Materials, Lights and Effects
Add to favorites
Enhance your 3D scene by incorporating elements from the lore ibrary and adding materials and lighting to add realism
Play video
Create 3D UI for iOS and visionOS in Spline
1
Intro to Spline for iOS and visionOS
7:25
2
Basic Shapes in 3D Smart Home
10:12
3
Materials, Lights and Effects
12:11
4
Camera Animation and States
7:05
5
3D Thermostat and Cloner
14:38
6
Buttons and Components
8:26
7
Path Animation and Rotation
7:10
8
Create a 3D iOS App Icon
7:09
9
Create a visionOS App Icon
9:53
10
Create 3D UI Scene
9:49
11
Particles Animation
20:30
12
Export to SwiftUI Project
16:20
Materials
In the context of 3D modeling and design, a material is a set of properties that define how the surface of a 3D object interacts with light. These properties determine the appearance of the object when it is rendered, affecting its color, texture, transparency, glossiness, reflectivity, and more. Materials are crucial for adding realism and depth to 3D scenes, as they simulate how real-world surfaces behave under various lighting conditions.
Premade Library
The Material Library offers a swift method for initiating your project with an array of ready-to-use materials. Select the necessary category, incorporate it into your scene, and tailor it according to your requirements. The library encompasses hundreds of exquisite materials, ranging from realistic to stylized.

Applying Materials
The Material Library can be accessed through the Material Asset Browser. To apply a material, first, select an object within your scene. Then, click on the four dots adjacent to the "Material" option to open the library. Subsequently, click on your chosen material to apply it to the selected object. It is important to note that a Super subscription is necessary to unlock the complete library of premade materials, offering an extensive range of options for enhancing your project.
 Customize Materials: Each premade materials is fully customizable, click on the settings icon next to the material to see its layer.
Customize Materials: Each premade materials is fully customizable, click on the settings icon next to the material to see its layer.
 Layering and Saving Materials: Add new materials by clicking the + sign. Experiment with the layering order for different effects. Save your custom materials for future use by clicking the four dots icon next to the material name.
Layering and Saving Materials: Add new materials by clicking the + sign. Experiment with the layering order for different effects. Save your custom materials for future use by clicking the four dots icon next to the material name.

Home Base Materials
We will utilize premade materials from the Spline library for our 3D base.
- Base layer: use Glass Noise 01 from the Transparent category . For the
- Base Border layer, use Metal Color & Shiny 03 from the Colorful Metal category
Please note that these materials are accessible with a Super subscription. By opening the practice file provided, you will have the opportunity to copy the specified material.

Import House Model
From the assets folder, open the file Official Smart Home House Only.
- Copy the house model and paste it onto your 3D base
- Select both the 'House Base' and 'House' groups, then apply center alignment along the x and z axes
- Adjust the position of the house model by dragging along the y-axis upwards."

Integrating Lighting
Proper lighting is essential for bringing your scene to life. It affects how materials look and adds depth to your environment.
- Make sure that 'House Base' and 'House' are grouped together, then rename this group to 'Smart Home'
- Position this newly named group at 0 on all three axes

- From the toolbar, click on the + icon and select Directional Light and add the following settings

- Add a second Directional Light with the following settings

- The final result should look like this

Free Library
Spline library offers two types of free 3D models: Scenes and Objects.
3D Objects: Designed to accelerate your scene-building process, these objects can be seamlessly integrated into your projects. They offer flexibility for customization, allowing changes to colors, materials, and even geometry.
3D Scenes: These provide inspiration and learning opportunities from fully built environments on Spline. Explore and learn the techniques for achieving specific material styles, animations, lighting, and more.
 Exercise your creativity to enrich your 3D scene by adding objects that complement the house. Remember, you have the flexibility to scale these objects, alter their colors, and modify existing elements to create new ones.
Exercise your creativity to enrich your 3D scene by adding objects that complement the house. Remember, you have the flexibility to scale these objects, alter their colors, and modify existing elements to create new ones.

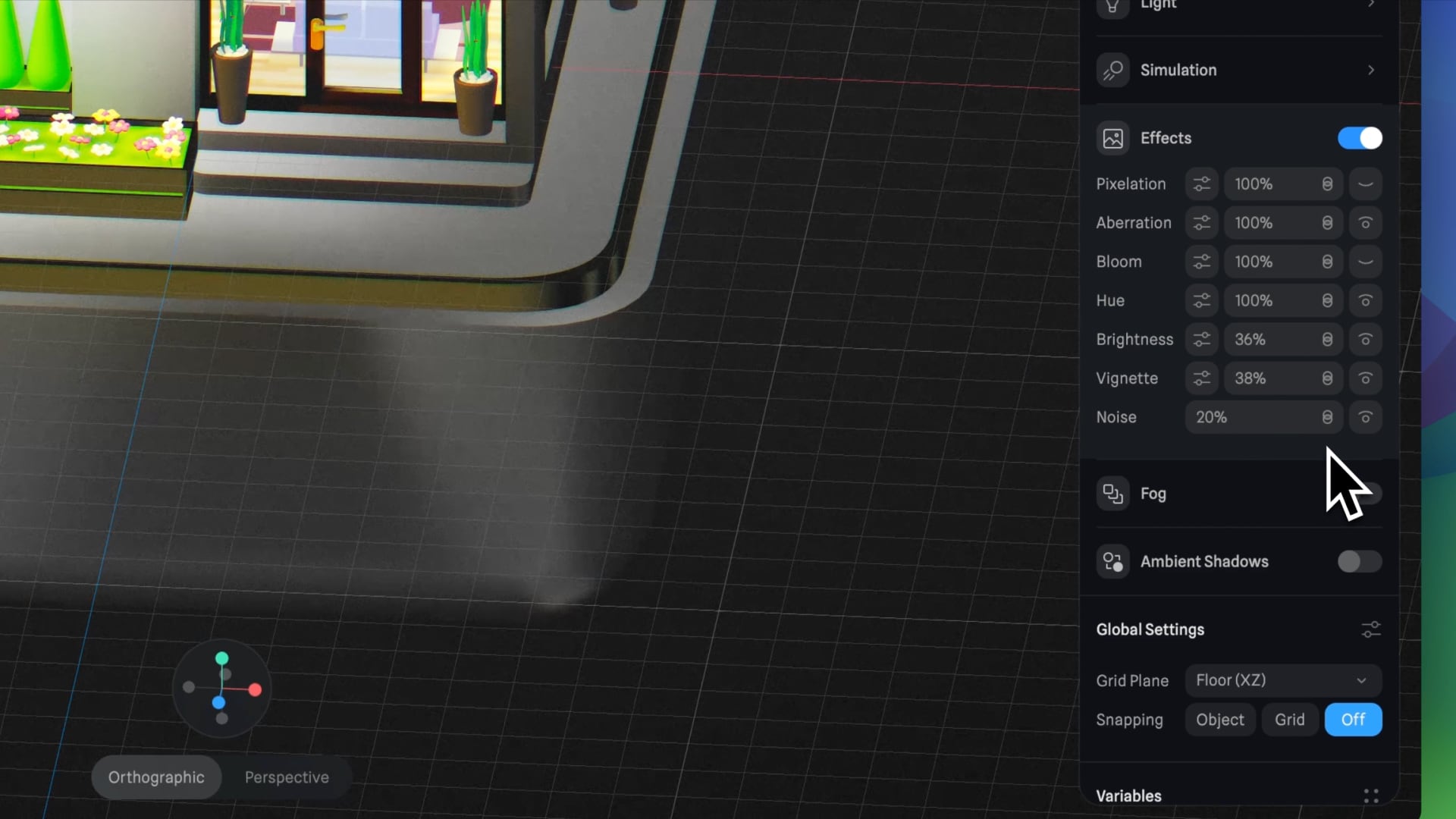
Post-Processing
Post-processing introduces global effects to enhance your scene's overall appearance. To activate post-processing effects, begin by deselecting all objects, which reveals the default sidebar on the right. Within the 'Scene' section, locate the 'Effects' panel, where post-processing effects can be enabled. To adjust the settings for each effect, click on the settings icon.
Be mindful that utilizing numerous post-processing effects can affect the performance of your exported scene. It is advisable to apply these effects judiciously and refrain from activating multiple effects simultaneously to maintain optimal performance.
 Here, you can notice a subtle effect on the right that significantly impacts the overall look and feel of your scene. Make sure to experiment with the effects!
Here, you can notice a subtle effect on the right that significantly impacts the overall look and feel of your scene. Make sure to experiment with the effects!

Conclusion
We have now completed the design of our smart home scene. Next, let's explore states and their application in creating animations.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Assets
Videos
1
Intro to Spline for iOS and visionOS
Comprehensive 3D Design Course: From Basics to Advanced Techniques for iOS and visionOS using SwiftUI
7:25
2
Basic Shapes in 3D Smart Home
Transforming simple shapes into a 3D base for a house model scene
10:12
3
Materials, Lights and Effects
Enhance your 3D scene by incorporating elements from the lore ibrary and adding materials and lighting to add realism
12:11
4
Camera Animation and States
Creating dynamic scenes with the addition of animations
7:05
5
3D Thermostat and Cloner
Learn how to design a thermostat interface with basic shapes
14:38
6
Buttons and Components
Creating knobs and buttons elements and turning them to components
8:26
7
Path Animation and Rotation
Animating a Thermostat Interface: A Step-by-Step Guide
7:10
8
Create a 3D iOS App Icon
Crafting iOS 3D Icons: A Comprehensive Tutorial
7:09
9
Create a visionOS App Icon
Discover how to design the Photos app icon, enhancing the visual experience in visionOS.
9:53
10
Create 3D UI Scene
Learn how to design and implement 2D user interfaces to integrate within 3D scenes, enabling the triggering of actions on any 3D object
9:49
11
Particles Animation
Discover the new particle feature designed to create a range of visual effects like fire, smoke, rain, snow, and other dynamic phenomena
20:30
12
Export to SwiftUI Project
Crafting Stunning 3D Experiences: A Step-by-Step Guide with Spline for iOS Apps
16:20
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Akson Phomhome
UI Designer
Designer at Design+Code.
13 courses - 60 hours

AI Design with Ideogram
Meet Ideogram, an AI-powered image generation tool that takes your ideas and transforms them into stunning visuals. Whether you're a designer, marketer, or just a visual enthusiast, Ideogram simplifies the creative process. In this guide, we’ll walk you through step-by-step instructions to create beautiful logos, social media posts, and more.
1 hrs

Build a SwiftUI app with Claude AI
This comprehensive SwiftUI course combines cutting-edge AI assistance with hands-on development, guiding you through the process of transforming Figma designs into fully functional iOS applications. Leveraging Claude 3.5 Sonnet, you'll learn to efficiently generate and refine SwiftUI code, create reusable components, and implement advanced features like animations and responsive layouts.
9 hrs

Prototype and Code iOS apps in Figma and SwiftUI
Welcome to our course on designing a sleek wallet interface with Figma! You’ll learn to create a visually appealing and functional wallet interface using DesignCode and Apple UI Kits. Master prototyping, swipe gestures, carousel animations, overlays, and reusable components. Plus, explore a Figma plugin to easily transition from design to SwiftUI. By the end, you’ll create dynamic, user-friendly prototypes.
3 hrs

Create 3D UI for iOS and visionOS in Spline
Comprehensive 3D Design Course: From Basics to Advanced Techniques for iOS and visionOS using SwiftUI
3 hrs

3D UI Interactive Web Design with Spline
Learn to create 3D designs and UI interactions such as 3D icons, UI animations, components, variables, screen resize, scrolling interactions, as well as exporting, optimizing, and publishing your 3D assets on websites
3 hrs

Design and Prototype for iOS 17 in Figma
Crafting engaging experiences for iOS 17 and visionOS using the Figma design tool. Learn about Figma's new prototyping features, Dev Mode, variables and auto layout.
6 hrs

Design and Prototype Apps with Midjourney
A comprehensive course on transforming Midjourney concepts into interactive prototypes using essential design techniques and AI tools
8 hrs

Web App Design using Midjourney and Figma
Get UI inspirations from Midjourney and learn UI design, colors, typography as a beginner in Figma
2 hrs

UI Design for iOS 16 in Sketch
A complete guide to designing for iOS 16 with videos, examples and design files
3 hrs

UI Design Android Apps in Figma
Design Android application UIs from scratch using various tricks and techniques in Figma
2 hrs

UI Design Smart Home App in Figma
Design a Smart Home app from scratch using various tricks and techniques in Figma
2 hrs

UI Design Quick Apps in Figma
Design application UIs from scratch using various tricks and techniques in Figma
12 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma. Not affiliated with or endorsed by Figma, Inc.
6 hrs
