Getting Started with Webflow
Add to favorites
Building your first app without code with Webflow
Play video
Build a full site in Webflow
1
Build a full site in Webflow
7:45
2
Getting Started with Webflow
28:15
3
Flex, Grid and Adaptive Layout
18:46
4
Components, Nav Bar & Lightbox
15:41
5
Tabs and Customizations
19:55
6
Transitions and States
17:21
7
Animations and Interactions
20:09
8
Scroll Parallax
11:41
9
Start Animation
9:08
10
Lottie Animations
16:35
11
Design with Data and CMS
12:17
12
Symbols, Links and Pages
14:16
13
Forms and Submit Data
13:30
14
Ecommerce and Custom Code
13:28
About this Course
In this free Webflow course, I'm teaching you how to implement and deploy a real site for Angle from scratch without a single line of code. It's going to be a fully functional site with multiple pages, advanced interactions, dynamic data, payments and animated assets from Shape.
Projects

- Final Site
- Getting Started with Webflow
- Flex, Grid and Adaptive Layout
- Components and Nav Bar
- Tabs and Advanced Layout
- Transitions and States
- Animations and Interactions
- Scroll Parallax
- Start Animation
- Lottie Animations
- Design with Data and CMS
- Symbols, Links and Pages
- Forms and Submit Data
- Ecommerce and Custom Code
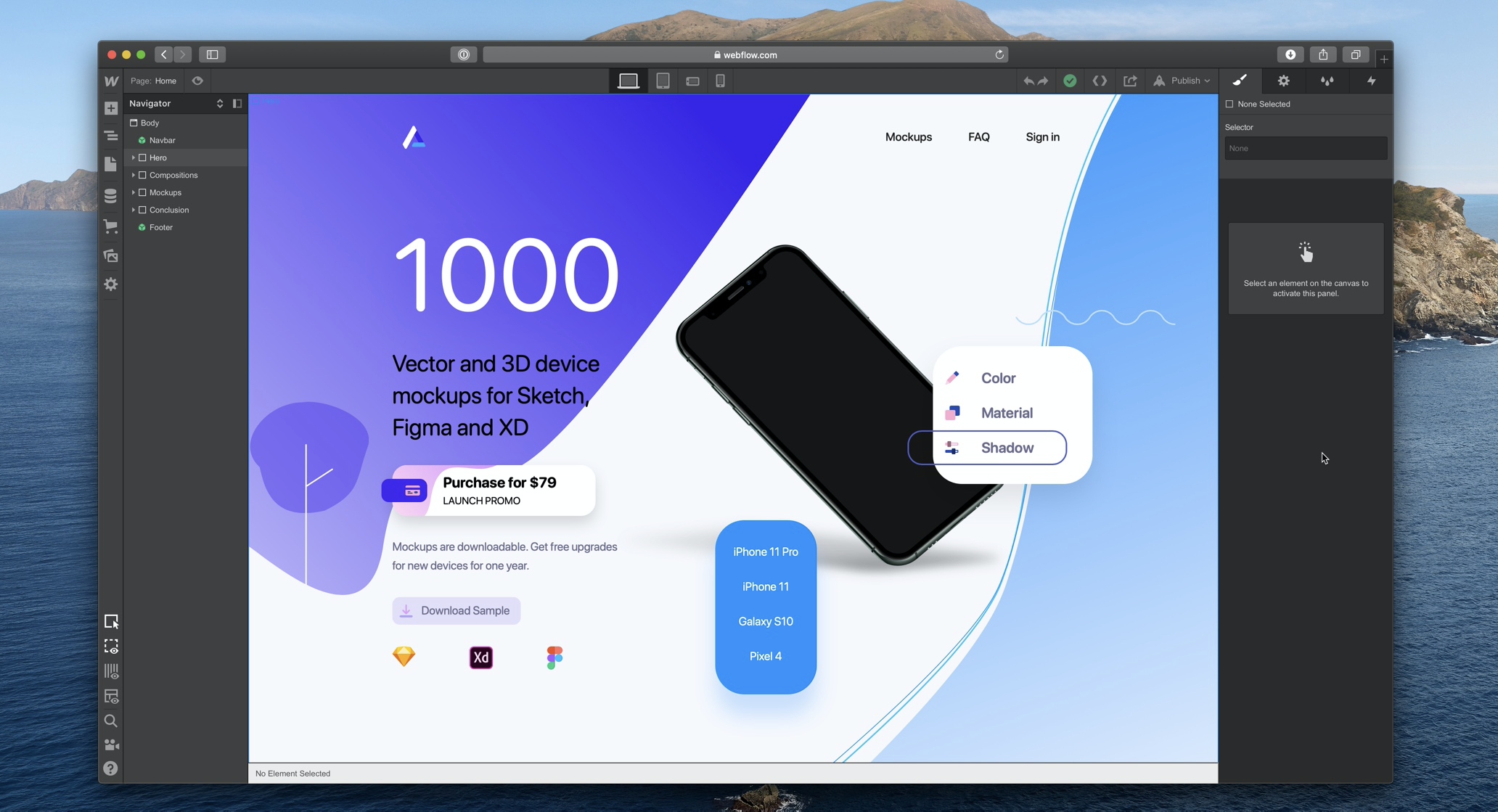
Getting Started
Let's start by heading over to Webflow and create an account. After signing up, create a new project by clicking on the '+ New Project' button. Since, we are going to be creating our own project from scratch, select the 'Blank Site' option. Enter the name of the project and then Create Project.
Import Assets
To import assets, click on the Assets icon in the sidebar. Now, go to the Assets folder you previously downloaded, select all the files and then drag & drop them to Webflow.
Elements
The next step is to start adding elements. Click on the '+' icon in the sidebar and you'll see a plethora of options. For now, we are replicating the Hero section present in our Sketch file so we'll select Section under Layout.
Background Image
Now, we'll add a background image to our newly added section. To do so, select Section and in the inspector, click on the '+' icon next to Image and gradient under Background. Choose Background1.svg and give it a width of Auto. Set the position to top-middle and in Tile, select the 'X' option.
Class
The Class here is same as CSS classes. We can reuse a particular class if we'd like to have the same styling for another element. To add a class, select Section and in the input field below Selector, enter Hero.
Custom Fonts
Webflow also allows us to add custom fonts. To add a custom font, go to Fonts in the inspector and in the fonts dropdown, select 'Add fonts'. Here, we've the option to select a Google font or upload our own custom fonts. In the resources you downloaded, there's a Font folder. Select all the SF Pro fonts and drag & drop the files to the Upload button. Lastly, make sure to click on the 'Upload Font File' button. Head back to the editor and refresh the page. To set the default font, select Body and choose Sf pro rounded as the font.
Container
The container element is very useful because it adapts according to the screen size. To add the container element to the Hero section, select Container from under Layout.
Div Block
A div block is an element that can be used for anything. Select Container and add a Div Block to it (it can be found in the Basic section). Now, we'll add some text content to it. In Typography, select Heading and enter the title of your page. In the inspector, choose Black as the color, set the font-size to 32 and the font-weight to normal.
Text Span
In this step, we'll learn to edit only a specific part of the text. In our case, it's the '1000'. Select '1000', click the brush icon and select the Text Span under Heading. Set the font-size to 140 and select the 1st option in Display i.e. Block. This allows the Text Span to have its own line. Make sure the Height is equivalent to the font-size i.e. 140. Lastly, set the color to white.
Purchase Button
Now, we'll add a button element to the Div Block. Select Div Block and add another Div Block element to it. Set its width to 280 and the height to 70. Set the background color to white and the border radius to 20. To add the background image, click on the '+' icon next to Image & gradient and select the Background-Button.svg. Set the background image width to auto and choose the 'X' option for Tile.
Button Text
To add text to the Purchase Button, select the new Div Block i.e. the Purchase Button and add two Text Blocks to it. Rename the 1st one to 'Purchase for $79' and the 2nd to 'LAUNCH PROMO'. We'll need to add some padding so the text is positioned well. Select the Div Block and in Spacing, set padding-left to 70, padding-top to 16 and color to black (this ensures that both the text blocks are black). Set the font-size for the 1st text block to 20 and the font-weight to bold.
Drop Shadow
In this step, we'll learn how to add a drop shadow. Select Box shadow under Effects and click on the '+' icon. Set the Angle to 180, Distance to 10 and blur to 20. In color, set the value of A i.e. Opacity to 15.
Subheading & Download Button
Select the parent Div Block and add a Text Block to it. In the Text Block, enter the same text the Sketch file contains. Set the font-size to 16 and color to #6C6A8E. Select the parent Div Block and add a Button element to it. Replace the text with 'Download Sample'. Set its background color to #E2E0FB, color to #6C6A8E and border-radius to 10.
Add Icon
Since the button isn't a container, we won't be able to add other elements to it. So in order to add an icon to the Download Sample button, click on the '+' icon next to Image & gradient and select the Icon-Download.svg file. Set its width to Auto and the position to middle-left. Choose the 'X' option in Tile. In Position, put in 10 as the value for Left. To resolve the overlapping issue, select the Button and add a padding-left of 40.
Style Hero Section
Firstly, select the Hero section, add a padding-top of 200 and padding-bottom of 100. Select the first Div Block and set its width to 320. Click on Heading and give it a margin-bottom of 30. Now, select Text Block 2 and give it a margin-top as well as a margin-bottom of 30. By default, the Heading is given a margin-top, we'll remove it so it doesn't mess up the layout. Select Heading and set its margin-top to 0.
Default Class
When we use an element in Webflow, it comes with a default class. As you make customizations, it also creates a class with a preset name. To make the classes reusable, we need to keep in mind to name the elements properly. Select the 1st Div Block and in the input field for Selector, enter Content Block. For the 2nd Div Block, enter Purchase. For the Text Block 2, name it Text.
Multiple Backgrounds
We can have multiple backgrounds for any block. To add another background, select Hero and go to Backgrounds. Choose the Background2.svg file. Set its width to Auto and Position to top-right. Click on the 'X' icon in Tile so that the image doesn't get repeated multiple times.
Project Settings
Project Settings allow us to customize things such as the project name, favicon, webclip, etc. Here, we're going to upload images, starting with the favicon and then the webclip. To do so, simply click on the upload button and upload the images. You can also Explore other sections such as Editor Settings, Custom Code, Integration and much more.
Deploy Site
Head back to the Dashboard and click on the project. There's an option to publish on the right. Click on it and then click on 'Publish to Selected Domains'. To have a bit of consistency, select Body and set the background color to #F5F8FC. Publish it again and refresh the page to see the changes.
Pages
Click on the Pages Icon in the sidebar. Here, we can add multiple pages to our site. We also have the option to add SEO (Search Engine Optimization). To do so, click on the settings icon next to a particular page, in our case next to Home. We can change the name, add a description and a title. This makes it easier for search engines pick up the site. In the Open Graph settings, you can check the 'Same as SEO...' option for both.
Preview Image
The preview images is helpful for when people share the site link on social media. To add a preview images, upload your file to Dropbox and then copy the link. Paste the link under 'Open Graph Image URL'. Replace 'www.dropbox.com' with 'dl.dropboxusercontent.com' and we're good to go. Feel free to use any cloud app you prefer to host the image. Finally, save the changes and publish again.
Conclusion
In this section, we learned how to add elements, add styling, adding classes and a lot more. In the next section, we'll learn about flex and grid layout as well as media queries to make the elements more responsive. See you in the next one!
Steps
Plans
Free
Create Project
Signup a free account
New Project
Create a New Project
Select Blank Site
Name "Angle 3"
Project Settings
Icons
Webclip
Import Assets
Import Assets
Section
Add Section
Background #f5f8fc
Add Div Block, Height 1500px
Class "Hero"
Background1.svg, Top middle, Width Auto, Don't Tile
Background2.svg, Top right, Width Auto, Don't tile
Padding Top 180px, Bottom 100px
Container
Add Container
Div Block
Add Div Block
Name Content Block
Custom Fonts
Click Add Fonts
Upload 4 font files: Normal, Medium, Semibold, Bold
Refresh Webflow
Select Body and change to SF Pro rounded.
https://developer.apple.com/fonts/
Heading
Add Heading
1000 Vector and 3D device mockups for Sketch, Figma and XD
Font Size 32px, Height 44px, Color black
Span
Select SF Pro Rounded, regular, white, size 140px, height 140px
Purchase Button
Add Div Block
Name "Purchase"
280 x 70px
Background white, Radius 20px
Background-Button.svg, W Auto, Don't Tile
Text, 20px, Bold, black
Purchase for $79
Duplicate Text, 14px, Regular, black
LAUNCH PROMO
Padding left 70px, top 16px
Convert to Link, black, Decoration None
Box-shadow, 180DEG, Distance 10px, Blur 20px, Color black 0.15%
Text Block
Add Text Block
Name "Text"
Font Size 16px
Color #6c6a8e
Margin Bottom 30px
Mockups are downloadable. Get free upgrades for new devices for one year.
Small Button
Add Button
Background #e2e0fb
10px border radius
Color #6c6a8e
Icon-Download.svg, W Auto, Left 10px, Top 50%, Don't Tile
Download Sample
Padding left 40px
Pages
Page Settings
SEO
OpenGraph
Custom Code
Angle 3
1000 vector and 3D device mockups for Sketch, Figma and XD.
[https://dl.dropboxusercontent.com/s/28r1c401d957of4/Preview.jpg?dl=0](https://dl.dropboxusercontent.com/s/28r1c401d957of4/Preview.jpg?dl=0)Publish
Editor - Collaborators
Backups
Integrations - Google Analytics
Custom Code
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Assets
Videos
ePub
Subtitles
1
Build a full site in Webflow
Design and animate a high converting landing page with advanced interactions, payments and CMS
7:45
2
Getting Started with Webflow
Building your first app without code with Webflow
28:15
3
Flex, Grid and Adaptive Layout
Working with adaptive CSS layout techniques without code
18:46
4
Components, Nav Bar & Lightbox
Use pre-built controls like Nav Bar, Tabs, Slider and Lightbox
15:41
5
Tabs and Customizations
Create a highly customized tabbed navigation with using Components
19:55
6
Transitions and States
Learn how to use hover interactions and states in Webflow
17:21
7
Animations and Interactions
Create an interactive 3D effect using the Webflow Interactions
20:09
8
Scroll Parallax
Move elements during scroll and when elements are in view
11:41
9
Start Animation
Create a beautiful on-load animation using opacity and move
9:08
10
Lottie Animations
Create advanced interactions using animated assets
16:35
11
Design with Data and CMS
Loop through data from the content management system in Webflow
12:17
12
Symbols, Links and Pages
Create powerful reusable elements across multiple pages
14:16
13
Forms and Submit Data
Create a newsletter and login form that submits data
13:30
14
Ecommerce and Custom Code
Build a purchase experience and embed code in Webflow
13:28
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Meng To
I design, code and write
Meng To is the author of Design+Code. Meng started off his career as a self-taught designer from Montreal and eventually traveled around the world for 2 years as his US VISA was denied. During his travels, he wrote a book which now has 35,000 readers.
40 courses - 194 hours

Master AI Prompting for Stunning UI
Learn how to leverage AI tools like Aura for creating beautiful designs, working with templates, and experimenting with advanced prompts. A concise guide for designers and developers to level up their skills.
10 hrs

Build SwiftUI apps for iOS 18 with Cursor and Xcode
In this course, we'll explore the exciting new features of SwiftUI 6 and Xcode 16 for building iOS 18 apps. From mesh gradients and text animations to ripple effects, you'll learn how to create polished, highly custom apps using the latest workflows. We'll also dive into using Cursor and Claude AI for AI-driven coding, helping you start strong and customize your apps.
5 hrs

Create your Dream Apps with Cursor and Claude AI
Learn to build your dream web apps from the ground up using Cursor, Claude AI, and a suite of powerful AI tools. This course covers everything you need, including React for frontend development, Firebase for backend integration, and Stripe for handling payments. You’ll also dive into advanced AI tools like Claude Artifacts, Galileo AI, v0.dev for UI, Ideogram for design generation, and Cursor Composer for full-scale development.
6 hrs

Build a React Site from Figma to Codux
In this course, you'll learn to build a website from scratch using Codux, starting with a Figma template. You’ll master responsive design, collaborate with developers on a real React project, export CSS from Figma using Locofy, set up breakpoints with media queries, add CSS animations, improve SEO, create multiple pages with React Router, and publish your site. By following best practices, you’ll bridge design and development, improve your web design skills.
2 hrs

Create 3D UI for iOS and visionOS in Spline
Comprehensive 3D Design Course: From Basics to Advanced Techniques for iOS and visionOS using SwiftUI
3 hrs

Master No-Code Web Design with Framer
In this free Framer course, you'll learn to create modern, user-friendly interfaces. Start with dark mode and glass designs, then move from Figma to Framer, using vectors and auto layout for responsive websites. Add animations, interactive buttons, and custom components with code. Finally, you'll craft a design system suitable for teamwork or solo projects, all in a straightforward and practical approach.
4 hrs

Build SwiftUI Apps for iOS 17
In this course, we’ll be exploring the fresh and exciting features of SwiftUI 5! As we craft a variety of iOS apps from the ground up, we'll delve deep into the treasure trove that is SwiftUI's user interface, interactions, and animations.
4 hrs

Build Beautiful Apps with GPT-4 and Midjourney
Design and develop apps using GPT-4 and Midjourney with prompts for SwiftUI, React, CSS, app concepts, icons, and copywriting
4 hrs

Build SwiftUI apps for iOS 16
Create animated and interactive apps using new iOS 16 techniques using SwiftUI 4 and Xcode 14
5 hrs

Build a 3D Site Without Code with Framer
Design and publish a responsive site with 3D animation without writing a single line of code
3 hrs

Create 3D Site with Spline and React
Design and code a landing page with an interactive 3D asset using Spline and CodeSandbox
1 hrs

Build an Animated App with Rive and SwiftUI
Design and code an iOS app with Rive animated assets, icon animations, custom layouts and interactions
3 hrs

Build a SwiftUI app for iOS 15 Part 3
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

Build a SwiftUI app for iOS 15 Part 2
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
3 hrs

Build a SwiftUI app for iOS 15
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

React Livestreams
Learn how we can use React Hooks to build web apps using libraries, tools, apis and frameworks
4 hrs

Design Founder Livestreams
A journey on how we built DesignCode covering product design, management, analytics, revenue and a good dose of learning from our successes and failures
2 hrs

SwiftUI Advanced Handbook
An extensive series of tutorials covering advanced topics related to SwiftUI, with a main focus on backend and logic to take your SwiftUI skills to the next level
4 hrs

iOS Design Handbook
A complete guide to designing for iOS 14 with videos, examples and design files
2 hrs

SwiftUI Handbook
A comprehensive series of tutorials covering Xcode, SwiftUI and all the layout and development techniques
7 hrs

Build a web app with React Hooks
Learn how we built the new Design+Code site with React Hooks using Gatsby, Netlify, and advanced CSS techniques with Styled Components.
4 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma. Not affiliated with or endorsed by Figma, Inc.
6 hrs

SwiftUI for iOS 14
Build a multi-platform app from scratch using the new techniques in iOS 14. We'll use the Sidebar and Lazy Grids to make the layout adaptive for iOS, iPadOS, macOS Big Sur and we'll learn the new Matched Geometry Effect to create beautiful transitions between screens without the complexity. This course is beginner-friendly and is taught step-by-step in a video format.
3 hrs

SwiftUI Livestreams
This is a compilation of the SwiftUI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
19 hrs

UI Design Livestreams
This is a compilation of the UI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
26 hrs

UI Design for Developers
In this course we'll learn how to use design systems, set up break points, typography, spacing, navigation, size rules for adapting to the iPad, mobile and web versions, and different techniques that translate well from design to code.
3 hrs

Build an app with SwiftUI Part 3
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build an app with SwiftUI Part 2
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build a full site in Webflow
Webflow is a design tool that can build production-ready experiences without code. You can implement CSS-driven adaptive layouts, build complex interactions and deploy all in one tool. Webflow also comes with a built-in content management system (CMS) and Ecommerce for creating a purchase experience without the need of third-party tools.
3 hrs

Advanced Prototyping in ProtoPie
ProtoPie is a cross-platform prototyping tool that creates prototypes nearly as powerful as those made with code, with half of the efforts, and zero code. It's perfect for designers who want to quickly experiment with advanced interactions using variables, conditions, sensors and more.
3 hrs

Build an app with SwiftUI Part 1
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

React Native for Designers Part 2
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
3 hrs

React Native for Designers
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
5 hrs

Design System in Figma
Learn how to use and design a collaborative and powerful design system in Figma. Design Systems provide a shared library of reusable components and guidelines and that will let you build products much faster
3 hrs

React for Designers
Learn how to build a modern site using React and the most efficient libraries to get your site/product online. Get familiar with Grid CSS, animations, interactions, dynamic data with Contentful and deploying your site with Netlify.
3 hrs

Swift Advanced
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
9 hrs

Learn Swift
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
4 hrs

Learn Sketch
Learn Sketch a design tool entirely vector-based and focused on user interface design
5 hrs

Learn iOS 11 Design
Learn colors, typography and layout for iOS 8
1 hrs
