Usability Review
Add to favorites
Evaluating how usable a product could be
UX Design Handbook
1
Design Thinking
7:36
2
Lean UX
6:10
3
What is UX Design?
8:29
4
UX Research
5:52
5
Qualitative Research
4:17
6
Quantitative Research
6:19
7
Heuristic Evaluation
2:24
8
UX Writing
10:52
9
User Personas
9:49
10
User Journey
23:03
11
Usability Metrics
7:05
12
Usability Review
5:17
13
UX Terminology
2:05
14
Wireframing
1:23
15
SEO
2:09
16
Readability and Legibility
1:52
17
Top skills that make a great UX'er
2:33
18
Card Sorting
1:35
19
Analytics
1:50
20
User Flow
2:33
Why is it convenient?
Usability reviews can be quick and cheap to run, can be conducted by any team member, and can have a broad scope. I think it's something we need to do now and then because it gives us the status of our product's usability. UXM covers more in detail about this subject.

Types of usability reviews
The interaction design foundation classifies usability reviews into two types: scenario-based reviews and heuristic reviews. A scenario-based usability review focuses on a specific situation that the user will go through, like writing an email or adding a reminder. The heuristic one focuses on following the best practice standards, which we will dig a little bit deeper in the following paragraphs. But most of the time, both; the heuristic and the scenarios review tend to work together in practice.

Defining Scenarios
To work on the usability review scenario-based, we need to define the scenario using the 4 Ws of evaluation, which are: who, what, why, and where. Who is using the system? What is the user trying to do? Why is the user using the product? And Where the user will use the product? Other questions that can help are: Does the user has previous experience using the product? Which are the tasks that the user has to accomplish? A good exercise is to turn user goals into task scenarios, as the NN group explains in their article.

The ten usability heuristics for user interface design
Jakob Nielsen explains better in one of his articles about the ten usability heuristics that are helpful to set a heuristic usability review. It is essential to understand each of the points since they will help us shape our usability review.

Use your parameters
If neither of the methods is a good fit for your product, context, or market, you can always set your parameters. It is crucial that you can outline strong points that you will like to use in your evaluation of your product. The advantages of creating your parameters are that the results of your review can be richer and focused. In some cases, the first results of these tests can be a little bit basic, but it tends to improve with time. The interaction design foundation shares an interesting graphic explaining which parameters you need to consider to do your tests.

When to use it?
A usability review could be more useful when it is executed in the early stage of the design process because it will help us to identify some of the premature issues that the app can have. Another recommended stage of applying for the usability review is when we have some product prototypes since that will help us find some improvements to it. There is an interesting article which shares a checklist for a usability review.

Usability review examples
There are good examples on the NN/g of usability reviews of different products. It is worth the lecture and the analysis of each one of the reviews. And it can help you to understand better how you can execute your own reviews.

Create a Usability Review table
For this exercise, we will create a table in Notion which will help us to evaluate our design. It is important that for our usability review we can have at least five polls. So for this example, I prepared five personas that we will link to our document. These personas are based on the example we work on the Usability Metrics section.

In our initial page you will see that we added already five personas. Feel free to click on any of them to check or edit their metrics.

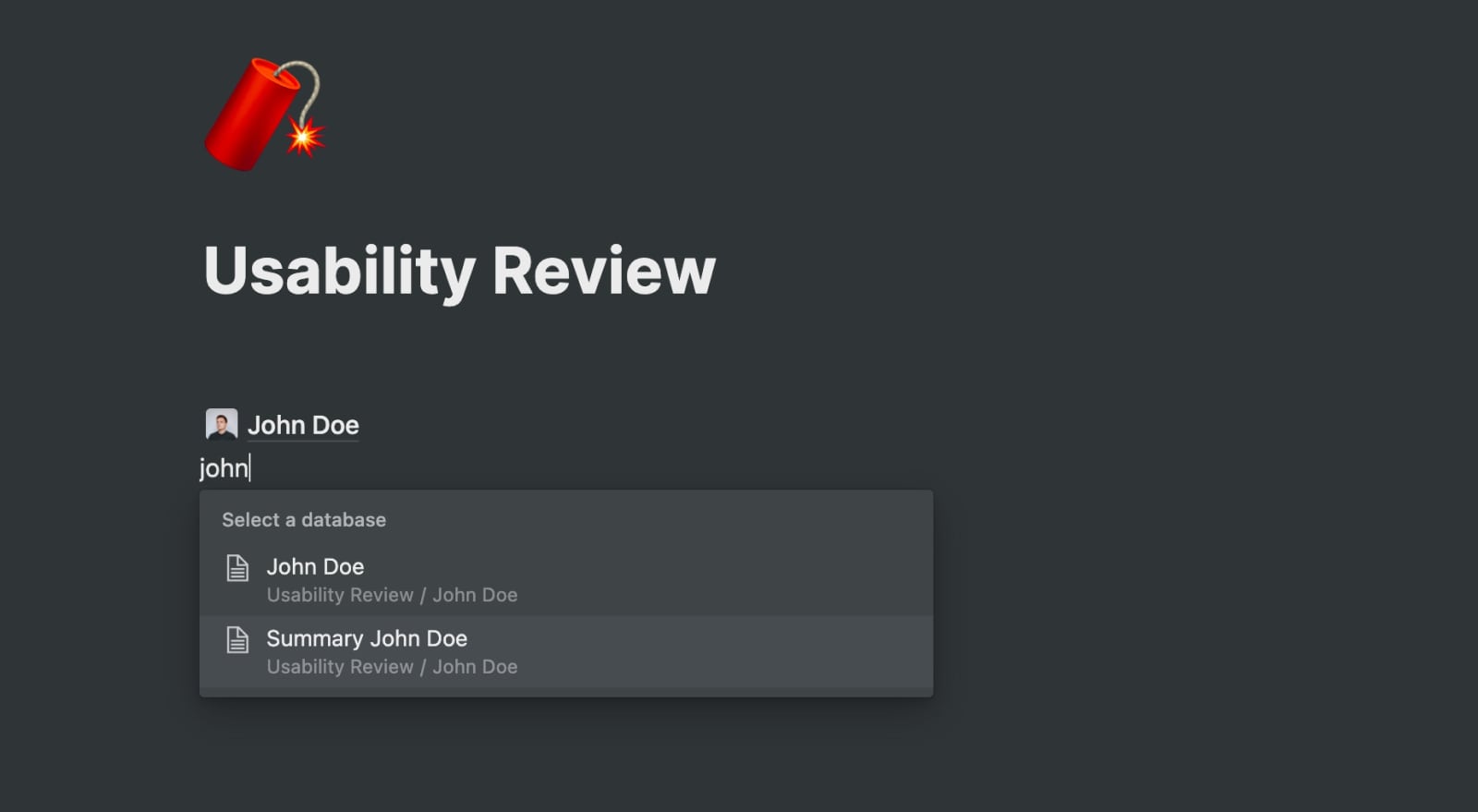
Now, we will create a table for each one of the personas with the command "/create", this tables will help us to pull data from the user personas, so we can learn if our design will approve our usability review. The final template could help you to automate your usability design tests. On the second column let's change its property from Multi-select to Relation and let's name it User 1.

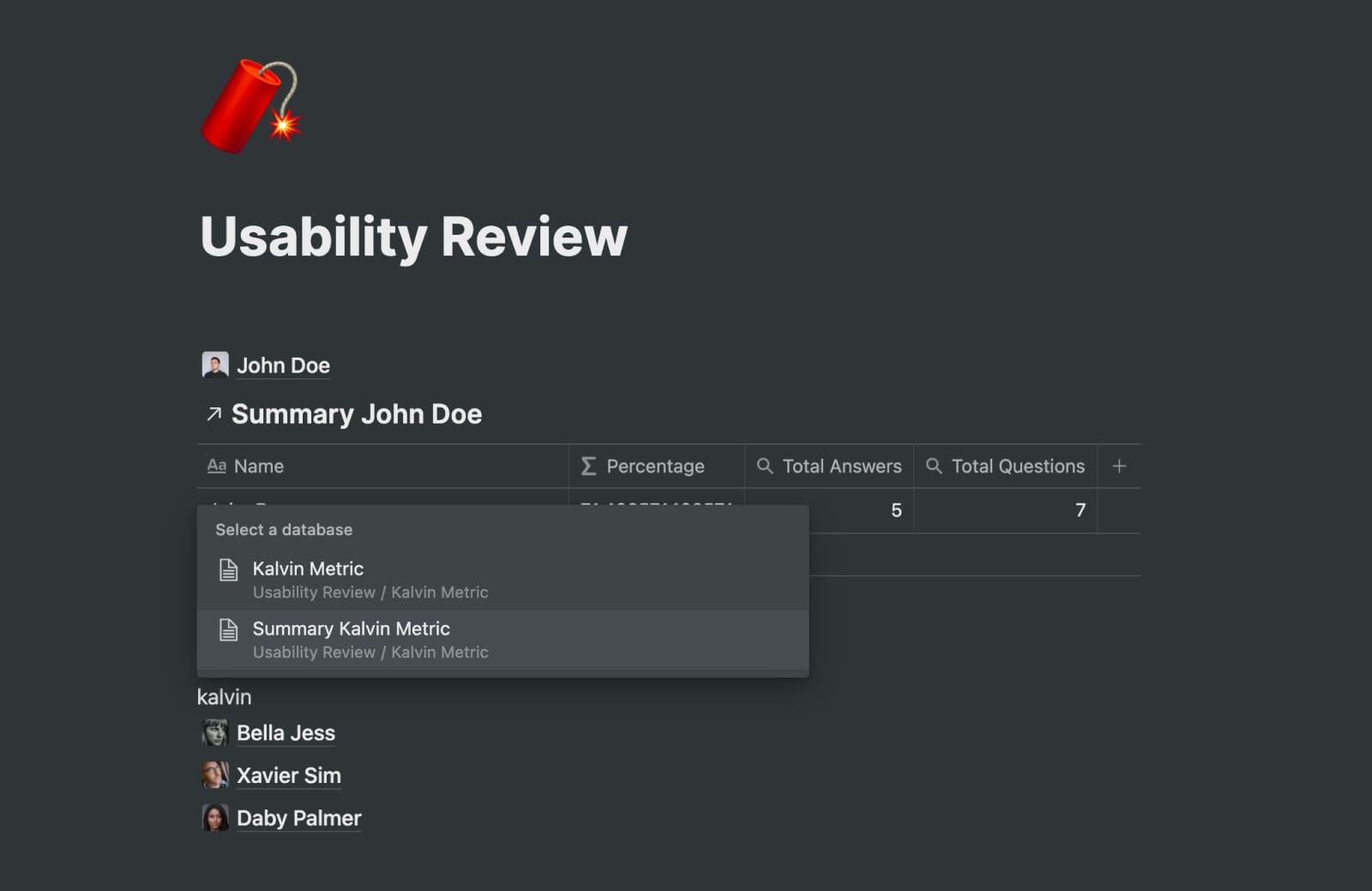
From the database dropdown, make sure to select the Summary of your persona. In this case select Summary John Doe.

Then we hide unnecessary columns.

Next, we will create a table for each one of the rest of the personas repeating the same process of persona 1.

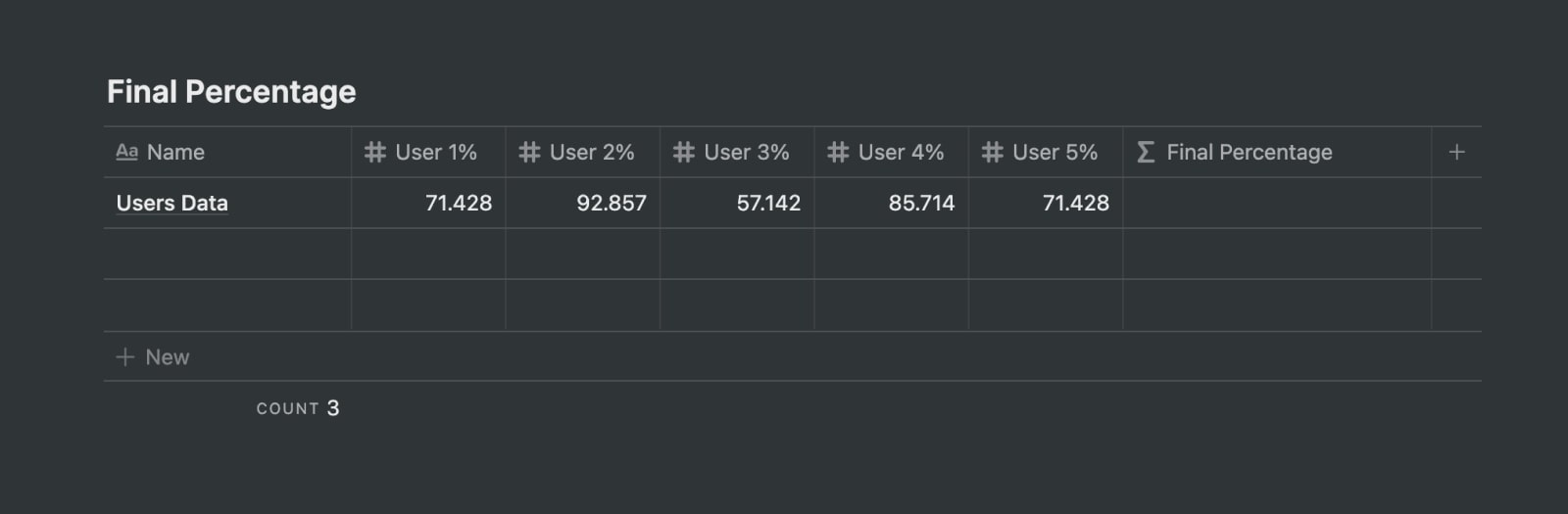
Once we finished the five tables for each one of the personas, let's create a new table that we will call Final Percentage. We will use this table to learn the final evaluation of our app.

From the table let's name the second column user 1% and so on until user 5% is reached, followed by this the next column will be named Final Percentage

Next, we will change the properties of the columns, where user 1-5% will have the # number property and Final Percentage formula

then we will fill in the fields. In the Name column we will put Users Data and in each column of User 1-5% we will copy the percentage of each user

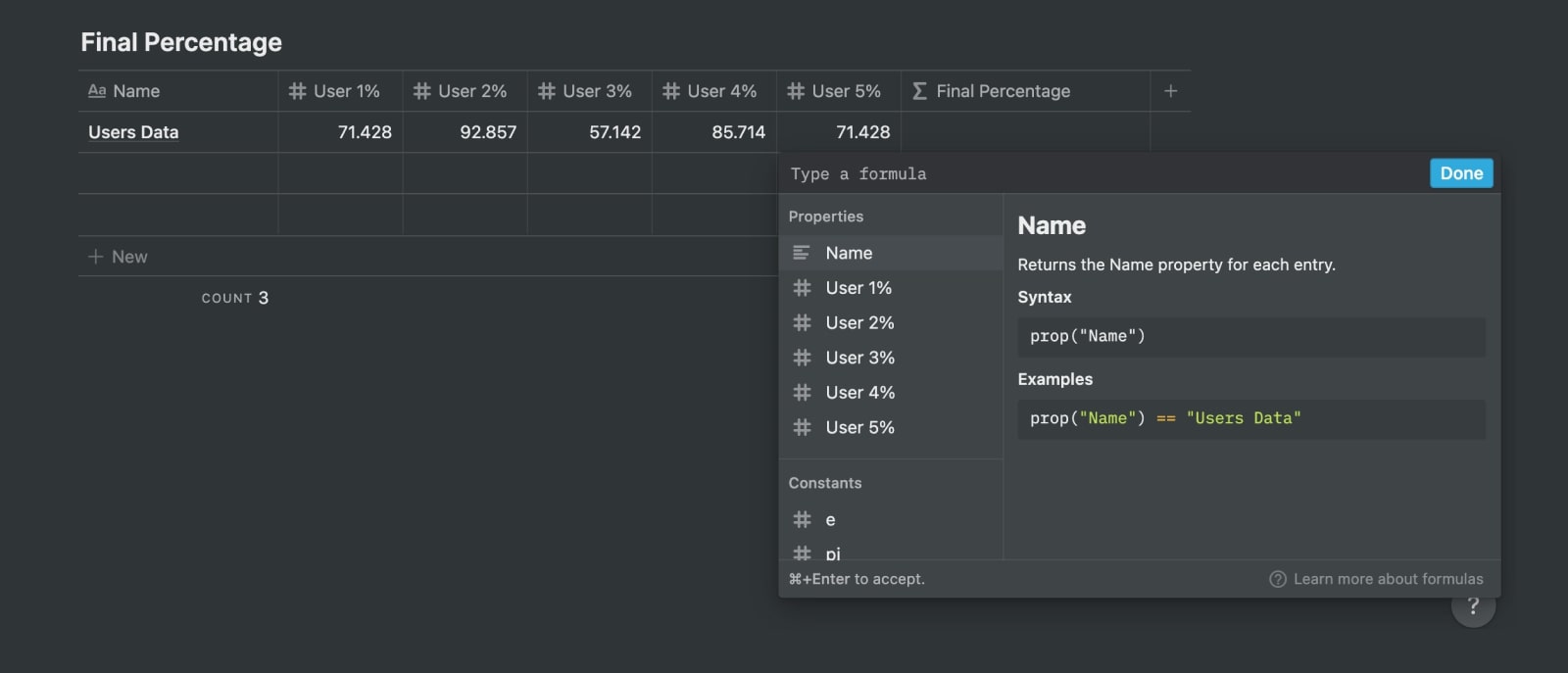
Then, click the first row in the Final Percentage column so we can add a script.

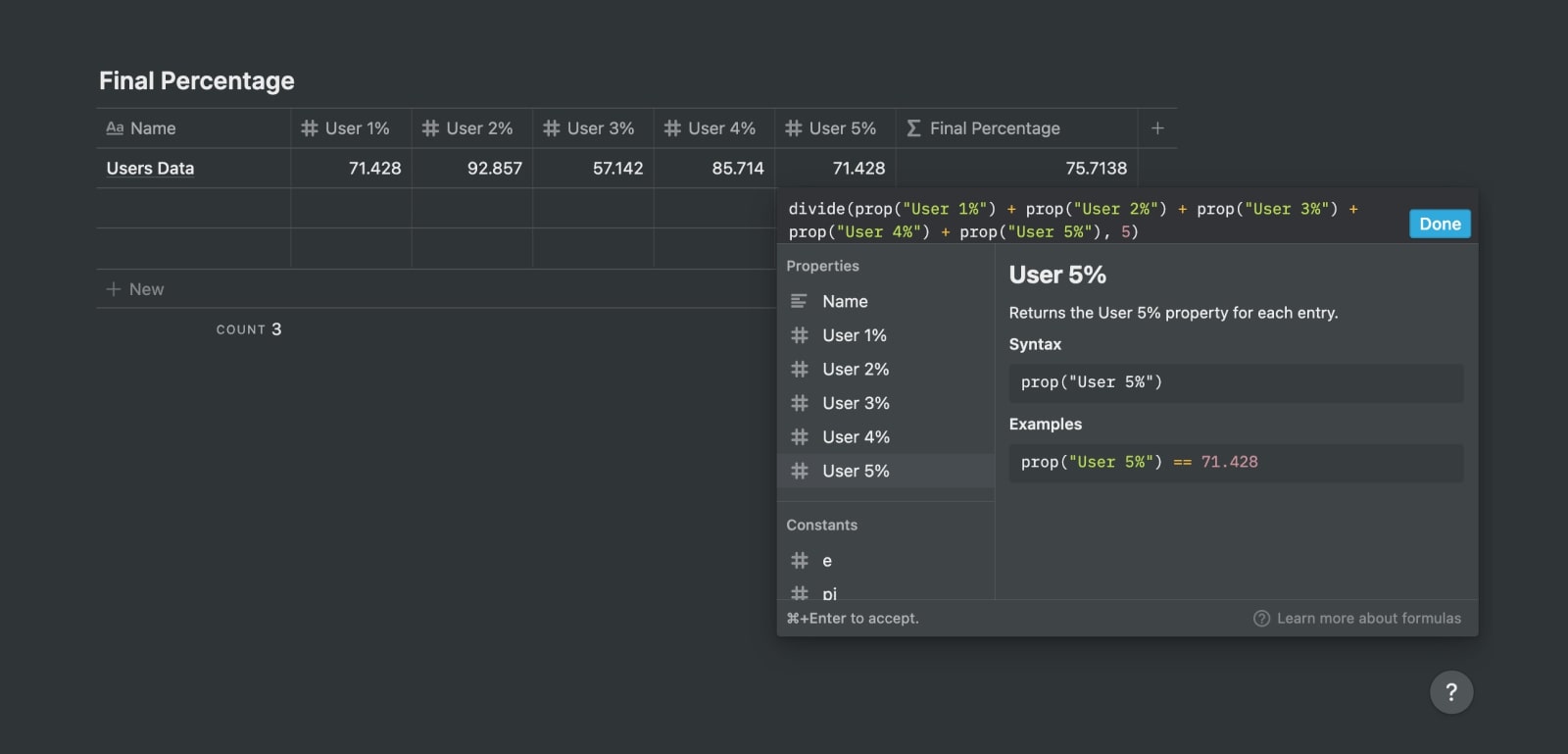
We will add the following formula which will get the average percentage of the 5 user personas.
divide(prop("User 1%") + prop("User 2%") + prop("User 3%") + prop("User 4%") + prop("User 5%"), 5)

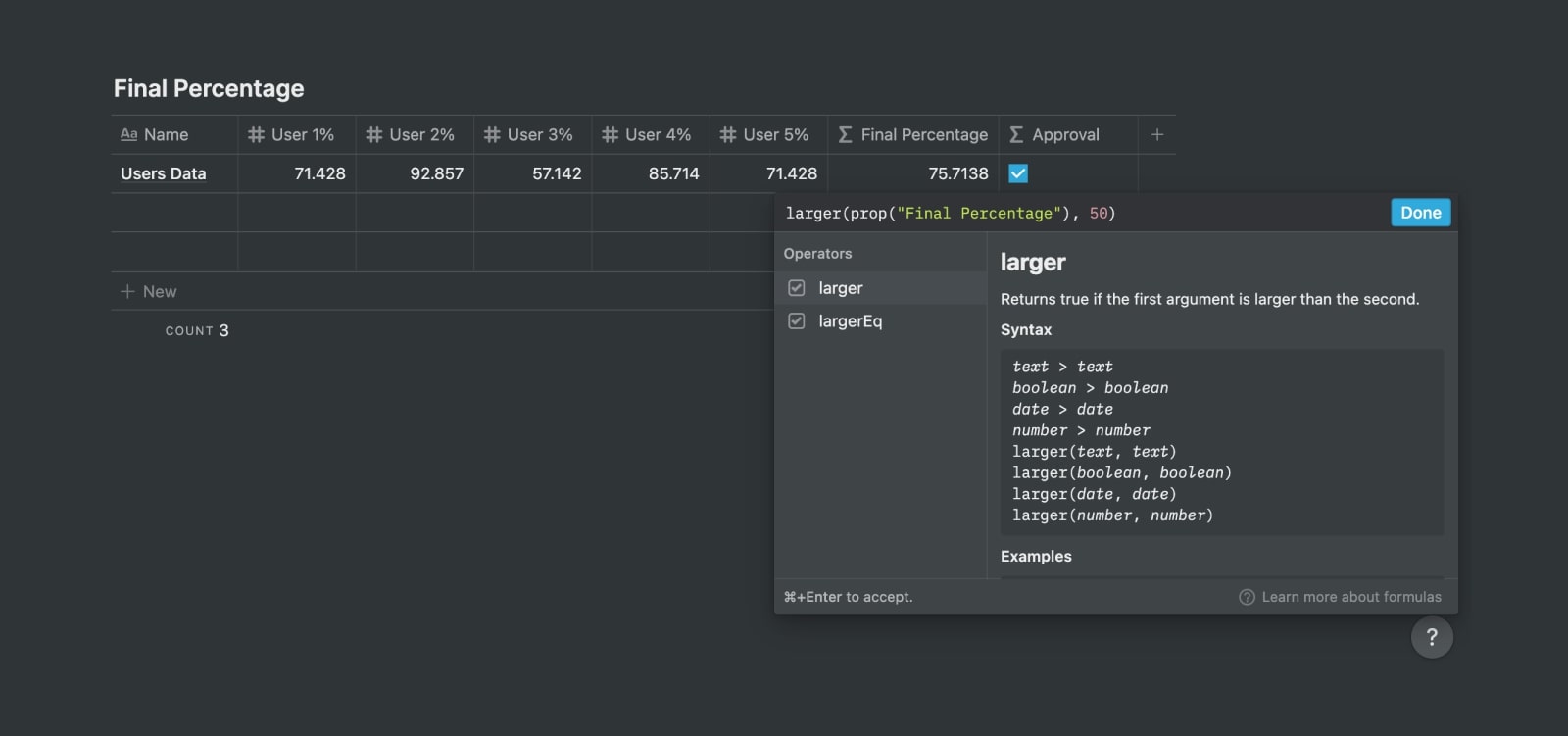
Finally, let's click on the Approval column and add the following formula:
larger(prop("Final Percentage"), 50)
This will create a check box. If the final value is greater than 50, a checked box will appear. If not the box will be empty. So it will help you visualize if your design is approved or not. As an option, you can change the last value 50 from the script in case you would like to modify the approval value.

Conclusion
This process helps us understand the evaluation of our app. It is important to go through this process since this can give us an idea of the pain points of our app.
Learn with videos and source files. Available to Pro subscribers only.
Purchase includes access to 50+ courses, 320+ premium tutorials, 300+ hours of videos, source files and certificates.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
ux-design-handbook-usability-review
1
Design Thinking
Solving problems with Design Thinking
7:36
2
Lean UX
Working efficiently and collaborative
6:10
3
What is UX Design?
From research to design
8:29
4
UX Research
Research methods available
5:52
5
Qualitative Research
Build successful products from the start
4:17
6
Quantitative Research
Find patterns, make predictions
6:19
7
Heuristic Evaluation
Judging the design based on usability principles
2:24
8
UX Writing
Working in content design
10:52
9
User Personas
Creating user personas, and understanding scenarios
9:49
10
User Journey
A users’ experience timeline
23:03
11
Usability Metrics
Measuring usability
7:05
12
Usability Review
Evaluating how usable a product could be
5:17
13
UX Terminology
Getting familiar with the UX world
2:05
14
Wireframing
The fast and cheapest way to test ideas
1:23
15
SEO
Rank higher in search results pages
2:09
16
Readability and Legibility
Prepare your content the right way
1:52
17
Top skills that make a great UX'er
Skills needed for your upcoming UX journey
2:33
18
Card Sorting
Learn how to structure information
1:35
19
Analytics
Discover a world full of possibilities
1:50
20
User Flow
Visualise how users move through your product
2:33
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Daniel Nisttahuz
Senior Product Designer at Design+Code
Motion Designer @Design+Code
7 courses - 12 hours

UX Design Handbook
Learn about design thinking, with exercises. Free tutorials for learning user experience design.
2 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Create a Promo Video in After Effects
In this course we will show you how to create a promo video using After Effects.
2 hrs

Animating in Principle
Learn how to animate interactive user interfaces from Figma to Principle. Get to design the app flow for multiple screens, interactions, and animations. At the end of the course, you will have a beautiful prototype that you can share with stakeholders.
1 hrs

Video Editing in ScreenFlow
Learn different techniques, transitions actions and effects to edit a video using Screeflow
1 hrs

Motion Design in After Effects
Learn animation and motion design with After Effects
3 hrs

Learn iOS 11 Design
Learn colors, typography and layout for iOS 8
1 hrs
