The Figma Design Tool
Add to favorites
Getting started with Figma as your design tool
Figma Handbook
1
The Figma Design Tool
0:54
2
The Editor in Figma
1:17
3
Basic Tools
2:14
4
Position, Size, Rotation, & Corner Radius properties
1:27
5
Color Styles
1:13
6
Masks
1:47
7
Dark Mode with Selection Colors
1:17
8
Gradients
1:36
9
Creating Backgrounds
2:37
10
Blending Modes
2:02
11
Alignment, Distribution, & Tidy up Properties
1:24
12
Union and Corner Radius
2:53
13
Shadow and Blur Effects
1:48
14
Using Images
2:00
15
Fill, Stroke, & Advanced Stroke
3:21
16
Text Properties and Styles
1:37
17
Google Fonts and Custom Fonts
1:13
18
Accessibility
19
Responsive Design
3:07
20
Constraints
1:11
21
Layout Grid
2:00
22
Auto Layout in Figma
8:17
23
Vector Mode
0:55
24
Vector Network
1:19
25
Perspective Mockups
2:00
26
3D Mockups
1:20
27
Using Illustrations in Design
2:03
28
Booleans
2:24
29
Icon Design
1:48
30
Components
1:50
31
Team Library
2:14
32
Creating Confetti
1:59
33
Looper Shape Duplication
1:41
34
Apple Watch Ring
2:23
35
Exporting Assets in Figma
1:39
36
Exporting CSS Code
1:04
37
Designing with Data
1:57
38
Prototyping
2:25
39
Version History
1:25
40
Multiplayer, Commenting, & Previews
1:36
41
Variants
5:39
42
Interactive Components
5:40
43
UIKits
4:47
44
Plugins
5:47
45
Blob Background
4:45
46
Wave Background
6:46
47
3D Shapes
12:27
48
Parallax Prototyping in Figma
7:52
49
3D UI Perspective Design
7:16
50
Glass Icon
9:16
51
Crystal Ball with Water Effect Animation
12:54
52
Design and code a line animation with letters
29:38
53
Futuristic line animation
19:30
54
Import from Adobe Illustrator to Figma
3:16
55
Create an Illustration in Figma
4:07
56
Remove BG plugin
2:27
57
Circular Lines Advanced Stroke
3:27
58
Publish Design to Community
4:49
59
Turn Image into Vector
3:11
60
Prototype with Scrolling Content
3:42
61
Hug Content and Resizing
2:04
62
Advanced Auto Layout
4:13
63
Circular Text on Path
5:57
64
Mirror Prototype
2:39
65
Sticky Nav and Tab Bar Prototyping
4:37
66
Video in Figma Prototype
5:04
67
Mesh Gradients
3:03
68
Figma Sections
3:53
69
Unsplash Stock Photos
2:07
70
Angular Gradient
4:17
71
Radial Gradient
5:11
72
After Delay Animation Prototyping
3:14
73
UI Wireframe
2:53
74
Lottie Animations
3:55
75
Design Sign Up Screen
6:42
76
Content Generator
2:53
77
Design Lint Missing Style
2:36
78
Slice Tool
2:04
79
Adaptive Layout with Breakpoints
6:25
80
Chart Designs
4:51
81
Design Modals
4:08
82
Batch Rename
2:35
83
Design Onboarding Screen
2:28
84
Animated Button Prototype
3:06
85
Smart Selection
2:15
86
Component Properties
4:37
87
RedLines
2:54
88
Interactive Calendar
7:46
89
Measure Distance
3:33
90
Variable Fonts
2:51
91
AI Plugins
6:16
92
Text Animation
3:11
93
Resize Layers
2:36
94
View Layer Outlines
2:23
95
Prototype Connections
2:38
96
Export SVG Files and Code
2:47
97
3D Illustrations
4:14
98
UI Placeholder
2:38
99
Dark Mode Switch
4:23
100
Dev Mode
6:26
101
Dark Mode Variables
10:04
102
Figma to HTML
10:51
Design Tools
With the availability of so many design tools, it's easy to get overwhelmed when it comes to select the best one that fulfills all our needs. Here, I'd like to mention that there's no such thing called "the best" design tool. Every tool has its own set of advantages and features that makes it stand out, but we can easily search for a tool that works best for us. Mentioned below are some of the amazing design tools available to us.
Figma
Figma is called the collaborative interface design tool. And it stands out for its collaboration feature. It gives users the ability to share a design file with multiple team members and get instant feedback from each other via comments. These days most of the other design tools have also implemented the collaboration feature but Figma is the one that first brought this to the table.
Figma also provides a lot of useful resources, plugins, and techniques that make your workflow smoother.

Why use Figma?
Only a few years ago, in 2016, Figma came out as the first design tool that utilized the power and accessibility of the Web while promising the same powerful features you’d expect from a native app. They surprised everyone with their real-time collaboration feature. Designers were ecstatic to finally be able to share their designs with their co-workers and clients with zero friction, and see multiple mouse pointers drawing shapes simultaneously. It was like magic.
We’ve come a long way since. Figma has set the bar to the highest level by continuously improving and implementing new features. Today, everything exists on the Web, and Figma makes full use of it by bringing everything together for designers and developers.
Let's take a look at some of the special features that make Figma stand out.
Vector Network
Figma introduced a powerful new way to design vectors. Instead of connecting paths one to one, you can create web-like connections, making the whole process of creating shapes more flexible.

Styles
In Figma, most of the foundation elements are set in the Styles, which contains Colors (including gradients and images), Text, and even Effects. You can make them readily available as a Library. As you design, you can set these styles in your Inspector, for things like Text, Fill, Stroke, and Effects.

Components
Components are building blocks for any design project. Theses are collections of elements put together in a reusable way, such as buttons, forms, navigations, cards, cells, and overlays. Component elements like text content, colors, and images can be customized in the Inspector. A button component can be duplicated many times, with different content and styles.
Additionally, you can have Components within Components, allowing you to customize even the most complex groups of elements, like icons, states, and complex themes. In Figma, it's very easy to add different design elements as Component and publish them as customizable design assets.

Variants
Variants work slightly differently from components as they have a different naming system to organize everything. It's very important to keep in mind that only use variants when necessary if not stick to components.
It's best to use variants when dealing with multiple versions of similar components that share the same properties, such as state, size, color, etc. Also, when having two distinct variations like a toggle on/off.


Team Library
Imagine Abstract, Google Docs and Sketch in a single tool. Imagine a more cohesive and smoother experience. That’s Figma. Team Libraries allow you to share your components, styles and assets across your whole team. You can enable and disable these libraries by clicking the ON/OFF toggle anytime you want.

UI Kits and Design Systems

When discussing top UI Kits and Design Systems for Figma, it's important to consider both their popularity and functionality. Each UI Kit and Design System offers unique features and caters to different needs in the design process.
- DesignCode UI: This is a comprehensive UI kit known for its clean and modern design. It offers a wide range of components and is especially popular for its ease of use and adaptability. It's well-suited for both web and mobile applications.
- Apple Design Resources – iOS 17 and macOS Sonoma: This set offers a comprehensive collection of components, including templates for Home Screen and Lock Screen widgets, tabbed apps, parent/child apps, split views, and sheets.
- Uber Base Gallery: The Uber Base Gallery in Figma is likely a comprehensive collection of foundational design elements that form the core of Uber's design language. It probably includes a wide range of basic UI components such as buttons, icons, color palettes, typography, and form elements.
- Microsoft Fluent 2 Web: This UI kit on the Figma Community is based on Microsoft's Fluent design system, tailored for web applications.
- Untitled UI — Figma UI Kit and Design System: Known as a highly advanced UI kit for Figma, Untitled UI is meticulously crafted with features like Auto Layout, variables, smart variants, and WCAG accessibility.
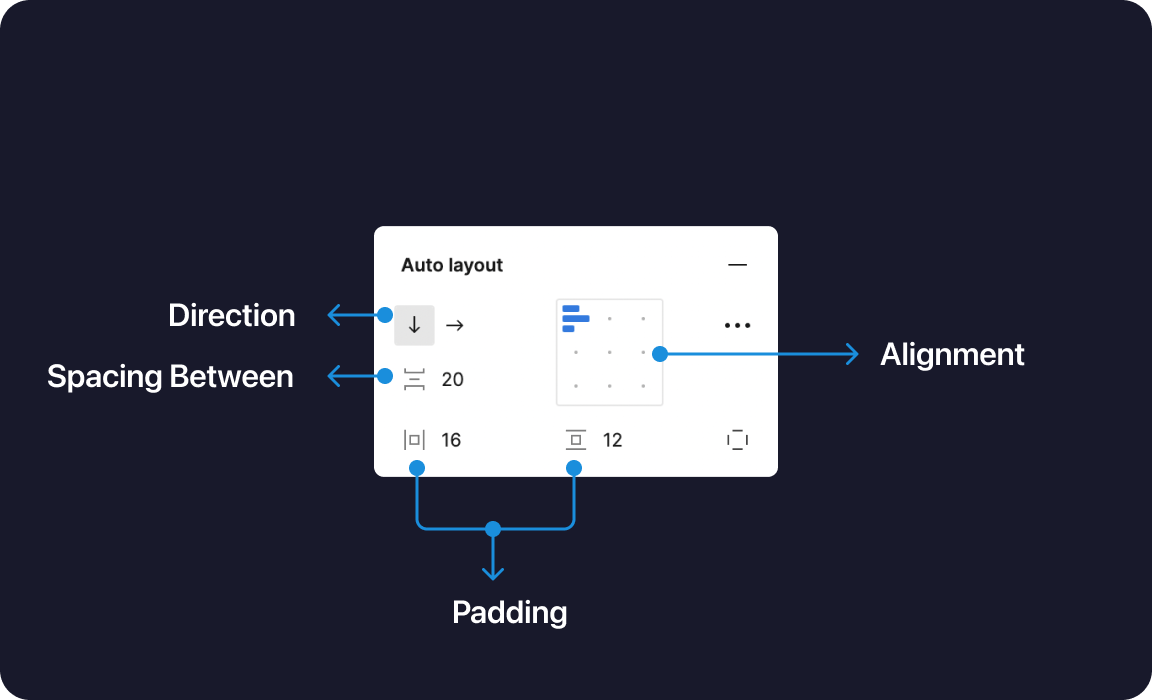
Auto Layout
Auto layout is a feature that lets you create designs that grow to fill or shrink to fit, and reflow as their contents change. This makes it possible to adapt to the changing needs of your work and helps ensure that your designs are consistent across the various screen sizes they will appear on. It's important that you know about these!
- Parents are frames that contain elements and objects of your design
- Children are the elements and objects inside the Auto Layout frame
Parent
The parent has four properties. Understanding these properties is essential. It will help you understand how your layout works and help you implement Auto Layout in the best way!
- Direction: allows your design layout either to be in Columns (Horizontal) or Rows (Vertical)
- Padding: determines the whitespace around your objects (Children)
- Spacing: controls the spacing between your objects
- Resizing: Lets you have a dynamic or fixed width


Children
The Child layout has very few and less complex properties compared to the parent! These properties are essentially alignment and positioning controls (based on the Parent direction).
- Alignment - align objects along one axis
- Absolute position - easily position items within auto layout frames using precise controls.
- Resizing - Lets you have a dynamic or fixed width

Constraints
Constraints in Figma are the same as Sketch. They allow you to set distances from the parent container. It also enables you to scale or align elements.

Real-Time Collaboration
Figma truly is the Google docs of design tools. Once you start collaborating with fellow designers, developers, and clients in real-time on a design project, you’ll never want to go back. You can share your design with anyone and they can watch your progress, comment, and even participate as you bring your pixels to life.

Version Control
In Figma, everything you do is automatically saved in history for free. You can also manually commit (Command + Option + S) versions to keep things in a neat timeline. You don’t have to think about branches because real-time collaboration allows you to ensure that nobody is stepping on each other’s toes. It’s actually a relief to not compare this too much to Git because Figma has made the whole process way less complex than Git.

Live Embeds
You can embed your Figma Frames in your Website by getting the iFrames HTML code. This allows you to get live access to your designs.

Prototype
Prototyping is an important process of design. Creating a prototype helps your engineers understand how the interactions and animations should work in the final product. Figma makes it super simple to create prototypes using transitions without downloading a third-party app.
Prototype faster with Figma. Animate transitions with ease, add micro-interactions to your flow, and use smart-animate to quickly create interactions that look great on any device.

Inspect
Any document in Figma can be shared with anyone. More importantly, developers can come in and inspect design elements to get the color properties, sizes, and distances. They can select any asset and export it to PNG, SVG, or in code using Swift, Java, or CSS.
More generally, invited people can be given permission to view or to edit. This means that you can include virtually anyone in your team, including product managers, clients, and any person via a link.

Keyboard Shortcuts
The shortcuts in Figma are very similar to Sketch. Some key differences that are quite important to know:
- Command + Option + G creates a Frame for selected elements. A Frame is like an Artboard.
- Control + G to enable / disable Grid.
- K for Scale, which allows you to scale elements on the fly.
- C for Commenting. Comments are embedded in Figma directly instead of having to go through a different space.
You can open the Figma Keyboard Shortcuts by clicking the Menu bar, then going to Help and Account > Keyboard Shortcuts or you can press a shortcut Ctrl+Shift+? on your keyboard.

Find more Keyboard shortcuts organized in a friendly format at shortcuts.design.
Performance
While most tools today focus on the hype train of new features, Figma simply focuses on a solid workflow with a performance that is unmatched by its peers. This is one of the main reasons why I switched from Photoshop in the first place. For me, Figma is as fast as you can go in a design tool.
When you work 8 hours a day on a tool, every second you save counts.
Every drag of a button and every text edit feels buttery smooth at 60 frames per second. Zooming in and out is without lag.
Cross-Platform
What sets Figma apart is its collaborative and always accessible nature. Barriers such as requiring a Mac or downloading a large app is a thing of the past. Thanks to this, anyone can design and anyone can view your design, while you design. As someone who has used this daily, I cannot overstate how game-changing this is. No longer is your team relying on a third-party tool, or an increasingly complex and fragmented set of plugins, Figma simply has everything from the start. Since a lot of developers work on Windows machines, this is truly essential to keeping your team in sync. Any developer can receive a link from you, inspect the design, and get the colors, fonts, and even CSS, Swift, and SVG Code.

Figma Mobile App
Preview your designs on any device. Use the Figma iOS or Android app to prototype interactions that mirror how users might interact with your designs, then share those prototypes anywhere.

How to view your prototypes from the Figma mobile app:
- Sign in to the Figma mobile app.
- Use the Recent or Search tabs to find the file or prototype you want to view.
- Tap the file or prototype to open it. From the file, press to present the prototype.

Figma Plugins
Plugins are specialized tools designed to help you use Figma to its full potential. They're made by talented designers and developers who are eager to share their passion with the greater design community. From image assets to embedding maps into your designs, plugins make it easy to add life and personality to your designs.
- You can switch your account to the community by clicking on home.

Sketch VS Figma
Nowadays, design tools are not vastly different from each other. The layout is similar and you’ll find the same essential features such as components, libraries, and developer handoff.
While Sketch is rich in plugins like Craft, Abstract, and Zeplin, Figma has all those tools embedded into it at the start. On top of that, while Sketch requires macOS, Figma works seamlessly with Mac, Windows, and Linux devices. Also, you can run the Figma editor directly in your browser.

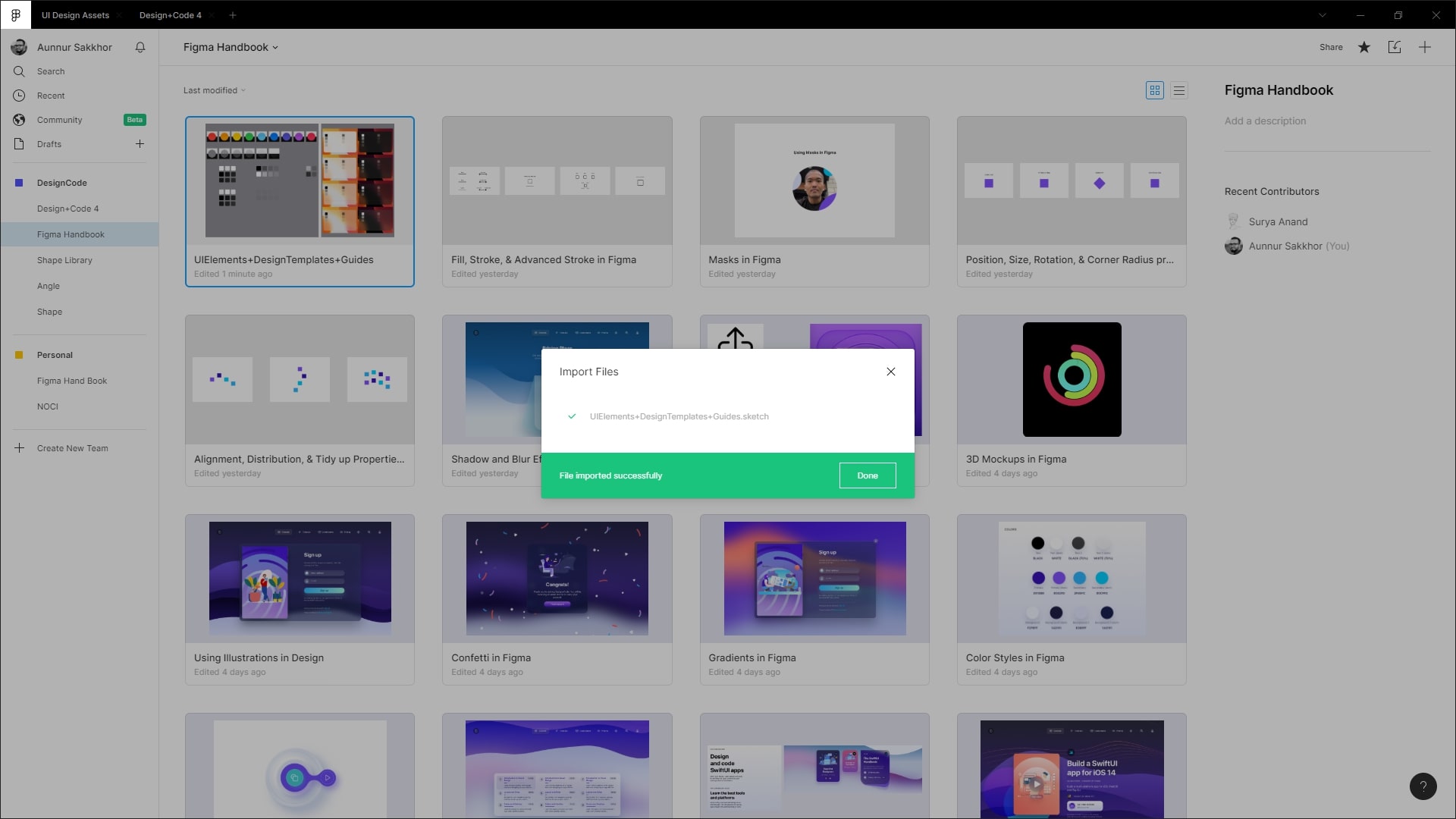
Importing from Sketch
Figma treats your Sketch files as first-class citizens. It is so good at importing that even an intricate and massive Library file like Angle can be imported with 95% accuracy. All the layers and symbols are kept intact.

Getting Started
To get started, let's head over to figma.com and sign up for a free account.

You can either use Figma directly from your browser or you can download the desktop app from the Downloads page. A specialty of Figma that you already know is Cross-Platform. It works with Mac, Windows, and also Linux devices. Download the Figma app based on your OS.

Conclusion
Expressing your creativity and design skills doesn't require any fixed tool. You'd pick one tool for your work, some of your other friends will choose some other tools. But when you're in a team, and all of your team members can work on the same page, that is a nice addition overall. Figma would be a great choice for your team, even for your personal uses. It has tons of features, and resources that will help speed up your workflow.
Learn with videos and source files. Available to Pro subscribers only.
Purchase includes access to 50+ courses, 320+ premium tutorials, 300+ hours of videos, source files and certificates.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Videos
Assets
ePub
Subtitles
1
The Figma Design Tool
Getting started with Figma as your design tool
0:54
2
The Editor in Figma
Getting familiar with the Figma interface
1:17
3
Basic Tools
Getting to know the tool panel in Figma
2:14
4
Position, Size, Rotation, & Corner Radius properties
Working with Position, Size, Rotation, & Corner Radius properties
1:27
5
Color Styles
Working with color styles on Figma
1:13
6
Masks
Using masks to clip content and compose your design in Figma
1:47
7
Dark Mode with Selection Colors
Learn to design and adapt for designs for Dark Mode with Selection Colors
1:17
8
Gradients
We'll walk through all the different ways to use gradients in your work, as well as techniques when creating them
1:36
9
Creating Backgrounds
Design backgrounds in Figma
2:37
10
Blending Modes
Learn to interesting techniques with Blending Modes
2:02
11
Alignment, Distribution, & Tidy up Properties
Exploring Alignment and Tidy up in Figma
1:24
12
Union and Corner Radius
Working on union and corner radius
2:53
13
Shadow and Blur Effects
Exploring ways to incorporate shadows and blur to your design
1:48
14
Using Images
Steps on how to use images in Figma
2:00
15
Fill, Stroke, & Advanced Stroke
Get to know more about the Fill and various Stroke options in Figma
3:21
16
Text Properties and Styles
Explore and learn about Figma's type properties
1:37
17
Google Fonts and Custom Fonts
Explore the differences between Google Fonts and custom fonts for your website
1:13
18
Accessibility
Exploring a11y in design
19
Responsive Design
Designing responsive layouts in Figma using Constraints and Auto Layout
3:07
20
Constraints
Working with Constraints in Figma
1:11
21
Layout Grid
Learn to design using grids, columns, rows and margins.
2:00
22
Auto Layout in Figma
Working with Auto Layout for responsive design
8:17
23
Vector Mode
Exploring vector mode to edit and customize vector shapes
0:55
24
Vector Network
Learn to use vector networks and design icons
1:19
25
Perspective Mockups
Use realistic mockups to present your designs
2:00
26
3D Mockups
Adding 3D mockups to design
1:20
27
Using Illustrations in Design
Incorporate illustrations into your design
2:03
28
Booleans
Using booleans to design icons
2:24
29
Icon Design
Learn how to design icons using the tools provided by Figma
1:48
30
Components
Make your design more reusable by using components.
1:50
31
Team Library
Publishing your design styles and components
2:14
32
Creating Confetti
Working with Confetti plugin
1:59
33
Looper Shape Duplication
Working with Looper Figma plugin
1:41
34
Apple Watch Ring
Creating apple watch ring in Figma
2:23
35
Exporting Assets in Figma
Learn about exporting assets in Figma for implementation
1:39
36
Exporting CSS Code
Working with CSS code on Figma
1:04
37
Designing with Data
Plugins to help you design with real content
1:57
38
Prototyping
Quickly create an entire flow for your app design in Figma
2:25
39
Version History
Working with version history on Figma
1:25
40
Multiplayer, Commenting, & Previews
Learn about collaboration & sharing with Figma
1:36
41
Variants
Combining similar components into variants
5:39
42
Interactive Components
Creating reusable interactions using interactive components
5:40
43
UIKits
Designing using UIKits in Figma
4:47
44
Plugins
Exploring and Designing using Plugins in Figma
5:47
45
Blob Background
Create a simple blob background in Figma
4:45
46
Wave Background
Create a wave design in Figma using the Bend tool and the Wave plugin
6:46
47
3D Shapes
Create 3D-looking shapes using vector tools in Figma
12:27
48
Parallax Prototyping in Figma
Learn how to create a parallax scrolling animation technique where the background and the foreground layers move at different speed
7:52
49
3D UI Perspective Design
Transforming your user interface with the power of three-dimensional perspective
7:16
50
Glass Icon
Learn how to design a creative icon using background blur
9:16
51
Crystal Ball with Water Effect Animation
Animate waves in a crystal ball using the prototyping tool
12:54
52
Design and code a line animation with letters
Learn how to animate lines using CSS in CodeSandbox
29:38
53
Futuristic line animation
Learn how to create a futuristic background with lines using the pen tool in Figma
19:30
54
Import from Adobe Illustrator to Figma
Best practices for importing an Illustrator file to Figma
3:16
55
Create an Illustration in Figma
Use the vector tool in Figma to create an illustration from scratch
4:07
56
Remove BG plugin
Remove an image background with the RemoveBG plugin in Figma
2:27
57
Circular Lines Advanced Stroke
Design a camera controller with clock lines in Figma
3:27
58
Publish Design to Community
Publishing design files in the Figma Community
4:49
59
Turn Image into Vector
Convert an image into vector in Figma
3:11
60
Prototype with Scrolling Content
Add vertical and horizontal scrolling on your Figma Prototype
3:42
61
Hug Content and Resizing
Learn how to choose the right resizing options including hug content, fixed width or height, fill container and text truncation
2:04
62
Advanced Auto Layout
Learn how to use spacing mode, canvas stacking, text baseline alignment, stroke values in advanced layout
4:13
63
Circular Text on Path
Make a circular text on path using ARC plugin in Figma
5:57
64
Mirror Prototype
View your prototypes on your mobile device using the Figma mobile app
2:39
65
Sticky Nav and Tab Bar Prototyping
How to fix the position with sticky Nav Bar and Tab Bar
4:37
66
Video in Figma Prototype
Apply a video as a fill using any vector network on your prototype
5:04
67
Mesh Gradients
Create beautiful and wave shaped gradients using shapes or the mesh gradient plugin in Figma
3:03
68
Figma Sections
Use sections in Figma to organize designs better and make it easier for collaboration
3:53
69
Unsplash Stock Photos
Insert beautiful images from Unsplash straight into your designs
2:07
70
Angular Gradient
Step-by-step guide to creating and customizing an angular gradient in Figma
4:17
71
Radial Gradient
Creating vibrant radial gradients in Figma for a professional design look
5:11
72
After Delay Animation Prototyping
The easiest way to animate anything on the web using simple after delay interaction in Figma
3:14
73
UI Wireframe
Use various tools and plugins to create a wireframe that helps you easily plan and design your user interface
2:53
74
Lottie Animations
Step-by-step guide to using Lottie animations in Figma to improve collaboration and enhance your designs
3:55
75
Design Sign Up Screen
Easily design a sign up screen in Figma for your app or website
6:42
76
Content Generator
Useful plugins that can help designers design with real content and save time
2:53
77
Design Lint Missing Style
Save time finding and fixing errors in your Figma designs with Design Lint
2:36
78
Slice Tool
Export your designs using the slice tool in Figma
2:04
79
Adaptive Layout with Breakpoints
Creating flexible and responsive web designs with adaptive layout and breakpoints
6:25
80
Chart Designs
Exploring the endless possibilities of chart designs for data visualization
4:51
81
Design Modals
How to design modals that enhance user interfaces
4:08
82
Batch Rename
Quickly and easily rename multiple files in Figma using the Batch Rename plugin
2:35
83
Design Onboarding Screen
Creating an engaging experience to drive user retention with onboarding design
2:28
84
Animated Button Prototype
How to create a dynamic interactive button
3:06
85
Smart Selection
Arrange layers more efficiently with smart selection
2:15
86
Component Properties
Reduce the number of variants in your design system by using component properties and editing them directly in the properties panel
4:37
87
RedLines
Measure distances and annotate your Figma designs before handoff with Redlines Figma plugin
2:54
88
Interactive Calendar
Learn how to use interactive components in Figma to create an interactive calendar with hover and clicked-on states
7:46
89
Measure Distance
Place your design elements in the right place with measure distance in Figma
3:33
90
Variable Fonts
Learn how to replace static fonts with the variable font version
2:51
91
AI Plugins
Enhancing design efficiency by exploring advanced AI tools in Figma to optimize your workflow
6:16
92
Text Animation
Create an impressive motion text animation using interactive component and after delay
3:11
93
Resize Layers
Resize layers using the scale tool
2:36
94
View Layer Outlines
Understanding and organizing your design with view layer outlines
2:23
95
Prototype Connections
Configure your prototypes so that anyone with view access can see the interactions
2:38
96
Export SVG Files and Code
Exporting your artwork as an SVG file allows you to easily embed it in your HTML and CSS code
2:47
97
3D Illustrations
Enhancing Project Design with 3D Illustrations
4:14
98
UI Placeholder
Insert a temporary element to visualize the design
2:38
99
Dark Mode Switch
Transform your design into dark mode in just one click
4:23
100
Dev Mode
Explore Figma's Dev Mode, your essential tool for simplifying design-to-code workflows
6:26
101
Dark Mode Variables
Learn how Figma's dark mode variable feature enhances design by allowing seamless transitions between themes
10:04
102
Figma to HTML
From Figma to Web: Simplifying HTML Export with Anima
10:51
Meet the instructors
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Aunnur Sakkhor
Designer
Designer, helping to build the future of Design+Code.
Akson Phomhome
UI Designer
Designer at Design+Code.
13 courses - 60 hours

AI Design with Ideogram
Meet Ideogram, an AI-powered image generation tool that takes your ideas and transforms them into stunning visuals. Whether you're a designer, marketer, or just a visual enthusiast, Ideogram simplifies the creative process. In this guide, we’ll walk you through step-by-step instructions to create beautiful logos, social media posts, and more.
1 hrs

Build a SwiftUI app with Claude AI
This comprehensive SwiftUI course combines cutting-edge AI assistance with hands-on development, guiding you through the process of transforming Figma designs into fully functional iOS applications. Leveraging Claude 3.5 Sonnet, you'll learn to efficiently generate and refine SwiftUI code, create reusable components, and implement advanced features like animations and responsive layouts.
9 hrs

Prototype and Code iOS apps in Figma and SwiftUI
Welcome to our course on designing a sleek wallet interface with Figma! You’ll learn to create a visually appealing and functional wallet interface using DesignCode and Apple UI Kits. Master prototyping, swipe gestures, carousel animations, overlays, and reusable components. Plus, explore a Figma plugin to easily transition from design to SwiftUI. By the end, you’ll create dynamic, user-friendly prototypes.
3 hrs

Create 3D UI for iOS and visionOS in Spline
Comprehensive 3D Design Course: From Basics to Advanced Techniques for iOS and visionOS using SwiftUI
3 hrs

3D UI Interactive Web Design with Spline
Learn to create 3D designs and UI interactions such as 3D icons, UI animations, components, variables, screen resize, scrolling interactions, as well as exporting, optimizing, and publishing your 3D assets on websites
3 hrs

Design and Prototype for iOS 17 in Figma
Crafting engaging experiences for iOS 17 and visionOS using the Figma design tool. Learn about Figma's new prototyping features, Dev Mode, variables and auto layout.
6 hrs

Design and Prototype Apps with Midjourney
A comprehensive course on transforming Midjourney concepts into interactive prototypes using essential design techniques and AI tools
8 hrs

Web App Design using Midjourney and Figma
Get UI inspirations from Midjourney and learn UI design, colors, typography as a beginner in Figma
2 hrs

UI Design for iOS 16 in Sketch
A complete guide to designing for iOS 16 with videos, examples and design files
3 hrs

UI Design Android Apps in Figma
Design Android application UIs from scratch using various tricks and techniques in Figma
2 hrs

UI Design Smart Home App in Figma
Design a Smart Home app from scratch using various tricks and techniques in Figma
2 hrs

UI Design Quick Apps in Figma
Design application UIs from scratch using various tricks and techniques in Figma
12 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma. Not affiliated with or endorsed by Figma, Inc.
6 hrs
