User Personas
Add to favorites
Creating user personas, and understanding scenarios
UX Design Handbook
1
Design Thinking
7:36
2
Lean UX
6:10
3
What is UX Design?
8:29
4
UX Research
5:52
5
Qualitative Research
4:17
6
Quantitative Research
6:19
7
Heuristic Evaluation
2:24
8
UX Writing
10:52
9
User Personas
9:49
10
User Journey
23:03
11
Usability Metrics
7:05
12
Usability Review
5:17
13
UX Terminology
2:05
14
Wireframing
1:23
15
SEO
2:09
16
Readability and Legibility
1:52
17
Top skills that make a great UX'er
2:33
18
Card Sorting
1:35
19
Analytics
1:50
20
User Flow
2:33
User Persona
A user persona is the creation of an imaginary character based on what we think is a typical end-user of our app. The description of the persona must include personal details, goals, and concerns of the character. Very similar to the work that screenwriters do when they are creating characters for their screenplays.

Creating Personas
There are some details we need to consider the moment we start creating personas. Pieces of information like; name, age, life experiences in certain areas, how the end-user will interact with the product, and even a photo, which will help us give life to that character. There is no specific list of the details we can add to a persona, but make sure that the persona you are creating is as realistic as possible. The Nielsen Norman Group has a list of what you need to consider when you are making a persona.

Everyday things
Something essential you need to consider when working with personas and writing the context is the everyday things. Those are the things that exist in our environment, the things we sometimes fail to notice. If you are creating apps for environments that you are not familiar with, make sure that you are considering those small details. As designers, we need to make sure to see those little details and fix them. There is an outstanding TED talk featuring Tony Fadell, one of the greatest designers, where he talks about how Steve Jobs challenged him to see Apple's products through the eyes of a new customer.

FlowMapp
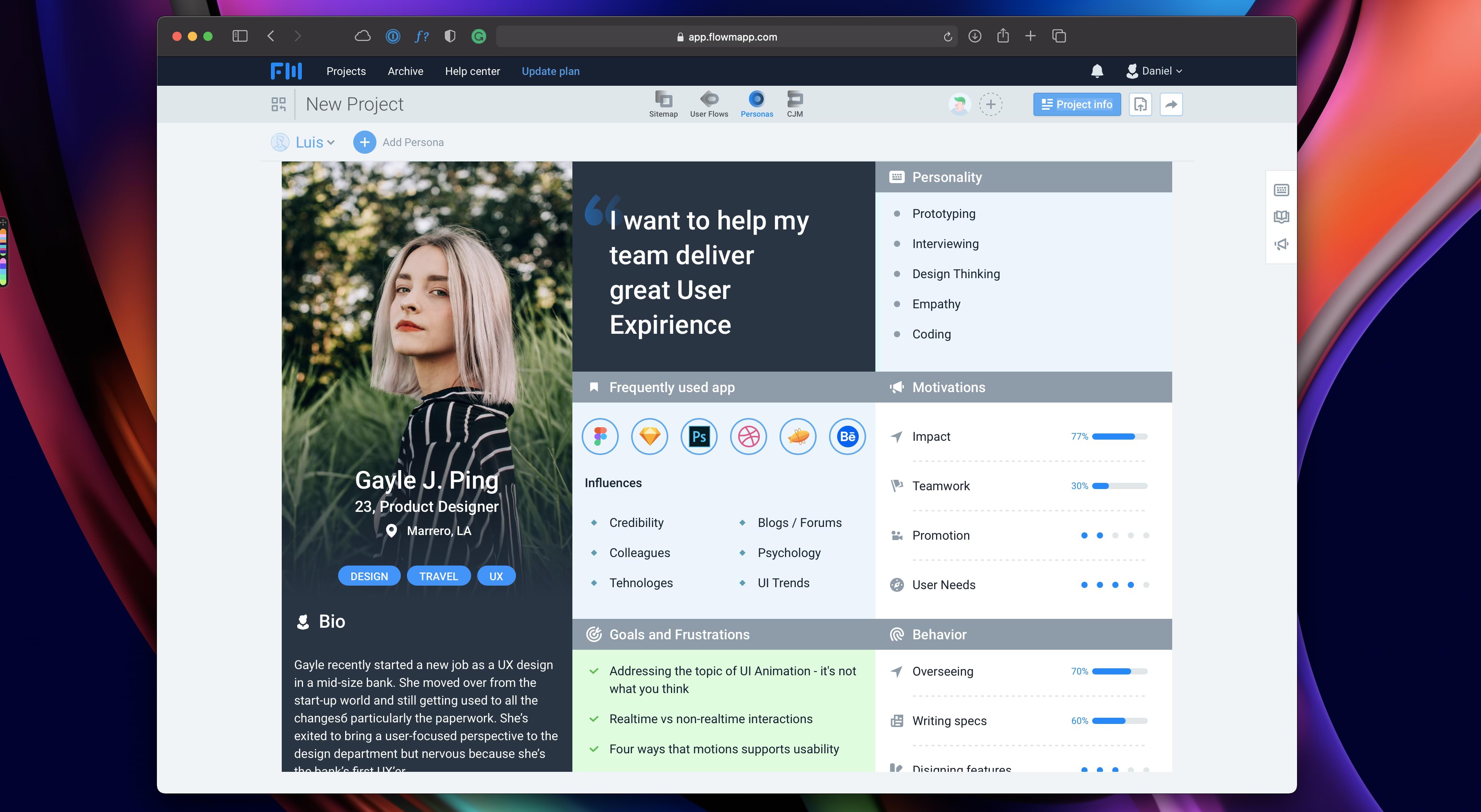
FlowMapp is a specific app for UX designers. It has different types of user persona templates and you can organize them by projects. FlowMapp itself has different features that are extremely helpful for a UX designer.

Notion
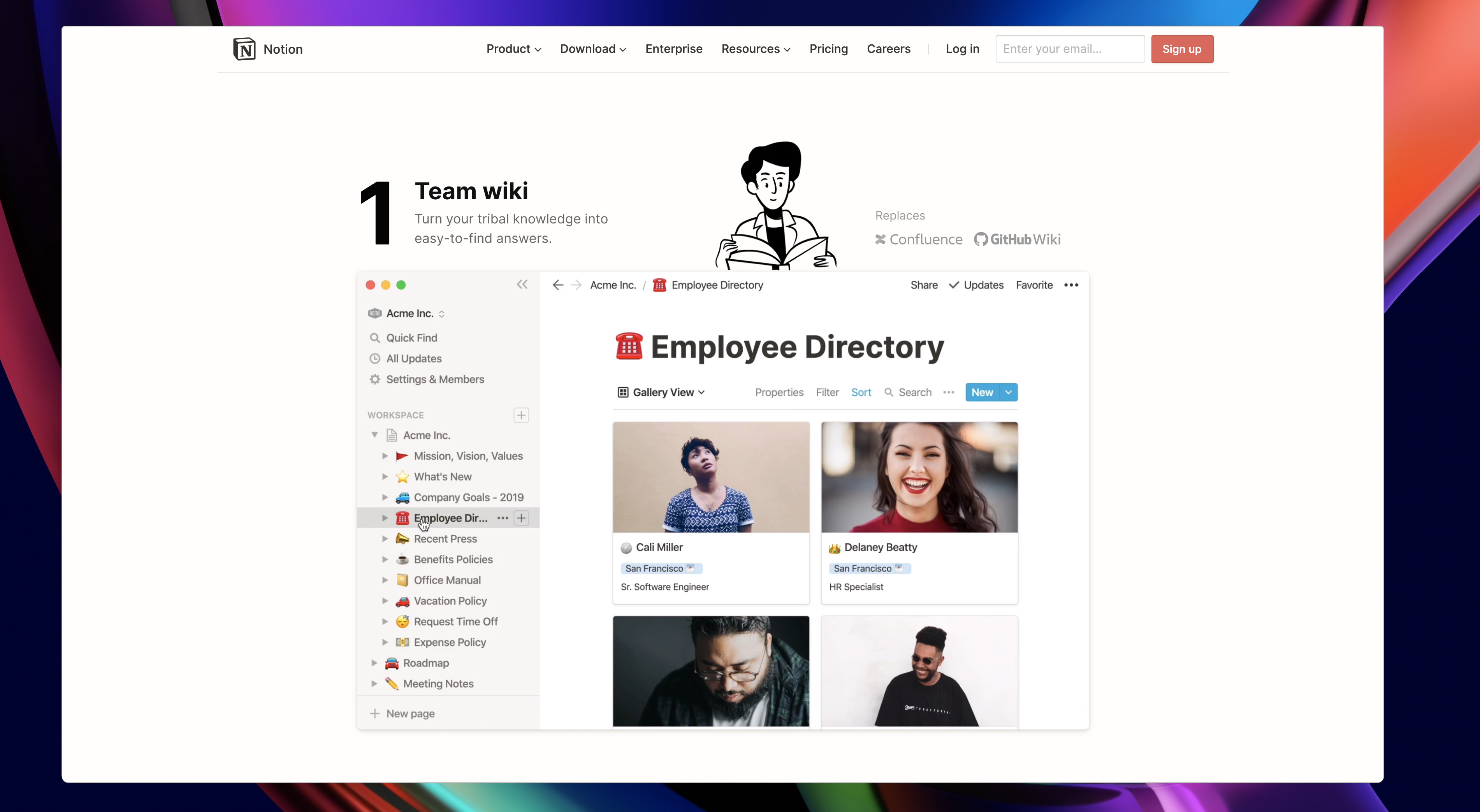
Notion is an excellent tool for different workflows, and you can also use it to create and organize the user personas for your project. Furthermore, you can work in collaboration with your peers.

Craft - Docs and Notes Editor
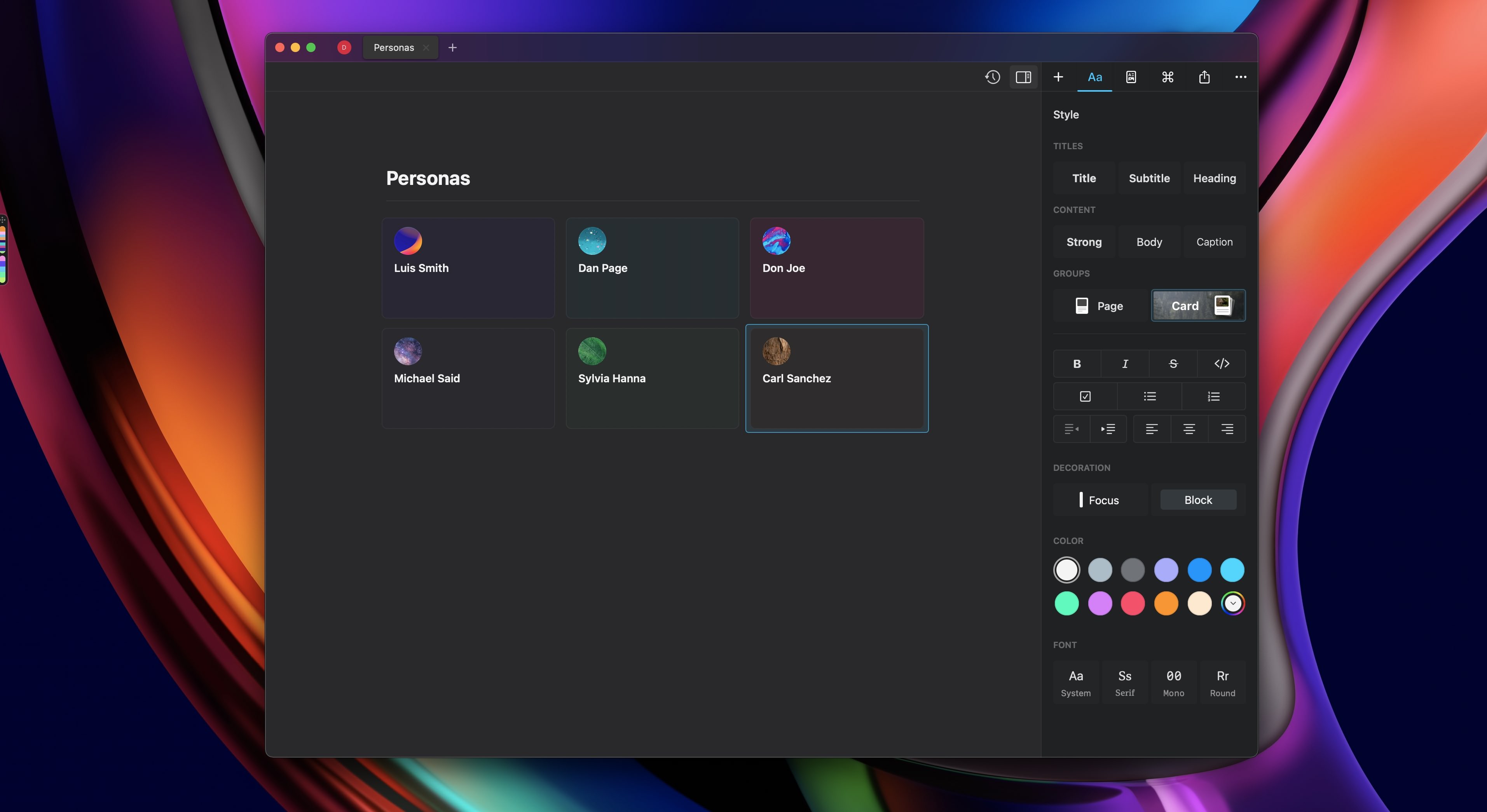
Craft is a note-taking app that organizes different type of written content. Personally, I think it is a great app to organize and create user personas since you can create tiles and organize them in a single page. It is available for iOS, iPadOS and MacOS, and the design is really beautiful.

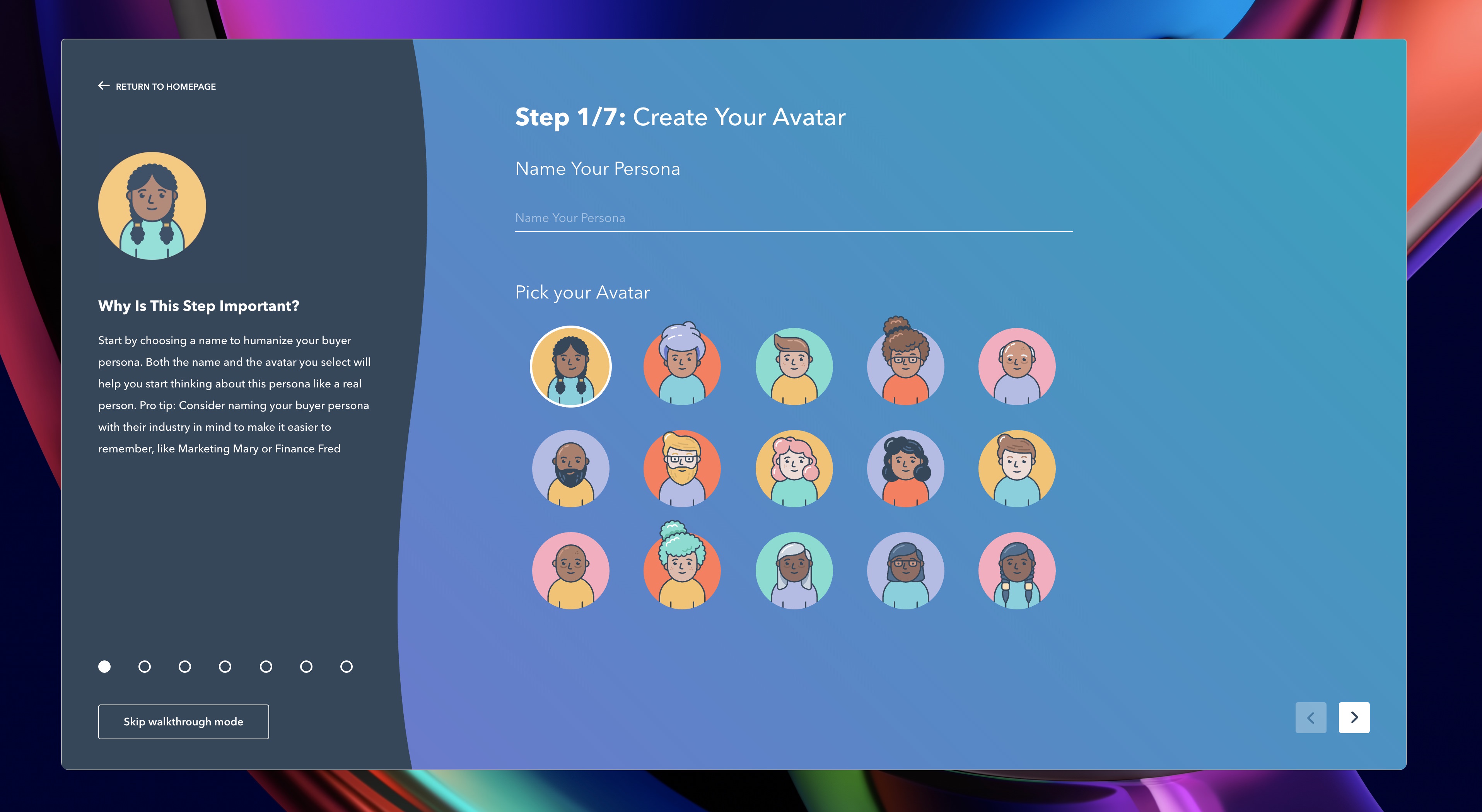
Hubspot make my persona
Hubspot has a really great tool called Make my Persona which is a series of questions that will help you create personas.

Creating a User Persona template
In this exercise, we will create a user persona template in Notion. We will design a template that can fulfil our needs and we choose notion because it is very versatile, and allows you to collaborate with your colleagues in real-time.

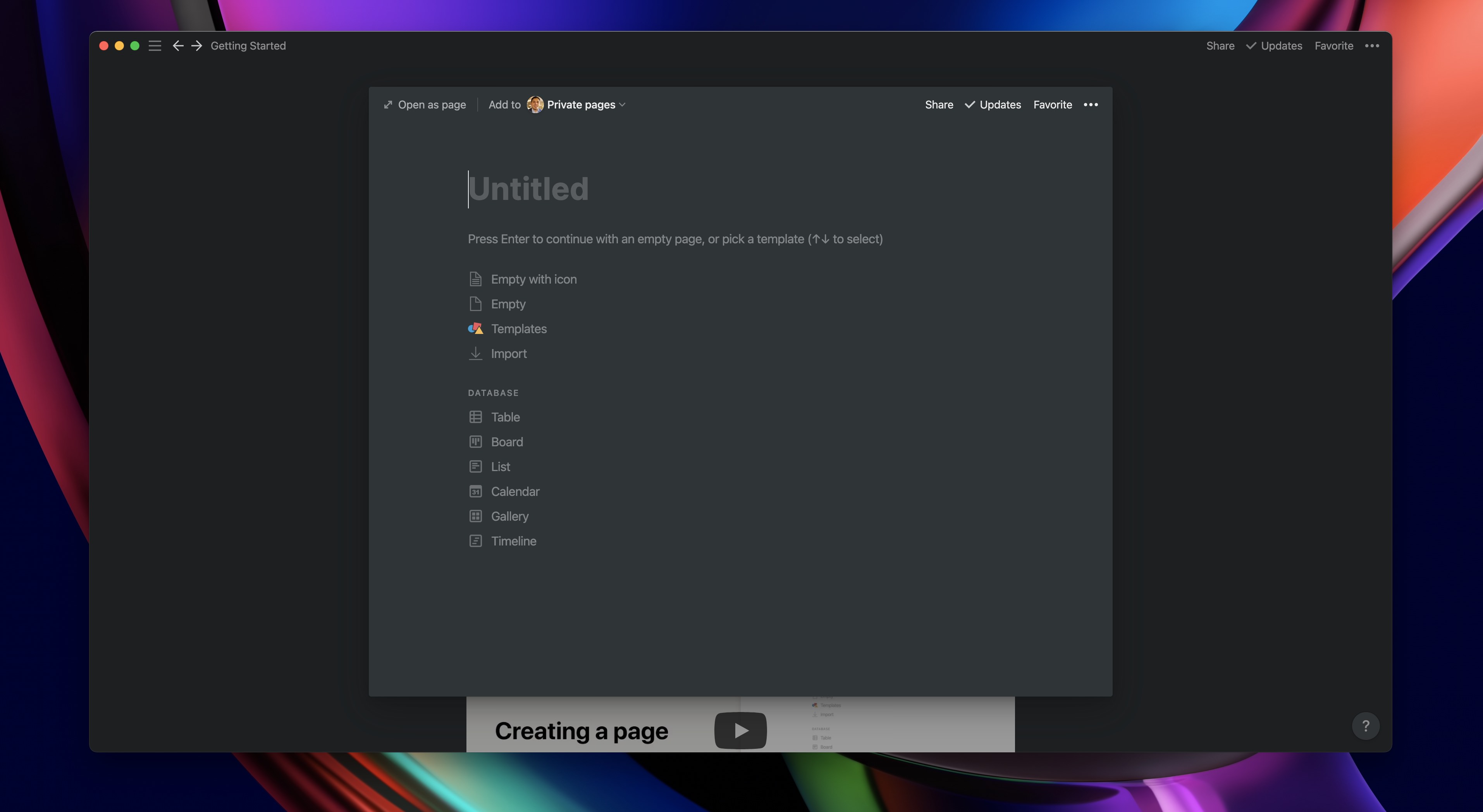
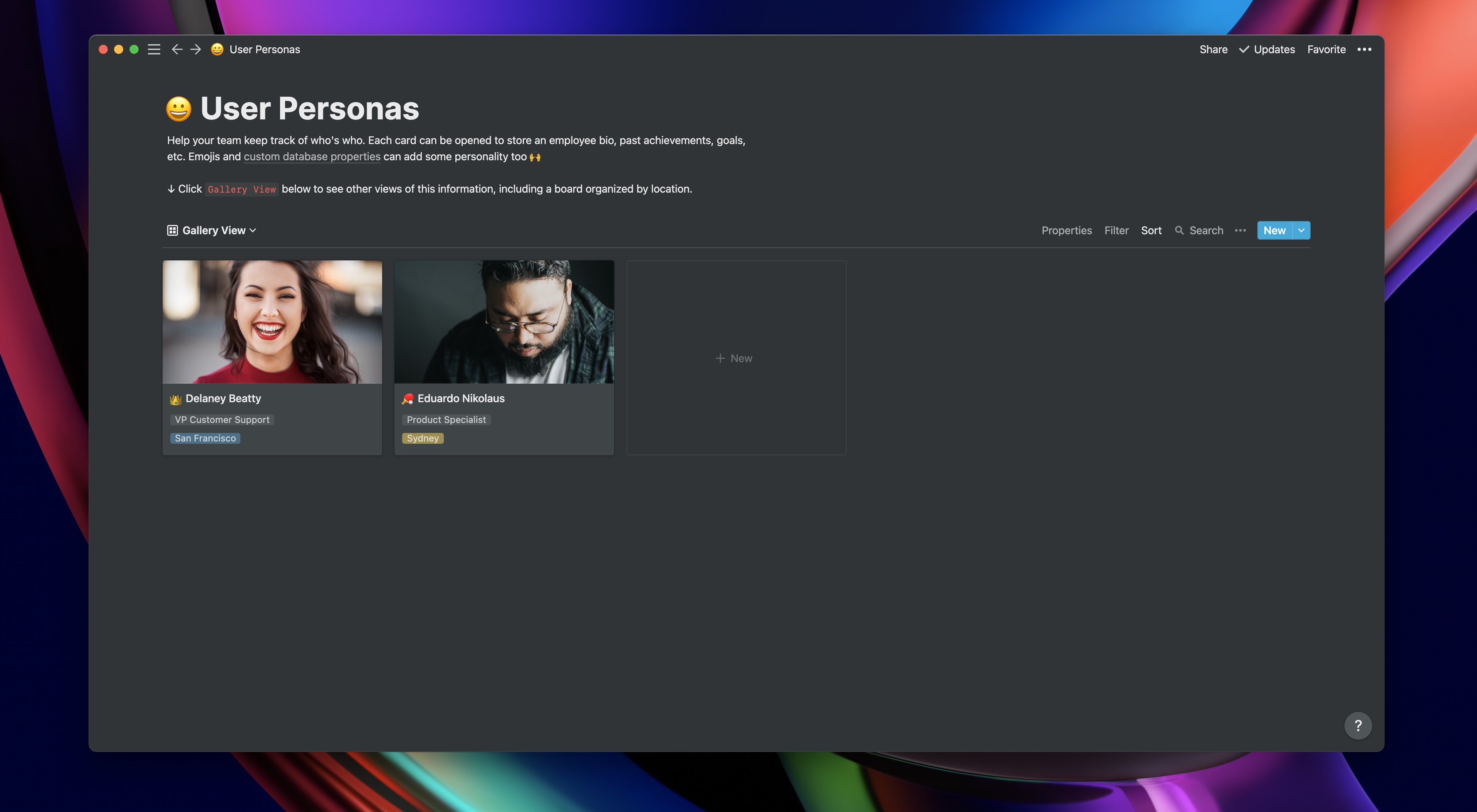
The first step is ensuring that you've a Notion account. The next step is to add a new page. Here, you have a list of options. For this case, choose template.

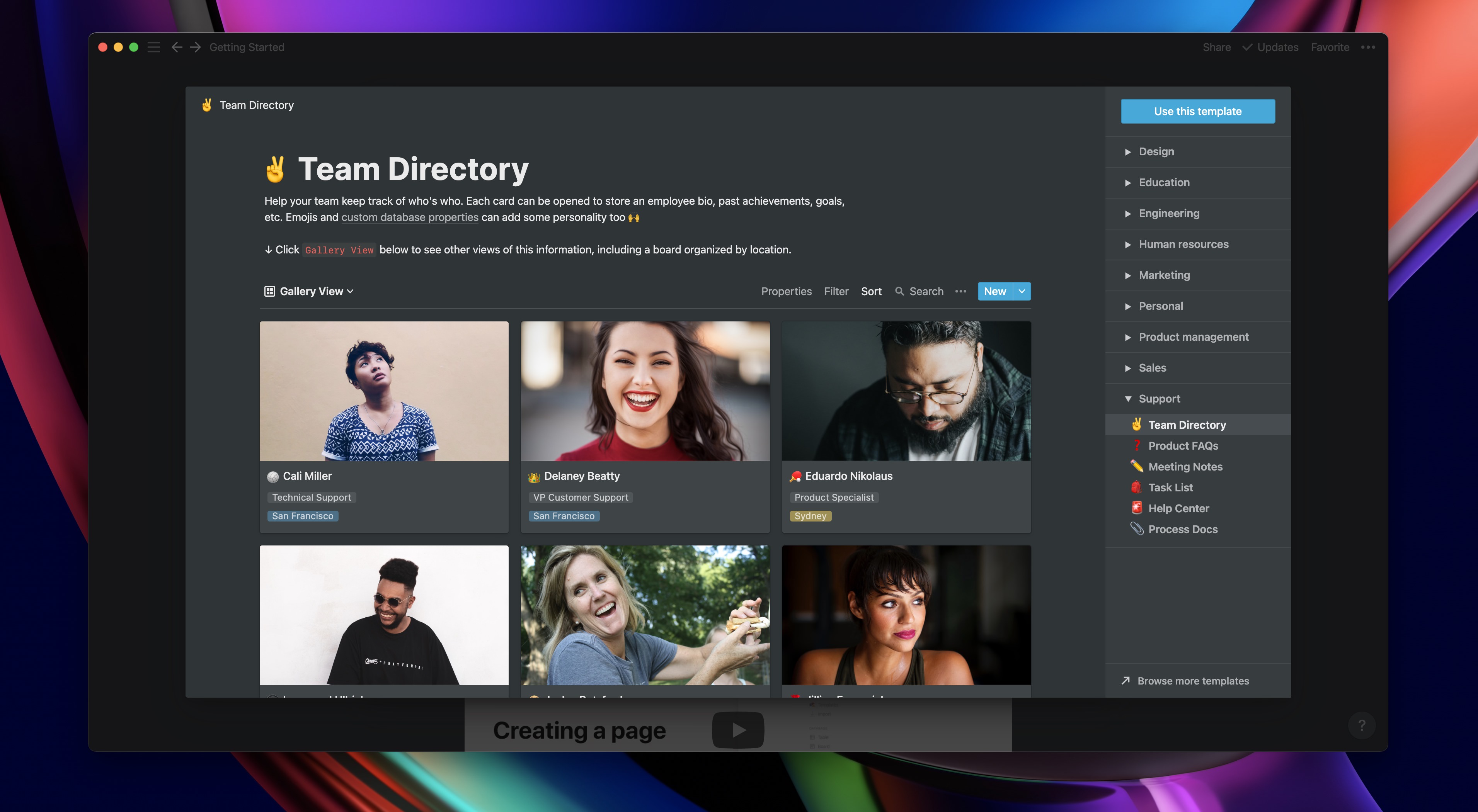
On templates let's go to the support section and select team directory.

This template is excellent for our purpose. Since we already have good samples of profiles and default personal information.

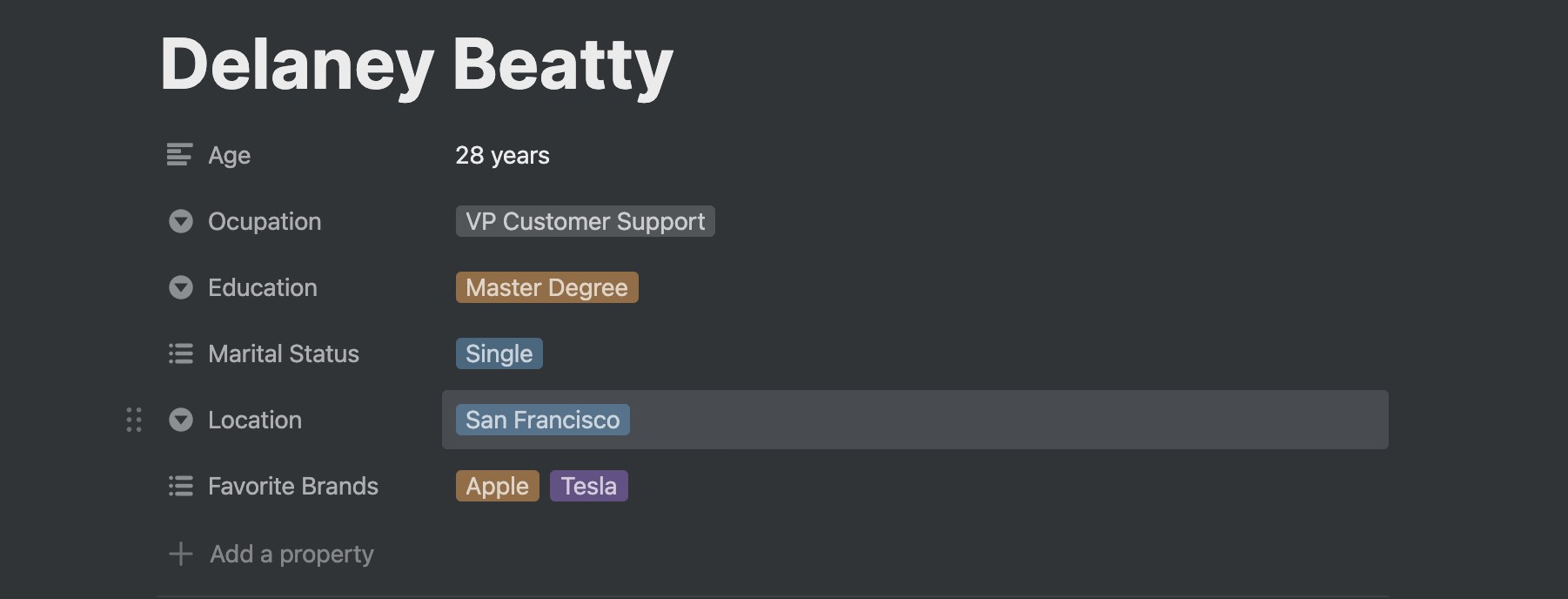
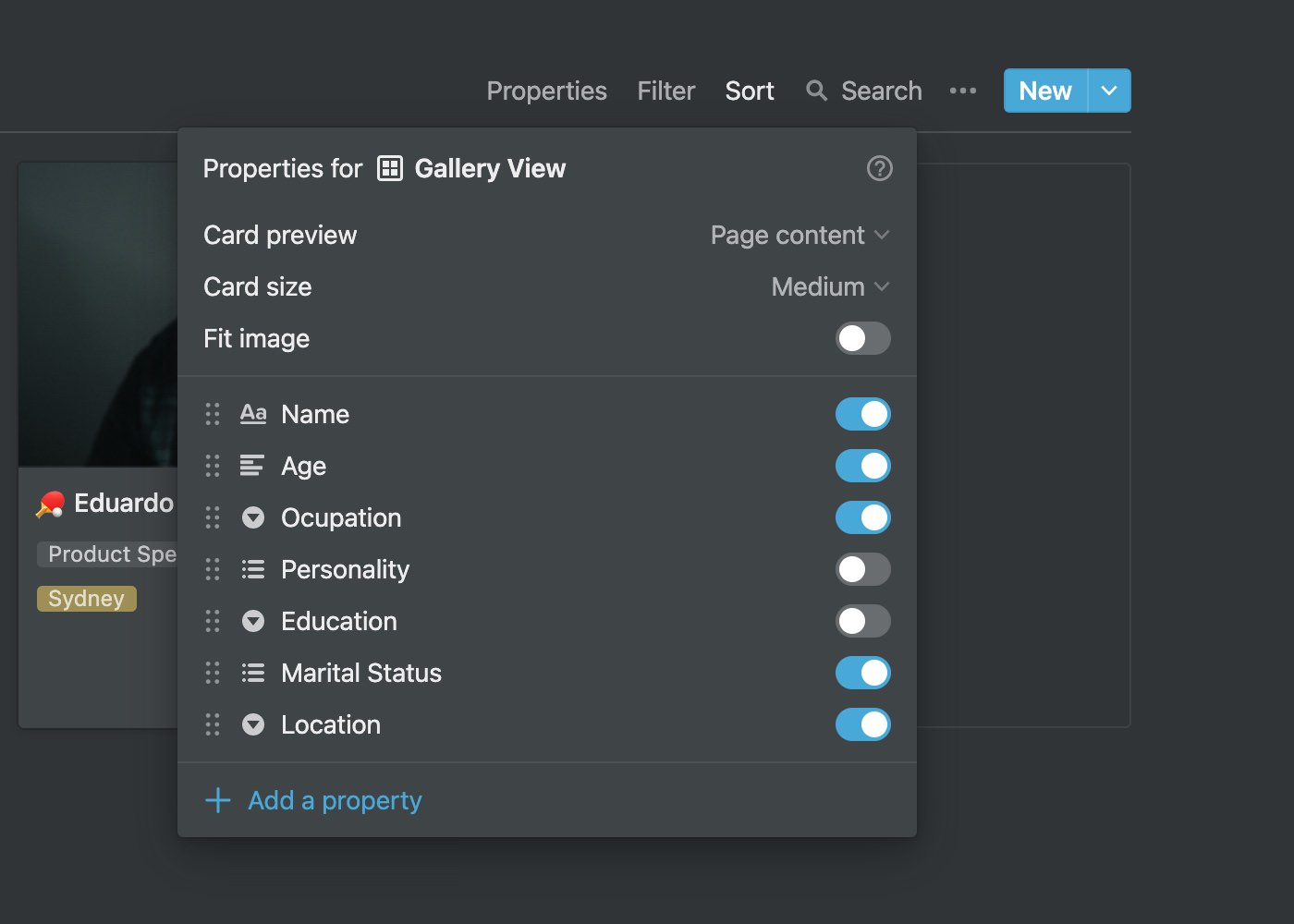
Now we need to delete, add and edit some of the main information. As the main information, we would like to have these properties: age, occupation, education, marital status, location and qualities.

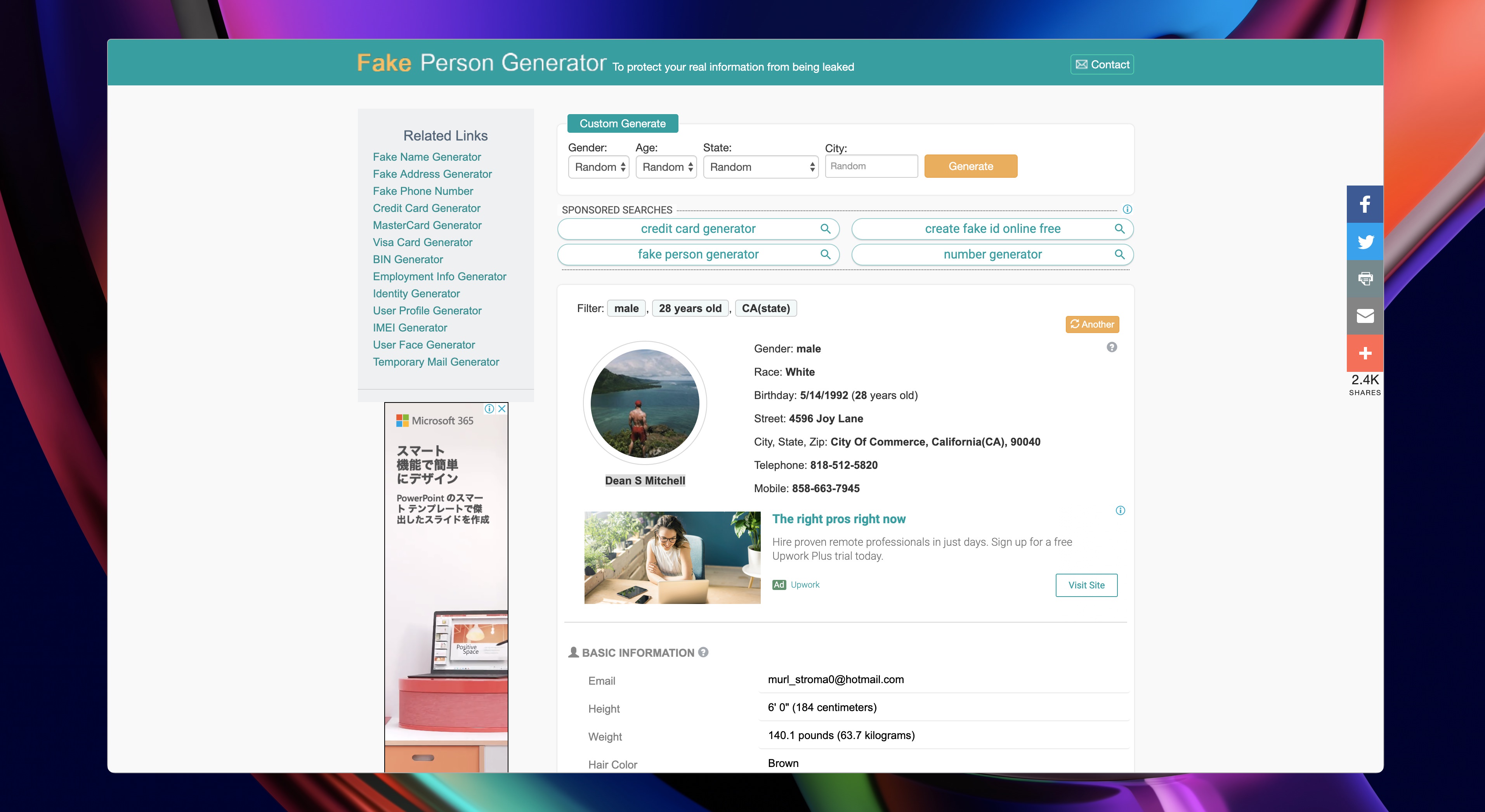
I already had some information prepared for my persona, but we can use the fakepersongenerator site to grab some data and use for our personas.

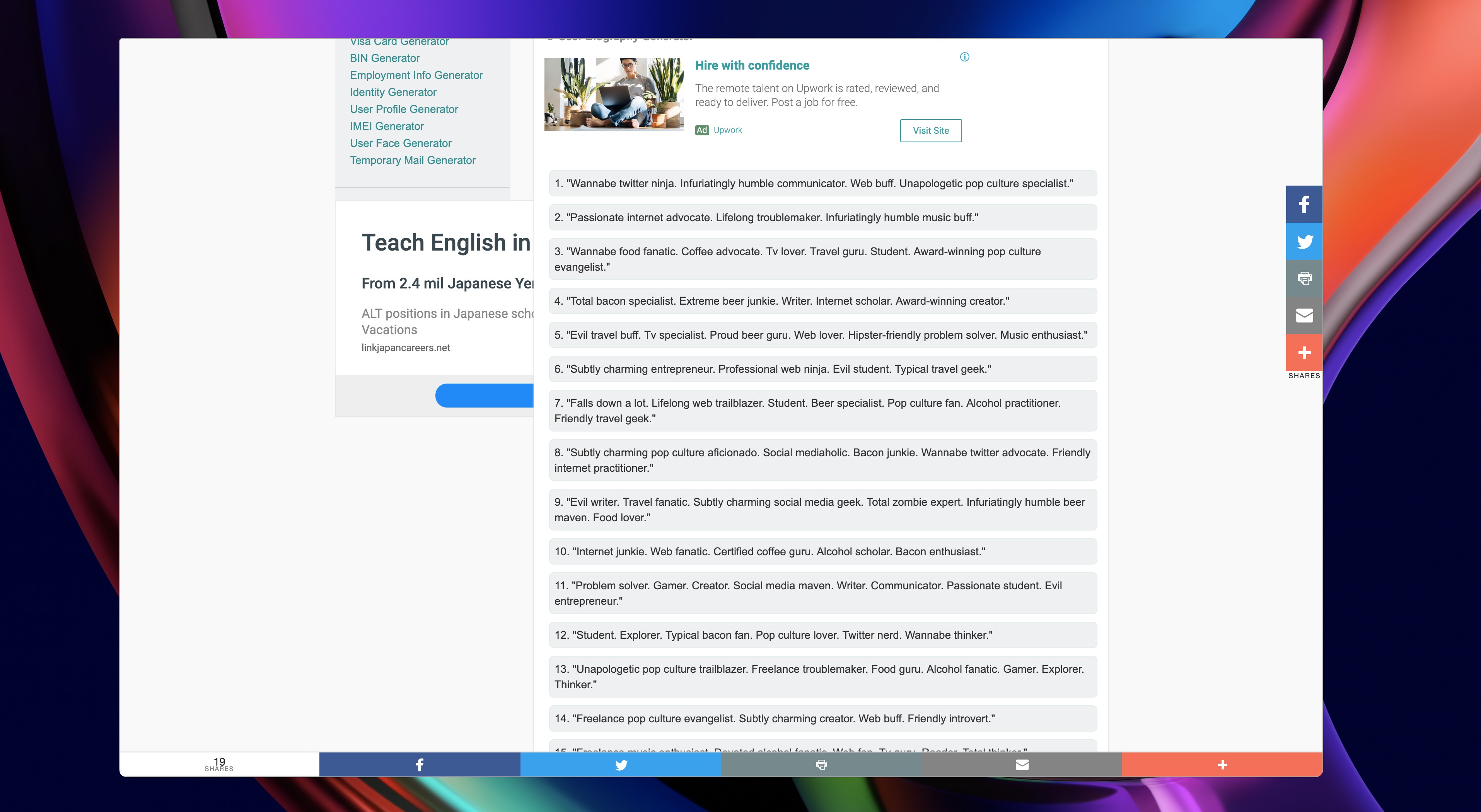
We can also use the fakepersongenerator to generate some small bio that we can use to add to our persona.

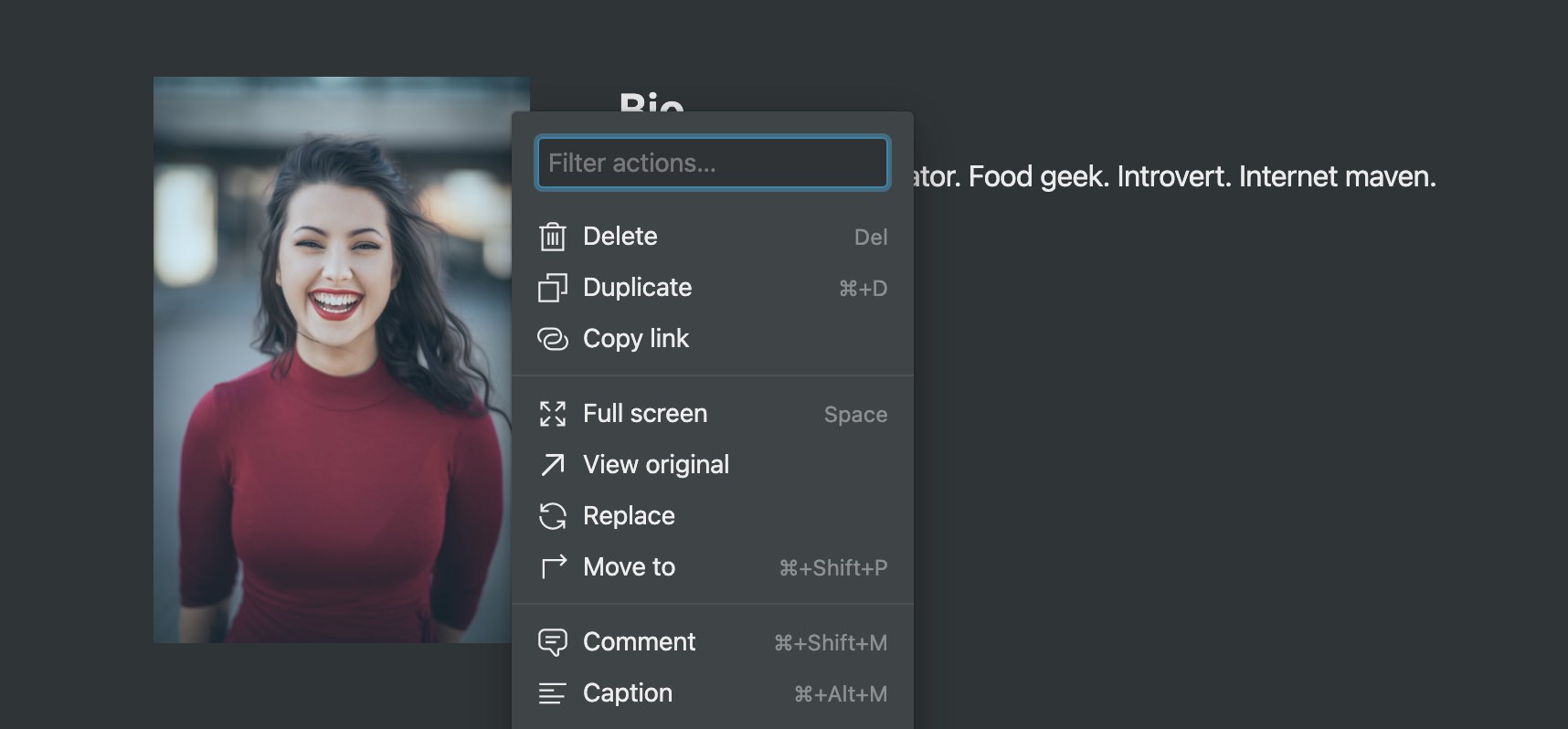
If we want, we can also change the profile picture directly in Notion for another one from Unsplash library. Let's click on the three dots menu in the top-right corner of the photo.

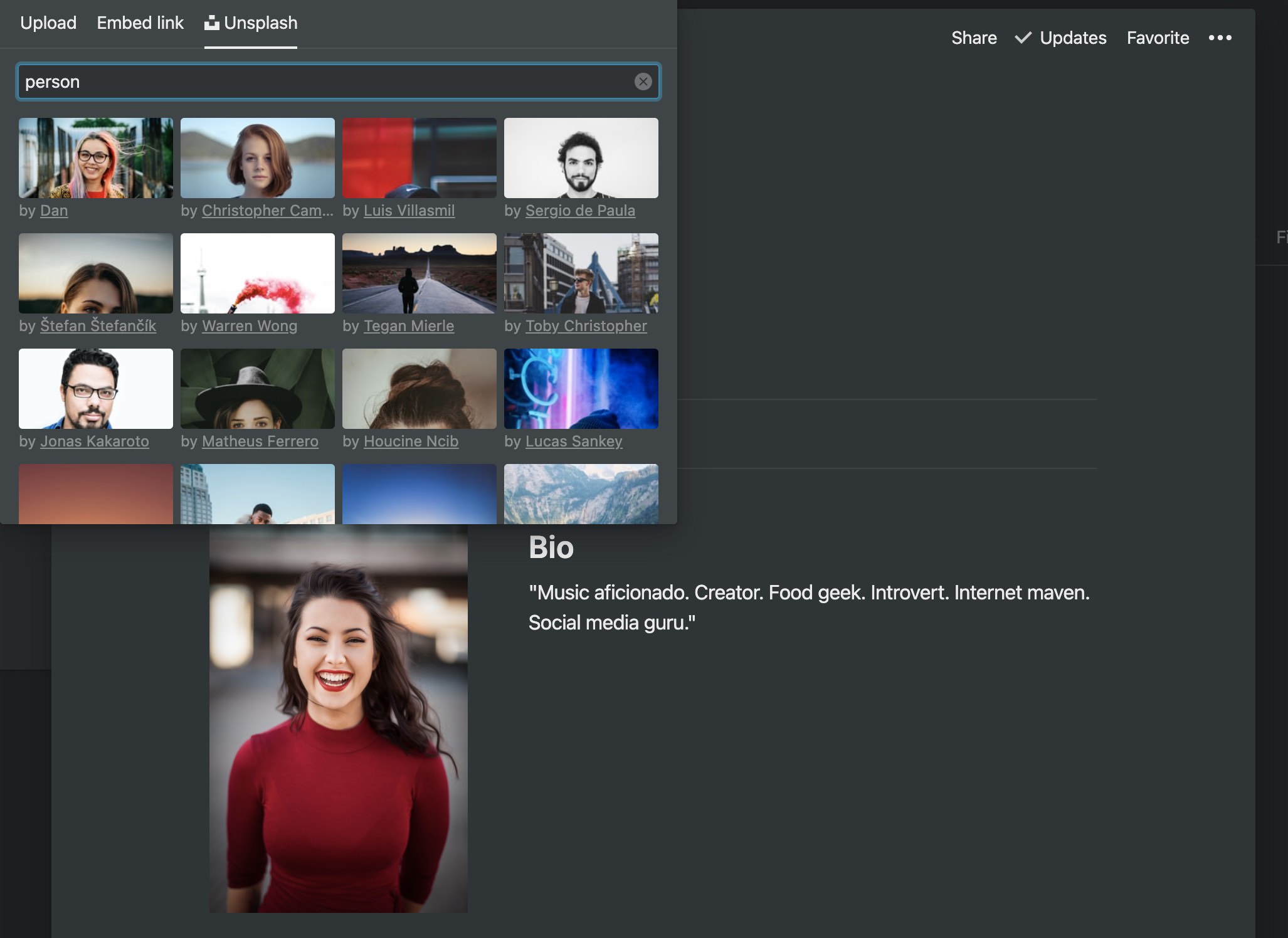
Then, click on Replace and **select **Unsplash from the tab bar. In the search field, type person and chose any picture you like.

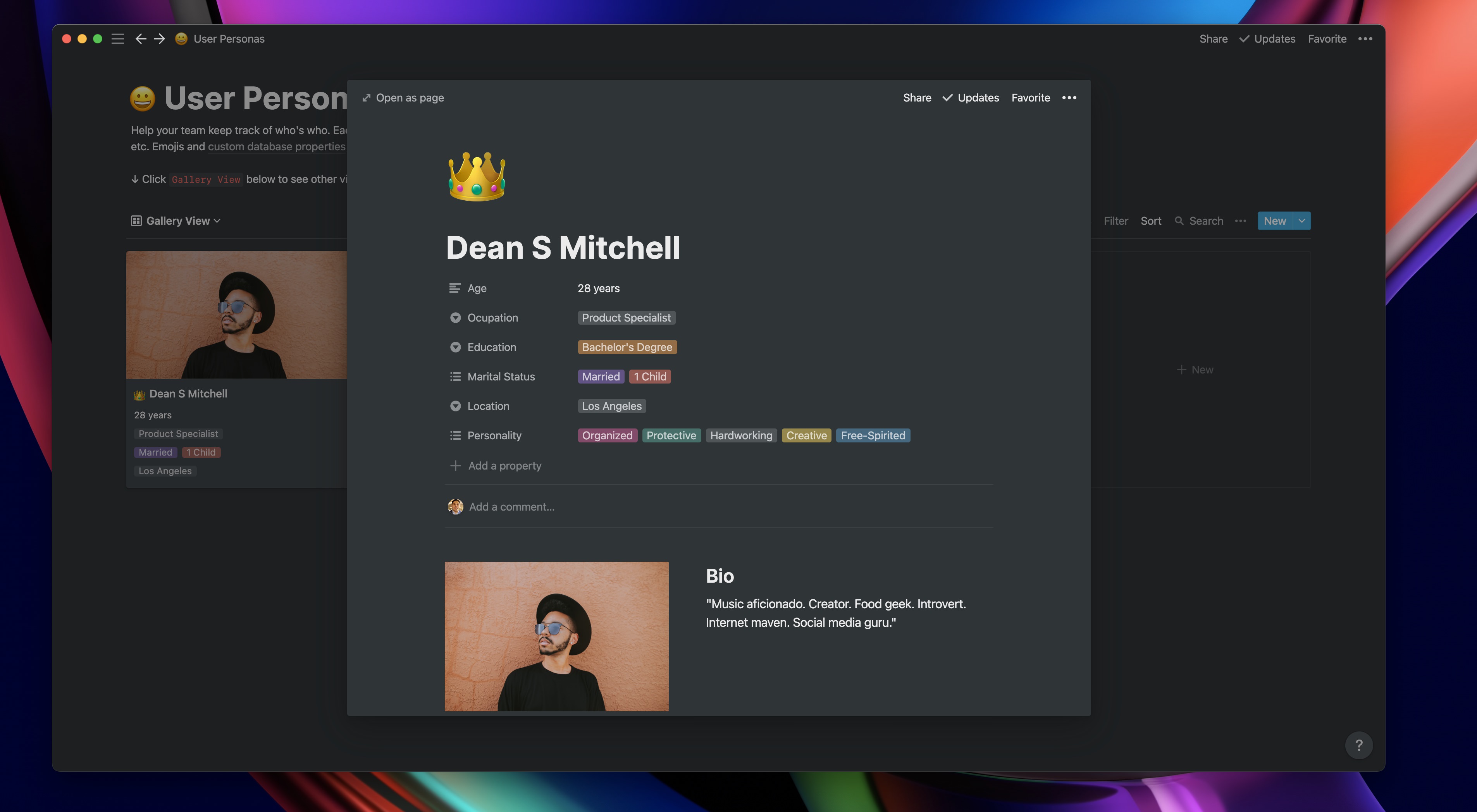
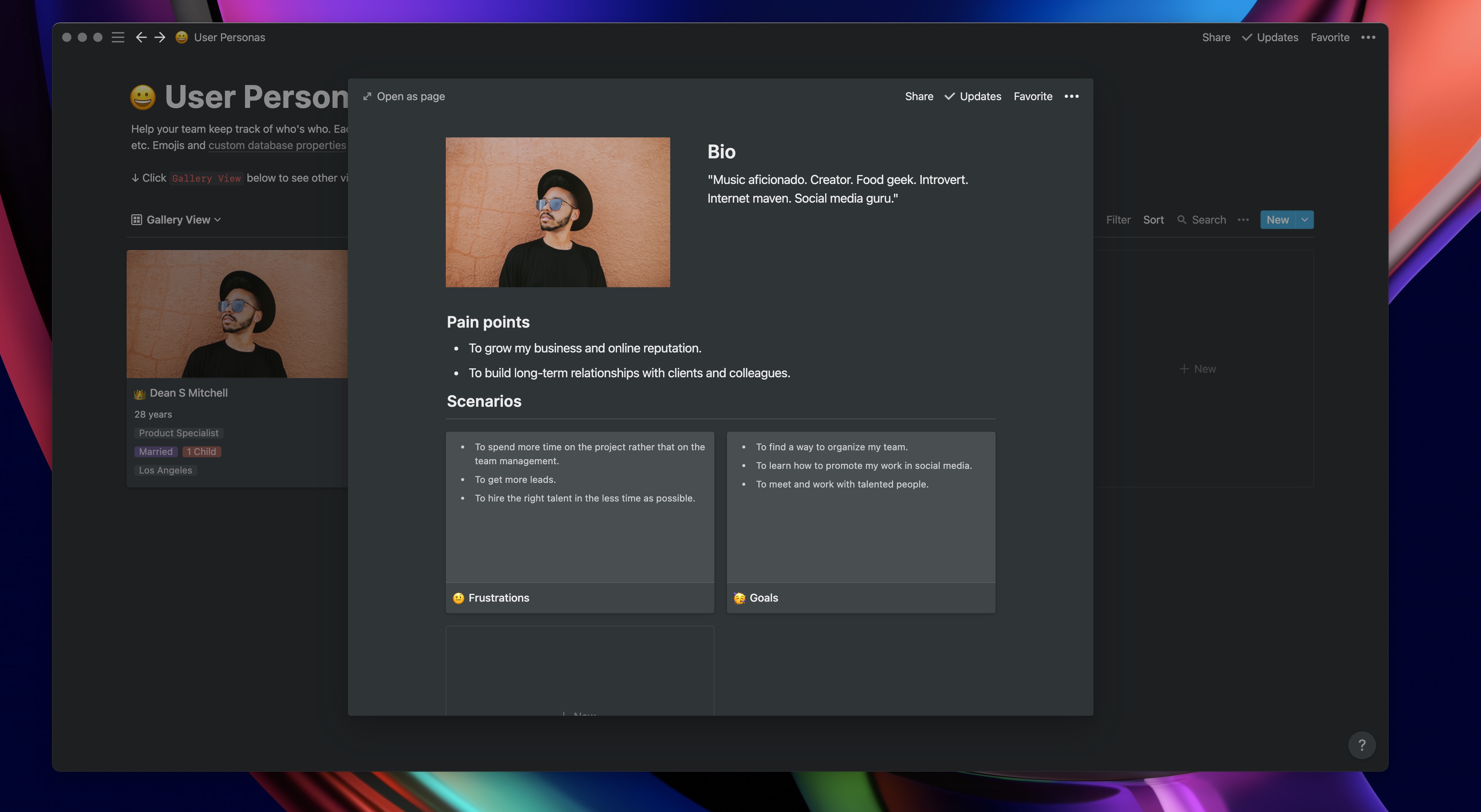
Now we have the basic information for our persona, a picture and a bio.

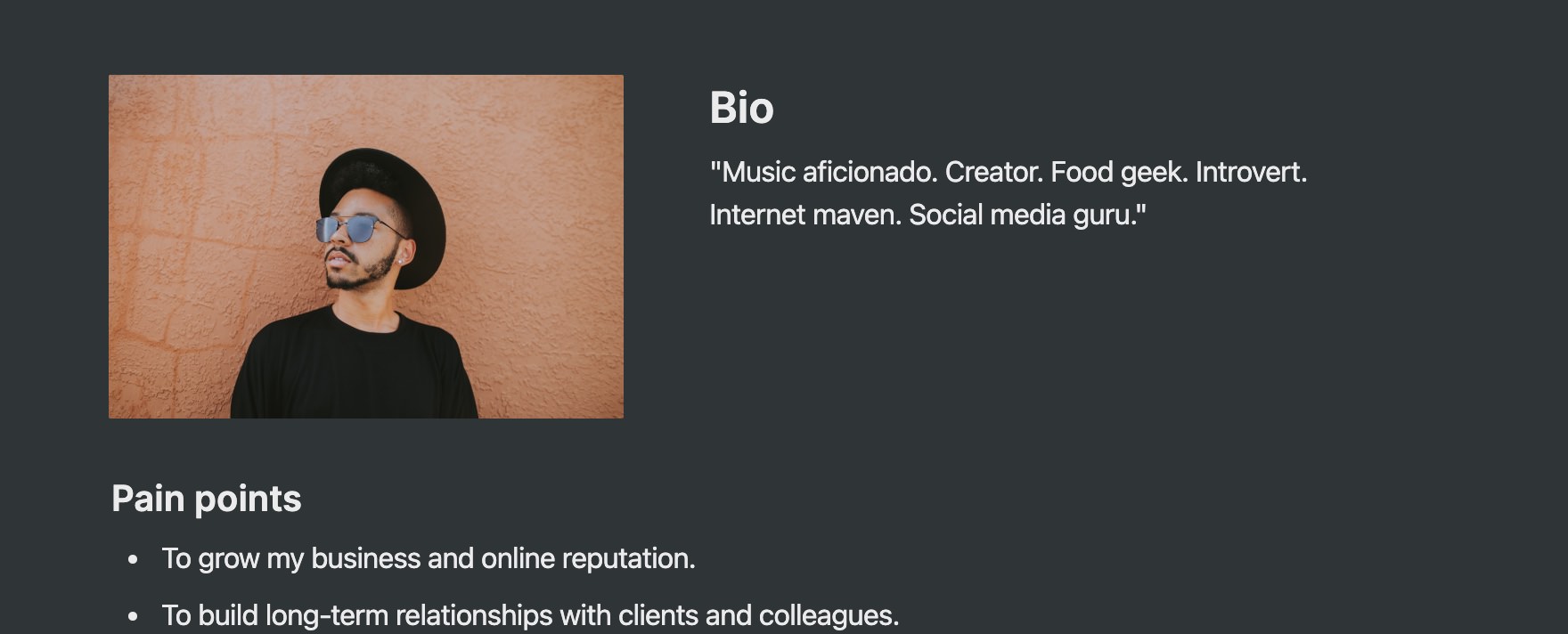
Underneath the picture, we can write some pain points that will help us understand the struggles of our persona.

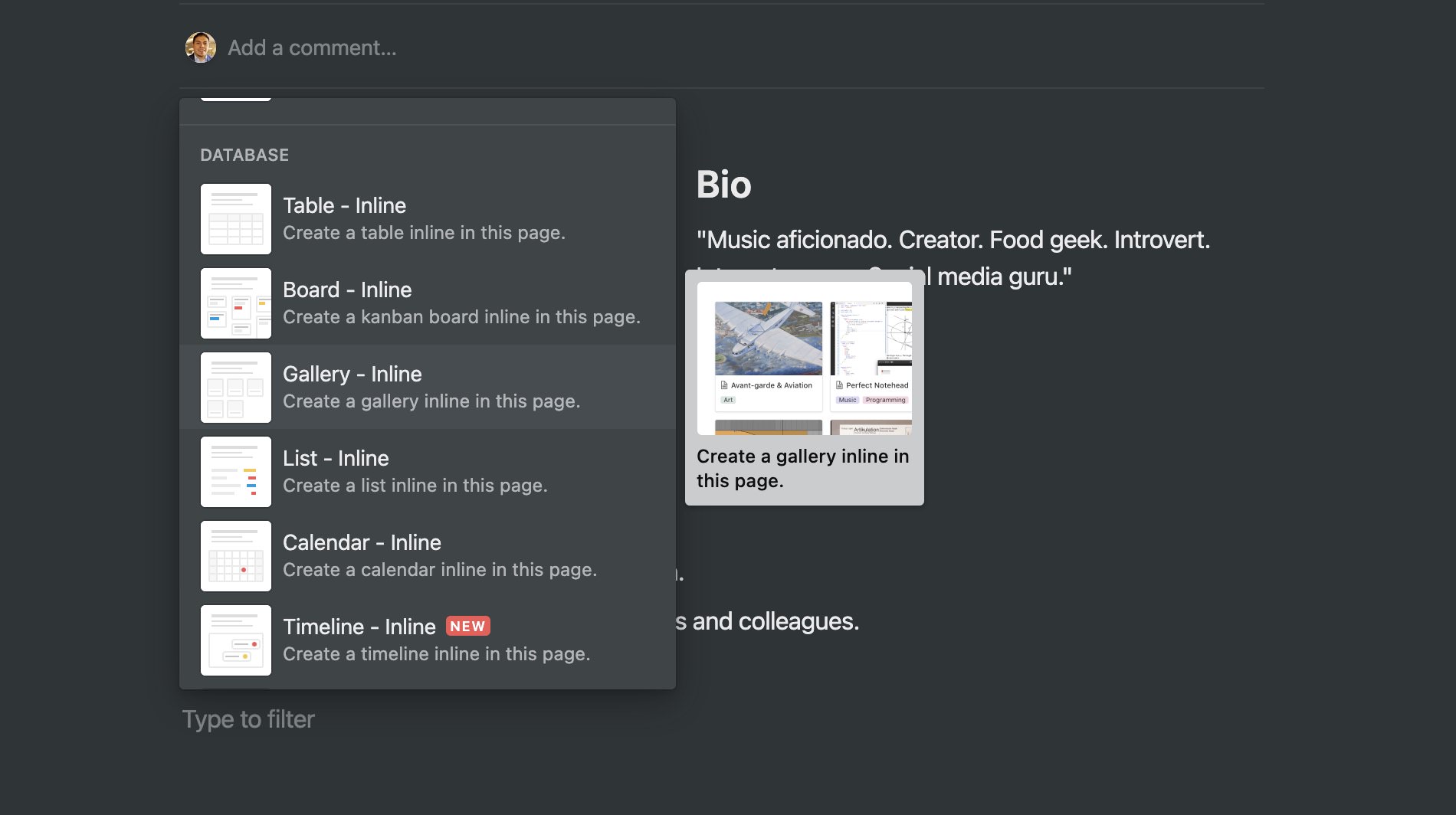
Now that we have our main info setup, we can add another template that will help us organize the case scenarios. Click on the plus sign and let's add a new one.

We will call it scenarios to the section. Then, we'll be using the first tile to add the different frustrations that our persona will have. To the other tile, we can add some goals.

Make sure to configure the page so the tags show on the page.

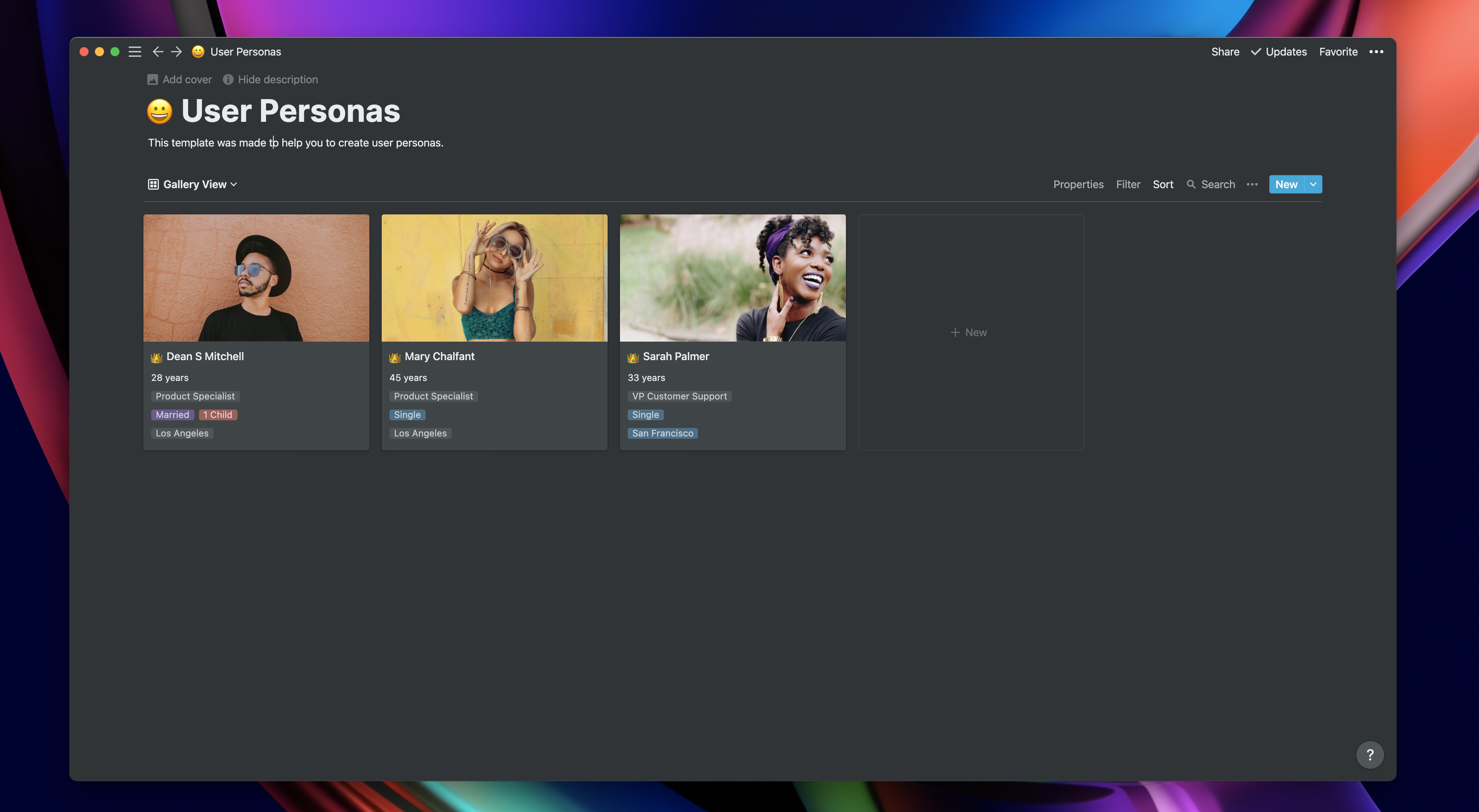
Once we have this first card finished, we just can duplicate it and use it as template for the rest of our personas. If you want, we can add some other details to our template like favorite brands, core needs and more. Notion is a great tool for any organization and personally, I use it for all my creative processes.

Conclusion
Empathy and logic are two vital elements for a UX designer. As designers, we need to be the first person to understand the ins and outs of the app that we are designing. Creating user personas is a great way to look into the wide range of users that your app can have and understand how they will experience it from different angles.
Learn with videos and source files. Available to Pro subscribers only.
Purchase includes access to 50+ courses, 320+ premium tutorials, 300+ hours of videos, source files and certificates.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
ux-design-handbook-user-personas
1
Design Thinking
Solving problems with Design Thinking
7:36
2
Lean UX
Working efficiently and collaborative
6:10
3
What is UX Design?
From research to design
8:29
4
UX Research
Research methods available
5:52
5
Qualitative Research
Build successful products from the start
4:17
6
Quantitative Research
Find patterns, make predictions
6:19
7
Heuristic Evaluation
Judging the design based on usability principles
2:24
8
UX Writing
Working in content design
10:52
9
User Personas
Creating user personas, and understanding scenarios
9:49
10
User Journey
A users’ experience timeline
23:03
11
Usability Metrics
Measuring usability
7:05
12
Usability Review
Evaluating how usable a product could be
5:17
13
UX Terminology
Getting familiar with the UX world
2:05
14
Wireframing
The fast and cheapest way to test ideas
1:23
15
SEO
Rank higher in search results pages
2:09
16
Readability and Legibility
Prepare your content the right way
1:52
17
Top skills that make a great UX'er
Skills needed for your upcoming UX journey
2:33
18
Card Sorting
Learn how to structure information
1:35
19
Analytics
Discover a world full of possibilities
1:50
20
User Flow
Visualise how users move through your product
2:33
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Daniel Nisttahuz
Senior Product Designer at Design+Code
Motion Designer @Design+Code
7 courses - 12 hours

UX Design Handbook
Learn about design thinking, with exercises. Free tutorials for learning user experience design.
2 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Create a Promo Video in After Effects
In this course we will show you how to create a promo video using After Effects.
2 hrs

Animating in Principle
Learn how to animate interactive user interfaces from Figma to Principle. Get to design the app flow for multiple screens, interactions, and animations. At the end of the course, you will have a beautiful prototype that you can share with stakeholders.
1 hrs

Video Editing in ScreenFlow
Learn different techniques, transitions actions and effects to edit a video using Screeflow
1 hrs

Motion Design in After Effects
Learn animation and motion design with After Effects
3 hrs

Learn iOS 11 Design
Learn colors, typography and layout for iOS 8
1 hrs
