Lean UX
Add to favorites
Working efficiently and collaborative
UX Design Handbook
1
Design Thinking
7:36
2
Lean UX
6:10
3
What is UX Design?
8:29
4
UX Research
5:52
5
Qualitative Research
4:17
6
Quantitative Research
6:19
7
Heuristic Evaluation
2:24
8
UX Writing
10:52
9
User Personas
9:49
10
User Journey
23:03
11
Usability Metrics
7:05
12
Usability Review
5:17
13
UX Terminology
2:05
14
Wireframing
1:23
15
SEO
2:09
16
Readability and Legibility
1:52
17
Top skills that make a great UX'er
2:33
18
Card Sorting
1:35
19
Analytics
1:50
20
User Flow
2:33
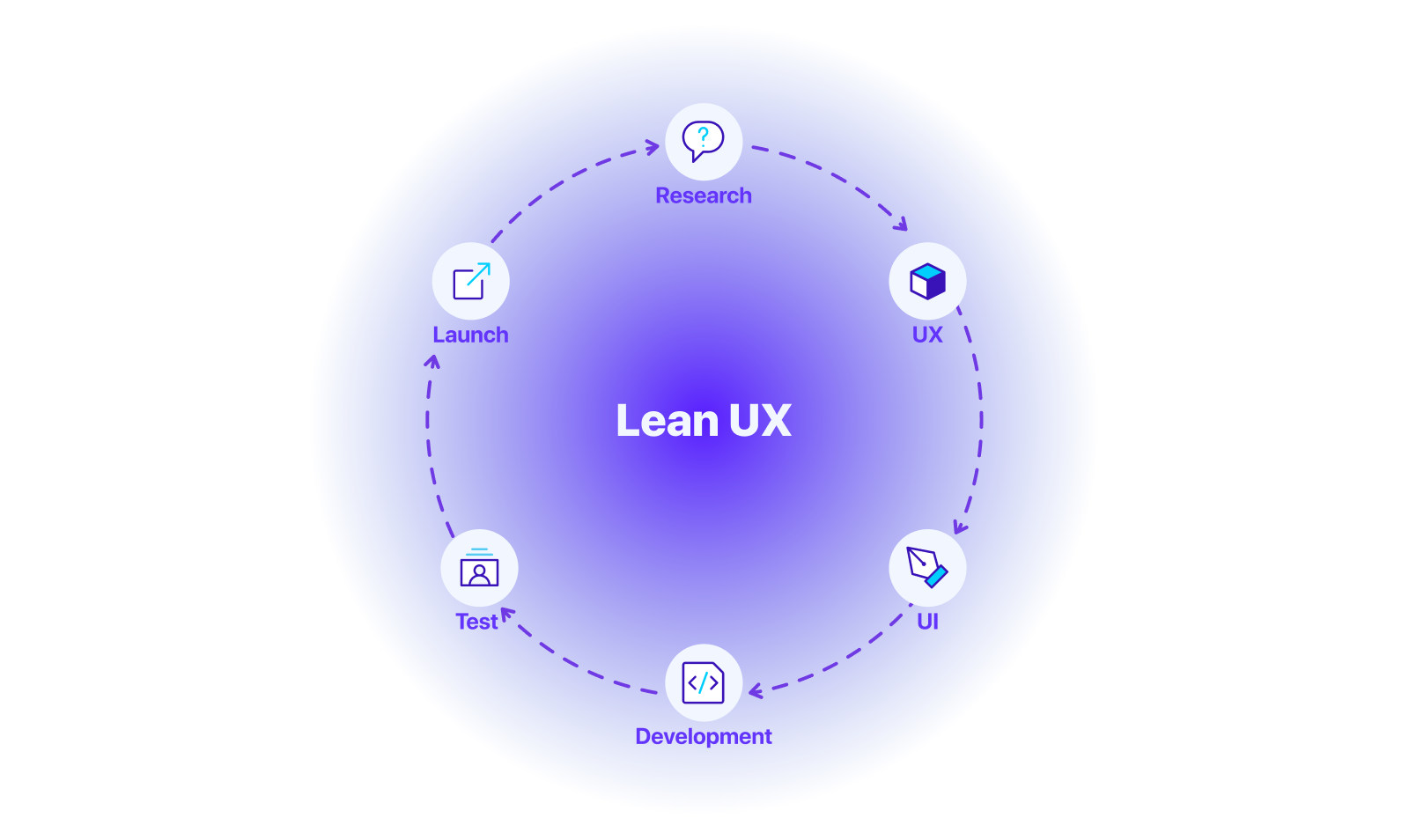
Why lean UX?
Traditional UX process are based on many steps and some times it can cause blockages. Getting things done under a traditional UX design process can be time consuming, and at times frustrating for all the people involved. Lean UX is how you do design using an agile process, the focus is to act fast while listening to the users and shaping your product with the help of customer feedback. Since the cycle is shorter in a lean UX, it lends itself to efficiency and speed. Work effectively, ship it, sense the reaction of the users, iterate and so on. There is a great article in Smashing magazine by Jeff Gothelf that explains it in more detail.

Feedback
Lean UX is focused on gathering as much feedback as possible. Nowadays technology allows us to deliver our products constantly. And because we can ship them regularly we can have immediate feedback which can lead to rapid iterations. The interaction design foundation has an article where they talk about some points that can help us in an agile development with lean UX.

Continuous Learning
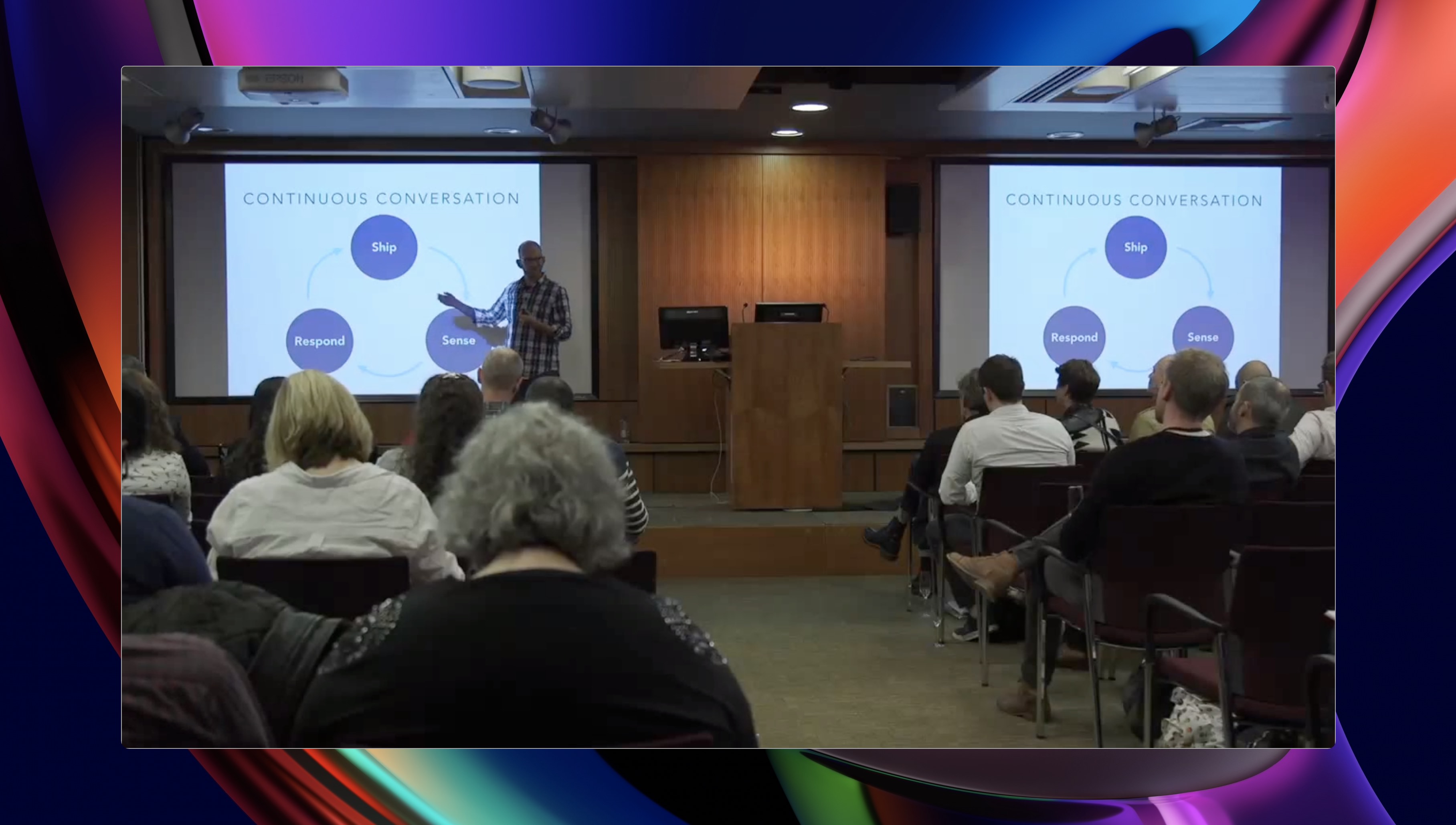
Nowadays, it is simpler to update our product and share it with our users. This results in immediate feedback. Using that feedback, we can improve our product and share it again. Closing the full circle and creating a continuous conversation between the user and the team that is building the product. In other words, if you want to improve your product, don't be afraid to be criticized, be humble to accept that criticism and filter it to help your product to ameliorate. Jeff Gothelf has a great talk titled 5 years of lean UX where he explains in more details all these subjects.

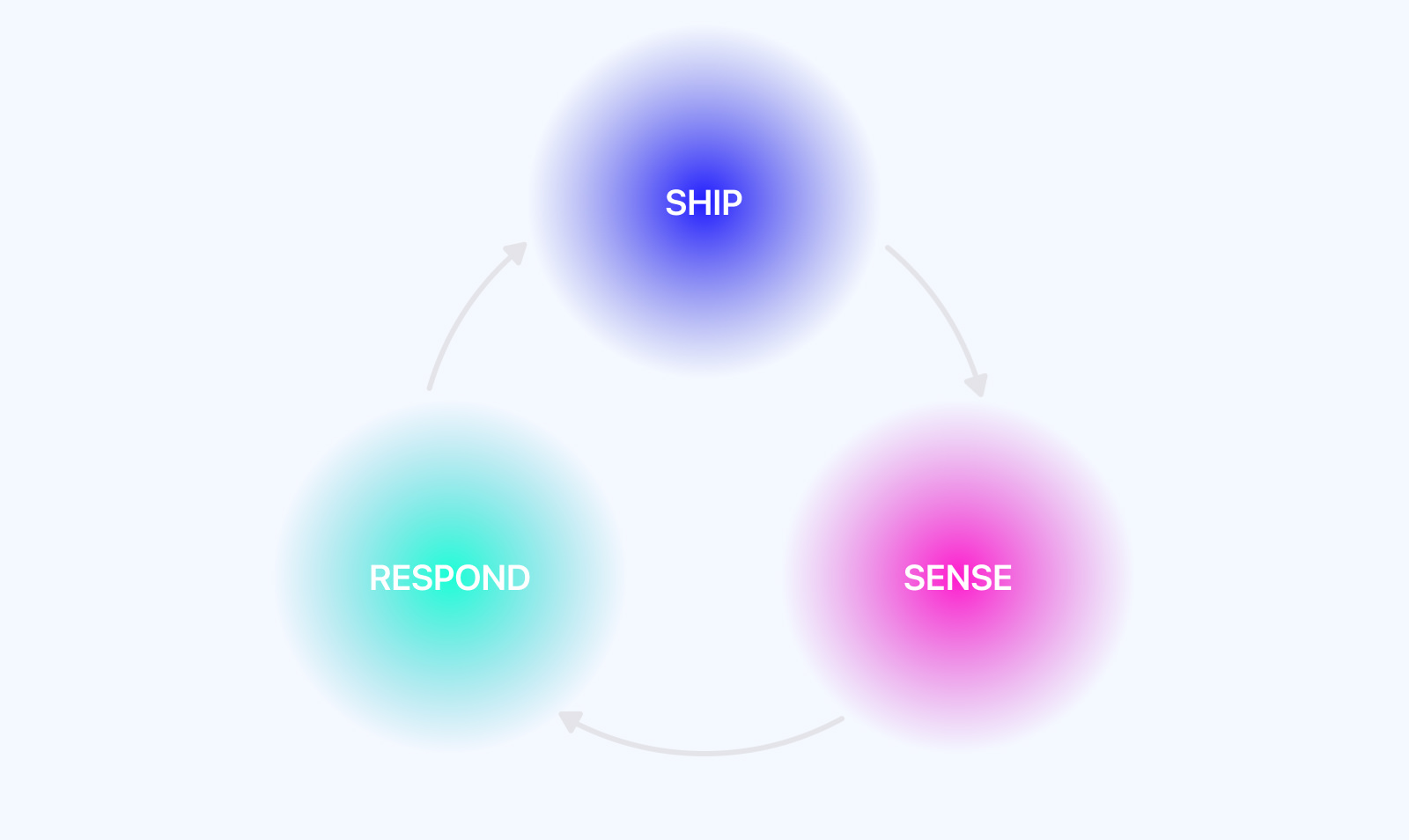
Continuous Conversation
Ship → Sense → Respond and repeat. Working on each of these steps will help us improve the product and make our customers happy. Sense: we need to understand the impact that we have on our customers. Respond: getting feedback, and if we get it wrong, making sure to change direction. Ship: Ship the new version ASAP, so we can make sure if the new version has a better impact or not. The more we learn about our product's deficiencies, the more information we can gather to prioritize our tasks.

To be humble
Sometimes we can have a strong opinion about approaching the development of our product. Still, we need to be humble enough to rapidly acknowledge our wrongdoings and to make sure to adjust the course of our product and ship a new version of it. At Design + Code, we apply this methodology repeatedly, we share our work on social media and we listen to the users, but even more importantly, we care about fixing those issues and shipping the fixes ASAP.

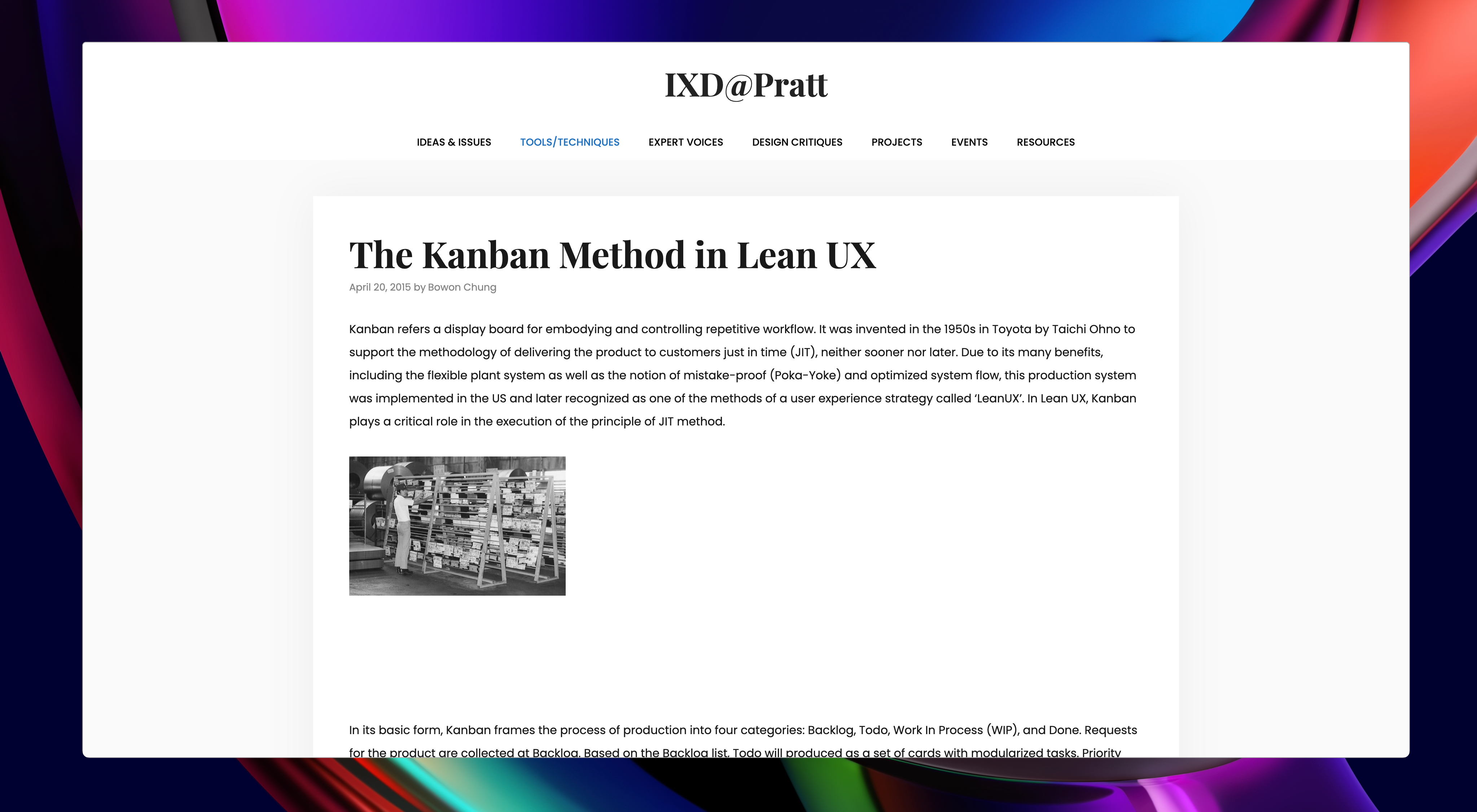
The Kanban method in Lean UX
There are different methods that can help us work with lean UX. Kanban is one of those. It was invented in the 1950s by Taichi Ohno at Toyota to support the methodology of delivering the product to customers just in time (JIT), neither sooner nor later. You can learn more in this great article.

Creating a Kanban board in Figma
We will start defining some main colors that we will use in our board, and we will save these colors as color styles, so we can re-use them later on in the exercise. You can find this specific color palette in our Figma file.

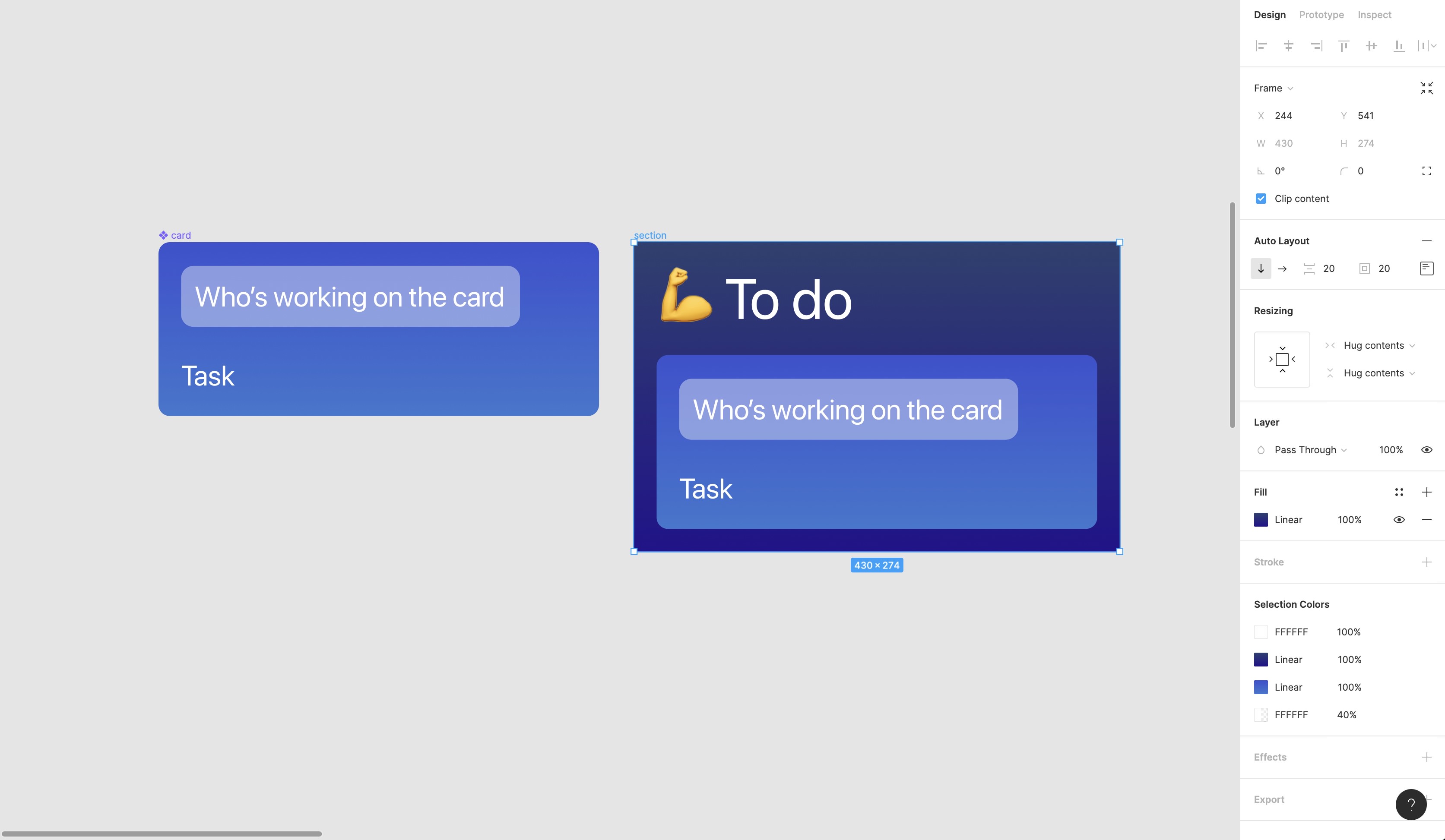
Then we will create a new frame called "user" with 300x54, we will use white as the color with 40% opacity, and add auto layout to it. Inside this frame we will add a text element with a width of 275. Set the text to "Who's working on the card", and select auto height.

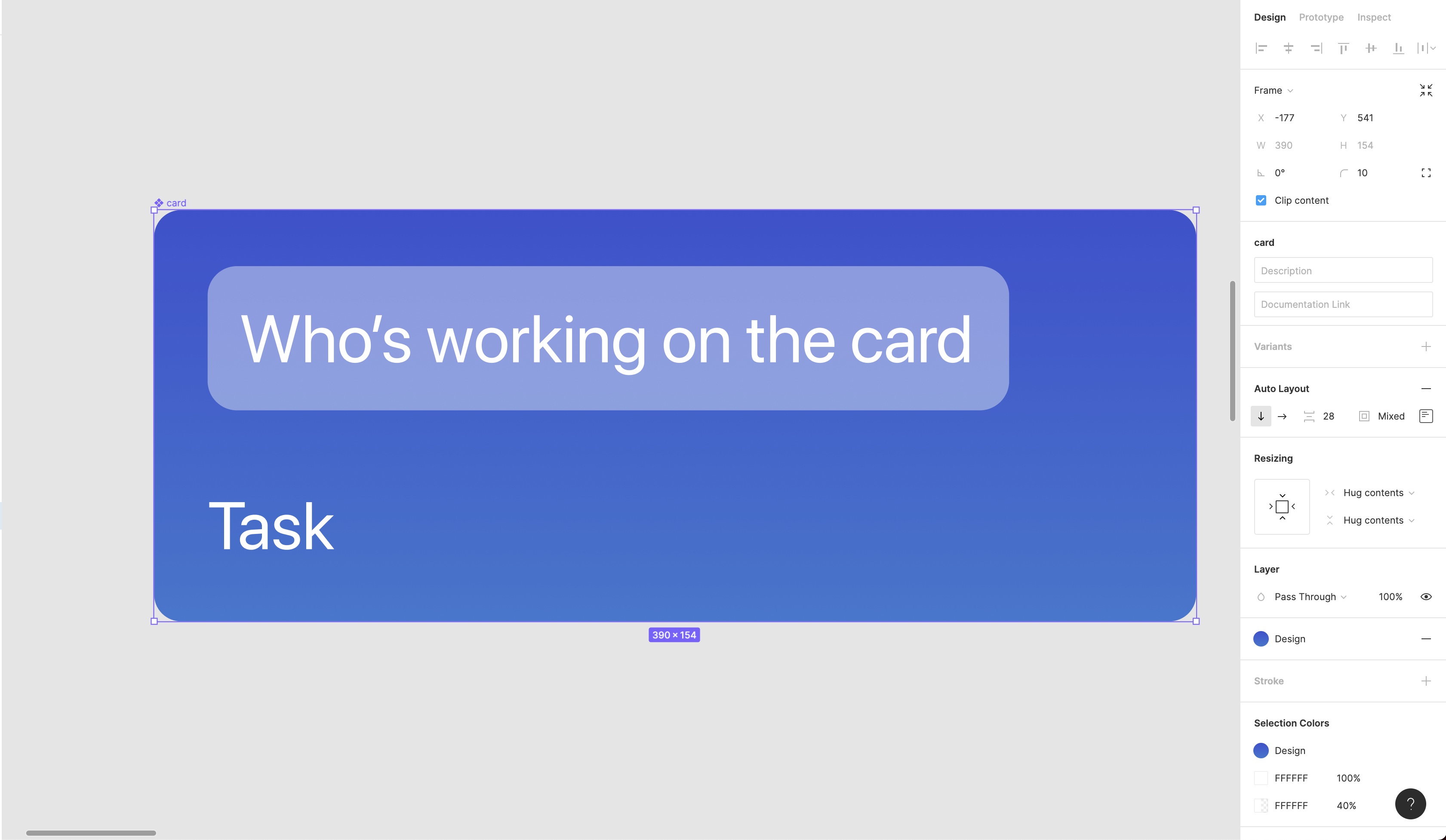
Next, we will create a new frame sized 390x154 and name it "card". Set the color style called "Design" to it, add 20 for margin. Underneath we will add a new text with the value of "Task", with a width of 350 and auto height.

Then we will convert the "card" to a component, and add this component to a new frame called Section. This new frame will have a width and height of 430x274. For color we will select "section" from the color style palette. Then we will use auto layout with a margin of 20. And we will add a title: "💪 To do".

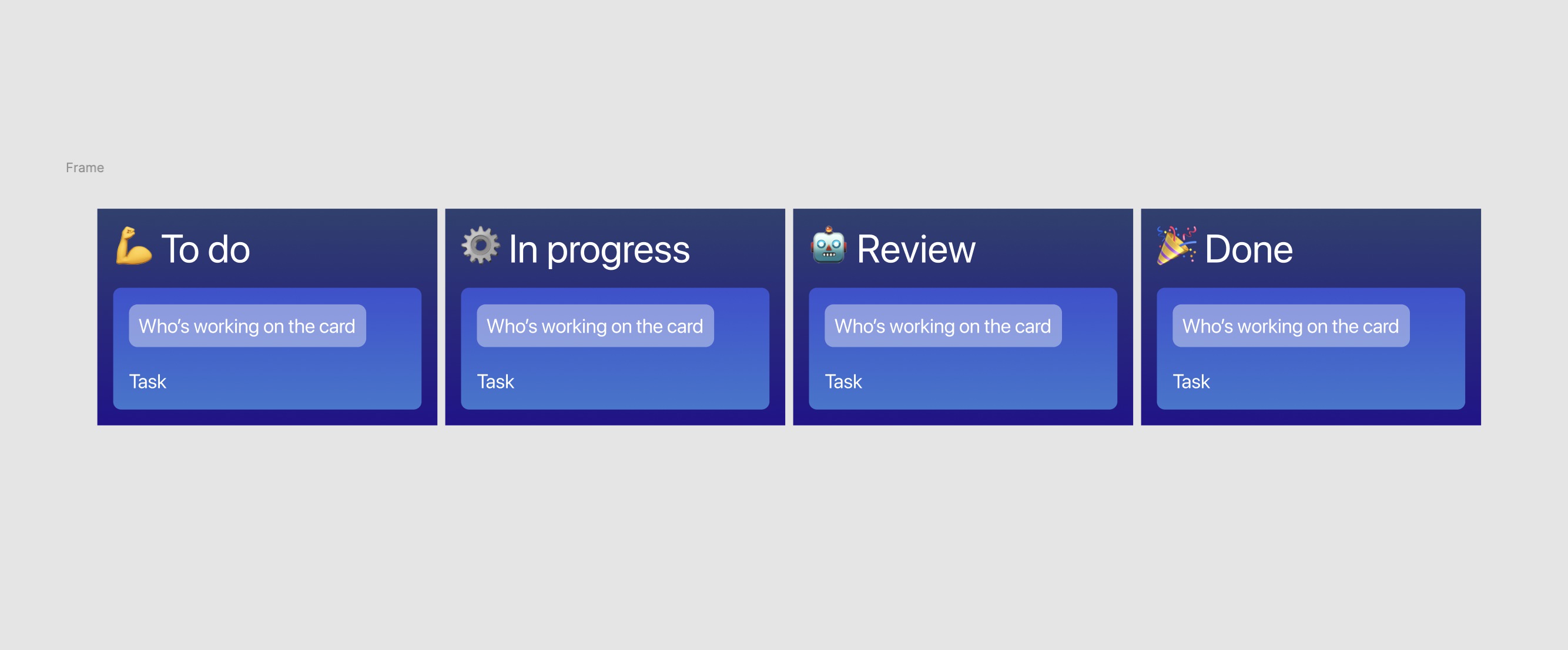
In this step, we will create a frame with auto layout and a margin of 40 that called "Section". Then, make three more copies of the column. The will change the title of the new columns to "⚙️ In progress", "🤖 Review" y "🎉Done".

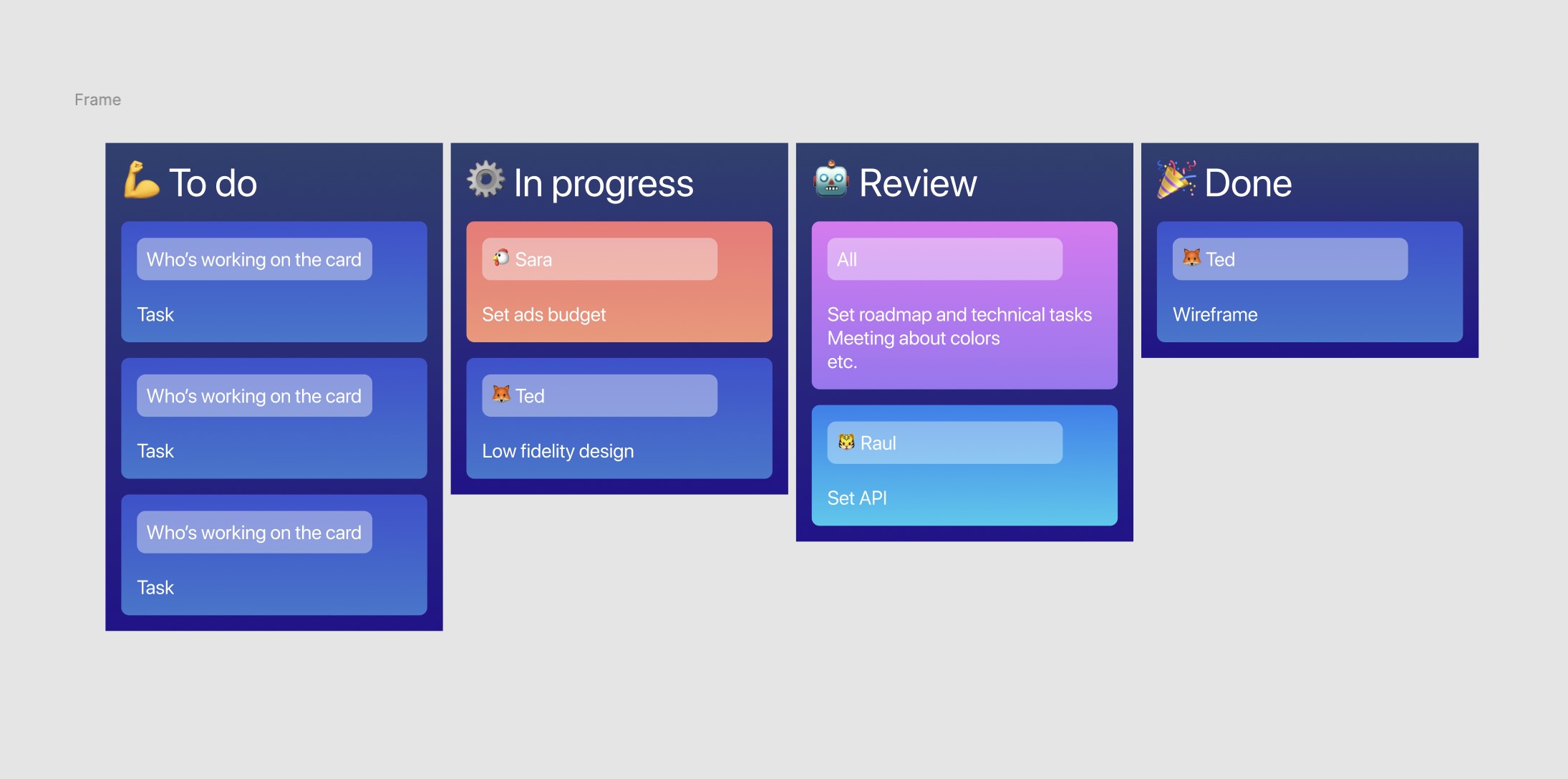
At this point we have our customizable board, in which we can easily add new cards, edit the texts and move the cards between rows and columns thanks to Figma's Auto Layout.

Conclusion
Lean UX can help us on different products in parallel as a team, in a very efficient and effective way.
Learn with videos and source files. Available to Pro subscribers only.
Purchase includes access to 50+ courses, 320+ premium tutorials, 300+ hours of videos, source files and certificates.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
ux-design-handbook-lean-ux
1
Design Thinking
Solving problems with Design Thinking
7:36
2
Lean UX
Working efficiently and collaborative
6:10
3
What is UX Design?
From research to design
8:29
4
UX Research
Research methods available
5:52
5
Qualitative Research
Build successful products from the start
4:17
6
Quantitative Research
Find patterns, make predictions
6:19
7
Heuristic Evaluation
Judging the design based on usability principles
2:24
8
UX Writing
Working in content design
10:52
9
User Personas
Creating user personas, and understanding scenarios
9:49
10
User Journey
A users’ experience timeline
23:03
11
Usability Metrics
Measuring usability
7:05
12
Usability Review
Evaluating how usable a product could be
5:17
13
UX Terminology
Getting familiar with the UX world
2:05
14
Wireframing
The fast and cheapest way to test ideas
1:23
15
SEO
Rank higher in search results pages
2:09
16
Readability and Legibility
Prepare your content the right way
1:52
17
Top skills that make a great UX'er
Skills needed for your upcoming UX journey
2:33
18
Card Sorting
Learn how to structure information
1:35
19
Analytics
Discover a world full of possibilities
1:50
20
User Flow
Visualise how users move through your product
2:33
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Daniel Nisttahuz
Senior Product Designer at Design+Code
Motion Designer @Design+Code
7 courses - 12 hours

UX Design Handbook
Learn about design thinking, with exercises. Free tutorials for learning user experience design.
2 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Create a Promo Video in After Effects
In this course we will show you how to create a promo video using After Effects.
2 hrs

Animating in Principle
Learn how to animate interactive user interfaces from Figma to Principle. Get to design the app flow for multiple screens, interactions, and animations. At the end of the course, you will have a beautiful prototype that you can share with stakeholders.
1 hrs

Video Editing in ScreenFlow
Learn different techniques, transitions actions and effects to edit a video using Screeflow
1 hrs

Motion Design in After Effects
Learn animation and motion design with After Effects
3 hrs

Learn iOS 11 Design
Learn colors, typography and layout for iOS 8
1 hrs
