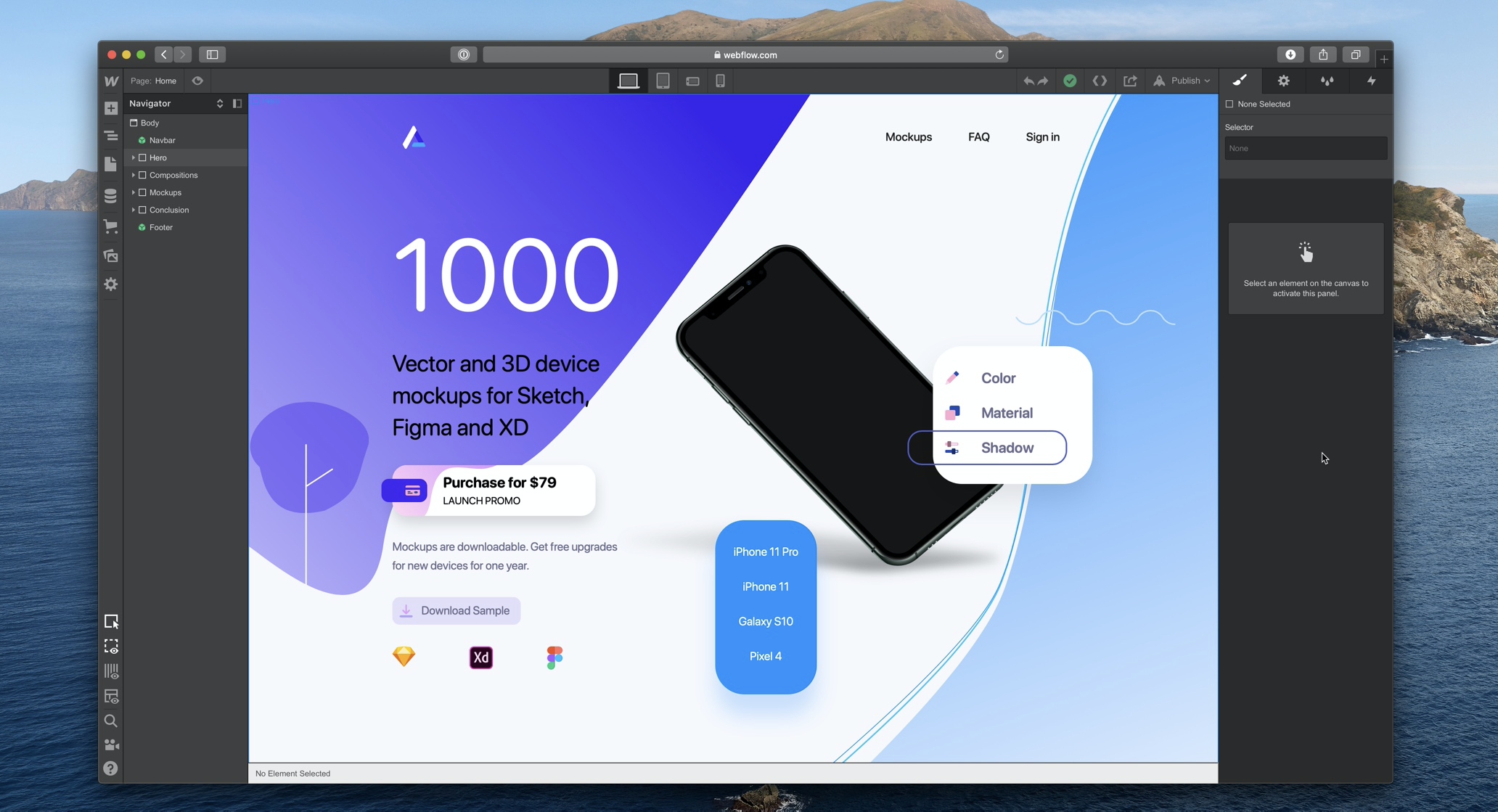
Scroll Parallax
Add to favorites
Move elements during scroll and when elements are in view
Play video
Build a full site in Webflow
1
Build a full site in Webflow
7:45
2
Getting Started with Webflow
28:15
3
Flex, Grid and Adaptive Layout
18:46
4
Components, Nav Bar & Lightbox
15:41
5
Tabs and Customizations
19:55
6
Transitions and States
17:21
7
Animations and Interactions
20:09
8
Scroll Parallax
11:41
9
Start Animation
9:08
10
Lottie Animations
16:35
11
Design with Data and CMS
12:17
12
Symbols, Links and Pages
14:16
13
Forms and Submit Data
13:30
14
Ecommerce and Custom Code
13:28
About this Course
In this free Webflow course, I'm teaching you how to implement and deploy a real site for Angle from scratch without a single line of code. It's going to be a fully functional site with multiple pages, advanced interactions, dynamic data, payments and animated assets from Shape.
Projects

- Final Site
- Getting Started with Webflow
- Flex, Grid and Adaptive Layout
- Components and Nav Bar
- Tabs and Advanced Layout
- Transitions and States
- Animations and Interactions
- Scroll Parallax
- Start Animation
- Lottie Animations
- Design with Data and CMS
- Symbols, Links and Pages
- Forms and Submit Data
- Ecommerce and Custom Code
Compositions Section
Let's start by adding a new section. Select Body and then add a new Section element to it. Rename it to Compositions. Go to Backgrounds and set Background3.svg as the background-image. Set the image's width to Auto and position to top-right. Make sure to select 'X' in tile.
Spacing
We need to add a bit of padding between the Hero and the Lightbox component. To do so, select Div Block 3 and move it to Compositions. Now, select Hero and give it a height of 1500, this allows us to have some extra spacing. Rename Div Block 3 to Mockups.
Desktop
Head back to Compositions and add a new Container to it. Rename the container to Desktop and set its height to 500. This is the space we'll use to create the parallax effect. Give it a margin-bottom of 200. Press A, add image elements to Desktop and choose the Mountain, Cloud, Tree and Laptop images accordingly.
Positioning Images
Select the 1st image and give it a positioning of Absolute. Now, select the Clouds image, give it a positioning of Absolute and a top value of 70. Give Desktop a position of Relative to make sure that the images with Absolute positioning don't take the whole canvas as the reference point. Click on the Tree image, give it a positioning of Absolute as well and set top to 150. For the Laptop, add Absolute positioning to it and set its width to 450. Lastly, rename the images to Mountains, Clouds, Trees and Laptop.
Alignment
In this step, we'll align images like they're in the design. Select Trees and in Position, set right to 0. Now, select Laptop, give it a value of 50% for the left and a margin of -225 which is half of the width i.e. 450/2.
Scroll Animation
Go to Interactions and add a new Element Trigger for Desktop. Click '+' and choose the 'While scrolling in view' option. In 'On Scroll', select the Play Scroll option from Action dropdown. Now, create a new scroll animation and name it Desktop.
Scroll Action
Select Mountains and in Scroll Action, add Move to it. Give Y a value of 0 at 0% in Move, at the bottom. At 100%, give Y a value of -400. Do the same for Clouds. At 0%, give Y a value of 0. Duplicate the 0% tile, drag it to 100% and give Y a value -200. Repeat the same steps for Trees, at 0%, give Y a value of 0 and at 100%, give it a value of 200.
Conclusion
In this section, we learned how to add a nice parallax effect. You can go ahead and change the speed, add more elements and just play around with it to get a better understanding by practice. In the next section, we'll learn how to do a start animation.
Steps
Compositions Block
Add Div Block
Name "Compositions"
Background Background3.svg, Width Auto, Left 100%, Top 0%, Don't tile
Desktop
Add Container, Name "Desktop"
Height 500px
Position Relative
Margin Bottom 200px
Mountains
Add Image "Mountains"
Position Absolute
Clouds
Add Image "Clouds"
Position Absolute
Top 70px
Trees
Add Image "Trees"
Position Absolute
Top 150px
Right 0
Laptop
Add Image "Laptop"
Width 450px
Position Absolute
Left 50%
Margin Left -225px
Interaction
Element Trigger
Scroll Into View
Mountains Move Y from 0 to -400px
Clouds Move Y from 0 to -200px
Trees Move Y from 0 to 200px
Media Queries
Mobile Profile
Laptop Margin Left -160px
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Assets
Videos
ePub
Subtitles
1
Build a full site in Webflow
Design and animate a high converting landing page with advanced interactions, payments and CMS
7:45
2
Getting Started with Webflow
Building your first app without code with Webflow
28:15
3
Flex, Grid and Adaptive Layout
Working with adaptive CSS layout techniques without code
18:46
4
Components, Nav Bar & Lightbox
Use pre-built controls like Nav Bar, Tabs, Slider and Lightbox
15:41
5
Tabs and Customizations
Create a highly customized tabbed navigation with using Components
19:55
6
Transitions and States
Learn how to use hover interactions and states in Webflow
17:21
7
Animations and Interactions
Create an interactive 3D effect using the Webflow Interactions
20:09
8
Scroll Parallax
Move elements during scroll and when elements are in view
11:41
9
Start Animation
Create a beautiful on-load animation using opacity and move
9:08
10
Lottie Animations
Create advanced interactions using animated assets
16:35
11
Design with Data and CMS
Loop through data from the content management system in Webflow
12:17
12
Symbols, Links and Pages
Create powerful reusable elements across multiple pages
14:16
13
Forms and Submit Data
Create a newsletter and login form that submits data
13:30
14
Ecommerce and Custom Code
Build a purchase experience and embed code in Webflow
13:28
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Meng To
I design, code and write
Meng To is the author of Design+Code. Meng started off his career as a self-taught designer from Montreal and eventually traveled around the world for 2 years as his US VISA was denied. During his travels, he wrote a book which now has 35,000 readers.
40 courses - 194 hours

Master AI Prompting for Stunning UI
Learn how to leverage AI tools like Aura for creating beautiful designs, working with templates, and experimenting with advanced prompts. A concise guide for designers and developers to level up their skills.
10 hrs

Build SwiftUI apps for iOS 18 with Cursor and Xcode
In this course, we'll explore the exciting new features of SwiftUI 6 and Xcode 16 for building iOS 18 apps. From mesh gradients and text animations to ripple effects, you'll learn how to create polished, highly custom apps using the latest workflows. We'll also dive into using Cursor and Claude AI for AI-driven coding, helping you start strong and customize your apps.
5 hrs

Create your Dream Apps with Cursor and Claude AI
Learn to build your dream web apps from the ground up using Cursor, Claude AI, and a suite of powerful AI tools. This course covers everything you need, including React for frontend development, Firebase for backend integration, and Stripe for handling payments. You’ll also dive into advanced AI tools like Claude Artifacts, Galileo AI, v0.dev for UI, Ideogram for design generation, and Cursor Composer for full-scale development.
6 hrs

Build a React Site from Figma to Codux
In this course, you'll learn to build a website from scratch using Codux, starting with a Figma template. You’ll master responsive design, collaborate with developers on a real React project, export CSS from Figma using Locofy, set up breakpoints with media queries, add CSS animations, improve SEO, create multiple pages with React Router, and publish your site. By following best practices, you’ll bridge design and development, improve your web design skills.
2 hrs

Create 3D UI for iOS and visionOS in Spline
Comprehensive 3D Design Course: From Basics to Advanced Techniques for iOS and visionOS using SwiftUI
3 hrs

Master No-Code Web Design with Framer
In this free Framer course, you'll learn to create modern, user-friendly interfaces. Start with dark mode and glass designs, then move from Figma to Framer, using vectors and auto layout for responsive websites. Add animations, interactive buttons, and custom components with code. Finally, you'll craft a design system suitable for teamwork or solo projects, all in a straightforward and practical approach.
4 hrs

Build SwiftUI Apps for iOS 17
In this course, we’ll be exploring the fresh and exciting features of SwiftUI 5! As we craft a variety of iOS apps from the ground up, we'll delve deep into the treasure trove that is SwiftUI's user interface, interactions, and animations.
4 hrs

Build Beautiful Apps with GPT-4 and Midjourney
Design and develop apps using GPT-4 and Midjourney with prompts for SwiftUI, React, CSS, app concepts, icons, and copywriting
4 hrs

Build SwiftUI apps for iOS 16
Create animated and interactive apps using new iOS 16 techniques using SwiftUI 4 and Xcode 14
5 hrs

Build a 3D Site Without Code with Framer
Design and publish a responsive site with 3D animation without writing a single line of code
3 hrs

Create 3D Site with Spline and React
Design and code a landing page with an interactive 3D asset using Spline and CodeSandbox
1 hrs

Build an Animated App with Rive and SwiftUI
Design and code an iOS app with Rive animated assets, icon animations, custom layouts and interactions
3 hrs

Build a SwiftUI app for iOS 15 Part 3
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

Build a SwiftUI app for iOS 15 Part 2
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
3 hrs

Build a SwiftUI app for iOS 15
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

React Livestreams
Learn how we can use React Hooks to build web apps using libraries, tools, apis and frameworks
4 hrs

Design Founder Livestreams
A journey on how we built DesignCode covering product design, management, analytics, revenue and a good dose of learning from our successes and failures
2 hrs

SwiftUI Advanced Handbook
An extensive series of tutorials covering advanced topics related to SwiftUI, with a main focus on backend and logic to take your SwiftUI skills to the next level
4 hrs

iOS Design Handbook
A complete guide to designing for iOS 14 with videos, examples and design files
2 hrs

SwiftUI Handbook
A comprehensive series of tutorials covering Xcode, SwiftUI and all the layout and development techniques
7 hrs

Build a web app with React Hooks
Learn how we built the new Design+Code site with React Hooks using Gatsby, Netlify, and advanced CSS techniques with Styled Components.
4 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma. Not affiliated with or endorsed by Figma, Inc.
6 hrs

SwiftUI for iOS 14
Build a multi-platform app from scratch using the new techniques in iOS 14. We'll use the Sidebar and Lazy Grids to make the layout adaptive for iOS, iPadOS, macOS Big Sur and we'll learn the new Matched Geometry Effect to create beautiful transitions between screens without the complexity. This course is beginner-friendly and is taught step-by-step in a video format.
3 hrs

SwiftUI Livestreams
This is a compilation of the SwiftUI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
19 hrs

UI Design Livestreams
This is a compilation of the UI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
26 hrs

UI Design for Developers
In this course we'll learn how to use design systems, set up break points, typography, spacing, navigation, size rules for adapting to the iPad, mobile and web versions, and different techniques that translate well from design to code.
3 hrs

Build an app with SwiftUI Part 3
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build an app with SwiftUI Part 2
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build a full site in Webflow
Webflow is a design tool that can build production-ready experiences without code. You can implement CSS-driven adaptive layouts, build complex interactions and deploy all in one tool. Webflow also comes with a built-in content management system (CMS) and Ecommerce for creating a purchase experience without the need of third-party tools.
3 hrs

Advanced Prototyping in ProtoPie
ProtoPie is a cross-platform prototyping tool that creates prototypes nearly as powerful as those made with code, with half of the efforts, and zero code. It's perfect for designers who want to quickly experiment with advanced interactions using variables, conditions, sensors and more.
3 hrs

Build an app with SwiftUI Part 1
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

React Native for Designers Part 2
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
3 hrs

React Native for Designers
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
5 hrs

Design System in Figma
Learn how to use and design a collaborative and powerful design system in Figma. Design Systems provide a shared library of reusable components and guidelines and that will let you build products much faster
3 hrs

React for Designers
Learn how to build a modern site using React and the most efficient libraries to get your site/product online. Get familiar with Grid CSS, animations, interactions, dynamic data with Contentful and deploying your site with Netlify.
3 hrs

Swift Advanced
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
9 hrs

Learn Swift
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
4 hrs

Learn Sketch
Learn Sketch a design tool entirely vector-based and focused on user interface design
5 hrs

Learn iOS 11 Design
Learn colors, typography and layout for iOS 8
1 hrs
