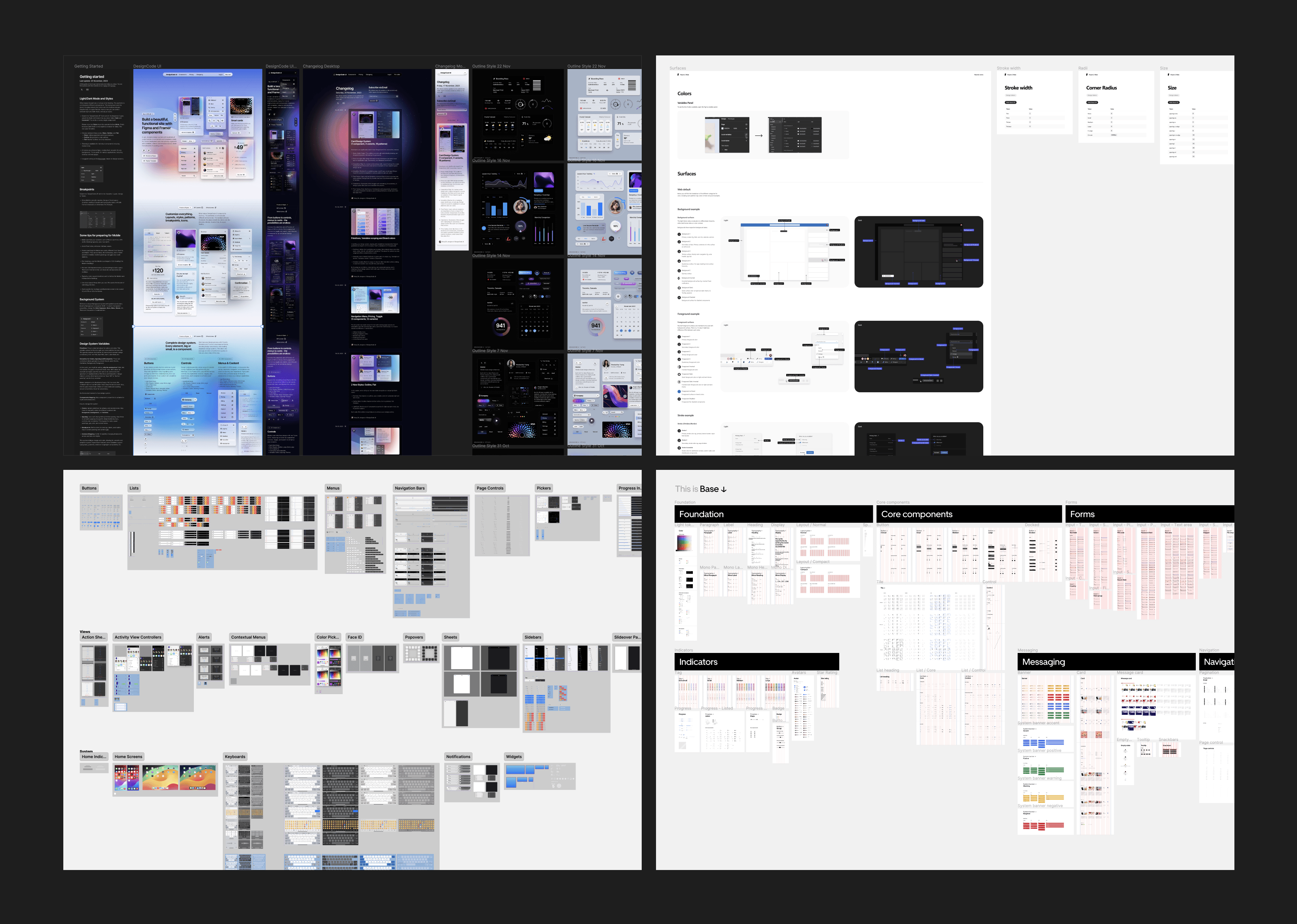
UI Kits and Design Systems

When discussing top UI Kits and Design Systems for Figma, it's important to consider both their popularity and functionality. Each UI Kit and Design System offers unique features and caters to different needs in the design process.
- DesignCode UI: This is a comprehensive UI kit known for its clean and modern design. It offers a wide range of components and is especially popular for its ease of use and adaptability. It's well-suited for both web and mobile applications.
- Apple Design Resources – iOS 17 and macOS Sonoma: This set offers a comprehensive collection of components, including templates for Home Screen and Lock Screen widgets, tabbed apps, parent/child apps, split views, and sheets.
- Uber Base Gallery: The Uber Base Gallery in Figma is likely a comprehensive collection of foundational design elements that form the core of Uber's design language. It probably includes a wide range of basic UI components such as buttons, icons, color palettes, typography, and form elements.
- Microsoft Fluent 2 Web: This UI kit on the Figma Community is based on Microsoft's Fluent design system, tailored for web applications.
- Untitled UI — Figma UI Kit and Design System: Known as a highly advanced UI kit for Figma, Untitled UI is meticulously crafted with features like Auto Layout, variables, smart variants, and WCAG accessibility.
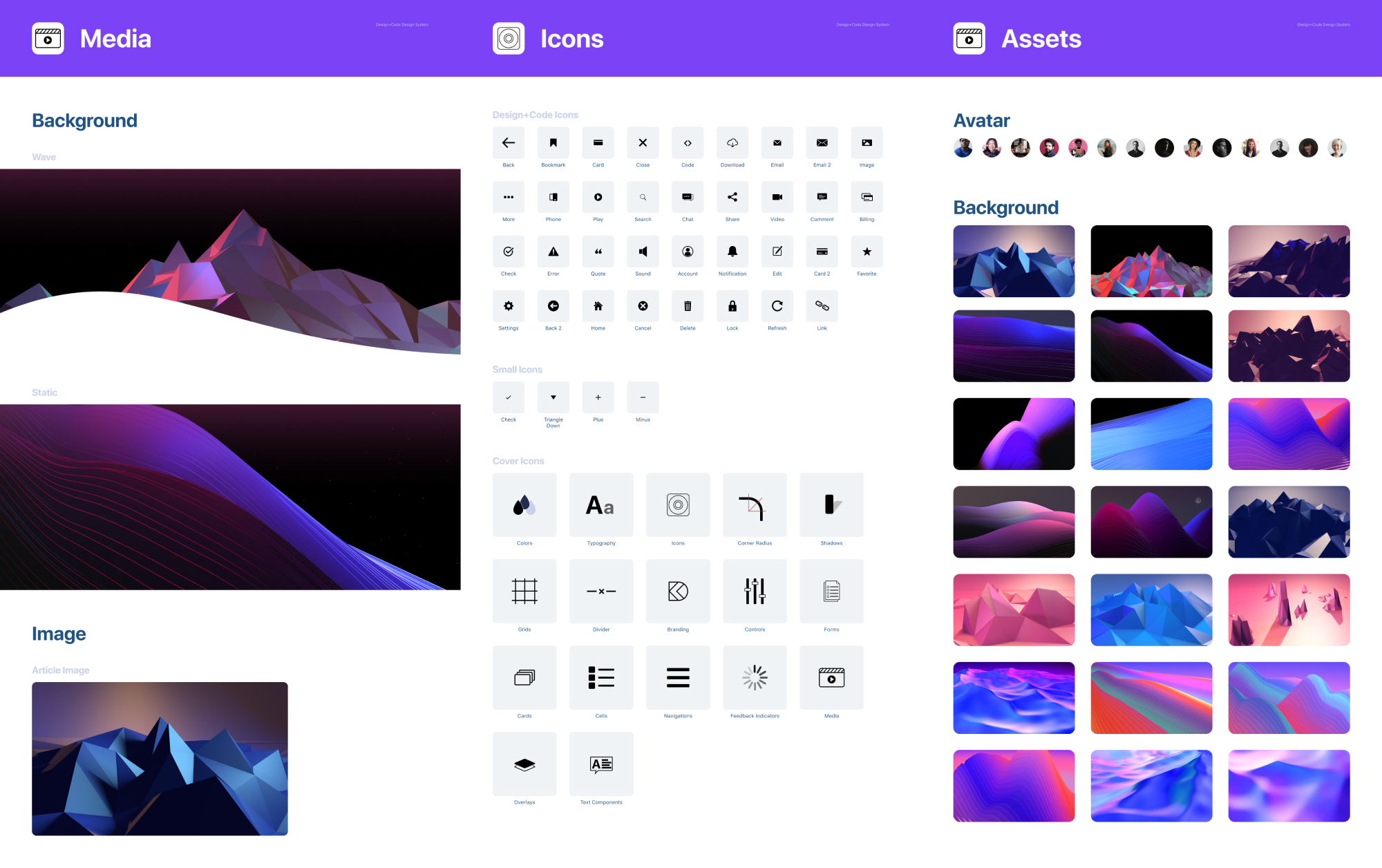
Assets
Assets can be icons, backgrounds, avatars and other images used to fill the content of your app. In general, you can use Unsplash, UINames, UIFaces and even our own 3D backgrounds (requires Pro account) to gather some presets for your user interface. Since these images can be set as Styles, it’s quick to create a list and use them in your design system.

Figma VS Sketch
Let’s start from the beginning and highlight what makes Figma special. Nowadays, design tools are not vastly different from each other. The layout is similar and you’ll find the same essential features such as components, libraries and developer handoff.
While Sketch is rich in plugins like Craft, Abstract and Zeplin, Figma has all those tools embedded into it at the start. On top of that, Figma has real-time collaboration, has all its content exist on the Web and works on Windows.
Import from Sketch
Figma treats your Sketch files as first-class citizens. It is so good at importing that even an intricate and massive Library file like Angle can be imported to 95% accuracy. All the layers and symbols are kept intact.
Mac and Windows
What sets Figma apart is its collaborative and always accessible nature. Barriers such as requiring a Mac or downloading a large app is a thing of the past. Thanks to this, anyone can design and anyone can view your design, while you design. As someone who has used this daily, I cannot overstate how game-changer this is. No longer is your team over-relying on a third party tool, or an increasingly complex and fragmented set of plugins, Figma simply has everything from the start. Because a lot of developers work on Windows machines, this is truly essential to keeping your team in sync. Any developer can receive a link from you, inspect the design and get the colors, fonts and even CSS, Swift and SVG Code.
Real-Time Collaboration
Figma truly is the Google docs of design tools. Once you start collaborating with fellow designers, developers and clients in real-time on a design project, you’ll never want to go back. You can share your design with anyone and they can watch your progress, comment and even participate as you bring your pixels to life.
Version Control
In Figma, everything you do is automatically saved in the history for free. You can also manually commit (Command + Option + S) a version to keep things in a neat timeline. You don’t have to think about branches because the real-time collaboration allows you to ensure that nobody is stepping on each other’s toes. It’s actually a relief to not compare this too much to Git because a lot of designers struggle with the more advanced concepts of Git.
Vector Network
Figma introduced a powerful new way to design vectors. Instead of connecting paths one to one, you can create web-like connections, making the whole process of creating icons more flexible.
Performance
While most tools today focus on the hype train of new features, Figma simply focuses on a solid workflow with a performance that is unmatched by its peers. This is one of the main reasons why I switched from Photoshop in the first place. And for me, Figma is as fast you can get in a design tool.
When you work 8 hours a day on a tool, every second you save counts.
Every drag of a button and every text edit feels buttery smooth at 60 frames per second. Zooming in and out is without lag.
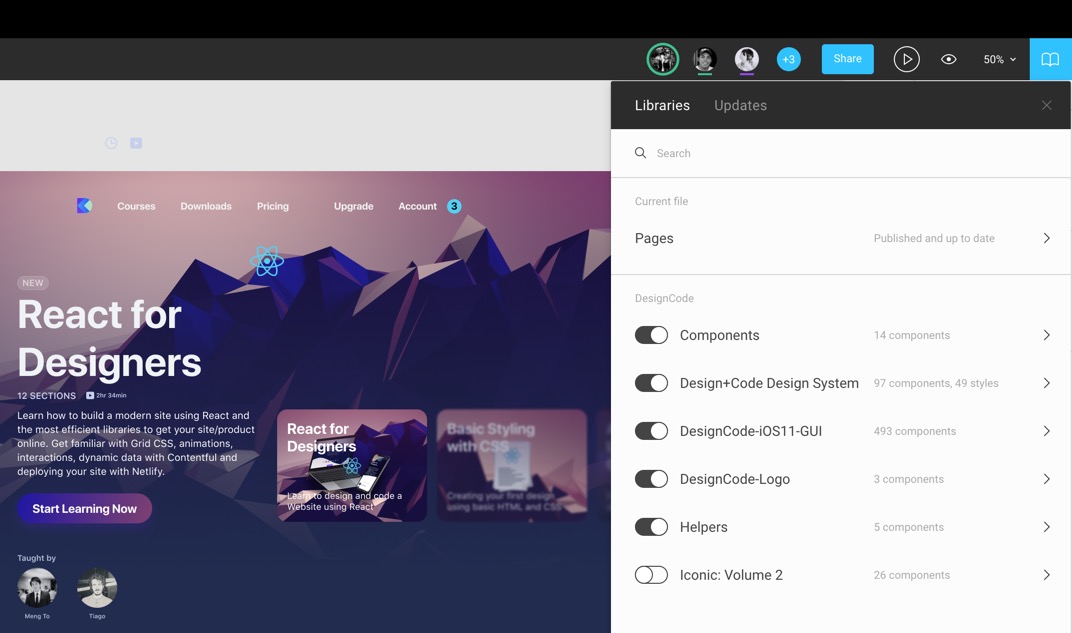
Team Library
Imagine Abstract, Google Docs and Sketch in a single tool. Imagine a more cohesive and smoother experience. That’s Figma. Team Libraries allow you to share your components, styles and assets across your whole team. You can enable and disable these in the Team Library icon at the top right. This is absolutely essential for your design system.

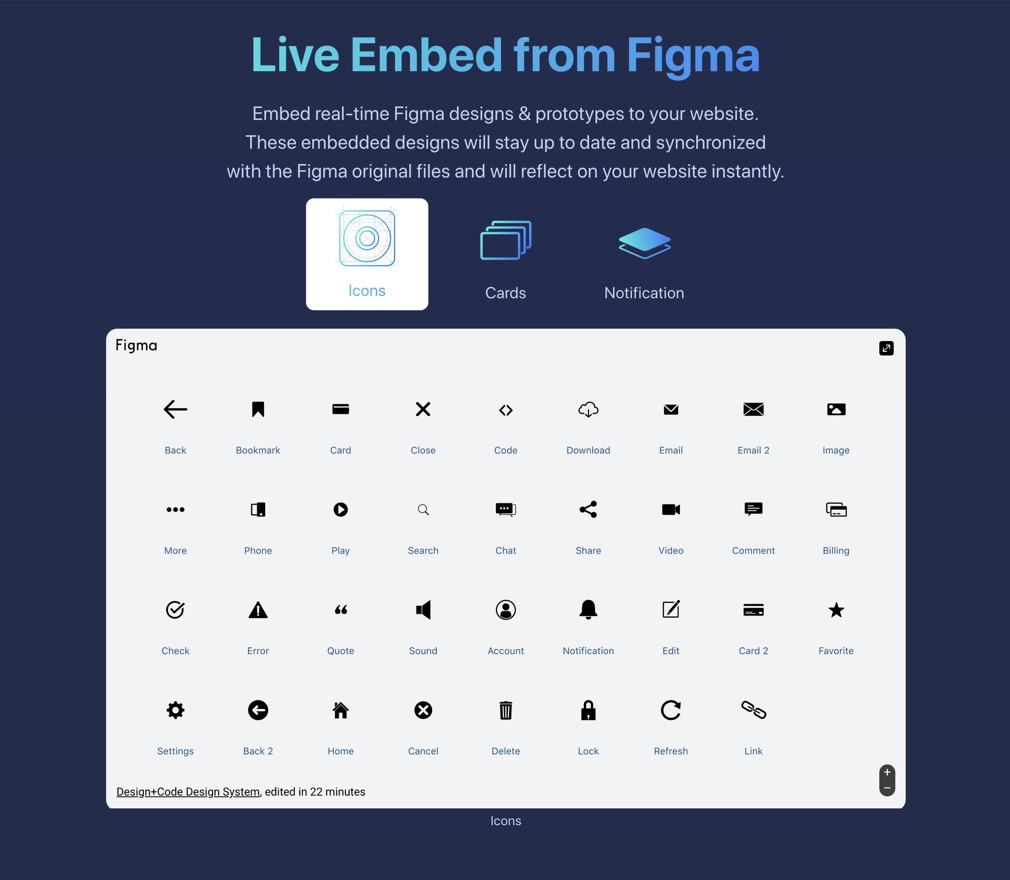
Live Embeds
 You can embed your Figma Frames in your Website by getting the iFrames HTML code. This allows you to get live access to your designs.
You can embed your Figma Frames in your Website by getting the iFrames HTML code. This allows you to get live access to your designs.
Text and Color Styles
In Figma, you set styles differently. They not only work for texts but also for colors and gradients and even effects like blur and drop shadows.
Components
Components are effortless in Figma. Unlike Sketch Symbols, you don’t need to go to another Page to edit the master components. Overrides can be edited directly in their respective layers inside the component.
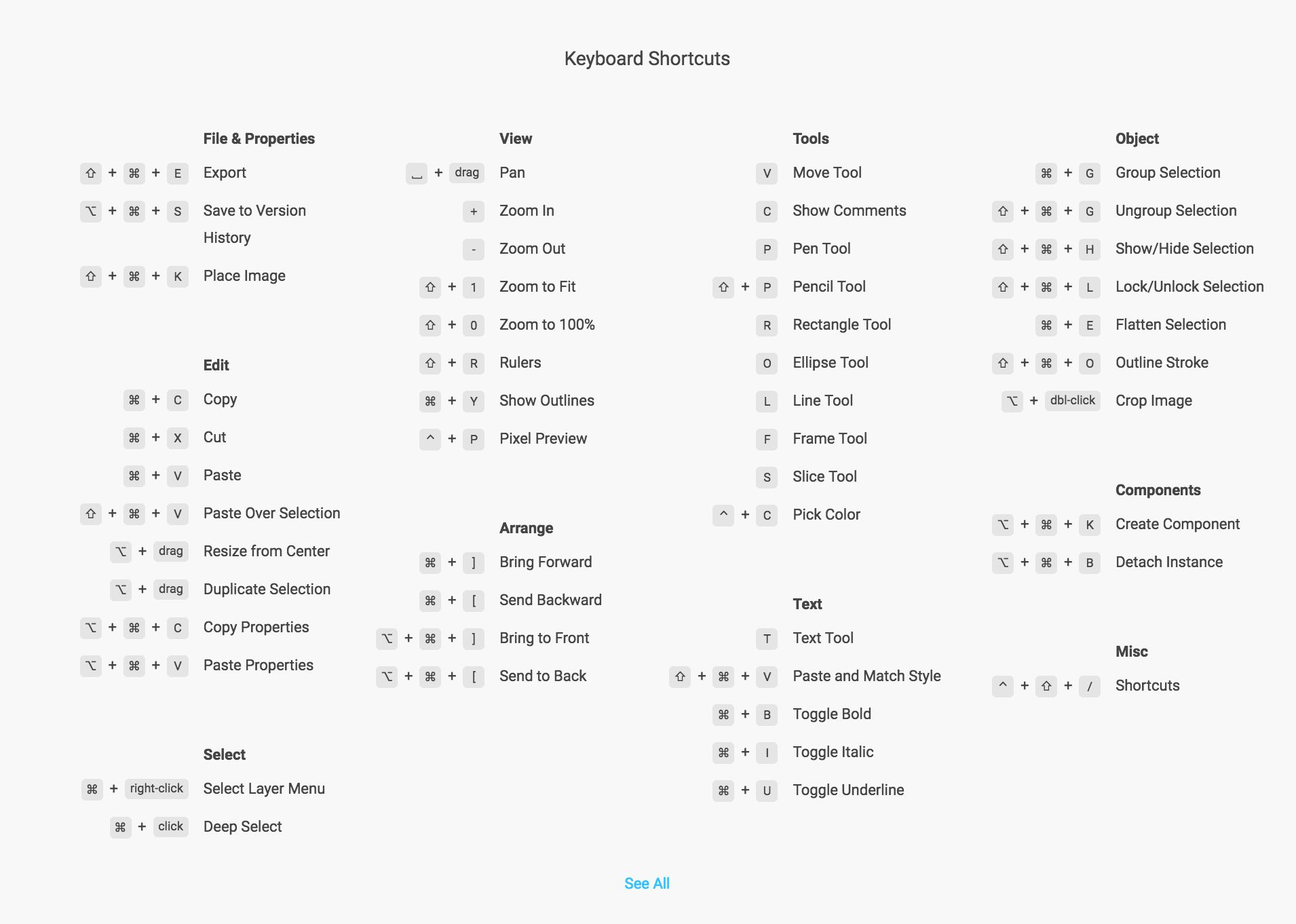
Keyboard Shortcuts
The shortcuts in Figma are very similar to Sketch. Some key differences that are quite important to know:
- Command + Option + G creates a Frame for selected elements. A Frame is like an Artboard.
- Control + G to enable / disable Grid.
- K for Scale, which allows you to scale elements on the fly.
- C for Commenting. Comments are embedded in Figma directly instead of having to go through a different space.
![Screen Shot 2018-08-07 at 3.39.57 PM]()
You can find more Keyboard shortcuts organized in a friendly format at shortcuts.design.
Constraints
Constraints in Figma are the same as Sketch. They allow you to set distances from the parent container, scale or align.
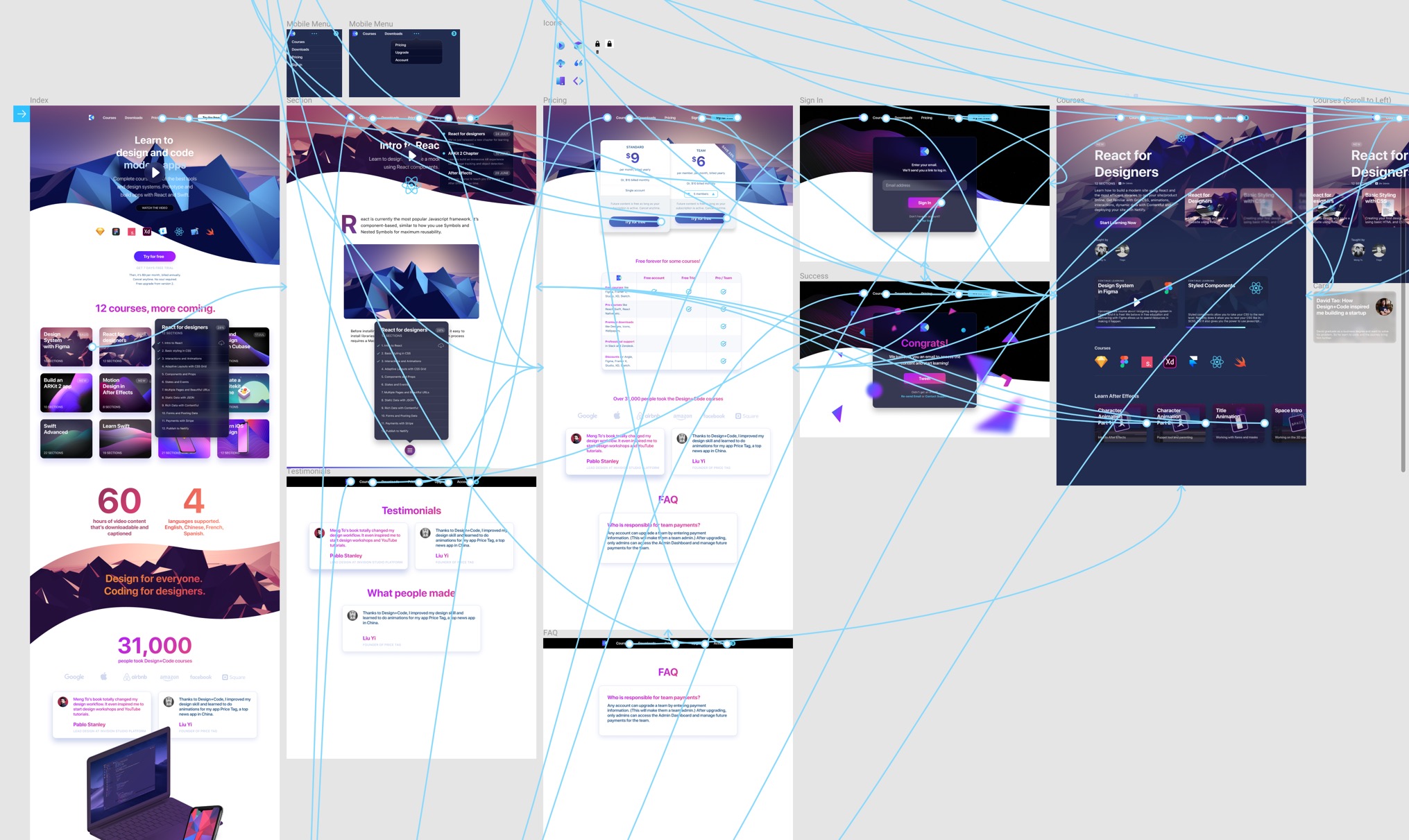
Prototyping
 Figma makes it super simple to create prototypes using transitions without downloading a single third-party app. The prototype tool is in its own Tab in the Inspector. You set a Home screen, then connect to new screens using a string. Transition animations can be set between Instant, Dissolve, Move, Slide and Push.
Figma makes it super simple to create prototypes using transitions without downloading a single third-party app. The prototype tool is in its own Tab in the Inspector. You set a Home screen, then connect to new screens using a string. Transition animations can be set between Instant, Dissolve, Move, Slide and Push.
Inspect
Any document in Figma can be shared with anyone. Most importantly, developers can come in and inspect design elements to get the color properties, sizes and distances. They can select any asset and decide to export to PNG, SVG or in code using Swift, Java or CSS.
More generally, invited people can be given the permission to view or to edit. This means that you can include virtually anyone in your team, including product managers, clients and any person via a link.
Commenting
The feedback loop in a team environment is extremely important. You can press C to add a targeted comment. A bubble will appear and you can @mention anyone in your team to send them notifications. Comments can be marked as resolved, just like in issue trackers.

Download Figma
To get a superior Figma experience, you can download the desktop for Mac or PC. This will allow you to get access to local fonts and have a dedicated app for designing, without the large browser bars. The navigation is slightly improved where you have an additional Projects button and no more back / forward mechanisms, which can be slightly annoying if you have enabled gestures on the Mac.
Installing Local Fonts
In order to access fonts from your local computer, you’ll need to install a helper in your Account settings (if designing in the browser), or simply get the Figma desktop app.
Create Team
Either you’re alone or with dozens of people in your team, you should create a Starter Team, which is free until you have more than 3 projects and 2 editors. For most designers, this is plenty to get to 100% of the work that they need to do.
Figma Files and Projects
When you create a new Figma file, it will land in the Recent/Drafts. If you have a team set up, you can put your files inside a project. A project can be shared across your team. A file contains Frames (like Artboards) and Pages.
Pages
Typically, you use Pages to separate iOS from Android or Web. But since Files are so easy to access in projects, you can decide not use Pages. However, Pages can be powerful for sharing an entire project without having to select multiple files.
Starting Templates
You can visit Figma Resources to get some starting templates like Material and iOS UI Kits in addition to the default ones can are provided on your first Figma experience. That can be insanely useful for using elements like the status bar, tab bar, buttons without having to create them from scratch.
Additionally, you’ll find free icon sets like Iconic: Volume 1 and 2. As you click on these resources, they’ll simply be copied to your Drafts until you put them in a project.

iOS 11 UI Kit by Design+Code
At Design+Code, we’ve been creating free iOS UI Kits for the past 3 years. We love giving back to the community. We’ve adapted this one to work with Figma components. It’s made to work with Team Library so that you can just drop the elements you need and they’re fully adaptive!
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Videos
ePub
Subtitles
Assets
1
Design System in Figma
Complete guide to designing a site using a collaborative and powerful design system
10:14
2
Basic Layout and Techniques
Start with the styles and design system foundation in Figma
19:49
3
Constraints and Adaptive Layout
Make your design adapt to any screen
15:13
4
Styles and Team Library
Rules for typography, colors and gradients in Figma
22:02
5
Components and Nesting
Design powerful and reusable elements for your site
18:44
6
Booleans and Shapes
Collaborate with your team with shared components
13:40
7
Icons and Vector Network
Create your own vector illustrations from scratch in Figma
30:29
8
Export, Inspect and Code in Figma
Communicating the design system to your developers
26:03
9
Multiplayer and Commenting in Figma
Iterate designs and explore new ideas in a multiplayer environment
8:36
10
Prototyping and Interaction
Quickly create an entire flow for your app design in Figma
11:42
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Meng To
I design, code and write
Meng To is the author of Design+Code. Meng started off his career as a self-taught designer from Montreal and eventually traveled around the world for 2 years as his US VISA was denied. During his travels, he wrote a book which now has 35,000 readers.
40 courses - 194 hours

Master AI Prompting for Stunning UI
Learn how to leverage AI tools like Aura for creating beautiful designs, working with templates, and experimenting with advanced prompts. A concise guide for designers and developers to level up their skills.
10 hrs

Build SwiftUI apps for iOS 18 with Cursor and Xcode
In this course, we'll explore the exciting new features of SwiftUI 6 and Xcode 16 for building iOS 18 apps. From mesh gradients and text animations to ripple effects, you'll learn how to create polished, highly custom apps using the latest workflows. We'll also dive into using Cursor and Claude AI for AI-driven coding, helping you start strong and customize your apps.
5 hrs

Create your Dream Apps with Cursor and Claude AI
Learn to build your dream web apps from the ground up using Cursor, Claude AI, and a suite of powerful AI tools. This course covers everything you need, including React for frontend development, Firebase for backend integration, and Stripe for handling payments. You’ll also dive into advanced AI tools like Claude Artifacts, Galileo AI, v0.dev for UI, Ideogram for design generation, and Cursor Composer for full-scale development.
6 hrs

Build a React Site from Figma to Codux
In this course, you'll learn to build a website from scratch using Codux, starting with a Figma template. You’ll master responsive design, collaborate with developers on a real React project, export CSS from Figma using Locofy, set up breakpoints with media queries, add CSS animations, improve SEO, create multiple pages with React Router, and publish your site. By following best practices, you’ll bridge design and development, improve your web design skills.
2 hrs

Create 3D UI for iOS and visionOS in Spline
Comprehensive 3D Design Course: From Basics to Advanced Techniques for iOS and visionOS using SwiftUI
3 hrs

Master No-Code Web Design with Framer
In this free Framer course, you'll learn to create modern, user-friendly interfaces. Start with dark mode and glass designs, then move from Figma to Framer, using vectors and auto layout for responsive websites. Add animations, interactive buttons, and custom components with code. Finally, you'll craft a design system suitable for teamwork or solo projects, all in a straightforward and practical approach.
4 hrs

Build SwiftUI Apps for iOS 17
In this course, we’ll be exploring the fresh and exciting features of SwiftUI 5! As we craft a variety of iOS apps from the ground up, we'll delve deep into the treasure trove that is SwiftUI's user interface, interactions, and animations.
4 hrs

Build Beautiful Apps with GPT-4 and Midjourney
Design and develop apps using GPT-4 and Midjourney with prompts for SwiftUI, React, CSS, app concepts, icons, and copywriting
4 hrs

Build SwiftUI apps for iOS 16
Create animated and interactive apps using new iOS 16 techniques using SwiftUI 4 and Xcode 14
5 hrs

Build a 3D Site Without Code with Framer
Design and publish a responsive site with 3D animation without writing a single line of code
3 hrs

Create 3D Site with Spline and React
Design and code a landing page with an interactive 3D asset using Spline and CodeSandbox
1 hrs

Build an Animated App with Rive and SwiftUI
Design and code an iOS app with Rive animated assets, icon animations, custom layouts and interactions
3 hrs

Build a SwiftUI app for iOS 15 Part 3
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

Build a SwiftUI app for iOS 15 Part 2
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
3 hrs

Build a SwiftUI app for iOS 15
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

React Livestreams
Learn how we can use React Hooks to build web apps using libraries, tools, apis and frameworks
4 hrs

Design Founder Livestreams
A journey on how we built DesignCode covering product design, management, analytics, revenue and a good dose of learning from our successes and failures
2 hrs

SwiftUI Advanced Handbook
An extensive series of tutorials covering advanced topics related to SwiftUI, with a main focus on backend and logic to take your SwiftUI skills to the next level
4 hrs

iOS Design Handbook
A complete guide to designing for iOS 14 with videos, examples and design files
2 hrs

SwiftUI Handbook
A comprehensive series of tutorials covering Xcode, SwiftUI and all the layout and development techniques
7 hrs

Build a web app with React Hooks
Learn how we built the new Design+Code site with React Hooks using Gatsby, Netlify, and advanced CSS techniques with Styled Components.
4 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma. Not affiliated with or endorsed by Figma, Inc.
6 hrs

SwiftUI for iOS 14
Build a multi-platform app from scratch using the new techniques in iOS 14. We'll use the Sidebar and Lazy Grids to make the layout adaptive for iOS, iPadOS, macOS Big Sur and we'll learn the new Matched Geometry Effect to create beautiful transitions between screens without the complexity. This course is beginner-friendly and is taught step-by-step in a video format.
3 hrs

SwiftUI Livestreams
This is a compilation of the SwiftUI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
19 hrs

UI Design Livestreams
This is a compilation of the UI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
26 hrs

UI Design for Developers
In this course we'll learn how to use design systems, set up break points, typography, spacing, navigation, size rules for adapting to the iPad, mobile and web versions, and different techniques that translate well from design to code.
3 hrs

Build an app with SwiftUI Part 3
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build an app with SwiftUI Part 2
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build a full site in Webflow
Webflow is a design tool that can build production-ready experiences without code. You can implement CSS-driven adaptive layouts, build complex interactions and deploy all in one tool. Webflow also comes with a built-in content management system (CMS) and Ecommerce for creating a purchase experience without the need of third-party tools.
3 hrs

Advanced Prototyping in ProtoPie
ProtoPie is a cross-platform prototyping tool that creates prototypes nearly as powerful as those made with code, with half of the efforts, and zero code. It's perfect for designers who want to quickly experiment with advanced interactions using variables, conditions, sensors and more.
3 hrs

Build an app with SwiftUI Part 1
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

React Native for Designers Part 2
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
3 hrs

React Native for Designers
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
5 hrs

Design System in Figma
Learn how to use and design a collaborative and powerful design system in Figma. Design Systems provide a shared library of reusable components and guidelines and that will let you build products much faster
3 hrs

React for Designers
Learn how to build a modern site using React and the most efficient libraries to get your site/product online. Get familiar with Grid CSS, animations, interactions, dynamic data with Contentful and deploying your site with Netlify.
3 hrs

Swift Advanced
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
9 hrs

Learn Swift
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
4 hrs

Learn Sketch
Learn Sketch a design tool entirely vector-based and focused on user interface design
5 hrs

Learn iOS 11 Design
Learn colors, typography and layout for iOS 8
1 hrs