Prototype Interactions
Add to favorites
Learn the basics of the prototype, such as scrolling and animation
Play video

Prototype
Prototyping lets you preview your designs and navigate between Artboards with animated interactions. With features like Overlays, scrolling, and fixed elements, you can make your designs feel like the real experience with no coding required.

Start Points
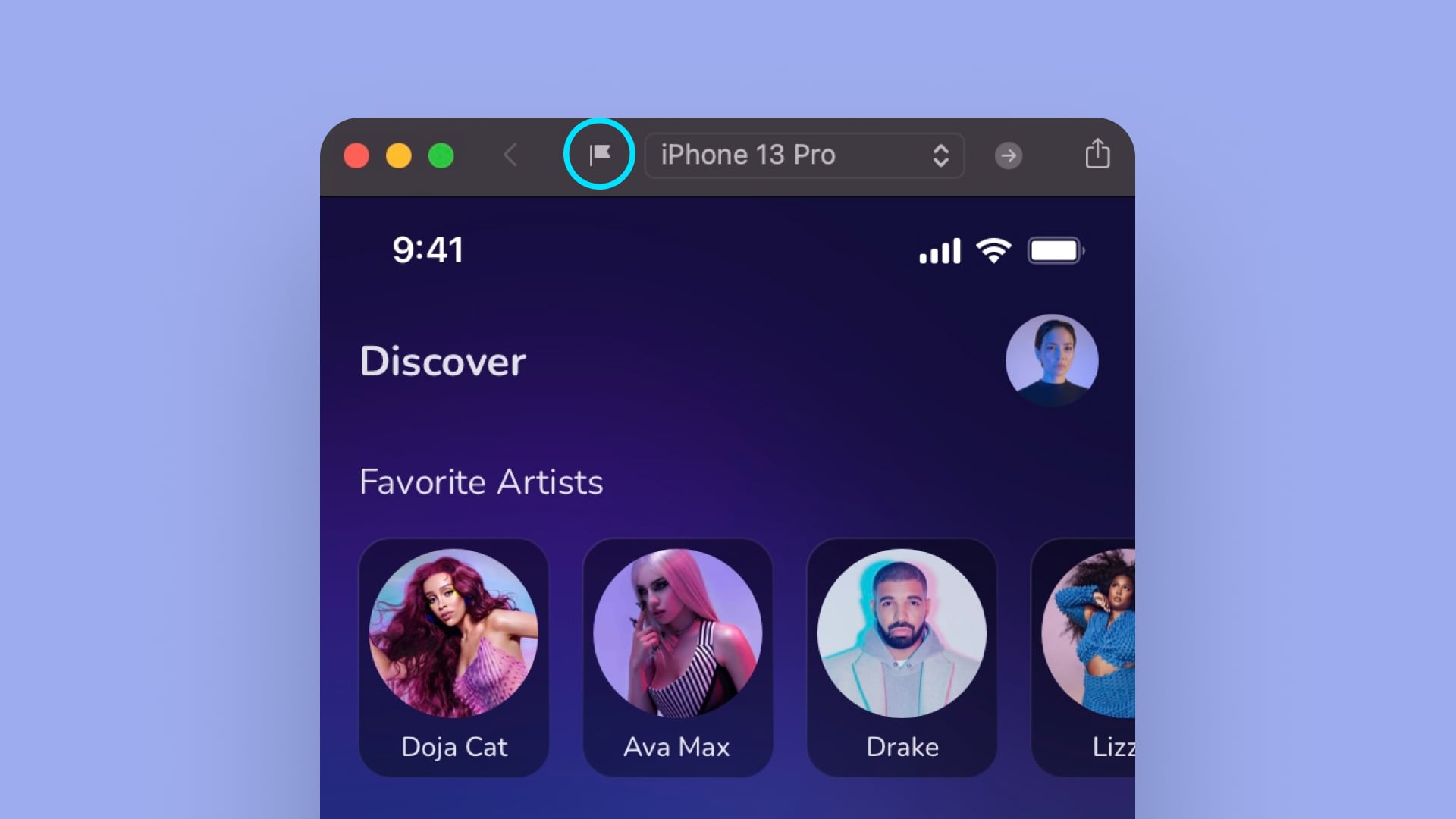
Start points let you choose which Artboard your prototype starts with when you preview it. To set a start point, Select the Artboard you want to start and click on the Set as prototype start point checkbox in the prototype tab. By default, it automatically creates a start point when you add your first Link. You can also set a starting point by opening your prototype. Click on the play icon to preview your prototype, select an Artboard from the drop-down menu, and click on the flag icon.

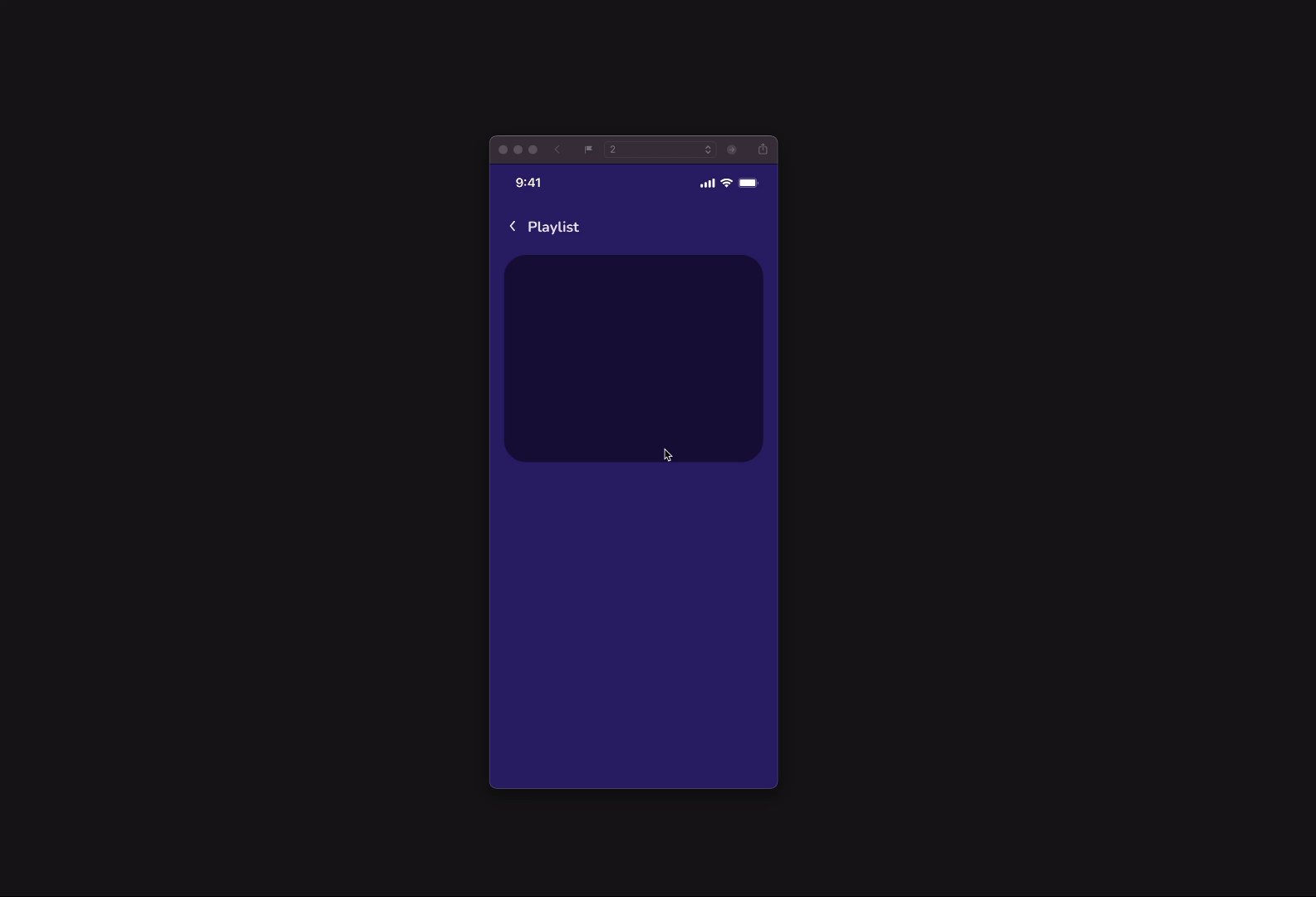
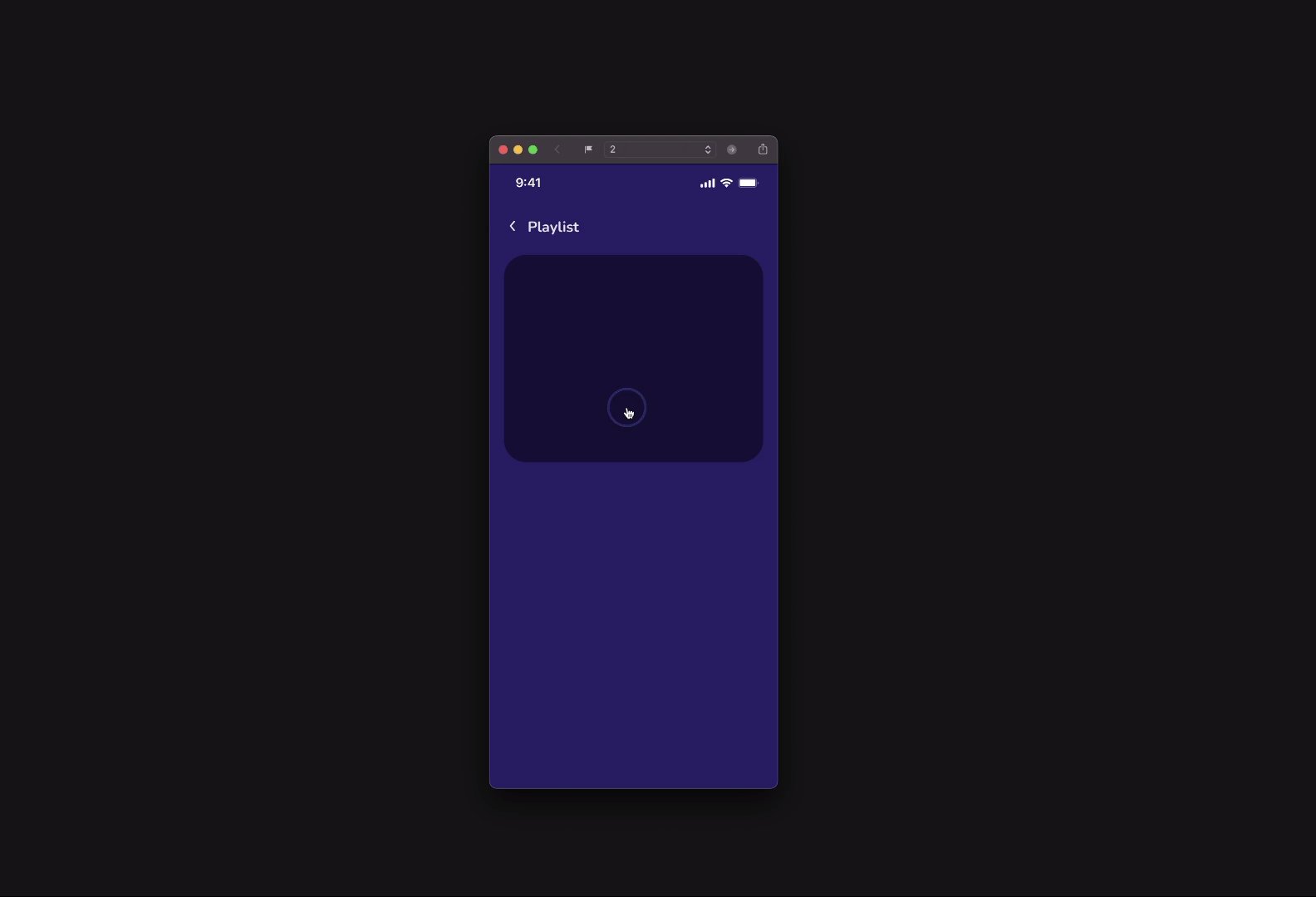
Scrolling
Scrolling enables you to navigate through your content vertically. This feature is handy when you have a large amount of information to display, such as a list on your homepage.

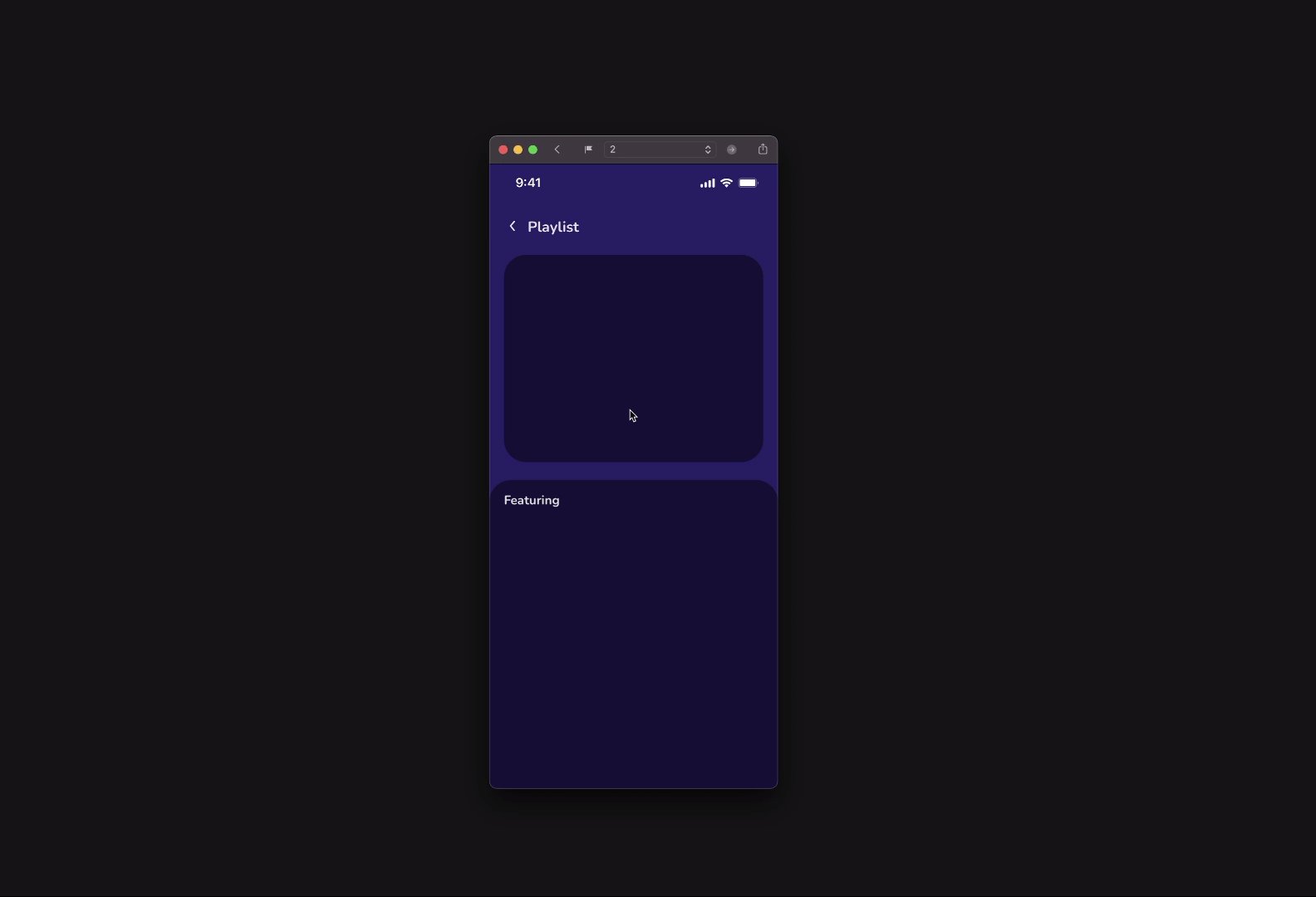
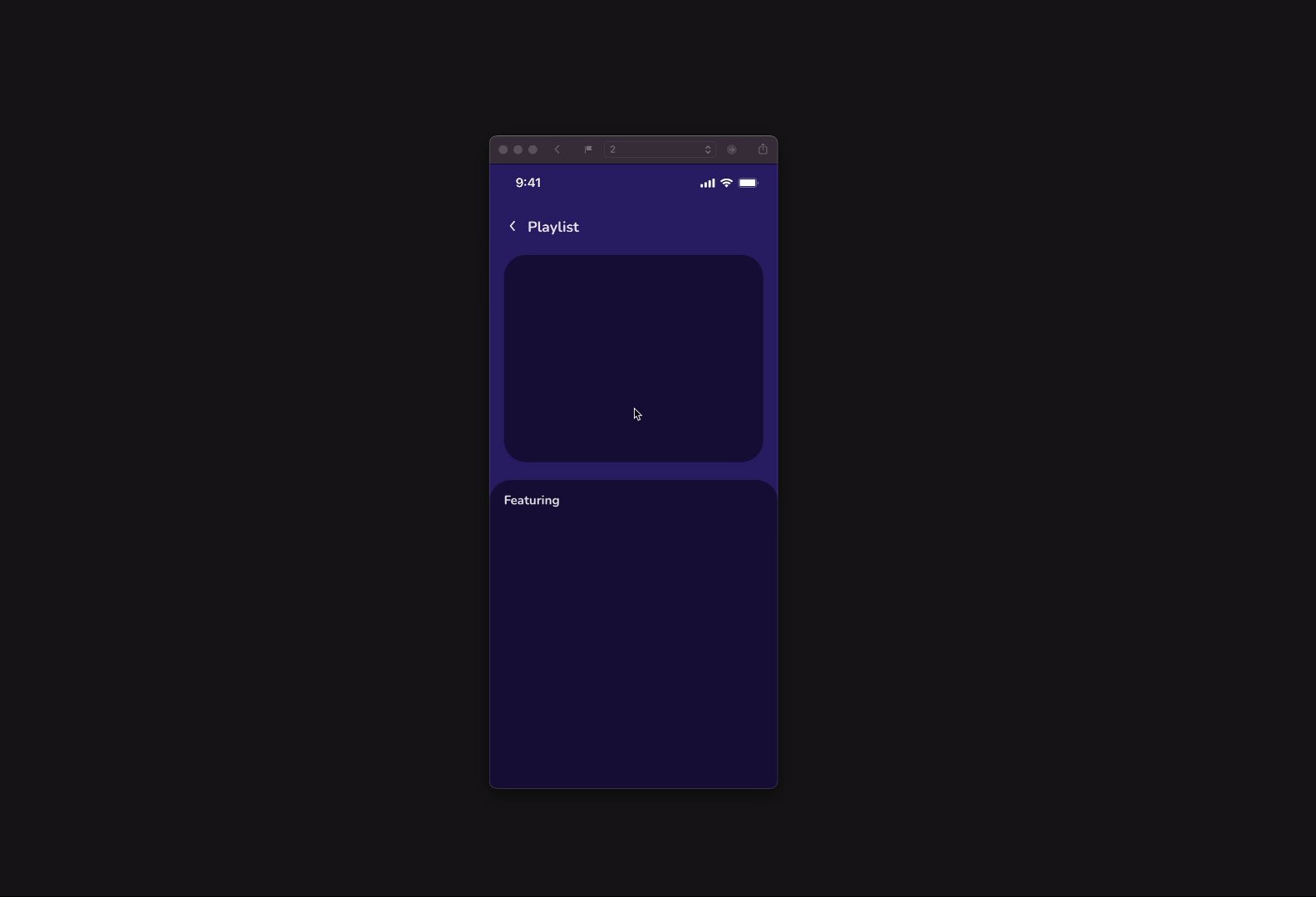
Creating Scrolling Prototypes
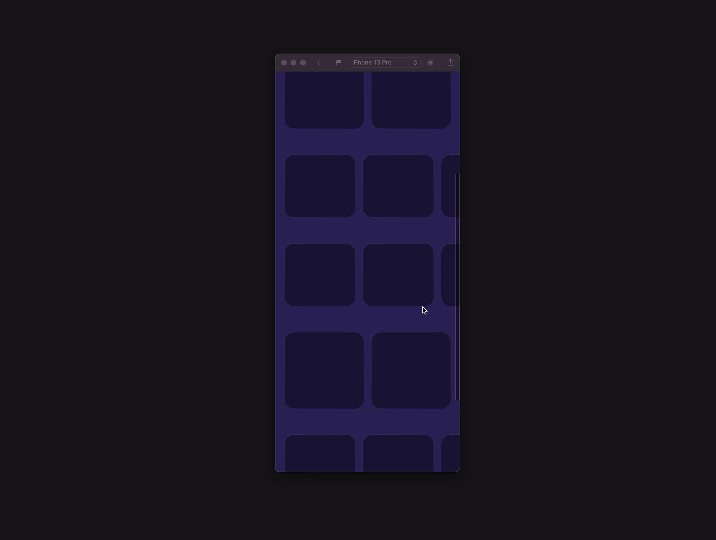
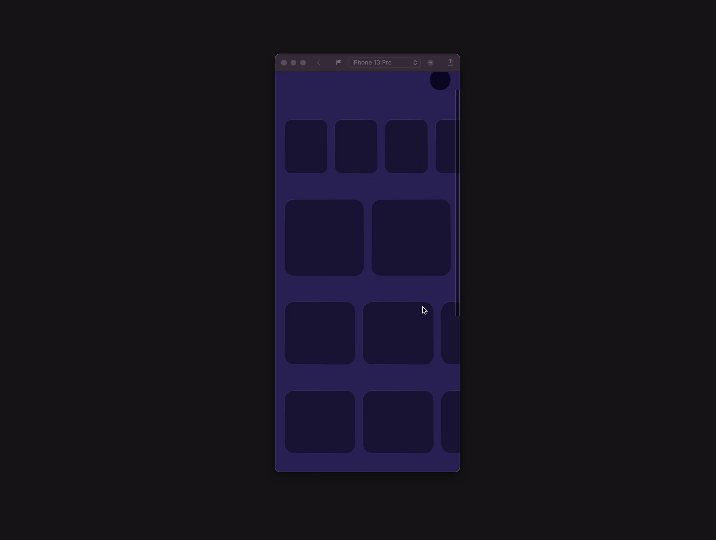
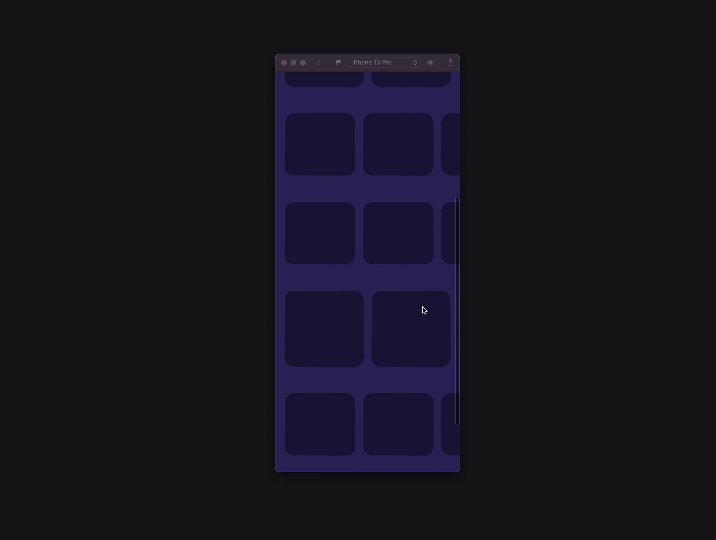
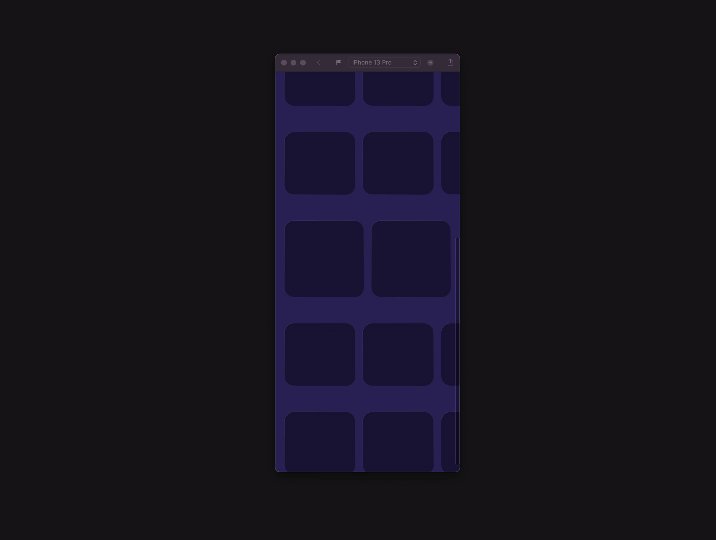
To create a scrolling prototype that will scroll vertically, you have to increase the height of your Artboard and add extra content that will scroll within the viewport. Click on Play to preview your prototype. You will see the resized Artboard and its content scroll inside the viewport.

Fixed Elements
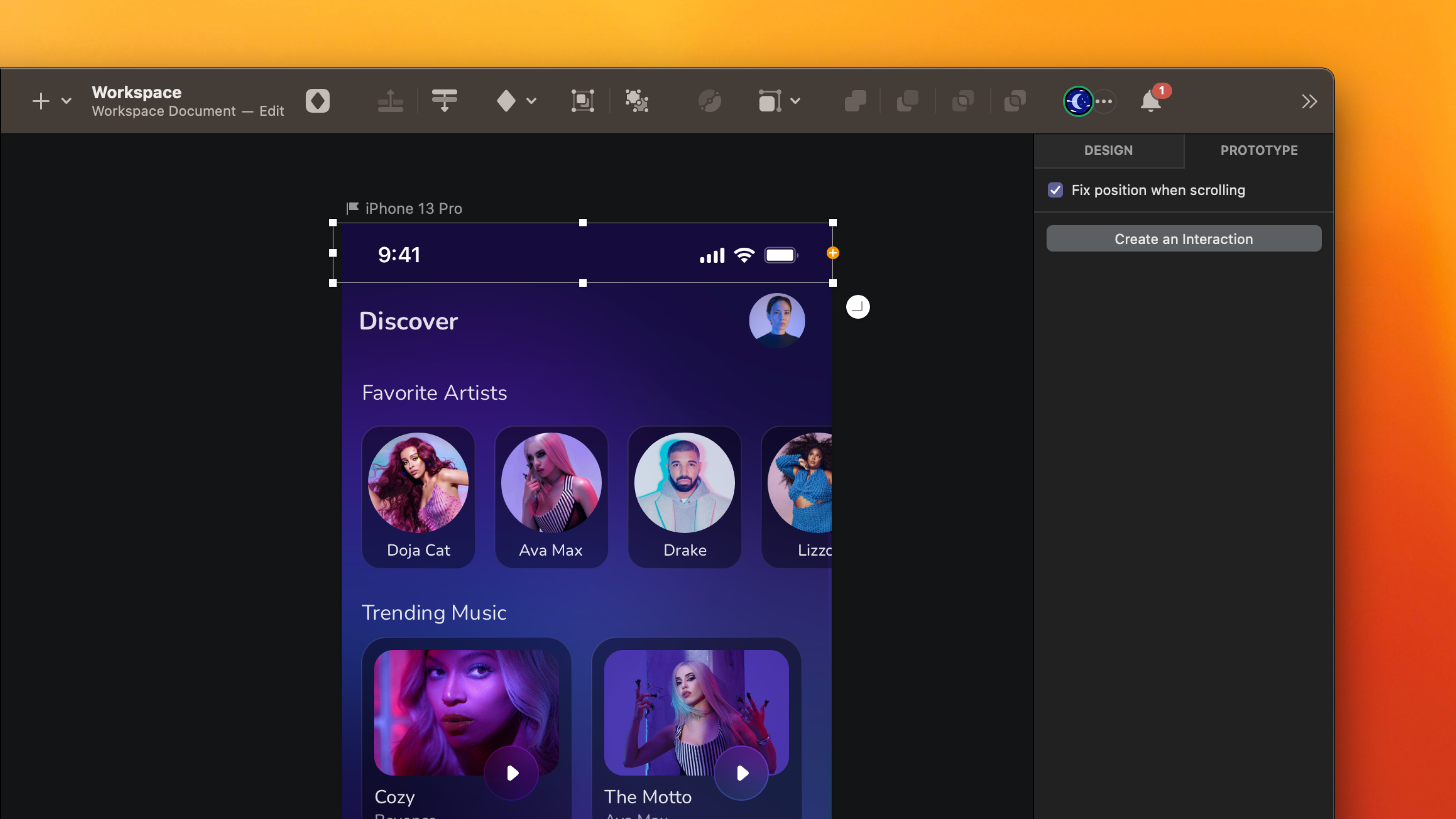
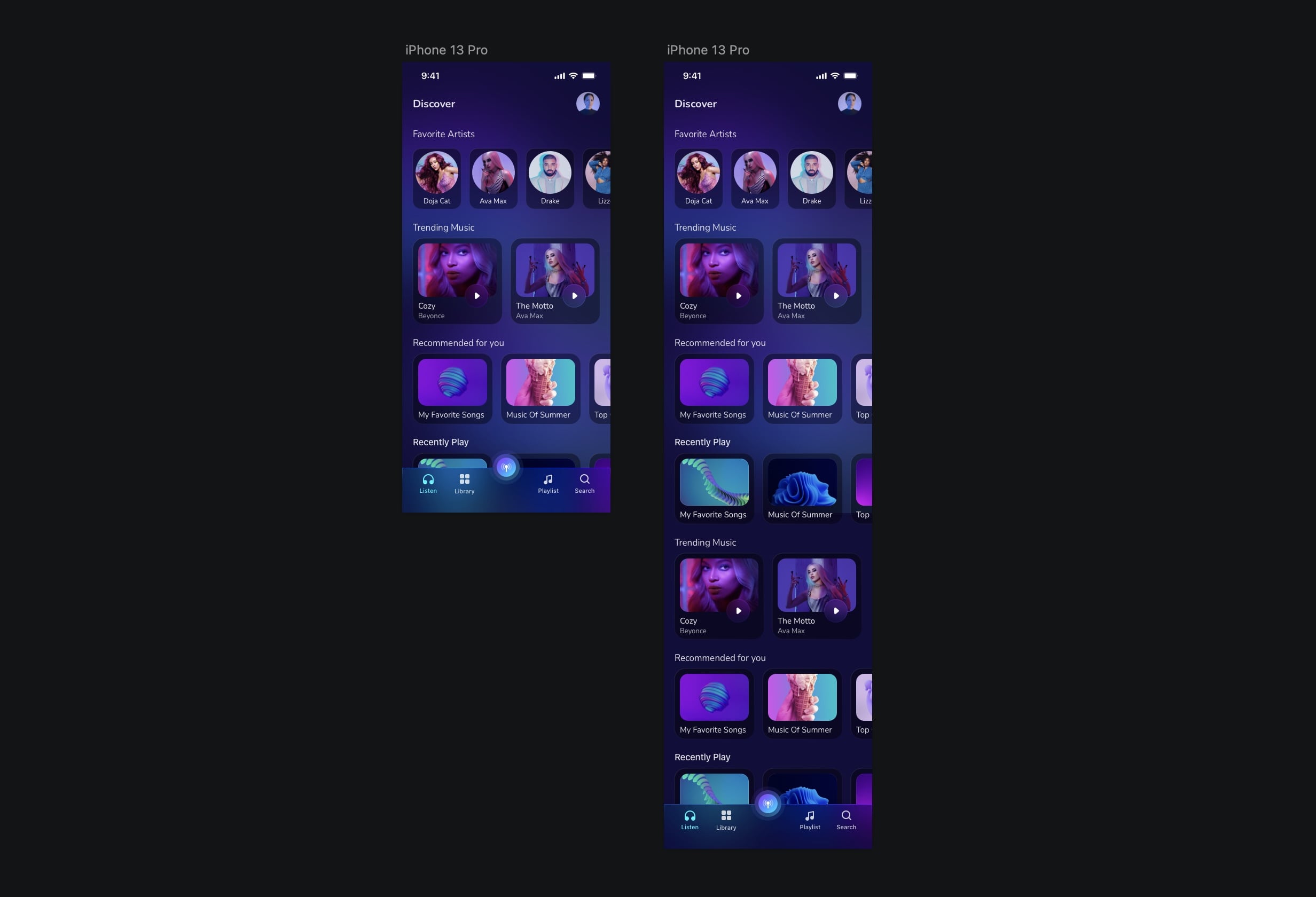
You will notice that all the content scrolls, including the status and tab bar, which you don't want. That's why we need to add fixed elements to your scrolling prototypes. Fixed elements are handy when you want to fix a row of tabs at the bottom of an application or have a floating button.
- Select a layer and check the Fix position when scrolling in the Inspector of the prototype tab.
![Prototype Interactions image 6]()
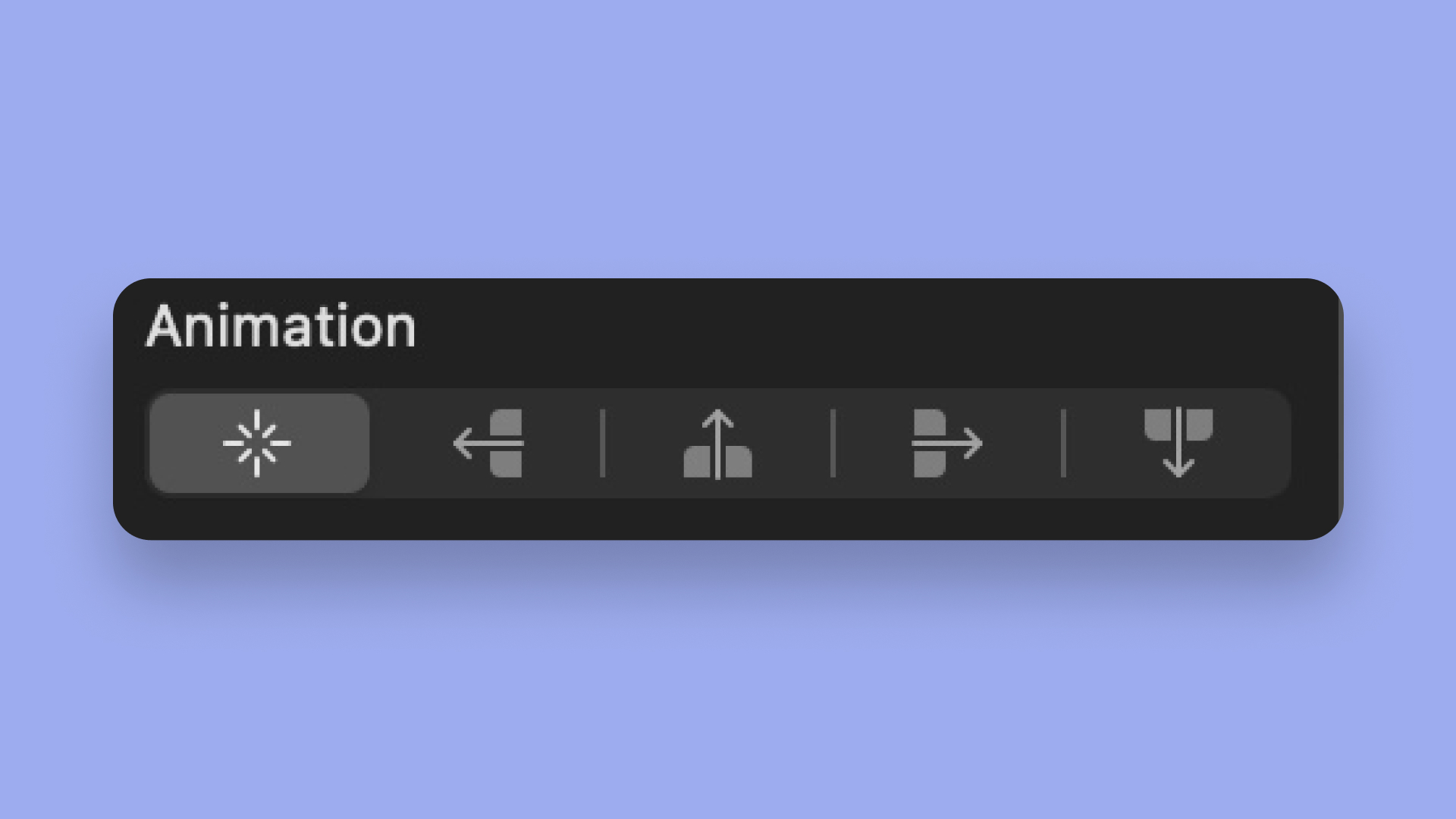
Animation
You have several options for animating your Artboard. You can animate your Artboard from the left, right, bottom and top. The most common types of navigation in the user interface are Push and Modal.

Push Navigation
Push navigation is when a new screen is "pushed" onto the navigation stack while the previous screen is still visible behind it. The user can go back to the previous screen by tapping the back button. For this type of navigation, you must choose to animate your Artboard from the right.

Modal Navigation
Modal navigation is when a new screen or view is displayed on top of the current one, usually in a separate window or dialogue box. To return to the previous screen, the user has to tap a cancel or done button. For this type of navigation, you must choose to animate your Artboard from the bottom to the top.

Conclusion
You now better understand prototyping, such as how to implement scrolling and select the appropriate animation for improved navigation for your app or web.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Assets
Subtitles
Videos
1
The Sketch Design Tool
Design effectively in Sketch with the Sketch design tool handbook
3:21
2
Icons and Shapes
Unleashing the power of visual elements by mastering icon, font, and shape in Sketch design
18:28
3
Smart Layout
Turn your symbol into responsive components that automatically resize to fit their content when resizing
10:04
4
Color and Text Styles
Save time reusing design elements by creating color variable and text styles
8:05
5
Components and Tint
Design faster with reusable design elements for your next project
10:24
6
Libraries and Developer Handoff
The tools you need for a truly collaborative design process to share with your team
8:47
7
Annotations
Adding an annotation to your designs makes it easy to collaborate with team members and ensures you are on the right track with your project
10:45
8
Prototype Interactions
Learn the basics of the prototype, such as scrolling and animation
3:32
9
Overlays and Mirror App
Build a more complex prototype and preview it in your device using the Sketch mirror
4:09
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Sourasith Phomhome
UI Designer
Designer at Design+Code
20 courses - 78 hours

Master Agentic Workflows
In this course, you’ll learn how to add agents to your workflows. An agent workflow is more than just a simple automation. Instead of following a fixed script, agents can make decisions, adjust to changes, and figure out the best way to complete a task. We’ll start by exploring what MCP servers are and all the new possibilities they bring. Then, we’ll dive into agentic frameworks that make it easy to build flexible, helpful agents that can take care of your everyday tasks.
2 hrs

Design Multiple Apps with Figma and AI
In this course, you’ll learn to design multiple apps using Figma and AI-powered tools, tackling a variety of real-world UI challenges. Each week, a new episode will guide you through a different design, helping you master essential UI/UX principles and workflows
4 hrs

SwiftUI Fundamentals Handbook
A comprehensive guide to mastering Swift programming fundamentals, designed for aspiring iOS developers. This handbook provides a structured approach to learning Swift's core concepts, from basic syntax to advanced programming patterns. Through carefully sequenced chapters, readers will progress from essential programming concepts to object-oriented principles, building a solid foundation for SwiftUI development. Each topic includes practical examples and clear explanations, ensuring a thorough understanding of Swift's capabilities. This handbook serves as both a learning resource and a reference guide, covering fundamental concepts required for modern iOS development. Topics are presented in a logical progression, allowing readers to build their knowledge systematically while gaining practical programming skills.
2 hrs

Design and Code User Interfaces with Galileo and Claude AI
In this course, you’ll learn how to use AI tools to make UI/UX design faster and more efficient. We’ll start with Galileo AI to create basic designs, providing a solid foundation for your ideas. Next, we’ll refine these designs in Figma to match your personal style, and finally, we’ll use Claude AI to turn them into working code—eliminating the need for traditional prototyping.
4 hrs

Build a React Native app with Claude AI
This comprehensive course explores the integration of cutting-edge AI tools into the React Native development workflow, revolutionizing the approach to mobile application creation. Participants will learn to leverage AI-powered platforms such as Claude and Locofy to expedite coding processes, enhance problem-solving capabilities, and optimize productivity.
14 hrs

Design and Prototype for iOS 18
Design and Prototype for iOS 18 is an immersive course that equips you with the skills to create stunning, user-friendly mobile applications. From mastering Figma to understanding iOS 18's latest design principles, you'll learn to craft two real-world apps - a Car Control interface and an AI assistant.
3 hrs

Master Responsive Layouts in Figma
Creating responsive layouts is a must-have skill for any UI/UX designer. With so many different devices and screen sizes, designing interfaces that look great and work well on all platforms is necessary. Mastering this skill will make you stand out in the field. In this course, we'll start from scratch to create this beautiful design using Figma. You'll learn how to make layouts that are easy to use and work well on any device. We'll cover key concepts and tools to help you master responsive design in Figma.
2 hrs

UI UX Design with Mobbin and Figma
Mobbin is a powerful tool for UI/UX designers seeking inspiration and innovative design solutions. This platform offers a vast collection of real-world mobile app designs, providing a treasure trove of UI elements and layouts.
2 hrs

3D UI Interactive Web Design with Spline
Learn to create 3D designs and UI interactions such as 3D icons, UI animations, components, variables, screen resize, scrolling interactions, as well as exporting, optimizing, and publishing your 3D assets on websites
3 hrs

Design and Prototype for iOS 17 in Figma
Crafting engaging experiences for iOS 17 and visionOS using the Figma design tool. Learn about Figma's new prototyping features, Dev Mode, variables and auto layout.
6 hrs

Design and Prototype Apps with Midjourney
A comprehensive course on transforming Midjourney concepts into interactive prototypes using essential design techniques and AI tools
8 hrs

iOS Design with Midjourney and Figma
Learn the fundamentals of App UI design and master the art of creating beautiful and intuitive user interfaces for mobile applications
1 hrs

UI Design for iOS, Android and Web in Sketch
Create a UI design from scratch using Smart Layout, Components, Prototyping in Sketch app
1 hrs

UI Design a Camera App in Figma
Design a dark, vibrant and curvy app design from scratch in Figma. Design glass icons, lens strokes and realistic buttons.
1 hrs

UI Design for iOS 16 in Sketch
A complete guide to designing for iOS 16 with videos, examples and design files
3 hrs

Prototyping in Figma
Learn the basics of prototyping in Figma by creating interactive flows from custom designs
1 hrs

UI Design Quick Websites in Figma
Learn how to design a portfolio web UI from scratch in Figma
1 hrs

UI Design Android Apps in Figma
Design Android application UIs from scratch using various tricks and techniques in Figma
2 hrs

UI Design Quick Apps in Figma
Design application UIs from scratch using various tricks and techniques in Figma
12 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma
6 hrs