User Flow
Add to favorites
Visualise how users move through your product
UX Design Handbook
1
Design Thinking
7:36
2
Lean UX
6:10
3
What is UX Design?
8:29
4
UX Research
5:52
5
Qualitative Research
4:17
6
Quantitative Research
6:19
7
Heuristic Evaluation
2:24
8
UX Writing
10:52
9
User Personas
9:49
10
User Journey
23:03
11
Usability Metrics
7:05
12
Usability Review
5:17
13
UX Terminology
2:05
14
Wireframing
1:23
15
SEO
2:09
16
Readability and Legibility
1:52
17
Top skills that make a great UX'er
2:33
18
Card Sorting
1:35
19
Analytics
1:50
20
User Flow
2:33
Why do we use user flows?
Picturing and developing this process allows designers to evaluate and optimize the user experience and to understand what needs to be built; it helps you and your team think about how the users might approach a task and what type of experience you want to provide them.

One persona at a time
When you start: you need to determine which persona you'll focus on for the exercise. You can and should create multiple user flow exercises based on different scenarios and personas. Each scenario should contain a persona, a motivator, an intent, an action, and a resolution.

From start to finish
When you create a user flow you need to determine where you want your users to end up and what your users want from your app or website. Some examples: purchasing a product, subscribing to a newsletter, downloading your eBook, login, sign up, etc.

Different entry points
You need to define the entry points: a user can come from direct traffic, organic search, paid advertising, social media, referral sites, email marketing, etc. Each entry point can and should have a different mapping scenario — because the user motivations may differ depending on what brought them to your product.

Exercise: Login Modal User Flow
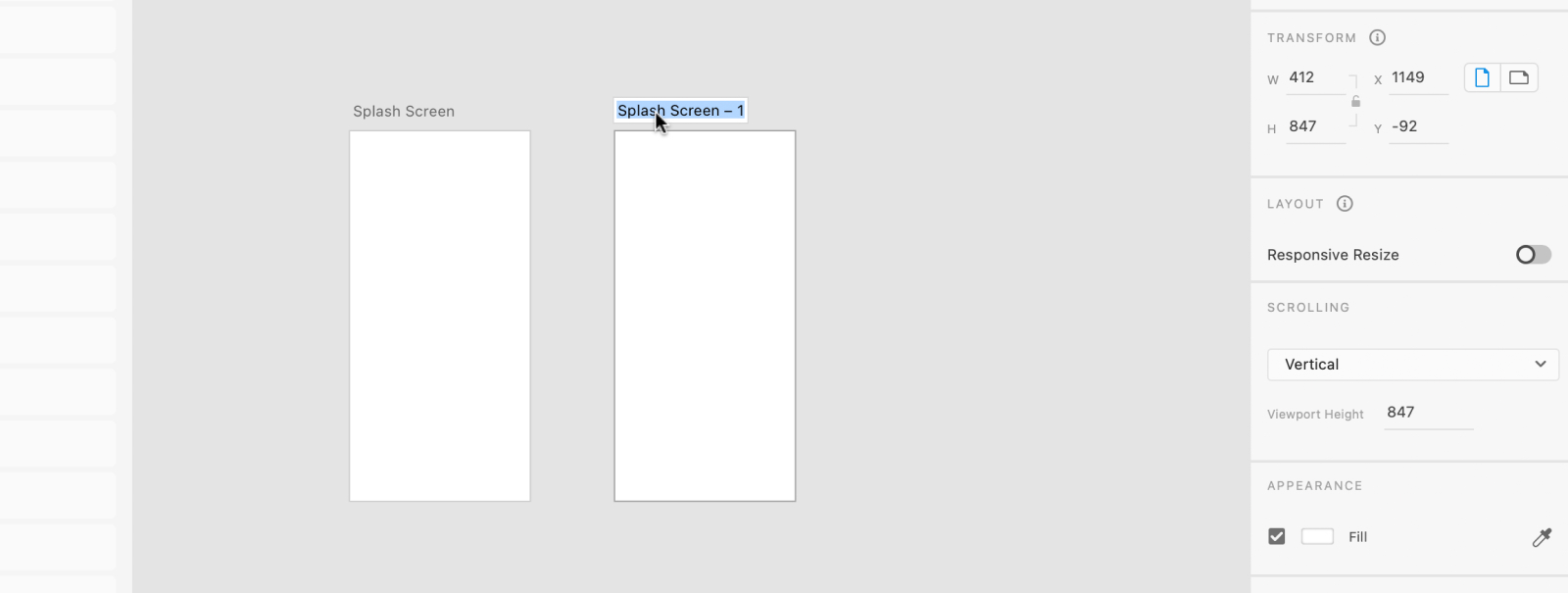
I am using Adobe XD since it'a a free tool and has great integration with the Overflow plugin. We will just make a Login Modal. First, start making the screens of your Login Modal. I made a screen for the splash screen also (the entry point in the app).

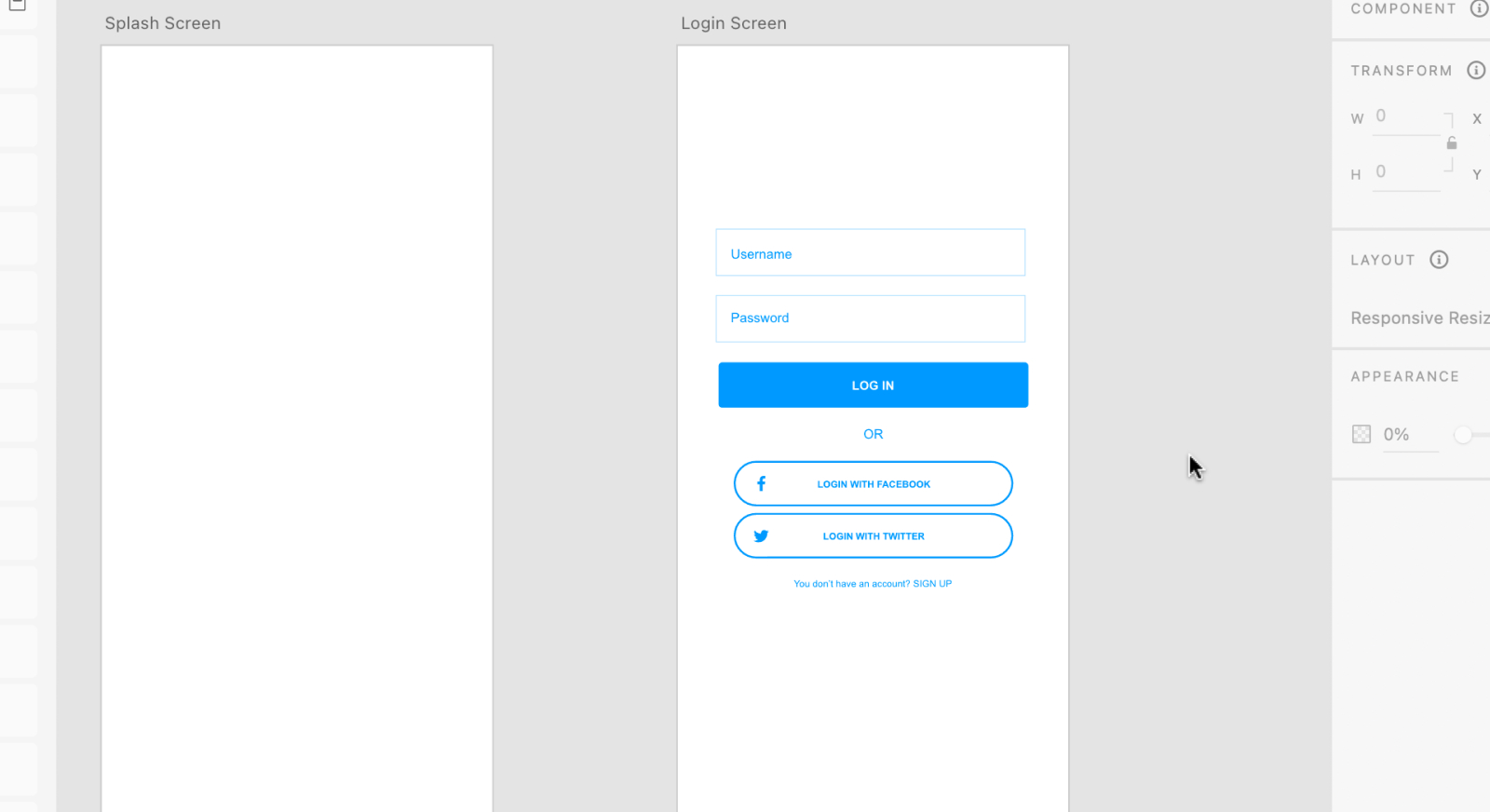
Start designing the boxes for "username, password". Also make buttons for "login, login with Facebook, and login with Twitter". You can design these yourself, or you can copy them from the free wireframes kits from Adobe XD. (Get those from Adobe Xd Menu → File → Get Ui Kits → Wireframes)

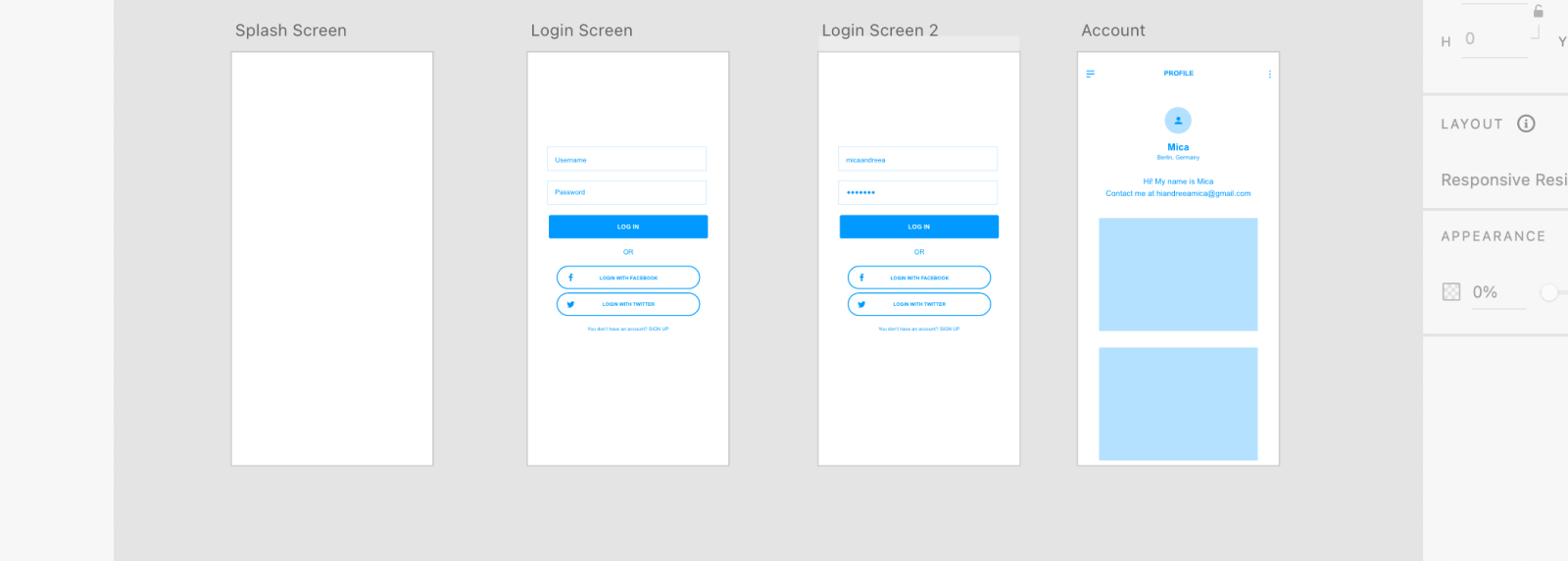
Design a second screen for "login" where the username and password are filled in already by the users. Design a 4th screen for what happens when the user "logs in" successfully. In this case, the user ends up on the account screen.

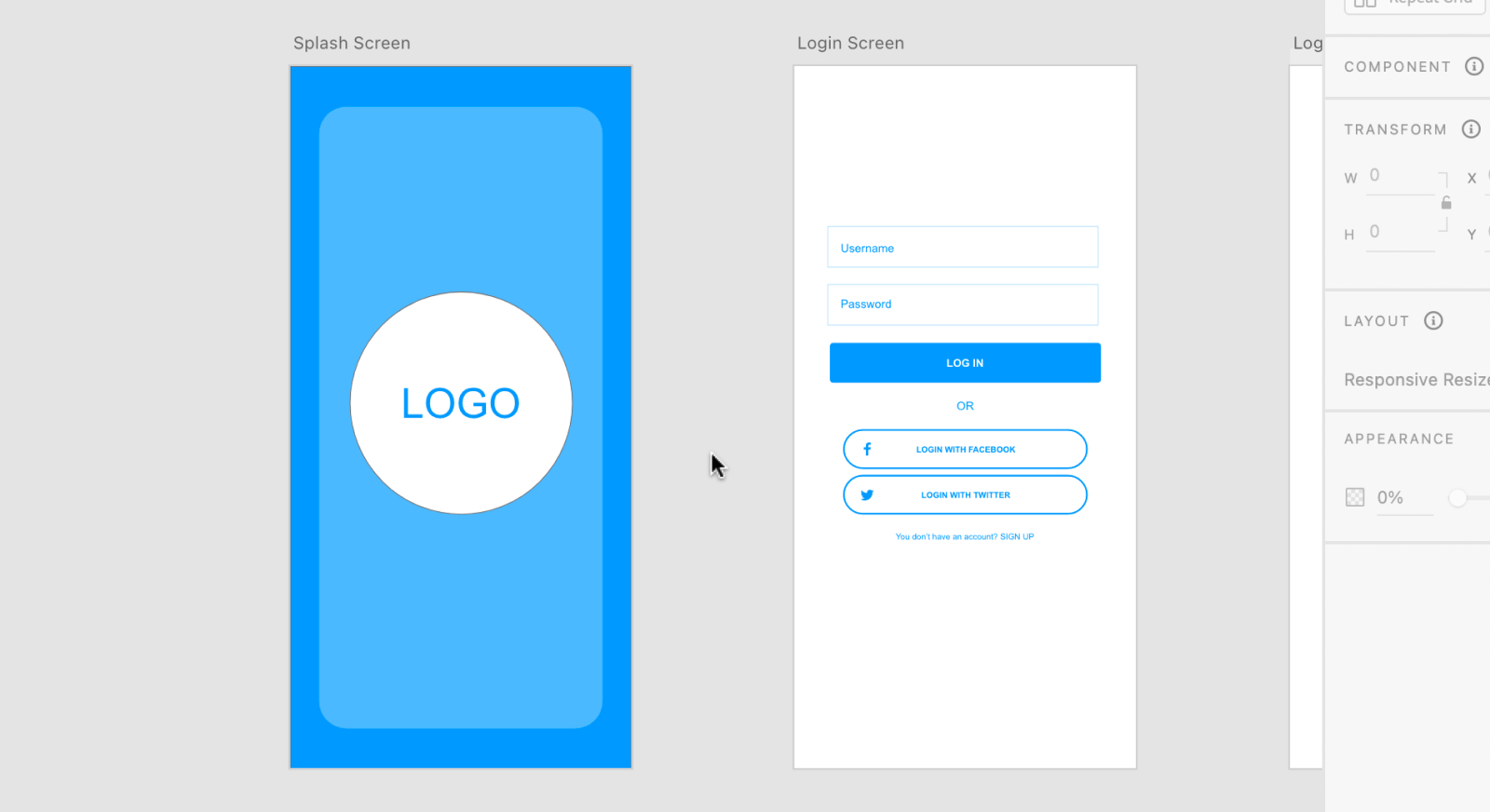
I did a simple design for the Splash screen too.

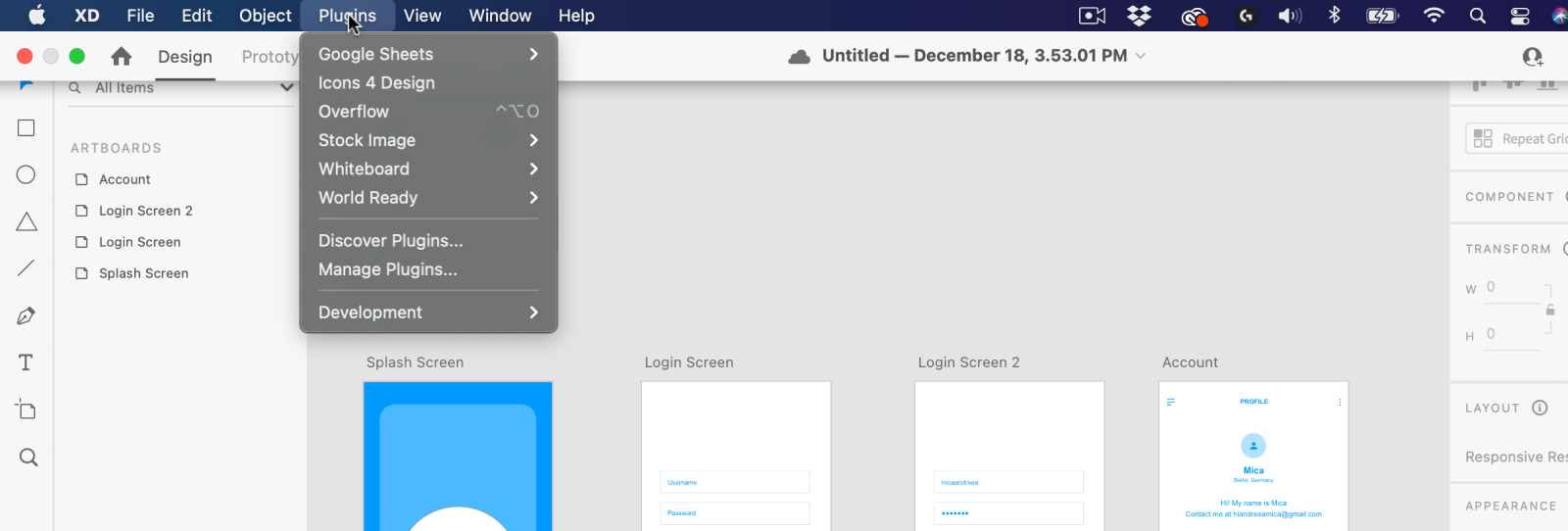
Now, let's go to the Plugins Menu and search for the Overflow plugin.

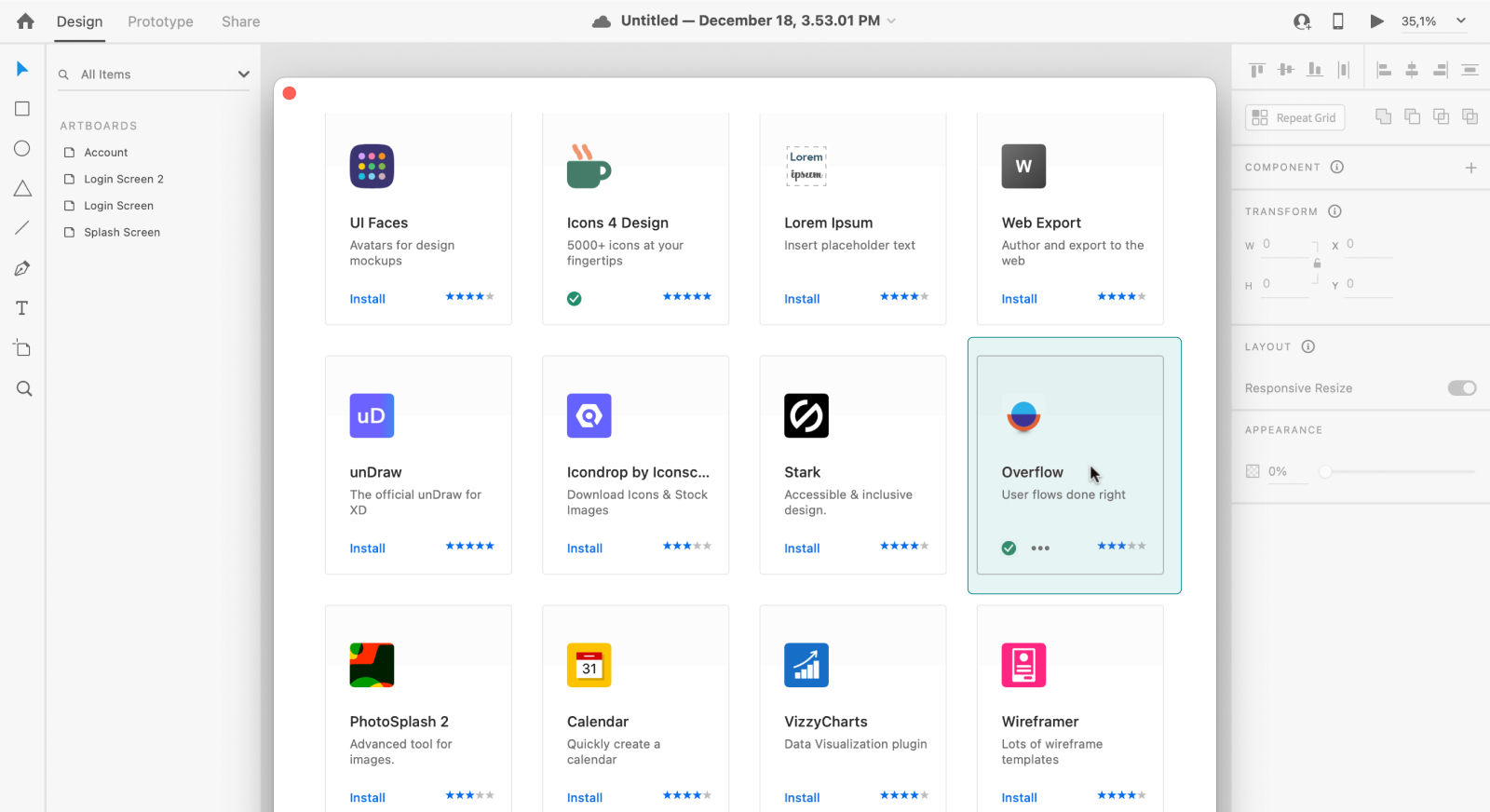
Once you find it, install it. You will also have to install the app on your computer/laptop. Download it here.

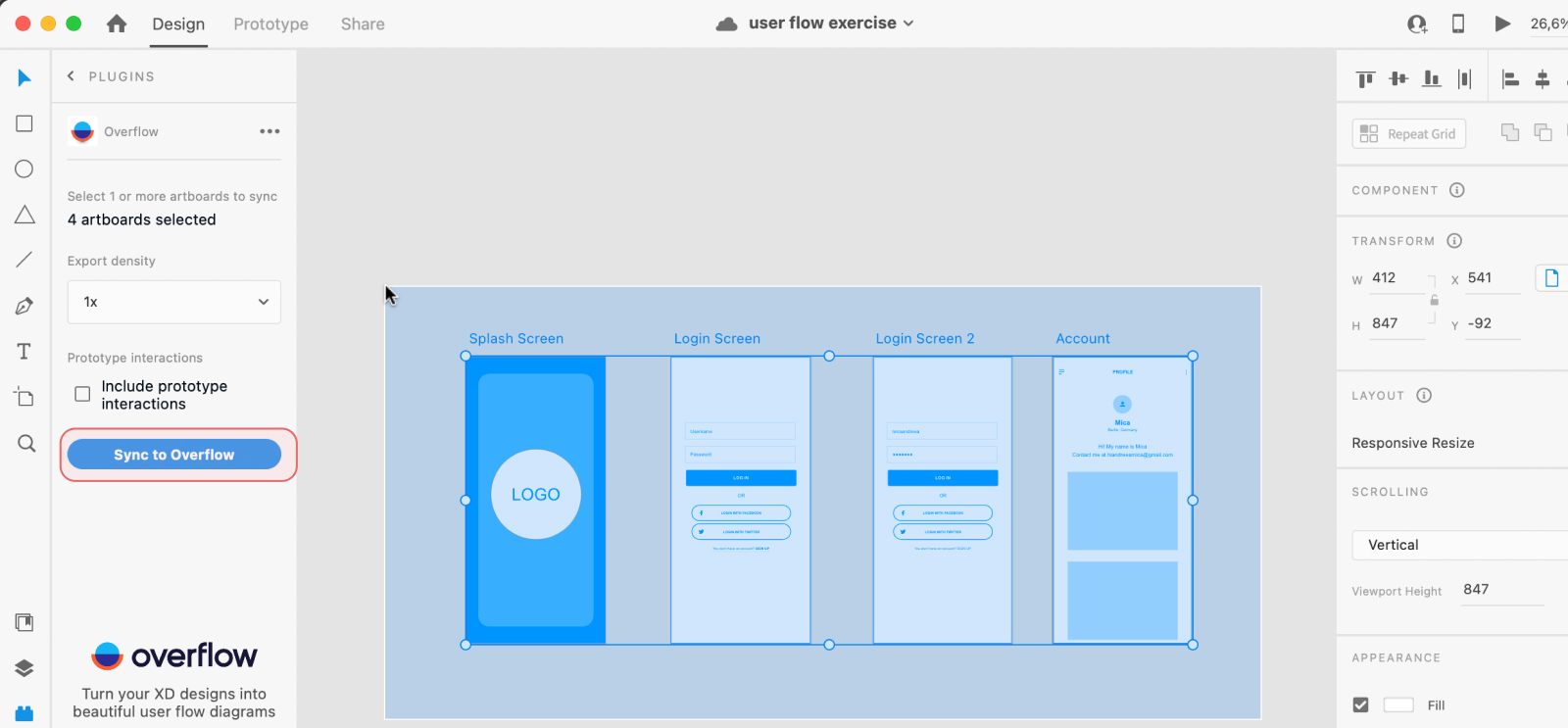
Now you need to select all the screens and click "Sync to Overflow".

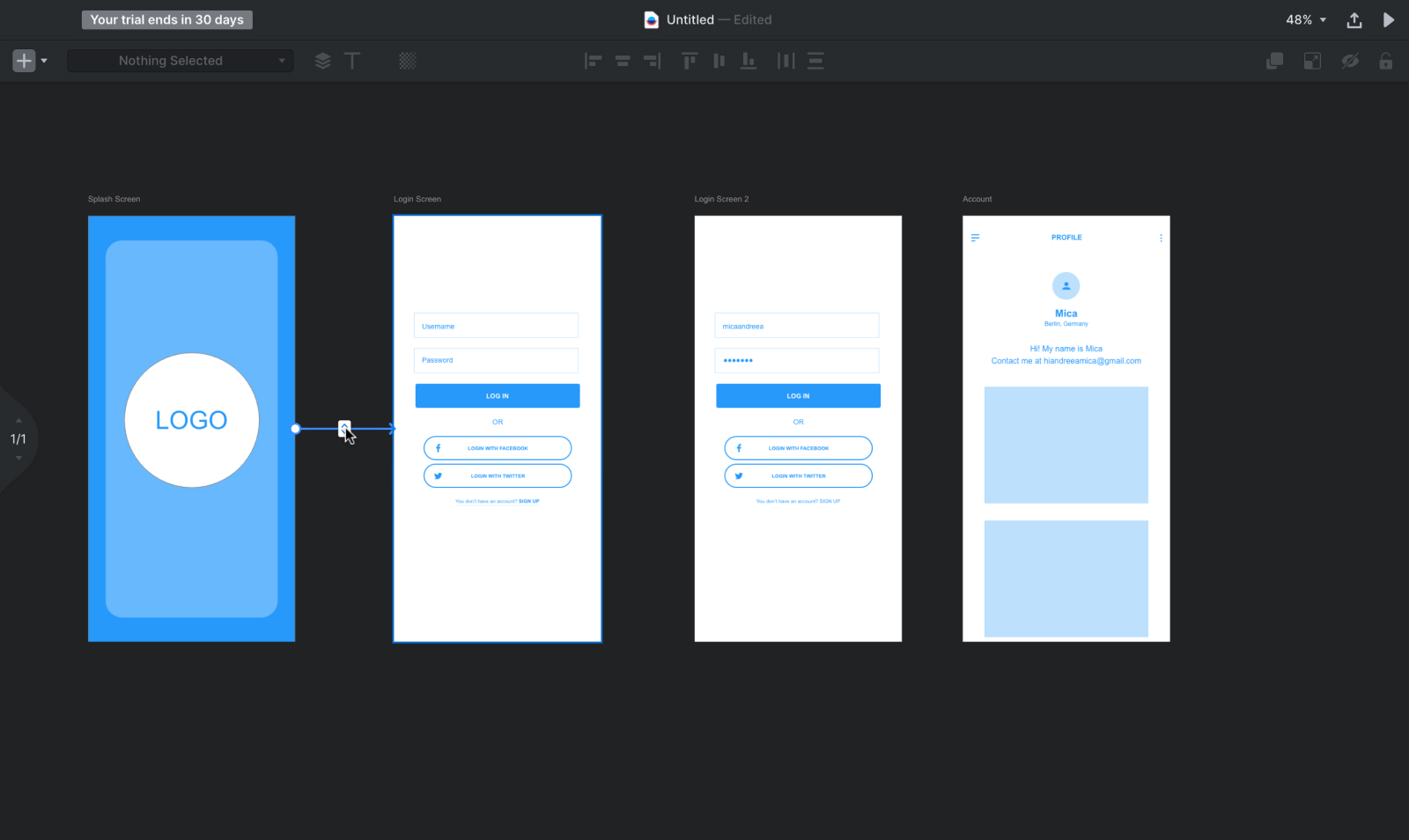
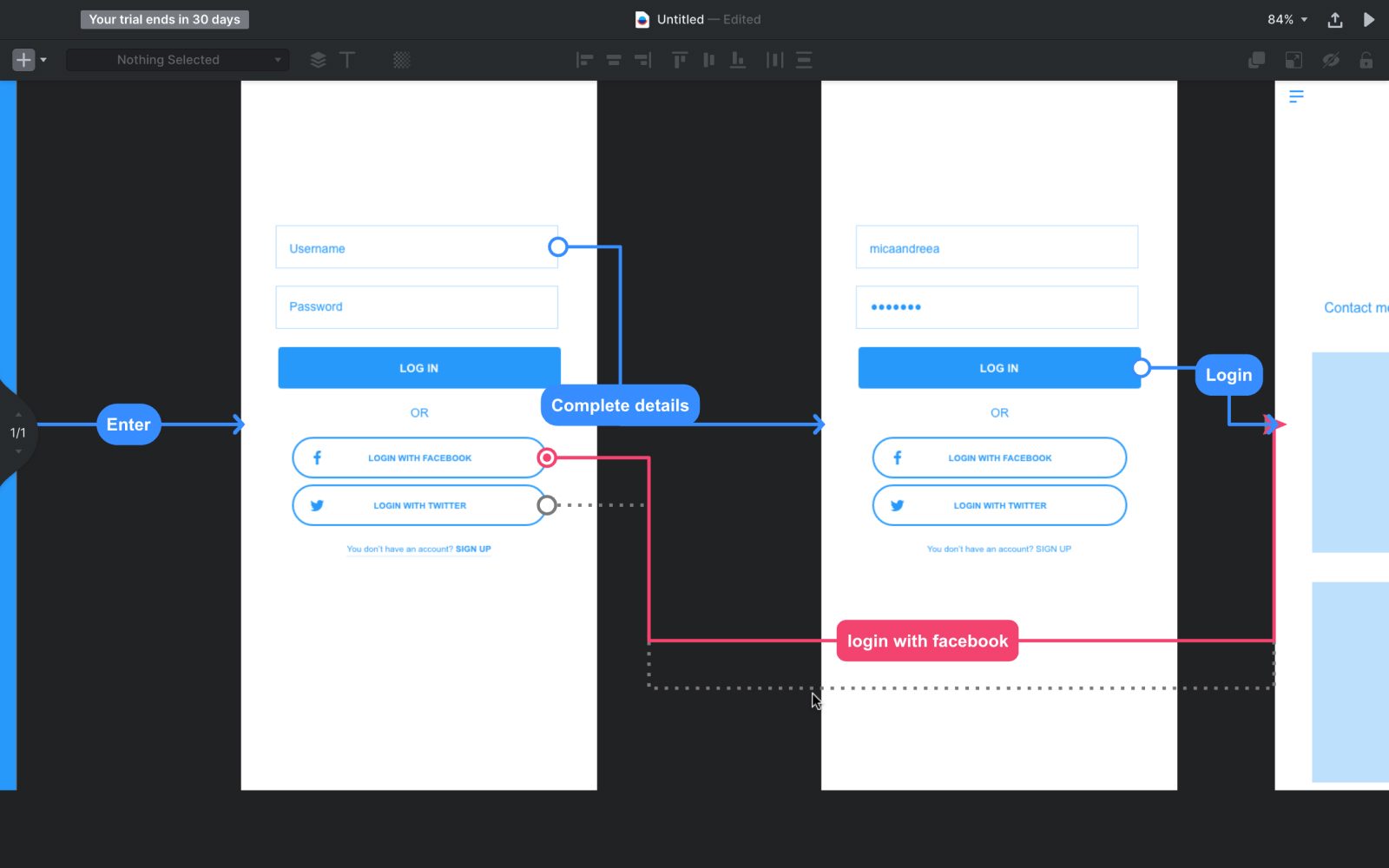
The Overflow app will open. Here, you will need to create a new document. Everything is in Overflow now. You can now start to create connections, create the user flow.

You can also write on the connection lines to give extra information about the interactions.

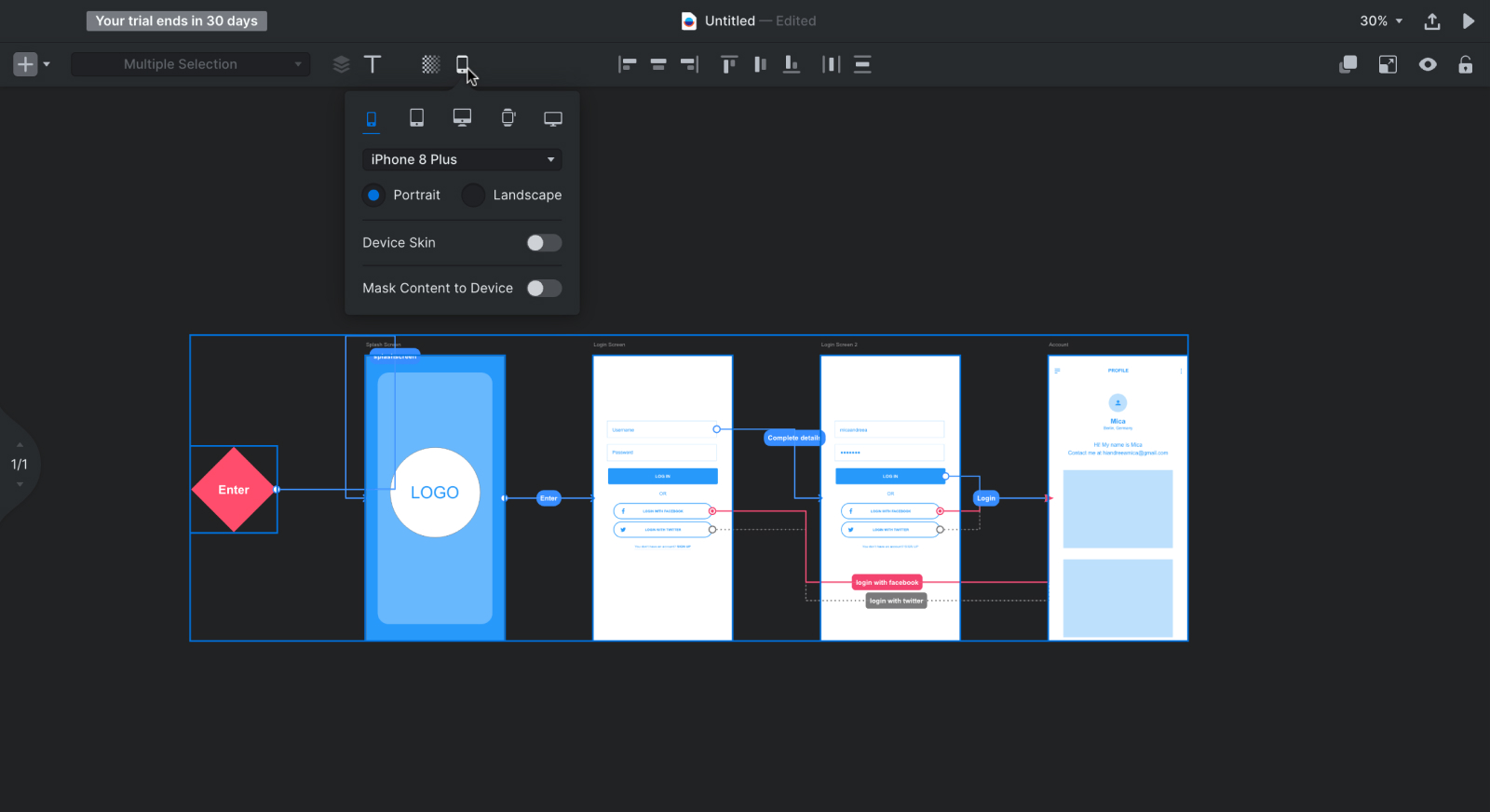
Now go to the "Phone" icon in the menu bar and select a device skin for our screens. Select a phone model for your screens. This will make your screens look much better.

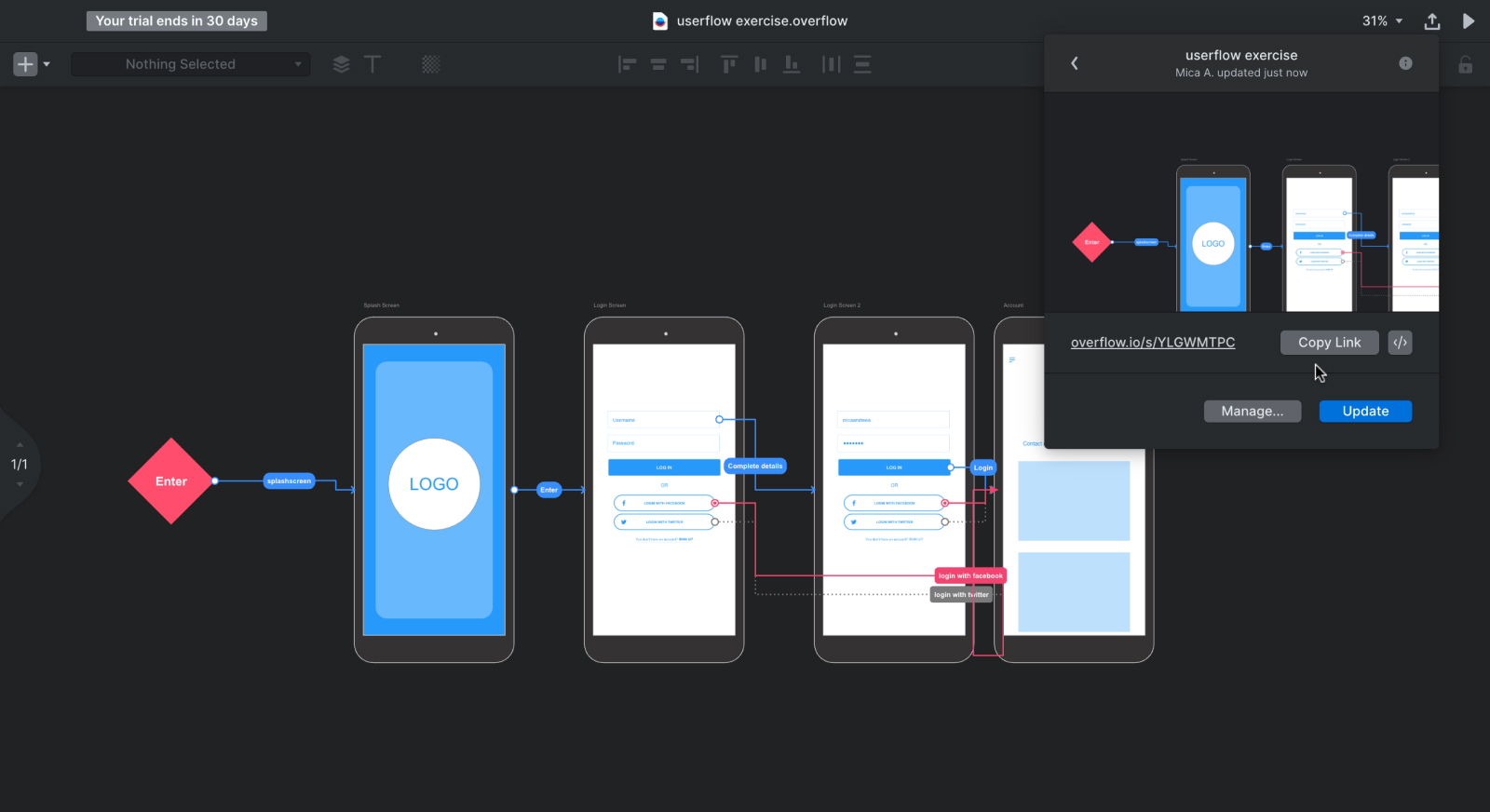
You can now share your user flow screens with your team and stakeholders. Just go to the top-right corner, and click on the "share" icon. Copy the link and share it with anyone you want.

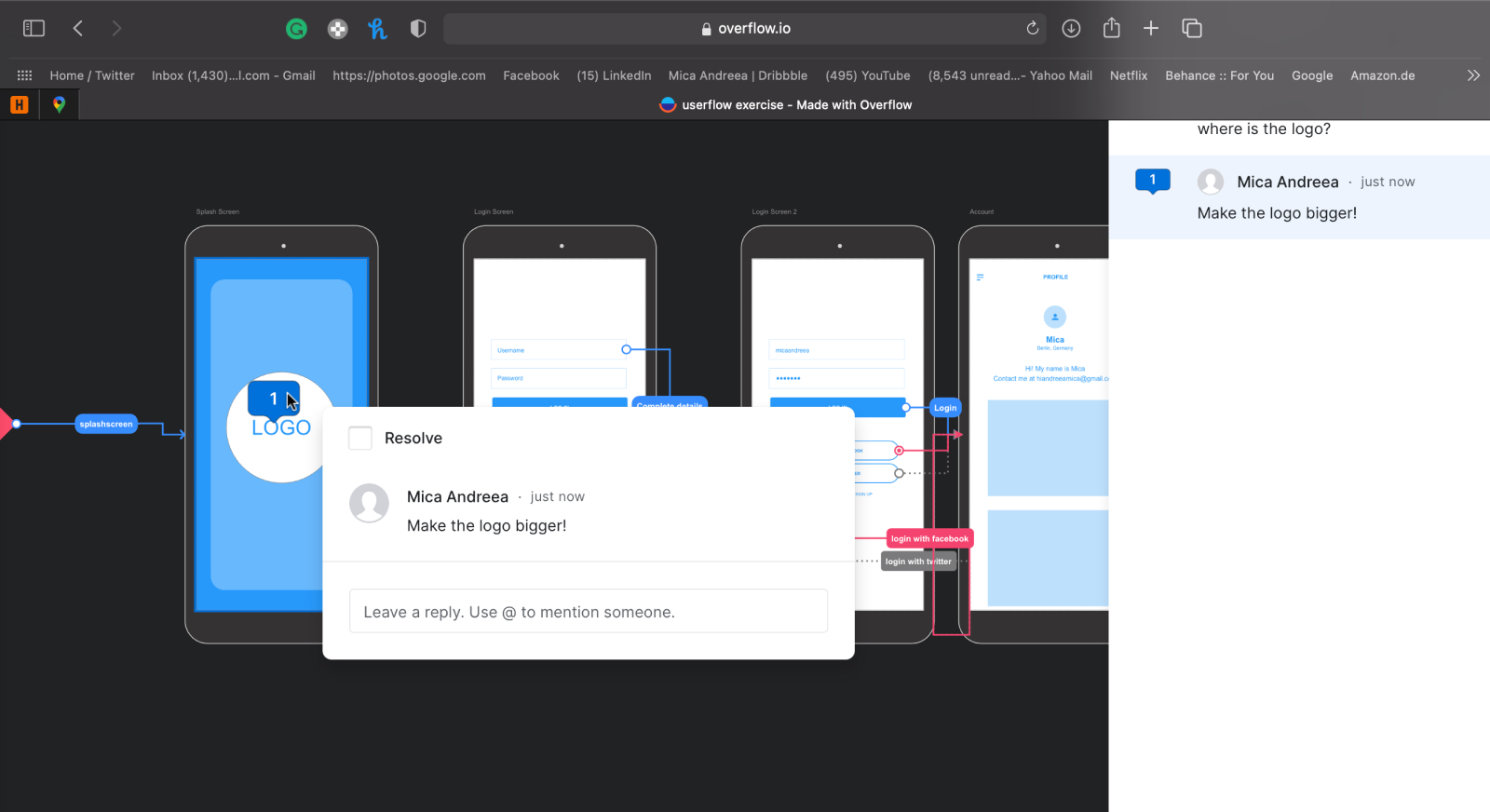
People who have the link can comment on your work, and give feedback on anything you've designed.

Conclusion
User flows will help you easily communicate the flow of the product to your stakeholders and help your design team visualize how users will move through the product. Scenario mapping is useful to do fairly early in a project to help define user flow features and UI design.
Learn with videos and source files. Available to Pro subscribers only.
Purchase includes access to 50+ courses, 320+ premium tutorials, 300+ hours of videos, source files and certificates.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Browse all downloads
1
Design Thinking
Solving problems with Design Thinking
7:36
2
Lean UX
Working efficiently and collaborative
6:10
3
What is UX Design?
From research to design
8:29
4
UX Research
Research methods available
5:52
5
Qualitative Research
Build successful products from the start
4:17
6
Quantitative Research
Find patterns, make predictions
6:19
7
Heuristic Evaluation
Judging the design based on usability principles
2:24
8
UX Writing
Working in content design
10:52
9
User Personas
Creating user personas, and understanding scenarios
9:49
10
User Journey
A users’ experience timeline
23:03
11
Usability Metrics
Measuring usability
7:05
12
Usability Review
Evaluating how usable a product could be
5:17
13
UX Terminology
Getting familiar with the UX world
2:05
14
Wireframing
The fast and cheapest way to test ideas
1:23
15
SEO
Rank higher in search results pages
2:09
16
Readability and Legibility
Prepare your content the right way
1:52
17
Top skills that make a great UX'er
Skills needed for your upcoming UX journey
2:33
18
Card Sorting
Learn how to structure information
1:35
19
Analytics
Discover a world full of possibilities
1:50
20
User Flow
Visualise how users move through your product
2:33
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Mica Andreea
Product Illustrator • UX
An always- curious, unrested mind, seeking to understand the human behaviour, interested in behaviour biology, human-centered design, anthropology and science in general
3 courses - 10 hours

UX Design Handbook
Learn about design thinking, with exercises. Free tutorials for learning user experience design.
2 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma. Not affiliated with or endorsed by Figma, Inc.
6 hrs
