Radial Gradient
Add to favorites
Creating vibrant radial gradients in Figma for a professional design look
Figma Handbook
1
The Figma Design Tool
0:54
2
The Editor in Figma
1:17
3
Basic Tools
2:14
4
Position, Size, Rotation, & Corner Radius properties
1:27
5
Color Styles
1:13
6
Masks
1:47
7
Dark Mode with Selection Colors
1:17
8
Gradients
1:36
9
Creating Backgrounds
2:37
10
Blending Modes
2:02
11
Alignment, Distribution, & Tidy up Properties
1:24
12
Union and Corner Radius
2:53
13
Shadow and Blur Effects
1:48
14
Using Images
2:00
15
Fill, Stroke, & Advanced Stroke
3:21
16
Text Properties and Styles
1:37
17
Google Fonts and Custom Fonts
1:13
18
Accessibility
19
Responsive Design
3:07
20
Constraints
1:11
21
Layout Grid
2:00
22
Auto Layout in Figma
8:17
23
Vector Mode
0:55
24
Vector Network
1:19
25
Perspective Mockups
2:00
26
3D Mockups
1:20
27
Using Illustrations in Design
2:03
28
Booleans
2:24
29
Icon Design
1:48
30
Components
1:50
31
Team Library
2:14
32
Creating Confetti
1:59
33
Looper Shape Duplication
1:41
34
Apple Watch Ring
2:23
35
Exporting Assets in Figma
1:39
36
Exporting CSS Code
1:04
37
Designing with Data
1:57
38
Prototyping
2:25
39
Version History
1:25
40
Multiplayer, Commenting, & Previews
1:36
41
Variants
5:39
42
Interactive Components
5:40
43
UIKits
4:47
44
Plugins
5:47
45
Blob Background
4:45
46
Wave Background
6:46
47
3D Shapes
12:27
48
Parallax Prototyping in Figma
7:52
49
3D UI Perspective Design
7:16
50
Glass Icon
9:16
51
Crystal Ball with Water Effect Animation
12:54
52
Design and code a line animation with letters
29:38
53
Futuristic line animation
19:30
54
Import from Adobe Illustrator to Figma
3:16
55
Create an Illustration in Figma
4:07
56
Remove BG plugin
2:27
57
Circular Lines Advanced Stroke
3:27
58
Publish Design to Community
4:49
59
Turn Image into Vector
3:11
60
Prototype with Scrolling Content
3:42
61
Hug Content and Resizing
2:04
62
Advanced Auto Layout
4:13
63
Circular Text on Path
5:57
64
Mirror Prototype
2:39
65
Sticky Nav and Tab Bar Prototyping
4:37
66
Video in Figma Prototype
5:04
67
Mesh Gradients
3:03
68
Figma Sections
3:53
69
Unsplash Stock Photos
2:07
70
Angular Gradient
4:17
71
Radial Gradient
5:11
72
After Delay Animation Prototyping
3:14
73
UI Wireframe
2:53
74
Lottie Animations
3:55
75
Design Sign Up Screen
6:42
76
Content Generator
2:53
77
Design Lint Missing Style
2:36
78
Slice Tool
2:04
79
Adaptive Layout with Breakpoints
6:25
80
Chart Designs
4:51
81
Design Modals
4:08
82
Batch Rename
2:35
83
Design Onboarding Screen
2:28
84
Animated Button Prototype
3:06
85
Smart Selection
2:15
86
Component Properties
4:37
87
RedLines
2:54
88
Interactive Calendar
7:46
89
Measure Distance
3:33
90
Variable Fonts
2:51
91
AI Plugins
6:16
92
Text Animation
3:11
93
Resize Layers
2:36
94
View Layer Outlines
2:23
95
Prototype Connections
2:38
96
Export SVG Files and Code
2:47
97
3D Illustrations
4:14
98
UI Placeholder
2:38
99
Dark Mode Switch
4:23
100
Dev Mode
6:26
101
Dark Mode Variables
10:04
102
Figma to HTML
10:51

Resources
- Eggradients: gradient background colors
- UI Gradients: the gradients are all free to use
- WebGradients: a free collection of 180 linear gradients
- Gradient Buttons: hundreds of CSS gradients buttons
- CoolHue: gradient colors palette
- Grabient: gradient colors palette
- Gradient Hunt: a free and open platform for color inspiration with thousands of trendy hand-made color gradients
Radial Gradient
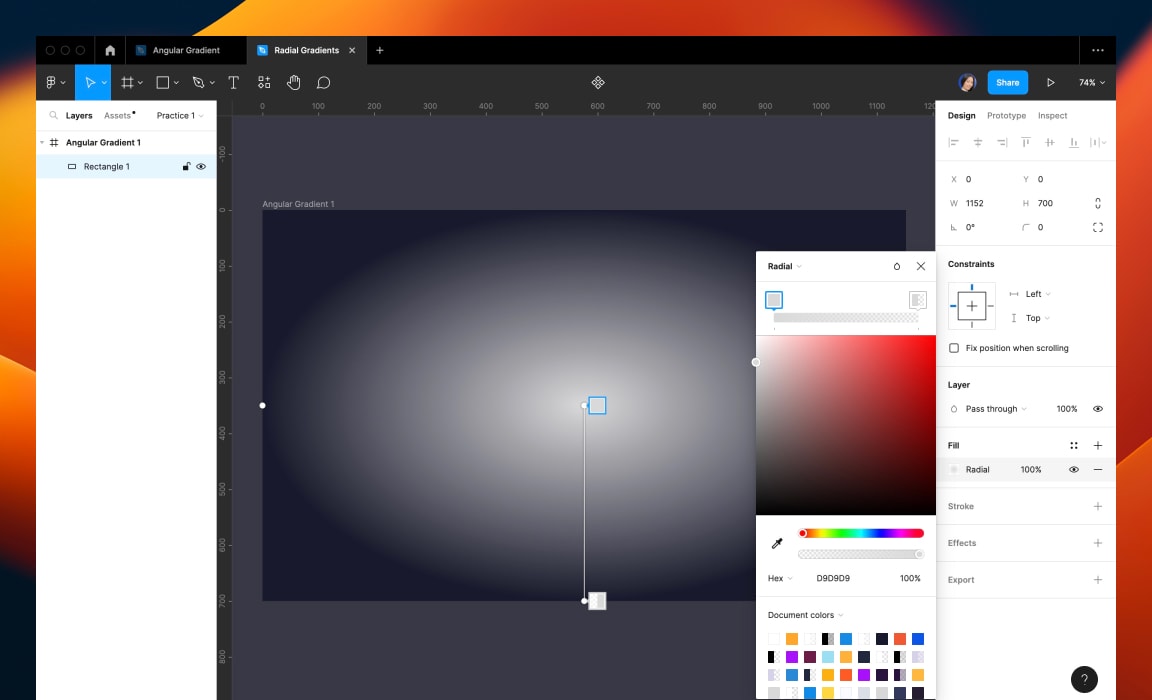
Radial: a circle gradient where the color starts off in the center and fades out along the edge. This could be another color, or a fade to transparent.
Step 1: Select the desired shape
First, select the shape you want to apply the radial gradient to. You can do this by clicking on the shape in the Layers panel and dragging it to the canvas.

Step 2: Create a radial gradient
To create a radial gradient, select the shape you want to apply the gradient to and click on the “Radial Gradient” option in the Color panel.

Step 3: Modify the gradient
Once you’ve selected the radial gradient, you can modify it by adjusting the parameters in the Gradient Editor. Here, you can adjust the colors of the gradient, add multiple stops, or adjust the size and position of the gradient.

Step 4: Adjust the gradient’s size and position
Once you’ve applied the radial gradient to the shape, you can still adjust its size and position by clicking and dragging the handles that appear on the shape. You can also adjust the angle of the gradient by clicking and dragging the circular arrow icon.

Step 5: Save your design
Once you’re happy with the results, Figma will save automatically. And that’s it! You now know how to create a radial gradient in Figma. Radial gradients are a great way to add depth and interest to your designs. Have fun experimenting with different colors and shapes to create unique and eye-catching designs!
Create a Background with Radial Gradient
Radial gradient backgrounds are a great way to add visual interest to your website. They can be used to create an eye-catching backdrop for text or images, or to create a more immersive experience for your visitors.
This tutorial is going to focus on making a background that is inspired by Apple's Ventura background. To follow this tutorial, you will need the asset provided. These are shapes that are already made. We will only focus on radial gradients.
Step 1
The first step is to download the asset . To do this, click the link. Once you've downloaded the file, open it. Next, select Vector 1.

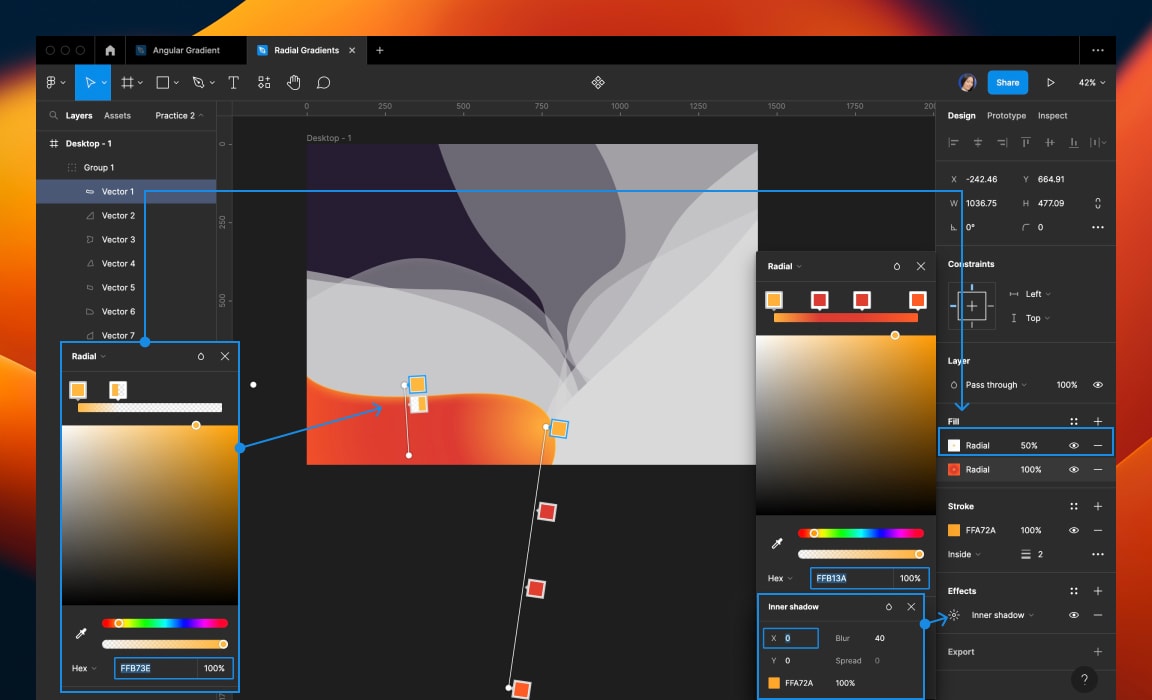
Step 2
- Select Vector 1 and click on the Fill option in the Properties Panel.
- Select the Radial Gradient option from the drop-down menu.
- You will see a radial gradient appear in the shape. To adjust the gradient, click on the Color Stop.
- To add another color, click on the Color Stop and select a color from the Color Picker.
- Add 4 colors: #FFB13A, #DB3A31, #E03F2F, #E03F2F.
- To change the position of the gradient, click and drag the circle to move it around the canvas. You can also adjust the size of the gradient by clicking and dragging the outer circle. (See the image below)
- Once you are happy with the gradient, click on the Close button.
- Add a second radial with 2 colors, #FFB73E and #FFB73E.
- You can also adjust the opacity of each color stop.
- Set the second color to 0% opacity.
- Add Stroke: #FFA72A, alignment inside and 2 thickness.
- Add Inner Shadow: set the color to #FFA72A and set the blur to 40.

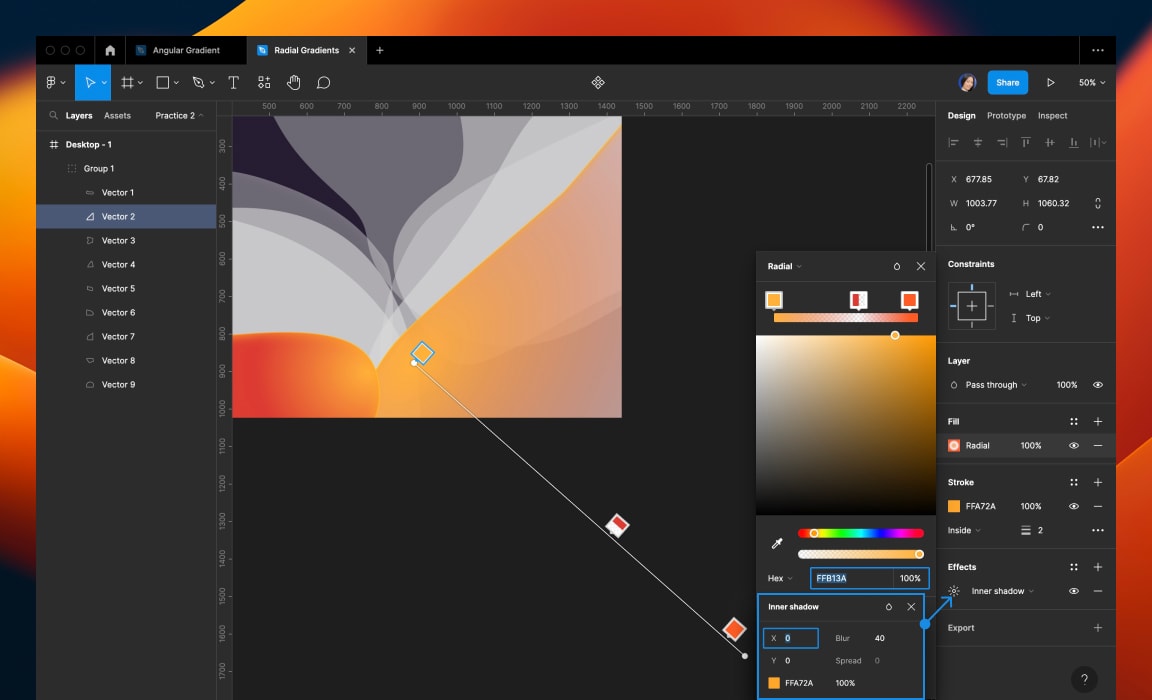
Step 3
Note: We'll repeat steps like stroke and inner shadow that we've already done.
- Select Vector 2 and click on the Fill option in the Properties Panel.
- Select the Radial Gradient option from the drop-down menu..
- Add 3 colors: #FFB13A, #DB3A31, 0% opacity and #DB3A31 .
- Click and drag the circle to move it around the canvas. Adjust the size of the gradient by clicking and dragging the outer circle. (See the image below)
- Once you are happy with the gradient, click on the Close button.
- Add Stroke: #FFA72A, alignment inside and 2 thickness.
- Add Inner Shadow: set the color to #FFA72A and set the blur to 40.

Step 4
- Select Vector 3 and click on the Fill option in the Properties Panel.
- Select the Radial Gradient option from the drop-down menu.
- Add 3 colors: #992DFB, 0% opacity, #992DFB and #992DFB.
- Adjust the gradient’s size and position.
- Go to Layer panel and **Select the **Color dodge option from the drop-down menu.
- Set layer opacity to 50%.
- Go to Effects panel and click on Layer blur. Set layer blur to 20.

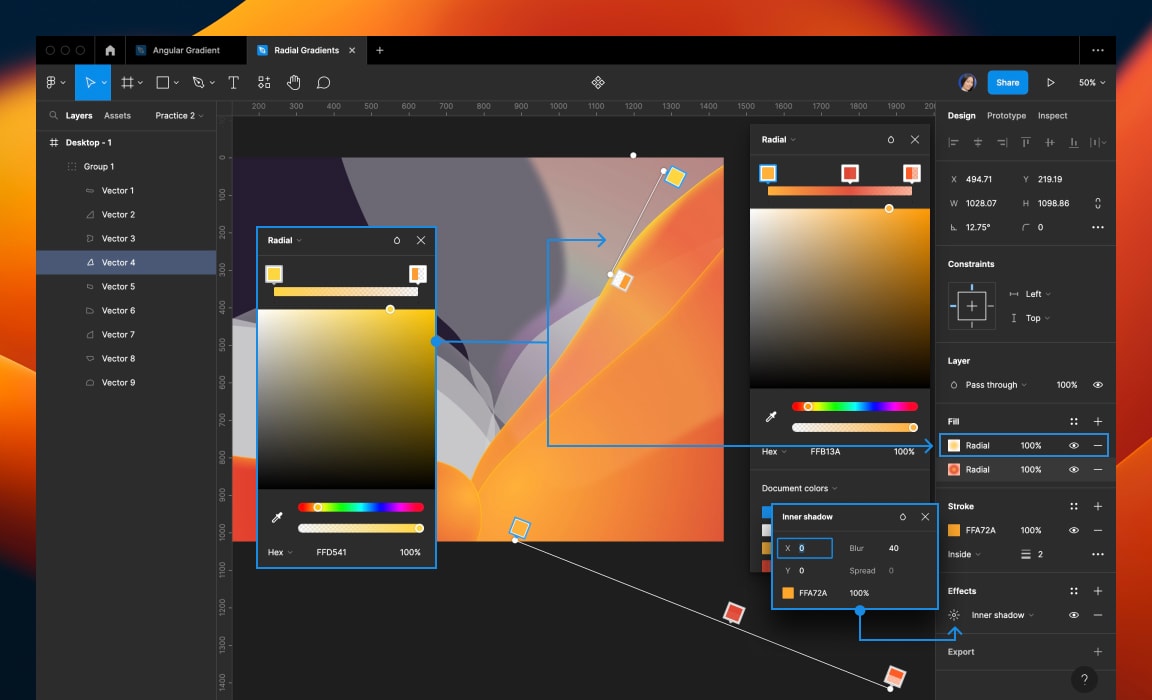
Step 5
- Select Vector 4 and click on the Fill option in the Properties Panel.
- Select the Radial Gradient option from the drop-down menu.
- Add 4 colors: #FFB13A, #DF4732, #FE5C24 and 40% opacity.
- Adjust the gradient’s size and position. (See the image below)
- Add a second radial with 2 colors: #FFD541 #FFD541 and 0% opacity.
- Adjust the gradient’s size and position. (See the image below)
- Add Stroke: #FFA72A, alignment inside and 2 thickness.
- Add Inner Shadow: set the color to #FFA72A and set the blur to 40.

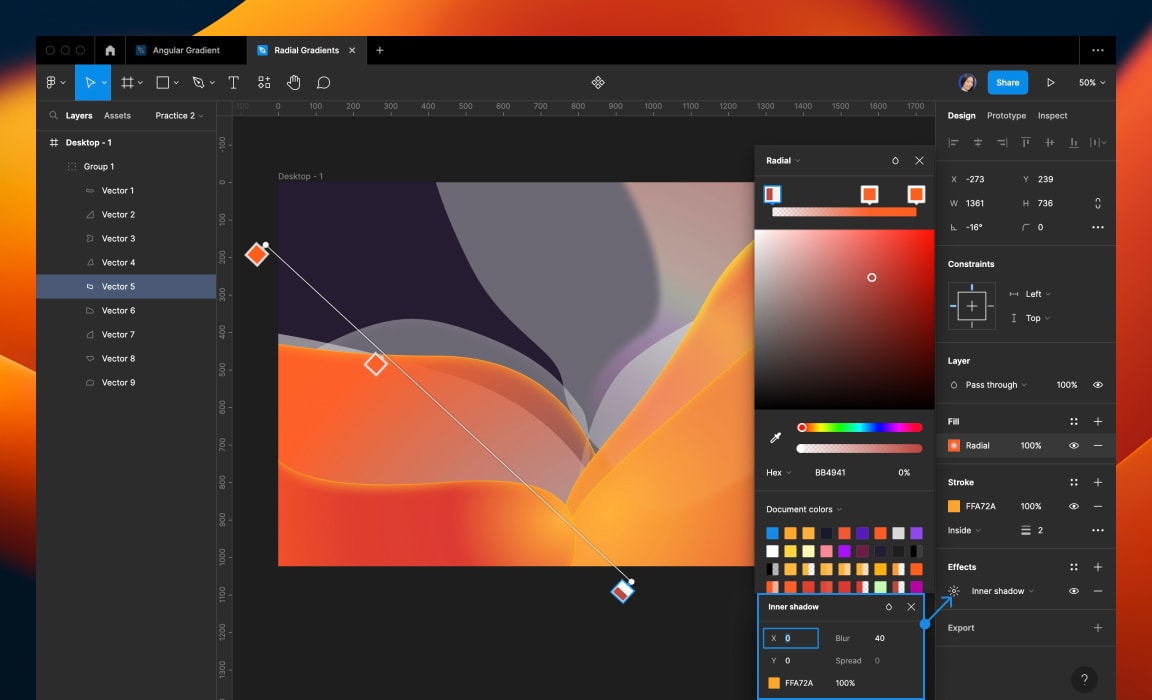
Step 6
- Select Vector 5 and click on the Fill option in the Properties Panel.
- Select the Radial Gradient option from the drop-down menu.
- Add 3 colors: #BB4941, 0% opacity, #BB4941 and #FE5D1D.
- Adjust the gradient’s size and position. (See the image below)
- Add Stroke: #FFA72A, alignment inside and 2 thickness.
- Add Inner Shadow: set the color to #FFA72A and set the blur to 40.

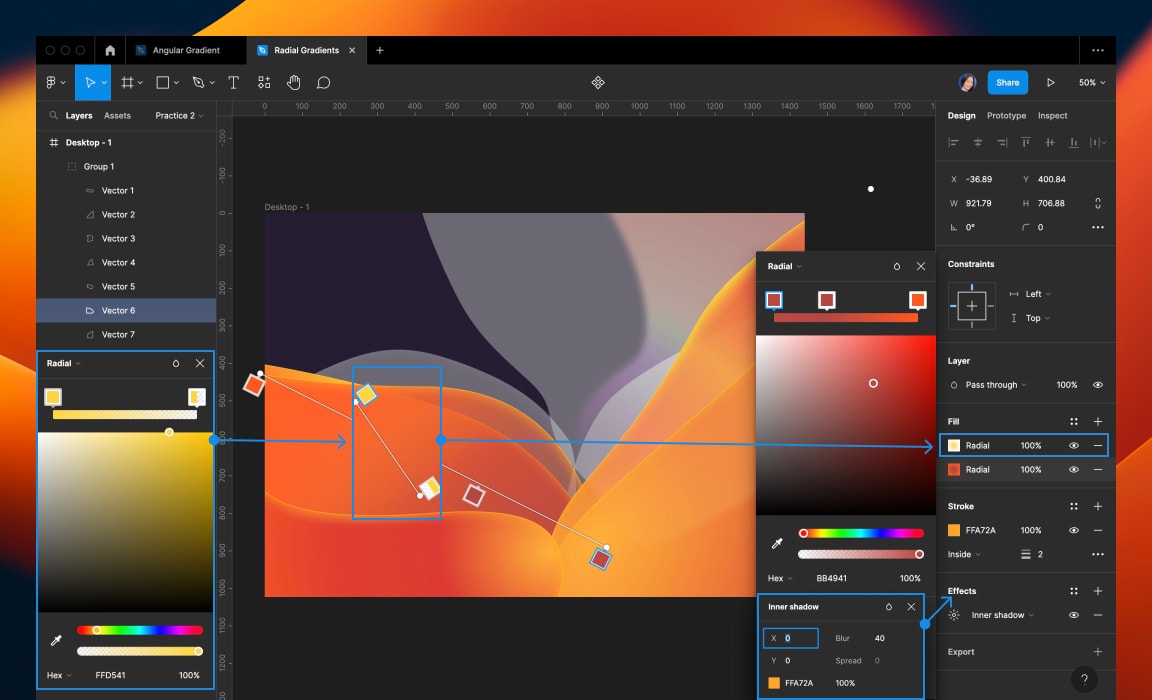
Step 7
- Select Vector 6 and click on the Fill option in the Properties Panel.
- Select the Radial Gradient option from the drop-down menu.
- Add 3 colors: #BB4941, #B44742, #FE581E.
- Adjust the gradient’s size and position. (See the image below)
- Add a second radial with 2 colors: #FFD541, #FFD541 and 0% opacity.
- Adjust the gradient’s size and position. (See the image below)
- Add Stroke: #FFA72A, alignment inside and 2 thickness.
- Add Inner Shadow: set the color to #FFA72A and set the blur to 40.

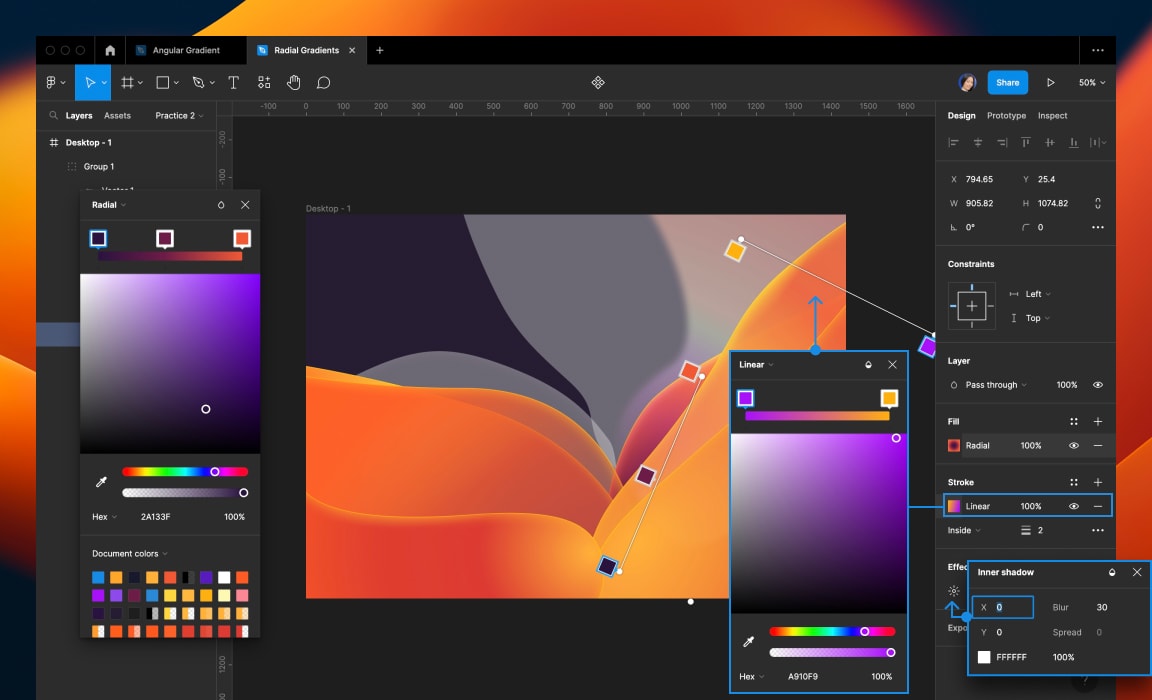
Step 8
- Select Vector 7 and click on the Fill option in the Properties Panel.
- Select the Radial Gradient option from the drop-down menu.
- Add 3 colors: #2A133F, #6D1C47, #F05934.
- Adjust the gradient’s size and position. (See the image below)
- Add Stroke with linear: #A910F9, #FFB010, set the blending mode to Overlay, alignment inside and 2 thickness.
- Add Inner Shadow: set the color to #FFFFFF, set the blur to 40 and set the blending mode to Overlay.

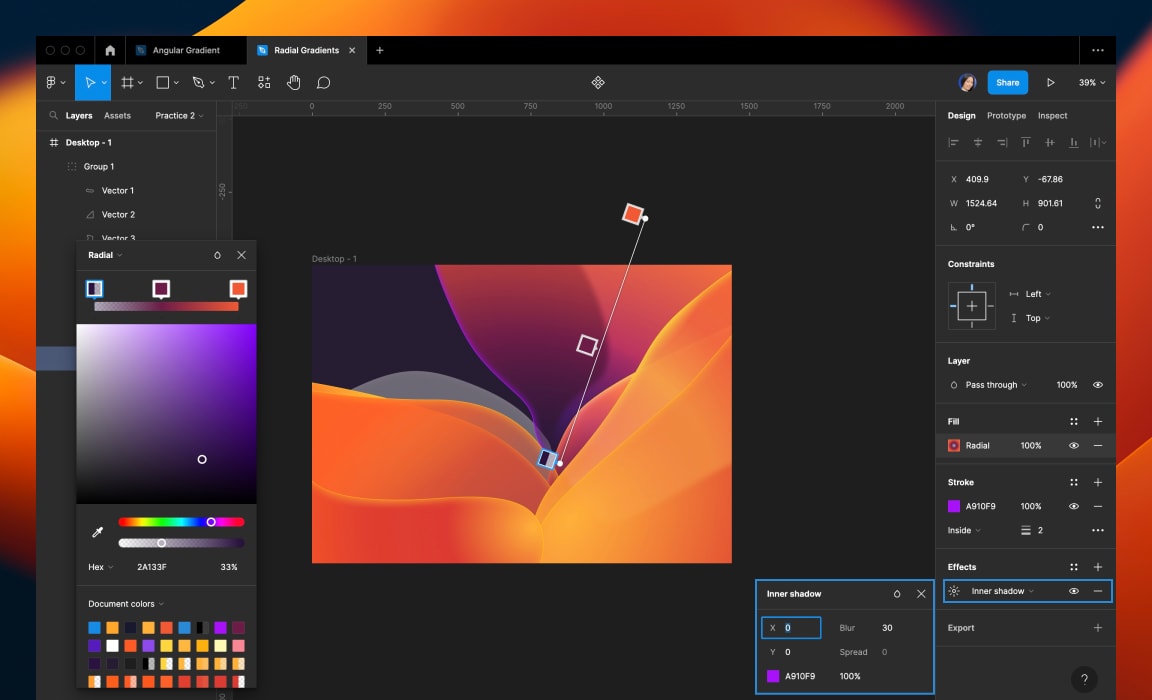
Step 9
- Select Vector 8 and click on the Fill option in the Properties Panel.
- Select the Radial Gradient option from the drop-down menu.
- Add 3 colors: #2A133F, 0% opacity, #6D1C47, #F05934.
- Adjust the gradient’s size and position. (See the image below)
- Add Stroke: #A910F9, alignment inside and 2 thickness.
- Add Inner Shadow: set the color to #A910F9, set the blur to 30.

Step 10
- Select Vector 9 and click on the Fill option in the Properties Panel.
- Select the Radial Gradient option from the drop-down menu.
- Add 3 colors: #2A133F, #6D1C47, #F05934.
- Adjust the gradient’s size and position. (See the image below)
- Add Stroke with linear: #A910F9, #FFB010, set the blending mode to Overlay, alignment inside and 2 thickness.
- Add Inner Shadow: set the color to #FFFFFF, set the blur to 40 and set the blending mode to Overlay.

You've successfully created a background! Creating a radial gradient in Figma is a great way to add interest and depth to your design.

Conclusion
Figma's radial gradient feature offers a great way to add a unique, vibrant touch to any design. It's easy to use and customize, allowing you to create an eye-catching effect with minimal effort. With its ability to control the centre, size, and colour of the gradient, you can be sure to get exactly the result you are looking for. Radial gradients can be used to create a wide range of effects and can be used in any type of design project. In conclusion, radial gradients are a great tool to add an extra layer of creativity to any design!
Learn with videos and source files. Available to Pro subscribers only.
Purchase includes access to 50+ courses, 320+ premium tutorials, 300+ hours of videos, source files and certificates.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Browse all downloads
1
The Figma Design Tool
Getting started with Figma as your design tool
0:54
2
The Editor in Figma
Getting familiar with the Figma interface
1:17
3
Basic Tools
Getting to know the tool panel in Figma
2:14
4
Position, Size, Rotation, & Corner Radius properties
Working with Position, Size, Rotation, & Corner Radius properties
1:27
5
Color Styles
Working with color styles on Figma
1:13
6
Masks
Using masks to clip content and compose your design in Figma
1:47
7
Dark Mode with Selection Colors
Learn to design and adapt for designs for Dark Mode with Selection Colors
1:17
8
Gradients
We'll walk through all the different ways to use gradients in your work, as well as techniques when creating them
1:36
9
Creating Backgrounds
Design backgrounds in Figma
2:37
10
Blending Modes
Learn to interesting techniques with Blending Modes
2:02
11
Alignment, Distribution, & Tidy up Properties
Exploring Alignment and Tidy up in Figma
1:24
12
Union and Corner Radius
Working on union and corner radius
2:53
13
Shadow and Blur Effects
Exploring ways to incorporate shadows and blur to your design
1:48
14
Using Images
Steps on how to use images in Figma
2:00
15
Fill, Stroke, & Advanced Stroke
Get to know more about the Fill and various Stroke options in Figma
3:21
16
Text Properties and Styles
Explore and learn about Figma's type properties
1:37
17
Google Fonts and Custom Fonts
Explore the differences between Google Fonts and custom fonts for your website
1:13
18
Accessibility
Exploring a11y in design
19
Responsive Design
Designing responsive layouts in Figma using Constraints and Auto Layout
3:07
20
Constraints
Working with Constraints in Figma
1:11
21
Layout Grid
Learn to design using grids, columns, rows and margins.
2:00
22
Auto Layout in Figma
Working with Auto Layout for responsive design
8:17
23
Vector Mode
Exploring vector mode to edit and customize vector shapes
0:55
24
Vector Network
Learn to use vector networks and design icons
1:19
25
Perspective Mockups
Use realistic mockups to present your designs
2:00
26
3D Mockups
Adding 3D mockups to design
1:20
27
Using Illustrations in Design
Incorporate illustrations into your design
2:03
28
Booleans
Using booleans to design icons
2:24
29
Icon Design
Learn how to design icons using the tools provided by Figma
1:48
30
Components
Make your design more reusable by using components.
1:50
31
Team Library
Publishing your design styles and components
2:14
32
Creating Confetti
Working with Confetti plugin
1:59
33
Looper Shape Duplication
Working with Looper Figma plugin
1:41
34
Apple Watch Ring
Creating apple watch ring in Figma
2:23
35
Exporting Assets in Figma
Learn about exporting assets in Figma for implementation
1:39
36
Exporting CSS Code
Working with CSS code on Figma
1:04
37
Designing with Data
Plugins to help you design with real content
1:57
38
Prototyping
Quickly create an entire flow for your app design in Figma
2:25
39
Version History
Working with version history on Figma
1:25
40
Multiplayer, Commenting, & Previews
Learn about collaboration & sharing with Figma
1:36
41
Variants
Combining similar components into variants
5:39
42
Interactive Components
Creating reusable interactions using interactive components
5:40
43
UIKits
Designing using UIKits in Figma
4:47
44
Plugins
Exploring and Designing using Plugins in Figma
5:47
45
Blob Background
Create a simple blob background in Figma
4:45
46
Wave Background
Create a wave design in Figma using the Bend tool and the Wave plugin
6:46
47
3D Shapes
Create 3D-looking shapes using vector tools in Figma
12:27
48
Parallax Prototyping in Figma
Learn how to create a parallax scrolling animation technique where the background and the foreground layers move at different speed
7:52
49
3D UI Perspective Design
Transforming your user interface with the power of three-dimensional perspective
7:16
50
Glass Icon
Learn how to design a creative icon using background blur
9:16
51
Crystal Ball with Water Effect Animation
Animate waves in a crystal ball using the prototyping tool
12:54
52
Design and code a line animation with letters
Learn how to animate lines using CSS in CodeSandbox
29:38
53
Futuristic line animation
Learn how to create a futuristic background with lines using the pen tool in Figma
19:30
54
Import from Adobe Illustrator to Figma
Best practices for importing an Illustrator file to Figma
3:16
55
Create an Illustration in Figma
Use the vector tool in Figma to create an illustration from scratch
4:07
56
Remove BG plugin
Remove an image background with the RemoveBG plugin in Figma
2:27
57
Circular Lines Advanced Stroke
Design a camera controller with clock lines in Figma
3:27
58
Publish Design to Community
Publishing design files in the Figma Community
4:49
59
Turn Image into Vector
Convert an image into vector in Figma
3:11
60
Prototype with Scrolling Content
Add vertical and horizontal scrolling on your Figma Prototype
3:42
61
Hug Content and Resizing
Learn how to choose the right resizing options including hug content, fixed width or height, fill container and text truncation
2:04
62
Advanced Auto Layout
Learn how to use spacing mode, canvas stacking, text baseline alignment, stroke values in advanced layout
4:13
63
Circular Text on Path
Make a circular text on path using ARC plugin in Figma
5:57
64
Mirror Prototype
View your prototypes on your mobile device using the Figma mobile app
2:39
65
Sticky Nav and Tab Bar Prototyping
How to fix the position with sticky Nav Bar and Tab Bar
4:37
66
Video in Figma Prototype
Apply a video as a fill using any vector network on your prototype
5:04
67
Mesh Gradients
Create beautiful and wave shaped gradients using shapes or the mesh gradient plugin in Figma
3:03
68
Figma Sections
Use sections in Figma to organize designs better and make it easier for collaboration
3:53
69
Unsplash Stock Photos
Insert beautiful images from Unsplash straight into your designs
2:07
70
Angular Gradient
Step-by-step guide to creating and customizing an angular gradient in Figma
4:17
71
Radial Gradient
Creating vibrant radial gradients in Figma for a professional design look
5:11
72
After Delay Animation Prototyping
The easiest way to animate anything on the web using simple after delay interaction in Figma
3:14
73
UI Wireframe
Use various tools and plugins to create a wireframe that helps you easily plan and design your user interface
2:53
74
Lottie Animations
Step-by-step guide to using Lottie animations in Figma to improve collaboration and enhance your designs
3:55
75
Design Sign Up Screen
Easily design a sign up screen in Figma for your app or website
6:42
76
Content Generator
Useful plugins that can help designers design with real content and save time
2:53
77
Design Lint Missing Style
Save time finding and fixing errors in your Figma designs with Design Lint
2:36
78
Slice Tool
Export your designs using the slice tool in Figma
2:04
79
Adaptive Layout with Breakpoints
Creating flexible and responsive web designs with adaptive layout and breakpoints
6:25
80
Chart Designs
Exploring the endless possibilities of chart designs for data visualization
4:51
81
Design Modals
How to design modals that enhance user interfaces
4:08
82
Batch Rename
Quickly and easily rename multiple files in Figma using the Batch Rename plugin
2:35
83
Design Onboarding Screen
Creating an engaging experience to drive user retention with onboarding design
2:28
84
Animated Button Prototype
How to create a dynamic interactive button
3:06
85
Smart Selection
Arrange layers more efficiently with smart selection
2:15
86
Component Properties
Reduce the number of variants in your design system by using component properties and editing them directly in the properties panel
4:37
87
RedLines
Measure distances and annotate your Figma designs before handoff with Redlines Figma plugin
2:54
88
Interactive Calendar
Learn how to use interactive components in Figma to create an interactive calendar with hover and clicked-on states
7:46
89
Measure Distance
Place your design elements in the right place with measure distance in Figma
3:33
90
Variable Fonts
Learn how to replace static fonts with the variable font version
2:51
91
AI Plugins
Enhancing design efficiency by exploring advanced AI tools in Figma to optimize your workflow
6:16
92
Text Animation
Create an impressive motion text animation using interactive component and after delay
3:11
93
Resize Layers
Resize layers using the scale tool
2:36
94
View Layer Outlines
Understanding and organizing your design with view layer outlines
2:23
95
Prototype Connections
Configure your prototypes so that anyone with view access can see the interactions
2:38
96
Export SVG Files and Code
Exporting your artwork as an SVG file allows you to easily embed it in your HTML and CSS code
2:47
97
3D Illustrations
Enhancing Project Design with 3D Illustrations
4:14
98
UI Placeholder
Insert a temporary element to visualize the design
2:38
99
Dark Mode Switch
Transform your design into dark mode in just one click
4:23
100
Dev Mode
Explore Figma's Dev Mode, your essential tool for simplifying design-to-code workflows
6:26
101
Dark Mode Variables
Learn how Figma's dark mode variable feature enhances design by allowing seamless transitions between themes
10:04
102
Figma to HTML
From Figma to Web: Simplifying HTML Export with Anima
10:51
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Akson Phomhome
UI Designer
Designer at Design+Code.
13 courses - 60 hours

AI Design with Ideogram
Meet Ideogram, an AI-powered image generation tool that takes your ideas and transforms them into stunning visuals. Whether you're a designer, marketer, or just a visual enthusiast, Ideogram simplifies the creative process. In this guide, we’ll walk you through step-by-step instructions to create beautiful logos, social media posts, and more.
1 hrs

Build a SwiftUI app with Claude AI
This comprehensive SwiftUI course combines cutting-edge AI assistance with hands-on development, guiding you through the process of transforming Figma designs into fully functional iOS applications. Leveraging Claude 3.5 Sonnet, you'll learn to efficiently generate and refine SwiftUI code, create reusable components, and implement advanced features like animations and responsive layouts.
9 hrs

Prototype and Code iOS apps in Figma and SwiftUI
Welcome to our course on designing a sleek wallet interface with Figma! You’ll learn to create a visually appealing and functional wallet interface using DesignCode and Apple UI Kits. Master prototyping, swipe gestures, carousel animations, overlays, and reusable components. Plus, explore a Figma plugin to easily transition from design to SwiftUI. By the end, you’ll create dynamic, user-friendly prototypes.
3 hrs

Create 3D UI for iOS and visionOS in Spline
Comprehensive 3D Design Course: From Basics to Advanced Techniques for iOS and visionOS using SwiftUI
3 hrs

3D UI Interactive Web Design with Spline
Learn to create 3D designs and UI interactions such as 3D icons, UI animations, components, variables, screen resize, scrolling interactions, as well as exporting, optimizing, and publishing your 3D assets on websites
3 hrs

Design and Prototype for iOS 17 in Figma
Crafting engaging experiences for iOS 17 and visionOS using the Figma design tool. Learn about Figma's new prototyping features, Dev Mode, variables and auto layout.
6 hrs

Design and Prototype Apps with Midjourney
A comprehensive course on transforming Midjourney concepts into interactive prototypes using essential design techniques and AI tools
8 hrs

Web App Design using Midjourney and Figma
Get UI inspirations from Midjourney and learn UI design, colors, typography as a beginner in Figma
2 hrs

UI Design for iOS 16 in Sketch
A complete guide to designing for iOS 16 with videos, examples and design files
3 hrs

UI Design Android Apps in Figma
Design Android application UIs from scratch using various tricks and techniques in Figma
2 hrs

UI Design Smart Home App in Figma
Design a Smart Home app from scratch using various tricks and techniques in Figma
2 hrs

UI Design Quick Apps in Figma
Design application UIs from scratch using various tricks and techniques in Figma
12 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma. Not affiliated with or endorsed by Figma, Inc.
6 hrs
