Figma to HTML
Add to favorites
From Figma to Web: Simplifying HTML Export with Anima
Figma Handbook
1
The Figma Design Tool
0:54
2
The Editor in Figma
1:17
3
Basic Tools
2:14
4
Position, Size, Rotation, & Corner Radius properties
1:27
5
Color Styles
1:13
6
Masks
1:47
7
Dark Mode with Selection Colors
1:17
8
Gradients
1:36
9
Creating Backgrounds
2:37
10
Blending Modes
2:02
11
Alignment, Distribution, & Tidy up Properties
1:24
12
Union and Corner Radius
2:53
13
Shadow and Blur Effects
1:48
14
Using Images
2:00
15
Fill, Stroke, & Advanced Stroke
3:21
16
Text Properties and Styles
1:37
17
Google Fonts and Custom Fonts
1:13
18
Accessibility
19
Responsive Design
3:07
20
Constraints
1:11
21
Layout Grid
2:00
22
Auto Layout in Figma
8:17
23
Vector Mode
0:55
24
Vector Network
1:19
25
Perspective Mockups
2:00
26
3D Mockups
1:20
27
Using Illustrations in Design
2:03
28
Booleans
2:24
29
Icon Design
1:48
30
Components
1:50
31
Team Library
2:14
32
Creating Confetti
1:59
33
Looper Shape Duplication
1:41
34
Apple Watch Ring
2:23
35
Exporting Assets in Figma
1:39
36
Exporting CSS Code
1:04
37
Designing with Data
1:57
38
Prototyping
2:25
39
Version History
1:25
40
Multiplayer, Commenting, & Previews
1:36
41
Variants
5:39
42
Interactive Components
5:40
43
UIKits
4:47
44
Plugins
5:47
45
Blob Background
4:45
46
Wave Background
6:46
47
3D Shapes
12:27
48
Parallax Prototyping in Figma
7:52
49
3D UI Perspective Design
7:16
50
Glass Icon
9:16
51
Crystal Ball with Water Effect Animation
12:54
52
Design and code a line animation with letters
29:38
53
Futuristic line animation
19:30
54
Import from Adobe Illustrator to Figma
3:16
55
Create an Illustration in Figma
4:07
56
Remove BG plugin
2:27
57
Circular Lines Advanced Stroke
3:27
58
Publish Design to Community
4:49
59
Turn Image into Vector
3:11
60
Prototype with Scrolling Content
3:42
61
Hug Content and Resizing
2:04
62
Advanced Auto Layout
4:13
63
Circular Text on Path
5:57
64
Mirror Prototype
2:39
65
Sticky Nav and Tab Bar Prototyping
4:37
66
Video in Figma Prototype
5:04
67
Mesh Gradients
3:03
68
Figma Sections
3:53
69
Unsplash Stock Photos
2:07
70
Angular Gradient
4:17
71
Radial Gradient
5:11
72
After Delay Animation Prototyping
3:14
73
UI Wireframe
2:53
74
Lottie Animations
3:55
75
Design Sign Up Screen
6:42
76
Content Generator
2:53
77
Design Lint Missing Style
2:36
78
Slice Tool
2:04
79
Adaptive Layout with Breakpoints
6:25
80
Chart Designs
4:51
81
Design Modals
4:08
82
Batch Rename
2:35
83
Design Onboarding Screen
2:28
84
Animated Button Prototype
3:06
85
Smart Selection
2:15
86
Component Properties
4:37
87
RedLines
2:54
88
Interactive Calendar
7:46
89
Measure Distance
3:33
90
Variable Fonts
2:51
91
AI Plugins
6:16
92
Text Animation
3:11
93
Resize Layers
2:36
94
View Layer Outlines
2:23
95
Prototype Connections
2:38
96
Export SVG Files and Code
2:47
97
3D Illustrations
4:14
98
UI Placeholder
2:38
99
Dark Mode Switch
4:23
100
Dev Mode
6:26
101
Dark Mode Variables
10:04
102
Figma to HTML
10:51

Anima Plugin
Anima is a Figma plugin designed to bridge the gap between design and development seamlessly. This plugin automates the conversion of designs into clean, developer-friendly code, supporting multiple frameworks such as React, Vue, and HTML/CSS. This capability not only enhances workflow efficiency but also aligns with development standards through customizable code outputs.
 It enriches Figma's functionality by integrating features like responsive design, allowing designers to set breakpoints and adapt designs to different devices, thereby jumpstarting the development process and leaving just the final touches to correct. The plugin also includes smart layers that bring interactivity through hover effects, entrance animations, and media embedding, improving both the feel and functionality of the design.
It enriches Figma's functionality by integrating features like responsive design, allowing designers to set breakpoints and adapt designs to different devices, thereby jumpstarting the development process and leaving just the final touches to correct. The plugin also includes smart layers that bring interactivity through hover effects, entrance animations, and media embedding, improving both the feel and functionality of the design.
 Anima facilitates team collaboration by allowing users to share prototypes and manage project access levels, which is great for feedback and iterative design processes. Installation is straightforward, directly from Figma’s plugin library, embedding seamlessly into the Figma workspace where designers can begin their transition from design to interactive prototype or ready-to-use code. For designers and developers looking to streamline their workflow from design to deployment, this plugin provides a suite of tools that reduce the time and effort required to develop frontend code while maintaining high standards of design fidelity and interactivity.
Anima facilitates team collaboration by allowing users to share prototypes and manage project access levels, which is great for feedback and iterative design processes. Installation is straightforward, directly from Figma’s plugin library, embedding seamlessly into the Figma workspace where designers can begin their transition from design to interactive prototype or ready-to-use code. For designers and developers looking to streamline their workflow from design to deployment, this plugin provides a suite of tools that reduce the time and effort required to develop frontend code while maintaining high standards of design fidelity and interactivity.

Installing Anima and Creating an Account
The first step is to navigate to the 'Plugins' menu in the toolbar. Search for "Anima" in the plugin search bar and click 'Run' to add it to your Figma. Once installed, you will be prompted to create an account if you don't already have one. Follow the on-screen instructions to sign up.

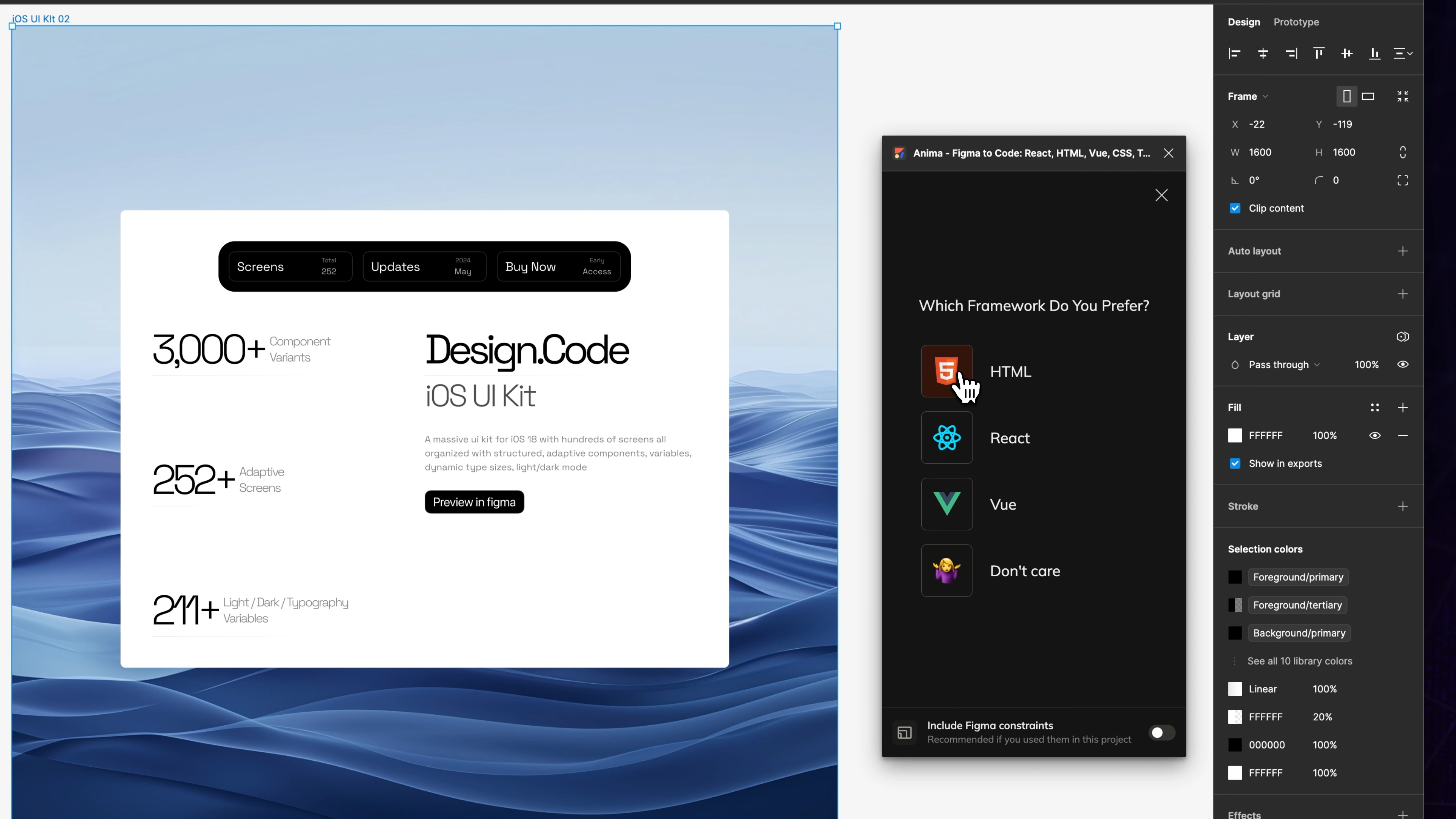
Using Anima to Export HTML Code
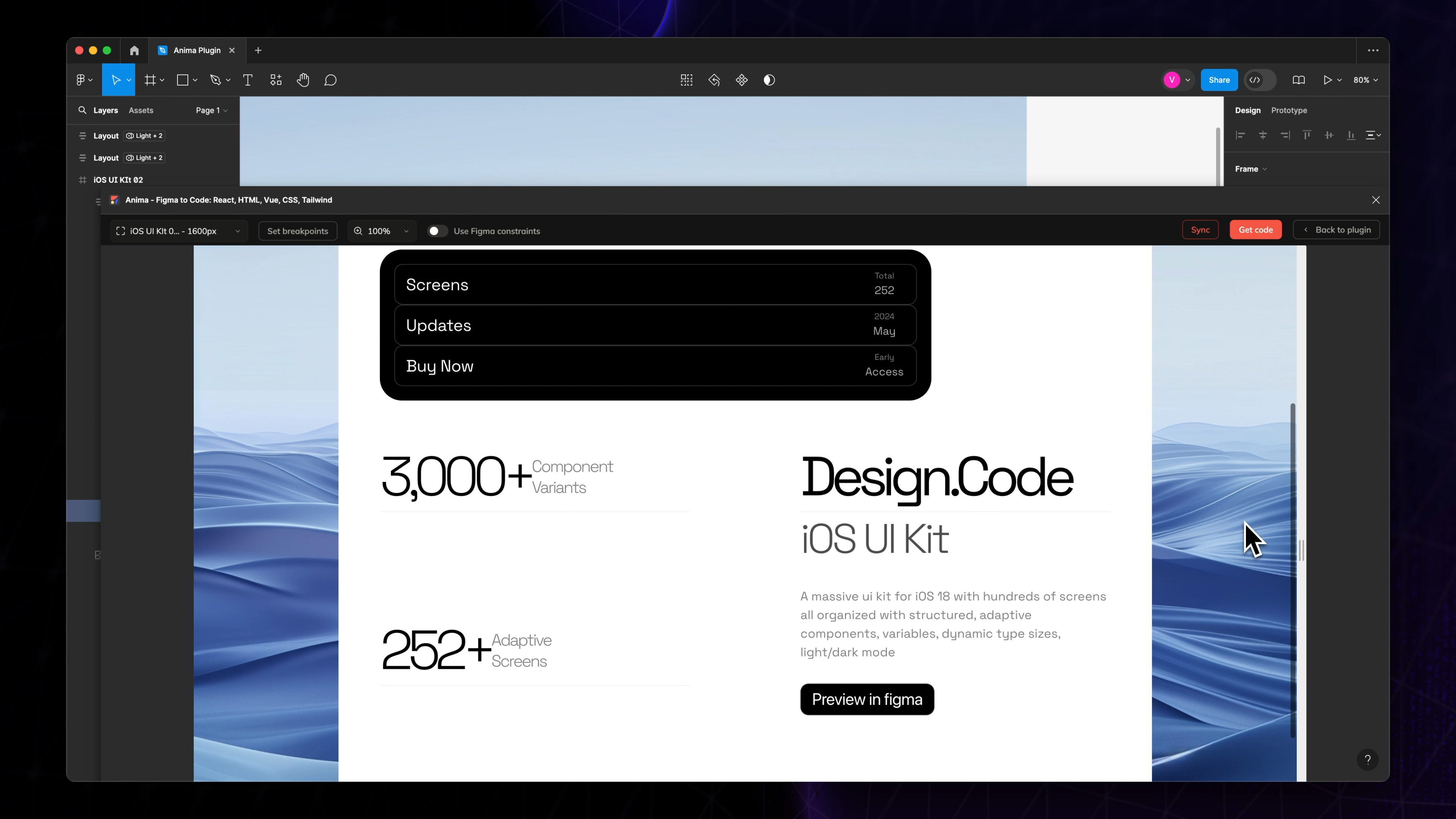
You can use Anima in two primary ways to work with your designs: generating HTML code directly from your Figma design or using developer mode in Figma to manually copy the codes. To generate HTML, make sure your design is ready for export, then open the Anima plugin from the Plugins menu, click on 'Get Code', and select 'HTML' from the options. The code generation might take a little time, but once it's ready, click on the indicated button to go to the Anima web tool

Reviewing Your Website
At this point, Anima will display your newly generated website, directly from your Figma design. Here, you can see your project come to life. You have the option to download a zip file of your project with all the necessary files to host it anywhere you choose. Please note, downloading the project files is a premium feature, ensuring you get the full, expansive functionality Anima offers.
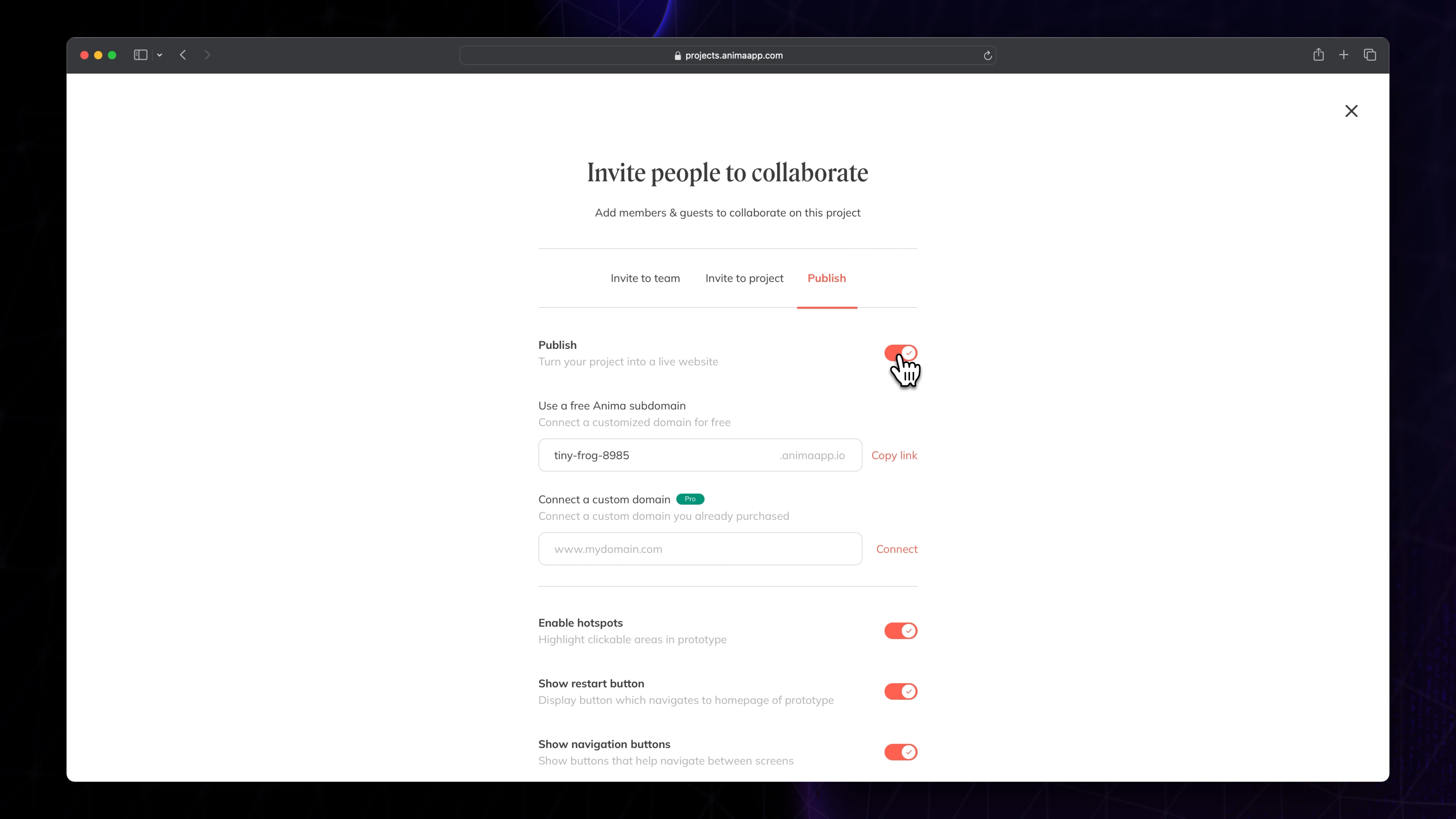
 With just one click, this website was created—the easiest and quickest way to bring designs to life. Now, all that’s left is to polish some details, making this process incredibly productive. You can also collaborate effortlessly. Just click on the 'Share' button to invite team members or share your project with stakeholders. Click on the publish tab and use the toggle to make your website online. You can also see that we have an option to connect to a custom domain which is a pro feature. Copy the link and paste it in your browser to see your website exactly as a visitor would.
With just one click, this website was created—the easiest and quickest way to bring designs to life. Now, all that’s left is to polish some details, making this process incredibly productive. You can also collaborate effortlessly. Just click on the 'Share' button to invite team members or share your project with stakeholders. Click on the publish tab and use the toggle to make your website online. You can also see that we have an option to connect to a custom domain which is a pro feature. Copy the link and paste it in your browser to see your website exactly as a visitor would.

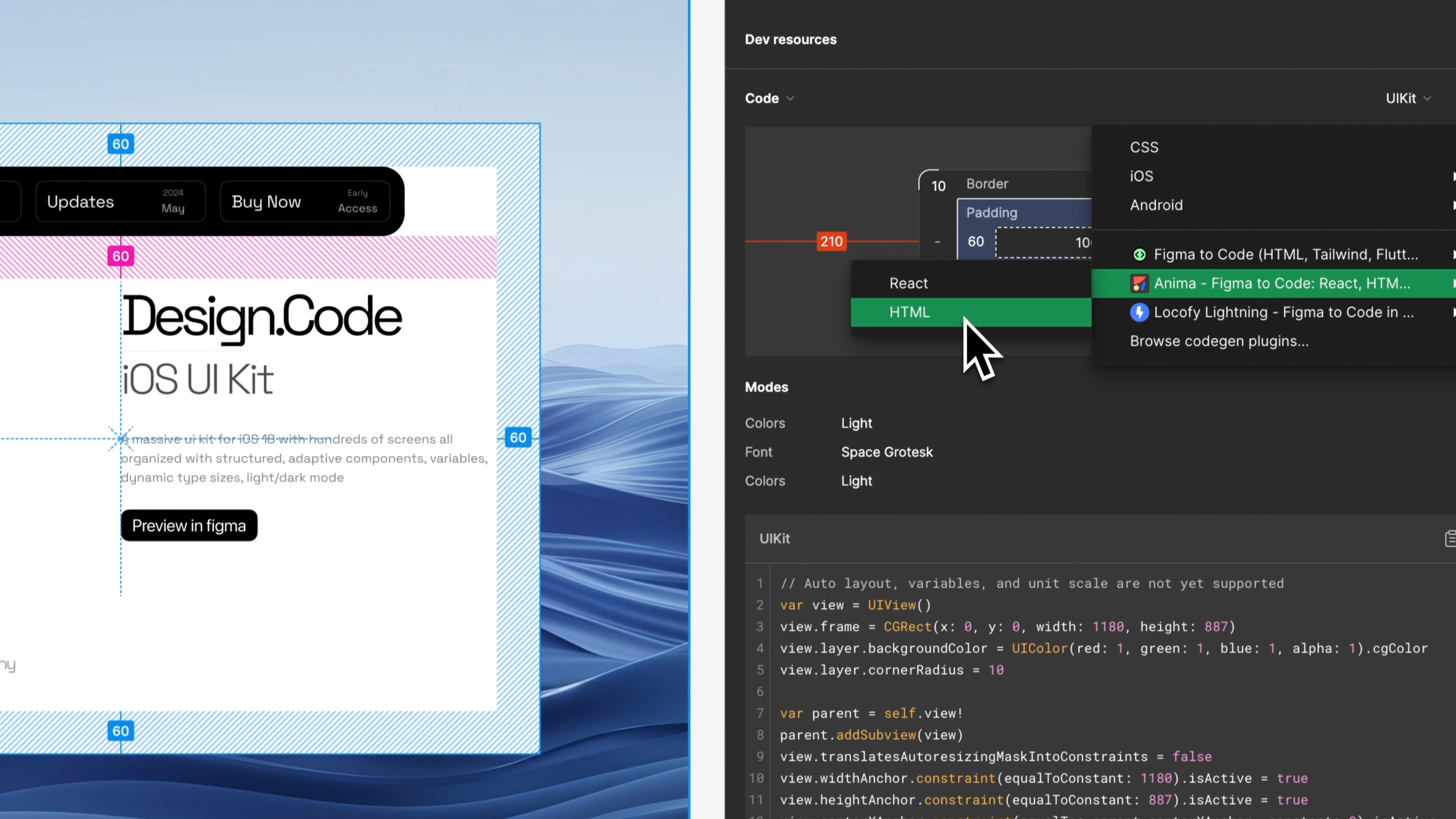
Anima with Dev Mode
Another way to use this plugin is to use the dev mode in Figma. First, click on the dev mode toggle to activate this feature. Next, in the code menu, select the Anima plugin, then choose HTML as your output format. The code will take a bit of time to generate. Once it’s ready, you’ll see that all the necessary files have been generated for us. Now, let’s take these codes into action. Copy the HTML code; we’ll paste it into an editor to start building our project.

Visual Studio Code
Visual Studio Code, commonly known as VS Code, is a highly popular, free, and open-source code editor developed by Microsoft. It's available across major platforms like Windows, macOS, and Linux. One of the key features of VS Code is its robust support for extensions. These extensions can add new languages, tools, and themes to the editor, allowing for a highly customizable development environment. VS Code also offers integrated Git control, syntax highlighting, intelligent code completion (often called IntelliSense), snippets, and code refactoring. This integrated environment helps developers streamline their coding process, reducing the need to switch between different tools and interfaces.
 Additionally, it supports debugging tools that can be essential for diagnosing and solving issues within the code. The editor allows you to set breakpoints, inspect variables, view call stacks, and execute commands directly in an integrated terminal. Its lightweight nature and powerful capabilities make it suitable for both beginners and experienced developers, handling projects of any size efficiently.
Additionally, it supports debugging tools that can be essential for diagnosing and solving issues within the code. The editor allows you to set breakpoints, inspect variables, view call stacks, and execute commands directly in an integrated terminal. Its lightweight nature and powerful capabilities make it suitable for both beginners and experienced developers, handling projects of any size efficiently.
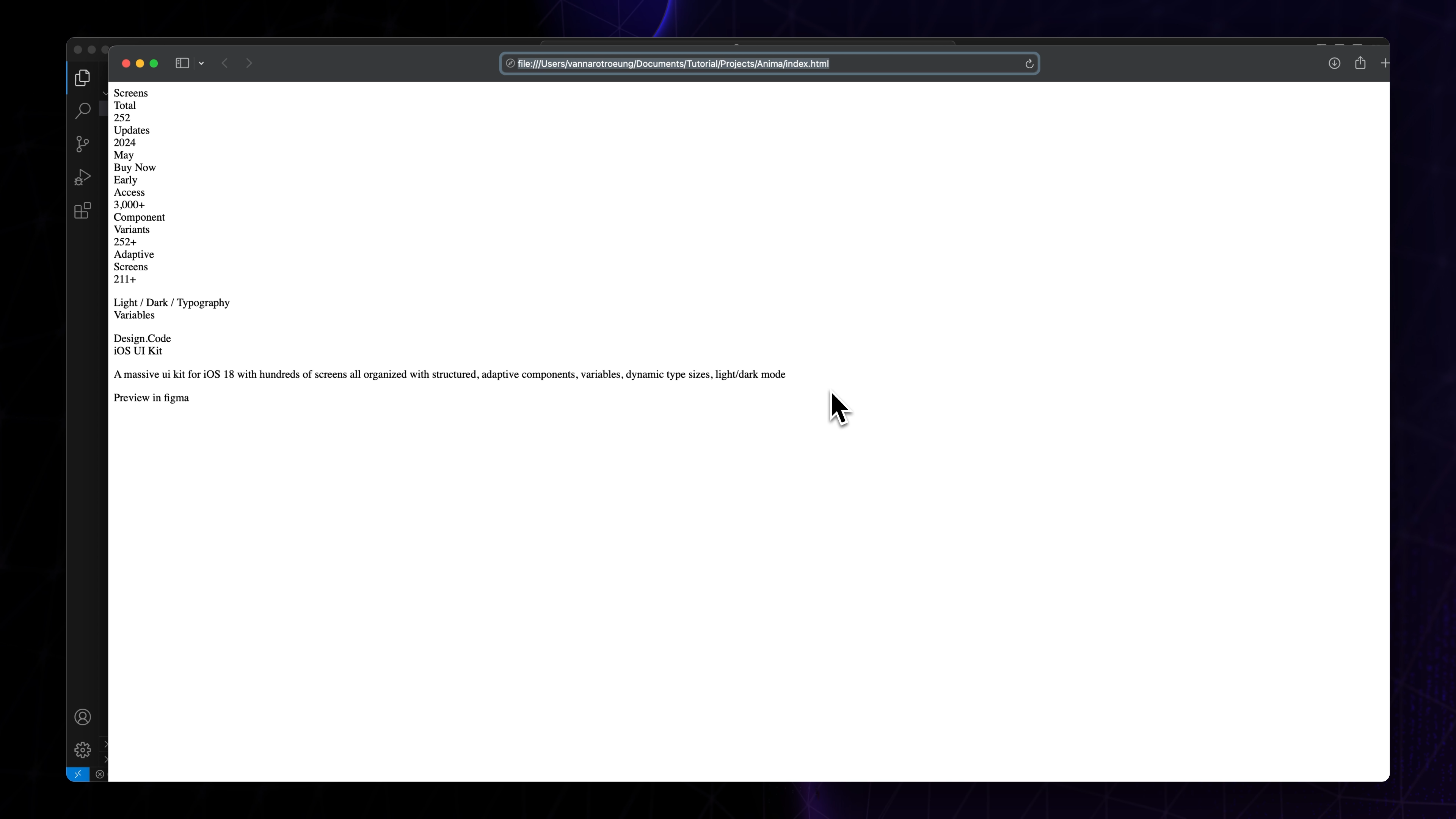
 In VS code, start by clicking on 'Open Folder' and create a new folder named for our project. Next, create a new file by clicking on the new file icon or press Command + N. Name this file 'index.html'. Now, paste the HTML code that we copied from the dev mode in Figma right here. Now, save the file and open the directory to preview our HTML file. We can see that all the website’s components are here, but there is no styling; for that, we will need to apply CSS.
In VS code, start by clicking on 'Open Folder' and create a new folder named for our project. Next, create a new file by clicking on the new file icon or press Command + N. Name this file 'index.html'. Now, paste the HTML code that we copied from the dev mode in Figma right here. Now, save the file and open the directory to preview our HTML file. We can see that all the website’s components are here, but there is no styling; for that, we will need to apply CSS.

Styling with Style.css
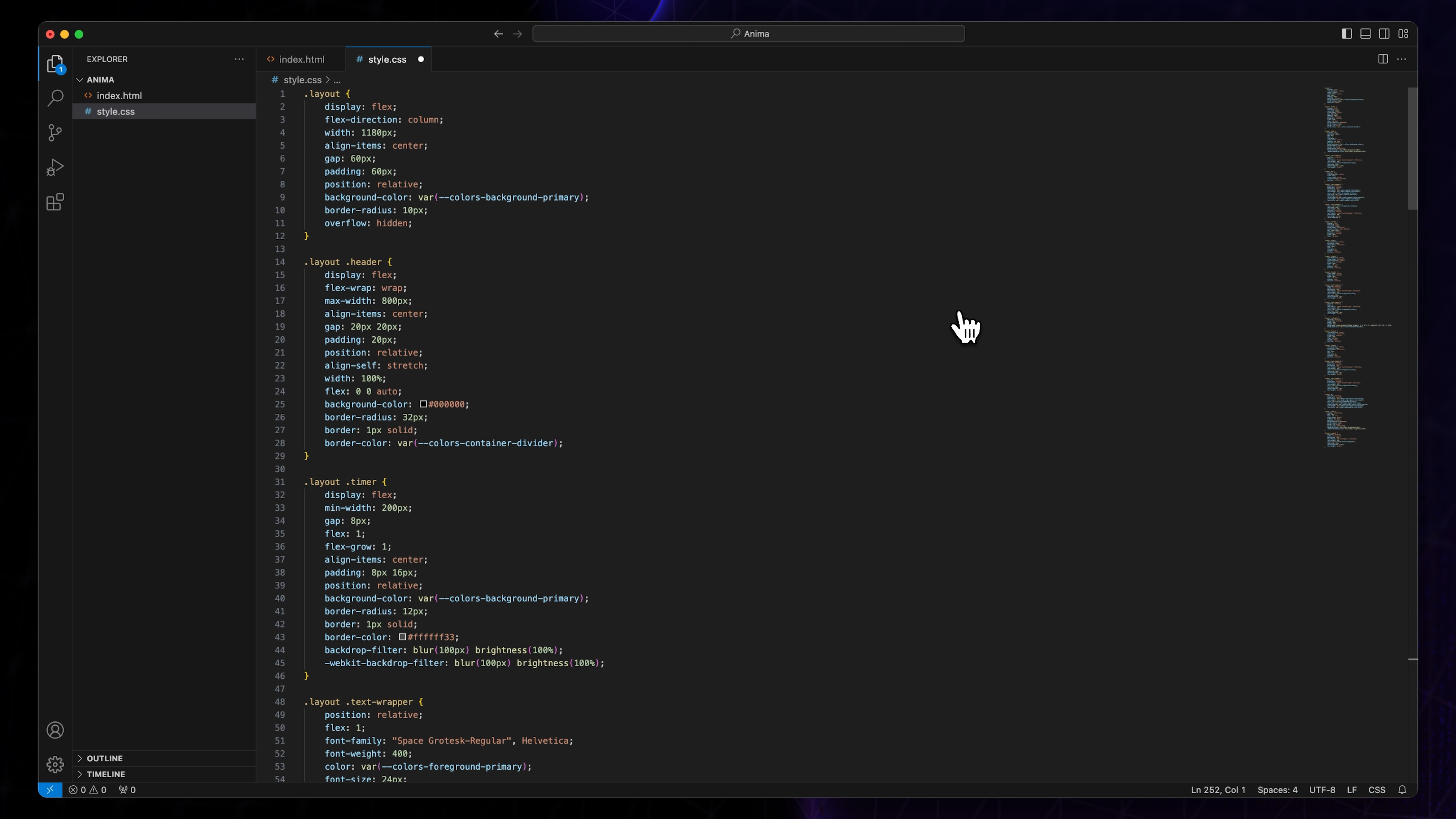
Back in Figma, we’ll go into the style.css code and copy it. Now we need to create a new file named style.css which will host our code we’ve copied. It’s important to understand that the filename has to be the same as we imported them in our HTML file. Now, paste the code into the file and save it.
 The style.css is a standard file used to define the visual presentation of a webpage. It controls the styling of HTML elements, including layout, colors, fonts, and spacing. By separating content (HTML) from presentation (CSS), style.css enhances web development efficiency and maintainability. This separation allows developers to change the design without altering the underlying HTML structure, ensuring a consistent look and feel across multiple web pages by linking the same CSS file to them.
The style.css is a standard file used to define the visual presentation of a webpage. It controls the styling of HTML elements, including layout, colors, fonts, and spacing. By separating content (HTML) from presentation (CSS), style.css enhances web development efficiency and maintainability. This separation allows developers to change the design without altering the underlying HTML structure, ensuring a consistent look and feel across multiple web pages by linking the same CSS file to them.
 Now, if we save the style.css file and open our website, we can see that the styling has been applied. Some elements are not clearly visible because they are using variables that we have not yet defined.
Now, if we save the style.css file and open our website, we can see that the styling has been applied. Some elements are not clearly visible because they are using variables that we have not yet defined.

Variables with Styleguide.css
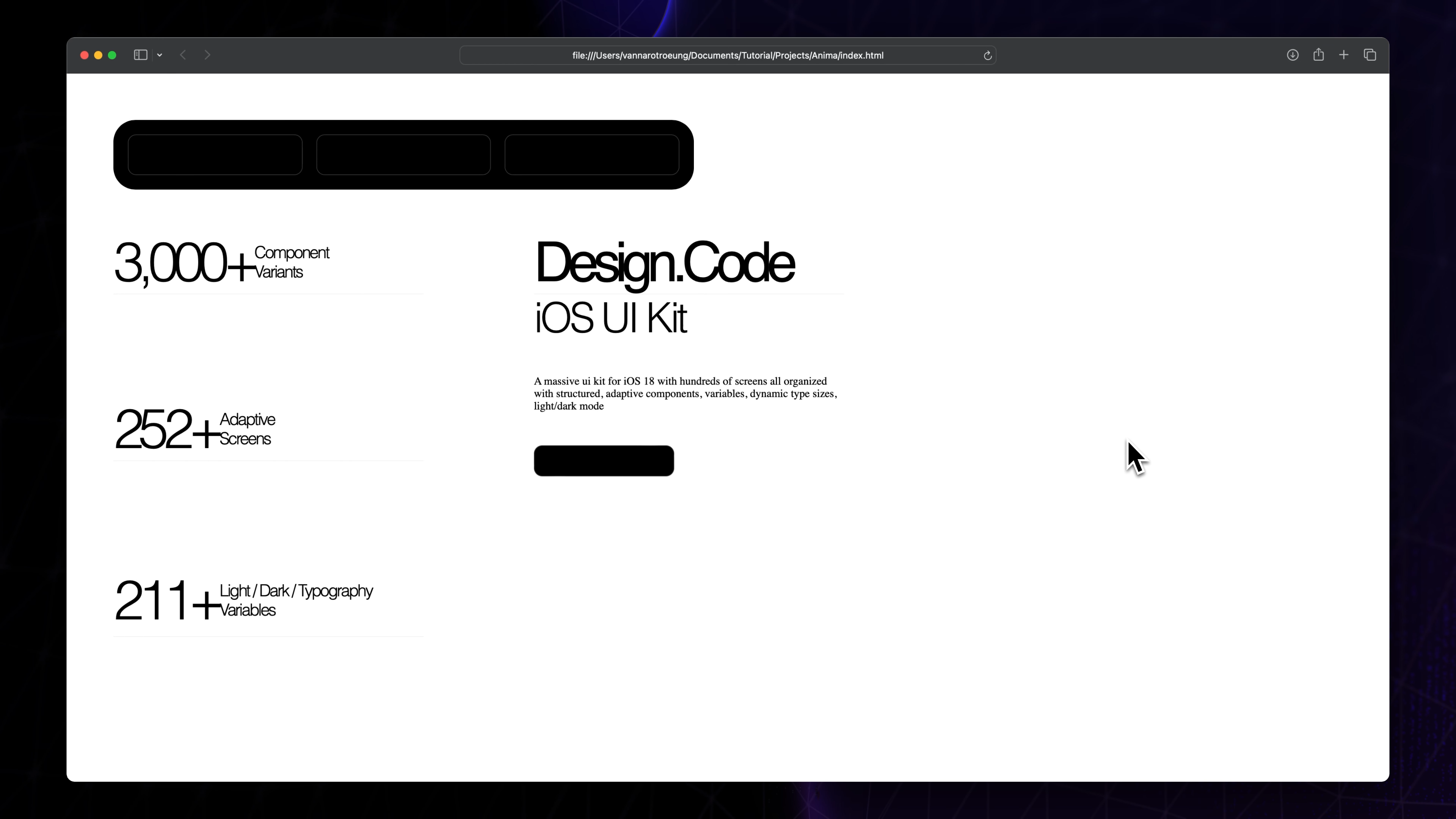
To address this, we need to go back into Figma and retrieve our remaining codes. Just as we did previously, copy and paste the code into a new file. This time, name the file 'styleguide.css'. This file will contain all the variables for our design. With the variables now defined, our elements appear exactly as they should. However, when we resize the browser, we notice that our layout isn't responsive. Let's address this issue.

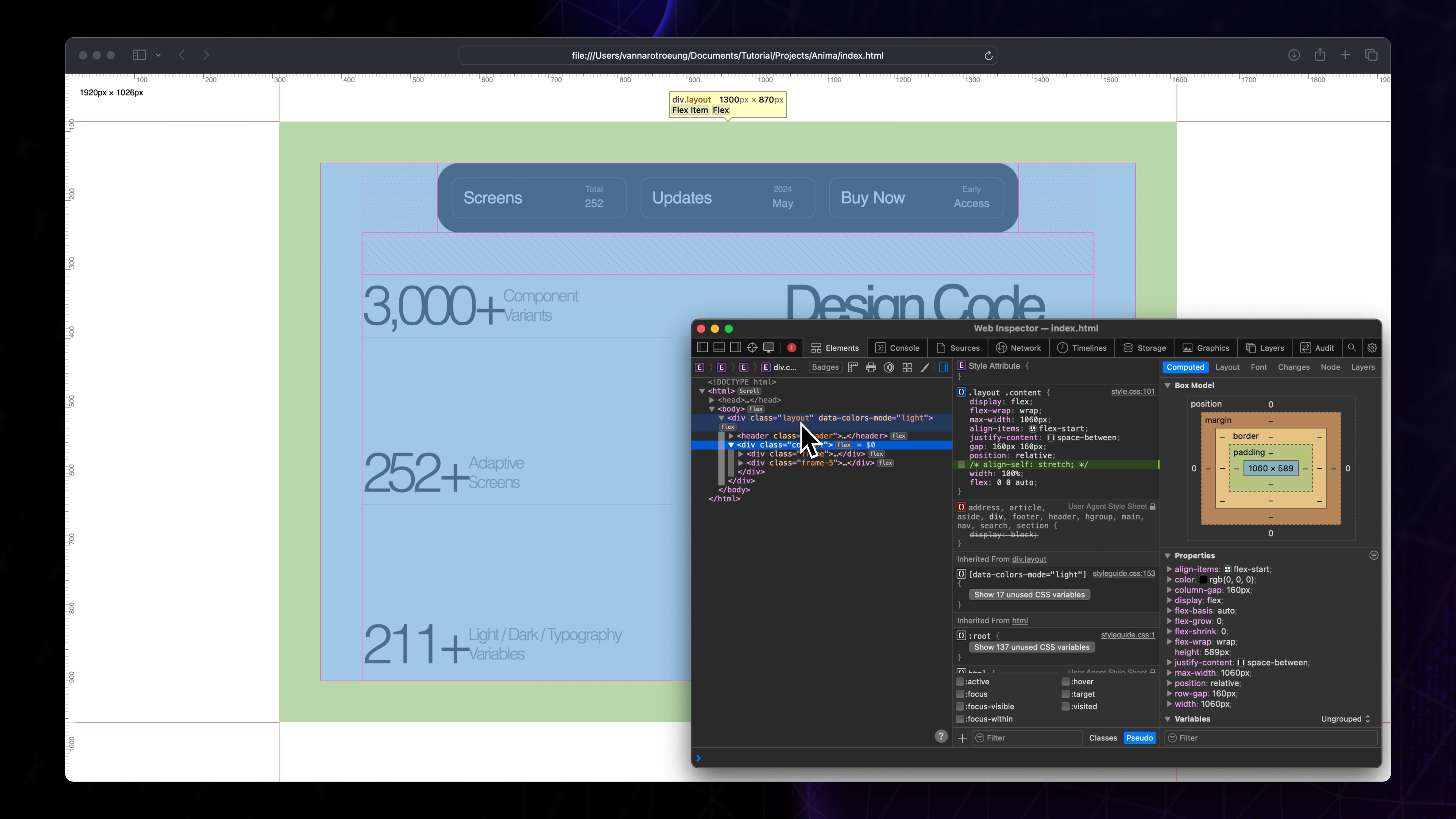
Web Inspector Tool
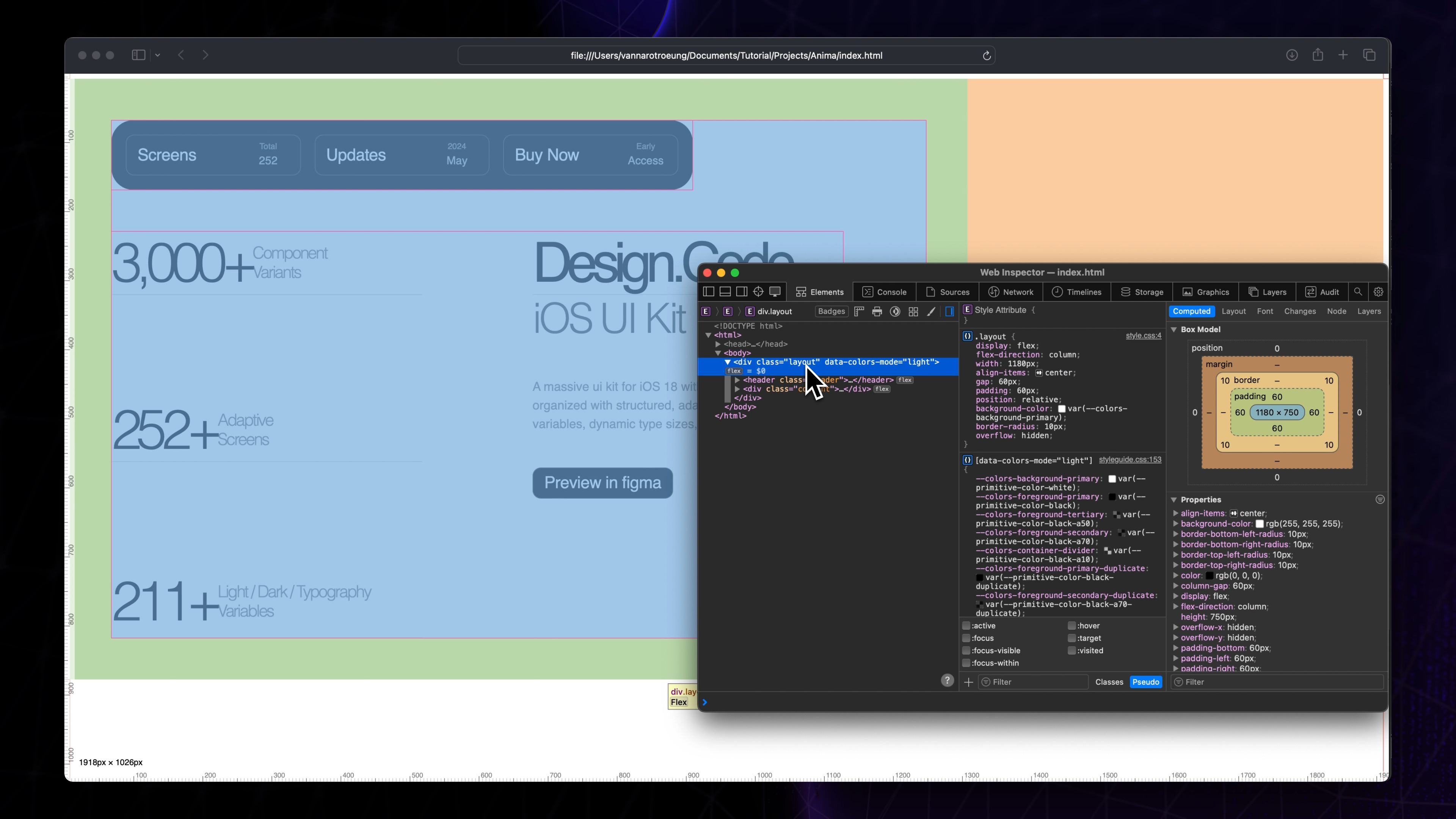
The web inspector is a handy tool for tweaking settings. Simply right-click and choose 'Inspect Element'. It is an essential tool for web developers and designers, offering a comprehensive suite of debugging and inspection features that facilitate the development and optimization of websites. The Web Inspector provides a detailed look at the underlying structure of a webpage. Users can examine and modify the HTML, CSS, and JavaScript directly within the browser, observing changes in real time. This tool is invaluable for anyone looking to deepen their understanding of web technologies and improve their site's responsiveness and user experience.
 Let’s first center our header horizontally to enhance the visual balance of our page. Navigate to the layout section of your CSS and add the property 'justify-content: center.' This simple line of code will center all the children of the layout horizontally. Now, to ensure our changes take effect, we need to adjust the header settings. Go into the header’s CSS and remove the 'align-self' property, which is currently set to 'stretch'. We need to do the same with the content to center it. With these adjustments, our design is now perfectly centered, creating a more aesthetically pleasing layout.
Let’s first center our header horizontally to enhance the visual balance of our page. Navigate to the layout section of your CSS and add the property 'justify-content: center.' This simple line of code will center all the children of the layout horizontally. Now, to ensure our changes take effect, we need to adjust the header settings. Go into the header’s CSS and remove the 'align-self' property, which is currently set to 'stretch'. We need to do the same with the content to center it. With these adjustments, our design is now perfectly centered, creating a more aesthetically pleasing layout.

Center element to page
We can center the element on the page. Here’s how to do it:
- Add the following styles to the body selector in the style.css file. The body contains the main content of the page.
- display flex is to set the display property of the body element to a flex container. Flexbox is a layout model that allows elements to be aligned and distributed space within a container more efficiently.
- justify content center is to aligns the flex container's children, in this case our layout, along the main axis which is horizontally, by default.
- align items center is to align our layout along the cross-axis, the vertical by default.
- we then set the minimum height of the body element to 100 viewport height units. This ensures that the body takes at least the full height of the browser window, allowing the content to truly be centered both vertically and horizontally on the entire page.
![Figma to HTML image 19]() Now, when we resize the browser, we can observe that our design responds exactly as intended. The header and content adapt progressively, wrapping smoothly to accommodate smaller screens. Our design is now fully responsive.
Now, when we resize the browser, we can observe that our design responds exactly as intended. The header and content adapt progressively, wrapping smoothly to accommodate smaller screens. Our design is now fully responsive.

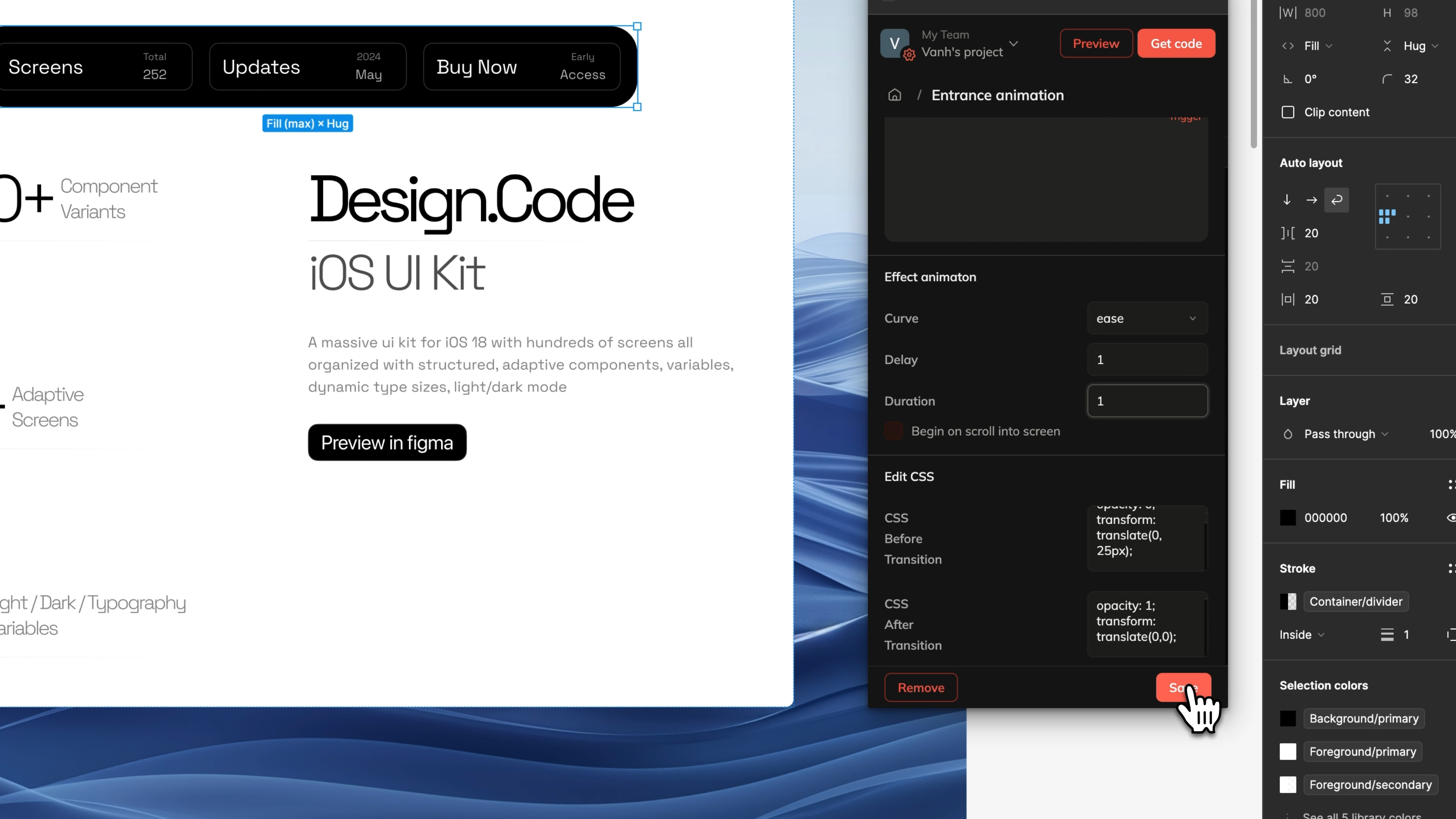
Anima Animations and Interactions
We can also create animations using Anima. This tool allows you to easily design hover effects and entrance animations, which can be translated into code.
- First, let's select the header and create an entrance animation. We'll choose the 'move up' effect and set a delay of 1 second, along with the same duration. Below, you can see the code for this animation.
- Next, we'll save this and add a hover effect to the button, making it grow over a duration of 0.5 seconds.
- You can preview this directly within the plugin by clicking on the 'Preview' button.
![Figma to HTML image 21]() And there you have it: a beautifully animated header entrance and a dynamic grow effect on the button, all accompanied by the associated code.
And there you have it: a beautifully animated header entrance and a dynamic grow effect on the button, all accompanied by the associated code.

Conclusion
In conclusion, the Anima plugin streamlines the design process by allowing designers to create interactive and responsive prototypes directly within their favorite tools, enhancing both efficiency and collaboration.
Learn with videos and source files. Available to Pro subscribers only.
Purchase includes access to 50+ courses, 320+ premium tutorials, 300+ hours of videos, source files and certificates.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Browse all downloads
1
The Figma Design Tool
Getting started with Figma as your design tool
0:54
2
The Editor in Figma
Getting familiar with the Figma interface
1:17
3
Basic Tools
Getting to know the tool panel in Figma
2:14
4
Position, Size, Rotation, & Corner Radius properties
Working with Position, Size, Rotation, & Corner Radius properties
1:27
5
Color Styles
Working with color styles on Figma
1:13
6
Masks
Using masks to clip content and compose your design in Figma
1:47
7
Dark Mode with Selection Colors
Learn to design and adapt for designs for Dark Mode with Selection Colors
1:17
8
Gradients
We'll walk through all the different ways to use gradients in your work, as well as techniques when creating them
1:36
9
Creating Backgrounds
Design backgrounds in Figma
2:37
10
Blending Modes
Learn to interesting techniques with Blending Modes
2:02
11
Alignment, Distribution, & Tidy up Properties
Exploring Alignment and Tidy up in Figma
1:24
12
Union and Corner Radius
Working on union and corner radius
2:53
13
Shadow and Blur Effects
Exploring ways to incorporate shadows and blur to your design
1:48
14
Using Images
Steps on how to use images in Figma
2:00
15
Fill, Stroke, & Advanced Stroke
Get to know more about the Fill and various Stroke options in Figma
3:21
16
Text Properties and Styles
Explore and learn about Figma's type properties
1:37
17
Google Fonts and Custom Fonts
Explore the differences between Google Fonts and custom fonts for your website
1:13
18
Accessibility
Exploring a11y in design
19
Responsive Design
Designing responsive layouts in Figma using Constraints and Auto Layout
3:07
20
Constraints
Working with Constraints in Figma
1:11
21
Layout Grid
Learn to design using grids, columns, rows and margins.
2:00
22
Auto Layout in Figma
Working with Auto Layout for responsive design
8:17
23
Vector Mode
Exploring vector mode to edit and customize vector shapes
0:55
24
Vector Network
Learn to use vector networks and design icons
1:19
25
Perspective Mockups
Use realistic mockups to present your designs
2:00
26
3D Mockups
Adding 3D mockups to design
1:20
27
Using Illustrations in Design
Incorporate illustrations into your design
2:03
28
Booleans
Using booleans to design icons
2:24
29
Icon Design
Learn how to design icons using the tools provided by Figma
1:48
30
Components
Make your design more reusable by using components.
1:50
31
Team Library
Publishing your design styles and components
2:14
32
Creating Confetti
Working with Confetti plugin
1:59
33
Looper Shape Duplication
Working with Looper Figma plugin
1:41
34
Apple Watch Ring
Creating apple watch ring in Figma
2:23
35
Exporting Assets in Figma
Learn about exporting assets in Figma for implementation
1:39
36
Exporting CSS Code
Working with CSS code on Figma
1:04
37
Designing with Data
Plugins to help you design with real content
1:57
38
Prototyping
Quickly create an entire flow for your app design in Figma
2:25
39
Version History
Working with version history on Figma
1:25
40
Multiplayer, Commenting, & Previews
Learn about collaboration & sharing with Figma
1:36
41
Variants
Combining similar components into variants
5:39
42
Interactive Components
Creating reusable interactions using interactive components
5:40
43
UIKits
Designing using UIKits in Figma
4:47
44
Plugins
Exploring and Designing using Plugins in Figma
5:47
45
Blob Background
Create a simple blob background in Figma
4:45
46
Wave Background
Create a wave design in Figma using the Bend tool and the Wave plugin
6:46
47
3D Shapes
Create 3D-looking shapes using vector tools in Figma
12:27
48
Parallax Prototyping in Figma
Learn how to create a parallax scrolling animation technique where the background and the foreground layers move at different speed
7:52
49
3D UI Perspective Design
Transforming your user interface with the power of three-dimensional perspective
7:16
50
Glass Icon
Learn how to design a creative icon using background blur
9:16
51
Crystal Ball with Water Effect Animation
Animate waves in a crystal ball using the prototyping tool
12:54
52
Design and code a line animation with letters
Learn how to animate lines using CSS in CodeSandbox
29:38
53
Futuristic line animation
Learn how to create a futuristic background with lines using the pen tool in Figma
19:30
54
Import from Adobe Illustrator to Figma
Best practices for importing an Illustrator file to Figma
3:16
55
Create an Illustration in Figma
Use the vector tool in Figma to create an illustration from scratch
4:07
56
Remove BG plugin
Remove an image background with the RemoveBG plugin in Figma
2:27
57
Circular Lines Advanced Stroke
Design a camera controller with clock lines in Figma
3:27
58
Publish Design to Community
Publishing design files in the Figma Community
4:49
59
Turn Image into Vector
Convert an image into vector in Figma
3:11
60
Prototype with Scrolling Content
Add vertical and horizontal scrolling on your Figma Prototype
3:42
61
Hug Content and Resizing
Learn how to choose the right resizing options including hug content, fixed width or height, fill container and text truncation
2:04
62
Advanced Auto Layout
Learn how to use spacing mode, canvas stacking, text baseline alignment, stroke values in advanced layout
4:13
63
Circular Text on Path
Make a circular text on path using ARC plugin in Figma
5:57
64
Mirror Prototype
View your prototypes on your mobile device using the Figma mobile app
2:39
65
Sticky Nav and Tab Bar Prototyping
How to fix the position with sticky Nav Bar and Tab Bar
4:37
66
Video in Figma Prototype
Apply a video as a fill using any vector network on your prototype
5:04
67
Mesh Gradients
Create beautiful and wave shaped gradients using shapes or the mesh gradient plugin in Figma
3:03
68
Figma Sections
Use sections in Figma to organize designs better and make it easier for collaboration
3:53
69
Unsplash Stock Photos
Insert beautiful images from Unsplash straight into your designs
2:07
70
Angular Gradient
Step-by-step guide to creating and customizing an angular gradient in Figma
4:17
71
Radial Gradient
Creating vibrant radial gradients in Figma for a professional design look
5:11
72
After Delay Animation Prototyping
The easiest way to animate anything on the web using simple after delay interaction in Figma
3:14
73
UI Wireframe
Use various tools and plugins to create a wireframe that helps you easily plan and design your user interface
2:53
74
Lottie Animations
Step-by-step guide to using Lottie animations in Figma to improve collaboration and enhance your designs
3:55
75
Design Sign Up Screen
Easily design a sign up screen in Figma for your app or website
6:42
76
Content Generator
Useful plugins that can help designers design with real content and save time
2:53
77
Design Lint Missing Style
Save time finding and fixing errors in your Figma designs with Design Lint
2:36
78
Slice Tool
Export your designs using the slice tool in Figma
2:04
79
Adaptive Layout with Breakpoints
Creating flexible and responsive web designs with adaptive layout and breakpoints
6:25
80
Chart Designs
Exploring the endless possibilities of chart designs for data visualization
4:51
81
Design Modals
How to design modals that enhance user interfaces
4:08
82
Batch Rename
Quickly and easily rename multiple files in Figma using the Batch Rename plugin
2:35
83
Design Onboarding Screen
Creating an engaging experience to drive user retention with onboarding design
2:28
84
Animated Button Prototype
How to create a dynamic interactive button
3:06
85
Smart Selection
Arrange layers more efficiently with smart selection
2:15
86
Component Properties
Reduce the number of variants in your design system by using component properties and editing them directly in the properties panel
4:37
87
RedLines
Measure distances and annotate your Figma designs before handoff with Redlines Figma plugin
2:54
88
Interactive Calendar
Learn how to use interactive components in Figma to create an interactive calendar with hover and clicked-on states
7:46
89
Measure Distance
Place your design elements in the right place with measure distance in Figma
3:33
90
Variable Fonts
Learn how to replace static fonts with the variable font version
2:51
91
AI Plugins
Enhancing design efficiency by exploring advanced AI tools in Figma to optimize your workflow
6:16
92
Text Animation
Create an impressive motion text animation using interactive component and after delay
3:11
93
Resize Layers
Resize layers using the scale tool
2:36
94
View Layer Outlines
Understanding and organizing your design with view layer outlines
2:23
95
Prototype Connections
Configure your prototypes so that anyone with view access can see the interactions
2:38
96
Export SVG Files and Code
Exporting your artwork as an SVG file allows you to easily embed it in your HTML and CSS code
2:47
97
3D Illustrations
Enhancing Project Design with 3D Illustrations
4:14
98
UI Placeholder
Insert a temporary element to visualize the design
2:38
99
Dark Mode Switch
Transform your design into dark mode in just one click
4:23
100
Dev Mode
Explore Figma's Dev Mode, your essential tool for simplifying design-to-code workflows
6:26
101
Dark Mode Variables
Learn how Figma's dark mode variable feature enhances design by allowing seamless transitions between themes
10:04
102
Figma to HTML
From Figma to Web: Simplifying HTML Export with Anima
10:51
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Meng To
I design, code and write
Meng To is the author of Design+Code. Meng started off his career as a self-taught designer from Montreal and eventually traveled around the world for 2 years as his US VISA was denied. During his travels, he wrote a book which now has 35,000 readers.
40 courses - 188 hours

Master AI Prompting for Stunning UI
Learn how to leverage AI tools like Aura for creating beautiful designs, working with templates, and experimenting with advanced prompts. A concise guide for designers and developers to level up their skills.
4 hrs

Build SwiftUI apps for iOS 18 with Cursor and Xcode
In this course, we'll explore the exciting new features of SwiftUI 6 and Xcode 16 for building iOS 18 apps. From mesh gradients and text animations to ripple effects, you'll learn how to create polished, highly custom apps using the latest workflows. We'll also dive into using Cursor and Claude AI for AI-driven coding, helping you start strong and customize your apps.
5 hrs

Create your Dream Apps with Cursor and Claude AI
Learn to build your dream web apps from the ground up using Cursor, Claude AI, and a suite of powerful AI tools. This course covers everything you need, including React for frontend development, Firebase for backend integration, and Stripe for handling payments. You’ll also dive into advanced AI tools like Claude Artifacts, Galileo AI, v0.dev for UI, Ideogram for design generation, and Cursor Composer for full-scale development.
6 hrs

Build a React Site from Figma to Codux
In this course, you'll learn to build a website from scratch using Codux, starting with a Figma template. You’ll master responsive design, collaborate with developers on a real React project, export CSS from Figma using Locofy, set up breakpoints with media queries, add CSS animations, improve SEO, create multiple pages with React Router, and publish your site. By following best practices, you’ll bridge design and development, improve your web design skills.
2 hrs

Create 3D UI for iOS and visionOS in Spline
Comprehensive 3D Design Course: From Basics to Advanced Techniques for iOS and visionOS using SwiftUI
3 hrs

Master No-Code Web Design with Framer
In this free Framer course, you'll learn to create modern, user-friendly interfaces. Start with dark mode and glass designs, then move from Figma to Framer, using vectors and auto layout for responsive websites. Add animations, interactive buttons, and custom components with code. Finally, you'll craft a design system suitable for teamwork or solo projects, all in a straightforward and practical approach.
4 hrs

Build SwiftUI Apps for iOS 17
In this course, we’ll be exploring the fresh and exciting features of SwiftUI 5! As we craft a variety of iOS apps from the ground up, we'll delve deep into the treasure trove that is SwiftUI's user interface, interactions, and animations.
4 hrs

Build Beautiful Apps with GPT-4 and Midjourney
Design and develop apps using GPT-4 and Midjourney with prompts for SwiftUI, React, CSS, app concepts, icons, and copywriting
4 hrs

Build SwiftUI apps for iOS 16
Create animated and interactive apps using new iOS 16 techniques using SwiftUI 4 and Xcode 14
5 hrs

Build a 3D Site Without Code with Framer
Design and publish a responsive site with 3D animation without writing a single line of code
3 hrs

Create 3D Site with Spline and React
Design and code a landing page with an interactive 3D asset using Spline and CodeSandbox
1 hrs

Build an Animated App with Rive and SwiftUI
Design and code an iOS app with Rive animated assets, icon animations, custom layouts and interactions
3 hrs

Build a SwiftUI app for iOS 15 Part 3
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

Build a SwiftUI app for iOS 15 Part 2
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
3 hrs

Build a SwiftUI app for iOS 15
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

React Livestreams
Learn how we can use React Hooks to build web apps using libraries, tools, apis and frameworks
4 hrs

Design Founder Livestreams
A journey on how we built DesignCode covering product design, management, analytics, revenue and a good dose of learning from our successes and failures
2 hrs

SwiftUI Advanced Handbook
An extensive series of tutorials covering advanced topics related to SwiftUI, with a main focus on backend and logic to take your SwiftUI skills to the next level
4 hrs

iOS Design Handbook
A complete guide to designing for iOS 14 with videos, examples and design files
2 hrs

SwiftUI Handbook
A comprehensive series of tutorials covering Xcode, SwiftUI and all the layout and development techniques
7 hrs

Build a web app with React Hooks
Learn how we built the new Design+Code site with React Hooks using Gatsby, Netlify, and advanced CSS techniques with Styled Components.
4 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma
6 hrs

SwiftUI for iOS 14
Build a multi-platform app from scratch using the new techniques in iOS 14. We'll use the Sidebar and Lazy Grids to make the layout adaptive for iOS, iPadOS, macOS Big Sur and we'll learn the new Matched Geometry Effect to create beautiful transitions between screens without the complexity. This course is beginner-friendly and is taught step-by-step in a video format.
3 hrs

SwiftUI Livestreams
This is a compilation of the SwiftUI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
19 hrs

UI Design Livestreams
This is a compilation of the UI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
26 hrs

UI Design for Developers
In this course we'll learn how to use design systems, set up break points, typography, spacing, navigation, size rules for adapting to the iPad, mobile and web versions, and different techniques that translate well from design to code.
3 hrs

Build an app with SwiftUI Part 3
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build an app with SwiftUI Part 2
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build a full site in Webflow
Webflow is a design tool that can build production-ready experiences without code. You can implement CSS-driven adaptive layouts, build complex interactions and deploy all in one tool. Webflow also comes with a built-in content management system (CMS) and Ecommerce for creating a purchase experience without the need of third-party tools.
3 hrs

Advanced Prototyping in ProtoPie
ProtoPie is a cross-platform prototyping tool that creates prototypes nearly as powerful as those made with code, with half of the efforts, and zero code. It's perfect for designers who want to quickly experiment with advanced interactions using variables, conditions, sensors and more.
3 hrs

Build an app with SwiftUI Part 1
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

React Native for Designers Part 2
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
3 hrs

React Native for Designers
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
5 hrs

Design System in Figma
Learn how to use and design a collaborative and powerful design system in Figma. Design Systems provide a shared library of reusable components and guidelines and that will let you build products much faster
3 hrs

React for Designers
Learn how to build a modern site using React and the most efficient libraries to get your site/product online. Get familiar with Grid CSS, animations, interactions, dynamic data with Contentful and deploying your site with Netlify.
3 hrs

Swift Advanced
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
9 hrs

Learn Swift
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
4 hrs

Learn Sketch
Learn Sketch a design tool entirely vector-based and focused on user interface design
5 hrs

Learn iOS 11 Design
Learn colors, typography and layout for iOS 8
1 hrs

 Now, when we resize the browser, we can observe that our design responds exactly as intended. The header and content adapt progressively, wrapping smoothly to accommodate smaller screens. Our design is now fully responsive.
Now, when we resize the browser, we can observe that our design responds exactly as intended. The header and content adapt progressively, wrapping smoothly to accommodate smaller screens. Our design is now fully responsive.  And there you have it: a beautifully animated header entrance and a dynamic grow effect on the button, all accompanied by the associated code.
And there you have it: a beautifully animated header entrance and a dynamic grow effect on the button, all accompanied by the associated code.